本文主要是介绍PHP 使用 PHPMailer 发送电子邮件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. PHPMailer 介绍
phpMailer 是一个非常强大的 php 发送邮件扩展包,可以设定发送邮件地址、回复地址、邮件主题、html邮件内容和上传附件等,使用起来非常方便。它目前有着有近 4 千万的下载量,是 PHP 开发者实现邮件发送功能的首选扩展包
它对 PHP 版本的要求也很低,只要 PHP 版本大于等于 5.5 就能使用,是一个非常优秀的邮件发送扩展包
Packagist 传送地址 : phpmailer/phpmailer - Packagist
composer require phpmailer/phpmailer
2. 发送邮件代码示例
下面是发送邮件比较完整的代码,以 QQ邮箱作为 SMTP 服务器发送邮件
use PHPMailer\PHPMailer\PHPMailer;use PHPMailer\PHPMailer\SMTP;use PHPMailer\PHPMailer\Exception;try {$mail = new PHPMailer(true);//设定邮件编码,默认ISO-8859-1,如果发中文此项必须设置,否则乱码$mail->CharSet = 'UTF-8';# 服务器设置//启用详细调试输出//$mail->SMTPDebug = SMTP::DEBUG_SERVER;// 使用SMTP发送$mail->isSMTP();//要发送的SMTP服务器$mail->Host = 'smtp.qq.com';//启用SMTP身份验证$mail->SMTPAuth = true;//SMTP用户名$mail->Username = '754081611@qq.com';//SMTP密码$mail->Password = 'mftcnkcrrcixxxxx';//启用隐式TLS加密$mail->SMTPSecure = PHPMailer::ENCRYPTION_SMTPS;//要连接到的TCP端口$mail->Port = 465;#发件人信息$mail->setFrom('23426945@qq.com', '又拍云');#收件人列表,可将邮件发送给多个邮箱,命令格式://$mail->addAddress('收件人邮箱', '姓名');$mail->addAddress('848978691@qq.com', '李知恩');$mail->addAddress('3276205785@qq.com', '灰太狼的羊');#回复地址$mail->addReplyTo('23426945@qq.com', '李钟硕');#抄送人列表$mail->addCC('itqaqcom@163.com', '你的欲梦');# 邮件内容//电子邮件格式设置为HTML$mail->isHTML(true);//邮件标题$mail->Subject = '又拍云密码重置校验';//邮件内容$code = mt_rand(100000, 999999);$mail->Body = "您的验证码为: <b>{$code}</b>";//这个是设置纯文本方式显示的正文内容,如果不支持Html方式,就会用到这个,基本无用$mail->AltBody = "您的验证码为: {$code}";#发送邮件$mail->send();echo '邮件发送成功';} catch (\Exception $e) {// $e->getMessage() // 异常信息// $mail->ErrorInfo // 邮件发送失败错误信息echo "邮件发送失败: {$mail->ErrorInfo}";}
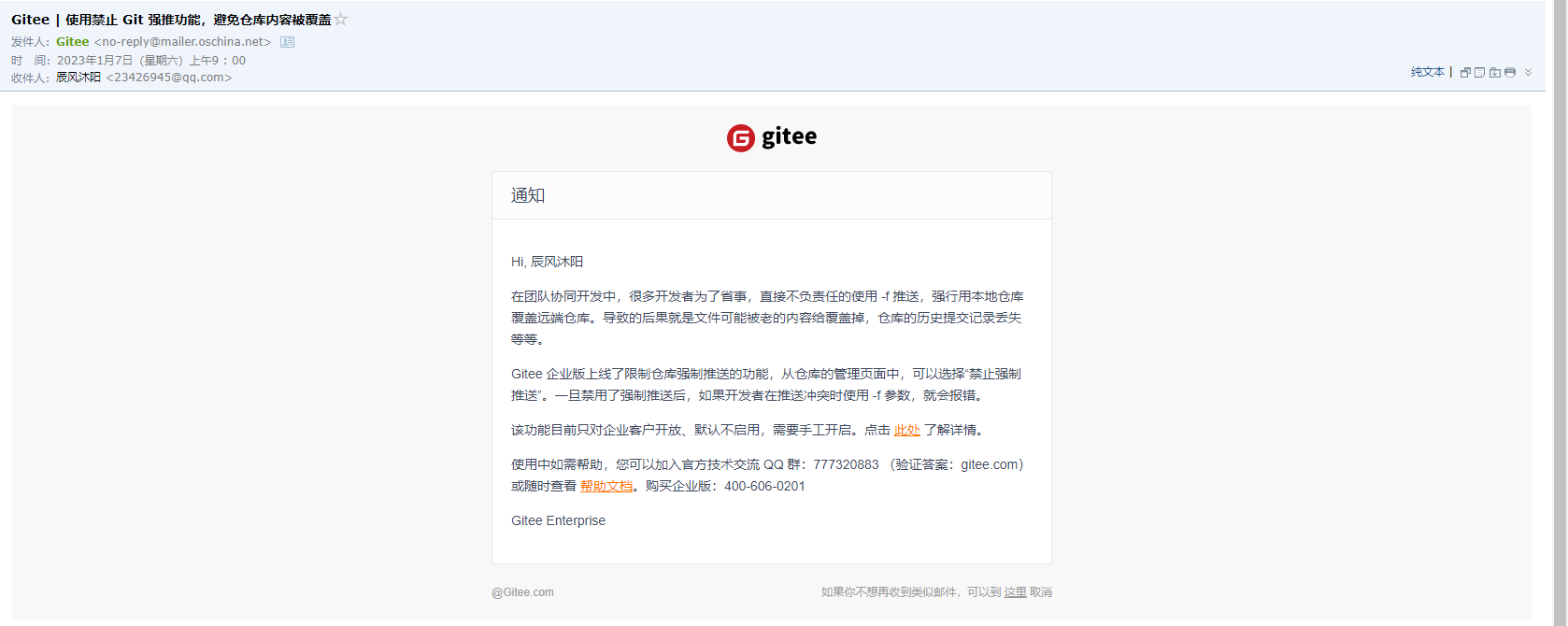
3. 邮件内容样式模板
邮件的内容一般都不是纯文本,会具有一定的样式,如下图所示,那么具有内容的样式应该怎么来做呢 ?

发送邮件时,邮件内容支持设置带有 HTML 标签,我们只需要传入带有样式的 HTML 内容
可以提前编写好样式,最后压缩为一行,部分内容作为变量(如: 验证码),然后作为邮件内容发送
在线压缩 HTML 代码 : Html在线美化压缩、转js - 在线工具
<!-- 编写的样式 --><style>.box {text-align: center;border: 1px solid red;padding: 15px 0;width: 450px;margin: 0 auto;}.title {color: red;font-weight: bold;text-align: center;margin-bottom: 10px;}</style><div class="box"><div class="title">密码重置</div><div class="code">验证码: 123456</div></div><!-- 压缩后 --><style>.box{text-align:center;border:1px solid red;padding:15px 0;width:450px;margin:0 auto}.title{color:red;font-weight:700;text-align:center;margin-bottom:10px}</style><div class="box"><div class="title">密码重置</div><div class="code">验证码: 123456</div></div>
当我们不想自己编写邮件内容模板样式时,可以扒取其他平台的邮件模板
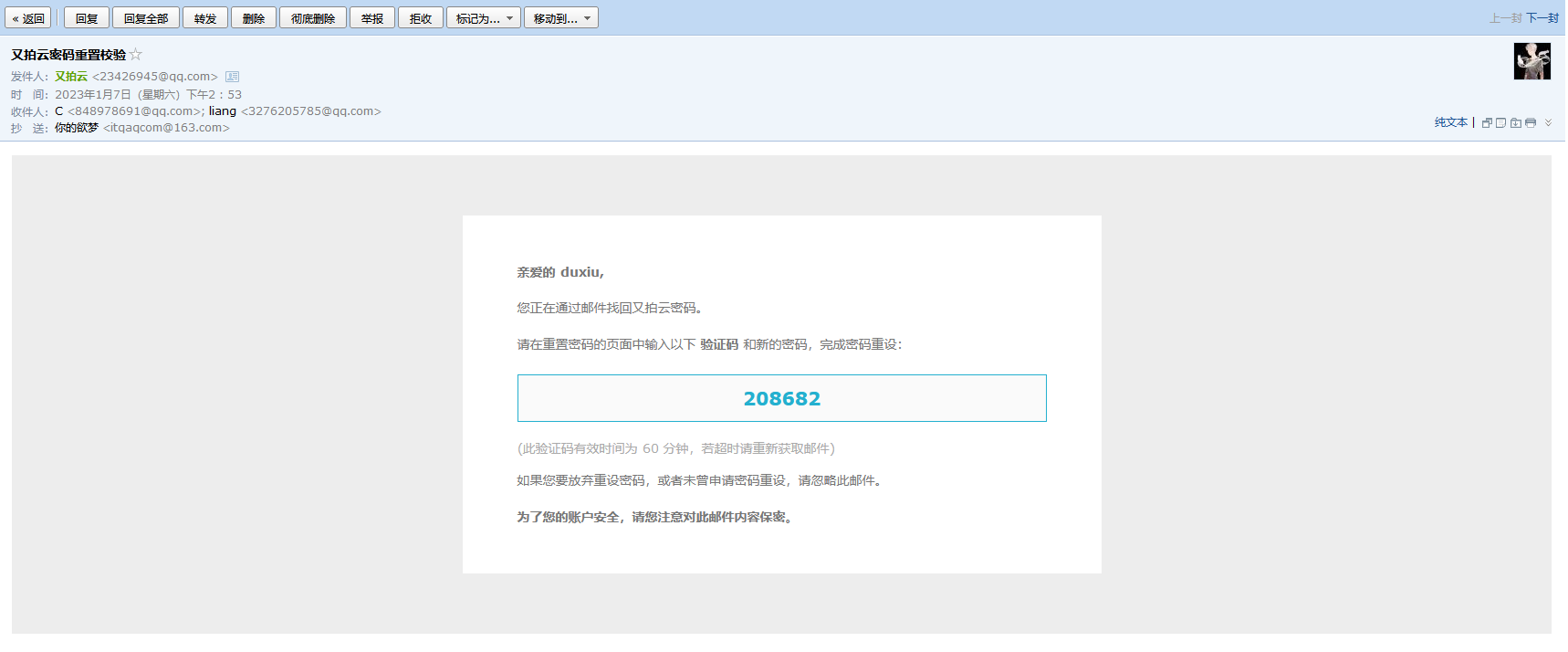
扒取又拍云邮件模板举例 : 我要做一个通过邮件找回密码的功能,又不想自己写这个邮件模板样式,于是我找到 又拍云 的重置密码邮件模板,扒取下来,在它的基础上进行修改,省时省力,何乐而不为
在又拍云平台重置密码,得到一个重置密码的邮件,在控制台查看元素可发现:邮件内容为下图所标记的部分,将元素复制出来后进行修改即可

4. 验证码邮件模板
又拍云验证码模板

<div style="padding: 66px 0; width: 100%; background-color: #ededed; color: #777;" align="center"><div style="width: 700px; background-color: #fff; text-align: left;margin: 0 auto;padding: 20px 0;"><div style="margin: 30px 60px; width:580px; "><strong>亲爱的 duxiu,</strong><p style="font-size: 14px; color: #777; line-height: 26px;">您正在通过邮件找回又拍云密码。</p><p style="font-size: 14px; color: #777; line-height: 26px;">请在重置密码的页面中输入以下 <strong>验证码</strong>和新的密码,完成密码重设:</p><pstyle="font-size: 20px; color: #777; line-height: 50px; border: 1px solid #24b0cf; background: #fafafa; text-align: center;"><span style="color: #24b0cf; font-weight: bold;">657475</span></p><p style="font-size: 14px; color: #aaa; line-height: 16px;">(此验证码有效时间为 60 分钟,若超时请重新获取邮件) </p><p style="font-size: 14px; color: #777; line-height: 26px;">如果您要放弃重设密码,或者未曾申请密码重设,请忽略此邮件。</p><p style="font-size: 14px; color: #777; line-height: 26px;"><strong>为了您的账户安全,请您注意对此邮件内容保密。</strong></p></div></div></div>
这篇关于PHP 使用 PHPMailer 发送电子邮件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




