本文主要是介绍做好项目精准估算 7大注意事项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目精准估算对项目非常重要,它不仅影响到项目的成本和收入,还关系到项目资源分配以及风险管理。精准的估算有助于提高项目开发效率,降低风险。如果项目估算不准确,导致资源分配不当,容易造成成本超出预算,造成资源浪费,影响项目进度,造成进度风险增大,不利于项目的发展。
因此,我们需做好项目的精准估算,一般有以下7个方面需要注意。

1、建立估算的基准信心间距
基准信心间距通常指的是对项目估算的信心水平,如,40%的信心是猜测,70%的信心是良好估算,90%的信心是详尽而完整的分析。一个好的估算应该基于对项目目标和需求的深入理解,以及对项目团队的信任。
在实际操作中,项目经理应该给予程序员足够的时间来了解项目,以便做出更准确的估算。基准信心间距,可以帮助项目团队在项目规划和执行过程中做出更合理的决策。通过建立适当的信心水平,进而更好地管理时间和资源。

2、需专业人员的参与
为了做好项目精准估算,需要请项目领导、相关专业人员、团队成员参与估算过程。因为他们更了解项目的技术和业务方面,可以提供更准确的估算。尤其需关注程序员的提问,信任程序员。采取有效措施,引导团队成员积极发表真实意见。
高层次目标的不明确会直接影响程序员做低层次假设,无论技术问题如何明确,程序员采取的解决方法都可能因为整体项目的高层次目的差异。因此想要做好项目精准估算,需要程序员对设计规格说明书(如果有的话)的理解外,同时也要基于对项目目标的理解。

3、选择合适的估算方法
选择合适的估算方法,对于估算的准确性至关重要。不同的估算方法适用于不同的情况和目标,确保选择最适合的方法,并正确应用。
常见的估算方法,如三点估算、类比估算、专家判断等,以确保综合考虑不同的角度和因素。如,项目要求非常精确的数字,可能需要采用更为复杂的定量分析方法;如果项目目标是提供一个大致的范围或者方向性的指导,那么简单的定性分析或类比估算可能就足够了。如果关键数据难以收集或者来源不可靠,可能会限制估算方法的选用。在这种情况下,可能需要依赖专家判断或使用间接的估算技术。
选择合适的估算方法是一个综合决策过程,需要根据项目的具体情况和需求来确定最合适的方法。在实际操作中,可能还需要结合多种方法来达到最佳的估算效果。

4、参考历史数据 交叉验证和比较
我们可以参考以前的项目历史数据,借助过去类似项目的数据,了解其关键因素和影响因素,如项目的规模、复杂性、技术要求等。根据历史数据的分析结果,确定适合项目的估算模型,从而对项目的成本、时间和资源需求进行分析和估算。
另外,我们也可以通过使用不同的方法,进行交又验证和比较,可以提高估算的准确性并减少误差。如建立多个模型或使用多个估算方法,可以获得更可靠的结果。

5、可以使用PERT技巧
PERT技巧,通过考虑任务完成最乐观(Optimistic,O)、最可能(Most Likely,M)和最悲观(Pessimistic,P)的时间估算,来计算任务完成的期望时间和可能的变异性。
PERT技巧可以帮助项目经理评估项目活动间的时间不确定性和整个项目的时间风险。计算出来的期望时间可以用来生成项目的网络图,进而帮助项目经理制定更为合理的项目时间计划。
PERT估算法的准确性高度依赖于对最乐观、最可能和最悲观估计的准确性,这些估计可能因人为主观性而有所偏差。

6、充分利用AI估算工具
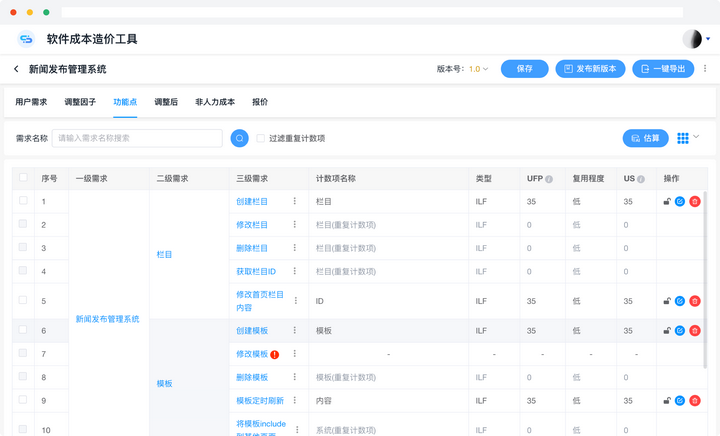
为了进一步做好项目精准估算,我们可以充分考虑AI智能估算工具,进一步提高估算效率。如可以使用类似CoCode软件成本造价工具,它是一款AI智能估算工具,遵循《软件工程 软件开发成本度量规范》国家标准,通过AI大模型自动梳理用户需求,生成标准用户故事,提高需求分析效率和质量;自动估算项目规模、工作量、产品报价,提高项目科学估算的准确性和项目估算效率。
工具通过设置调整因子(软件估算时机、软件因素、开发因素)、调整功能点值(复杂度、修改类型、复用程度)和调整非人力成本,多角度多层级地调整影响因子,从而能够更精准地自动估算项目规模、工作量和产品报价,使用此工具能够节省15-25%的开发成本。

7、注意不可预测费用和异常值
项目的任何估算都存在一定的风险和不确定性,需要考虑并描述这些风险,并在结果中进行适当的讨论和解释。因此为了以防不可预测事件对项目估算的影响,需要提前设置不可预测费用,以应对不时之需。一般可以按照项目总费用的10%来预设,费用比例并非固定,可按照以往经验来设定。

另外,需要重视异常值,因为异常值可能对于估算结果会产生重大影响。在估算过程中,要注意识别并处理异常值以减少对结果的不利影响。
这篇关于做好项目精准估算 7大注意事项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!