本文主要是介绍【js】重新学习js机制--手写笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
js执行机制
js的认识
js是单线程的,单线程的意思:就是同一个时间,你只能做一件事情
产生的原因:

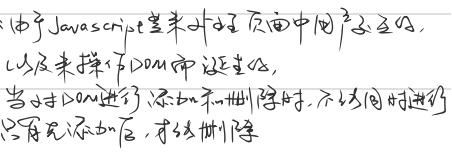
单线程的缺点:
当任务量过大时,那么会导致程序一直等着前一个程序执行结束,会造成页面渲染阻塞
,因此为了解决该问题产生了同步与异步机制
同步与异步
定义:

特别要注意这里的异步任务有哪些常见的,这样对于代码的执行可以快速的分析出来
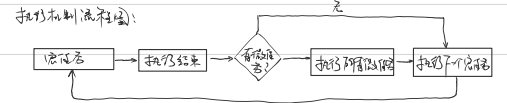
执行过程

案例:

由于之后的发展,对于异步任务又进行了详细的划分,异步任务被分成俩类,一是宏任务,二是微任务
宏任务与微任务
定义:

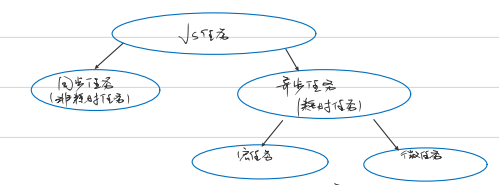
js的结构图:

异步任务的执行顺序

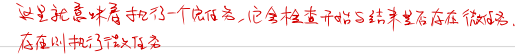
对于这个流程图,起初我的认为是先宏任务,再是微任务,但是在测试后发现有问题,于是又回头来细细看,其实真正的意思如下:

案例分析



这篇博文写下来,为了帮助自己方便可以观看,还希望能帮到有用的人,如果这篇文章对大家有帮助的话,希望大家能点个赞支持一下!!!
之后我会慢慢准备面试的东西如果碰到这块内容的题的话会再添加些例题和分析

这篇关于【js】重新学习js机制--手写笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





