本文主要是介绍【情侣博客网站】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
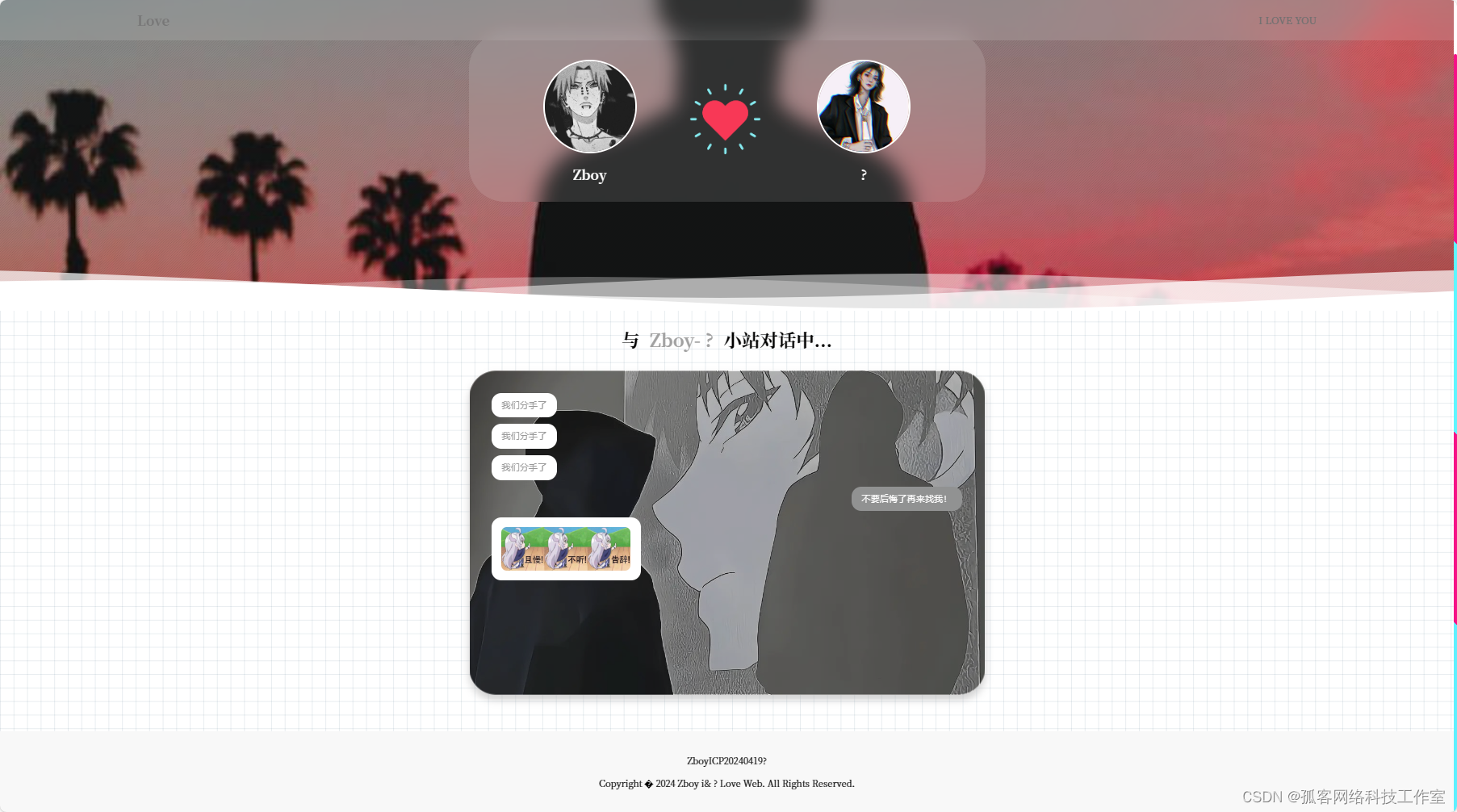
效果图
PC端


建塔教程
第一步:下载网站源码(在文章下方有下载链接)
第二步:上传到服务器或虚拟主机,解压。
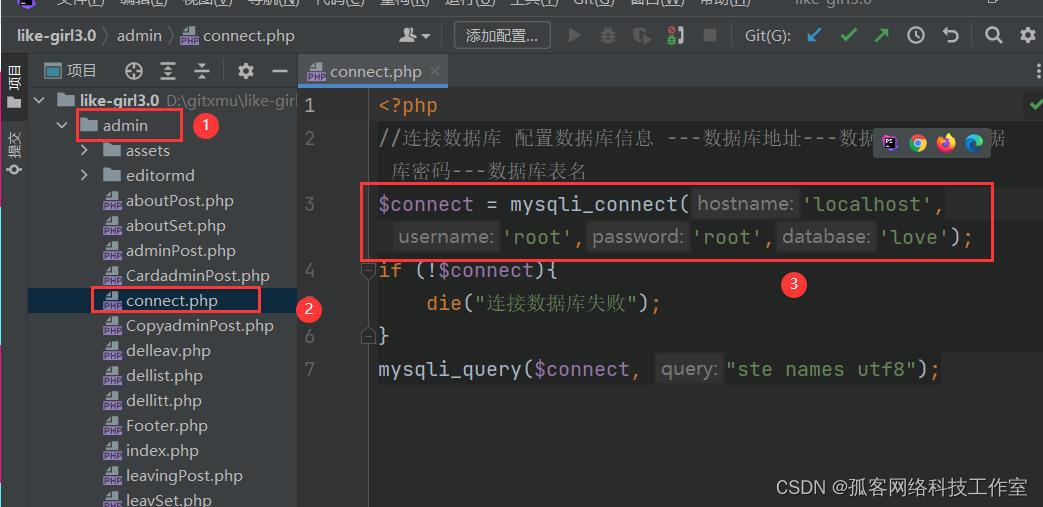
第三步:这一步很关键,数据库进行连接,看图

admin/connect.php就是这个文件里进行配置 最后的数据库表对应的是数据库名字,不是love 不是love 不是love 重要的话说三遍!要进行修改。
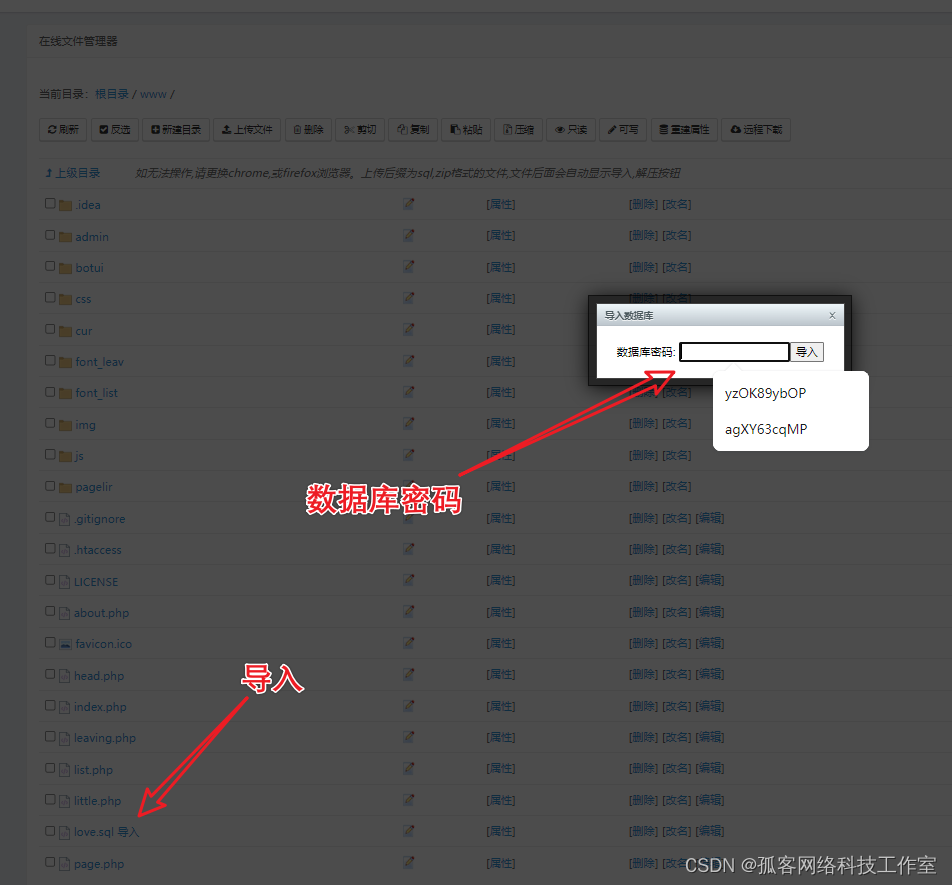
第四步:在目录下有一个love.sql数据库文件,导入到数据库。

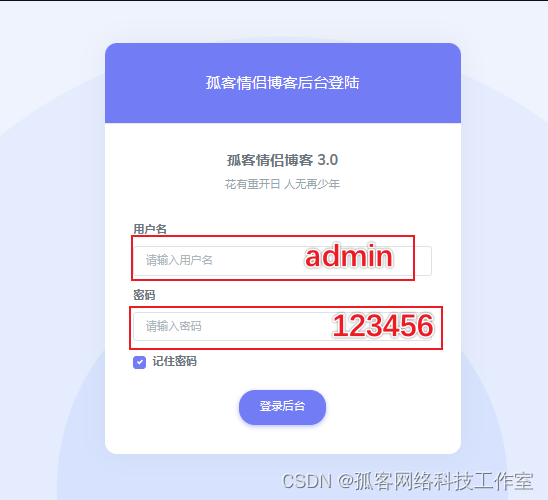
第五步:打开网站后台 域名+/admin/ 进入后台 配置事项。

第六步:登录完后台,可以修改内容。
小部分代码
index.php
<!DOCTYPE html>
<html>
<head><?phpinclude_once 'head.php';?><meta charset="utf-8" /><title><?php echo $text['title']?></title><!-- 定义视窗 --><meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"><!-- 引入思源宋体 --><link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@700&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400&display=swap" rel="stylesheet"><link rel="stylesheet" href="css/index.css">
</head>
<body><!-- 时间区域 -->
<div class="time"><span id="span_dt_dt"></span><b id="tian"></b>天<b id="shi"></b>时<b id="fen"></b>分<b id="miao"></b>秒
</div>
<!-- 卡片区域 -->
<div class="card-wrap"><div class="row central"><div class="card col-lg-4 col-sm-12 col-sm-x-12 flex-h" onclick="little();"><img src="img/diandian.png" alt=""><div class="text"><span><?php echo $text['card1']?></span><p><?php echo $text['deci1']?></p></div></div><div class="card col-lg-4 col-sm-12 col-sm-x-12 flex-h" onclick="leaving()" ><img src="img/liuyan.png" alt=""><div class="text"><span><?php echo $text['card2']?></span><p><?php echo $text['deci2']?></p></div></div><div class="card col-lg-4 col-sm-12 col-sm-x-12 flex-h" onclick="about()" ><img src="img/about.png" alt=""><div class="text"><span><?php echo $text['card3']?></span><p><?php echo $text['deci3']?></p></div></div><div class="card-b col-lg-12 col-12 flex-h" onclick="list()"><img src="img/xinf.png" alt=""><div class="text"><span>Love</span><p>恋爱列表 100件事感动瞬间 记录点点滴滴</p></div></div></div>
</div><!-- footer版权 -->
<div class="footer-warp"><div class="footer"><p><?php echo $text['icp']?></p><p><?php echo $text['Copyright']?></p></div>
</div><script>function about(){location.href = 'about.php';}function leaving(){location.href = 'leaving.php';}function little(){// alert("正在努力开发中");location.href = 'little.php';}function list(){// alert("正在努力开发中...");location.href = 'list.php';}
</script><script>function show_date_time() {window.setTimeout("show_date_time()", 1000);BirthDay = new Date("<?php echo $text['startTime']?>");today = new Date();timeold = (today.getTime() - BirthDay.getTime());sectimeold = timeold / 1000;secondsold = Math.floor(sectimeold);msPerDay = 24 * 60 * 60 * 1000;e_daysold = timeold / msPerDay;daysold = Math.floor(e_daysold);e_hrsold = (e_daysold - daysold) * 24;hrsold = Math.floor(e_hrsold);e_minsold = (e_hrsold - hrsold) * 60;minsold = Math.floor((e_hrsold - hrsold) * 60);seconds = Math.floor((e_minsold - minsold) * 60);span_dt_dt.innerHTML = "这是我们一起走过的";tian.innerHTML = daysold;shi.innerHTML = hrsold;fen.innerHTML = minsold;miao.innerHTML = seconds;}show_date_time();
</script>
</body>
</html>领取源码
情侣博客源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
这篇关于【情侣博客网站】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







