本文主要是介绍用CruiseControl监视你的项目 -CruiseControl step by step(4),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现在,我们已经为自己的项目建立了持续集成服务器。让我们来看一下CruiseControl正在对你说些什么。
一、项目的状态
首先CruiseControl把项目分成三类,Discontinued,Inactive,及Active。
如果一个项目是Discontinued,表示CruiseControl可以找到该项目的日志文件,但在配置文件(Config.xml)中并没有该文件。所以CruiseControl不会去构建它,但你可以看到这个项目过去构建的历史信息。如果想把这个项目从CruiseControl中删除,只有把该项目的日志目录删除才行。如果该项目名为"vcdstore",目录当该是${CruiseContor.Home}/logs/vcdstore。
如果一个项目是Inactive,表示CruiseControl在配置文件(Config.xml)中发现了该项目,但是没有发现关于这个项目的任何历史信息,即在CruiseControl的日志目录中还没有该项目的日志文件,或日志文件被人为删除了。CruiseControl会根据配置信息对这个项目进行检查新版本并进行构建。当第一次构建完成后,CruiseControl就会生成日志,这个项目状态就会转为Active了。
如果一个项目是Active,表示CruiseControl即可以找到该项目的日志文件,又在配置文件(Config.xml)中可以发现它。此时,这个项目可能是构建成功,也可能是构建失败,还可能是构建中。
二、Dashboard
你可以通过 http://localhost:8080/dashboard 访问Dashboard。
Dashboard主要有四个页面,它们分别是Dashboard,Builds,Build Details和Administatiorn。
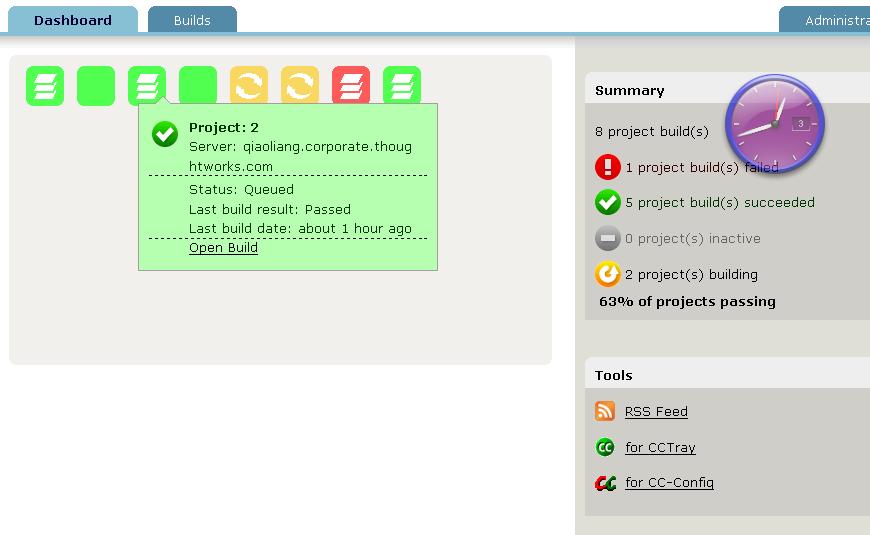
(1) Dashboard
你可以在Dashboard上看到所有项目的状态, 红色方块表示该项目最近一次构建是失败的。 绿色方块表示该项目最近一次构建是成功的。灰色方块表示该项目可能是Inactive的,也可能是Discontinued。当把鼠标放在小方块上时,会显示该项目的主要信息。点击小方块,会进入Build Details页面。

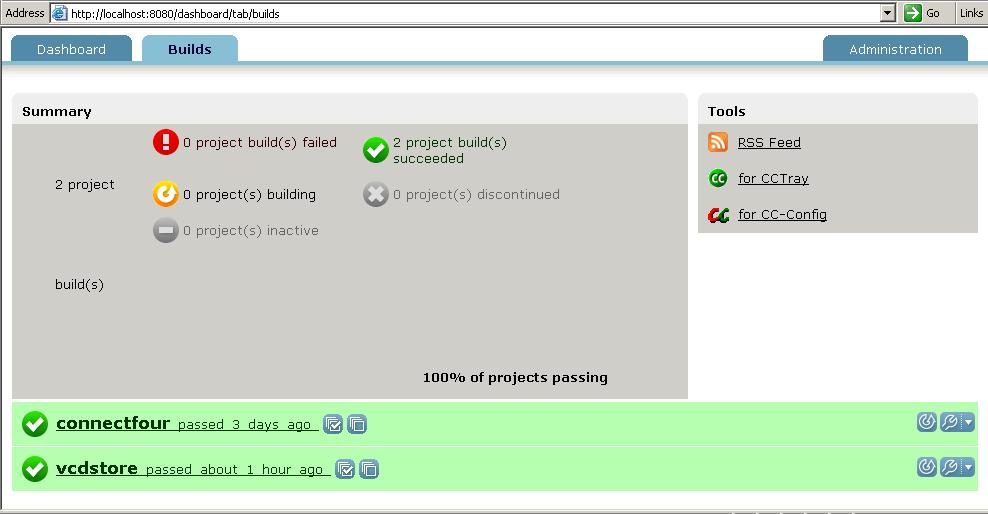
(2) Builds
你可以在Builds页面上以列表的方式看到所有项目的状态,点击每个列表,可以进行Build Details页面。
如果你将ForceBuild配置为true,在列表右侧有一个按钮,你可以强迫该项目进行构建,而不必等到其下一次检查,也不必等到它有版本变化。

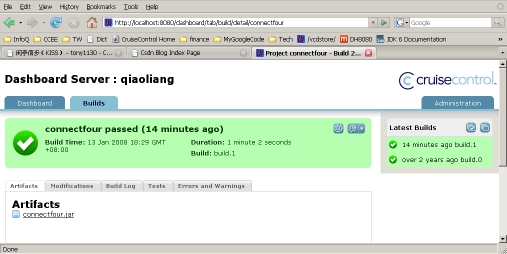
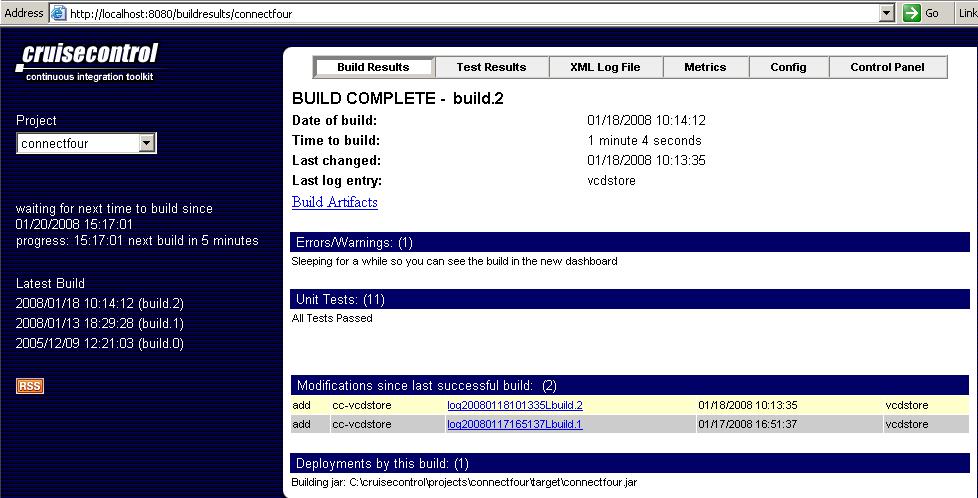
(3) Build Details
此页面会列出该项目某次构建的详细信息,包括与上次构建相比有哪些变化,测试结果是什么,详细的日志输出,如果构建成功的话,在配置文件(config.xml)中配置的Artifacts也会在名为Artifiacts的tab页上看到。
右侧的列表是该项目所有的构建列表,点击其中一个构建,你就可以得到该次构建的详细信息。

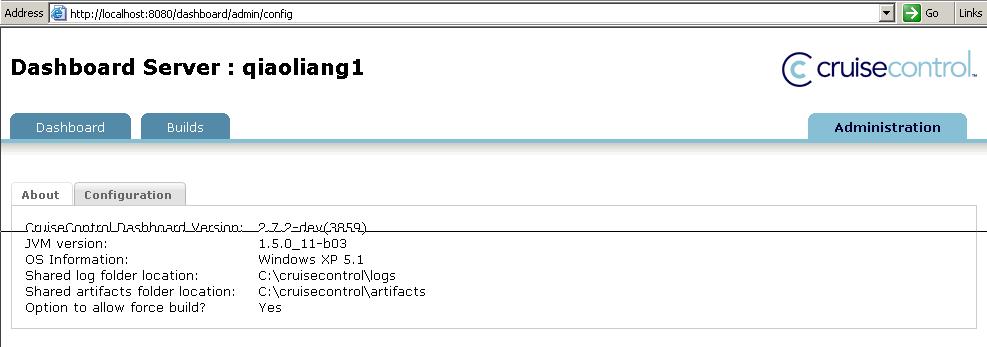
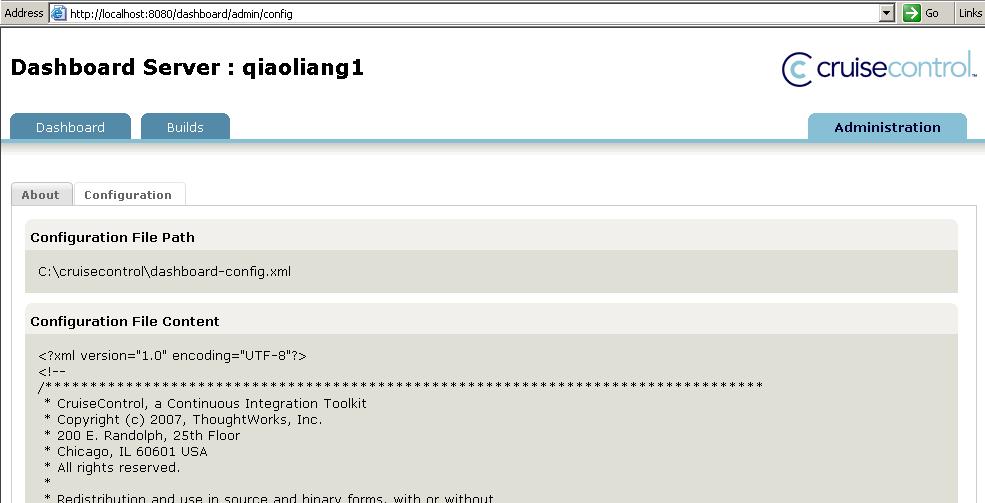
(4) Administration
该页面你可以看到About和Configuration两个子标签。
在About子标签中,你可以看到CruiseControl所用的环境信息,如CruiseControl的版本号、所用的操作系统和JDK版本等。

在Administration子标签中,你可以看到CruiseControl的Dashboard-config.xml文件内容。在该版本中,还不支持修改,也移除了"Add Project"按钮。

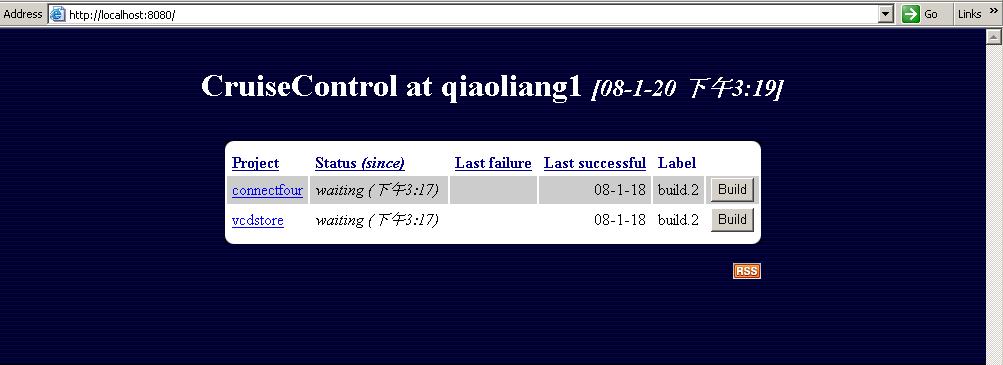
三、CruiseControl Reporting
你也可以通过链接http://localhost:8080/ 来访问CruiseControl的Old Reporting。

点击项目名称,可以看到详细内容。

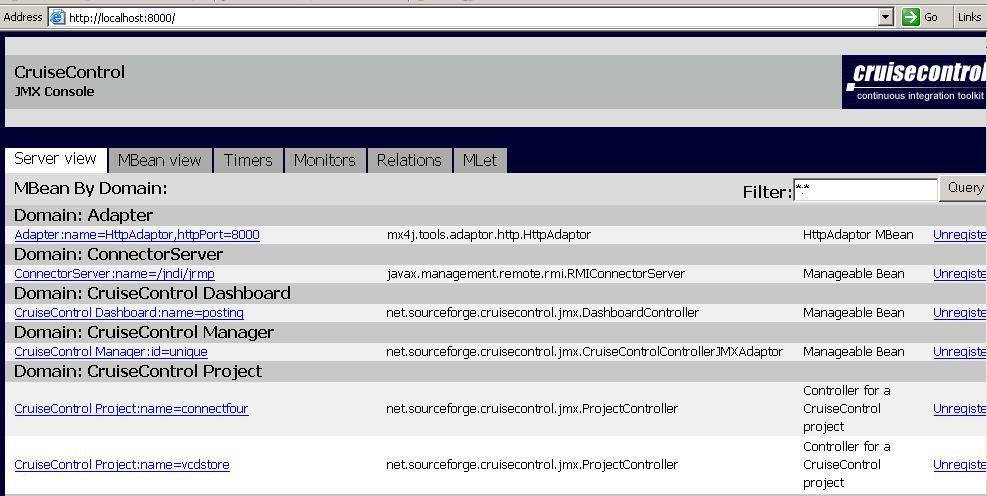
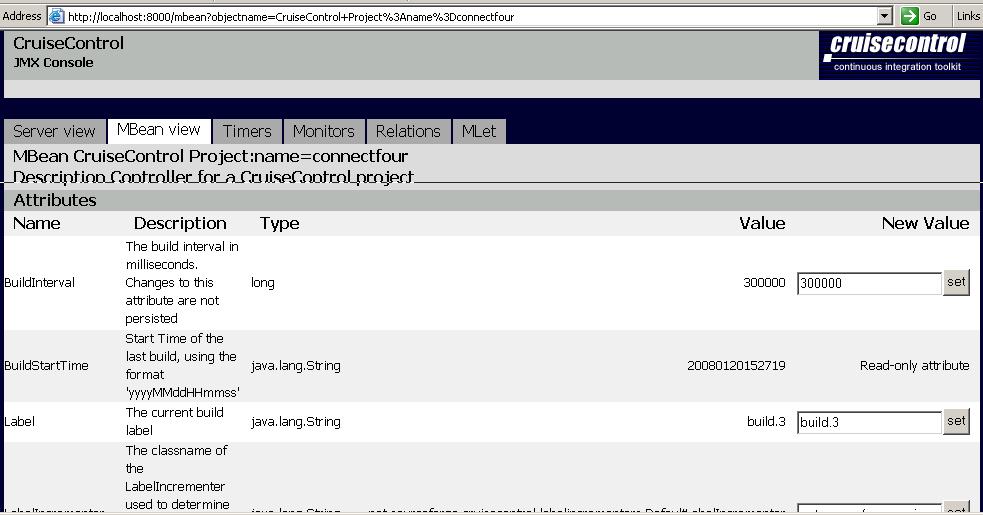
四、CruiseControl JMX控制台
你也可以通过链接http://localhost:8000/来访问CruiseControl的JMX控制台。

在控制台上点击项目名称(如connectfour),可以修改项目配置,暂停/恢复项目构建等。

小贴士:
(1) 以上的链接均以不修改CruiseControl默认配置为基础。
(2) 后面的文章中,我们会介绍如何通过Build Grid来推展我们的CruiseControl构建能力。
这篇关于用CruiseControl监视你的项目 -CruiseControl step by step(4)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






