本文主要是介绍《八》QSplitter拆分器以及QDockWidget窗口详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QSplitter简介
QSplitter拆分器允许用户通过拖动子部件之间的边界来控制它们的大小。
单个拆分器可以控制任意数量的小部件。QSplitter的典型用法是创建几个小部件,并使用insertWidget()或addWidget()添加它们。
常用方法

默认情况下,QSplitter会动态调整其子元素的大小。如果您希望QSplitter仅在调整大小操作结束时调整子元素的大小, 那么调用setOpaqueResize(false)。
void setOpaqueResize(bool opaque = true)将子部件的各自大小设置为列表中给定的值。
如果splitter是水平的,则这些值将以像素为单位设置每个小部件的宽度,从左到右。
如果splitter是垂直的,则从上到下设置每个小部件的高度
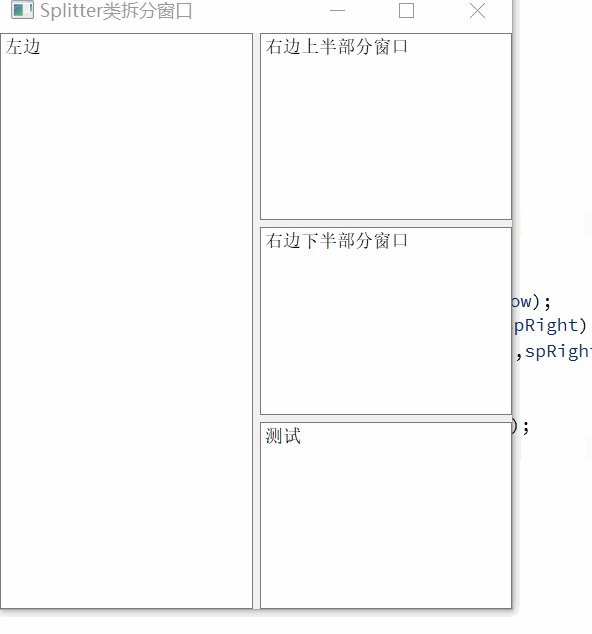
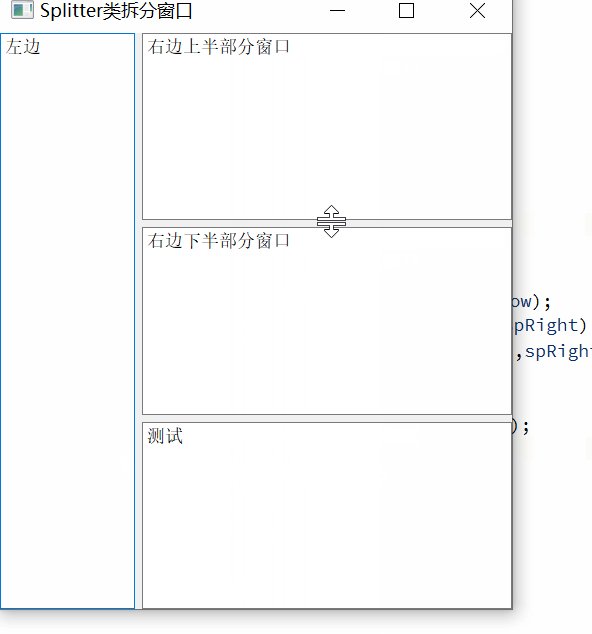
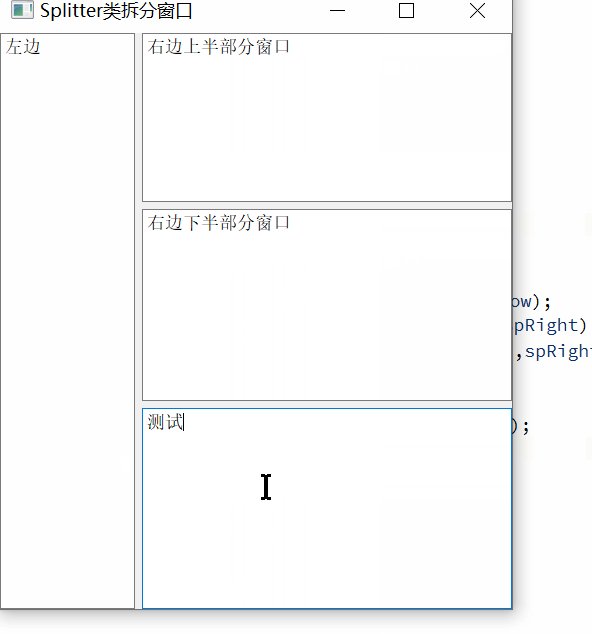
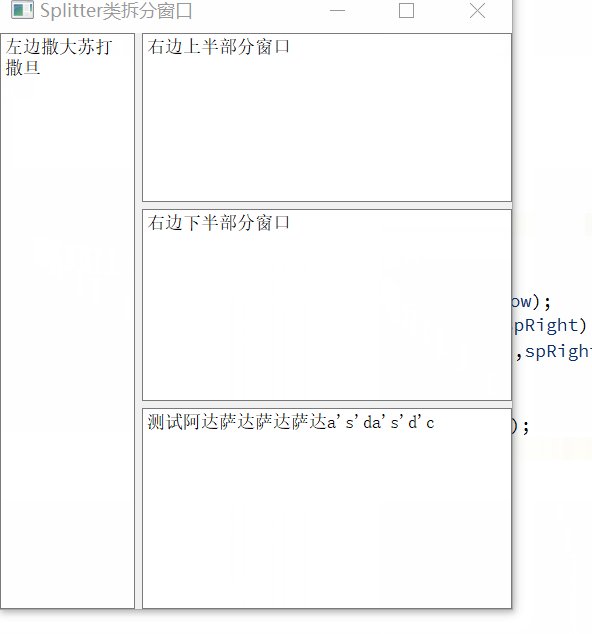
void setSizes(const QList<int> &list)示例:

//拆分窗口(分割窗口)QSplitter *spWindow=new QSplitter(Qt::Horizontal,0);QTextEdit *txtedit=new QTextEdit("左边",spWindow);//2,拆分右边部分窗口QSplitter *spRight=new QSplitter(Qt::Vertical,spWindow);QTextEdit *spteditup=new QTextEdit("右边上半部分窗口",spRight);QTextEdit *spteditdown=new QTextEdit("右边下半部分窗口",spRight);//3:QSplitter *sptext=new QSplitter(Qt::Vertical,spRight);QTextEdit *txteditext=new QTextEdit("测试",sptext);spWindow->setWindowTitle("Splitter类拆分窗口");spWindow->show();QDockWidget简介
QDockWidget类提供了一个特殊的窗口部件,它可以是被锁在QMainWindow窗口内部或者是作为顶级窗口悬浮在桌面上。
QDockWidget类提供了dock widget的概念,dock widget也就是我们熟悉的工具面板或者是工具窗口。Dock window是放置在QMindow窗口周围的dock widget区域中的。

注意:QDockWidget目前只有锁定在QMainWindow窗口内部,才能展现出QDockWidget应有的属性,如果将QDockWidget放到布局管理器当中,那么就只能当作QWidget使用了。
QDockWidget常用方法
常用函数:
1、addDockWidget:添加停靠控件,用于指定或更改停靠控件的位置以及方向。
void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget)
void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget, Qt::Orientation orientation)2. splitDockWidget:分割窗口,用于对两个QDockWidget进行水平或垂直布局。
void QMainWindow::splitDockWidget(QDockWidget * first, QDockWidget * second, Qt::Orientation orientation)3.tabifyDockWidget:合并窗口,用于将多个QDockWidget叠加到同一区域。
void QMainWindow::tabifyDockWidget(QDockWidget * first, QDockWidget * second)4、setDockNestingEnabled:是否允许嵌套布局
void QMainWindow::setDockNestingEnabled(bool enabled)示例:

先创建一个中心窗口,再创建其他部件:
QTextEdit *tedit=new QTextEdit(this);//定义QTextEdit对象作为主窗口tedit->setAlignment(Qt::AlignCenter);//放到中心setCentralWidget(tedit);//设为中心部件创建窗口1:
QDockWidget *dw1=new QDockWidget("停靠窗口(一)",this);
//设置QDockWidget的特性为DockWidgetMovable,表示该窗口可以被移动。dw1->setFeatures(QDockWidget::DockWidgetMovable);dw1->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);
- 创建一个名为"停靠窗口(一)"的QDockWidget对象,并将其指针赋值给了dw1。
- 使用setFeatures函数设置了QDockWidget的特性为DockWidgetMovable,表示该窗口可以被移动。
- 使用setAllowedAreas函数设置了QDockWidget的允许停靠区域为左侧和右侧。
在窗口中创建一个文本框,在添加停靠部件,把文本框加到停靠窗口里面:
QTextEdit *qtedit1=new QTextEdit();dw1->setWidget(qtedit1);addDockWidget(Qt::RightDockWidgetArea,dw1);第二个窗口也类似:
QDockWidget *dw2=new QDockWidget("停靠窗口(二)",this);dw2->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);//关闭QTextEdit *Qtedit2=new QTextEdit();dw2->setWidget(Qtedit2);addDockWidget(Qt::RightDockWidgetArea,dw2);解释:
1.创建一个名为"停靠窗口(二)"的QDockWidget对象,并将其添加到当前窗口中。
2.设置QDockWidget的特性,包括可关闭和可浮动。
3.创建一个QTextEdit对象作为QDockWidget的内容部件。
4.将QDockWidget添加到右侧停靠区域(Qt::RightDockWidgetArea)。
这段代码的作用是在当前窗口中创建一个可关闭和可浮动的停靠窗口,其中的内容部件是一个QTextEdit对象,并将其添加到右侧停靠区域。
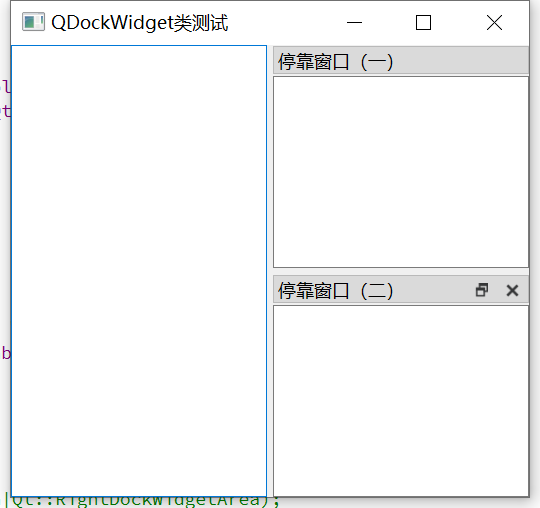
结果:

这篇关于《八》QSplitter拆分器以及QDockWidget窗口详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





