本文主要是介绍向CruiseControl中加入一个新项目 - CruiseControl step by step(3),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
好,现在我们已经在自己的机器上建立了一个持续集成服务器,并初步了解它的配置文件。在本文中,我们就要把自己的项目加到其中。 做为一个入门示例,我们先要陈述一下假设条件,以便我们快速推进我们的部署过程。
一、 准备工作(请确认一下)
1、你的项目代码放在Google Code上面(Google Code用的是SVN ),你的项目名称是yourprojectname,项目的源文件就放在trunk目录下。那么,其svn update的链接如下:http://yourprojectname.googlecode.com/svn/trunk/。CruiseControl只会更新文件,不会修改源代码,所以匿名检出就可以了。
2、你的项目是一个JAVA项目,用ANT进行构建,构建文件名为build.xml,放在项目的根目录上,默认的ant task名为all。确保文件中其中所有路径都是相对于项目根目录的,将其Copy到任何目录下,ant all都可以正确运行。(我们的主要目的是建立环境,使其在今后的开发工作中可以发挥作用,而不是要发现我们构建脚本中错误。)
3、你的CruiseControl工作目录是C:/CruiseControl,方便起见,我们以下将用${CC_HOME}代替。
4、你的logs目录是${CC_HOME}/logs。如果你没有独自改动配置的话,它的位置就如前所述。
5、你的projects目录是${CC_HOME}/projects。如果你没有独自改动配置的话,它的位置就如前所述。
6、你的artifacts目录是${CC_HOME}/artifacts。如果你没有独自改动配置的话,它的位置就如前所述。
二、加入项目
1、手工检出文件:
确保将你的项目代码检出到${CC_HOME}/projects/yourprojectname目录下,即在该目录就是你项目的根目录,可以找到名为build.xml文件。
2、修改配置文件(添加你的项目)
将下面的代码段加入到config.xml文件中,位于<CruiseControl>节点下。
 < project name ="yourprojectname" > --这里一定要与你的projects目录下的项目名相同
< project name ="yourprojectname" > --这里一定要与你的projects目录下的项目名相同
 < listeners >
< listeners >  < currentbuildstatuslistener file ="logs/${project.name}/status.txt" />
< currentbuildstatuslistener file ="logs/${project.name}/status.txt" />  </ listeners >
</ listeners > 
 < bootstrappers >
< bootstrappers >  < svnbootstrapper localWorkingCopy ="projects/${project.name}" />
< svnbootstrapper localWorkingCopy ="projects/${project.name}" />  </ bootstrappers >
</ bootstrappers > 
 < modificationset quietperiod ="30" >
< modificationset quietperiod ="30" >  < svn localWorkingCopy ="projects/${project.name}" />
< svn localWorkingCopy ="projects/${project.name}" />  </ modificationset >
</ modificationset > 
 < schedule interval ="300" >
< schedule interval ="300" >  < ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />
< ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />  </ schedule >
</ schedule > 
 < log >
< log >  < merge dir ="projects/${project.name}/target/test-results" />
< merge dir ="projects/${project.name}/target/test-results" /><!-- 在上面一句,一定要确保构建失败后可以找到这个dir,如果没有,删除这个元素好了-->
 </ log >
</ log > 
 < publishers >
< publishers >  < onsuccess >
< onsuccess >  < artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" />
< artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" /><!-- 在上面一句,一定要确保你打包出来的文件名是yourprojectname.jar -->
 </ onsuccess >
</ onsuccess >  </ publishers >
</ publishers > 
 </ project >
</ project > 
最终的文件如下:
 < cruisecontrol >
< cruisecontrol >  < project name ="connectfour" >
< project name ="connectfour" > 
 < listeners >
< listeners >  < currentbuildstatuslistener file ="logs/${project.name}/status.txt" />
< currentbuildstatuslistener file ="logs/${project.name}/status.txt" />  </ listeners >
</ listeners > 
 < bootstrappers >
< bootstrappers >  < svnbootstrapper localWorkingCopy ="projects/${project.name}" />
< svnbootstrapper localWorkingCopy ="projects/${project.name}" />  </ bootstrappers >
</ bootstrappers > 
 < modificationset quietperiod ="30" >
< modificationset quietperiod ="30" >  < svn localWorkingCopy ="projects/${project.name}" />
< svn localWorkingCopy ="projects/${project.name}" />  </ modificationset >
</ modificationset > 
 < schedule interval ="300" >
< schedule interval ="300" >  < ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />
< ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />  </ schedule >
</ schedule > 
 < log >
< log >  < merge dir ="projects/${project.name}/target/test-results" />
< merge dir ="projects/${project.name}/target/test-results" />  </ log >
</ log > 
 < publishers >
< publishers >  < onsuccess >
< onsuccess >  < artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" />
< artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" />  </ onsuccess >
</ onsuccess >  </ publishers >
</ publishers > 
 </ project >
</ project > 
 < project name ="yourprojectname" >
< project name ="yourprojectname" > 
 < listeners >
< listeners >  < currentbuildstatuslistener file ="logs/${project.name}/status.txt" />
< currentbuildstatuslistener file ="logs/${project.name}/status.txt" />  </ listeners >
</ listeners > 
 < bootstrappers >
< bootstrappers >  < svnbootstrapper localWorkingCopy ="projects/${project.name}" />
< svnbootstrapper localWorkingCopy ="projects/${project.name}" />  </ bootstrappers >
</ bootstrappers > 
 < modificationset quietperiod ="30" >
< modificationset quietperiod ="30" >  < svn localWorkingCopy ="projects/${project.name}" />
< svn localWorkingCopy ="projects/${project.name}" />  </ modificationset >
</ modificationset > 
 < schedule interval ="300" >
< schedule interval ="300" >  < ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />
< ant anthome ="apache-ant-1.7.0" buildfile ="projects/${project.name}/build.xml" />  </ schedule >
</ schedule > 
 < log >
< log >  < merge dir ="projects/${project.name}/target/test-results" />
< merge dir ="projects/${project.name}/target/test-results" />  </ log >
</ log > 
 < publishers >
< publishers >  < onsuccess >
< onsuccess >  < artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" />
< artifactspublisher dest ="artifacts/${project.name}" file ="projects/${project.name}/target/${project.name}.jar" />  </ onsuccess >
</ onsuccess >  </ publishers >
</ publishers > 
 </ project >
</ project > 
 </ cruisecontrol >
</ cruisecontrol > 三、看一下结果
(1) CruiseControl会自动更新这个配置文件,加载时间一般是在任何一个项目需要检查是否有更新时。
(2) 你会看到这个项目在Dashboard上首先是灰色的方块,因为这个项目还从来没有在CruiseControl上构建过,没有任何历史信息,我们称该项目为"inactive"。
(3) 过一会儿,你会看到一个环形动态图标,表示它在构建中(执行build.xml脚本)。
(4) 当环形动态图标消失时,你会看到它变成红色(如果构建失败的话)或绿色(如果构建成功的话)。
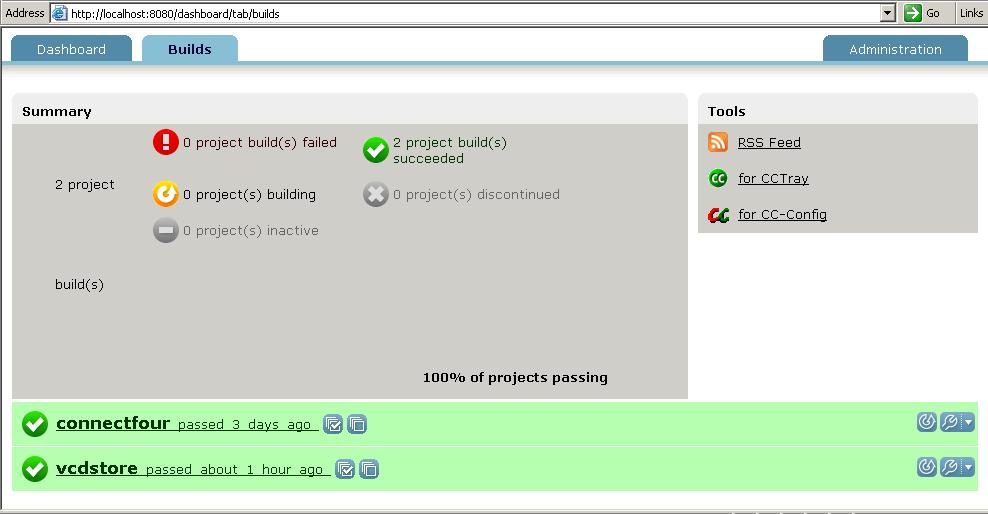
我新加的项目名是vcdstore,现在我的dashboard上有两个项目了。
小贴士:
(1) 目前CruiseControl还不支持首次自动检出代码,所以你要先把项目代码手工检出到本地。
(2) 如果你的SVN使用https方式更新代码,你一定要在命令行方式检出代码,并选择永久接受证书。
(3) CruiseControl这个分支版本不支持在UI上增加项目。
(4) 如果你在config.xml文件中把你的项目删除,却不删除它的日志的话,你在Dashboard上还是可以看到这个项目,此时它被标记为"Discontinued",表示你可以看到它的历史信息,但CruiseControl不会再构建它了。
下一篇我们将讲述CruiseControl的一些界面信息元素。
这篇关于向CruiseControl中加入一个新项目 - CruiseControl step by step(3)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







