本文主要是介绍Vue3基本功能介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Vue3组件中的模板结构可以没有根标签div
- 组合式API
- Ref
- Reactive函数
- 回顾Vue2响应式
- Vue3实现响应式
- 对比reactive和ref
- Setup注意点
- 计算属性与监听computed
- Watch
- WatchEffect
- Vue3生命周期
- 自定义hook函数
- toRef
- 其他组合API
- shallowReactive
- shallowRef
- readonly和shallowOnly
- ToRaw和markRow
- customRef
- Provide和inject
- 响应式数据的判断
- Composition API的优势
- 新的组件
- Fragment
- Teleport
- Suspense
- Vue3其他变化
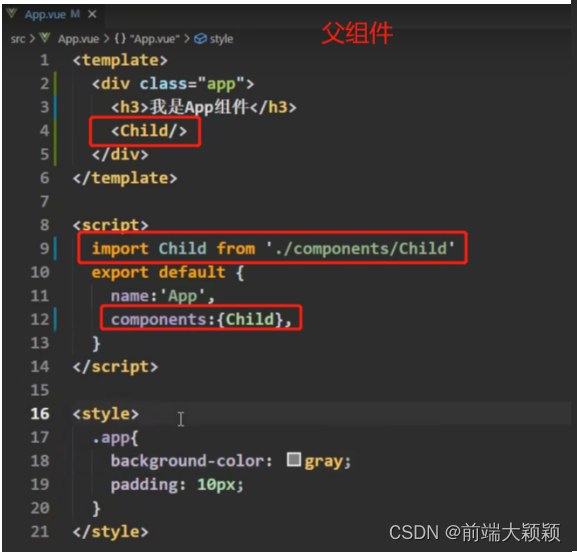
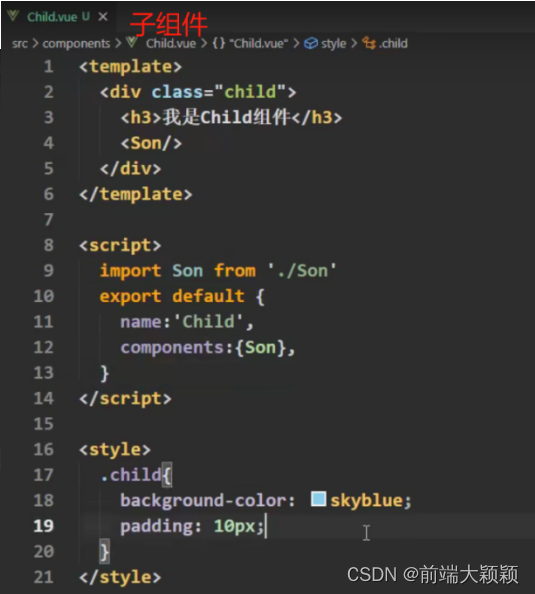
Vue3组件中的模板结构可以没有根标签div

组合式API
- Setup
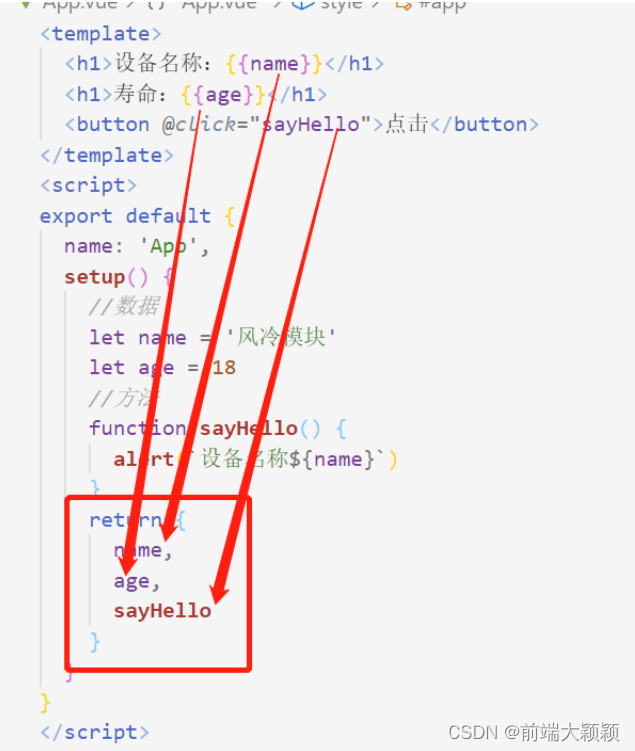
Vue3中的一个新的配置项,是一个函数;
组件中所用到的数据、方法等等,均要配置在setup中;
Setup函数的两种返回值:
1)若返回一个对象,则对象的属性、方法,在模板中均可以直接使用。(常用)

2)若返回一个渲染函数,可以自定义渲染内容。


注意点:
1、尽量不要与vue2.x配置使用
*Vue2配置(data,methods,computed…)中可以访问到vue3的setup中的属性、方法。
*vue3的setup中的配置不能访问到Vue2的配置(data,methods,computed…)。
*如果有重名,setup优先。
2、setup不能是一个async函数,因为如果是async函数,返回值不再是return的对象,而是promise,模板中将看不到return中的属性。
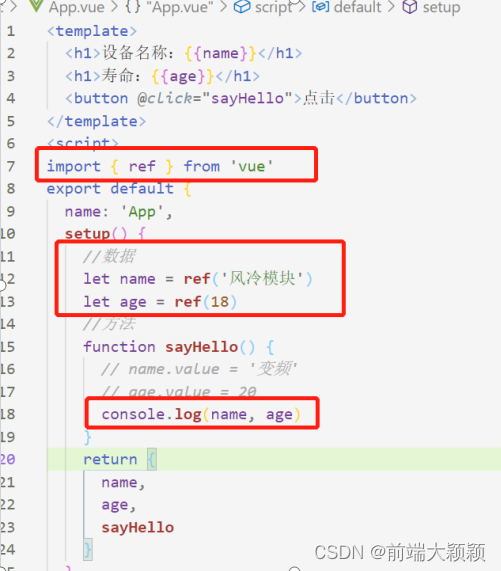
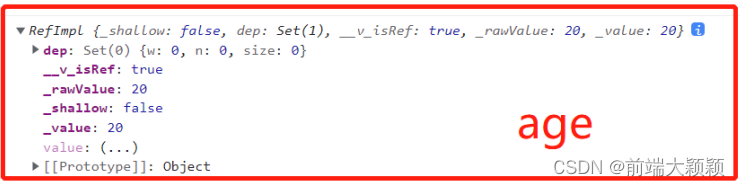
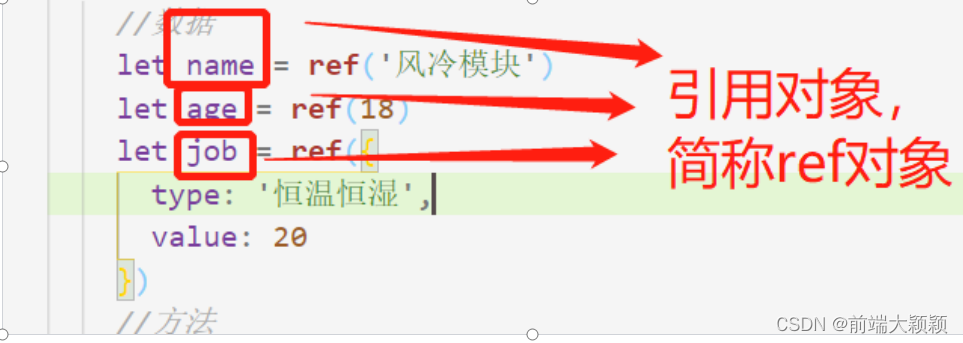
Ref
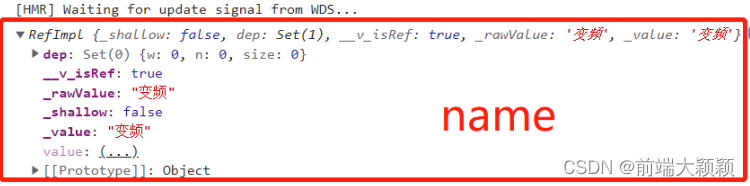
RefImpl:引用对象,如果想让一个普通变量变成响应式的,就需要把这个变量丢给ref。


 修改的时候需要使用name.value进行修改。使用的时候直接使用name字段就行。
修改的时候需要使用name.value进行修改。使用的时候直接使用name字段就行。
补充:const obj= {name:’li’}定义的对象是可以修改对象里面的属性,如:obj.name = ‘ni’
但是不可以修改整个对象,比如:obj = {name:’ni’}
Ref作用:定义一个响应式的数据。
Ref语法:
1)创建一个包含响应式数据的引用对象
 2)JS中操作数据,使用XXX.value。
2)JS中操作数据,使用XXX.value。
3)模板中使用,不需要value,直接{{XXX}}。
Ref接收的数据类型:基本类型,对象类型。
const a = ref(1); Const a = ref(‘1’); const a = ref(true); const a = ref({}); const a = ref([])
基本数据类型:响应式依靠的是object.defineProperty()的get和set。
对象类型:内部求助了vue3的一个新函数——reactive函数。
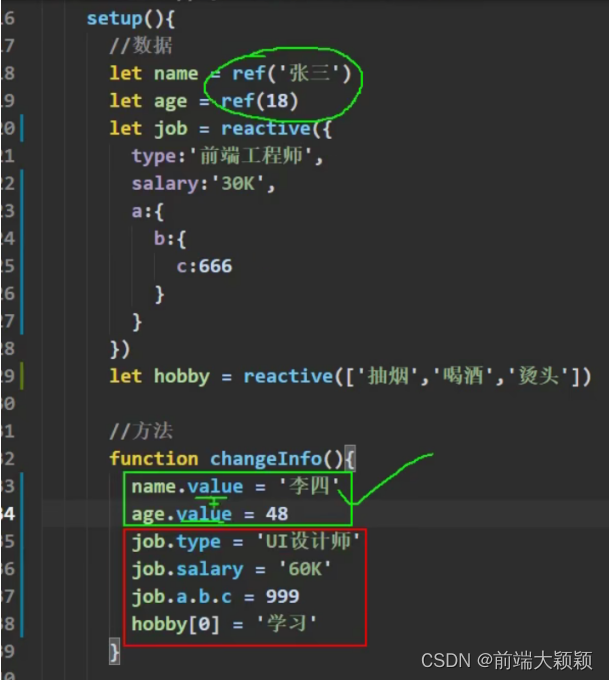
Reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)。
使用ref定义的响应式数据,在js中修改的时候必须加上.value;使用reactive定义的响应式数据,不用.value就可以进行修改,无论对象层级有多深,数组也可以直接用索引来修改。

语法:const 代理对象 = reactive(原对象),接受一个对象或数组,返回一个代理对象(proxy的实例对象,简称proxy对象)。
Reactive定义的响应式数据是’深层次’的。
内部基于ES6的proxy实现,通过代理对象操作源对象内部数据进行操作。
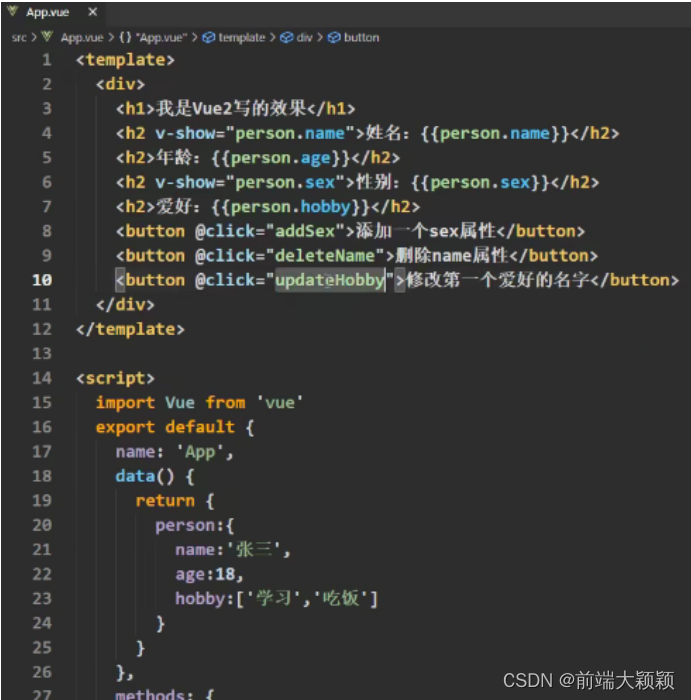
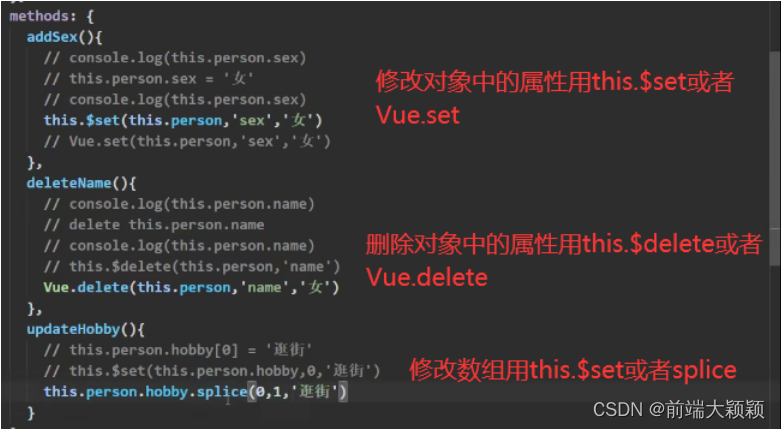
回顾Vue2响应式
存在问题:
新增属性,删除属性,界面不会更新。
直接通过下标修改数组界面不会自动更新。

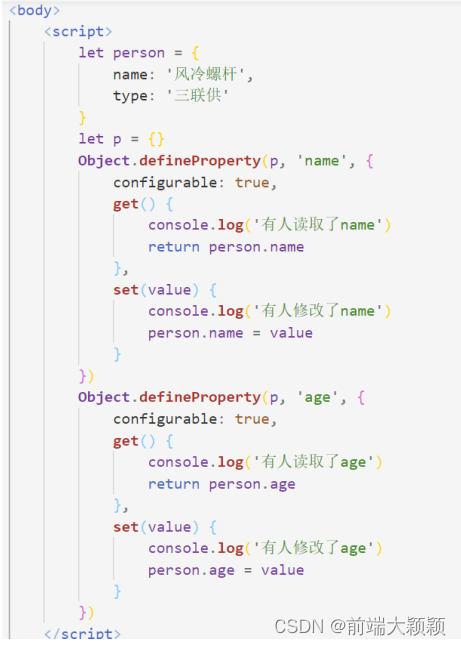
 Vue2使用object.defineProperty来劫持数据是否发生改变,如下:
Vue2使用object.defineProperty来劫持数据是否发生改变,如下:

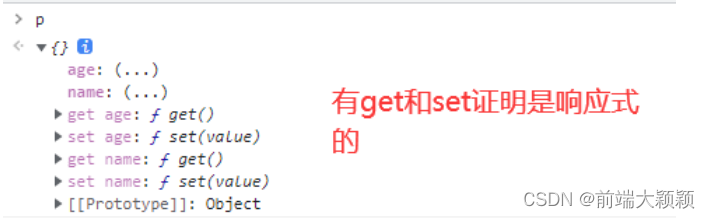
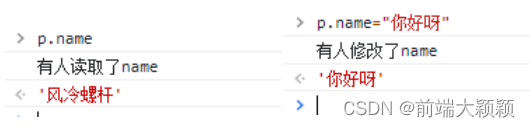
 能监测到获取和修改属性:
能监测到获取和修改属性:

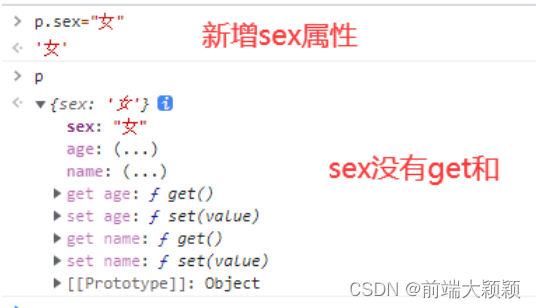
新增的属性没有get和set:

删除name属性:
 综上,获取和修改一个属性可以捕获到,但是新增和删除属性是捕获不到的,所以使用 s e t 和 set和 set和delete方法才能响应。
综上,获取和修改一个属性可以捕获到,但是新增和删除属性是捕获不到的,所以使用 s e t 和 set和 set和delete方法才能响应。
Vue3实现响应式
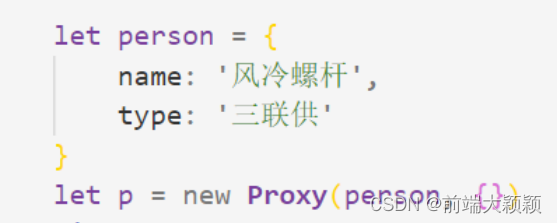
- 如下代码,p = new Proxy()后,p是一个proxy对象,是person的一个代理对象,对p的修改会映射到person身上:


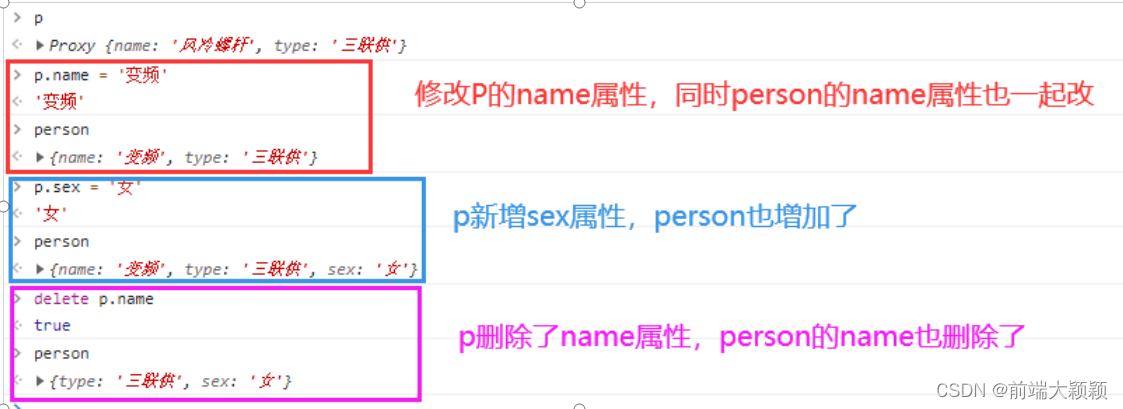
上面代码只是说P是person的代理对象,p改变,person跟着改变,但是并没有做到响应式,也就是变化并没有捕获到。 - Vue3捕获响应:
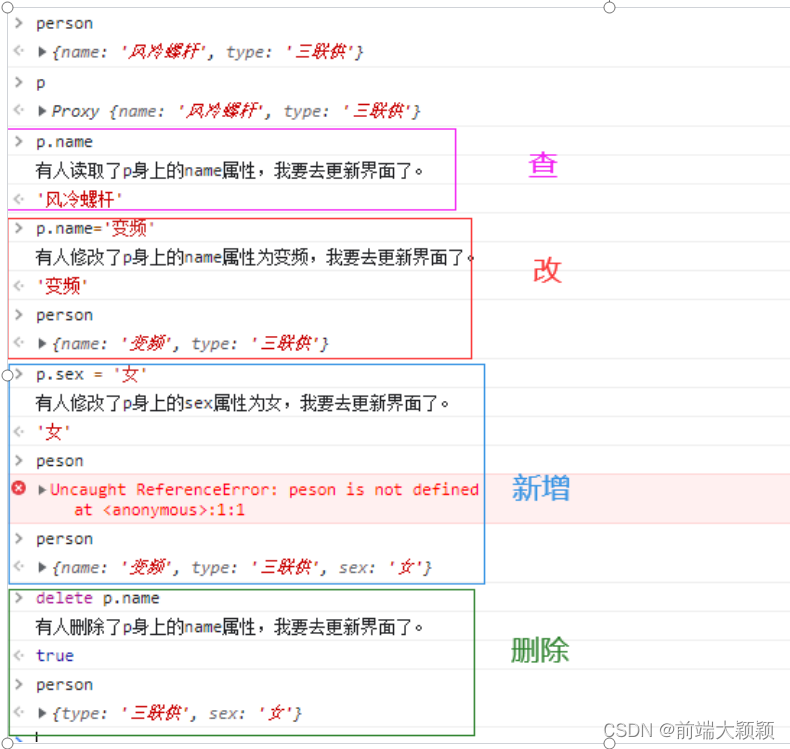
 结果如下:对对象的增删改查全部捕获到,并且映射到person中。
结果如下:对对象的增删改查全部捕获到,并且映射到person中。
其中set方法,既捕获新增又捕获修改。

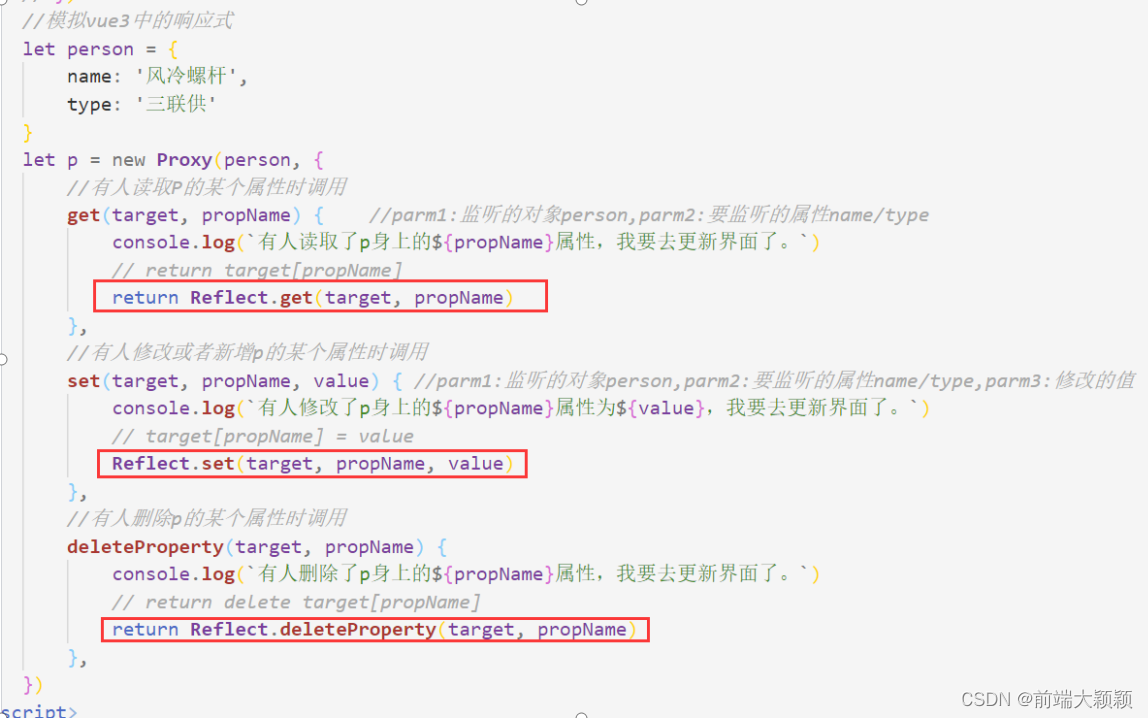
- 对上面代码进行优化,vue3中是使用Reflect来对数据进行修改。

综上,实现原理: 通过proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加,属性的删除等。
通过Reflect(反射):对被代理对象(原对象)的属性进行操作。
对比reactive和ref
- 从定义数据角度对比
Ref用来定义:基本数据类型。
Reactive用来定义:对象(或数组)类型数据。
备注:ref也可以定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。 - 从原理角度对比
Ref通过object.defineProperty()的get和set来实现响应(数据劫持)。
Reactive通过proxy来实现响应式(数据劫持),通过Reflect来操作源数据内部。 - 从使用角度对比
Ref定义的数据,操作数据需要使用.value,模板中使用数据不需要使用.value。
Reactive定义的数据,操作数据与读取数据,均不需要使用.value。
Setup注意点
- Setup执行时机:beforeCreate之前执行一次,这个时候的this是undefined。
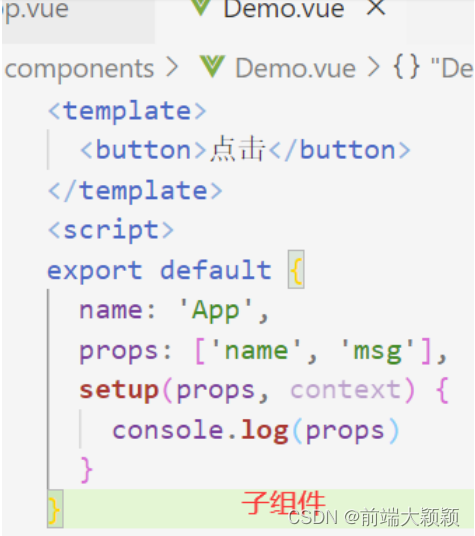
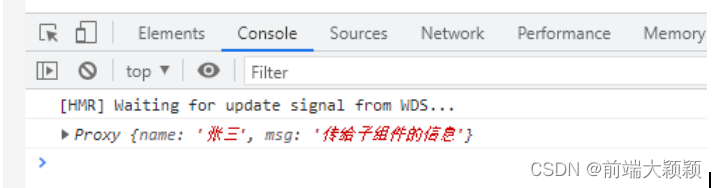
Setup一共有两个参数,第一个是父组件传过来的值:



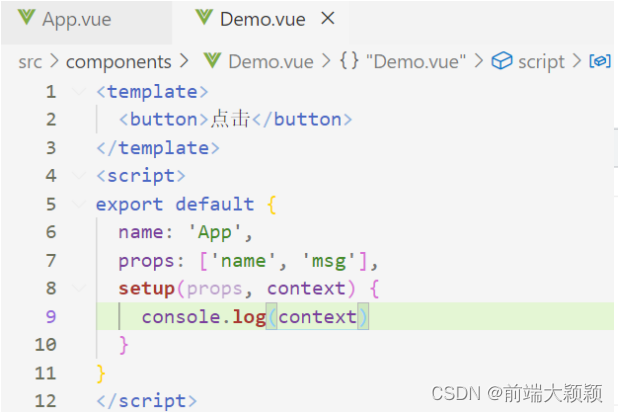
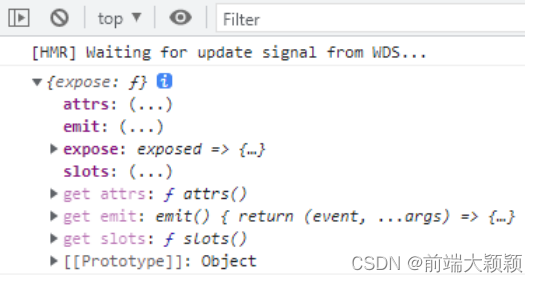
第二个参数是:context


Context.attrs:值为对象,包含:组件外部传递过来,但是没有在props配置中声明的属性,相当于this. a t t r s 。 C o n t e x t . e m i t :分发自定义事件的函数,相当于 t h i s . attrs。 Context.emit:分发自定义事件的函数,相当于this. attrs。Context.emit:分发自定义事件的函数,相当于this.emit。(下面举例)
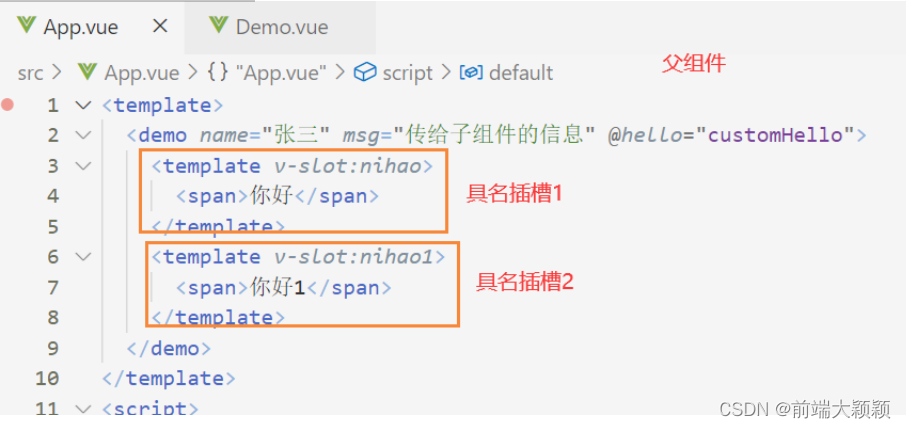
Context.slots:收到的插槽内容,相当于this.$slots。(下面举例)
Context.emit使用:



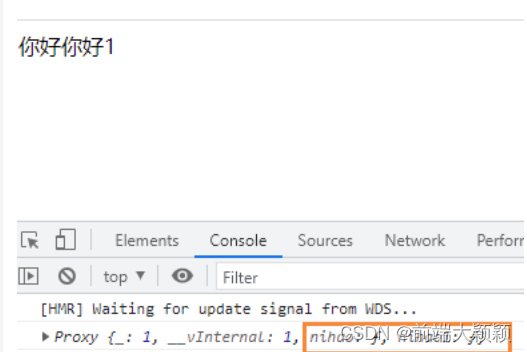
Context.slots使用:



计算属性与监听computed
与vue2中的computed配置功能一致。
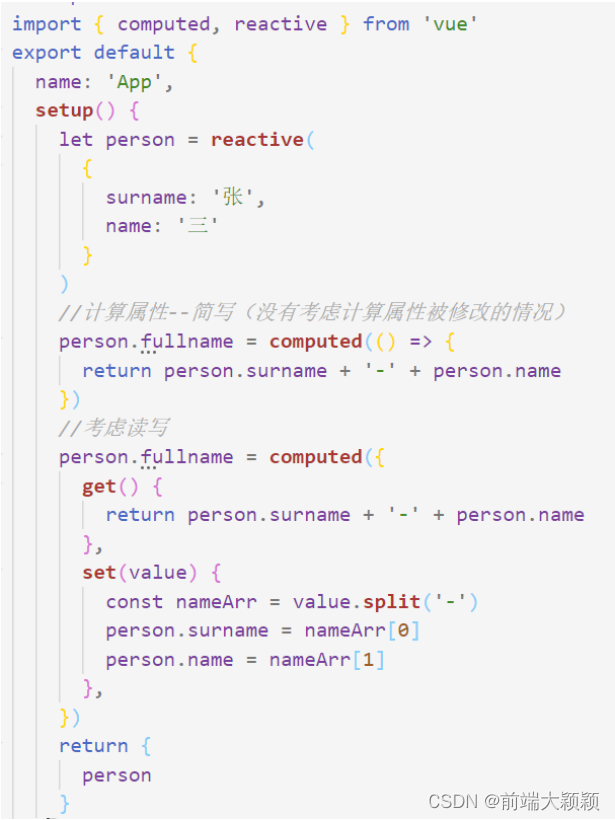
写法:

Watch
Watch在vue3中是一个组合API,可以多次调用,它有三个参数:
Params1:被监听的变量,可以是一个数组,存放多个变量。
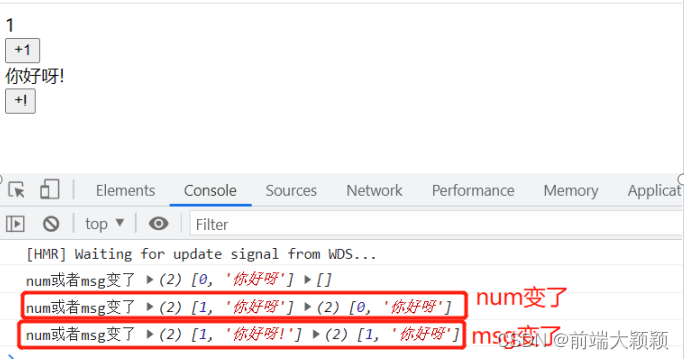
Params2:回调函数,监听的数据有变化时调用,回调函数中有两个参数,newVal和oldVal。
Params3:是一个对象,存放watch的配置{immediate:true,deep:true}。
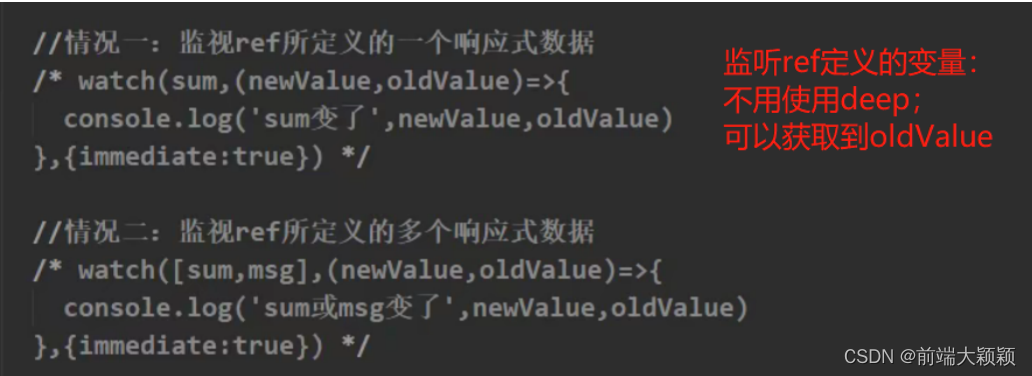
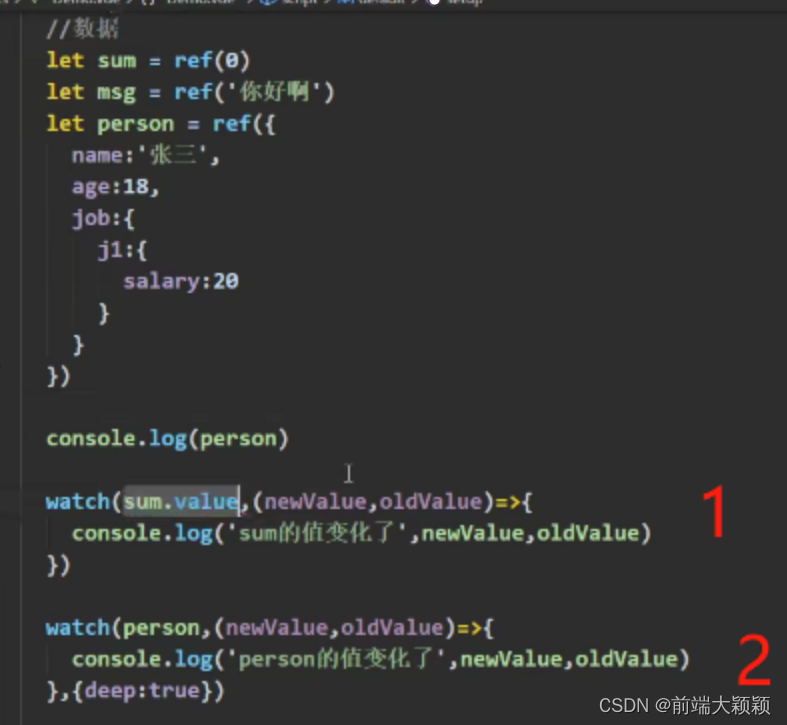
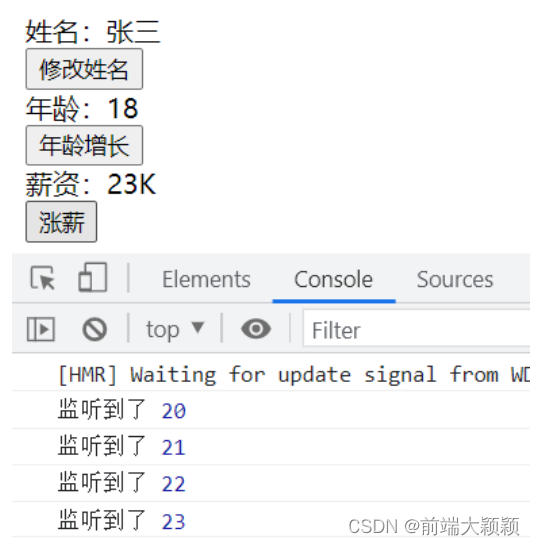
- Watch监听ref变量


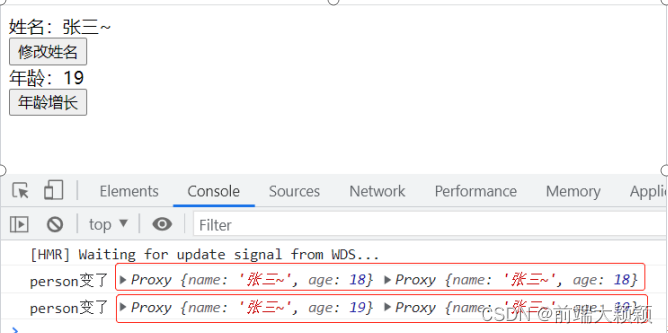
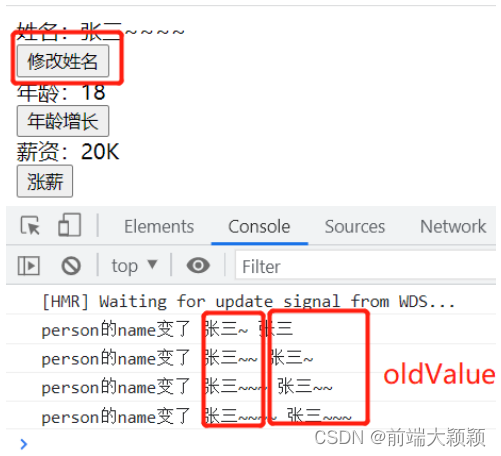
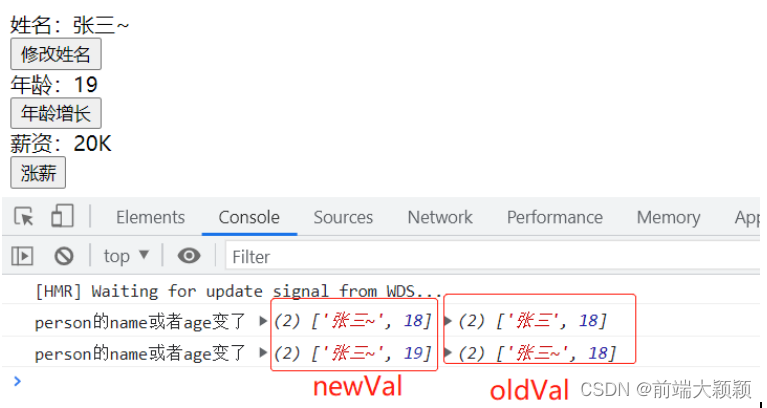
- Watch监听reactive变量
Vue3bug:
1)watch监听reactive变量时,oldValue值获取不到。
2)强制开启了深度监听,deep配置无效。
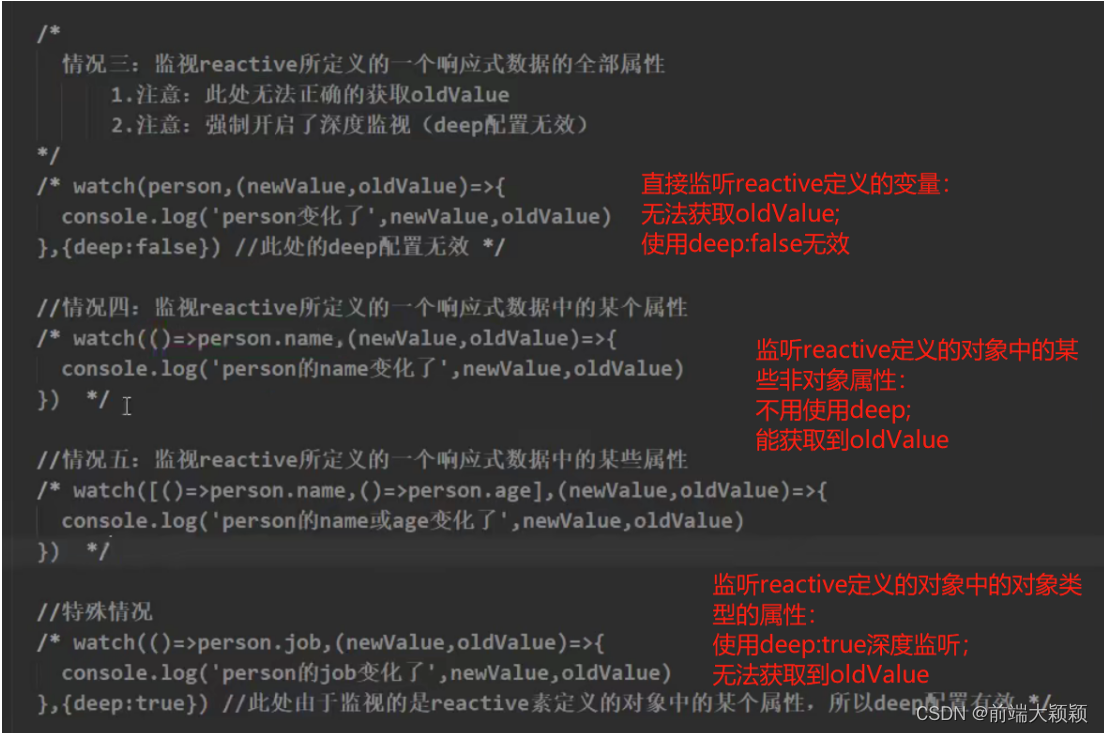
 在vue3中,不管嵌套的层级有多深,只要是用reactive定义的,都可以监听到。但是获取不到正确的oldVal。
在vue3中,不管嵌套的层级有多深,只要是用reactive定义的,都可以监听到。但是获取不到正确的oldVal。
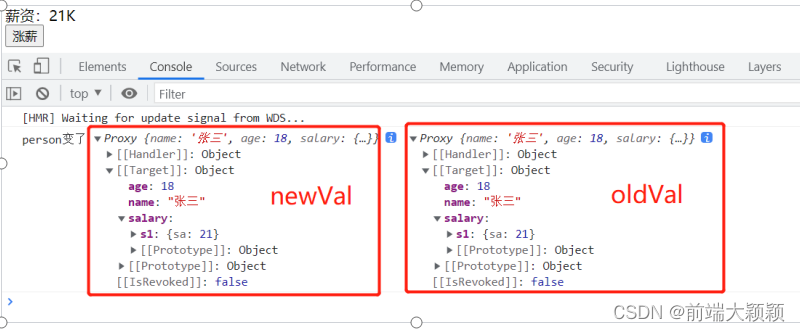
情况三:监听reactive定义的嵌套多级的对象,不管嵌套层级有多深,都是深度监听


情况四,监听reactive定义的响应式对象中的某一属性。使用回调函数的方式。并且可以获取到oldValue值。


情况五:监视reactive定义的响应式对象的某些属性。可以成功获取oldVal。


特殊情况:监听salary,要使用deep。拿不到oldValue。

总结:

 答疑:
答疑:
1、为什么监听ref定义的基本数据类型不需要使用.value,监听ref定义的引用类型的数据需要使用.value。
监听ref定义的基本数据类型:监听的是RefImpl对象。
监听ref定义的引用类型数据,监听的是RefImpl对象,但是RefImpl中的value值是Proxy对象,需要深度监听,所以需要使用{deep:true},或者监听person.value。

WatchEffect
Watch:既要指明监视的属性,又要指明监视的回调。
WatchEffect:不用指明监视的属性,监视的回调中用到了哪个属性,就监视哪个,而且深度监听。
WatchEffect有点像computed:
1)但computed注重的是计算出来的值(回调函数的返回值),所以必须要写返回值。
2)而WatchEffect注重的是过程(即函数体),所以不用写返回值。
如下例子,person.salary.s1.sa发生变化了就会被监听到。

Vue3生命周期
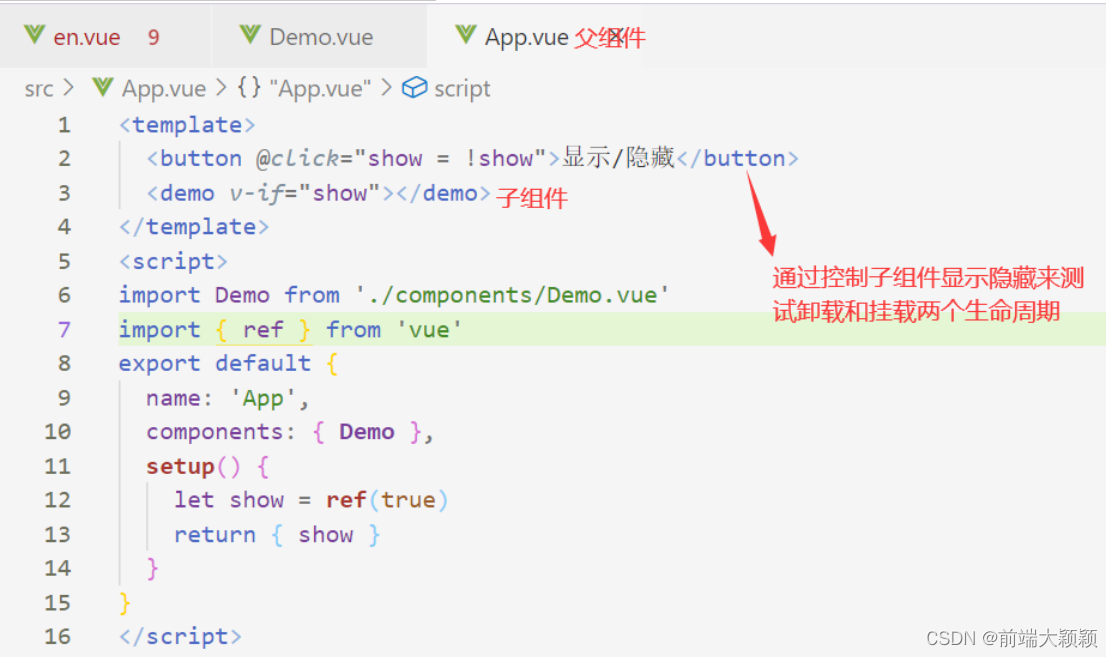
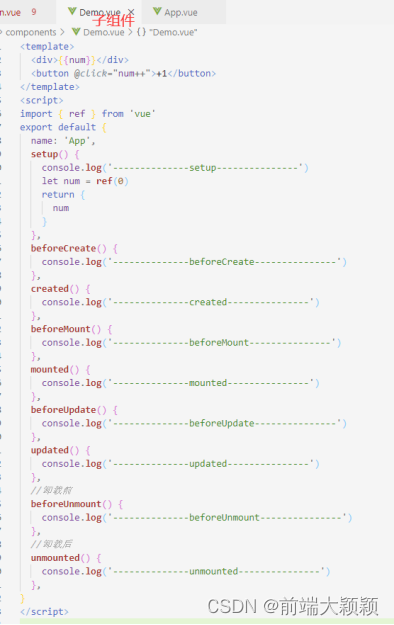
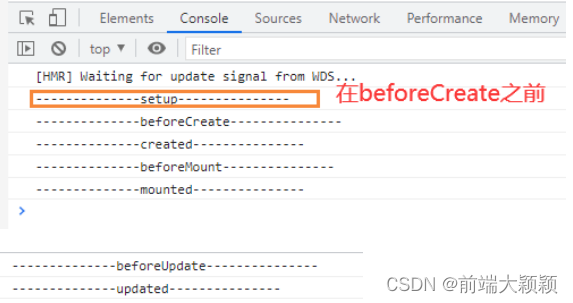
第一种使用方式——配置项的方式





注意:
1)使用配置项这种方式的生命周期,setup在所有生命周期之前执行。
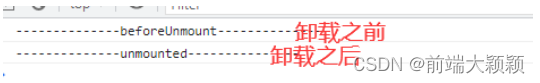
2)最后两个生命周期在vue2中是beforeDestroy和destroyed,vue3中改成了beforeUnmount和unmounted。
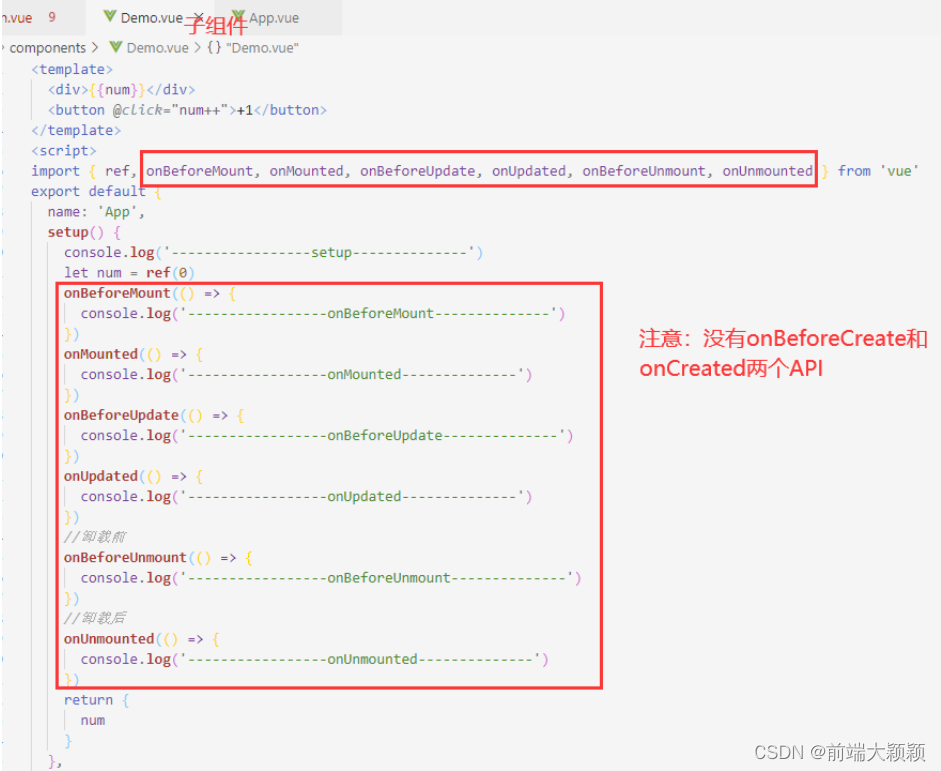
第二种使用方式——组合式API




注意:
1)使用组合API生命周期钩子,onBeforeCreate和onCreated两个钩子没有API,就相当于setup。
自定义hook函数
Vue3的hook函数,相当于vue2的 mixin,不同在于hooks是函数。
Vue3的hook函数,可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数。
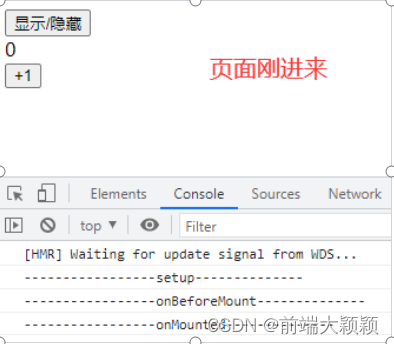
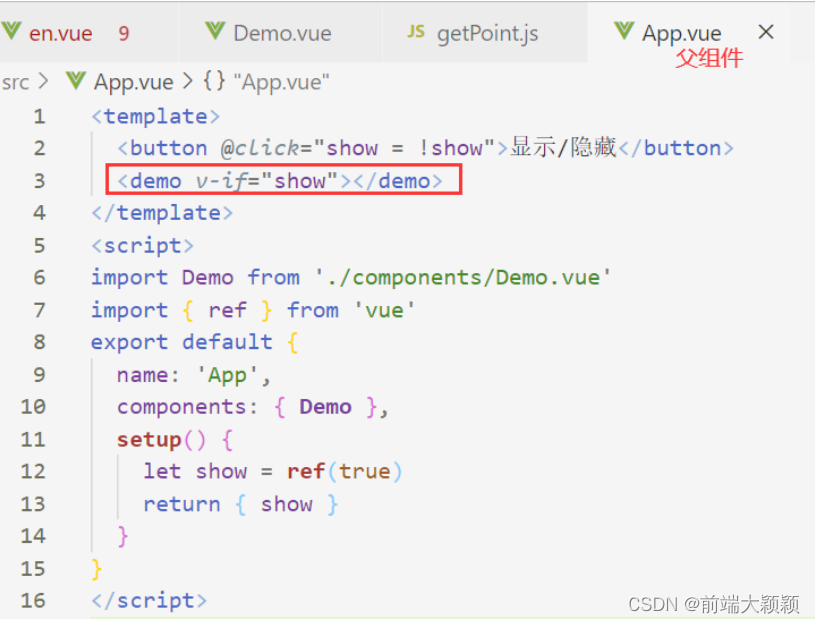
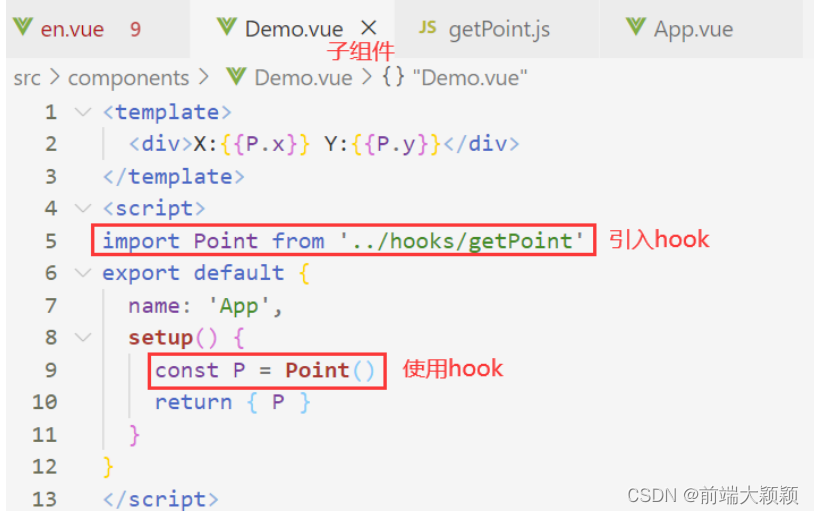
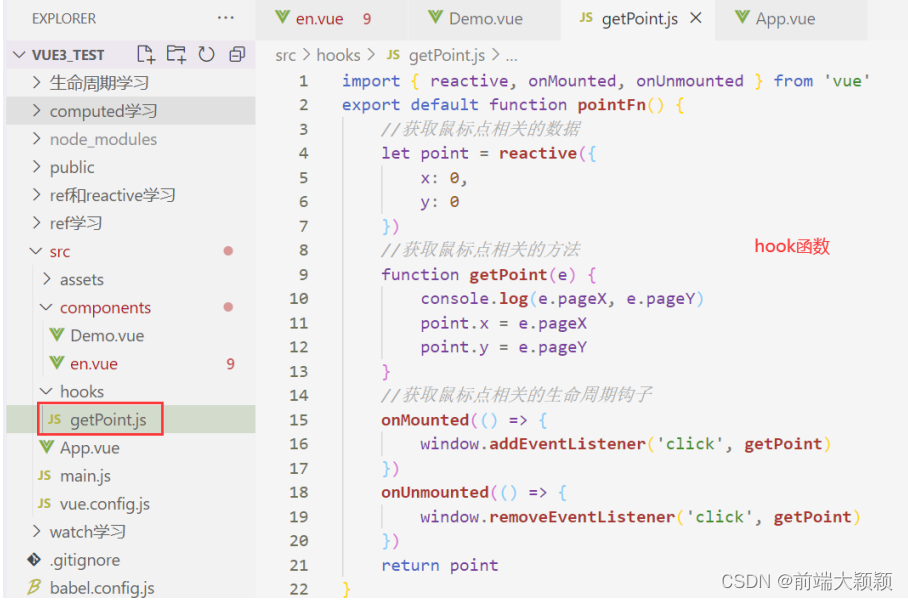
例子:将鼠标点击页面就获取坐标点的方法拿出独立,便于其他组件复用。



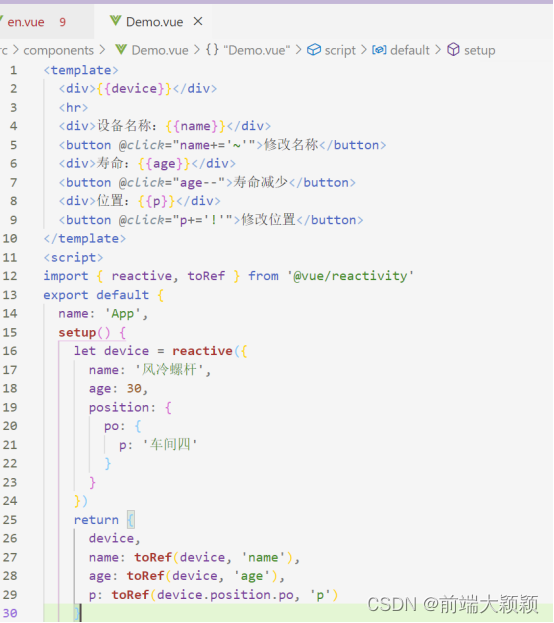
toRef
作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(device,’name’).
应用:要将响应式对象中的某个属性单独提供给外部使用时。

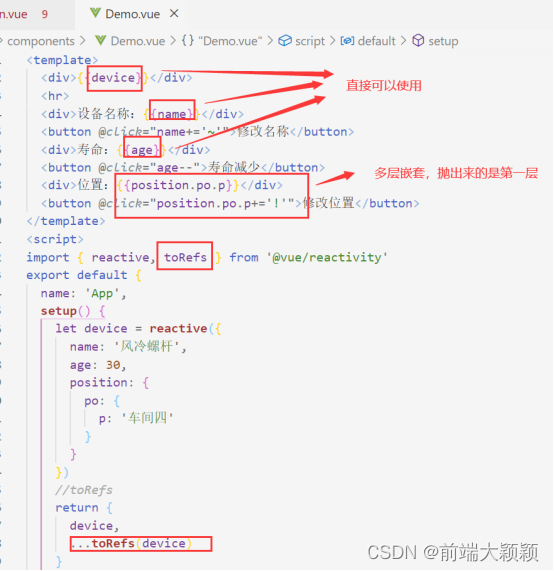
扩展:toRefs和toRef功能一样,但是可以创建多个ref对象,语法:toRefs(device)。

其他组合API
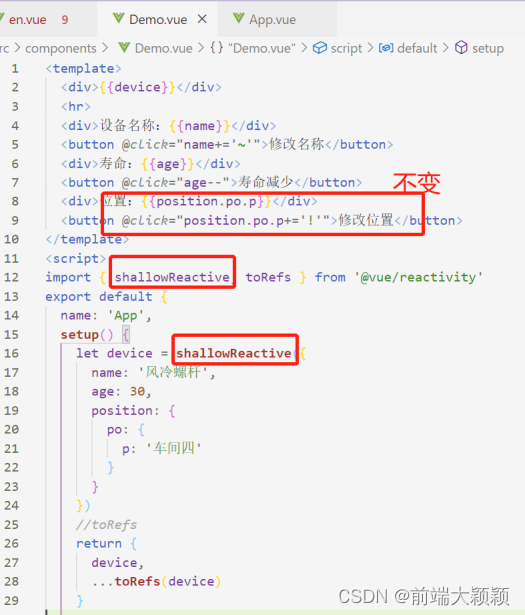
shallowReactive
作用:浅层次的响应式,只考虑第一层的响应式。
如下举例:name和age会响应,但是position.po.p不是响应式的。

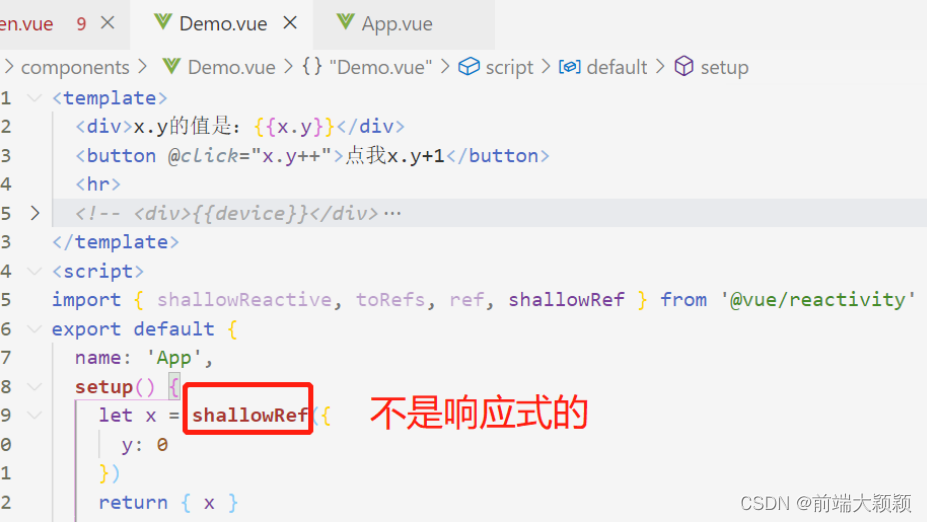
shallowRef
只处理基本数据类型的响应式,不进行对象的响应式处理。
如果使用ref,处理对象时,内部借用的是reactive方法,使用ES6的proxy,shallowRef没有做这个操作,所以不能对对象进行响应式处理。

 何时使用?
何时使用?
1)如果有一个对象,结构比较深,但是变化时只是外层属性发生变换,使用shallowReactive。
2)如果有一个对象,后续功能不会修改该对象里面的属性,而是生成新的对象来替换,使用shallowRef。
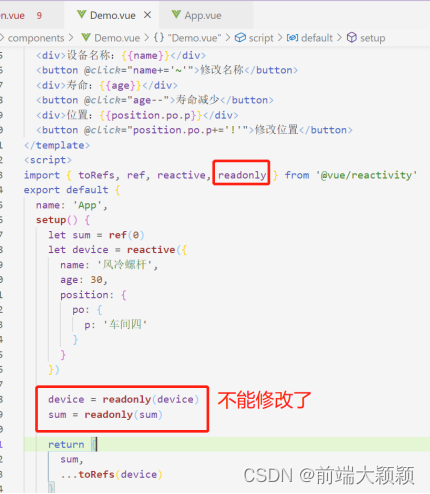
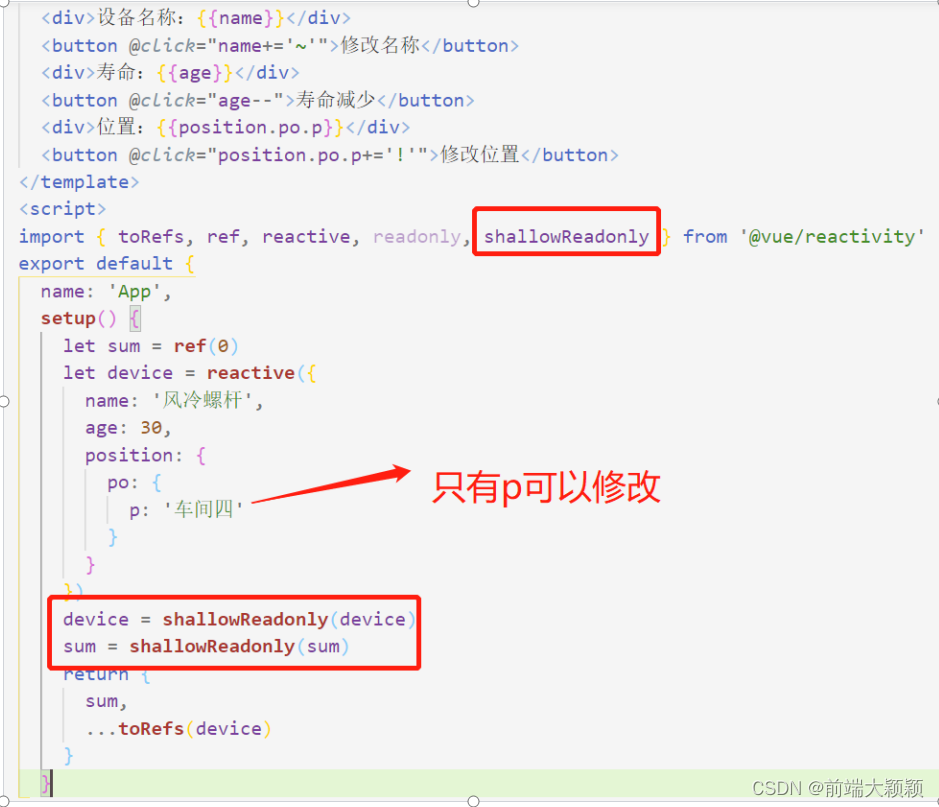
readonly和shallowOnly
readonly:是一个函数,接收一个响应式的数据,相当于将这个响应式的数据保护起来,不能进行修改。

shallowOnly:让一个响应式的数据变为只读的,不可修改(浅只读),浅只读就是对于嵌套层级的对象来说,只能对第一级进行只读操作,其他级依然是响应式。

应用场景:不希望数据被修改时。
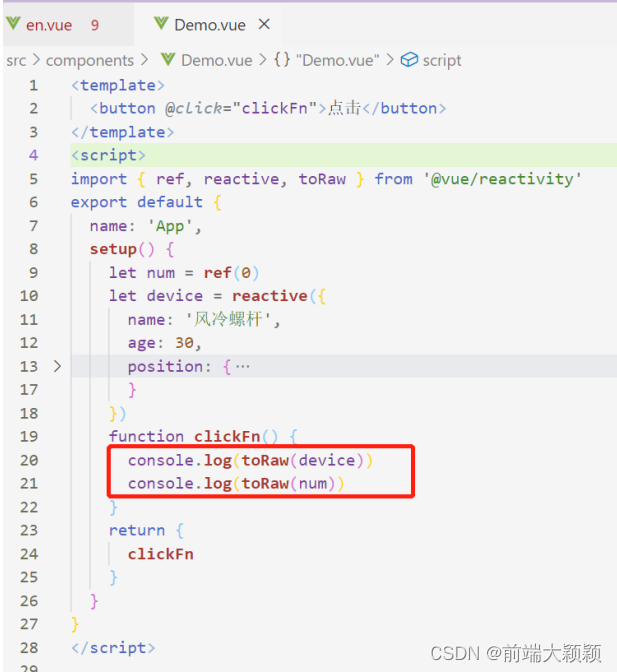
ToRaw和markRow
markRow应用几率高。
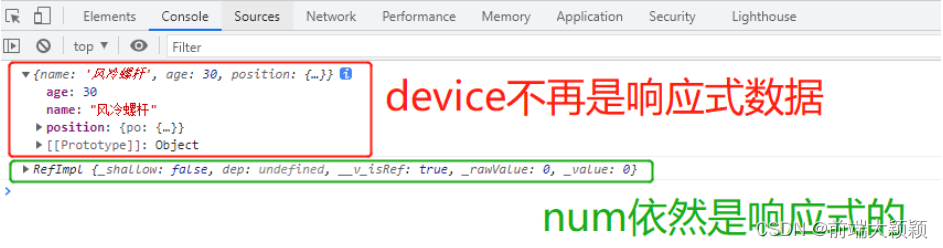
ToRaw:把reactive定义的响应式数据转成原始数据(没有响应式)。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
注:ref定义的无效。


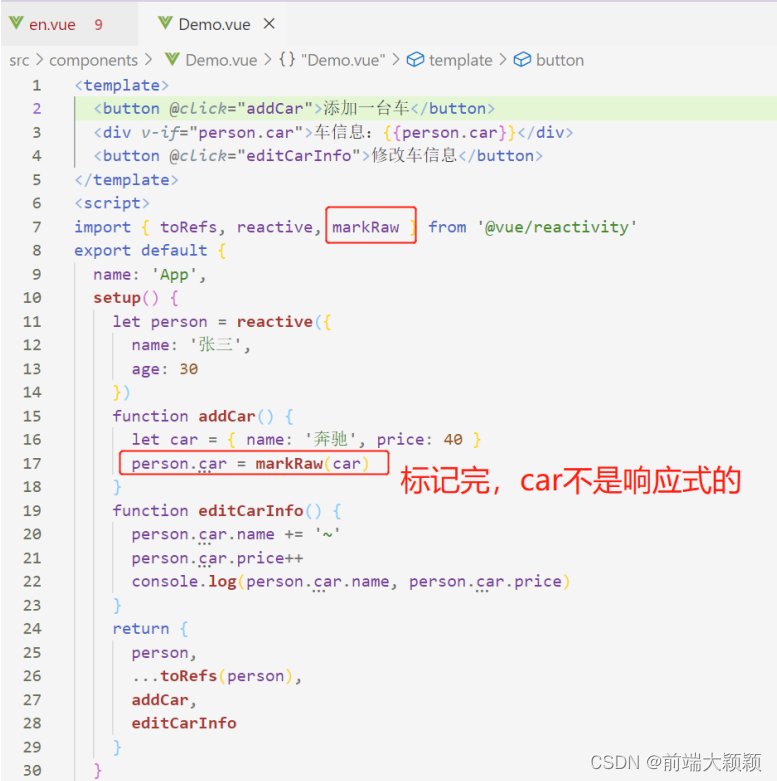
markRow:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
1、有些值不应被设置为响应式,例如复杂的第三方类库;
2、当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。(例如一个层级很深很深的数据,vue3会一层一层的做响应式,如果这个数据只是展示使用,不需要对其进行修改,可以使用markRaw标记为普通对象,从而提高性能。)
小插曲:如果动态给一个响应式的对象中添加属性,要么一开始定义这个对象的时候就先将这个属性定义出来;如果使用toRef(),就需要先将这个大对象抛出去,否则第一次进去页面报错。
 给reactive定义的响应式数据身上追加任何属性,都是响应式的属性。
给reactive定义的响应式数据身上追加任何属性,都是响应式的属性。


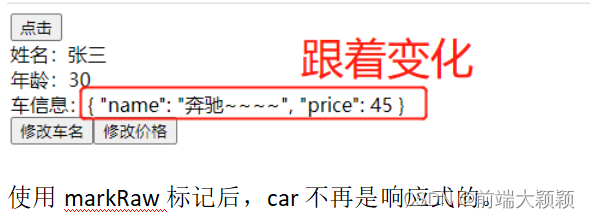
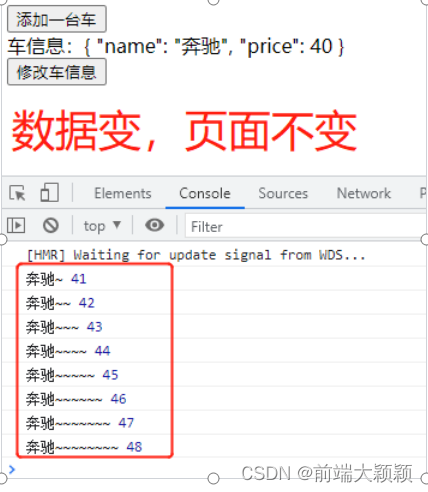
使用markRaw标记后,car不再是响应式的。


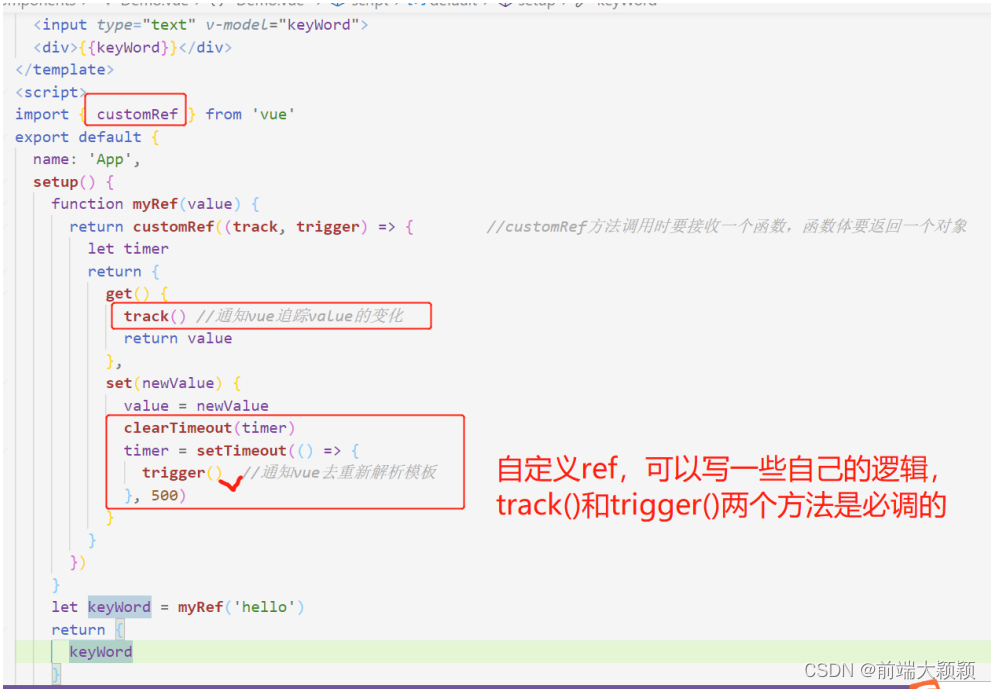
customRef
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
注:customRef函数调用要传入一个函数,函数体里面要返回一个对象。
举例:实现防抖效果(在输入框中输入的东西,过500ms再在下面显示出来)

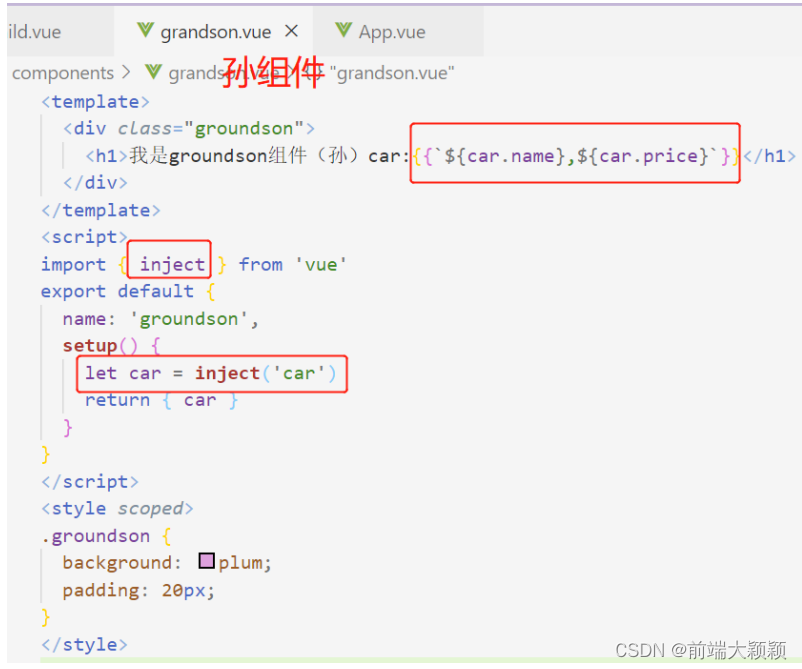
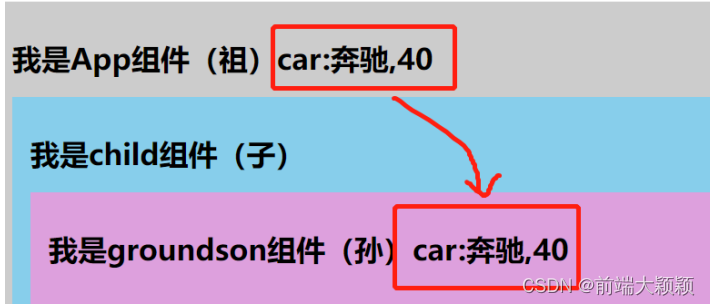
Provide和inject
作用:实现祖和后代组件(跨级)间通信。
套路:父组件有一个provide选项来提供数据,后代任何一级的组件(包括子组件,即第一级组件,但是没必要,子组件使用props就好。)有一个inject选项来开始使用这些数据。




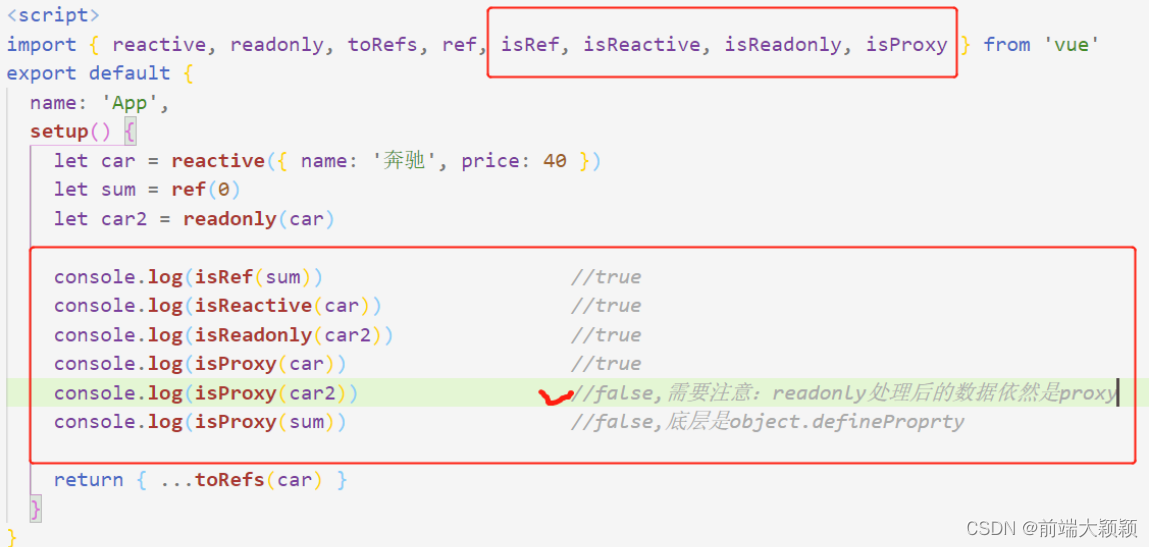
响应式数据的判断
isRef:检查一个值是否为一个ref对象。
isReactive:检查一个对象是否是由reactive创建的响应式代理。
isReadonly:检查一个对象是否是由readonly创建的只读代理。
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理。

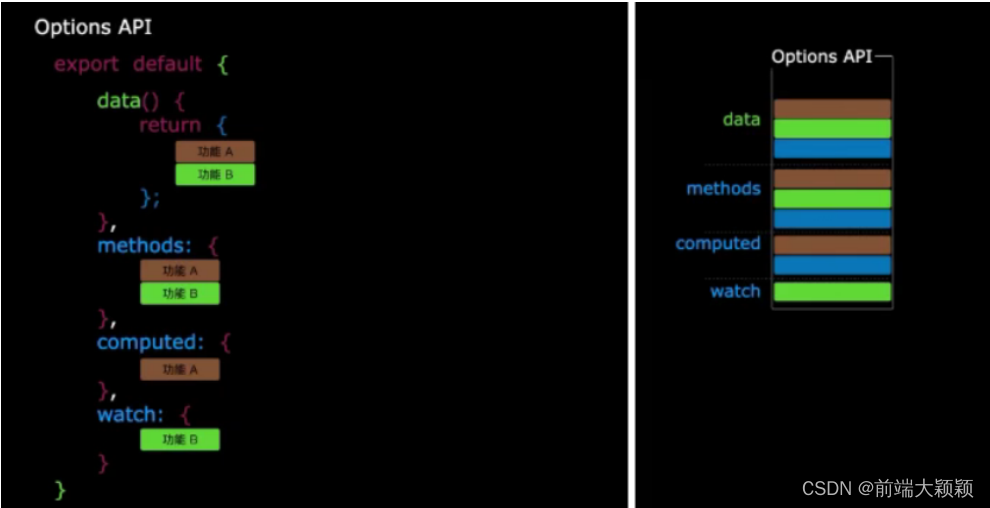
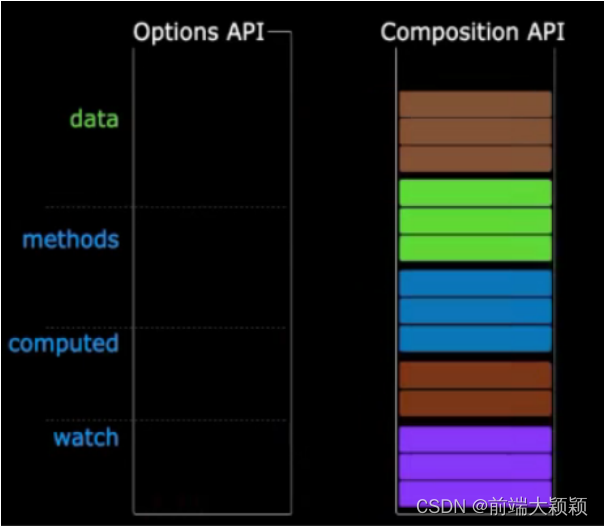
Composition API的优势
使用传统的opsitionApi,新增或者修改一个需求,就需要分别在data,methods,computed中修改。使用compositionAPI我们可以更优雅的组织我们的代码,函数,让相关功能的代码更加有序的组织到一起。


新的组件
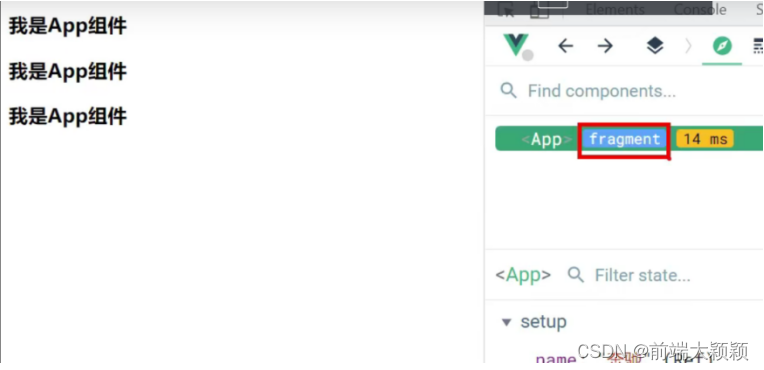
Fragment
在vue2中,组件要有一个根标签;
在vue3中,组件可以没有根标签,内部会将多个标签包裹在一个虚拟的Fragment元素中。好处:减少标签层级,减少内部占用。

Teleport
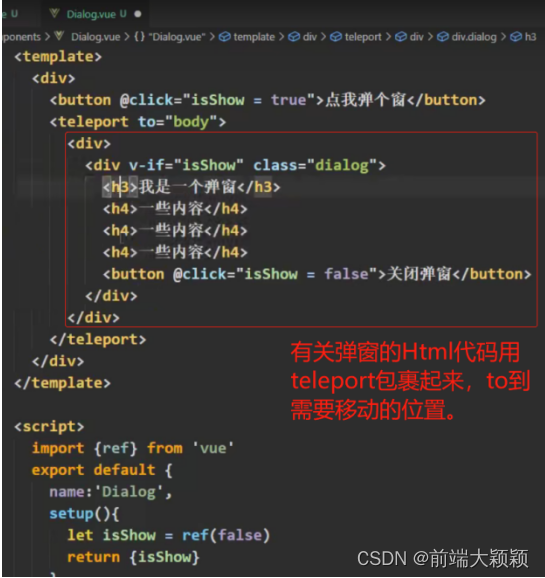
Teleport是一种能将我们的组件html结构传送到指定位置的技术。
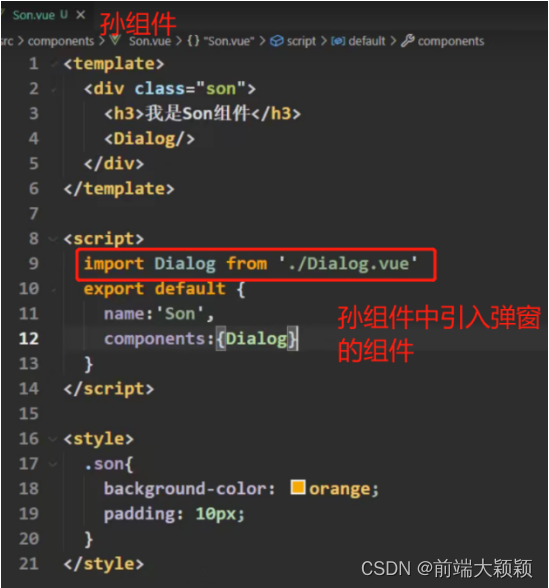
举例:父组件中引入子组件,子组件中引入孙组件,孙组件中引入dialog组件:



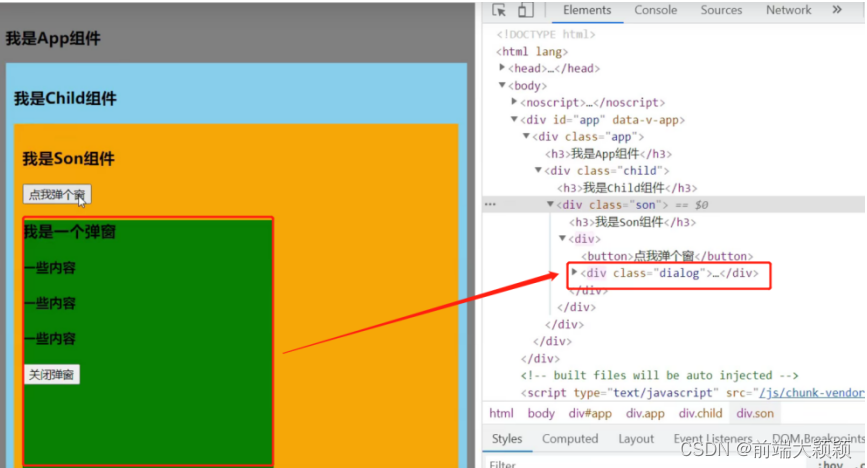
正常来讲,html结构是:弹窗在孙组件中,不能移动到body体内。

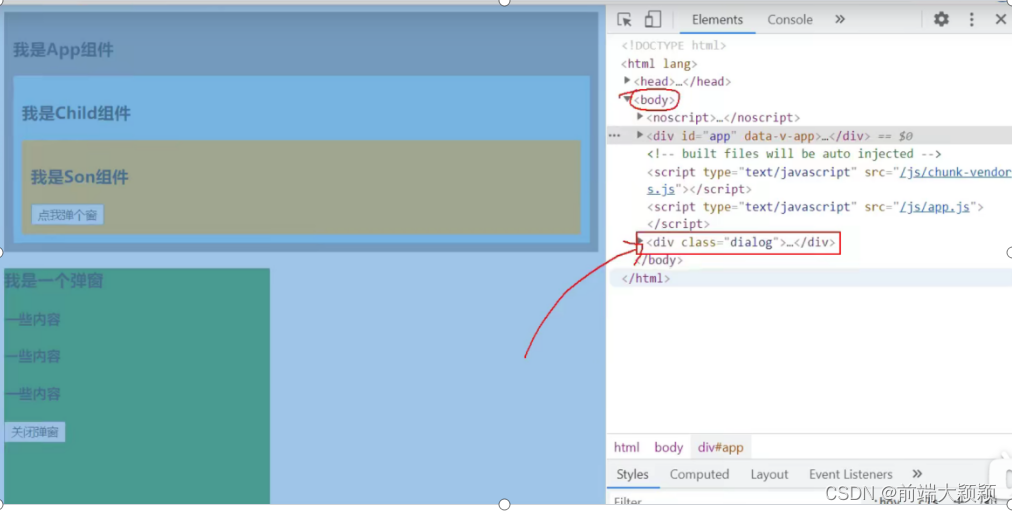
使用teleport包裹后,可以将包裹的内容移动到任意位置

将弹窗相关的html结构移动到了body的位置。

Suspense
等待异步组件时渲染一些额外内容,让用户有更好的体验。
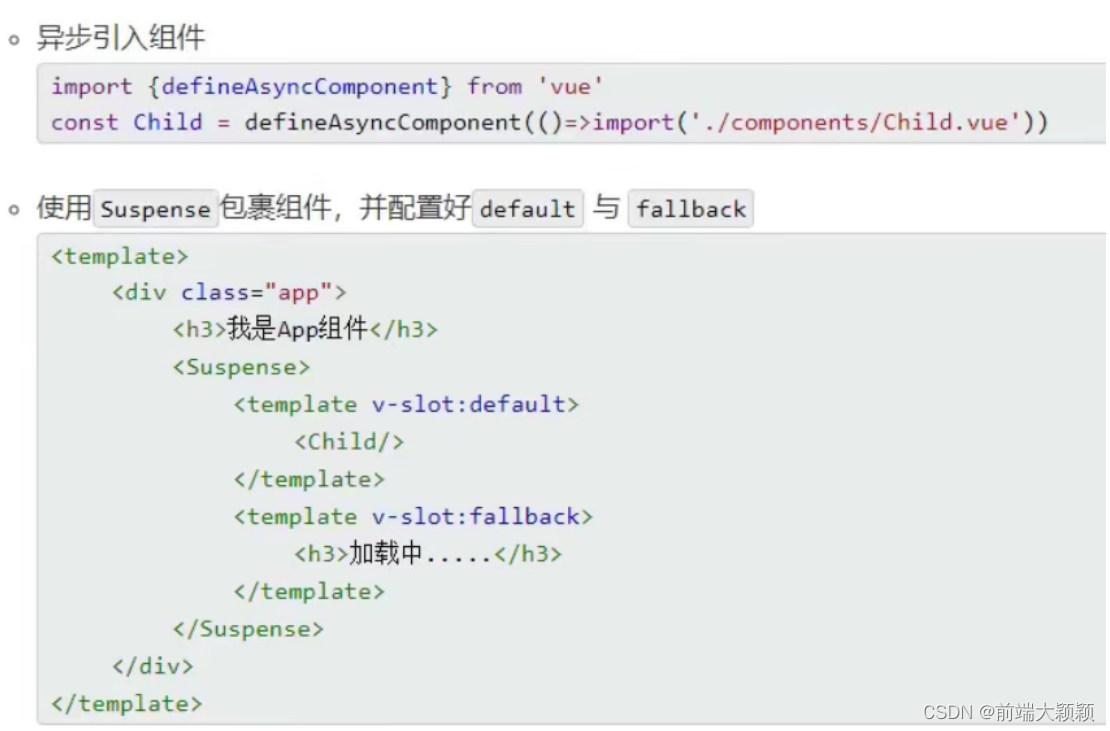
使用步骤:
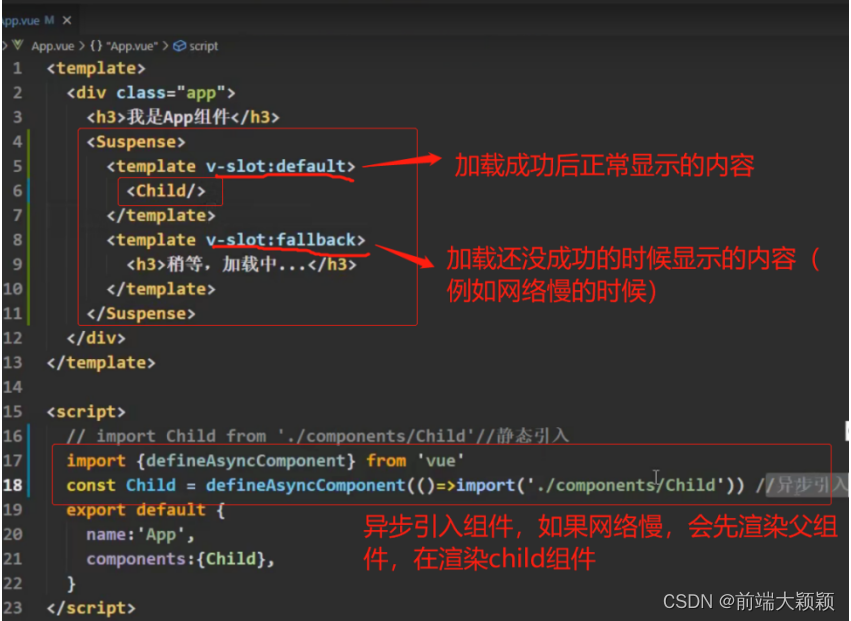
 举例:将子组件放在suspense中包裹起来,再异步引入。
举例:将子组件放在suspense中包裹起来,再异步引入。
 显示效果:子组件显示显示‘稍等,加载中…’,再显示child组件中真正的内容。
显示效果:子组件显示显示‘稍等,加载中…’,再显示child组件中真正的内容。

补充内容:
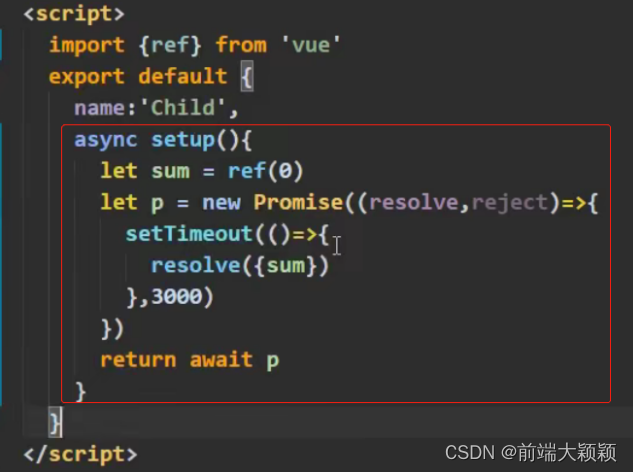
之前说过,setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return中的属性。
但其实,setup可以是async函数,也可以返回一个promise对象,但需要suspense和异步引入组件的配合。

让组件等一等再加载出来的两种方法:
1、使用了异步组件,异步引入,suspense,网速慢;
2、使用promise。
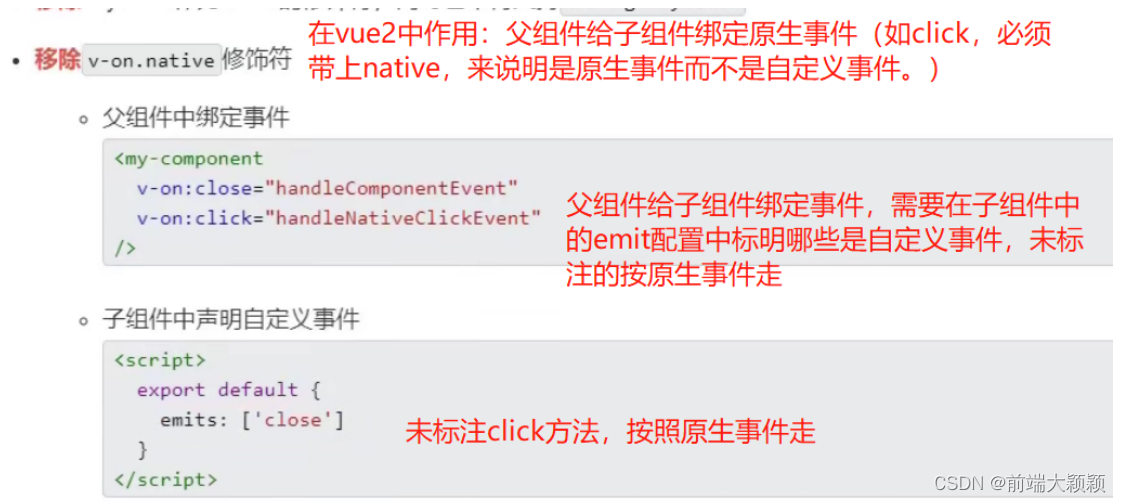
Vue3其他变化




例如如下两种写法,都是依赖按键code。
移除:@keyup.13 = “fn” 的写法;
移除:Vue.config.keyCodes.huiche = 13 //定义了一个别名按键


这篇关于Vue3基本功能介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




