本文主要是介绍web前端第二次作业,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,对象
let{
属性
方法
}
2,闭包
只有函数内部的子函数才能读取局部变量,所以闭包可以理解成定义在一个函数内部的函数,在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
3,math
console.log(Math.floor(a))向下取整
console.log(Math.ceil(b)) 向上取整
console.log(Math.max())最大值
console.log(Math.min())最小值
console.log(Math.floor(Math.random() * ((20 - 10) + 1)) + 10)随机数
console.log(Math.round()四舍五入
console.log(Math.sqrt())开平方根
console.log(Math.pow(, ))幂次方
4,date
let year = date.getFullYear()年
let m = date.getMonth() + 1 月
let day = date.getDate()天
let hh = date.getHours()时
let mm = date.getMinutes()分
let ss = date.getSeconds()秒
let w = date.getDay()星期
return `${year}-${m}-${day} ${hh}:${mm}:${ss} 今天星期${w}`}
5, 获取元素对象
document.querySelector("css选择器")
document.querySelectorALL 选全部
6,改变元素属性
对象.属性 = 值
7,改变Style样式
1、对象.style.样式 = ""
碰见带-的符合属性,采用小驼峰的方式规避使用
box.classList.add()追加新的类名到元素对象上
box.classList.remove("box1") 移除元素对象的类名
像是checked这样的属性名=属性值的属性,js再进行赋值时,通过true/false去控制属性值
8,事件监听
事件:事件源 事件类型 处理函数
l0 on事件类型
事件源.on事件类型=function(){}
同一个事件源,后面注册的事件会对前面注册的事件进行覆盖
l1 事件监听 不会覆盖
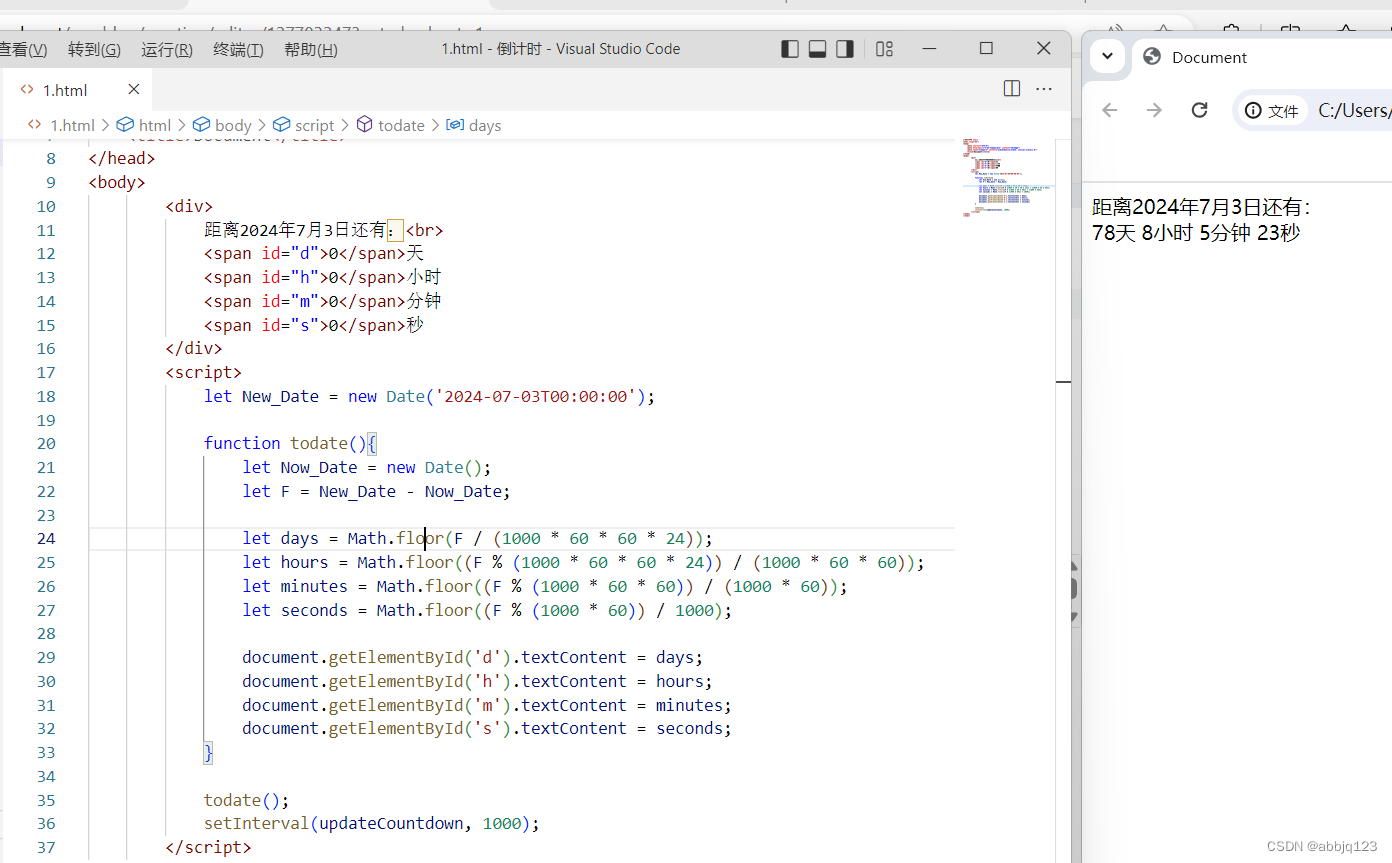
倒计时作业

小米
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;}.content {width: 1226px;margin: 0 auto;}.header {height: 40px;background-color: #333;color: #B0B0B0;font-size: 12.68px;}.header .content {display: flex;justify-content: space-between;}.header-left {width: 790px;}.header-right {width: 230px;}.header .content a {font-size: 12px;color: #B0B0B0;line-height: 40px;}.header .sep {margin: 0 3.6px;}.header .shopping {margin-left: 20px;}.top-nav {height: 100px;overflow: hidden;}.top-nav .content {display: flex;justify-content: space-between;}.top-nav-left {width: 56px;height: 56px;background: url("https://cdn.cnbj1.fds.api.mi-img.com/mi.com-assets/shop/img/logo-mi2.png") no-repeat;background-size: 56px;margin-top: 20px;}.top-nav-mid ul {display: flex;justify-content: space-between;width: 700px;height: 100px;line-height: 100px;}.top-nav-mid ul a {color: #333;}.top-nav-right {padding-top: 25px;width: 296px;height: 100px;line-height: 100px;}.top-nav-right form {position: relative;width: 296px;height: 50px;}.top-nav-right input {position: absolute;left: 0;top: 0;width: 245px;height: 50px;vertical-align: middle;outline: none;}.top-nav-right span {display: inline-block;position: absolute;right: 0;top: 0;width: 52px;height: 50px;line-height: 50px;border: 1px solid black;text-align: center;font-size: 24px;}.xia{width: 1226px;height: 460px;background: url("") no-repeat;background-size: 1226px 460px;margin: 0 auto;}.xia .content{position: relative;}.xia .content .left ul{width: 234px;height: 460px;display: block;font-size: 14px;font-weight: 400;line-height: 21px;padding: 20px 0px;}.xia .content .left ul li{display: list-item;text-align: left;}.xia ul li a{width: 234px;height: 42px;display: block;height: 42px;line-height: 42px;position: relative;padding-left: 30px;float: left;}a{font-size: 12px;text-decoration: none;color: inherit;}.xia .content .zb{left: 234px;top: 230px;position: absolute;}.xia .content .yb{right:0px;top: 230px;position: absolute;}.xia .content .xb{box-sizing:inherit;right:30px;bottom: 20px;position: absolute;}.xia .content .xb ul{display: flex;flex-direction: row;}.xia .content .xb a{width: 10px;height: 10px;}.xia .content .xb ul li{list-style: disc;}.xia .content .xb ul li::marker {font-size: 15px;}.buttom{margin-top: 15px;}.buttom .content .aaa{background-color: rgb(95, 87, 80);float: left;line-height: 21px;font-size: 12px;}.buttom .content .aaa ul{width: 234px;height: 170px;line-height: 18px;text-align: center;}.buttom .content .aaa ul li{display: list-item;float: left;width: 70px;height: 82px;padding: 0px 3px;position: relative;text-align: center;}.buttom .content .aaa li a{width: 70px;height: 64px;color: #ffff;display: block;font-size: 12px;line-height: 18px;padding-top: 18px;text-align: center;}.buttom .zhaopian{width: 978px;height: 170px;float: right;}.buttom .zhaopian ul{width: 978px;height: 170px;padding: 0;margin: 0;}.buttom .zhaopian ul li{float: left;margin-left: 15px;}.buttom .zhaopian ul li:nth-child(1) {margin-left: 0px;}.buttom .zhaopian ul li a{display: block;box-sizing: border-box;}.buttom .zhaopian ul li a img{height: 170px;width: 315px;text-align: left;position: relative;}</style>
</head><body><div class="header"><div class="content"><div class="header-left"><a rel="nofollow" href="//www.mi.com/" >小米官网</a><span class="sep">|</span><a rel="nofollow" href="//www.mi.com/shop" >小米商城</a><span class="sep">|</span><a rel="nofollow" href="//hyperos.mi.com/" target="_blank">小米澎湃OS</a><span class="sep">|</span><a rel="nofollow" href="//iot.mi.com" target="_blank">IoT</a><span class="sep">|</span><a rel="nofollow" href="//i.mi.com/" target="_blank">云服务</a><span class="sep">|</span><a rel="nofollow" href="//airstar.com/home" target="_blank">天星数科</a><span class="sep">|</span><a rel="nofollow" href="//youpin.mi.com/" target="_blank">有品</a><span class="sep">|</span><a rel="nofollow" href="//xiaoai.mi.com/" target="_blank">小爱开放平台</a><span class="sep">|</span><a rel="nofollow" href="//www.mi.com/aptitude/list/?id=88" target="_blank">资质证照</a><span class="sep">|</span><a rel="nofollow" href="//www.mi.com/aptitude/list/" target="_blank">协议规则</a><span class="sep">|</span><a rel="nofollow" href="//www.mi.com/appdownload/" target="_blank">下载app</a><span class="sep">|</span><a rel="nofollow" href="#">Select Location</a></div><div class="header-right"><a href="#">登录</a><span class="sep">|</span><a href="#">注册</a><span class="sep">|</span><a href="#">消息通知</a><span class="shopping"><a href="#"><span class="iconfont icon-gouwuche"></span>购物车</a></span></div></div></div><div class="top-nav"><div class="content"><div class="top-nav-left"></div><div class="top-nav-mid"><ul><li><a href="#">xiaomi手机</a></li><li><a href="#">xiaom手机</a></li><li><a href="#">手机</a></li><li><a href="#">小手机</a></li><li><a href="#">手机</a></li><li><a href="#">手机</a></li><li><a href="#">xia手机</a></li><li><a href="#">xiaomi手机</a></li><li><a href="#">手机</a></li></ul></div><div class="top-nav-right"><form action="#"><input type="text"><span class="iconfont icon-sousuo"></span> </form></div></div></div><div class="xia"><div class="content"><div class="left"><ul><li><a rel="nofollow" href="#">手机</a></li><li><a rel="nofollow" href="#">电视</a></li><li><a rel="nofollow" href="#">家电</a></li><li><a rel="nofollow" href="#">笔记本平板</a></li><li><a rel="nofollow" href="#">出行穿戴</a></li><li><a rel="nofollow" href="#">耳机音响</a></li><li><a rel="nofollow" href="#">健康儿童</a></li><li><a rel="nofollow" href="#">生活箱包</a></li><li><a rel="nofollow" href="#">智能路由器</a></li><li><a rel="nofollow" href="#">电源配件</a></li></ul></div><div class="right"><div class="zb"><span class="iconfont icon-zuo"></div><div class="yb"><span class="iconfont icon-you"></div><div class="xb"><ul><li><a rel="nofollow" href="#"> </a></li><li><a rel="nofollow" href="#"> </a></li><li><a rel="nofollow" href="#"> </a></li><li><a rel="nofollow" href="#"> </a></li><li><a rel="nofollow" href="#"> </a></li><li><a rel="nofollow" href="#"> </a></li></ul></div></div></div></div> <div class="buttom"><div class="content"><div class="aaa"><ul><li><a rel="nofollow" href="#"><span></span>保障范围</a></li><li><a rel="nofollow" href="#"><span></span>企业团购</a></li><li><a rel="nofollow" href="#"><span></span>F码通道</a></li><li><a rel="nofollow" href="#"><span></span>米粉卡</a></li><li><a rel="nofollow" href="#"><span></span>以旧换新</a></li><li><a rel="nofollow" href="#"><span></span>话费充值</a></li></ul></div><div class="zhaopian"><ul><li></li><li></li><li></li></ul></div></div></div>
</body>
</html>这篇关于web前端第二次作业的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









