本文主要是介绍详解QListView、QListWidget、QTableView、QTableWidget的使用以及区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Qt框架中,QListView、QListWidget、QTableView和QTableWidget都是用于显示列表或表格数据的控件。它们在用途、数据模型、灵活性以及直接操作数据的便捷性等方面存在一定的差异。下面将详细阐述这些控件的使用方法以及它们之间的区别,并提供相应的C++代码示例。
1. QListView
使用方法:QListView是一个基于模型-视图架构的控件,用于展示列表形式的数据。它本身并不存储数据,而是依赖于一个QAbstractListModel或其子类(如QStandardItemModel)来提供数据。使用时需创建模型,填充数据,然后将模型设置给QListView。

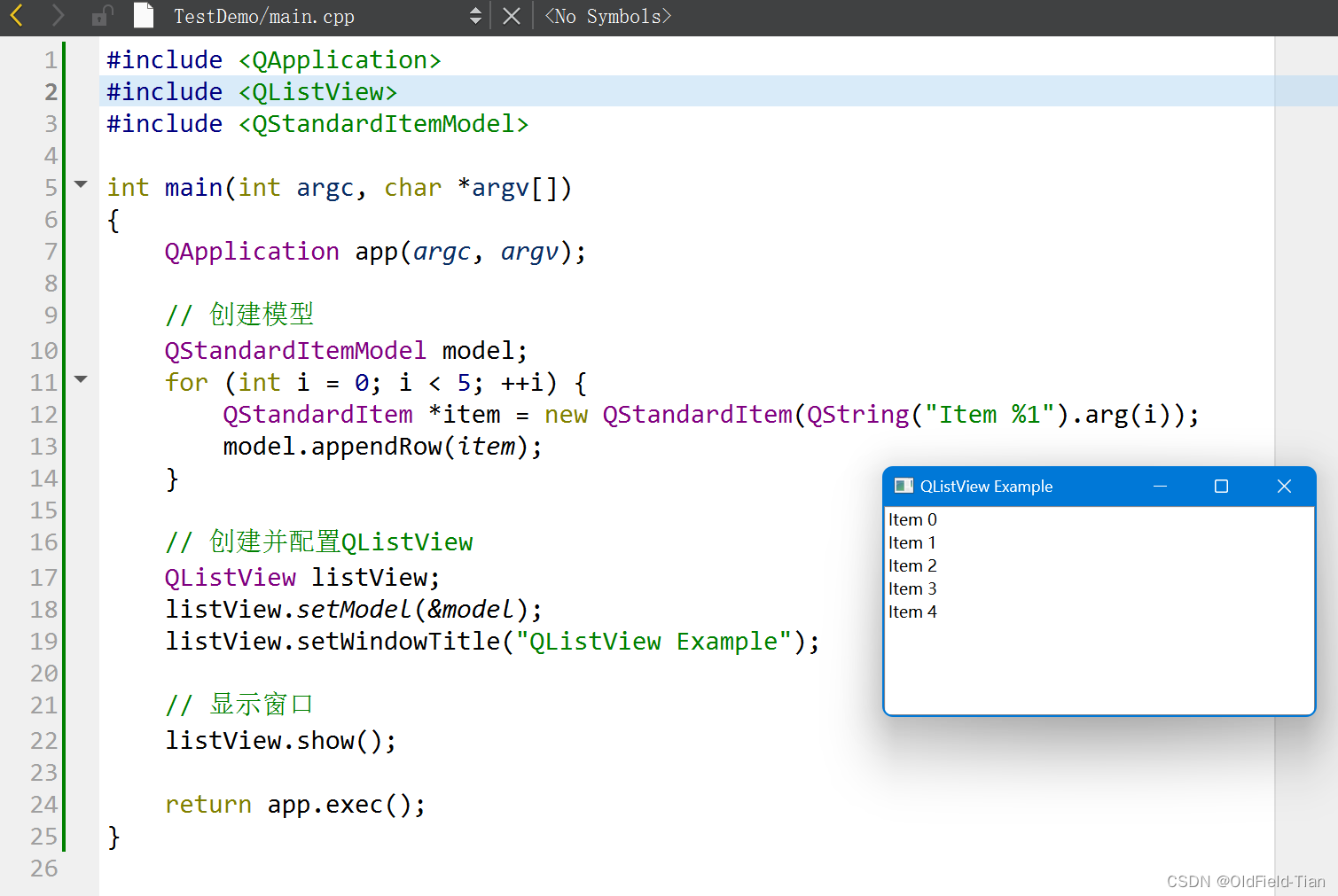
#include <QApplication>
#include <QListView>
#include <QStandardItemModel>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建模型QStandardItemModel model;for (int i = 0; i < 5; ++i) {QStandardItem *item = new QStandardItem(QString("Item %1").arg(i));model.appendRow(item);}// 创建并配置QListViewQListView listView;listView.setModel(&model);listView.setWindowTitle("QListView Example");// 显示窗口listView.show();return app.exec();
}
特点:
- 基于模型:数据存储在独立的模型中,便于分离界面与逻辑,有利于数据复用和同步更新。
- 高度定制:通过设置
delegate可以自定义单元格的外观和编辑行为。 - 性能优化:对于大量数据,支持虚拟视图模式,只渲染当前视口内的数据,提高滚动性能。
2. QListWidget
使用方法:QListWidget是一个更为直接、易于使用的列表控件,它内部已经集成了一个简单的模型,可以直接添加、删除和修改项。

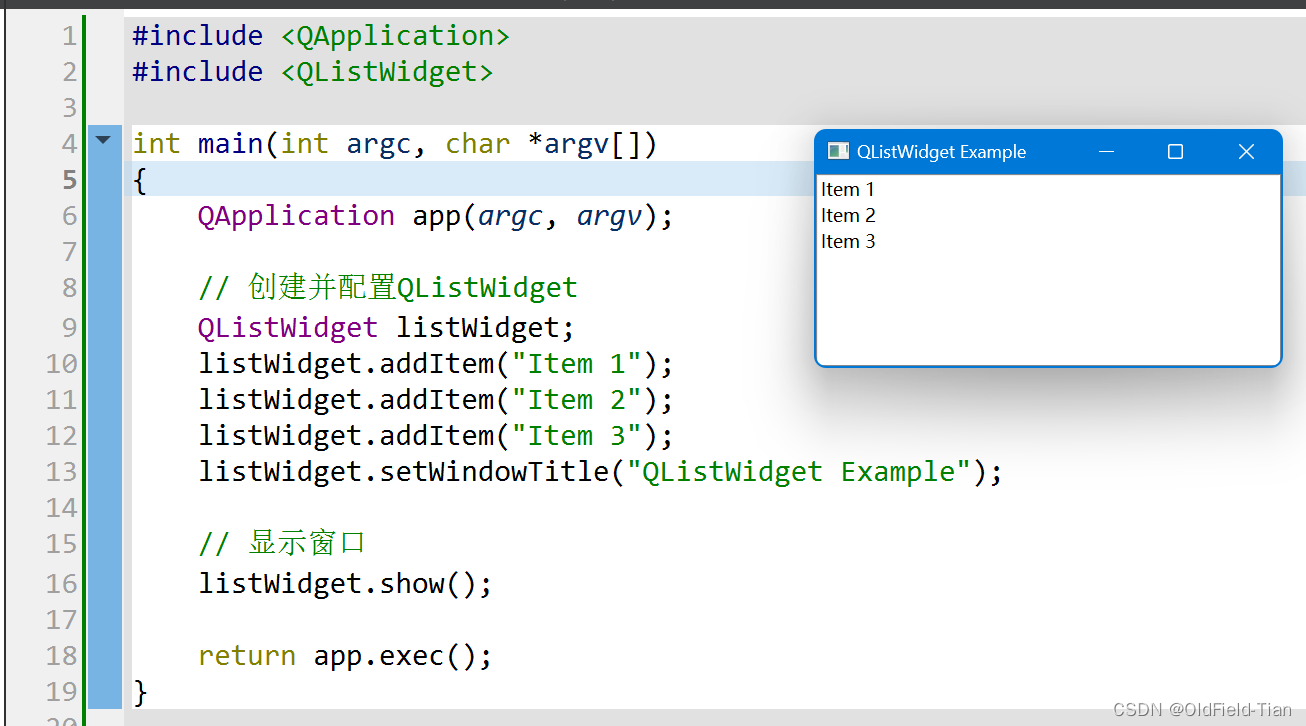
#include <QApplication>
#include <QListWidget>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建并配置QListWidgetQListWidget listWidget;listWidget.addItem("Item 1");listWidget.addItem("Item 2");listWidget.addItem("Item 3");listWidget.setWindowTitle("QListWidget Example");// 显示窗口listWidget.show();return app.exec();
}
特点:
- 自带模型:无需额外创建模型,可以直接操作项(
QListWidgetItem)。 - 简单易用:提供了丰富的API直接添加、删除、查找和修改项,适合快速开发简单的列表界面。
- 功能相对有限:相比
QListView,自定义能力稍弱,不支持复杂的委托编辑和高级视图特性。
3. QTableView
使用方法:QTableView是一个基于模型-视图架构的表格控件,用于展示表格形式的数据。同样需要关联一个QAbstractTableModel或其子类(如QStandardItemModel)来提供数据。

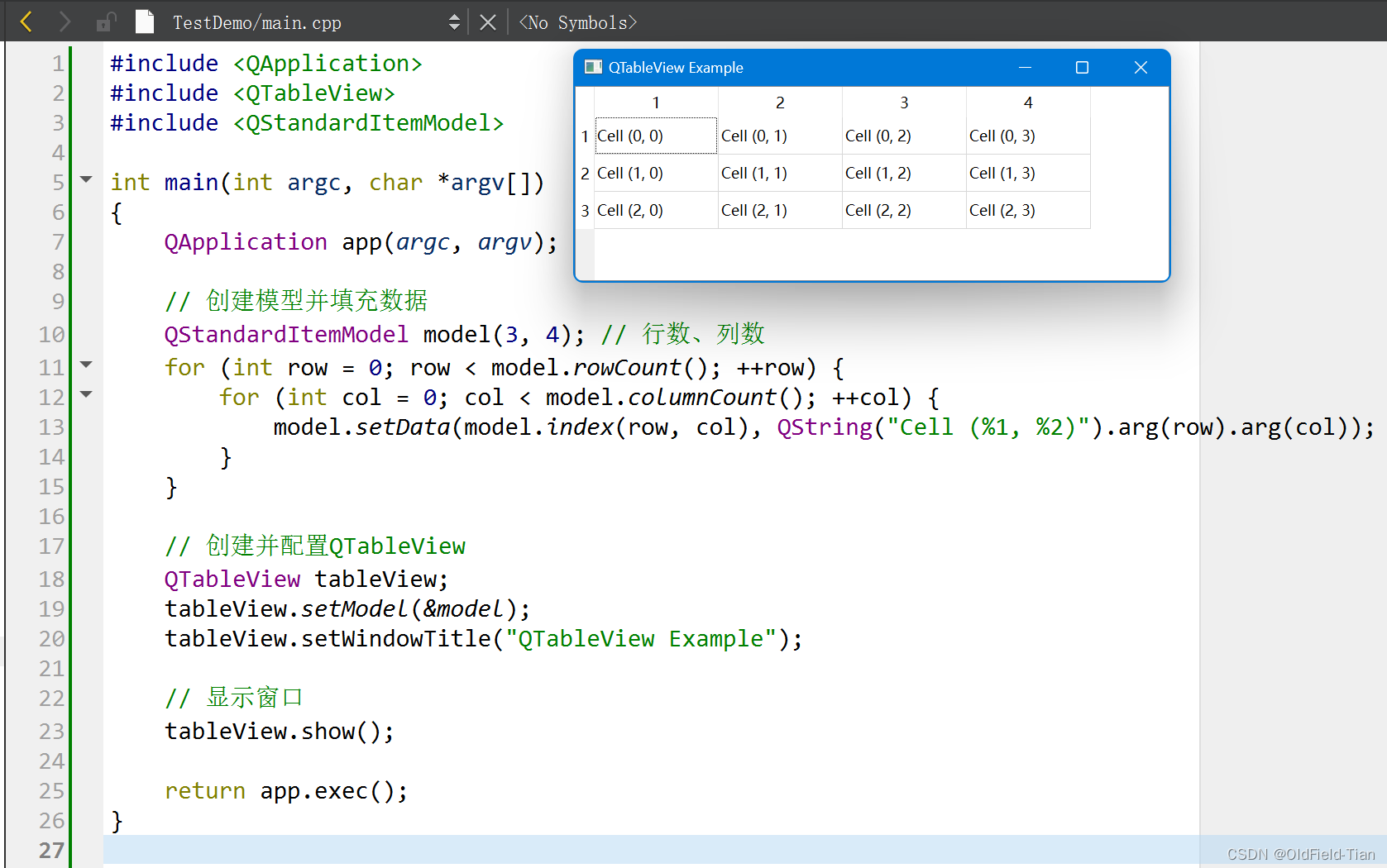
#include <QApplication>
#include <QTableView>
#include <QStandardItemModel>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建模型并填充数据QStandardItemModel model(3, 4); // 行数、列数for (int row = 0; row < model.rowCount(); ++row) {for (int col = 0; col < model.columnCount(); ++col) {model.setData(model.index(row, col), QString("Cell (%1, %2)").arg(row).arg(col));}}// 创建并配置QTableViewQTableView tableView;tableView.setModel(&model);tableView.setWindowTitle("QTableView Example");// 显示窗口tableView.show();return app.exec();
}
特点:
- 基于模型:与
QListView类似,数据存储在独立的模型中,支持模型-视图架构的所有优点。 - 表格布局:适用于展示二维数据,支持行头、列头和单元格合并等功能。
- 高度定制:通过设置
delegate可以自定义单元格的外观和编辑行为。
4. QTableWidget
使用方法:QTableWidget是一个集成模型的表格控件,可以直接添加、删除和修改单元格数据。

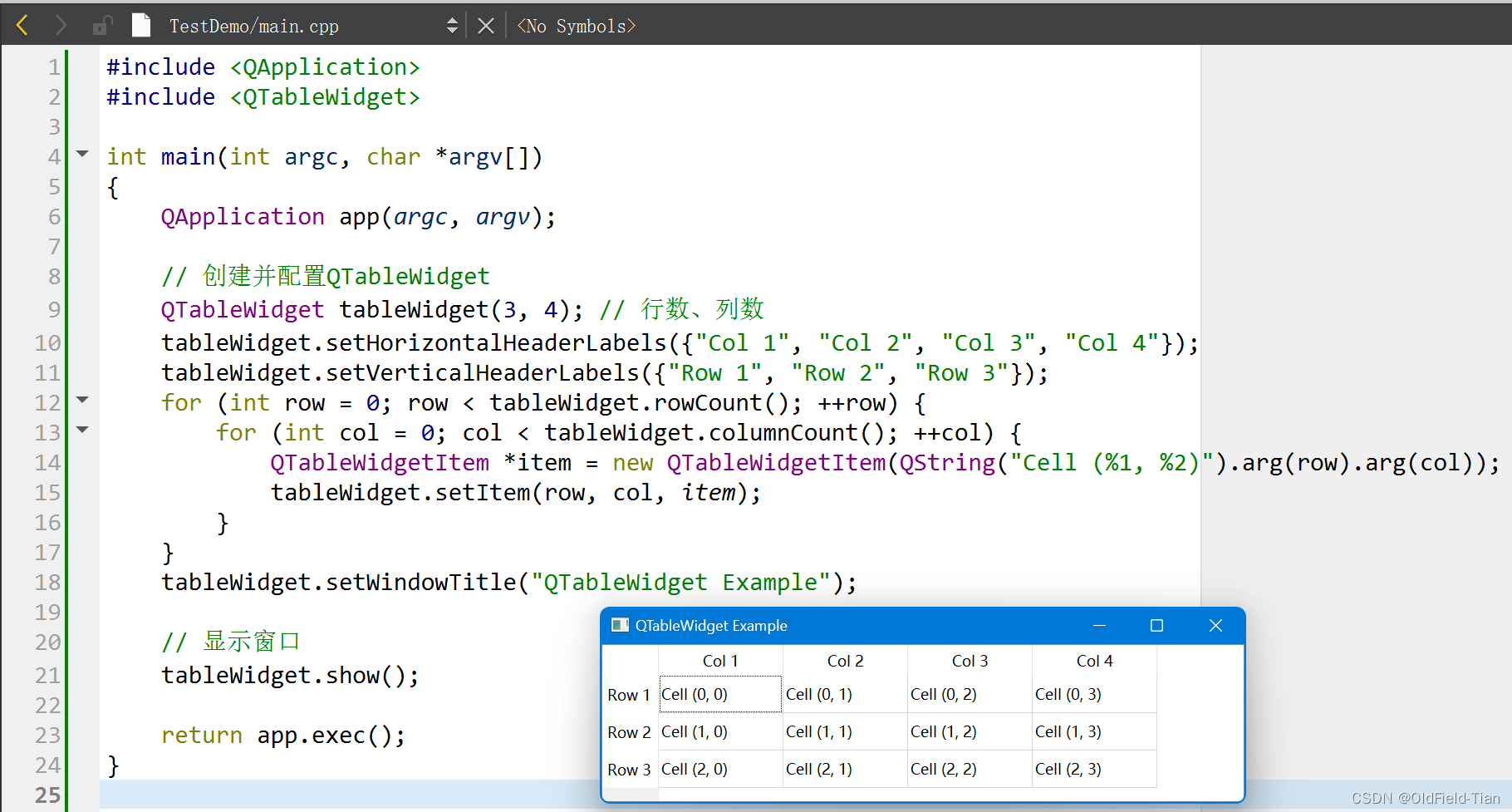
#include <QApplication>
#include <QTableWidget>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建并配置QTableWidgetQTableWidget tableWidget(3, 4); // 行数、列数tableWidget.setHorizontalHeaderLabels({"Col 1", "Col 2", "Col 3", "Col 4"});tableWidget.setVerticalHeaderLabels({"Row 1", "Row 2", "Row 3"});for (int row = 0; row < tableWidget.rowCount(); ++row) {for (int col = 0; col < tableWidget.columnCount(); ++col) {QTableWidgetItem *item = new QTableWidgetItem(QString("Cell (%1, %2)").arg(row).arg(col));tableWidget.setItem(row, col, item);}}tableWidget.setWindowTitle("QTableWidget Example");// 显示窗口tableWidget.show();return app.exec();
}
特点:
- 自带模型:无需额外创建模型,可以直接操作单元格(
QTableWidgetItem)。 - 简单易用:提供了丰富的API直接添加、删除、查找和修改单元格,适合快速开发简单的表格界面。
- 功能相对有限:相比
QTableView,自定义能力稍弱,不支持复杂的委托编辑和高级视图特性。
总结:
- QListView 和 QTableView 需要与外部模型配合使用,适合需要灵活数据管理、高度定制化界面和大量数据展示的场景。
- QListWidget 和 QTableWidget 内置了简单的模型,直接操作项或单元格,适合快速开发、数据结构相对简单的应用。
- 若项目对界面定制要求不高,且数据规模不大,可优先考虑使用
QListWidget和QTableWidget以简化开发流程。若需要处理大量数据、支持复杂的数据显示与编辑逻辑,应选择QListView和QTableView结合自定义模型和委托。
这篇关于详解QListView、QListWidget、QTableView、QTableWidget的使用以及区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






