本文主要是介绍【nvm最新解决方案】Node.js v16.20.2 is not yet released or available,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【nvm最新解决方案】Node.js v16.20.2 is not yet released or available
解决办法:下载想安装的node压缩包,放入nvm对应目录。
2024年最新node压缩包地址:https://nodejs.org/dist/
1、选择对应的node版本:例如,我选的是v20.x

2、然后下载对应node版本和操作系统的.zip格式压缩包:

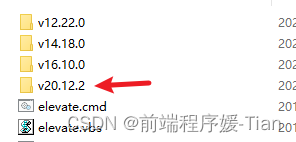
3、最后,丢入nvm对应的node路径。
例如,我的路径是:C:\Users\TYW\AppData\Roaming\nvm

4、最后的最后了,执行nvm命令吧~
$ nvm use 20.12.2
Now using node v20.12.2 (64-bit)
这篇关于【nvm最新解决方案】Node.js v16.20.2 is not yet released or available的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






