本文主要是介绍vue 常用的日历排班,带农历显示组件(2024-04-16),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
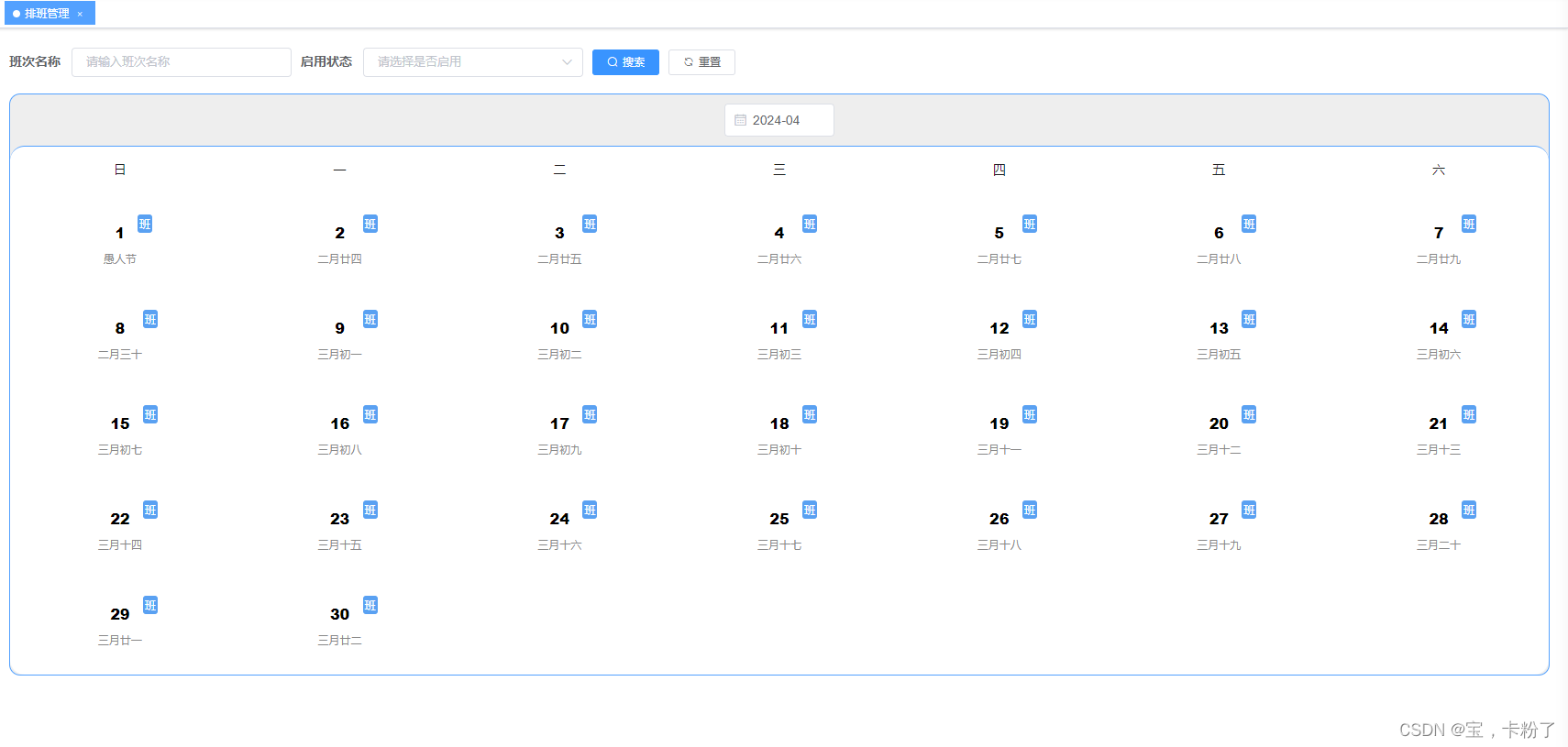
显示当前月日历组件,里面带农历或节日显示
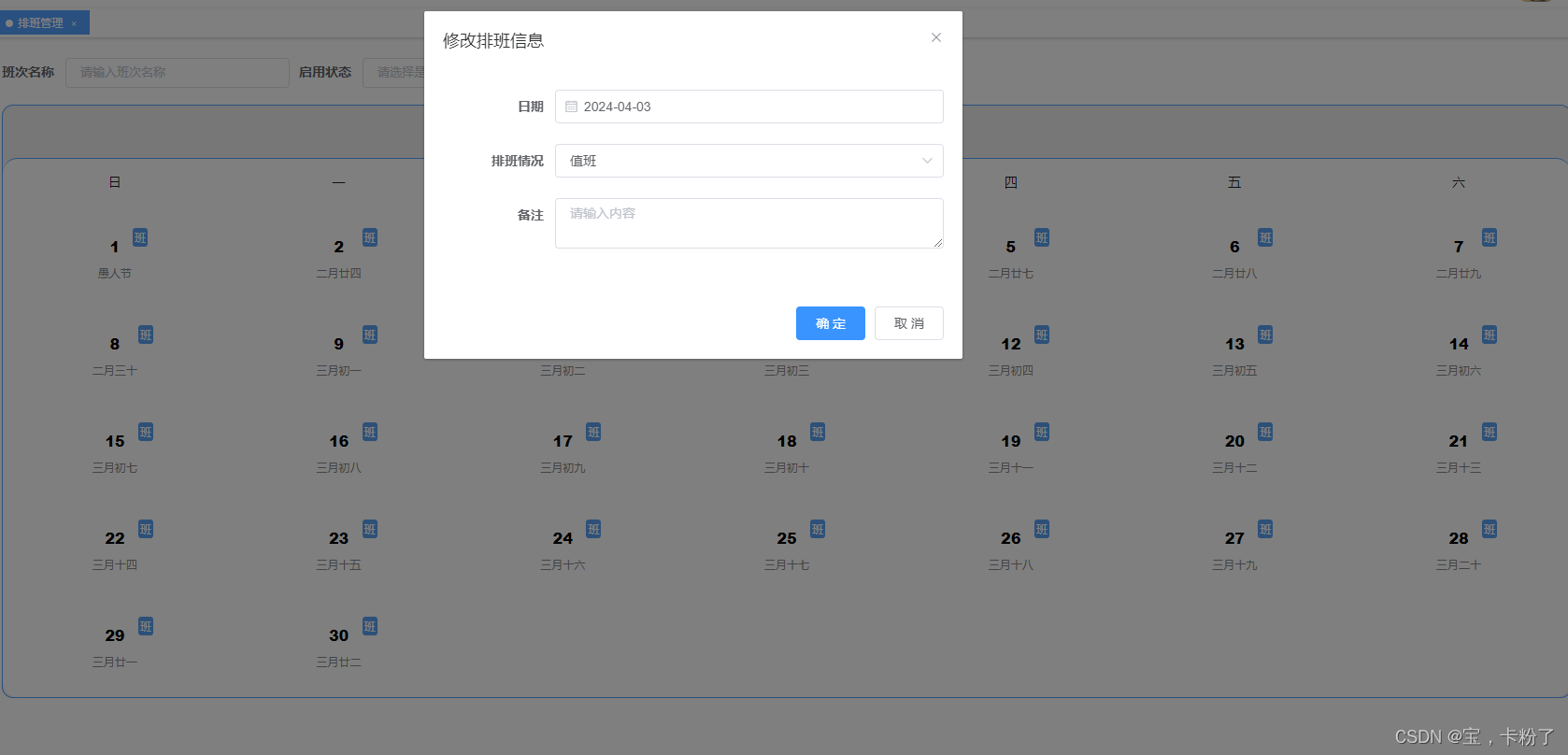
后面可以丰富一些国家法定节假期的业务需求

 代码
代码
js-calendar.js 文件
var lunarInfo = [0x04bd8, 0x04ae0, 0x0a570, 0x054d5, 0x0d260, 0x0d950, 0x16554, 0x056a0, 0x09ad0, 0x055d2,
//1900-19090x04ae0, 0x0a5b6, 0x0a4d0, 0x0d250, 0x1d255, 0x0b540, 0x0d6a0, 0x0ada2, 0x095b0, 0x14977,
//1910-19190x04970, 0x0a4b0, 0x0b4b5, 0x06a50, 0x06d40, 0x1ab54, 0x02b60, 0x09570, 0x052f2, 0x04970,
//1920-19290x06566, 0x0d4a0, 0x0ea50, 0x16a95, 0x05ad0, 0x02b60, 0x186e3, 0x092e0, 0x1c8d7, 0x0c950,
//1930-19390x0d4a0, 0x1d8a6, 0x0b550, 0x056a0, 0x1a5b4, 0x025d0, 0x092d0, 0x0d2b2, 0x0a950, 0x0b557,
//1940-19490x06ca0, 0x0b550, 0x15355, 0x04da0, 0x0a5b0, 0x14573, 0x052b0, 0x0a9a8, 0x0e950, 0x06aa0,
//1950-19590x0aea6, 0x0ab50, 0x04b60, 0x0aae4, 0x0a570, 0x05260, 0x0f263, 0x0d950, 0x05b57, 0x056a0,
//1960-19690x096d0, 0x04dd5, 0x04ad0, 0x0a4d0, 0x0d4d4, 0x0d250, 0x0d558, 0x0b540, 0x0b6a0, 0x195a6,
//1970-19790x095b0, 0x049b0, 0x0a974, 0x0a4b0, 0x0b27a, 0x06a50, 0x06d40, 0x0af46, 0x0ab60, 0x09570,
//1980-19890x04af5, 0x04970, 0x064b0, 0x074a3, 0x0ea50, 0x06b58, 0x05ac0, 0x0ab60, 0x096d5, 0x092e0,
//1990-19990x0c960, 0x0d954, 0x0d4a0, 0x0da50, 0x07552, 0x056a0, 0x0abb7, 0x025d0, 0x092d0, 0x0cab5,
//2000-20090x0a950, 0x0b4a0, 0x0baa4, 0x0ad50, 0x055d9, 0x04ba0, 0x0a5b0, 0x15176, 0x052b0, 0x0a930,
//2010-20190x07954, 0x06aa0, 0x0ad50, 0x05b52, 0x04b60, 0x0a6e6, 0x0a4e0, 0x0d260, 0x0ea65, 0x0d530,
//2020-20290x05aa0, 0x076a3, 0x096d0, 0x04afb, 0x04ad0, 0x0a4d0, 0x1d0b6, 0x0d250, 0x0d520, 0x0dd45,
//2030-20390x0b5a0, 0x056d0, 0x055b2, 0x049b0, 0x0a577, 0x0a4b0, 0x0aa50, 0x1b255, 0x06d20, 0x0ada0,
//2040-2049/**Add By JJonline@JJonline.Cn**/0x14b63, 0x09370, 0x049f8, 0x04970, 0x064b0, 0x168a6, 0x0ea50, 0x06b20, 0x1a6c4, 0x0aae0,
//2050-20590x092e0, 0x0d2e3, 0x0c960, 0x0d557, 0x0d4a0, 0x0da50, 0x05d55, 0x056a0, 0x0a6d0, 0x055d4,
//2060-20690x052d0, 0x0a9b8, 0x0a950, 0x0b4a0, 0x0b6a6, 0x0ad50, 0x055a0, 0x0aba4, 0x0a5b0, 0x052b0,
//2070-20790x0b273, 0x06930, 0x07337, 0x06aa0, 0x0ad50, 0x14b55, 0x04b60, 0x0a570, 0x054e4, 0x0d160,
//2080-20890x0e968, 0x0d520, 0x0daa0, 0x16aa6, 0x056d0, 0x04ae0, 0x0a9d4, 0x0a2d0, 0x0d150, 0x0f252,
//2090-20990x0d520]; //2100var solarMonth = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];var Gan = ["\u7532", "\u4E59", "\u4E19", "\u4E01", "\u620A", "\u5DF1", "\u5E9A", "\u8F9B", "\u58EC", "\u7678"];
var Zhi = ["\u5B50", "\u4E11", "\u5BC5", "\u536F", "\u8FB0", "\u5DF3", "\u5348", "\u672A", "\u7533", "\u9149", "\u620C", "\u4EA5"];var ChineseZodiac = ["\u9F20", "\u725B", "\u864E", "\u5154", "\u9F99", "\u86C7", "\u9A6C", "\u7F8A", "\u7334", "\u9E21", "\u72D7", "\u732A"];var festival = {'1-1': {title: '元旦节'},'2-14': {title: '情人节'},'5-1': {title: '劳动节'},'5-4': {title: '青年节'},'6-1': {title: '儿童节'},'9-10': {title: '教师节'},'10-1': {title: '国庆节'},'12-25': {title: '圣诞节'},'3-8': {title: '妇女节'},'3-12': {title: '植树节'},'4-1': {title: '愚人节'},'5-12': {title: '护士节'},'7-1': {title: '建党节'},'8-1': {title: '建军节'},'12-24': {title: '平安夜'}
};
var lFestival = {'12-30': {title: '除夕'},'1-1': {title: '春节'},'1-15': {title: '元宵节'},'2-2': {title: '龙抬头'},'5-5': {title: '端午节'},'7-7': {title: '七夕节'},'7-15': {title: '中元节'},'8-15': {title: '中秋节'},'9-9': {title: '重阳节'},'10-1': {title: '寒衣节'},'10-15': {title: '下元节'},'12-8': {title: '腊八节'},'12-23': {title: '北方小年'},'12-24': {title: '南方小年'}
};var solarTerm = ["\u5C0F\u5BD2", "\u5927\u5BD2", "\u7ACB\u6625", "\u96E8\u6C34", "\u60CA\u86F0", "\u6625\u5206", "\u6E05\u660E", "\u8C37\u96E8", "\u7ACB\u590F", "\u5C0F\u6EE1", "\u8292\u79CD", "\u590F\u81F3", "\u5C0F\u6691", "\u5927\u6691", "\u7ACB\u79CB", "\u5904\u6691", "\u767D\u9732", "\u79CB\u5206", "\u5BD2\u9732", "\u971C\u964D", "\u7ACB\u51AC", "\u5C0F\u96EA", "\u5927\u96EA", "\u51AC\u81F3"];
var sTermInfo = ['9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c3598082c95f8c965cc920f', '97bd0b06bdb0722c965ce1cfcc920f', 'b027097bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd0b06bdb0722c965ce1cfcc920f', 'b027097bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd0b06bdb0722c965ce1cfcc920f', 'b027097bd097c36b0b6fc9274c91aa', '9778397bd19801ec9210c965cc920e', '97b6b97bd19801ec95f8c965cc920f', '97bd09801d98082c95f8e1cfcc920f', '97bd097bd097c36b0b6fc9210c8dc2', '9778397bd197c36c9210c9274c91aa', '97b6b97bd19801ec95f8c965cc920e', '97bd09801d98082c95f8e1cfcc920f', '97bd097bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec95f8c965cc920e', '97bcf97c3598082c95f8e1cfcc920f', '97bd097bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c3598082c95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c3598082c95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd097bd07f595b0b6fc920fb0722', '9778397bd097c36b0b6fc9210c8dc2', '9778397bd19801ec9210c9274c920e', '97b6b97bd19801ec95f8c965cc920f', '97bd07f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c920e', '97b6b97bd19801ec95f8c965cc920f', '97bd07f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bd07f1487f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c9274c920e', '97bcf7f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c91aa', '97b6b97bd197c36c9210c9274c920e', '97bcf7f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c920e', '97b6b7f0e47f531b0723b0b6fb0722', '7f0e37f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36b0b70c9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e37f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc9210c8dc2', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0787b0721', '7f0e27f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c91aa', '97b6b7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c8dc2', '977837f0e37f149b0723b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f5307f595b0b0bc920fb0722', '7f0e397bd097c35b0b6fc9210c8dc2', '977837f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e37f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc9210c8dc2', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14998082b0723b06bd', '7f07e7f0e37f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f1487f595b0b0bb0b6fb0722', '7f0e37f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f1487f531b0b0bb0b6fb0722', '7f0e37f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e37f1487f531b0b0bb0b6fb0722', '7f0e37f0e37f14898082b072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e37f0e37f14898082b072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f149b0723b0787b0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14998082b0723b06bd', '7f07e7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722', '7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14998082b0723b06bd', '7f07e7f0e37f14998083b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722', '7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14898082b0723b02d5', '7f07e7f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e36665b66aa89801e9808297c35', '665f67f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e36665b66a449801e9808297c35', '665f67f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e36665b66a449801e9808297c35', '665f67f0e37f14898082b072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e26665b66a449801e9808297c35', '665f67f0e37f1489801eb072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722'];var nStr1 = ["\u65E5", "\u4E00", "\u4E8C", "\u4E09", "\u56DB", "\u4E94", "\u516D", "\u4E03", "\u516B", "\u4E5D", "\u5341"];
var nStr2 = ["\u521D", "\u5341", "\u5EFF", "\u5345"];
var nStr3 = ["\u6B63", "\u4E8C", "\u4E09", "\u56DB", "\u4E94", "\u516D", "\u4E03", "\u516B", "\u4E5D", "\u5341", "\u51AC", "\u814A"];/*** @1900-2100区间内的公历、农历互转* @charset UTF-8* @Author Jea杨(JJonline@JJonline.Cn)* @Time 2014-7-21* @Time 2016-8-13 Fixed 2033hex、Attribution Annals* @Time 2016-9-25 Fixed lunar LeapMonth Param Bug* @Time 2017-7-24 Fixed use getTerm Func Param Error.use solar year,NOT lunar year* @Version 1.0.3* @公历转农历:calendar.solar2lunar(1987,11,01); //[you can ignore params of prefix 0]* @农历转公历:calendar.lunar2solar(1987,09,10); //[you can ignore params of prefix 0]*/
var calendar = {/*** 农历1900-2100的润大小信息表* @Array Of Property* @return Hex*/lunarInfo: lunarInfo,/*** 公历每个月份的天数普通表* @Array Of Property* @return Number*/solarMonth: solarMonth,/*** 天干地支之天干速查表* @Array Of Property trans["甲","乙","丙","丁","戊","己","庚","辛","壬","癸"]* @return Cn string*/Gan: Gan,/*** 天干地支之地支速查表* @Array Of Property* @trans["子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥"]* @return Cn string*/Zhi: Zhi,/*** 天干地支之地支速查表<=>生肖* @Array Of Property* @trans["鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"]* @return Cn string*/Animals: ChineseZodiac,/*** 阳历节日*/festival: festival,/*** 农历节日*/lFestival: lFestival,/*** 24节气速查表* @Array Of Property* @trans["小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至"]* @return Cn string*/solarTerm: solarTerm,/*** 1900-2100各年的24节气日期速查表* @Array Of Property* @return 0x string For splice*/sTermInfo: sTermInfo,/*** 数字转中文速查表* @Array Of Property* @trans ['日','一','二','三','四','五','六','七','八','九','十']* @return Cn string*/nStr1: nStr1,/*** 日期转农历称呼速查表* @Array Of Property* @trans ['初','十','廿','卅']* @return Cn string*/nStr2: nStr2,/*** 月份转农历称呼速查表* @Array Of Property* @trans ['正','一','二','三','四','五','六','七','八','九','十','冬','腊']* @return Cn string*/nStr3: nStr3,/*** 返回默认定义的阳历节日*/getFestival: function getFestival() {return this.festival;},/*** 返回默认定义的内容里节日*/getLunarFestival: function getLunarFestival() {return this.lFestival;},/**** @param param {Object} 按照festival的格式输入数据,设置阳历节日*/setFestival: function setFestival() {var param = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};this.festival = param;},/**** @param param {Object} 按照lFestival的格式输入数据,设置农历节日*/setLunarFestival: function setLunarFestival() {var param = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};this.lFestival = param;},/*** 返回农历y年一整年的总天数* @param y lunar Year* @return Number* @eg:var count = calendar.lYearDays(1987) ;//count=387*/lYearDays: function lYearDays(y) {var i,sum = 348;for (i = 0x8000; i > 0x8; i >>= 1) {sum += this.lunarInfo[y - 1900] & i ? 1 : 0;}return sum + this.leapDays(y);},/*** 返回农历y年闰月是哪个月;若y年没有闰月 则返回0* @param y lunar Year* @return Number (0-12)* @eg:var leapMonth = calendar.leapMonth(1987) ;//leapMonth=6*/leapMonth: function leapMonth(y) {//闰字编码 \u95f0return this.lunarInfo[y - 1900] & 0xf;},/*** 返回农历y年闰月的天数 若该年没有闰月则返回0* @param y lunar Year* @return Number (0、29、30)* @eg:var leapMonthDay = calendar.leapDays(1987) ;//leapMonthDay=29*/leapDays: function leapDays(y) {if (this.leapMonth(y)) {return this.lunarInfo[y - 1900] & 0x10000 ? 30 : 29;}return 0;},/*** 返回农历y年m月(非闰月)的总天数,计算m为闰月时的天数请使用leapDays方法* @param y lunar Year* @param m lunar Month* @return Number (-1、29、30)* @eg:var MonthDay = calendar.monthDays(1987,9) ;//MonthDay=29*/monthDays: function monthDays(y, m) {if (m > 12 || m < 1) {return -1;} //月份参数从1至12,参数错误返回-1return this.lunarInfo[y - 1900] & 0x10000 >> m ? 30 : 29;},/*** 返回公历(!)y年m月的天数* @param y solar Year* @param m solar Month* @return Number (-1、28、29、30、31)* @eg:var solarMonthDay = calendar.leapDays(1987) ;//solarMonthDay=30*/solarDays: function solarDays(y, m) {if (m > 12 || m < 1) {return -1;} //若参数错误 返回-1var ms = m - 1;if (ms === 1) {//2月份的闰平规律测算后确认返回28或29return y % 4 === 0 && y % 100 !== 0 || y % 400 === 0 ? 29 : 28;} else {return this.solarMonth[ms];}},/*** 农历年份转换为干支纪年* @param lYear 农历年的年份数* @return Cn string*/toGanZhiYear: function toGanZhiYear(lYear) {var ganKey = (lYear - 3) % 10;var zhiKey = (lYear - 3) % 12;if (ganKey === 0) ganKey = 10; //如果余数为0则为最后一个天干if (zhiKey === 0) zhiKey = 12; //如果余数为0则为最后一个地支return this.Gan[ganKey - 1] + this.Zhi[zhiKey - 1];},/*** 公历月、日判断所属星座* @param cMonth [description]* @param cDay [description]* @return Cn string*/toAstro: function toAstro(cMonth, cDay) {var s = "\u6469\u7FAF\u6C34\u74F6\u53CC\u9C7C\u767D\u7F8A\u91D1\u725B\u53CC\u5B50\u5DE8\u87F9\u72EE\u5B50\u5904\u5973\u5929\u79E4\u5929\u874E\u5C04\u624B\u6469\u7FAF";var arr = [20, 19, 21, 21, 21, 22, 23, 23, 23, 23, 22, 22];return s.substr(cMonth * 2 - (cDay < arr[cMonth - 1] ? 2 : 0), 2) + "\u5EA7"; //座},/*** 传入offset偏移量返回干支* @param offset 相对甲子的偏移量* @return Cn string*/toGanZhi: function toGanZhi(offset) {return this.Gan[offset % 10] + this.Zhi[offset % 12];},/*** 传入公历(!)y年获得该年第n个节气的公历日期* @param y y公历年(1900-2100)* @param n n二十四节气中的第几个节气(1~24);从n=1(小寒)算起* @return day Number* @eg:var _24 = calendar.getTerm(1987,3) ;//_24=4;意即1987年2月4日立春*/getTerm: function getTerm(y, n) {if (y < 1900 || y > 2100 || n < 1 || n > 24) {return -1;}var _table = this.sTermInfo[y - 1900];var _calcDay = [];for (var index = 0; index < _table.length; index += 5) {var chunk = parseInt('0x' + _table.substr(index, 5)).toString();_calcDay.push(chunk[0], chunk.substr(1, 2), chunk[3], chunk.substr(4, 2));}return parseInt(_calcDay[n - 1]);},/*** 传入农历数字月份返回汉语通俗表示法* @param m lunar month* @return Cn string* @eg:var cnMonth = calendar.toChinaMonth(12) ;//cnMonth='腊月'*/toChinaMonth: function toChinaMonth(m) {// 月 => \u6708if (m > 12 || m < 1) {return -1;} //若参数错误 返回-1var s = this.nStr3[m - 1];s += "\u6708"; //加上月字return s;},/*** 传入农历日期数字返回汉字表示法* @param d lunar day* @return Cn string* @eg:var cnDay = calendar.toChinaDay(21) ;//cnMonth='廿一'*/toChinaDay: function toChinaDay(d) {//日 => \u65e5var s;switch (d) {case 10:s = "\u521D\u5341";break;case 20:s = "\u4E8C\u5341";break;case 30:s = "\u4E09\u5341";break;default:s = this.nStr2[Math.floor(d / 10)];s += this.nStr1[d % 10];}return s;},/*** 年份转生肖[!仅能大致转换] => 精确划分生肖分界线是“立春”* @param y year* @return Cn string* @eg:var animal = calendar.getAnimal(1987) ;//animal='兔'*/getAnimal: function getAnimal(y) {return this.Animals[(y - 4) % 12];},/*** 传入阳历年月日获得详细的公历、农历object信息 <=>JSON* !important! 公历参数区间1900.1.31~2100.12.31* @param yPara solar year* @param mPara solar month* @param dPara solar day* @return JSON object* @eg:console.log(calendar.solar2lunar(1987,11,01));*/solar2lunar: function solar2lunar(yPara, mPara, dPara) {var y = parseInt(yPara);var m = parseInt(mPara);var d = parseInt(dPara);//年份限定、上限if (y < 1900 || y > 2100) {return -1; // undefined转换为数字变为NaN}//公历传参最下限if (y === 1900 && m === 1 && d < 31) {return -1;}//未传参 获得当天var objDate;if (!y) {objDate = new Date();} else {objDate = new Date(y, parseInt(m) - 1, d);}var i,leap = 0,temp = 0;//修正ymd参数y = objDate.getFullYear();m = objDate.getMonth() + 1;d = objDate.getDate();var offset = (Date.UTC(objDate.getFullYear(), objDate.getMonth(), objDate.getDate()) - Date.UTC(1900, 0, 31)) / 86400000;for (i = 1900; i < 2101 && offset > 0; i++) {temp = this.lYearDays(i);offset -= temp;}if (offset < 0) {offset += temp;i--;}//是否今天var isTodayObj = new Date(),isToday = false;if (isTodayObj.getFullYear() === y && isTodayObj.getMonth() + 1 === m && isTodayObj.getDate() === d) {isToday = true;}//星期几var nWeek = objDate.getDay(),cWeek = this.nStr1[nWeek];//数字表示周几顺应天朝周一开始的惯例if (nWeek === 0) {nWeek = 7;}//农历年var year = i;leap = this.leapMonth(i); //闰哪个月var isLeap = false;//效验闰月for (i = 1; i < 13 && offset > 0; i++) {//闰月if (leap > 0 && i === leap + 1 && isLeap === false) {--i;isLeap = true;temp = this.leapDays(year); //计算农历闰月天数} else {temp = this.monthDays(year, i); //计算农历普通月天数}//解除闰月if (isLeap === true && i === leap + 1) {isLeap = false;}offset -= temp;}// 闰月导致数组下标重叠取反if (offset === 0 && leap > 0 && i === leap + 1) {if (isLeap) {isLeap = false;} else {isLeap = true;--i;}}if (offset < 0) {offset += temp;--i;}//农历月var month = i;//农历日var day = offset + 1;//天干地支处理var sm = m - 1;var gzY = this.toGanZhiYear(year);// 当月的两个节气// bugfix-2017-7-24 11:03:38 use lunar Year Param `y` Not `year`var firstNode = this.getTerm(y, m * 2 - 1); //返回当月「节」为几日开始var secondNode = this.getTerm(y, m * 2); //返回当月「节」为几日开始// 依据12节气修正干支月var gzM = this.toGanZhi((y - 1900) * 12 + m + 11);if (d >= firstNode) {gzM = this.toGanZhi((y - 1900) * 12 + m + 12);}//传入的日期的节气与否var isTerm = false;var Term = null;if (firstNode === d) {isTerm = true;Term = this.solarTerm[m * 2 - 2];}if (secondNode === d) {isTerm = true;Term = this.solarTerm[m * 2 - 1];}//日柱 当月一日与 1900/1/1 相差天数var dayCyclical = Date.UTC(y, sm, 1, 0, 0, 0, 0) / 86400000 + 25567 + 10;var gzD = this.toGanZhi(dayCyclical + d - 1);//该日期所属的星座var astro = this.toAstro(m, d);var solarDate = y + '-' + m + '-' + d;var lunarDate = year + '-' + month + '-' + day;var festival = this.festival;var lFestival = this.lFestival;var festivalDate = m + '-' + d;var lunarFestivalDate = month + '-' + day;// bugfix https://github.com/jjonline/calendar.js/issues/29// 农历节日修正:农历12月小月则29号除夕,大月则30号除夕// 此处取巧修正:当前为农历12月29号时增加一次判断并且把lunarFestivalDate设置为12-30以正确取得除夕// 天朝农历节日遇闰月过前不过后的原则,此处取农历12月天数不考虑闰月// 农历润12月在本工具支持的200年区间内仅1574年出现if (month === 12 && day === 29 && this.monthDays(year, month) === 29) {lunarFestivalDate = '12-30';}return {date: solarDate,lunarDate: lunarDate,festival: festival[festivalDate] ? festival[festivalDate].title : null,lunarFestival: lFestival[lunarFestivalDate] ? lFestival[lunarFestivalDate].title : null,'lYear': year,'lMonth': month,'lDay': day,'Animal': this.getAnimal(year),'IMonthCn': (isLeap ? "\u95F0" : '') + this.toChinaMonth(month),'IDayCn': this.toChinaDay(day),'cYear': y,'cMonth': m,'cDay': d,'gzYear': gzY,'gzMonth': gzM,'gzDay': gzD,'isToday': isToday,'isLeap': isLeap,'nWeek': nWeek,'ncWeek': "\u661F\u671F" + cWeek,'isTerm': isTerm,'Term': Term,'astro': astro};},/*** 传入农历年月日以及传入的月份是否闰月获得详细的公历、农历object信息 <=>JSON* !important! 参数区间1900.1.31~2100.12.1* @param y lunar year* @param m lunar month* @param d lunar day* @param isLeapMonth lunar month is leap or not.[如果是农历闰月第四个参数赋值true即可]* @return JSON object* @eg:console.log(calendar.lunar2solar(1987,9,10));*/lunar2solar: function lunar2solar(y, m, d, isLeapMonth) {y = parseInt(y);m = parseInt(m);d = parseInt(d);isLeapMonth = !!isLeapMonth;var leapMonth = this.leapMonth(y);this.leapDays(y);if (isLeapMonth && leapMonth !== m) {return -1;} //传参要求计算该闰月公历 但该年得出的闰月与传参的月份并不同if (y === 2100 && m === 12 && d > 1 || y === 1900 && m === 1 && d < 31) {return -1;} //超出了最大极限值var day = this.monthDays(y, m);var _day = day;//bugFix 2016-9-25//if month is leap, _day use leapDays methodif (isLeapMonth) {_day = this.leapDays(y, m);}if (y < 1900 || y > 2100 || d > _day) {return -1;} //参数合法性效验//计算农历的时间差var offset = 0;var i;for (i = 1900; i < y; i++) {offset += this.lYearDays(i);}var leap = 0,isAdd = false;for (i = 1; i < m; i++) {leap = this.leapMonth(y);if (!isAdd) {//处理闰月if (leap <= i && leap > 0) {offset += this.leapDays(y);isAdd = true;}}offset += this.monthDays(y, i);}//转换闰月农历 需补充该年闰月的前一个月的时差if (isLeapMonth) {offset += day;}//1900年农历正月一日的公历时间为1900年1月30日0时0分0秒(该时间也是本农历的最开始起始点)var strap = Date.UTC(1900, 1, 30, 0, 0, 0);var calObj = new Date((offset + d - 31) * 86400000 + strap);var cY = calObj.getUTCFullYear();var cM = calObj.getUTCMonth() + 1;var cD = calObj.getUTCDate();return this.solar2lunar(cY, cM, cD);}
};export { calendar as default };
vue 日历子组件calendar.vue
calendar.vue<template><div class="rili"><div class="change"><el-date-picker :clearable="false" v-model="date" style="width: 120px;" @change="handleChange" type="month" placeholder="选择年月"></el-date-picker></div><div class="rili_mouth"><!-- 头部 --><div class="title-wrap"><div class="week"><span v-for="(item, index) in weeksArr" :key="index">{{ item }}</span></div></div><!-- 日期 --><div class="date-wrap"><div class="mouth-date current-mouth" v-for="(item, index) in nowMonthDays" :key="index" @click="selectDate(item)"><div class="day-box" :class="item.restDayId == 1 ?'':'active'"><span class="day-span">{{ item.date }}</span><span class="day-nongli">{{ item.day }}</span><span class="day-lunar">{{ item.festival || item.lunar }}</span><span class="tip" v-if="item.restDayId == 1">班</span><span class="tip" v-else>休</span></div></div></div></div></div>
</template><script>
import calendar from './js-calendar.js'
export default {data() {return {restDayArr: [],year: new Date().getFullYear(),month: new Date().getMonth() + 1,date: new Date().getFullYear() + '-' + (new Date().getMonth() + 1),weeksArr: ['日', '一', '二', '三', '四', '五', '六'],nowMonth: new Date().getMonth() + 1, //本月是几月nowDay: new Date().getDate(), //本月当天的日期lastMonthDays: [], //上一个月nowMonthDays: [], //本月nextMonthDays: [] //下一个月}},mounted() {this.createDays(this.year, this.month)// this.getRestDays(2023,5) //处理休息日},watch: {},methods: {handleChange(val) {if (val) {this.year = val.getFullYear()this.month = val.getMonth() + 1this.date = this.year + '-' + this.monththis.createDays(this.year, this.month)}},//获取当月天数getThisMonthDays(year, month) {return new Date(year, month, 0).getDate()},/** 总方法 *///创建日期createDays(year, month) {this.getNowMonthDays(year, month)},/** 获取当月日期 */getNowMonthDays(year, month) {let nowMonthDays = []let days = this.getThisMonthDays(year, month) //获取当月的天数for (let i = 1; i <= days; i++) {let d = new Date(year, month - 1, i)let years = d.getFullYear()let months = d.getMonth() + 1let day2 = d.getDate()let times = `${years + '-' + months + '-' + day2}` // 2023-3-3let lunar = calendar.solar2lunar(years, months, day2)nowMonthDays.push({id: this.$uuid(),date: i, //几号week: this.weeksArr[new Date(year, month - 1, i).getDay()], //星期几times,lunar: lunar.IMonthCn + lunar.IDayCn,festival:lunar.festival || null, //愚人节restDayId: '1' //默认值班})}this.nowMonthDays = nowMonthDaysconsole.log(nowMonthDays)},/** 切换月份 */changeMonthFun(e) {let {year,month} = thislet type = e //类型if (type == 1) { //上一个月year = month - 1 > 0 ? year : year - 1month = month - 1 > 0 ? month - 1 : 12} else { //next 下个月year = (parseInt(month) + 1) > 12 ? year + 1 : yearmonth = (parseInt(month) + 1) > 12 ? 1 : parseInt(month) + 1}this.year = yearthis.month = monththis.createDays(year, month)// this.getRestDays(year,month)},selectDate(item) {// todo 逻辑写这里console.log('选择的时间', item)this.$emit('on-change', item)},// 处理休息日getRestDays(year, month) {const restDays = []// 获取当月第一天和最后一天的日期对象const firstDayOfMonth = new Date(year, month - 1, 1)const lastDayOfMonth = new Date(year, month, 0)// 循环处理每一天,判断是否为休息日(周六、周日)for (let day = 1; day <= lastDayOfMonth.getDate(); day++) {const date = new Date(year, month - 1, day)const dayOfWeek = date.getDay()if (dayOfWeek === 0 || dayOfWeek === 6) {// 如果是周六或周日,则将其加入到休息日数组中const formattedDate = `${year}-${month}-${day.toString().padStart(2, '0')}`restDays.push(formattedDate)}}this.restDayArr = restDays}}}
</script><style lang="scss" scoped>
.rili {width: 100%;border: 1px solid #409eff;background: #eee;flex: 1;//max-width: 544px;// min-height: 440px;border-radius: 12px;display: flex;flex-direction: column;.change {display: flex;justify-content: space-around;padding: 10px 0;}.rili_mouth {border-top: 1px solid #409eff;border-radius: 16px;flex: 1;background: #fff;padding-bottom: 12px;/* 头部样式start */.week {display: flex;justify-content: space-around;font-size: 14px;color: #1F1F1F;padding: 15px 0 10px 0;}/* 头部样式end *//* 日期区域样式start */.date-wrap {display: flex;flex-wrap: wrap;}.mouth-date {display: flex;font-size: 16px;flex-direction: column;align-items: center;width: calc(100% / 7);padding-top: 30px;padding-bottom: 10px;cursor: pointer;&:hover {background: #00afff20;}}.last-mouth span,.next-mouth span {opacity: 0;}.mouth-date .day {display: flex;flex-direction: column;align-items: center;color: #1F1F1F;font-weight: 900;}.mouth-date .day-nongli {font-size: 12px;color: #888888;margin: 3px 0 6px 0;}.tip {font-size: 12px;position: absolute;top: 0;right: 0;background: #4b9ef2;color: #fff;padding: 2px;border-radius: 3px;}.mouth-date .color {color: #8096F0;}.mouth-date .day-span{font-weight: 900;}.mouth-date .day-dot {width: 5px;height: 5px;border-radius: 50%;background-color: #8096F0;}.mouth-date .day-lunar{font-size: 12px;color: #888888;}.mouth-date .day-box {border-radius: 6px;padding: 8px 17px;display: flex;flex-direction: column;align-items: center;position: relative;font-size: 16px;min-width: 58px;}.mouth-date .active {background-color: #f7d0cf;}.mouth-date .active span.tip {color: #fff;background: red;}.mouth-date .active span.day-span {color: red;font-weight: bold;}.mouth-date .active .day-nongli {color: red;}}
}
</style>
父组件调用
<template><calendar @on-change="changeDate"></calendar>
</template><script>
import Calendar from './calendar.vue'
export default {name: "Role",data() {return {}},methods: {changeDate(item){let that = this;},}
}这篇关于vue 常用的日历排班,带农历显示组件(2024-04-16)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




