本文主要是介绍Spring WebFlux + React搭建后台管理系统(7): 实现excel文件上传下载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
后台管理系统的excel导出功能,以及使用excel进行批量导入都是必不可少的功能,本篇主要介绍内容如下:
- java后端 excel的读写
- excel类型判断以及通过反射适配class
- 后端接收upload服务逻辑实现
- 后端download服务逻辑
- 前端upload组建使用
- 前端download配置
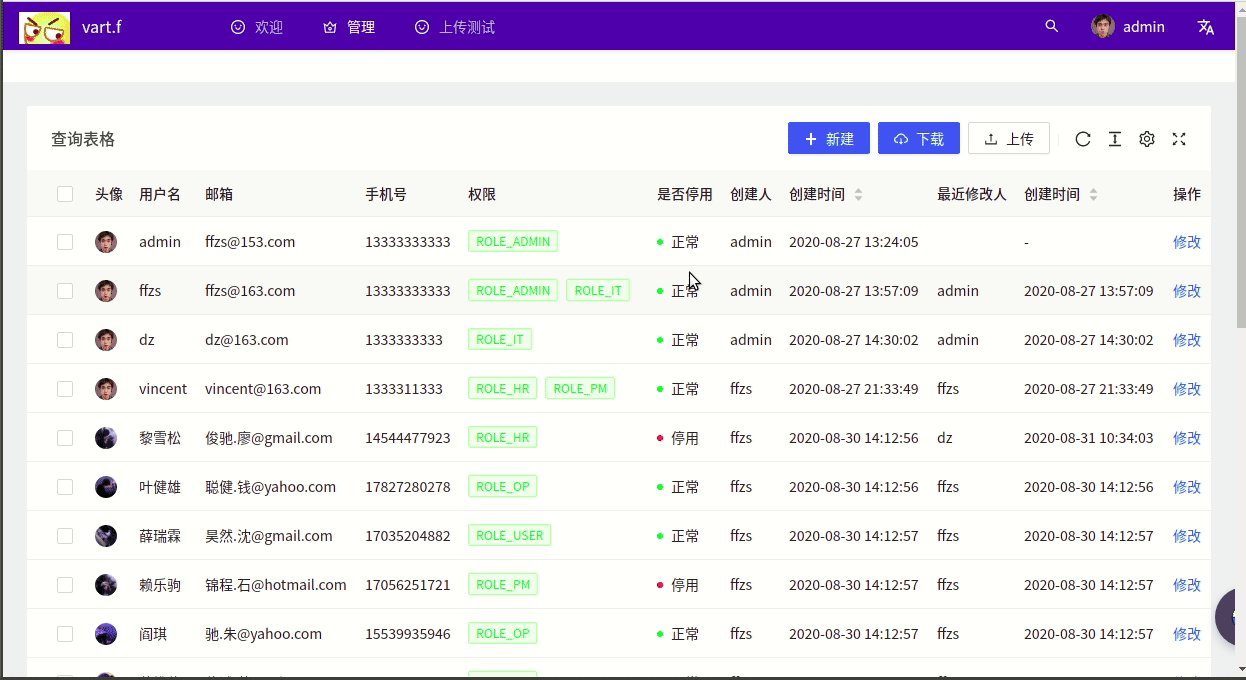
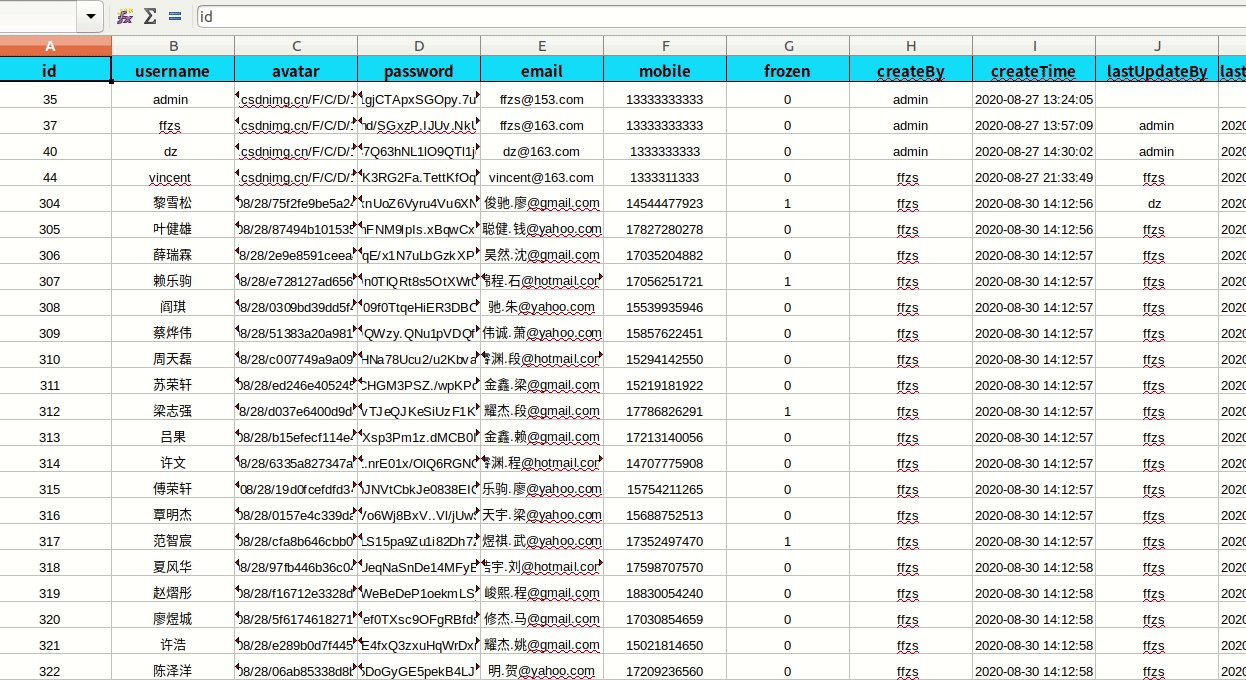
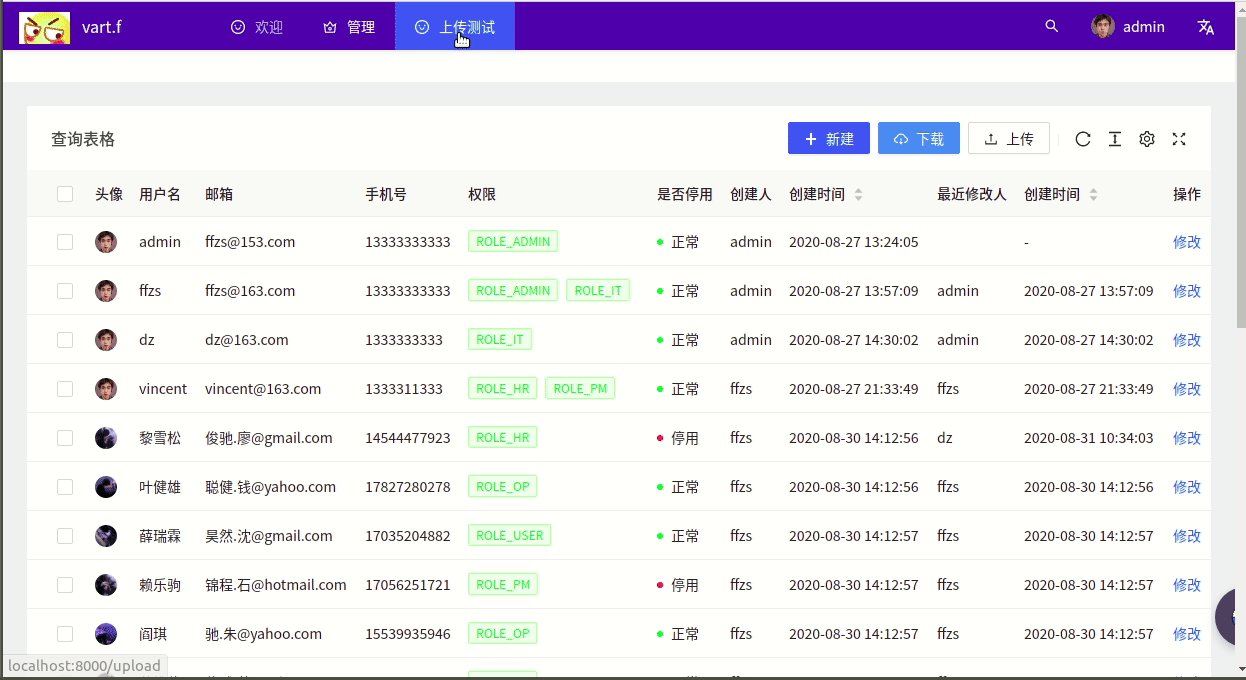
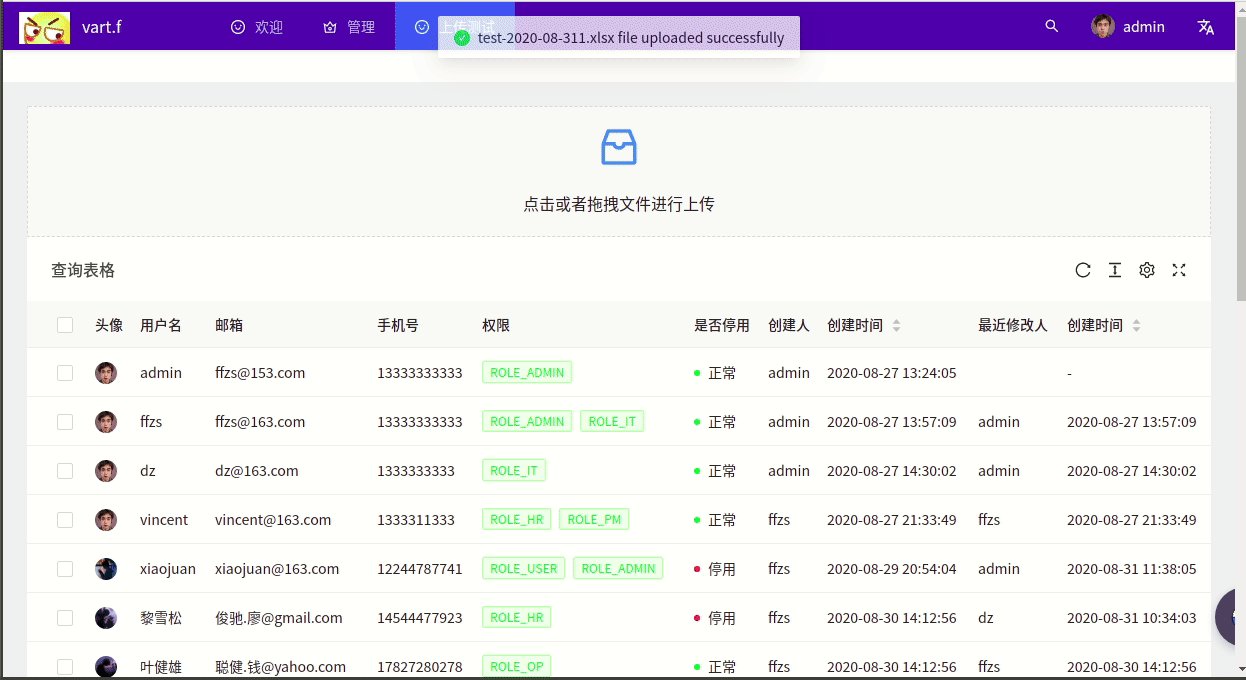
先上效果图:

1. 读取Excel文件
1.1 添加依赖
通过使用poi进行excel文件的解析:
implementation 'org.apache.poi:poi:4.0.1'
implementation 'org.apache.poi:poi-ooxml:4.0.1'
版本不要太高容易报错,spring使用的基础包版本可能不支持
1.2 生成workbook
- workbook是excel的基本类,输入一个inputStream,作为数据源
- 用过workbook生成一个sheet
- 通过sheet生成row,用过row生成cell
- 读取就是获取cell中的数据,写入就是将数据写入cell,设置cell的Style等
- 由于xls和xlsx版本不同,xls只是xml写的文件,而xlsx是一个压缩包,解析模板不同,需要通过不同的解析系统生成workbook
private static final String XLS = "xls";private static final String XLSX = "xlsx";public static Workbook getWorkbook(InputStream inputStream, String fileType) throws IOException {Workbook workbook = null;if (fileType.equalsIgnoreCase(XLS)) {workbook = new HSSFWorkbook(inputStream);} else if (fileType.equalsIgnoreCase(XLSX)) {workbook = new XSSFWorkbook(inputStream);}return workbook;}
- 生成sheet
Sheet sheet = workbook.getSheetAt(sheetId);
1.3 获取类数据
- 为了方便使用反射,这里默认表格第一行为属性名
- 根据表格中顺序获取属性名
Row header = sheet.getRow(0);
if (header == null) {log.warn("解析失败表头没有数据");return null;
}
int columnNum = header.getPhysicalNumberOfCells();
String[] properties = new String[columnNum];
for (int i = 0; i < properties.length; i++) {properties[i] = header.getCell(i).toString();
}
- 因为要转化为对象,这里获取类的所有set方法
- 获取所有属性对应的类型
Map<String, Method> methods = Stream.of(clazz.getMethods()).filter(method -> method.getName().startsWith("set")).collect(Collectors.toMap(Method::getName, it->it));Map<String, Type> fieldMap = Stream.of(clazz.getDeclaredFields()).collect(Collectors.toMap(Field::getName, Field::getType));
1.4 获取数据
- 通过循环行获取row
- row循环列获取cell
- 通过cell获取数据
- 通过反射将以及对应set方法,将数据写入对象
var objs = new ArrayList<>();
for (int i = startRowNum; i <= endRowNum; ++i) {Row row = sheet.getRow(i);if (row == null) continue;Object obj = clazz.getDeclaredConstructor().newInstance();try {for (int j = 0; j < columnNum; j++) {var methodName = "set" + properties[j].substring(0, 1).toUpperCase() + properties[j].substring(1);if (methods.containsKey(methodName)){Method method = methods.get(methodName);Cell cell = row.getCell(j);Type type = fieldMap.get(properties[j]);method.invoke(obj,cell2Obj(cell, type));}}} catch</这篇关于Spring WebFlux + React搭建后台管理系统(7): 实现excel文件上传下载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





