本文主要是介绍VS2017 + OpenCV3.4.1 + freeglut3.0.0 配置教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VS2017 + OpenCV3.4.1 + freeglut3.0.0 配置教程
1.VS下载安装
(1)、下载Visual Studio Windows版 Community 2017。
网址:https://www.microsoft.com/zh-cn/


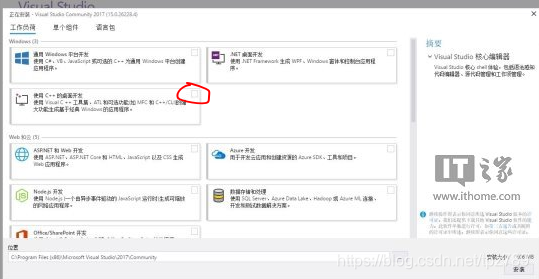
(2)安装VS2017
只需勾选使用C++的桌面开发,直至安装完成。我的安装位置是C:\Program Files (x86)\Microsoft Visual Studio

2.OpenCV3.4.1安装与配置
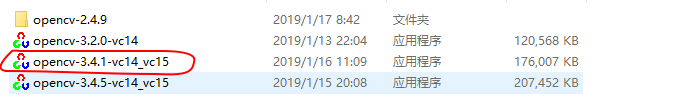
(1)下载安装
下载地址:https://opencv.org/
下载3.4.1 Win pack

安装:我的安装位置是D:\opencv

(2)与VS2017的配置
①设置环境变量
电脑→右键→属性→高级系统设置→设置环境变量→path→编辑

新建:D:\opencv\build\x64\vc15\bin

②VS中属性配置
VS2017 → 新建 → 项目→Windows控制台应用程序

视图→属性管理器
Debug|x64→Microsoft.Cpp.x64.user→属性

在 VC++目录→包含目录→添加:
D:\opencv\build\include
D:\opencv\build\include\opencv
D:\opencv\build\include\opencv2
在 库目录→添加
D:\opencv\build\x64\vc15\lib

在 链接器→输入→附件依赖项→添加D:\opencv\build\x64\vc15\lib中的
opencv_world341d.lib
opencv_world341.lib

单击确定。
打开Release|x64→Microsoft.Cpp.x64.user→属性
发现和Debug|x64→Microsoft.Cpp.x64.user→属性中的配置完全相同。
③ 文件配置
将 D:\opencv\build\x64\vc15\bin中的3个.dll(opencv_ffmpeg341_64.dll、opencv_world341.dll、opencv_world341d.dll)分别复制到C:\Windows\System32和C:\Windows\SysWOW64下。
至此,Opencv3.4.1 配置完毕。
测试:
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
using namespace cv;
int main() {
Mat img = imread(“1.jpg”);// 读入一张图片(游戏原画)
namedWindow(“游戏原画”);// 创建一个名为 "游戏原画"窗口
imshow(“游戏原画”, img);// 在窗口中显示游戏原画
waitKey(6000);// 等待6000 ms后窗口自动关闭
}
在源目录下放置一张图片1.jpg
设置Debug x64

调试:

成功。
设置Release x64,也同样能调试成功。
3、freeglut3.0.0 安装与配置
目的是在VS2017 Debug和Release x64 的配置环境下使用opengl。
(1)下载CMake并安装
我下载的是 cmake-3.13.2-win64-x64
下载地址:https://cmake.org/download/
(2)下载freeglut3.0.0压缩包并解压
(3)利用Cmake编译FreeGLUT
打开CMake;
where is the source code选择解压FreeGLUT后的目录。
例如我的是H:\software\17-freeglut\freeglut-3.0.0,注意不要选择为H:\software\17-freeglut\freeglut-3.0.0\src。
where to build the binaries:是即将生成的文件存放的路径,建议单独建一个文件夹存放。 例如我的是:H:\software\17-freeglut\freeglut-3.0.0_new
选择完毕后显示如下:

点击:Configure,Configure如下配置

点击FInish等待配置完成 回到主界面后点击Genreate:
去到你设定的文件夹,找到:freeglut.sln,默认使用VS2017打开。

此时分别选择Debug和Release x64 模式生成解决方案。
最后显示成功26个。
(4)配置FreeGLUT
这里以我的机器为例,记录配置FreeGLUT的过程。
①将 H:\software\17-freeglut\freeglut-3.0.0\include目录下的GL文件夹copy到VS2017的安装目录下的VC文件的include目录,例如我的是C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\14.16.27023\include
②打开CMake生成目标文件夹的bin\Release\freeglut.dll和bin\Debug\freeglutd.dll移动到拷贝至C:\Windows\system32与C:\Windows\SysWOW64根目录下。
③打开CMake生成目标文件夹lib\Release\freeglut.lib、freeglut_static.lib和lib\Debug\freeglutd.lib、freeglut_staticd.lib并移动到C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\14.16.27023\lib\x64目录下。
至此,freeglut3.0.0配置完成。
(5).测试
建立空C++项目后,测试简单的Demo
#include <GL\freeglut.h>
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glRectf(-0.5f, -0.5f, 0.5f, 0.5f);
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow(“第一个OpenGL程序”);
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
调试模式分别选择Debug|x64和Release|x64,调试结果:

至此,VS2017 + OpenCV3.4.1 + freeglut3.0.0 配置教完成。
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎
这篇关于VS2017 + OpenCV3.4.1 + freeglut3.0.0 配置教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





