本文主要是介绍从零到一大屏开发过程记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面,博主是个在北京打拼的码农,凭借多年前端工作经验做过各类项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
目录
开发大屏页面
一、原型
1、简单构思功能效果实现方式
二、蓝湖
1、查看蓝湖设计后,简单构思样式处理
2、下载全部切图单独建文件夹存入项目中,使用时改名引入
三、基础构筑
1、建文件夹、建核心页面、建公共样式文件、添加路由
2、查找相关功能具体如何实现
2.1、词云
2.2、关系图
四、细节沟通
五、开发中需要留意的部分
1、避免留白
2、词云自定义形状不显示
3、淘宝源过期导致无法下载安装依赖问题
4、echarts设置柱状图刻度线颜色
5、echart设置柱子渐变色
六、开发中的bug
1、页面全屏后左侧出现白边,排除了浏览器问题
2、安装列表丝滑滚动插件报错
七、代码书写过程
1、基本布局形成
2、自制词云组件
3、开发柱形图
八、开发习惯讲解
1、calc
九、开发完成最终效果
开发大屏页面
本文关键字:
功能实现、设计构思、依赖引用、适配处理、vue2
一、原型

1、简单构思功能效果实现方式
该大屏页面是需要直接在已有PC端普通项目中实现,我之前已经有过一些经验
(大屏大概是怎么个开发法(前端)_大屏开发-CSDN博客)
不难看出,功能设计的不算复杂,词云和核心部位的统计图通过Echarts及其衍生库就能实现
以左中右标准布局,进行组件化开发
二、蓝湖
1、查看蓝湖设计后,简单构思样式处理
众所周知,大屏页面开发麻烦就麻烦在琐碎的样式很多,调整起来很费时间。
每个大屏都是由几十个背景图组合而成,小图标的定位,元素大小的调整,在从零到一的情况下需要消耗大量精力。
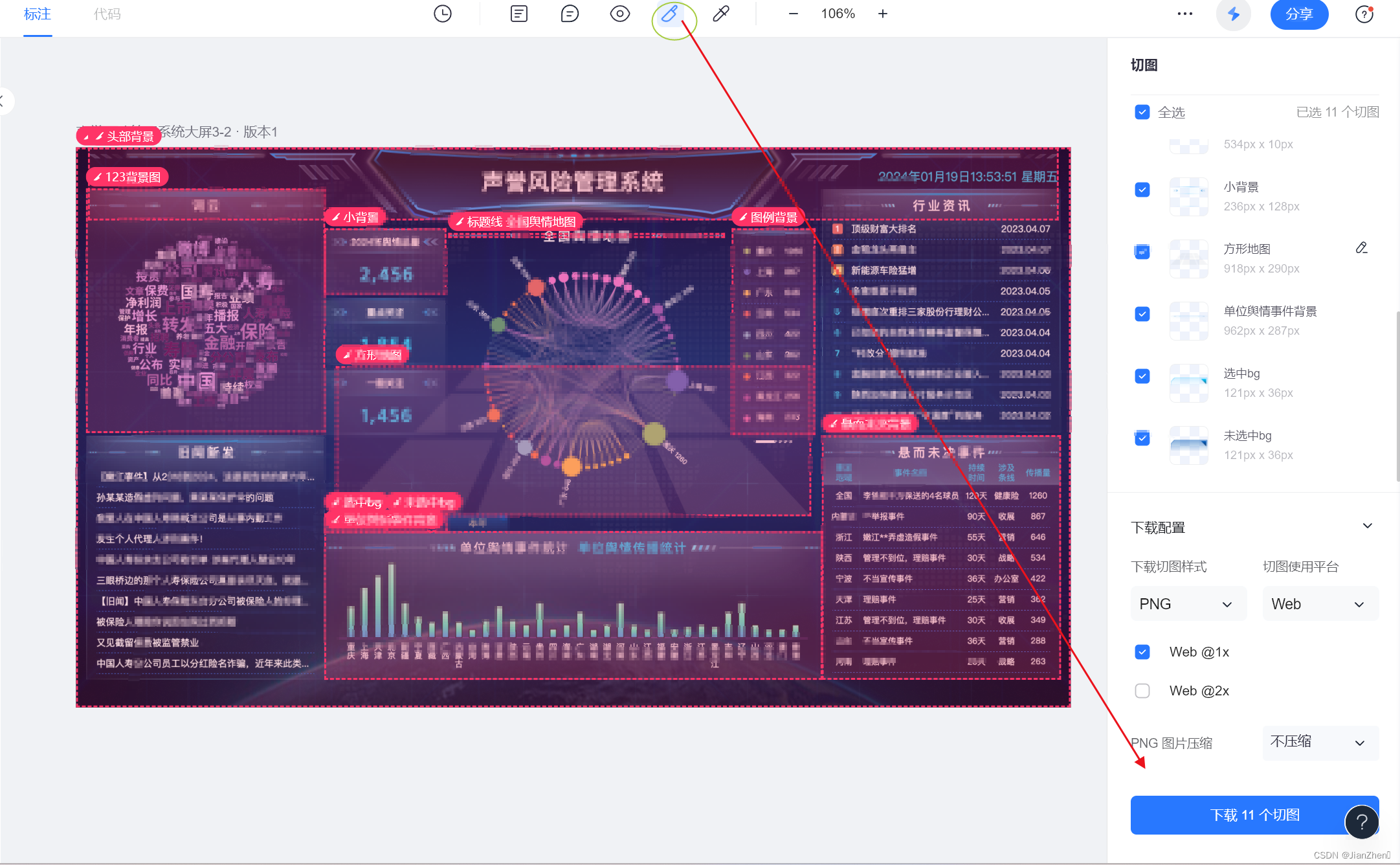
2、下载全部切图单独建文件夹存入项目中,使用时改名引入

三、基础构筑
1、建文件夹、建核心页面、建公共样式文件、添加路由
在大屏开发中,产品和UI通常不会提出太多动效方面的要求,比如是否引入wow库让页面丝滑一些以此来提高美观性、页面流畅度、观感,这种需要开发者自己斟酌使用,如果给的开发时间比较宽裕,那么可以使用一些动画效果,当然也可以先完成再完善。
2、查找相关功能具体如何实现
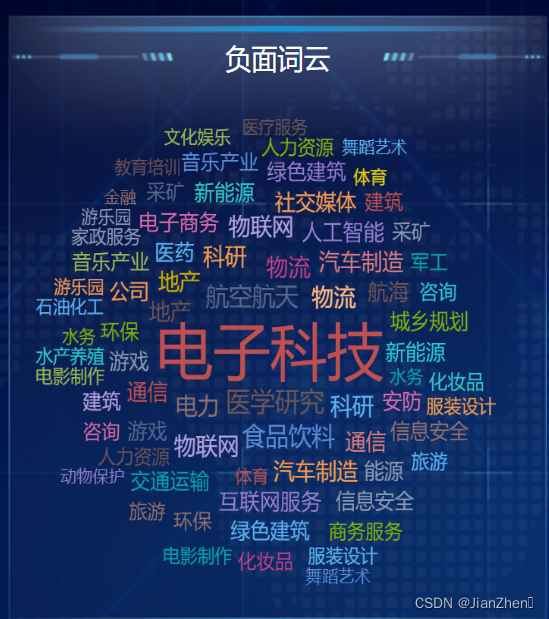
2.1、词云
(GitHub - ecomfe/echarts-wordcloud: Word Cloud extension based on Apache ECharts and wordcloud2.js)
官网需要翻墙,实际上我们开发中不会用到特别特殊的东西去专门搭梯子看官方文档,只需要百度相关的中文文章就足够我们使用了。
可以借鉴下方文章:
(Echarts—词云库(echarts-wordcloud)配置详解和使用(可自定义形状)-CSDN博客)
我做的效果:

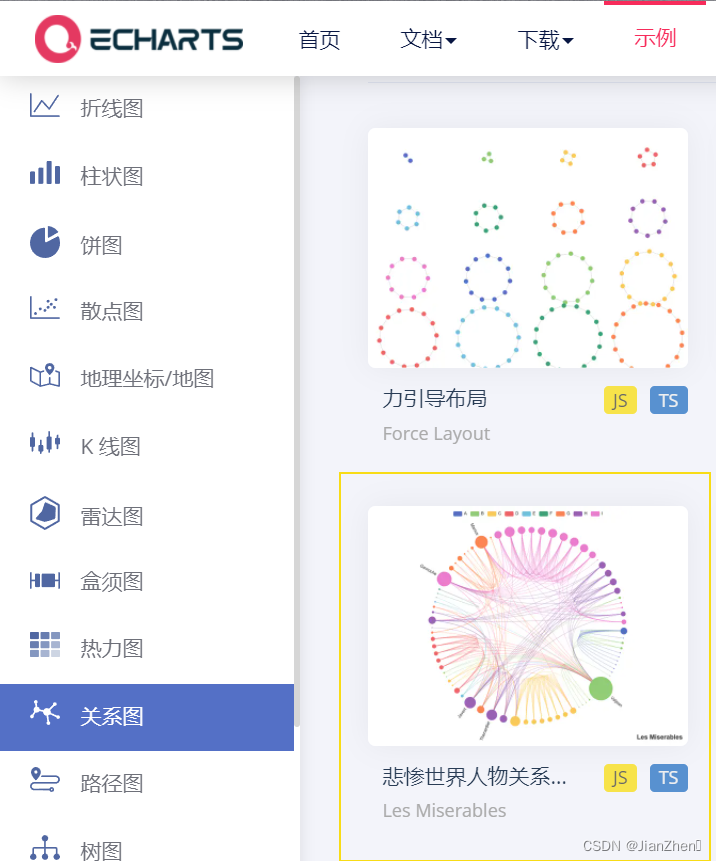
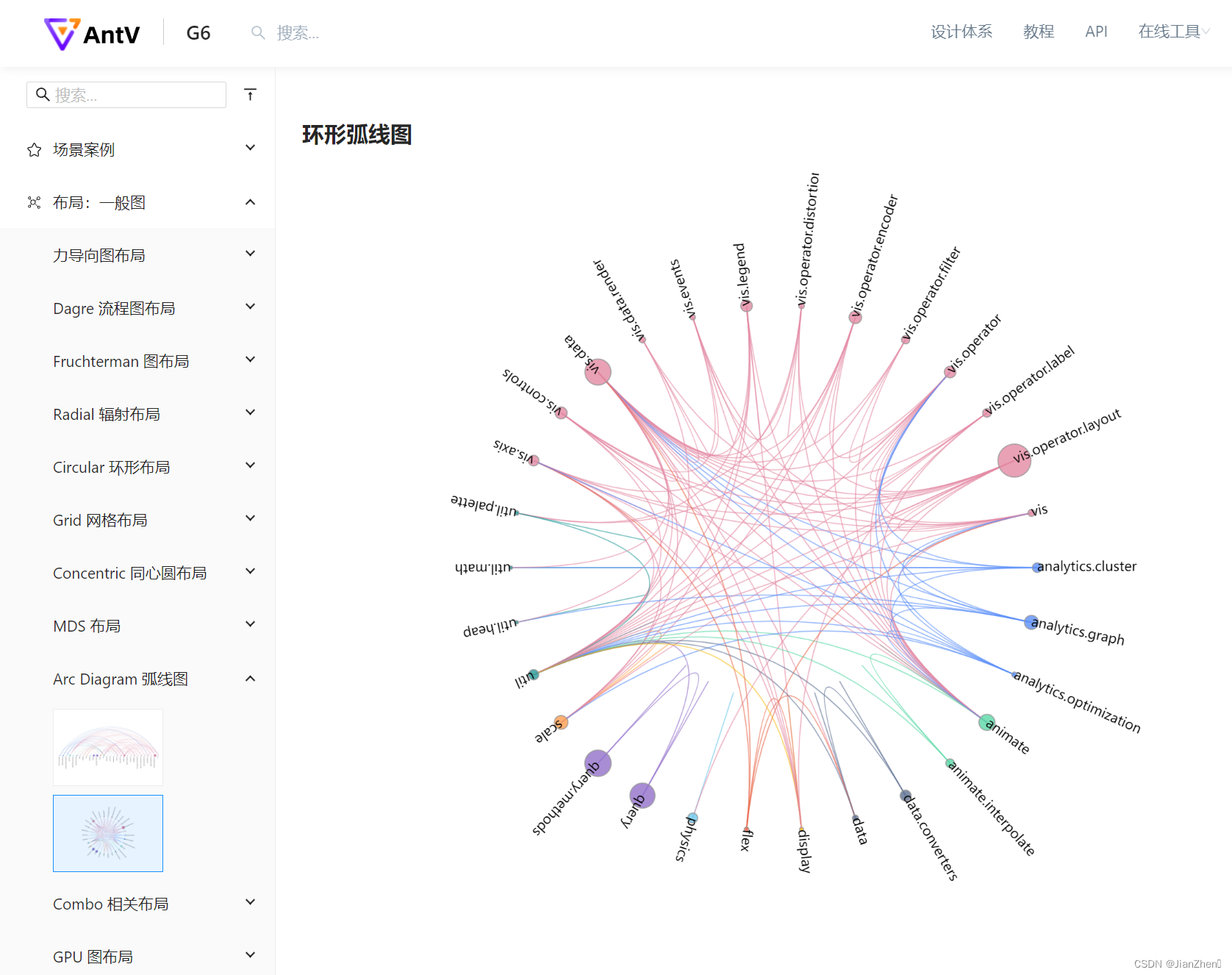
2.2、关系图
大屏开发中我们会看到各种各样花里胡哨的图,一般都是即用即查,最好先问问产品要做的这个叫啥方便我们直接去各个文档上搜
(Examples - Apache ECharts)
实际上antV上也有类似的(G6),没选用的根本原因还是风格上需要统一,当前项目只引用了echarts,直接使用echarts版方便快捷也比较便于维护。

四、细节沟通
1、关系图需要一次展示9个点,隔几秒刷新一次图表,一共有多少数据需要展示
2、日期的实时刷新
3、列表的滚动速度
4、全部接口的刷新频率
五、开发中需要留意的部分
1、避免留白
全屏背景图,滚动有留白解决办法 - 简书
2、词云自定义形状不显示
纯白纯黑图片转为base64格式后,按照官网方法照做发现词云直接没了,那么就要考虑是base64工具转换是不是出了问题,可以试试网上的其他base64图能否放在项目词云配置中能正常展示与否做一些调整。
我用的是(免费在线图片转Base64、生成Base64图片、图片转字符串 - 智慧工具库)
3、淘宝源过期导致无法下载安装依赖问题
(报错:request to https://registry.npm.taobao.org failed, reason certificate has expired-CSDN博客)
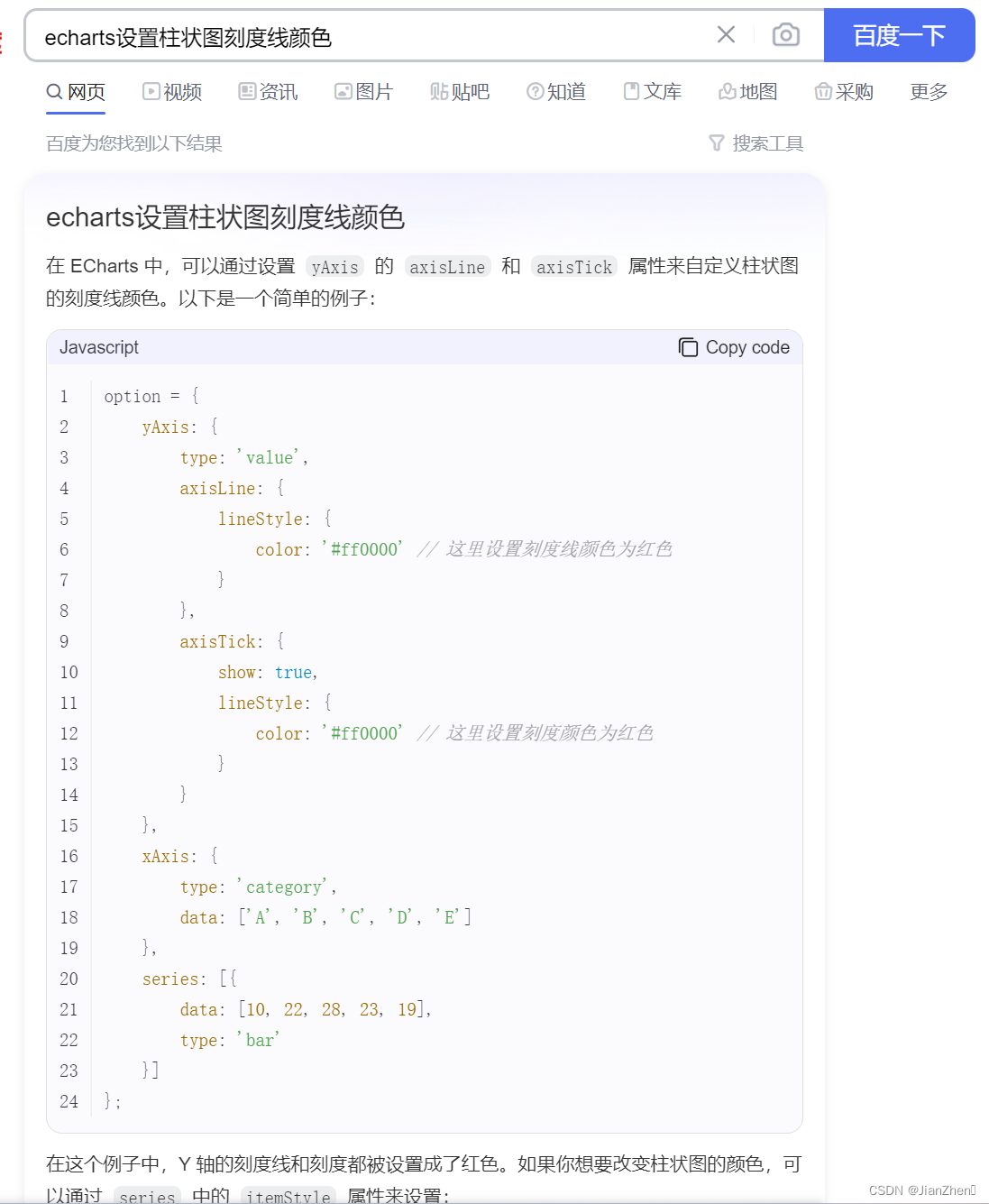
4、echarts设置柱状图刻度线颜色
详细代码在下文

5、echart设置柱子渐变色
详细代码在下文

六、开发中的bug
1、页面全屏后左侧出现白边,排除了浏览器问题

发现不使用背景图使用背景色就没这个问题
。。。
这老项目给我留不少坑,估计是初始化样式那里有问题
简单试一下背景色和背景图共存可行

想着不能在这种问题浪费太多时间,就先在背景图吸色后设置样式解决
background: #000830 url(/static/img/bg.95143f0.png);2、安装列表丝滑滚动插件报错
npm install vue-seamless-scroll --save
npm ERR! code EINVALIDTAGNAME
npm ERR! Invalid tag name "优化": Tags may not have any characters that encodeURIComponent encodes.npm ERR! A complete log of this run can be found in:最后发现是node版本太低 ,使用nvm把npm版本切换到16就行了
"vue": "^2.6.11",
"webpack": "^3.12.0",后面老项目使用滚动依赖出现了各种各样的错误,考虑到不能在这块花太多时间,所以取消使用了。
在老项目的开发维护过程中,各种依赖包一动则牵动全部,尽量不要做太大的尝试,容易炸。
七、代码书写过程
1、基本布局形成

<template><div class="home"><div class="head"><p>声誉风险管理系统</p></div><div class="left"><div class="item"><span>负面词云</span></div><div class="item"><span>旧闻新发</span></div></div><div class="center"></div><div class="right"><div class="item"><span>行业资讯</span></div><div class="item"><span>悬而未决事件</span></div></div></div>
</template><script>
export default {data() {return {};}
};
</script><style lang="less" scoped>
.home {position: fixed;width: 100%;height: 100%;display: flex;background: #000830 url(~@images/largeScreen/bg.png);background-size: 100% 100%;
}
.head {display: flex;align-items: center;justify-content: center;color: #fff;position: fixed;width: 100%;height: 100px;background: url(~@images/largeScreen/head.png);background-size: 100% 100%;p {font-family: PingFangSC, PingFang SC;font-weight: 600;font-size: 30px;color: #ffffff;line-height: 0px;text-shadow: 2px 0px 10px #000000;text-align: center;font-style: normal;text-transform: none;}
}
.left,
.right {width: 25%;height: 100%;
}
.center {width: 50%;
}
.left {margin-left: 10px;padding-top: 60px;padding-bottom: 20px;
}
.right {margin-right: 10px;padding-bottom: 20px;padding-top: 40px;
}
.item{margin-top: 5px;width: 100%;height: 45%;background: url(~@images/largeScreen/item.png);background-size: 100% 100%;display: flex;justify-content: center;span{text-align: center;font-family: PingFangSC, PingFang SC;
font-weight: 500;
font-size: 23px;
color: #FFFFFF;
line-height: 80px;
text-align: center;
font-style: normal;
text-transform: none;}
}
</style>
使用我之前写的文章(大屏大概是怎么个开发法(前端)_大屏开发-CSDN博客)目录中一、里的适配代码
<template><div class="home"><div class="head"><p>声誉风险管理系统</p></div><div class="left"><div class="item"><span>负面词云</span></div><div class="item"><span>旧闻新发</span></div></div><div class="center"></div><div class="right"><div class="item"><span>行业资讯</span></div><div class="item"><span>悬而未决事件</span></div></div></div>
</template><script>
export default {data() {return {};},mounted() {window.addEventListener("resize", () => {window.location.reload();});this.$nextTick(() => {// 监控屏幕尺寸变化var bodyStyle = document.createElement("style");// 这里根据具体的设计稿尺寸来定bodyStyle.innerHTML = `body{width:1920px; height:1080px!important;}`;document.documentElement.firstElementChild.appendChild(bodyStyle);this.screenWidth = document.body.clientWidth;this.screenHeight = document.body.clientHeight;window.onresize = () => {return (() => {this.screenWidth = document.documentElement.clientWidth;this.screenHeight = document.documentElement.clientHeight;})();};document.addEventListener("keydown", e => {if (e.code == "F11") {this.screenWidth = document.documentElement.clientWidth;this.screenHeight = document.documentElement.clientHeight;}});});},watch: {screenWidth: {handler: function() {// console.log("val", val);let docWidth = document.documentElement.clientWidth;let docHeight = document.documentElement.clientHeight;var designWidth = 1920, // 这里根据具体的设计稿尺寸来定designHeight = 1080, // 这里根据具体的设计稿尺寸来定widthRatio = docWidth / designWidth,heightRatio = docHeight / designHeight;document.body.style = `transform:scale(${widthRatio},${heightRatio});transform-origin:left top;overflow: hidden;`;// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function() {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeight;if (lateWidth === docWidth) return;widthRatio = lateWidth / designWidth;heightRatio = lateHeight / designHeight;document.body.style ="transform:scale(" +widthRatio +"," +heightRatio +");transform-origin:left top;overflow: hidden;";}, 0);},immediate: true,deep: true},screenHeight: {handler: function() {// console.log("val", val);let docWidth = document.documentElement.clientWidth;let docHeight = document.documentElement.clientHeight;var designWidth = 1920, // 这里根据具体的设计稿尺寸来定designHeight = 1080, // 这里根据具体的设计稿尺寸来定widthRatio = docWidth / designWidth,heightRatio = docHeight / designHeight;document.body.style = `transform:scale(${widthRatio},${heightRatio});transform-origin:left top;overflow: hidden;`;// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function() {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeight;if (lateWidth === docWidth) return;widthRatio = lateWidth / designWidth;heightRatio = lateHeight / designHeight;document.body.style ="transform:scale(" +widthRatio +"," +heightRatio +");transform-origin:left top;overflow: hidden;";}, 0);},immediate: true,deep: true}}
};
</script><style lang="less" scoped>
.home {position: fixed;width: 100%;height: 100%;display: flex;background: #000830 url(~@images/largeScreen/bg.png);background-size: 100% 100%;
}
.head {display: flex;align-items: center;justify-content: center;color: #fff;position: fixed;width: 100%;height: 100px;background: url(~@images/largeScreen/head.png);background-size: 100% 100%;p {font-family: PingFangSC, PingFang SC;font-weight: 600;font-size: 30px;color: #ffffff;line-height: 0px;text-shadow: 2px 0px 10px #000000;text-align: center;font-style: normal;text-transform: none;}
}
.left,
.right {width: 25%;height: 100%;
}
.center {width: 50%;
}
.left {margin-left: 10px;padding-top: 60px;padding-bottom: 20px;
}
.right {margin-right: 10px;padding-bottom: 20px;padding-top: 40px;
}
.item {margin-top: 5px;width: 100%;height: 45%;background: url(~@images/largeScreen/item.png);background-size: 100% 100%;display: flex;justify-content: center;span {text-align: center;font-family: PingFangSC, PingFang SC;font-weight: 500;font-size: 23px;color: #ffffff;line-height: 70px;text-align: center;font-style: normal;text-transform: none;display: inline-block;height: 70px;}
}
</style>
2、自制词云组件
<template><div style="width:100%;height:600px;margin-top:30px">
<div id="myEchart" style="width:470px;height:100%"></div></div>
</template><script>
import * as echarts from 'echarts';
import 'echarts-wordcloud';export default {data(){return{cloudInfo:[{ name: '互联网服务', value: 1000 },{ name: '交通运输', value: 850 },{ name: '公司', value: 800 },{ name: '军工', value: 600 },{ name: '医药', value: 900 },{ name: '商务服务', value: 600 },{ name: '城乡规划', value: 800 },{ name: '家政服务', value: 400 },{ name: '安防', value: 850 },{ name: '医疗服务', value: 200 },{ name: '电子科技', value: 8000 },{ name: '航空航天', value: 1500 },{ name: '食品饮料', value: 1500 },{ name: '能源', value: 800 },{ name: '教育培训', value: 200 },{ name: '金融', value: 100 },{ name: '文化娱乐', value: 250 },{ name: '电力', value: 1200 },{ name: '石油化工', value: 300 },{ name: '电子商务', value: 900 },{ name: '建筑', value: 700 },{ name: '旅游', value: 550 },{ name: '环保', value: 750 },{ name: '地产', value: 1100 },{ name: '体育', value: 300 },{ name: '通信', value: 950 },{ name: '科研', value: 1200 },{ name: '物流', value: 1300 },{ name: '咨询', value: 600 },{ name: '游戏', value: 850 },{ name: '人力资源', value: 500 },{ name: '水务', value: 300 },{ name: '舞蹈艺术', value: 150 },{ name: '汽车制造', value: 1100 },{ name: '电影制作', value: 350 },{ name: '游乐园', value: 250 },{ name: '新能源', value: 900 },{ name: '服装设计', value: 400 },{ name: '采矿', value: 700 },{ name: '信息安全', value: 800 },{ name: '化妆品', value: 600 },{ name: '音乐产业', value: 750 },{ name: '物联网', value: 1200 },{ name: '绿色建筑', value: 850 }, { name: '建筑', value: 700 },{ name: '旅游', value: 550 },{ name: '环保', value: 750 },{ name: '地产', value: 1100 },{ name: '体育', value: 300 },{ name: '通信', value: 950 },{ name: '科研', value: 1200 },{ name: '物流', value: 1300 },{ name: '咨询', value: 600 },{ name: '游戏', value: 850 },{ name: '人力资源', value: 500 },{ name: '水务', value: 300 },{ name: '舞蹈艺术', value: 150 },{ name: '汽车制造', value: 1100 },{ name: '电影制作', value: 350 },{ name: '游乐园', value: 250 },{ name: '新能源', value: 900 },{ name: '服装设计', value: 400 },{ name: '采矿', value: 700 },{ name: '信息安全', value: 800 },{ name: '化妆品', value: 600 },{ name: '音乐产业', value: 750 },{ name: '物联网', value: 1200 },{ name: '绿色建筑', value: 850 },{ name: '社交媒体', value: 950 },{ name: '人工智能', value: 1000 },{ name: '水产养殖', value: 320 },{ name: '医学研究', value: 1800 },{ name: '动物保护', value: 130 },{ name: '航海', value: 1000 }]}},mounted(){this.initEchart()},methods:{initEchart(){const echartDom = document.getElementById('myEchart');const myChart = echarts.init(echartDom);var maskImage = new Image();const base64Png=
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAEUBJREFUeF7tnQvwp9UYx79fRldlmChJbLpsjUhMUSsx20WhlaKmFKpNSi6LlK4uLWlXpKaLidS6U8kuG5F0W5u7tCXrUhMaDJIwU495mvOffrv7+/3f894v53tmfvPf5nfOc57nc95v5z2/97zPIVREQAQmEqDYiIAITCYggejqEIFpCEggLV0eZvYYABus9lkLwP0A/hn+3k/yvy25qG4BSCAVXwZmtjGALcJnxsjfUTFsCGD9yK5dIKuIBsAfAKwE8JvwdyXJeyLtqVoOAhJIDlijVc1sEwCzAbxgNTGsV9Bk2WYupFHR/BjAdSR/X9Zwyu0lkMjRN7PHA9gVwO4A9gSwY2TTtqvdBeC7AH4AYBnJX7ftUJ/6l0CmGS0zc0HMCsJwUazdp8Gd4OsvAdwM4JYww/isozKBgASyGhgz2xnAnPCZOfAr538Arpz6kHxw4PHmDk8CAWBmzwiC2A/AS3NTHEYDX6s8IhaS1w0jpPJRJCsQM/OfVKdmCv+7bnmcg7GwbEQsKwYTVYFAkhOImW0O4AgAh4ZfnwpgS6rJ5QAuJ7k0qahDsMkIxMy2DMI4EsBGKQ52yZi/40IJYnmopK3eNB+8QMxsuxFh+AM6lXIEbhsRyuAfTg5WIGa2AwCfLfx2ap1y14RajyHwNwCXAbiU5E+GSmhwAgm/SL0LwFsA+H4nlXoJ/AvAmSTn19tNO9YHJRAzexsAF8dm7eBMuld/Uj+f5DeHRGEQAjGzfYIwUn2G0aVr8twwo/ypS04V9aXXAjGzrQC8G8BRRQGoXS0EfP+X33Z9uhbrDRrtrUDMzIXht1NPaZCXuspH4MsAPkTyZ/madad27wRiZtsDODvsqO0OSXkyicB9AE4g+Zk+IuqVQMzs4CCOTfsIO3GffW3iQunVhsjeCMTMzgRwYuIXWd/DvzGIxP/2onReIGa2dZg1XtkLonIyi4DPID6T+IzS+dJpgZjZa4I4ntl5knIwLwFfk7hQfI3S2dJZgZjZaQBO7yw5OVYFAf916yiSy6swVoeNTgrEzHz6Pa6OgGWzcwT+COBNJL/VOc+6mPbHzD4P4KAuwpJPtRHwV38PJ/mF2nooaLhTM4iZXQNgj4KxqFn/CfhM0qmn750RiJl5Hqfn9X+MFUFJAseRPK+kjcqad0IgZuaZAp9eWVQy1HcC7ybpuyVaL60LxMweANBWNsLWB0AOTCRwKskPtM2nVYGY2d8BPKFtCOq/swSOIHlJm961JhAz+zkA33ioIgLTEXgJyevbQtSKQMzsGwD2bSto9ds7As8n6T/iNF4aF4iZnQ/gmMYjVYd9J7B1G4m3GxWImfkvE/P6PlLyvxUCd3haWJL+5L2x0phAtF29sTEdckeevO7VJD2TSiOlEYFo42EjY5lKJ1eQ3L+pYGsXSNiy/pWmAlI/SRBYSLKRW/VaBRJedvKkx3qfI4nrttEgG3lGUrdAvg5AbwI2et0k09k/AOxF0o9qqK3UJhAtymsbMxl+lMBNQSS1LdprEUjIPvI5jaQINEDgYpJz6+qncoGEvFX+dphS89Q1arK7OoG3k/x4HVjqEIgvyv1EWBURaIqAH+izN0l/TlJpqVQgIR3oWZV6KGMiEEfAzyjZterEdJUJJCSSvkG5cuNGU7VqIXAayfdXablKgVykLOtVDo1sFSDgv2b5LOKvUlRSKhFIOJ9jcSUeyYgIlCPgJ/K+vpyJR1tXJZDv+k7LqpySHREoSeAAkl8taeOR5qUFEo49O6cKZ2RDBCoi4E/X/Var9HHVpQQSDsz0hbnOBKxoZGWmMgInkvxwWWtlBaIUoWVHQO3rIuDHVPsssqJMB4UFEs4h/5GOWi6DX21rJnAhyTeX6aOMQD4J4NgynautCNRMwNcgnvCh8BmJhQRiZtsB8NljnZoDlHkRKEvgXJLHFzVSVCALALyzaKdqJwINEvATrXYsuhbJLRAz2zLMHhs2GKS6EoEyBBaQ9CPDc5ciApkP4L25e1IDEWiPgKe49bXIyrwu5BKImW0eZo+N8nak+iLQMoH5JE/K60NegZwB4NS8nai+CHSAgB8W6rPIPXl8iRaIma0F4HYAW+TpQHVFoEMETifp/5OPLnkE8loAX4y2rIoi0D0Cy0nulMetPALxJAwH5zGuuiLQQQKzSN4Y61eUQMKmRL+9WjfWsOqJQEcJ5FqsxwrkbQC0pb2jIy63chH4GckdYlvECkQvRMUSVb0+EHgZye/FOJopEDPbGcAtMcZURwR6QiD6yXqMQPTkvCejLjejCawguW1M7RiB+OJ8Zowx1RGBHhHwRHOe5HDaMq1AzGw3AN/PMqLvRaCHBD5GMnNHepZATgbQ+mHuPYQvl7tP4GaSu2S5mSWQbwOYnWVE34tATwlsQvLP0/k+USBmtgGAvwDwPVgqIjBEAgeSnPZ4wOkEMgfAFUOkophEIBDIXIdMJxAlZdB1NHQCmeuQ6QTyCwDPHjohxZc8gfVJ/nsShbECMbOnAcj1YknymAWgrwT8INBr8grkMACX9jVi+S0COQh8kOQpeQXiO3d9B6+KCAydwHUkJ55MMOkWS+ebD/2yUHxTBO4juXHeGUQLdF1AKRHYiORfxwU8aQZ5AMB6KRFSrEkTeDFJP8ZjjbKGQMzMp5s/JY1LwadG4GiSfsZmlEBeBOCm1Agp3qQJnEPyHbECOQTA5UnjUvCpEVhKcu9YgWiLe2qXh+K9m6Sn1Y26xboEwBvFTAQSI7ABST9nfZUybpHu2R52TwyOwhWBnUgujxHIrZ7kV7xEIDEC+5JcEiOQOwBsnRgchSsCB5FcI/f0uFusewE8VbxEIDECc0leHDOD+EJl/cTgKFwRmEdy4bQCMbPHAPCjc1VEIDUCY88OWeUWy8yeAMDPc1MRgdQILCQ5L2sG2QzA3amRUbwiAOBiknOzBOL5Sn8lXCKQIIEvkjwoSyB+PNWyBOEoZBFYQnLfLIHMAvADsRKBBAlcS3KNLKKrL9KfC+CnCcJRyCJwBcn9s2YQP+L5N2IlAgkS+CzJw7ME8mQAfuC6igikRuA8ksdlCWQdAA+mRkbxigCAsaffjtuL9T8AjxMyEUiMwEkk/bjBVco4gXj6kyclBkfhisBxJM+LEcjvADxDvEQgMQKHk/xsjECUNC6xK0PhPkLg1SSvjBGIp/zx1D8qIpASgdkkr40RyNdcTSmRUawiAGALkr+NEcgCAJnH4wqpCAyIwIMkx6baHfcr1rEA/Pg1FRFIhcCPSY5NVDJOIPsAWJwKGcUpAgAWkTx0HIlxApkJ4HZhE4GECLyP5JmxAlkbwH8SgqNQRWB/kmOPPJ90Pogf4OkHeaqIQAoEtiW5ImoG8Upm5i9N+ctTKiIwdAIPk3zspCAnzSB+wq2fdKsiAkMncBvJZ+cVyGkATh86GcUnAgA+TfJNeQWyM4BbhE8EEiBwGMnLcgkkrEO07T2Bq0MhYgZJ38E+toxdgwSB+DFsfhybiggMlcCdJLeZLrjpBOKLdF+sq4jAUAlcQPKYogKZAWDlUMkoLhEAMPYlqVEyE2eQcJvlC3VfsKuIwBAJbEPyzkIzSBDIRwC8Z4hkFFPyBH5B8jlZFLJmkFcAuDrLiL4XgR4S+BTJo7L8zhKInxdyF4CNsgzpexHoGYFDSH4uy+dpBRJus/zctiOzDOl7EegRAc8e6uuPzMOiYgTiKeG/0aPg5aoIZBH4DMk3ZlXy7zMFEmaRnwPYPsag6ohADwgcSPIrMX7GCuQDAE6OMag6ItBxAv6u09Yko3JQxwrEX2i/teOByz0RiCFwIck3x1SMvsUKt1nXANgj1rDqiUBHCexH8uuxvkXNIEEgbwGwRnLf2I5UTwQ6QMC3Tvnt1UOxvuQRyKYh28mGscZVTwQ6RuBcksfn8SlaIGEW0TORPHRVt2sEXkgy1ynOeQWyC4Abuxa1/BGBCAITk8NN1zaXQMIs8nkAaxy4HuGgqohAmwTGZm/PcqiIQPYEsDTLsL4XgQ4RuIrknCL+5BZImEV8h6/v9FURgT4QmEPyqiKOFhWIH7j+1SIdqo0INEzgWpKzi/ZZSCBhFvkegN2Ldqx2ItAQgUNJLiraVxmBKKlDUepq1xSBZSRfWKazwgIJs8hyAC8o44DaikCNBI4geUkZ+2UF8joAXyjjgNqKQE0Erib5qrK2SwkkzCJ+tvTryzqi9iJQMYHdSPopBaVKFQLZDsANAJ5YyhM1FoHqCCwkOa8Kc6UFEmYRTw3kKYJURKBtAr5jdxbJP1bhSCUCCSK5HsCLq3BKNkSgBIFjSF5Qov0qTasUiE7HrWpUZKcogaUk9y7aeFy7ygQSZhF/ocpfrFIRgTYI7EHyO1V2XLVANgfgT9i3qNJJ2RKBCAIfJVl5mtxKBRJmkQMAfDkiIFURgaoILCHp+dsqL5ULJIjED2U/sXJvZVAE1iTwewB7TzrGuSywWgQSRPJNd7ysg2ovAhkEDiBZ287yOgXyXACeKugpGmIRqInAaSTfX5PtR8zWJpAwi7zBj9mtMwDZTpbAl0j6XsBaS60CCSL5BIC31hqFjKdG4Law7vA0orWWJgSyLoBvA9i11khkPCUCvihvJC9C7QIJs8jzAPg7wU9PaRQVay0EjiZ5US2WxxhtRCBBJJ7X90oA6zUVnPoZHIHTSZ7RZFSNCSSIRC9YNTm6w+rrIpJHNx1SowIJItEvW02Pcv/7q+TtwCIYGhdIEIkyxRcZrTTb/Ihka3kPWhFIEIm/8XV2mmOuqCMJ3EvyaZF1a6nWmkCCSE4BUOuT0FqoyWgjBEi2en16kK07YGZ+2mip1CyNjJY6aZLAHSRnNtnhpL5aF0iYSfxVXX9lV0UECieargNdJwQSRLIDgB8CeFwdgcpmLwicRfKELnnaGYEEkTwLwNcAPKdLkORLIwROIHlWIz3l6KRTAgki2RjApQD2yhGHqvabwLEkz+9iCJ0TSBCJb0dxkfjruyrDJnAYycu6GmInBTIFy8x8382pXYUnv0oR8C3r85ralVvU004LJMwmPossAOAZU1SGQeBLQRy1v89RFlfnBRJE4r+J+1P3WjJXlIWo9rkI1P6abC5vMir3QiAjt1zzAby3SgCy1RgBzz7it1S1JVioI5JeCSTMJoeE2WSTOoDIZi0ElgRxrKjFeo1GeyeQIBJ/TnIygANrZCPT1RCoJeNhNa5lW+mlQEZuuXwf10kAtswOVTUaJuDvjJ9dda7chmNof7Ni2YDNzG+1XCTKnFIWZjXt/XwOnzUqO4KgGreKWen1DDIaspm9PKQ71Rklxa6FKlotDLNGJYfXVOFQWRuDEcjIbZfnBPYZ5fFl4ah9NIGrw6xR+kzA6B4bqjg4gYRFvKcZmgvgCO0OrvVKWgbAkykM9n2eQQpkZDbZHsCRQSjr13qppGX8Wk8pS3LR0MMetEBGhLJNEImLRafxFr+qPfmfC8P/JlGSEMiIUGaMCMW31avEEfCZwoXhM0dSJSmBjAhlUwAHAZijk3knXu/+c+1iAItI+lojyZKkQEZH2sx2CUJxsWyV5FXwaNC+u9ZF4VtDFpN8KHEe/X9QWNUAmtljR4TiYknlZ+L7pgQRRPFgVUyHYCf5GWTcIJrZZkEsuwF4EQD/7yEV3zR4EwBfU/gBmH8fUnBVxiKBRNA0s53C+SYulj4KxtcTLgj/XE/S3+ZTiSAggURAWr2KmfkLXL6lZRaAHQFsC8Bv0bpQHgZwO4BbQ64xF8RdXXCsjz5IIBWNmpn5At+F4x8XzNS/63ru4msFF4J/fjX177qOQ64IU+/MSCA1D5mZ+fMWF8wGEZ+1AfwTwP3hM/Xv1f+uJPnbml2X+S7k5tUoiECXCWgG6fLoyLfWCUggrQ+BHOgyAQmky6Mj31onIIG0PgRyoMsE/g/GVTEFUliMQwAAAABJRU5ErkJggg=='; maskImage.src=base64Png;// myChart.showLoading({// text: "读取数据中...", //loading,是在读取数据的时候显示// });// myChart.clear();var colors = ["#ffb980","#2ec7c9","#5ab1ef","#b6a2de","#d87a80","#8d98b3","#e5cf0d","#97b552","#95706d","#dc69aa","#07a2a4","#9a7fd1","#588dd5","#f5994e","#c05050","#59678c","#c9ab00","#7eb00a","#6f5553","#c14089","#409eff",];const option = {series: [{type: 'wordCloud',maskImage: maskImage, //自定义形状
width:'100%',
height:'100%',gridSize: 8, // 控制词云图的网格大小,值越大词语之间的间距越大sizeRange: [14, 50], // 控制词语的大小范围rotationRange: [0, 0], // 控制词语的旋转角度范围rotationStep: 45, // 控制词语旋转的步长// shape: 'circle', // 控制词云图的形状,可选值为 'circle', 'cardioid', 'diamond', 'triangle-forward', 'triangle', 'pentagon', 'star'drawOutOfBound: false, // 控制词云图是否允许词语超出绘制区域// 布局的时候是否有动画layoutAnimation: true,// 图的位置left: 'center',top: 'center',textStyle: {normal: {color: function () {// Random colorreturn colors[Math.round(Math.random() * 20)];},},// backgroundColor: "#fff",},emphasis: {// focus: 'self',textStyle: {textShadowBlur: 3,textShadowColor: '#333'}},//data属性中的value值却大,权重就却大,展示字体就却大data:this.cloudInfo}]}// 图片加载好以后再设置配置maskImage.onload = function() {
option && myChart.setOption(option)}//随着屏幕大小调节图表window.addEventListener("resize", () => {myChart.resize();});}}
}</script>
引入使用
<div class="item"><span>负面词云</span><child1></child1></div>
import child1 from './childComponents/child1.vue';components:{child1},引用echarts关系图
<!--*@description*@fileName src\components\largeScreen\childComponents\child3.vue*@author [jianzhen]*@date 2024/04/16 13:59:34
!-->
<template><div class="child3">
<div class="left"><div class="part1"><p>***年舆情总量</p><p>6854</p></div><div class="part1"><p>重点关注</p><p>6854</p></div><div class="part1"><p>舆情事件</p><p>6854</p></div></div>
<div class="center"><p class="title">全国舆情地图</p><div style="width:100%;height:400px;margin-top:30px"><div id="myEchart3" style="width:600px;height:100%"></div></div></div>
<div class="right"><p v-for="item of chartColor" :key="item"><span :style="'backgroundColor:'+item"></span>  名字  数量</p></div></div>
</template>
<script>
import * as echarts from 'echarts';
import graph from './child3.json';
export default {data () {return {
chartColor:['#9EC87F','#5470C6','#F3CA6B','#DE6E6A','#84BFDA','#599F76','#EE8A5D','#9265AF','#DC83C8'],}},mounted(){
this.setCharts();},methods:{setCharts(){var chartDom = document.getElementById('myEchart3');
var myChart = echarts.init(chartDom);
var option;myChart.showLoading();myChart.hideLoading();graph.nodes.forEach(function (node) {node.label = {show: node.symbolSize > 30};});option = {tooltip: {},// legend: [// {// data: graph.categories.map(function (a) {// return a.name;// })// }// ],// legend: {// orient: 'vertical',//设置图例的方向// left: '40%',// top: "10%",// itemHeight: 10,// itemWidth:10,// itemGap: 10,//设置图例的间距// icon: "rect",// 图例项的icon,类型包括 circle(圆形),rect(正方形),// //roundRect(圆角正方形),triangle(三角形),diamond(菱形),// //pin(大头针行),arrow(箭头形),none(无图例项的icon)// formatter: (e) => {// let ratio = 0// let value = 0// // return `${e} ${ratio}% ${value}车 `// let arr = ['{a|' + e + '}', '{b|' + ratio + '%}','{c|' + value + '}'+'\n{d|}']// // //此处的a,b,c是textStyle里面配置的a,b,c,d可以自定义// return arr.join('')// },// textStyle: {//图例文字的样式// rich: {// d: {// width: '100%',// borderWidth: 0.5,// height:1,// backgroundColor: '1',// },// a: {// width: 120,// align: 'left',// fontSize:20,// color:'1',// },// b: {// width: 100,// align: 'left',// fontSize:20,// color:'1'// },// c:{// width: 60,// align: 'left',// fontSize:20,// color:'1'// }// }// },// },animationDurationUpdate: 1500,animationEasingUpdate: 'quinticInOut',color: this.chartColor, // 自定义颜色范围series: [{name: 'Les Miserables',type: 'graph',layout: 'circular',circular: {rotateLabel: true},data: graph.nodes,links: graph.links,categories: graph.categories,roam: true,label: {position: 'right',formatter: '{b}'},lineStyle: {color: 'source',curveness: 0.3}}]};myChart.setOption(option);option && myChart.setOption(option);}}
}
</script>
<style lang="scss" scoped>
.child3{padding-top: 110px;width: 100%;height: 550px;display: flex;justify-content: space-between;background: url(~@images/largeScreen/centerBg.png) no-repeat bottom center;background-size: 100% 40%;
}
.left{width: 22%;height: 100%;
}
.center{width: 59%;
height: 100%;
.title{height: 30px;
line-height: 30px;
font-family: PingFangSC, PingFang SC;
font-weight: 500;
font-size: 18px;
color: #FFFFFF;
width: 100%;
text-align: center;
font-style: normal;
text-transform: none;background: url(~@images/largeScreen/center.png) no-repeat center center;background-size: 100% 30%;
}
}
.right{width: 18%;height: 395px;background: url(~@images/largeScreen/right.png);background-size: 100% 100%;p{padding: 10px;width: 100%;
font-family: PingFangSC, PingFang SC;
font-weight: 400;
font-size: 16px;
color: #FFFFFF;
line-height: 24px;
text-align: left;
font-style: normal;
text-transform: none;
span{display: inline-block;width: 8px;height: 8px;border-radius: 50%;
}}
}
.part1{width: 100%;height: 23%;margin-bottom: 8px;background: url(~@images/largeScreen/part1.png);background-size: 100% 100%;p:first-child{
height: 30%;
line-height: 60px;
font-family: PingFangSC, PingFang SC;
font-weight: 500;
font-size: 18px;
color: #FFFFFF;
width: 100%;
text-align: center;
font-style: normal;
text-transform: none;}p:last-of-type{
height: 70%;
line-height: 100px;
font-family: AlimamaShuHeiTi, AlimamaShuHeiTi;
font-weight: bold;
font-size: 36px;
color: #28D4FF;
text-align: center;
font-style: normal;
text-transform: none;}
}
</style>
child3.json:
{"nodes": [{"id": "0","name": "Myriel","symbolSize": 19.12381,"x": -266.82776,"y": 299.6904,"value": 28.685715,"category": 0},{"id": "1","name": "Napoleon","symbolSize": 2.6666666666666665,"x": -418.08344,"y": 446.8853,"value": 4,"category": 0},{"id": "2","name": "MlleBaptistine","symbolSize": 6.323809333333333,"x": -212.76357,"y": 245.29176,"value": 9.485714,"category": 1},{"id": "3","name": "MmeMagloire","symbolSize": 6.323809333333333,"x": -242.82404,"y": 235.26283,"value": 9.485714,"category": 1},{"id": "4","name": "CountessDeLo","symbolSize": 2.6666666666666665,"x": -379.30386,"y": 429.06424,"value": 4,"category": 0},{"id": "5","name": "Geborand","symbolSize": 2.6666666666666665,"x": -417.26337,"y": 406.03506,"value": 4,"category": 0},{"id": "6","name": "Champtercier","symbolSize": 2.6666666666666665,"x": -332.6012,"y": 485.16974,"value": 4,"category": 0},{"id": "7","name": "Cravatte","symbolSize": 2.6666666666666665,"x": -382.69568,"y": 475.09113,"value": 4,"category": 0},{"id": "8","name": "Count","symbolSize": 2.6666666666666665,"x": -320.384,"y": 387.17325,"value": 4,"category": 0},{"id": "9","name": "OldMan","symbolSize": 2.6666666666666665,"x": -344.39832,"y": 451.16772,"value": 4,"category": 0},{"id": "10","name": "Labarre","symbolSize": 2.6666666666666665,"x": -89.34107,"y": 234.56128,"value": 4,"category": 1},{"id": "11","name": "Valjean","symbolSize": 66.66666666666667,"x": -87.93029,"y": -6.8120565,"value": 100,"category": 1},{"id": "12","name": "Marguerite","symbolSize": 4.495239333333333,"x": -339.77908,"y": -184.69139,"value": 6.742859,"category": 1},{"id": "13","name": "MmeDeR","symbolSize": 2.6666666666666665,"x": -194.31313,"y": 178.55301,"value": 4,"category": 1},{"id": "14","name": "Isabeau","symbolSize": 2.6666666666666665,"x": -158.05168,"y": 201.99768,"value": 4,"category": 1},{"id": "15","name": "Gervais","symbolSize": 2.6666666666666665,"x": -127.701546,"y": 242.55057,"value": 4,"category": 1},{"id": "16","name": "Tholomyes","symbolSize": 17.295237333333333,"x": -385.2226,"y": -393.5572,"value": 25.942856,"category": 2},{"id": "17","name": "Listolier","symbolSize": 13.638097333333334,"x": -516.55884,"y": -393.98975,"value": 20.457146,"category": 2},{"id": "18","name": "Fameuil","symbolSize": 13.638097333333334,"x": -464.79382,"y": -493.57944,"value": 20.457146,"category": 2},{"id": "19","name": "Blacheville","symbolSize": 13.638097333333334,"x": -515.1624,"y": -456.9891,"value": 20.457146,"category": 2},{"id": "20","name": "Favourite","symbolSize": 13.638097333333334,"x": -408.12122,"y": -464.5048,"value": 20.457146,"category": 2},{"id": "21","name": "Dahlia","symbolSize": 13.638097333333334,"x": -456.44113,"y": -425.13303,"value": 20.457146,"category": 2},{"id": "22","name": "Zephine","symbolSize": 13.638097333333334,"x": -459.1107,"y": -362.5133,"value": 20.457146,"category": 2},{"id": "23","name": "Fantine","symbolSize": 28.266666666666666,"x": -313.42786,"y": -289.44803,"value": 42.4,"category": 2},{"id": "24","name": "MmeThenardier","symbolSize": 20.95238266666667,"x": 4.6313396,"y": -273.8517,"value": 31.428574,"category": 7},{"id": "25","name": "Thenardier","symbolSize": 30.095235333333335,"x": 82.80825,"y": -203.1144,"value": 45.142853,"category": 7},{"id": "26","name": "Cosette","symbolSize": 20.95238266666667,"x": 78.64646,"y": -31.512747,"value": 31.428574,"category": 6},{"id": "27","name": "Javert","symbolSize": 31.923806666666668,"x": -81.46074,"y": -204.20204,"value": 47.88571,"category": 7},{"id": "28","name": "Fauchelevent","symbolSize": 8.152382000000001,"x": -225.73984,"y": 82.41631,"value": 12.228573,"category": 4},{"id": "29","name": "Bamatabois","symbolSize": 15.466666666666667,"x": -385.6842,"y": -20.206686,"value": 23.2,"category": 3},{"id": "30","name": "Perpetue","symbolSize": 4.495239333333333,"x": -403.92447,"y": -197.69823,"value": 6.742859,"category": 2},{"id": "31","name": "Simplice","symbolSize": 8.152382000000001,"x": -281.4253,"y": -158.45137,"value": 12.228573,"category": 2},{"id": "32","name": "Scaufflaire","symbolSize": 2.6666666666666665,"x": -122.41348,"y": 210.37503,"value": 4,"category": 1},{"id": "33","name": "Woman1","symbolSize": 4.495239333333333,"x": -234.6001,"y": -113.15067,"value": 6.742859,"category": 1},{"id": "34","name": "Judge","symbolSize": 11.809524666666666,"x": -387.84915,"y": 58.7059,"value": 17.714287,"category": 3},{"id": "35","name": "Champmathieu","symbolSize": 11.809524666666666,"x": -338.2307,"y": 87.48405,"value": 17.714287,"category": 3},{"id": "36","name": "Brevet","symbolSize": 11.809524666666666,"x": -453.26874,"y": 58.94648,"value": 17.714287,"category": 3},{"id": "37","name": "Chenildieu","symbolSize": 11.809524666666666,"x": -386.44904,"y": 140.05937,"value": 17.714287,"category": 3},{"id": "38","name": "Cochepaille","symbolSize": 11.809524666666666,"x": -446.7876,"y": 123.38005,"value": 17.714287,"category": 3},{"id": "39","name": "Pontmercy","symbolSize": 6.323809333333333,"x": 336.49738,"y": -269.55914,"value": 9.485714,"category": 6},{"id": "40","name": "Boulatruelle","symbolSize": 2.6666666666666665,"x": 29.187843,"y": -460.13132,"value": 4,"category": 7},{"id": "41","name": "Eponine","symbolSize": 20.95238266666667,"x": 238.36697,"y": -210.00926,"value": 31.428574,"category": 7},{"id": "42","name": "Anzelma","symbolSize": 6.323809333333333,"x": 189.69513,"y": -346.50662,"value": 9.485714,"category": 7},{"id": "43","name": "Woman2","symbolSize": 6.323809333333333,"x": -187.00418,"y": -145.02663,"value": 9.485714,"category": 6},{"id": "44","name": "MotherInnocent","symbolSize": 4.495239333333333,"x": -252.99521,"y": 129.87549,"value": 6.742859,"category": 4},{"id": "45","name": "Gribier","symbolSize": 2.6666666666666665,"x": -296.07935,"y": 163.11964,"value": 4,"category": 4},{"id": "46","name": "Jondrette","symbolSize": 2.6666666666666665,"x": 550.3201,"y": 522.4031,"value": 4,"category": 5},{"id": "47","name": "MmeBurgon","symbolSize": 4.495239333333333,"x": 488.13535,"y": 356.8573,"value": 6.742859,"category": 5},{"id": "48","name": "Gavroche","symbolSize": 41.06667066666667,"x": 387.89572,"y": 110.462326,"value": 61.600006,"category": 8},{"id": "49","name": "Gillenormand","symbolSize": 13.638097333333334,"x": 126.4831,"y": 68.10622,"value": 20.457146,"category": 6},{"id": "50","name": "Magnon","symbolSize": 4.495239333333333,"x": 127.07365,"y": -113.05923,"value": 6.742859,"category": 6},{"id": "51","name": "MlleGillenormand","symbolSize": 13.638097333333334,"x": 162.63559,"y": 117.6565,"value": 20.457146,"category": 6},{"id": "52","name": "MmePontmercy","symbolSize": 4.495239333333333,"x": 353.66415,"y": -205.89165,"value": 6.742859,"category": 6},{"id": "53","name": "MlleVaubois","symbolSize": 2.6666666666666665,"x": 165.43939,"y": 339.7736,"value": 4,"category": 6},{"id": "54","name": "LtGillenormand","symbolSize": 8.152382000000001,"x": 137.69348,"y": 196.1069,"value": 12.228573,"category": 6},{"id": "55","name": "Marius","symbolSize": 35.58095333333333,"x": 206.44687,"y": -13.805411,"value": 53.37143,"category": 6},{"id": "56","name": "BaronessT","symbolSize": 4.495239333333333,"x": 194.82993,"y": 224.78036,"value": 6.742859,"category": 6},{"id": "57","name": "Mabeuf","symbolSize": 20.95238266666667,"x": 597.6618,"y": 135.18481,"value": 31.428574,"category": 8},{"id": "58","name": "Enjolras","symbolSize": 28.266666666666666,"x": 355.78366,"y": -74.882454,"value": 42.4,"category": 8},{"id": "59","name": "Combeferre","symbolSize": 20.95238266666667,"x": 515.2961,"y": -46.167564,"value": 31.428574,"category": 8},{"id": "60","name": "Prouvaire","symbolSize": 17.295237333333333,"x": 614.29285,"y": -69.3104,"value": 25.942856,"category": 8},{"id": "61","name": "Feuilly","symbolSize": 20.95238266666667,"x": 550.1917,"y": -128.17537,"value": 31.428574,"category": 8},{"id": "62","name": "Courfeyrac","symbolSize": 24.609526666666667,"x": 436.17184,"y": -12.7286825,"value": 36.91429,"category": 8},{"id": "63","name": "Bahorel","symbolSize": 22.780953333333333,"x": 602.55225,"y": 16.421427,"value": 34.17143,"category": 8},{"id": "64","name": "Bossuet","symbolSize": 24.609526666666667,"x": 455.81955,"y": -115.45826,"value": 36.91429,"category": 8},{"id": "65","name": "Joly","symbolSize": 22.780953333333333,"x": 516.40784,"y": 47.242233,"value": 34.17143,"category": 8},{"id": "66","name": "Grantaire","symbolSize": 19.12381,"x": 646.4313,"y": -151.06331,"value": 28.685715,"category": 8},{"id": "67","name": "MotherPlutarch","symbolSize": 2.6666666666666665,"x": 668.9568,"y": 204.65488,"value": 4,"category": 8},{"id": "68","name": "Gueulemer","symbolSize": 19.12381,"x": 78.4799,"y": -347.15146,"value": 28.685715,"category": 7},{"id": "69","name": "Babet","symbolSize": 19.12381,"x": 150.35959,"y": -298.50797,"value": 28.685715,"category": 7},{"id": "70","name": "Claquesous","symbolSize": 19.12381,"x": 137.3717,"y": -410.2809,"value": 28.685715,"category": 7},{"id": "71","name": "Montparnasse","symbolSize": 17.295237333333333,"x": 234.87747,"y": -400.85983,"value": 25.942856,"category": 7},{"id": "72","name": "Toussaint","symbolSize": 6.323809333333333,"x": 40.942253,"y": 113.78272,"value": 9.485714,"category": 1},{"id": "73","name": "Child1","symbolSize": 4.495239333333333,"x": 437.939,"y": 291.58234,"value": 6.742859,"category": 8},{"id": "74","name": "Child2","symbolSize": 4.495239333333333,"x": 466.04922,"y": 283.3606,"value": 6.742859,"category": 8},{"id": "75","name": "Brujon","symbolSize": 13.638097333333334,"x": 238.79364,"y": -314.06345,"value": 20.457146,"category": 7},{"id": "76","name": "MmeHucheloup","symbolSize": 13.638097333333334,"x": 712.18353,"y": 4.8131495,"value": 20.457146,"category": 8}],"links": [{"source": "1","target": "0"},{"source": "2","target": "0"},{"source": "3","target": "0"},{"source": "3","target": "2"},{"source": "4","target": "0"},{"source": "5","target": "0"},{"source": "6","target": "0"},{"source": "7","target": "0"},{"source": "8","target": "0"},{"source": "9","target": "0"},{"source": "11","target": "0"},{"source": "11","target": "2"},{"source": "11","target": "3"},{"source": "11","target": "10"},{"source": "12","target": "11"},{"source": "13","target": "11"},{"source": "14","target": "11"},{"source": "15","target": "11"},{"source": "17","target": "16"},{"source": "18","target": "16"},{"source": "18","target": "17"},{"source": "19","target": "16"},{"source": "19","target": "17"},{"source": "19","target": "18"},{"source": "20","target": "16"},{"source": "20","target": "17"},{"source": "20","target": "18"},{"source": "20","target": "19"},{"source": "21","target": "16"},{"source": "21","target": "17"},{"source": "21","target": "18"},{"source": "21","target": "19"},{"source": "21","target": "20"},{"source": "22","target": "16"},{"source": "22","target": "17"},{"source": "22","target": "18"},{"source": "22","target": "19"},{"source": "22","target": "20"},{"source": "22","target": "21"},{"source": "23","target": "11"},{"source": "23","target": "12"},{"source": "23","target": "16"},{"source": "23","target": "17"},{"source": "23","target": "18"},{"source": "23","target": "19"},{"source": "23","target": "20"},{"source": "23","target": "21"},{"source": "23","target": "22"},{"source": "24","target": "11"},{"source": "24","target": "23"},{"source": "25","target": "11"},{"source": "25","target": "23"},{"source": "25","target": "24"},{"source": "26","target": "11"},{"source": "26","target": "16"},{"source": "26","target": "24"},{"source": "26","target": "25"},{"source": "27","target": "11"},{"source": "27","target": "23"},{"source": "27","target": "24"},{"source": "27","target": "25"},{"source": "27","target": "26"},{"source": "28","target": "11"},{"source": "28","target": "27"},{"source": "29","target": "11"},{"source": "29","target": "23"},{"source": "29","target": "27"},{"source": "30","target": "23"},{"source": "31","target": "11"},{"source": "31","target": "23"},{"source": "31","target": "27"},{"source": "31","target": "30"},{"source": "32","target": "11"},{"source": "33","target": "11"},{"source": "33","target": "27"},{"source": "34","target": "11"},{"source": "34","target": "29"},{"source": "35","target": "11"},{"source": "35","target": "29"},{"source": "35","target": "34"},{"source": "36","target": "11"},{"source": "36","target": "29"},{"source": "36","target": "34"},{"source": "36","target": "35"},{"source": "37","target": "11"},{"source": "37","target": "29"},{"source": "37","target": "34"},{"source": "37","target": "35"},{"source": "37","target": "36"},{"source": "38","target": "11"},{"source": "38","target": "29"},{"source": "38","target": "34"},{"source": "38","target": "35"},{"source": "38","target": "36"},{"source": "38","target": "37"},{"source": "39","target": "25"},{"source": "40","target": "25"},{"source": "41","target": "24"},{"source": "41","target": "25"},{"source": "42","target": "24"},{"source": "42","target": "25"},{"source": "42","target": "41"},{"source": "43","target": "11"},{"source": "43","target": "26"},{"source": "43","target": "27"},{"source": "44","target": "11"},{"source": "44","target": "28"},{"source": "45","target": "28"},{"source": "47","target": "46"},{"source": "48","target": "11"},{"source": "48","target": "25"},{"source": "48","target": "27"},{"source": "48","target": "47"},{"source": "49","target": "11"},{"source": "49","target": "26"},{"source": "50","target": "24"},{"source": "50","target": "49"},{"source": "51","target": "11"},{"source": "51","target": "26"},{"source": "51","target": "49"},{"source": "52","target": "39"},{"source": "52","target": "51"},{"source": "53","target": "51"},{"source": "54","target": "26"},{"source": "54","target": "49"},{"source": "54","target": "51"},{"source": "55","target": "11"},{"source": "55","target": "16"},{"source": "55","target": "25"},{"source": "55","target": "26"},{"source": "55","target": "39"},{"source": "55","target": "41"},{"source": "55","target": "48"},{"source": "55","target": "49"},{"source": "55","target": "51"},{"source": "55","target": "54"},{"source": "56","target": "49"},{"source": "56","target": "55"},{"source": "57","target": "41"},{"source": "57","target": "48"},{"source": "57","target": "55"},{"source": "58","target": "11"},{"source": "58","target": "27"},{"source": "58","target": "48"},{"source": "58","target": "55"},{"source": "58","target": "57"},{"source": "59","target": "48"},{"source": "59","target": "55"},{"source": "59","target": "57"},{"source": "59","target": "58"},{"source": "60","target": "48"},{"source": "60","target": "58"},{"source": "60","target": "59"},{"source": "61","target": "48"},{"source": "61","target": "55"},{"source": "61","target": "57"},{"source": "61","target": "58"},{"source": "61","target": "59"},{"source": "61","target": "60"},{"source": "62","target": "41"},{"source": "62","target": "48"},{"source": "62","target": "55"},{"source": "62","target": "57"},{"source": "62","target": "58"},{"source": "62","target": "59"},{"source": "62","target": "60"},{"source": "62","target": "61"},{"source": "63","target": "48"},{"source": "63","target": "55"},{"source": "63","target": "57"},{"source": "63","target": "58"},{"source": "63","target": "59"},{"source": "63","target": "60"},{"source": "63","target": "61"},{"source": "63","target": "62"},{"source": "64","target": "11"},{"source": "64","target": "48"},{"source": "64","target": "55"},{"source": "64","target": "57"},{"source": "64","target": "58"},{"source": "64","target": "59"},{"source": "64","target": "60"},{"source": "64","target": "61"},{"source": "64","target": "62"},{"source": "64","target": "63"},{"source": "65","target": "48"},{"source": "65","target": "55"},{"source": "65","target": "57"},{"source": "65","target": "58"},{"source": "65","target": "59"},{"source": "65","target": "60"},{"source": "65","target": "61"},{"source": "65","target": "62"},{"source": "65","target": "63"},{"source": "65","target": "64"},{"source": "66","target": "48"},{"source": "66","target": "58"},{"source": "66","target": "59"},{"source": "66","target": "60"},{"source": "66","target": "61"},{"source": "66","target": "62"},{"source": "66","target": "63"},{"source": "66","target": "64"},{"source": "66","target": "65"},{"source": "67","target": "57"},{"source": "68","target": "11"},{"source": "68","target": "24"},{"source": "68","target": "25"},{"source": "68","target": "27"},{"source": "68","target": "41"},{"source": "68","target": "48"},{"source": "69","target": "11"},{"source": "69","target": "24"},{"source": "69","target": "25"},{"source": "69","target": "27"},{"source": "69","target": "41"},{"source": "69","target": "48"},{"source": "69","target": "68"},{"source": "70","target": "11"},{"source": "70","target": "24"},{"source": "70","target": "25"},{"source": "70","target": "27"},{"source": "70","target": "41"},{"source": "70","target": "58"},{"source": "70","target": "68"},{"source": "70","target": "69"},{"source": "71","target": "11"},{"source": "71","target": "25"},{"source": "71","target": "27"},{"source": "71","target": "41"},{"source": "71","target": "48"},{"source": "71","target": "68"},{"source": "71","target": "69"},{"source": "71","target": "70"},{"source": "72","target": "11"},{"source": "72","target": "26"},{"source": "72","target": "27"},{"source": "73","target": "48"},{"source": "74","target": "48"},{"source": "74","target": "73"},{"source": "75","target": "25"},{"source": "75","target": "41"},{"source": "75","target": "48"},{"source": "75","target": "68"},{"source": "75","target": "69"},{"source": "75","target": "70"},{"source": "75","target": "71"},{"source": "76","target": "48"},{"source": "76","target": "58"},{"source": "76","target": "62"},{"source": "76","target": "63"},{"source": "76","target": "64"},{"source": "76","target": "65"},{"source": "76","target": "66"}],"categories": [{"name": "A"},{"name": "B"},{"name": "C"},{"name": "D"},{"name": "E"},{"name": "F"},{"name": "G"},{"name": "H"},{"name": "I"}]
}
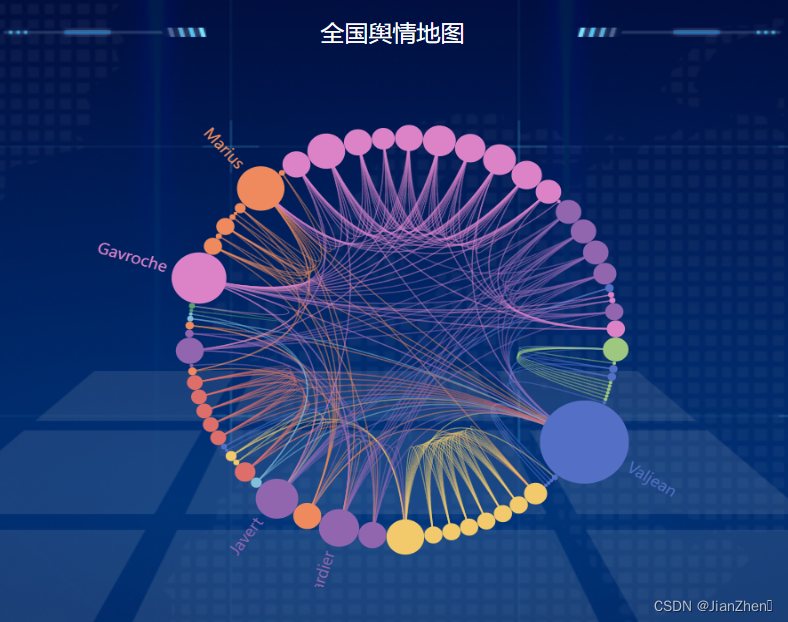
效果:
3、开发柱形图
<!--*@description*@fileName src\components\largeScreen\childComponents\child4.vue*@author [jianzhen]*@date 2024/04/16 16:06:35
!-->
<template><div class="child4"><div class="tabBox"><div@click="checkedBigTabFn(0)"class="tab":class="bigTabIndex == 0 ? 'checkedTab' : ''">本月</div><div@click="checkedBigTabFn(1)"class="tab":class="bigTabIndex == 1 ? 'checkedTab' : ''">本季</div><div@click="checkedBigTabFn(2)"class="tab":class="bigTabIndex == 2 ? 'checkedTab' : ''">本年</div></div><div class="view"><div class="viewBox"><divclass="tabView"@click="checkedLittleTabFn(0)":class="littleTabIndex == 0 ? 'checkedIt' : ''">单位舆情事件统计</div>  <divclass="tabView"@click="checkedLittleTabFn(1)":class="littleTabIndex == 1 ? 'checkedIt' : ''">单位舆情传播统计</div></div><div style="width:990px;height:269px" id="chart4"></div></div></div>
</template>
<script>
import * as echarts from "echarts";export default {data() {return {bigTabIndex: 0,littleTabIndex: 0};},mounted() {this.setCharts();},methods: {checkedBigTabFn(type) {this.bigTabIndex = type;this.littleTabIndex = 0;this.setCharts();},checkedLittleTabFn(type) {this.littleTabIndex = type;this.setCharts();},setCharts() {var myChart = echarts.init(document.getElementById("chart4"));let option = {xAxis: {type: "category",data: ["Mon","Tue","Wed","Thu","Fri","Sat","Sun","Tue","Wed","Thu","Fri","Sat","Sun","Tue","Wed","Thu","Fri","Sat","Sun"],triggerEvent: true, //隐藏文字axisLine: {lineStyle: {color: "#fff" // 这里设置刻度线颜色#47B3FF}},axisTick: {show: true,lineStyle: {color: 'transparent' // #fff这里设置刻度颜色#47B3FF}},axisLabel: {margin: 10,formatter: function(params) {var val = "";if (params.length > 5) {val = params.substr(0, 5) + "...";return val;} else {return params;}},textStyle: {fontSize: 12},rotate: 45} // 设置标签倾斜角度,单位为度},yAxis: {type: "value",show: false},series: [{data: [120,200,150,80,70,110,130,200,150,80,70,110,130,200,150,80,70,110,130],type: "bar",barMaxWidth: 50, // 设置柱子宽度emphasis: {},itemStyle: {color: new echarts.graphic.LinearGradient(0,0,0,1, // 渐变方向,从上到下[{offset: 0,color: this.littleTabIndex == 0 ? "#70E3FE" : "#A9FAE0"}, // 柱图渐变色 选中第二个tab后// {offset: 0.5, color: '#188df0'}, // 柱图渐变色{offset: 1,color: this.littleTabIndex == 0 ? "#2389FF" : "#4BBAE7"} // 柱图渐变色 选中第二个tab后#4BBAE7])}}]};myChart.setOption(option);myChart.resize();}}
};
</script>
<style lang="scss" scoped>
.child4 {width: 100%;height: 384px;
}
.tabBox {height: 35px;line-height: 35px;display: flex;.tab {cursor: pointer;width: 140px;height: 100%;background: url(~@images/largeScreen/noChecked.png) no-repeat;background-size: 100% 100%;font-family: PingFangSC, PingFang SC;font-weight: 500;font-size: 18px;color: #999999;text-align: center;font-style: normal;text-transform: none;}.checkedTab {background: url(~@images/largeScreen/checked.png) no-repeat !important;background-size: 100% 100% !important;color: #28d4ff !important;}
}
.view {width: 100%;height: 349px;background: url(~@images/largeScreen/child4.png);background-size: 100% 100%;.viewBox {height: 80px;width: 100%;display: flex;justify-content: center;align-items: center;}.tabView { cursor: pointer;font-family: PingFangSC, PingFang SC;font-weight: 400;font-size: 24px;color: #ffffff;font-style: normal;text-transform: none;}.checkedIt {color: #28d4ff;}
}
</style>
效果:

八、开发习惯讲解
1、calc
相信很多人都发现我在大屏开发中很少用calc,calc主要是为了避免在IE盒子(模糊盒子)盒子width不包含padding和border的情况下内部盒子超出包含它的盒子这种情况使用,当然在做一些类似媒体查询效果的时候也很有效,窗口大小改变视图改变。现如今我们都会在单页面应用的最外层样式处设置border-sizing实现标准盒模型模式,也就避免了上述超出外盒子问题,所以我很少用calc,相关文章(前端面试:calc函数 ---css3语法_calc()-CSDN博客)
九、开发完成最终效果
(此时未与后端联调),与后端调试给页面注入数据期间肯定要做很多数据拆解重组之类的工作,需要消耗不少时间,此外还有各种细节调整有待商榷,不过到这里整体开发工作已经完成大部分了。

文章传送门:大屏大概是怎么个开发法(前端)_大屏开发-CSDN博客
这篇关于从零到一大屏开发过程记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






