本文主要是介绍B端:再探列表页,这20个组件能让列表页功能完备,体验过关。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有很多小伙伴反馈设计列表页的时候,好看是好看了,但是用户体验不佳,处理数据十分不方便,这样好看也就失去了意义,贝格前端工场分析这个原因大概率是没有用好列表页的组件,丢三落四的情况比较多导致的,本期给大家列举一下列表页的20个组件。
一、列表页是用于处理大量数据的
列表页通常用于展示和管理大量相关的数据。它可以用于对同一组数据进行处理,比如对订单、产品、用户等数据进行管理和操作。列表页通常提供了筛选、排序、分页、操作等功能,以便用户能够方便地浏览和处理大量数据。

列表页的功能包括但不限于:
1. 展示数据:
以表格、列表或卡片的形式展示大量数据,让用户能够快速浏览和查找所需的信息。
2. 筛选和搜索:
提供筛选条件和搜索框,让用户能够根据特定条件进行数据筛选和搜索。
3. 排序:
允许用户按照特定字段对数据进行升序或降序排序,以便更好地组织和查看数据。
4. 分页:
当数据量较大时,提供分页功能,让用户能够切换不同页数的数据。
5. 操作:
允许用户对数据进行操作,比如编辑、删除、导出等。

总的来说,列表页是用于对同一组数据进行管理、操作和展示的界面,它为用户提供了方便、高效地处理大量数据的功能和交互方式。
二、列表页的组件一
B端列表页通常由以下一些常见的组件构成:

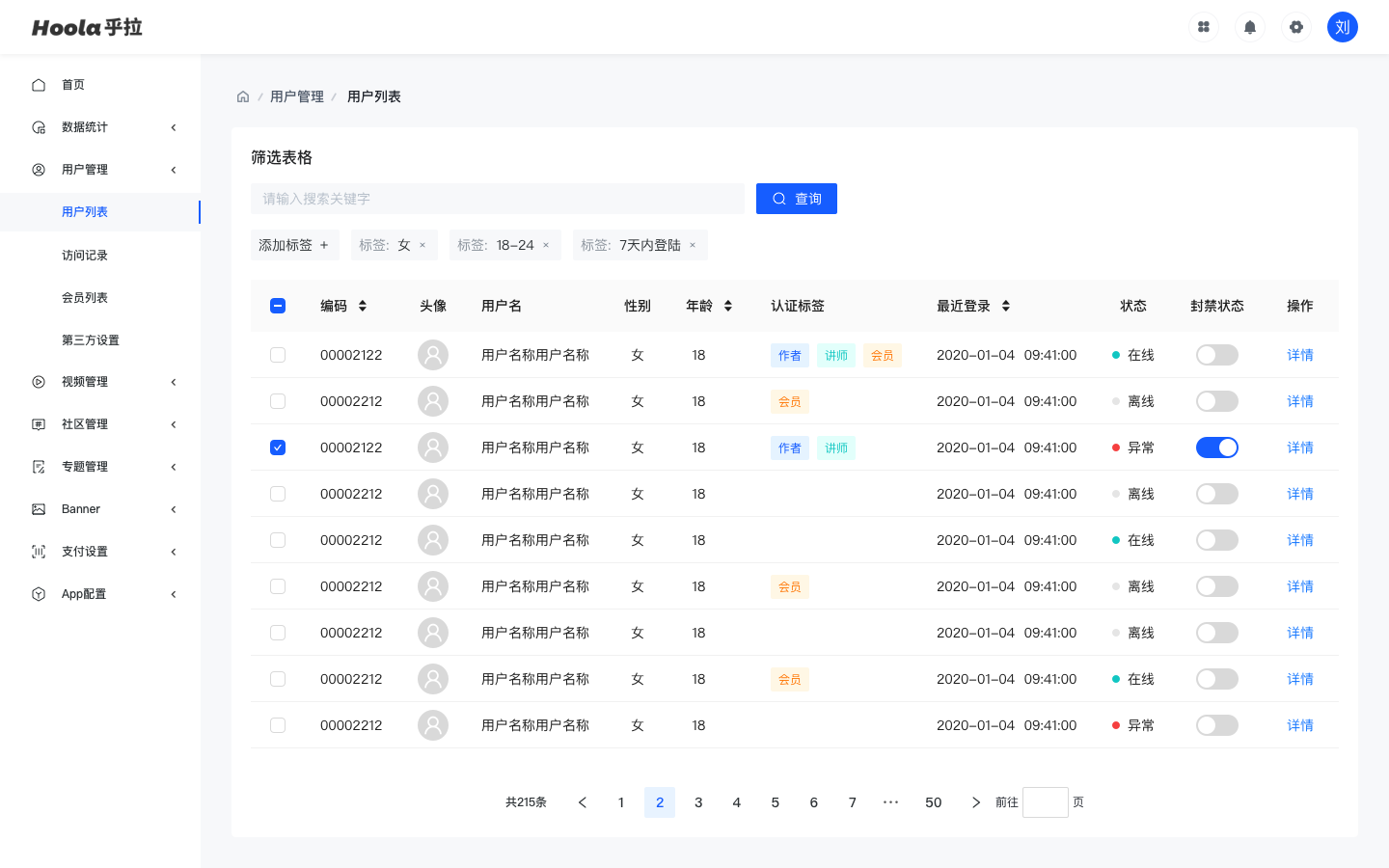
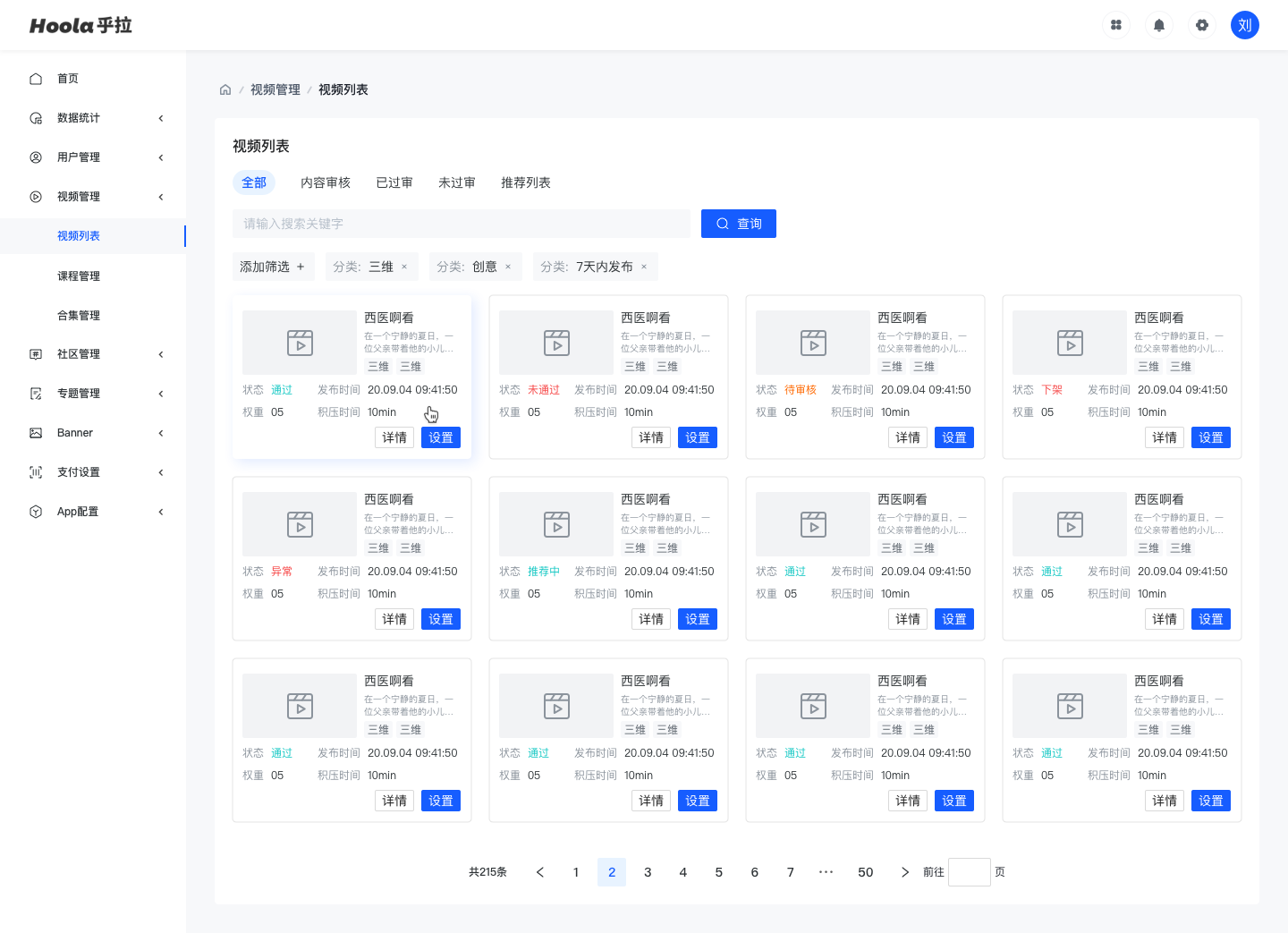
1. 列表展示区域:用于展示数据的主要区域,通常以表格、卡片或者列表的形式展示数据。
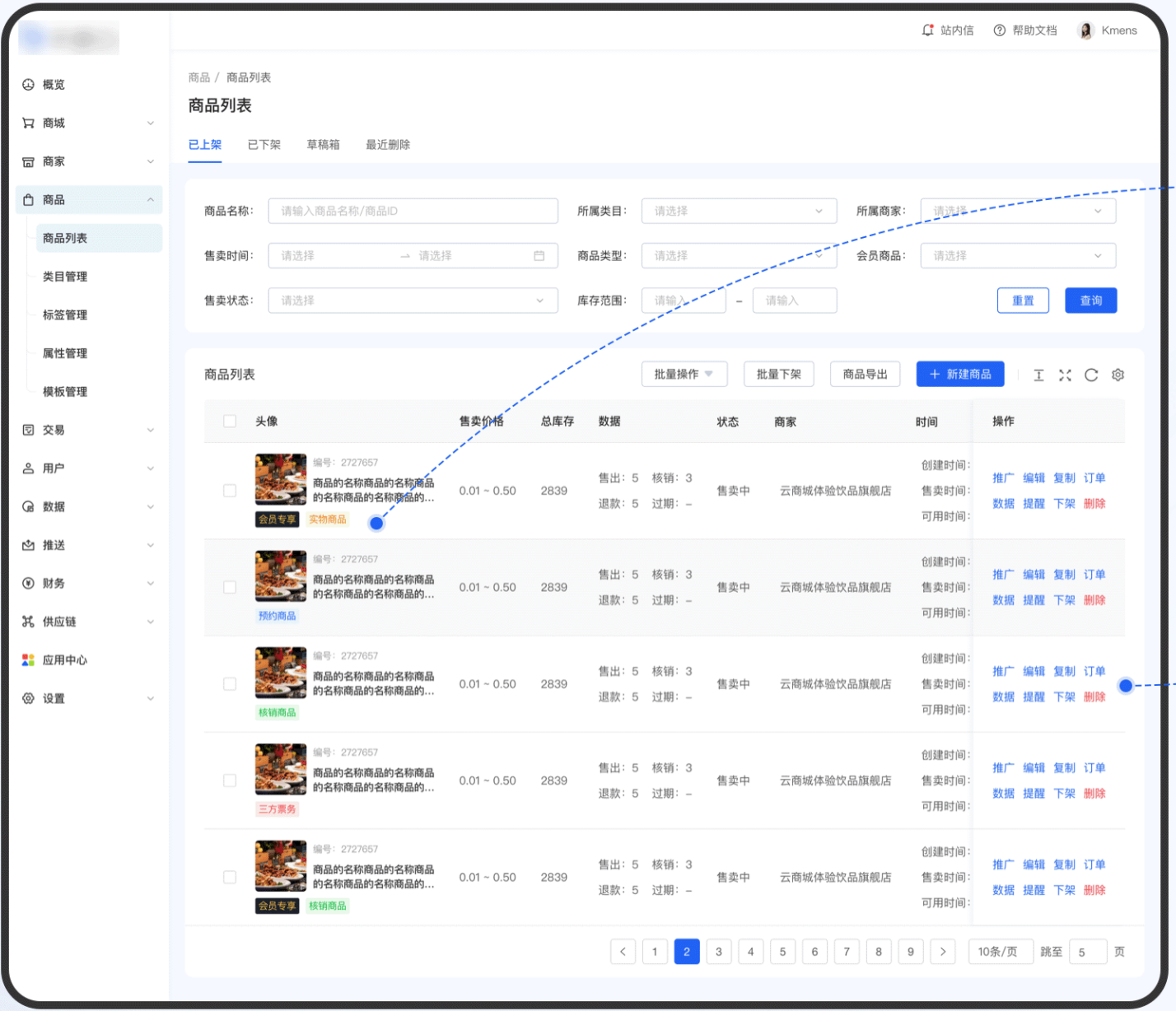
2. 搜索框:用于用户输入搜索条件的文本框,可以有一些筛选条件供用户选择。
3. 筛选条件:用于用户对列表数据进行筛选的条件选择器,可以是下拉框、复选框、单选按钮等形式。
4. 分页器:用于分页展示大量数据的列表,可以让用户切换不同页数的数据。
5. 操作按钮:用于执行对列表中数据的操作,比如编辑、删除、导出等操作。
6. 数据统计:用于展示列表数据的统计信息,比如总数、平均值、总计等。
7. 列表项:用于展示每一条数据的组件,通常包括数据的各个字段和操作按钮。
8. 数据导出:用于将列表数据导出为Excel、CSV等格式的组件。

以上是一些常见的B端列表页的组件,具体的页面构成还会根据具体的业务需求和设计风格有所不同。
三、列表页组件二
除了上述提到的组件,B端列表页还可能包括以下一些组件:

9. 排序功能:允许用户按照特定字段对列表数据进行升序或降序排序。
10. 快速查看:允许用户快速预览某一条数据的详细信息,通常以弹出框或者侧边栏的形式展示。
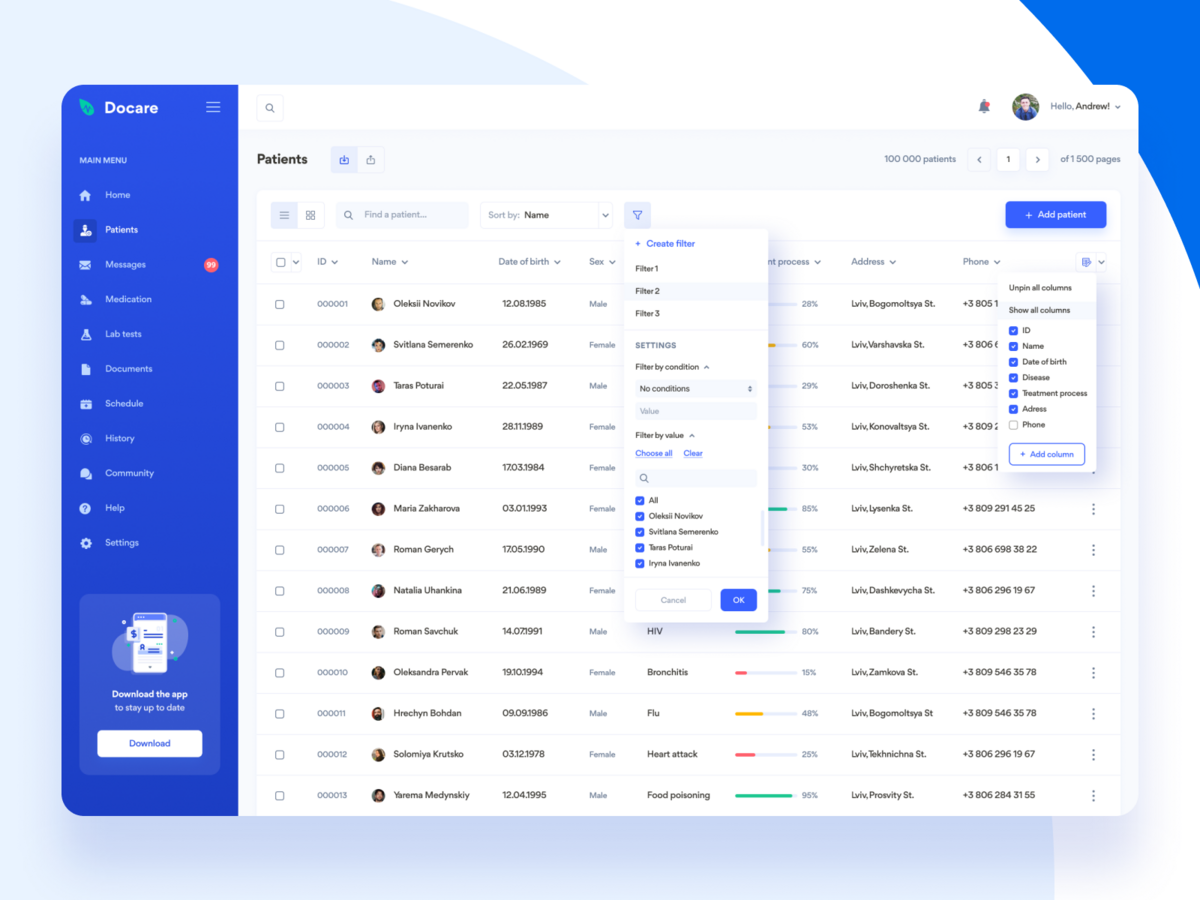
11. 自定义显示列:允许用户选择展示哪些字段,隐藏不需要的字段,以适应个性化的显示需求。
12. 数据批量操作:允许用户对多条数据进行批量操作,比如批量删除、批量导出等。
13. 数据加载动画:在数据加载时显示加载动画,以提升用户体验。
14. 数据为空时的提示:当数据为空时显示相应的提示信息,比如“暂无数据”或者“未找到符合条件的数据”。

这些组件可以根据具体的业务需求和用户体验设计进行灵活的组合和定制。
四、列表页组件三
当然,还有一些其他常见的组件可以出现在B端列表页中:

15. 数据过滤器:允许用户根据特定条件对数据进行过滤,以便快速找到所需的数据。
16. 图表展示:在列表页上展示数据的可视化图表,比如柱状图、折线图等,以便用户更直观地理解数据。
17. 数据导入:允许用户将外部数据导入到列表中,以便批量处理数据。
18. 数据刷新按钮:允许用户手动触发数据的刷新操作,以获取最新的数据。
19. 数据行内编辑:允许用户在列表中直接对数据进行编辑操作,而不需要进入详情页。
20. 数据分组:允许用户按照特定的字段对数据进行分组展示,以便更好地组织和查看数据。

这些组件可以根据具体的业务需求和用户体验设计进行灵活的组合和定制,以满足用户对列表页功能和交互的各种需求。
这篇关于B端:再探列表页,这20个组件能让列表页功能完备,体验过关。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






