本文主要是介绍JS-39-underscore01-初识underscore,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、underscore简介
前面我们已经讲过了,JavaScript是函数式编程语言,支持高阶函数和闭包。
函数式编程非常强大,可以写出非常简洁的代码。例如Array的map()和filter()方法:
'use strict';
var a1 = [1, 4, 9, 16];
var a2 = a1.map(Math.sqrt); // [1, 2, 3, 4]
var a3 = a2.filter((x) => { return x % 2 === 0; }); // [2, 4]现在问题来了,Array有map()和filter()方法,可是Object没有这些方法。此外,低版本的浏览器例如IE6~8也没有这些方法,怎么办?
方法一,自己把这些方法添加到Array.prototype中,然后给Object.prototype也加上mapObject()等类似的方法。
方法二,直接找一个成熟可靠的第三方开源库,使用统一的函数来实现map()、filter()这些操作。
我们采用方法二,选择的第三方库就是underscore。
正如jQuery统一了不同浏览器之间的DOM操作的差异,让我们可以简单地对DOM进行操作,underscore则提供了一套完善的函数式编程的接口,让我们更方便地在JavaScript中实现函数式编程。
jQuery在加载时,会把自身绑定到唯一的全局变量$上,underscore与其类似,会把自身绑定到唯一的全局变量_上,这也是为啥它的名字叫underscore的原因。
用underscore实现map()操作如下:
let r = _.map([1, 2, 3], (x) => x * x);
console.log(r); // [1, 4, 9]咋一看比直接用Array.map()要麻烦一点,可是underscore的map()还可以作用于Object:
'use strict';
_.map({ a: 1, b: 2, c: 3 }, (v, k) => k + '=' + v); // ['a=1', 'b=2', 'c=3']在JavaScript中,underscore(也称为_)通常指的是一个流行的JavaScript库——Underscore.js。这个库提供了一组实用的函数,用于简化JavaScript编程过程。
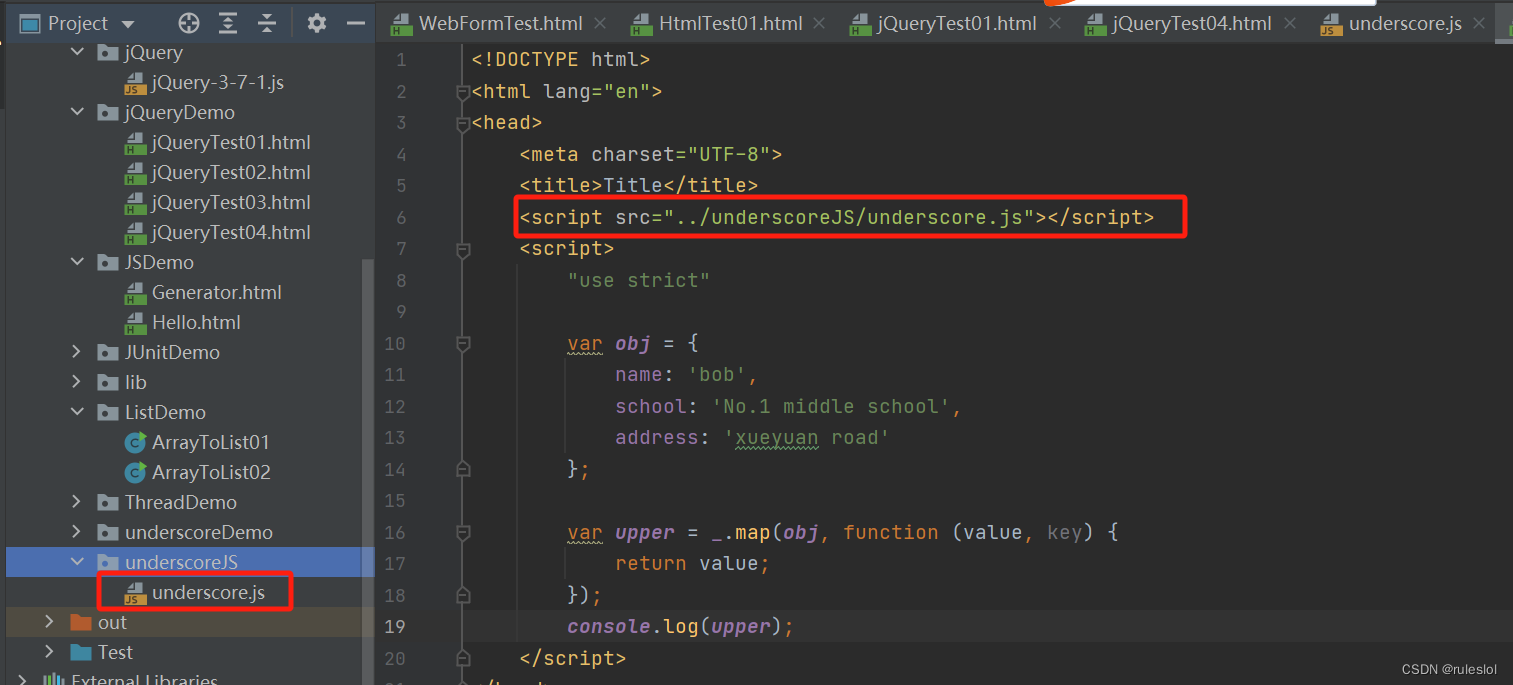
二、引入Underscore.js库
2-1、本地引入
Underscore.js 简介 | Underscore.js中文文档 | Underscore.js中文网


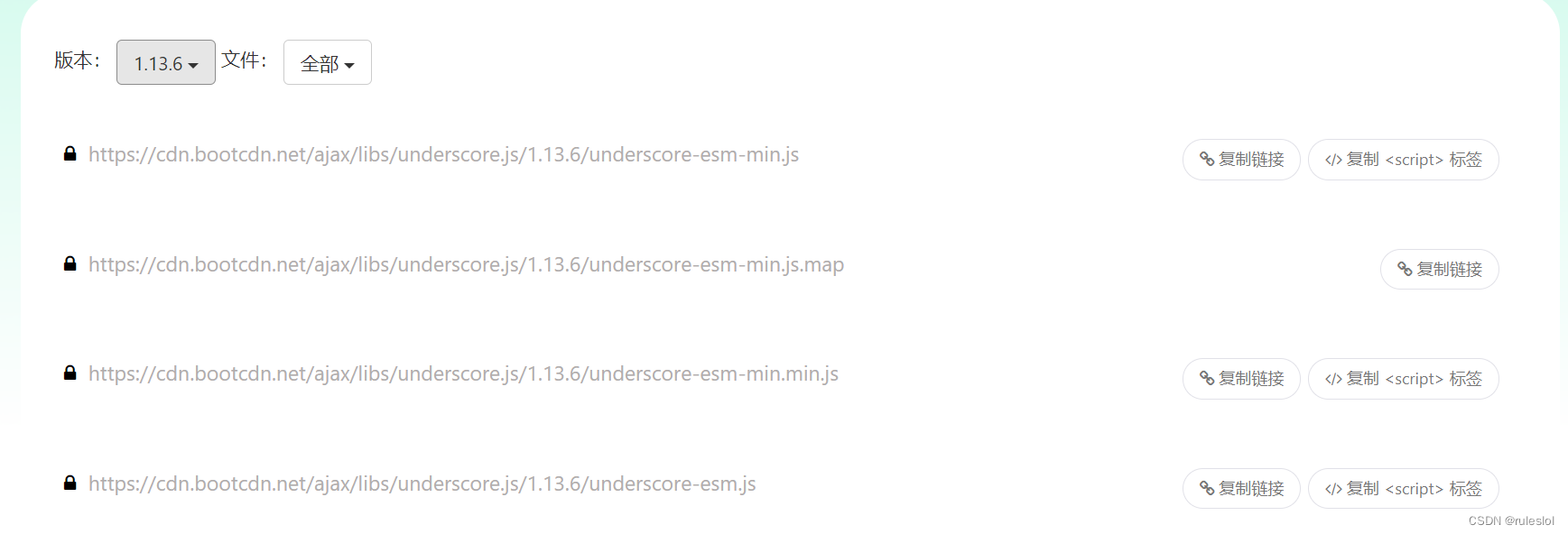
2-2、远程引入
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

三、lodash简介
Lodash是Underscore的一个分支,并在其基础上进行了改进和优化。
Lodash提供了跨环境迭代的支持,添加了诸如AMD支持、深度克隆、深度合并等Underscore没有提供的特性和功能。此外,Lodash的性能超过了Underscore,这使得它成为许多项目的首选。
Lodash和Underscore的用法非常相似。它们都提供了大量的工具函数来操作字符串、数组、对象等常见数据类型,使得开发者能够更便捷地进行数据操作和处理。
lodash官网:Lodash 简介 | Lodash中文文档 | Lodash中文网
这篇关于JS-39-underscore01-初识underscore的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





