本文主要是介绍近期分享学习心得4,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、带有多的条件的if的语句 逻辑 || 的简写
if (x == 'true' || x == '2523' || x == '小明') {}// 简化操作if (['true', '2523', '小明'].includes(x)) {}
2、查找两个数组的交集
var numOne = [0, 2, 4, 6, 8, 8];
var numTwo = [1, 2, 3, 4, 5, 6];
var cross= [...new Set(numOne)].filter(item => numTwo.includes(item));
console.log(cross); // returns [2, 4, 6]
题外,
并集,
const union=Array.from(new Set([...arr1,...arr2]))
Array.from不出现重复项
差集,
const diff=Array.from(new Set(union.filter(item => !cross.includes(item))))
3、快速转类型
- 转Number(+变量,或者以下)
["1", "2"].map(Number)
4、短路运算
短路&&: 只要碰到了假值(false),就会短路,并返回该假值, 只要短路,不会继续执行后面的表达式。
短路||: 只要碰到了真值(true),就会短路,并返回该真值, 只要短路,不会继续执行后面的表达式。(一般用作默认值)
&&
//判断this里是否有这个的值,存在为true,执行后面的
let { phone } = this;
phone && (await this.$store.dispatch("getCode", phone));
||则是前面值假,执行后面的
5、定时器立即执行
原本是在setInterval函数前写一遍要执行的js代码
getData();
timer=setInterval(getData,1000); // 启动定时器,1s一次
但可以
getData(){return getData;
};
timer=setInterval(getData(),1000); // 定时器中,函数先执行一次
总结
setInterval(fn(),1000) 加括号立即执行一次
setInterval(fn,1000) 不加括号,1秒后执行,且循环执行
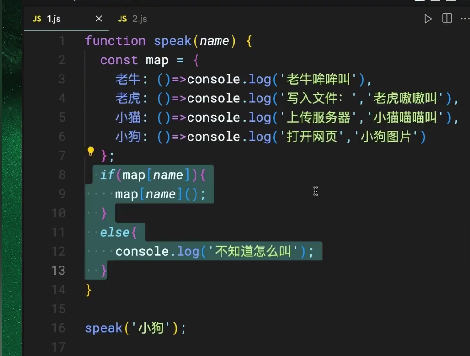
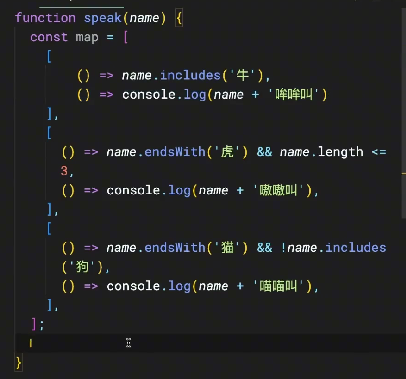
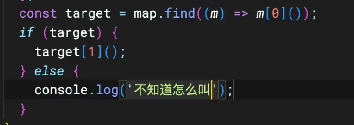
6、多分支(if…else…)优化
条件一样,分支不一样

条件不一样,分支也不一样
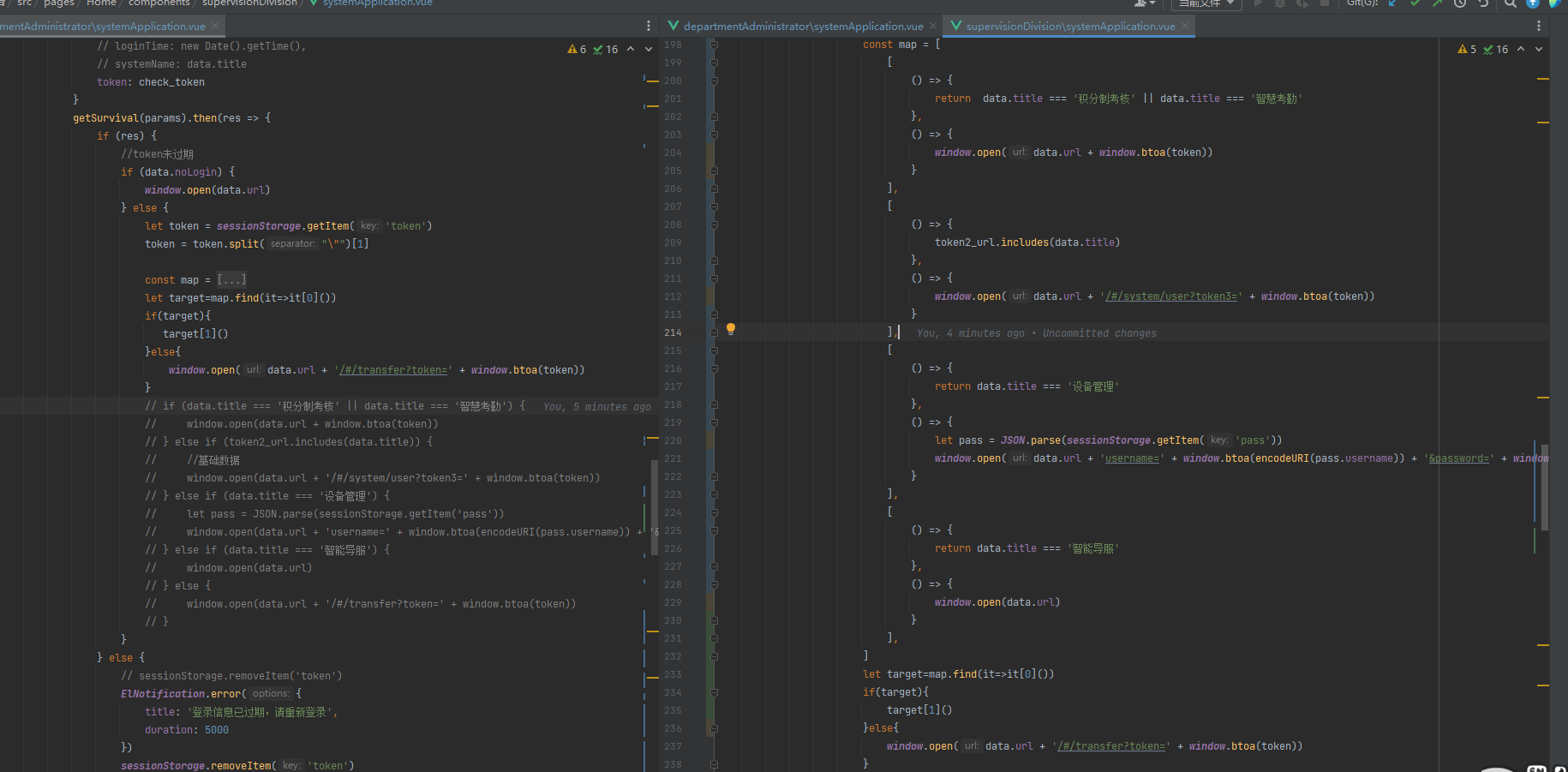
使用元组


在两中心项目里应用了一下,感觉非常厉害

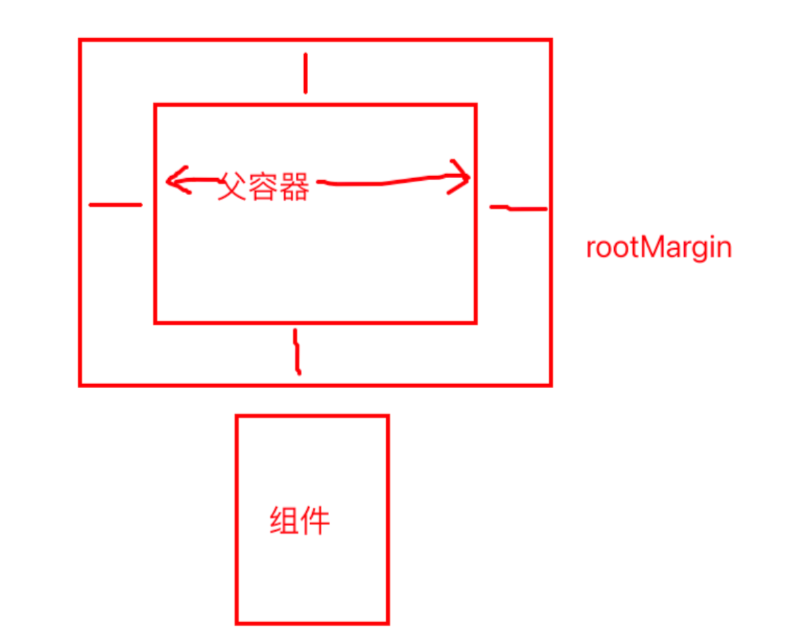
7、监听元素重叠度
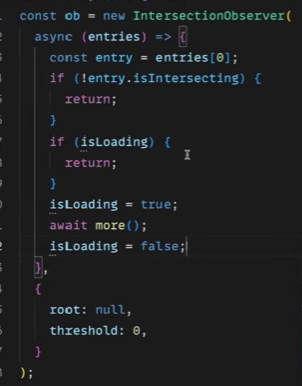
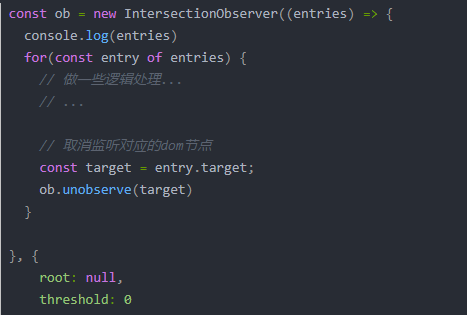
const ob = new IntersectionObserver((entries) => {console.log(entries)
}, {root: null, // 要观察的元素与谁交叉, 默认值null视口rootMargin: '10px', // 拓宽交叉范围 默认值 0threshold: 0, // 交叉阈值 取值 0-1,进入多少
})


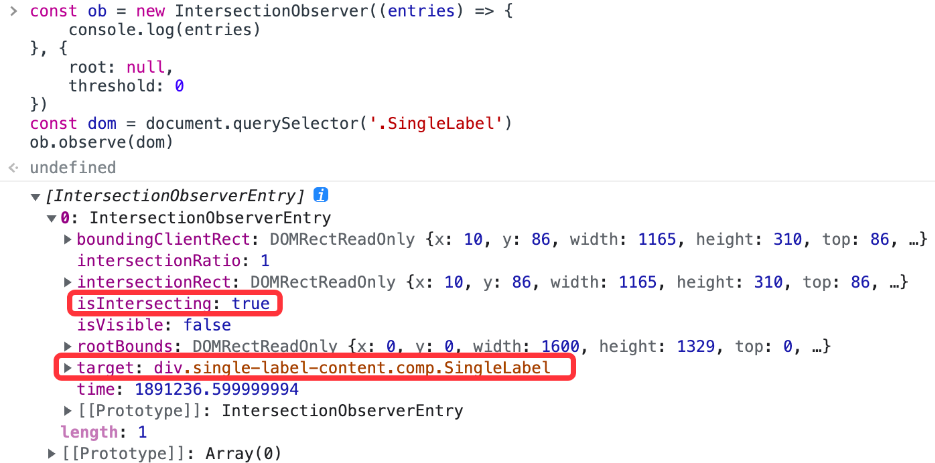
打印 entries 得到一个数组,
数组里的每一项中的 isIntersecting: true 表示该元素与设置的目标元素有交叉
target 是监听的 dom 卸载时可使用 observer.unobserve(entry.target)


这篇关于近期分享学习心得4的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





