本文主要是介绍基于Springboot+vue的旅游直通车设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

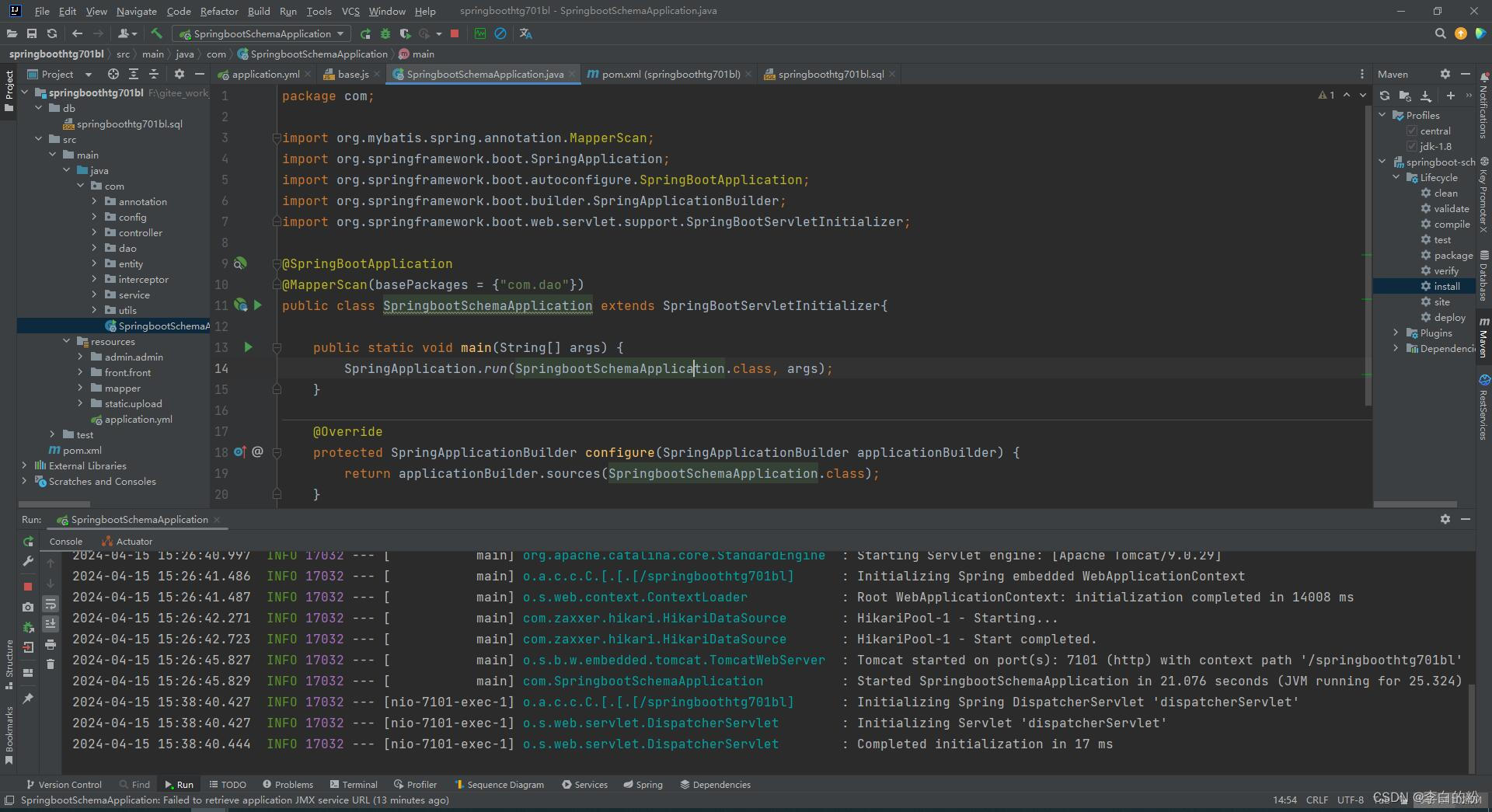
一、系统架构
前端:vue2 | element-ui
后端:springboot | mybatis-plus
环境:jdk1.8+ | mysql | maven | node
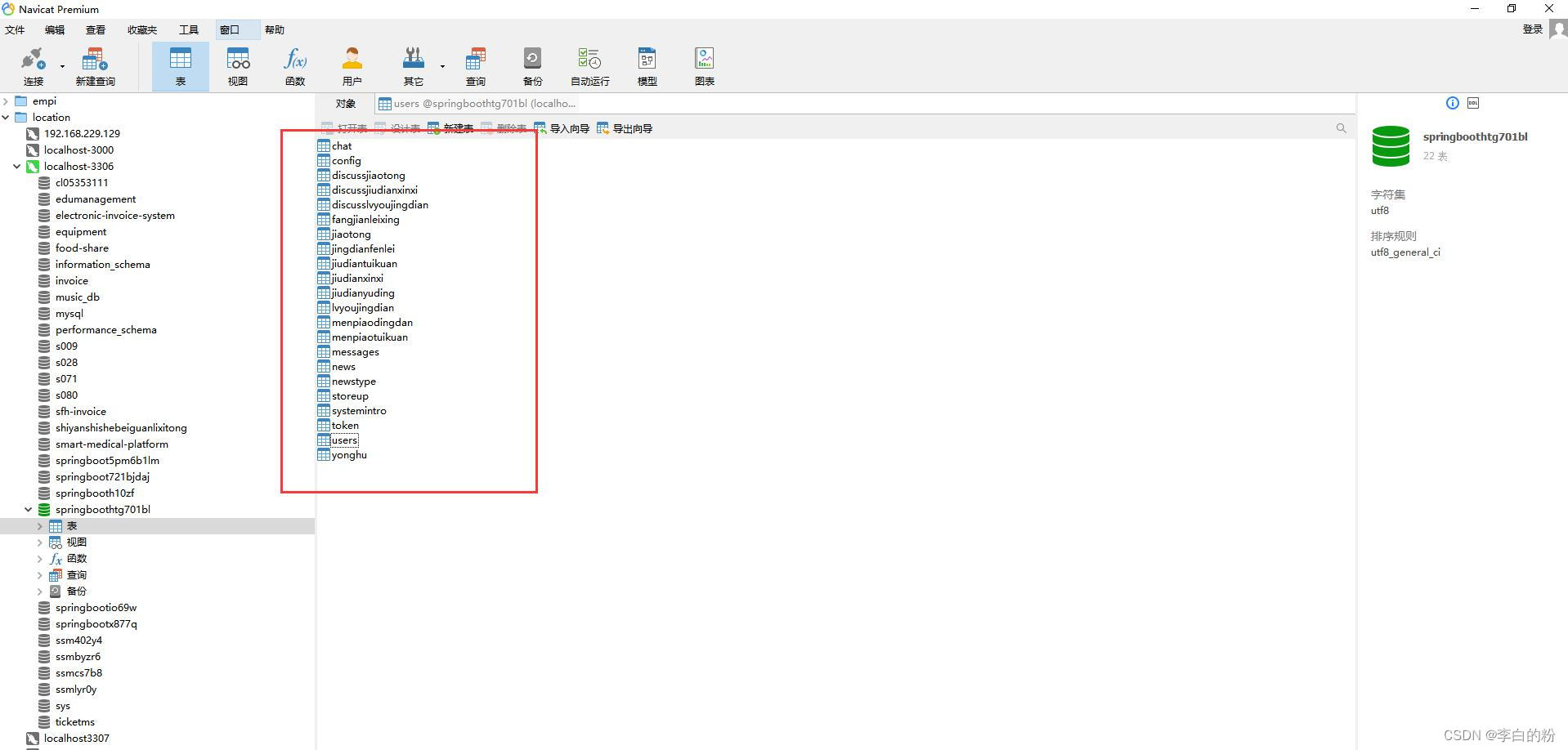
二、代码及数据库


三、功能介绍
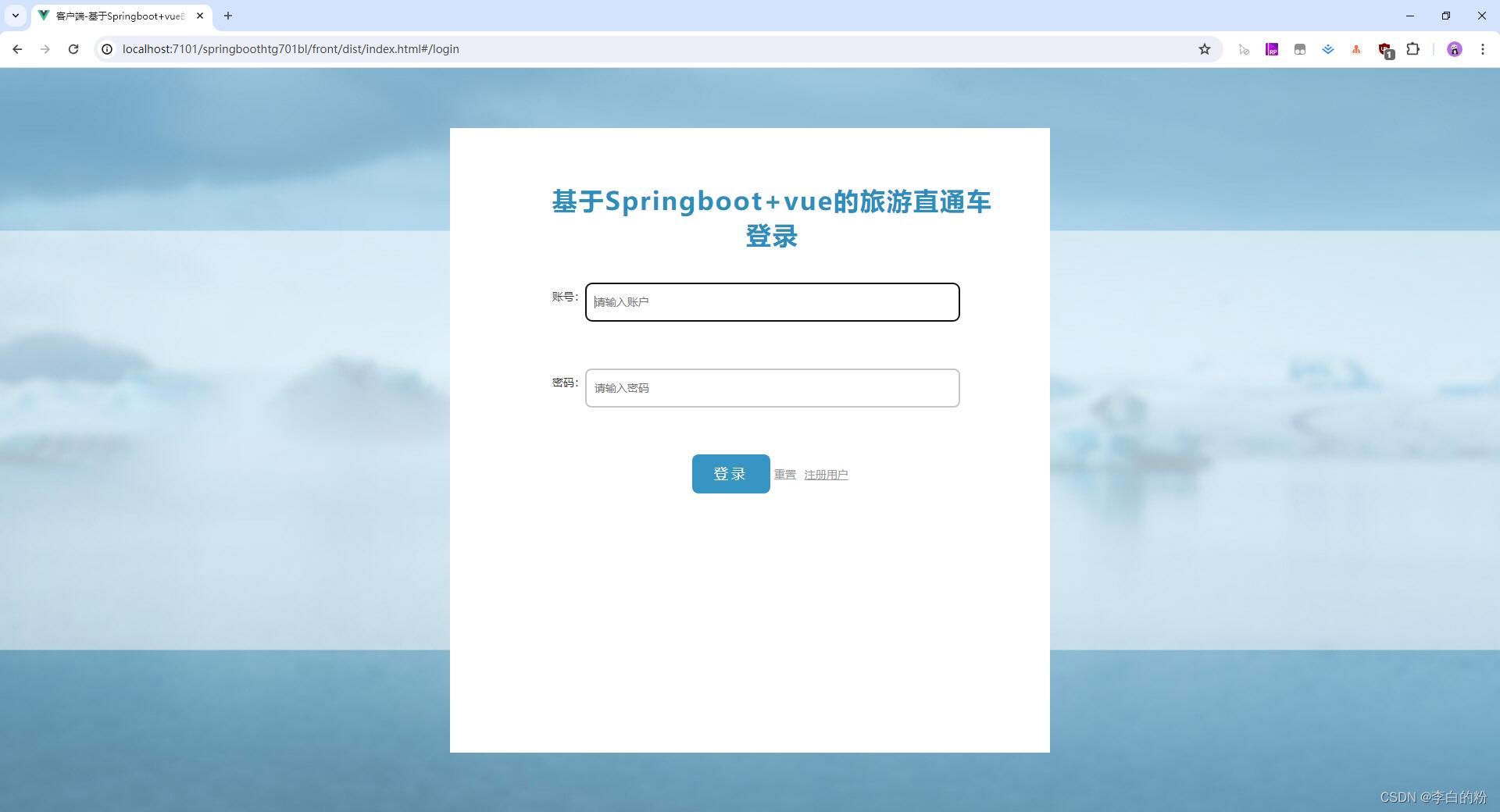
01. web端-登录

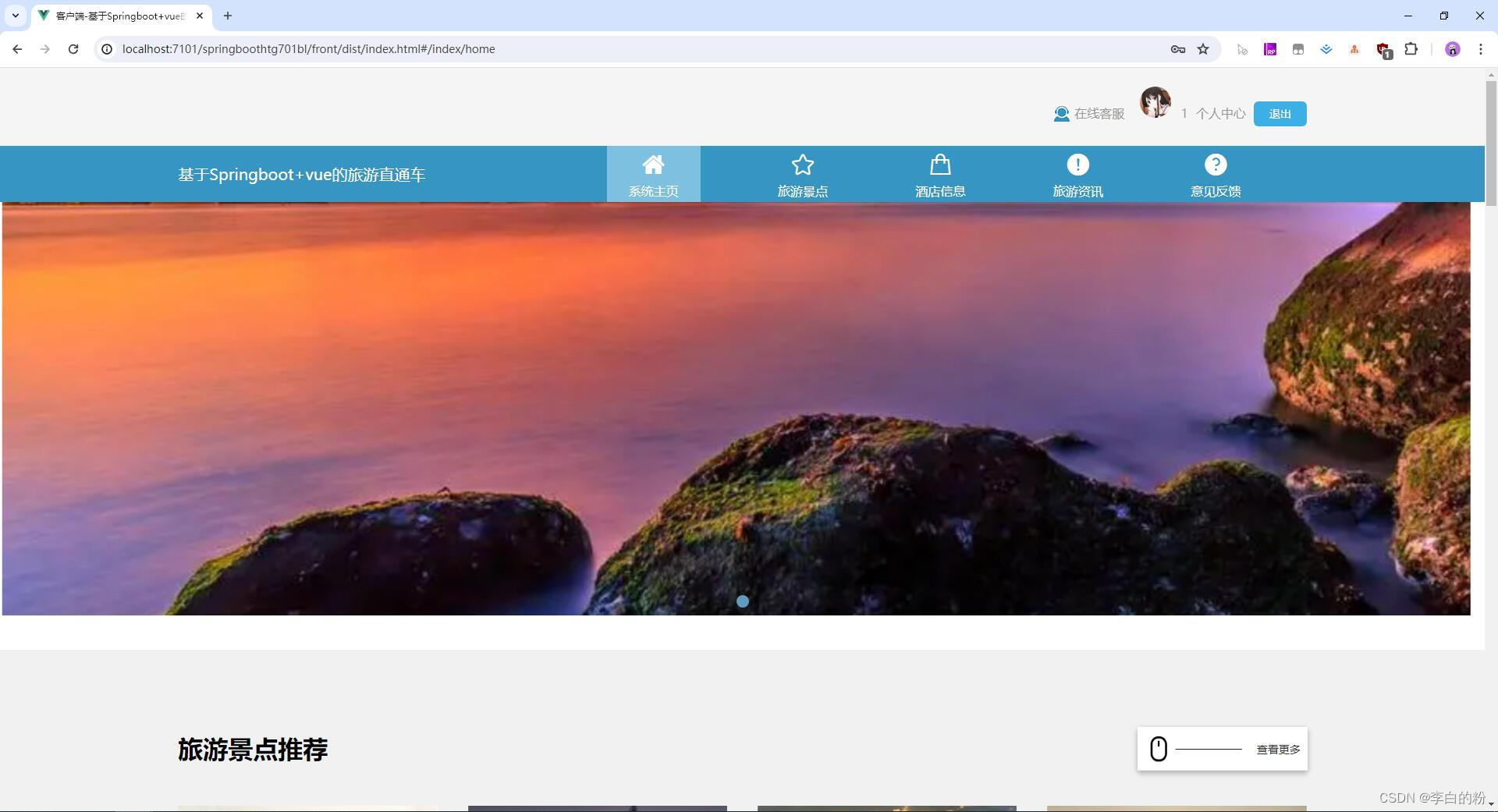
02. web端-系统主页

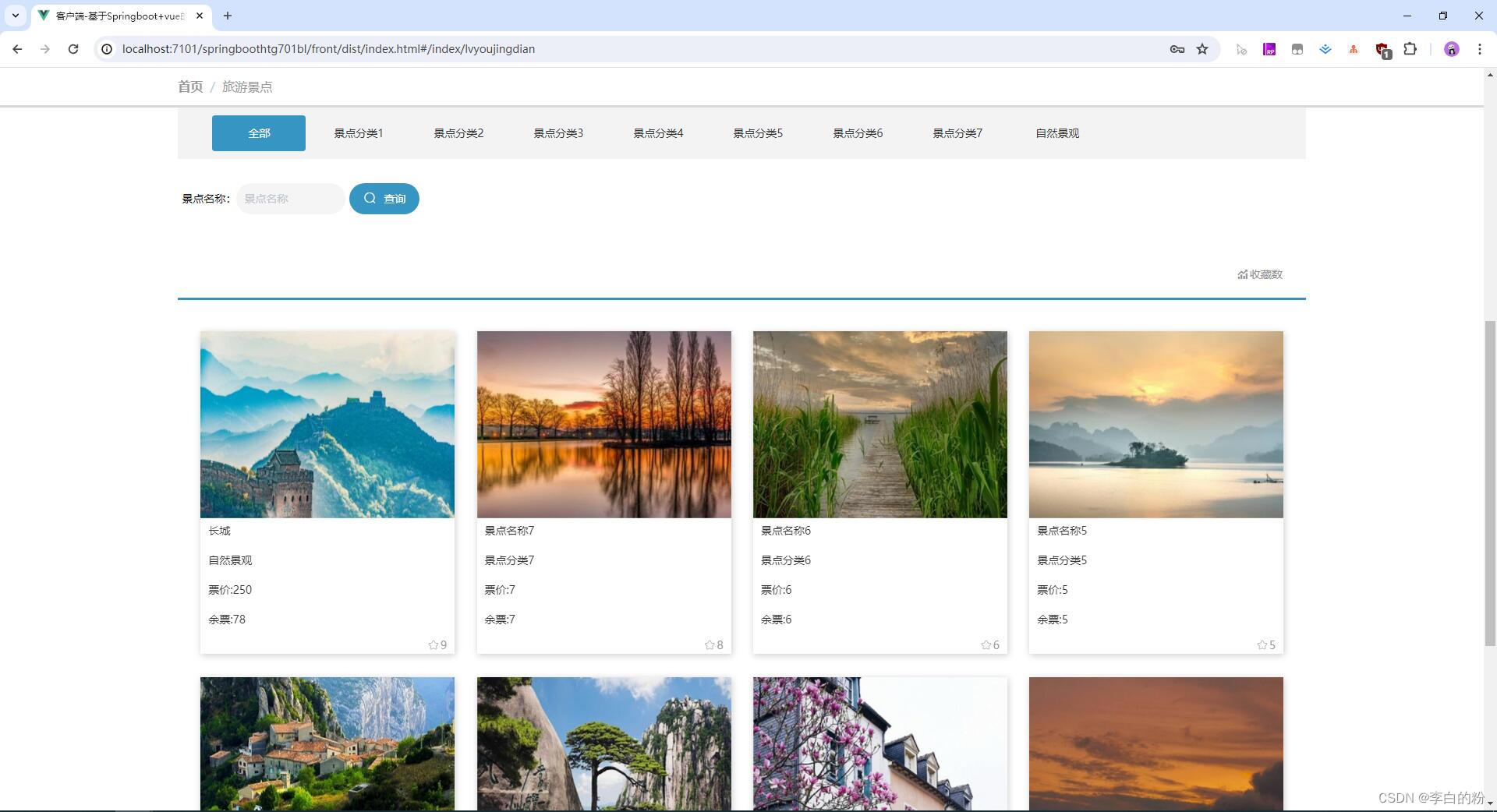
03. web端-旅游景点

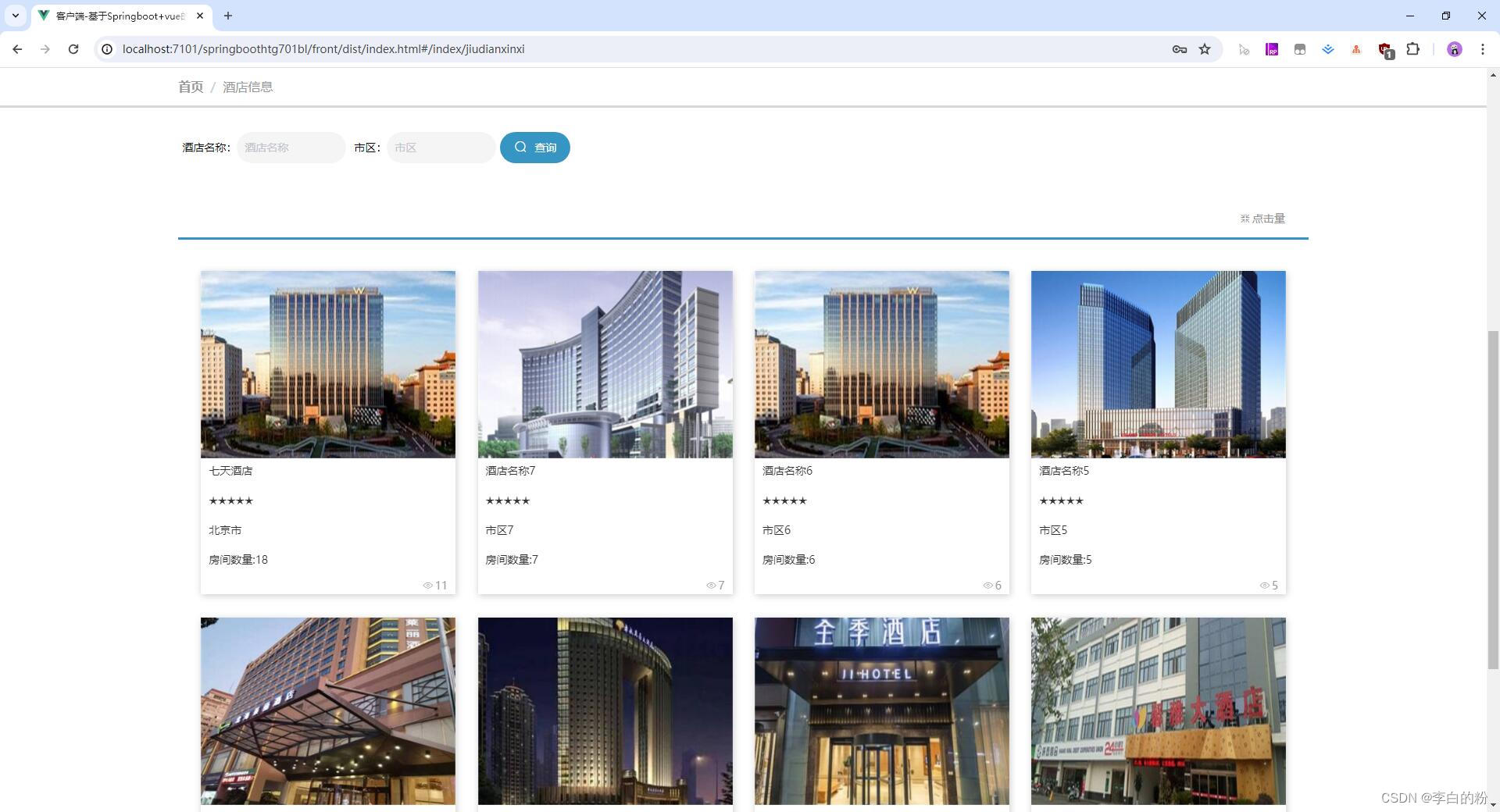
04. web端-酒店信息

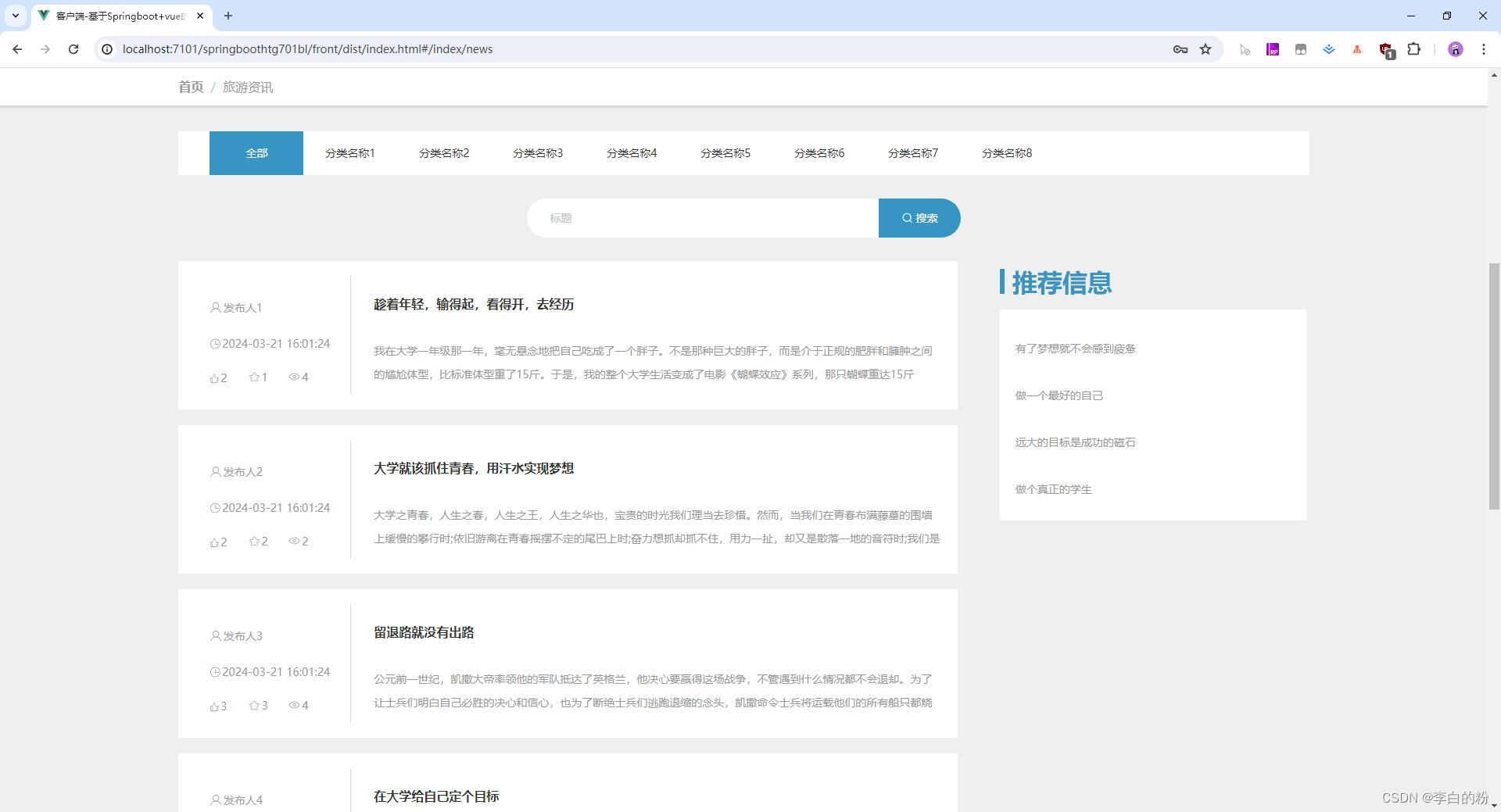
05. web端-旅游资讯

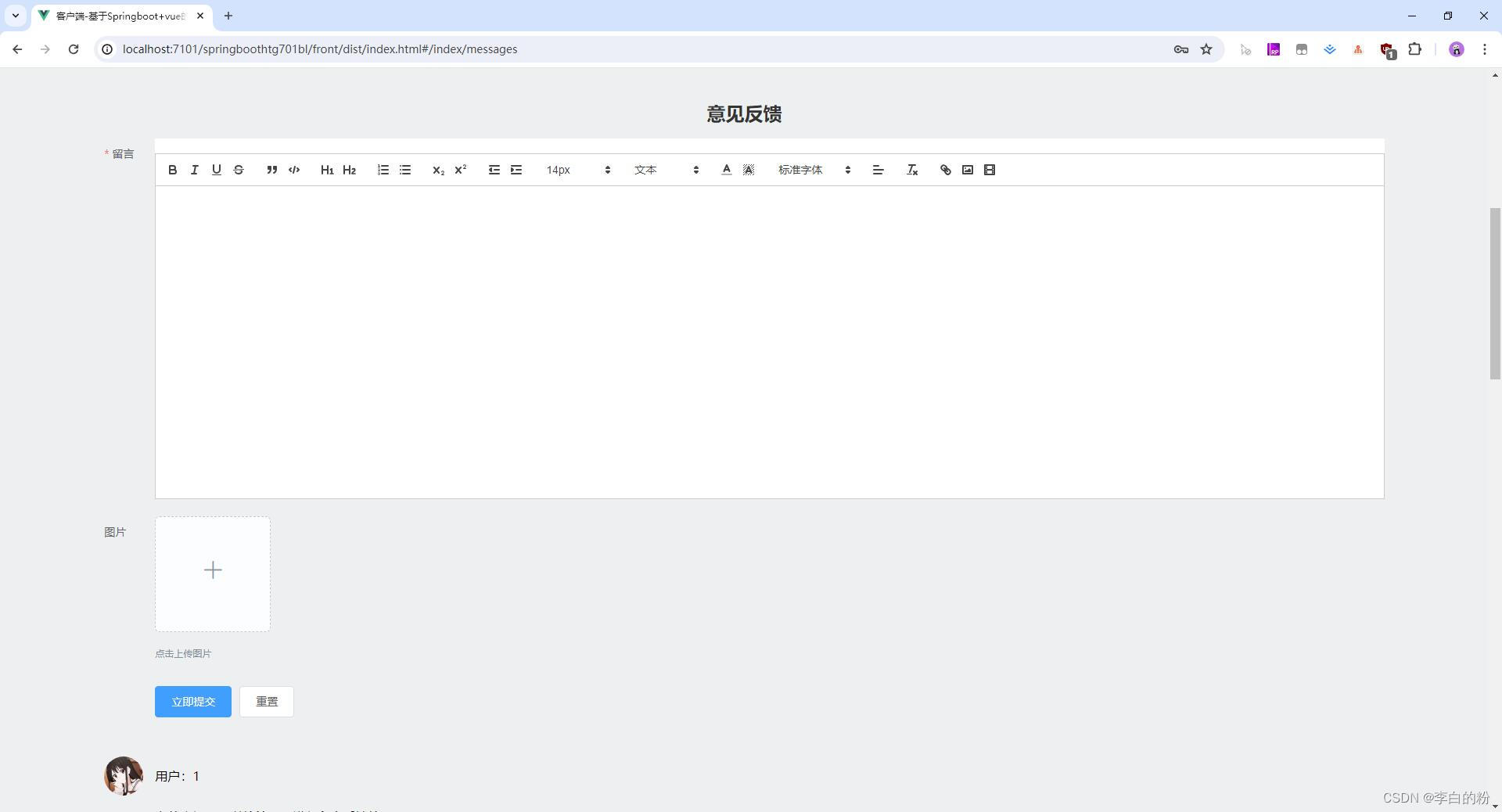
06. web端-意见反馈

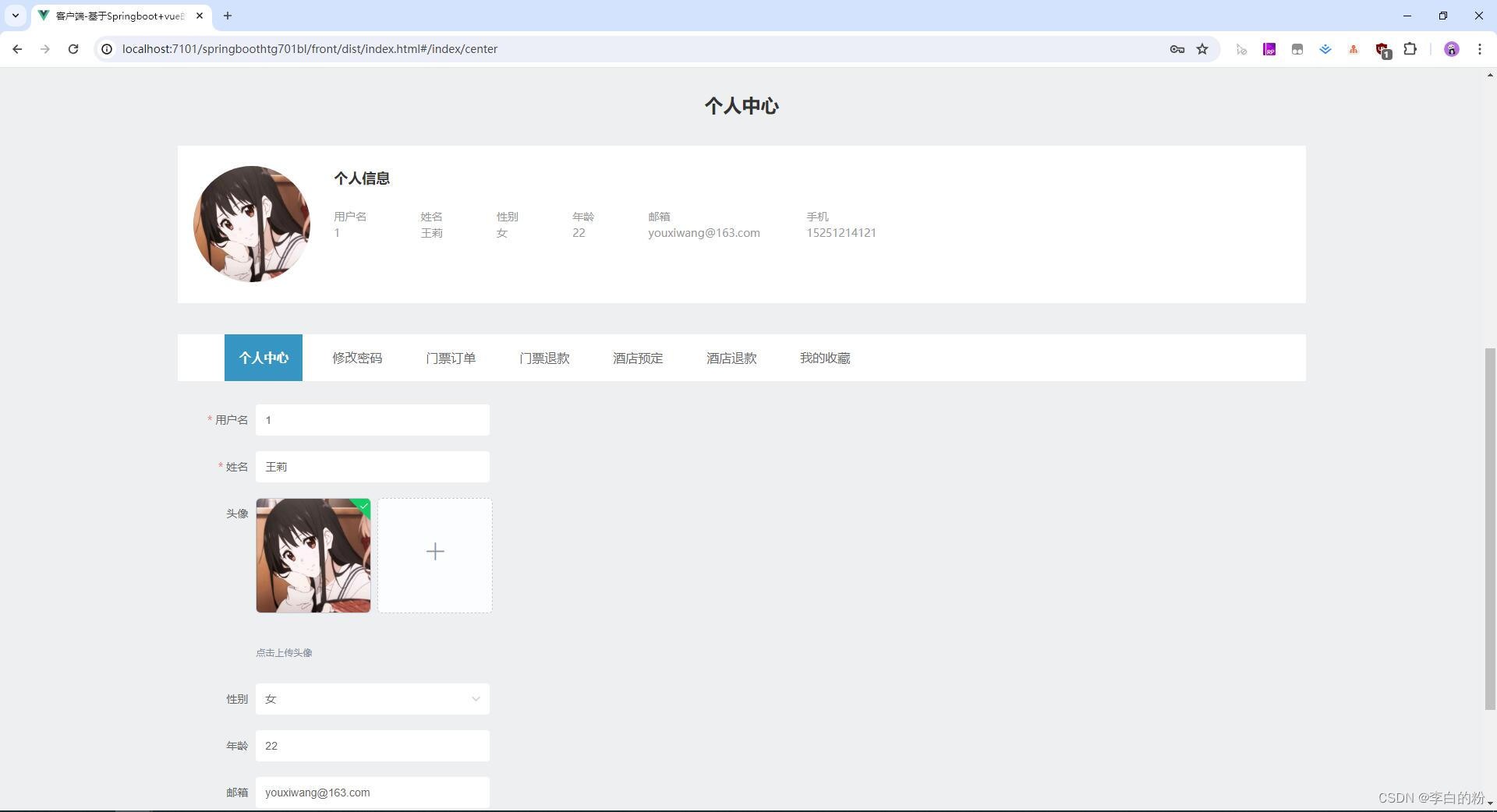
07. web端-个人中心

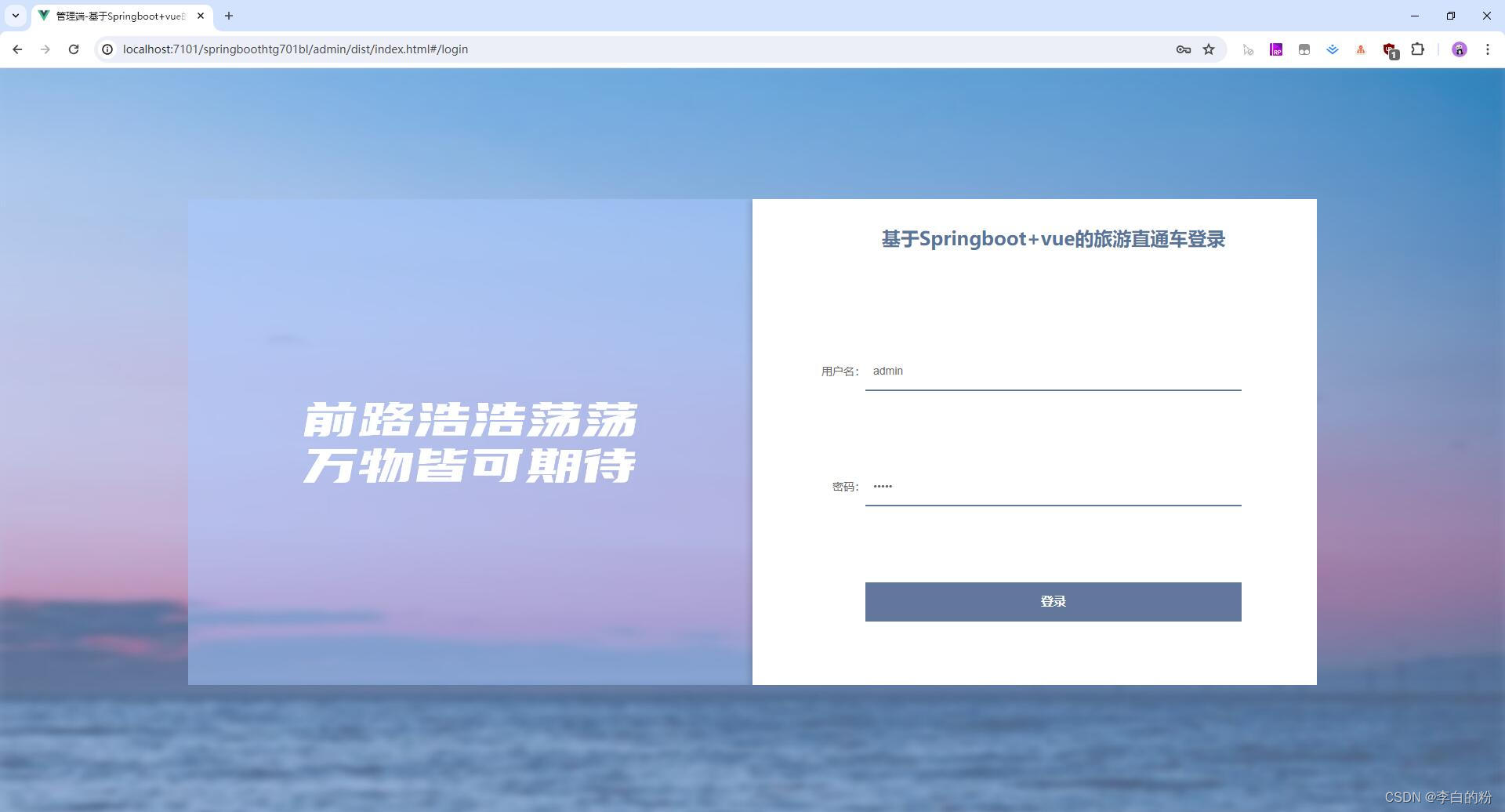
08. 管理后台-登录

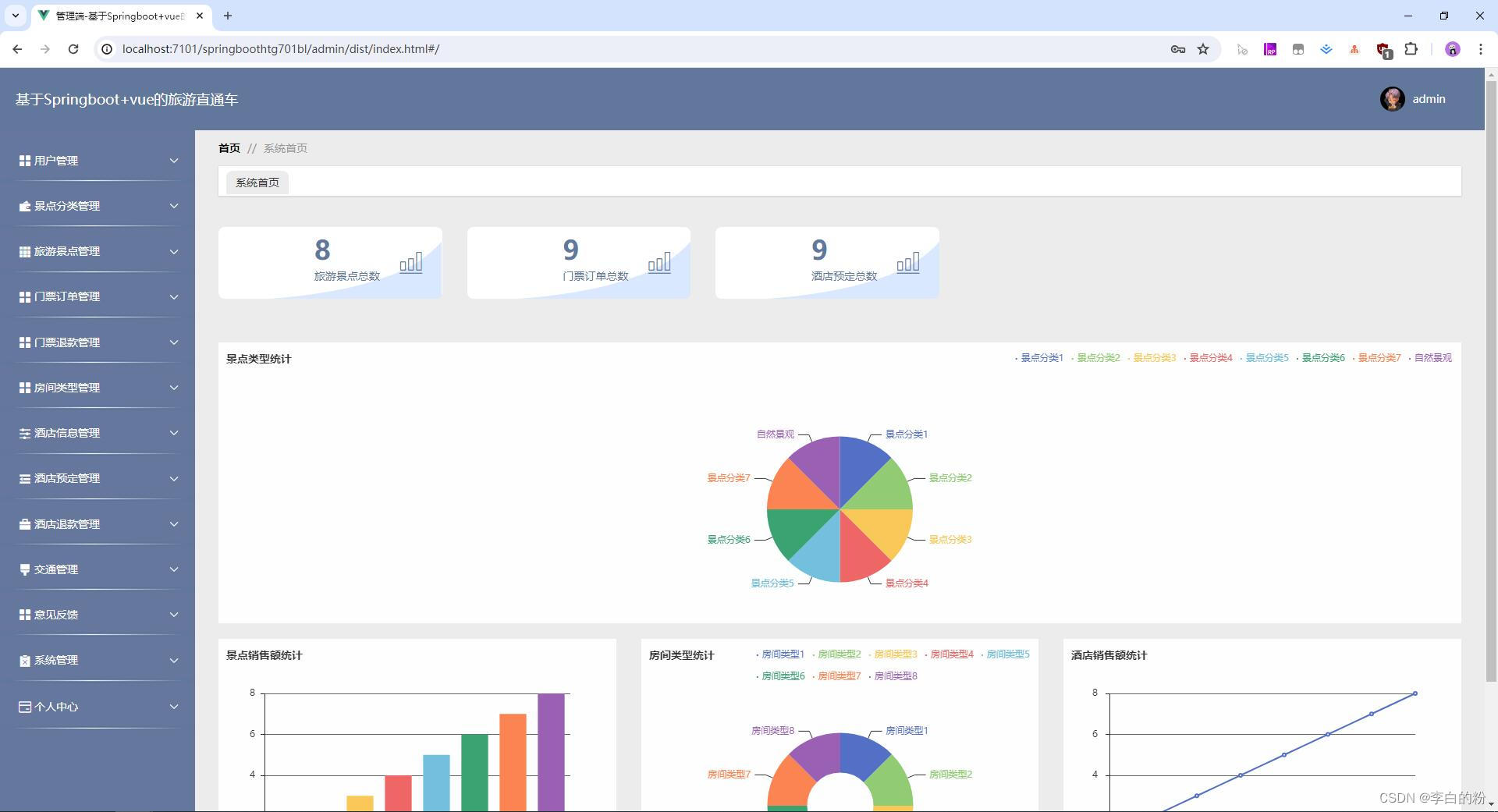
09. 管理后台-首页

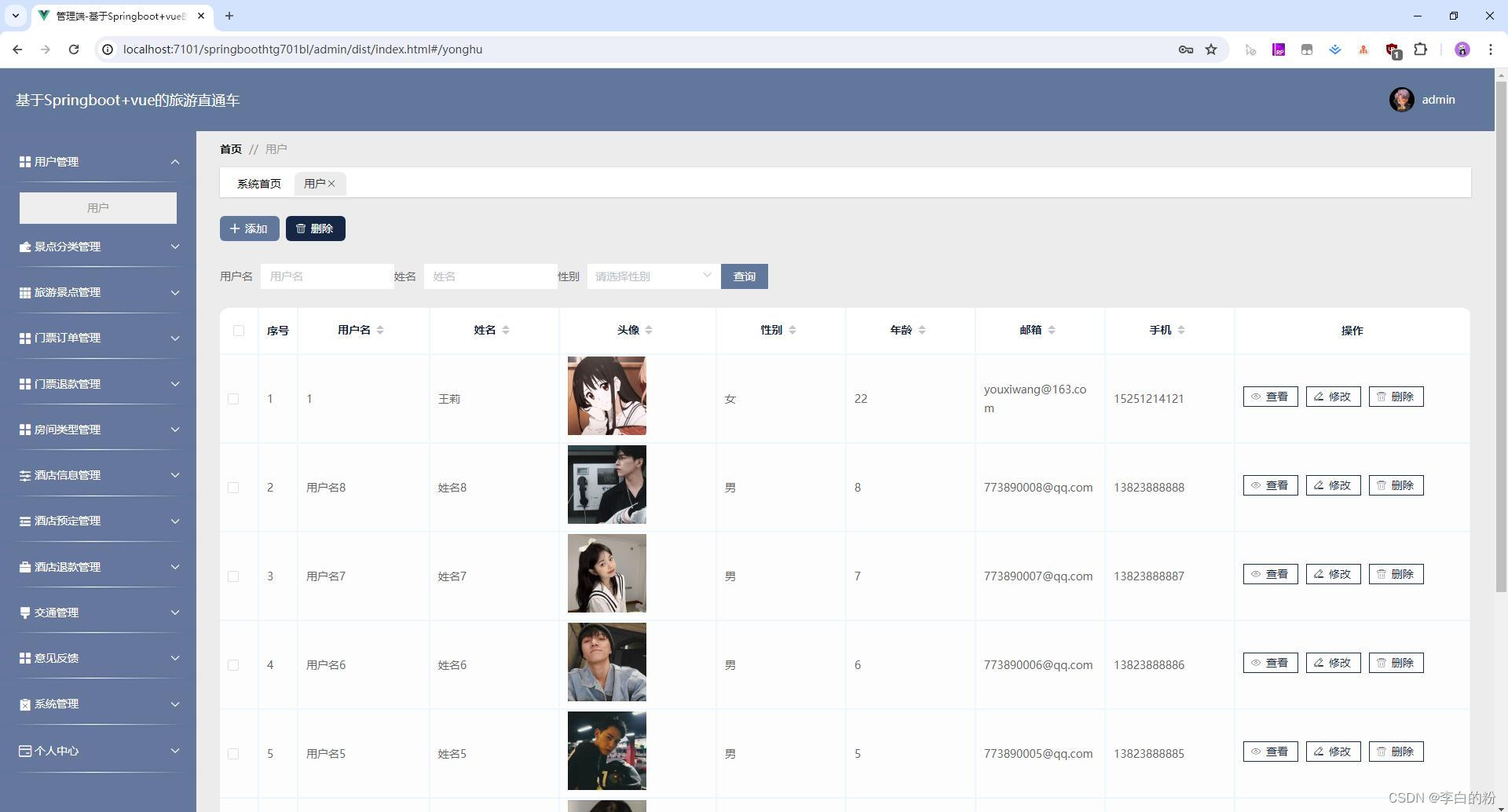
10. 管理后台-用户管理

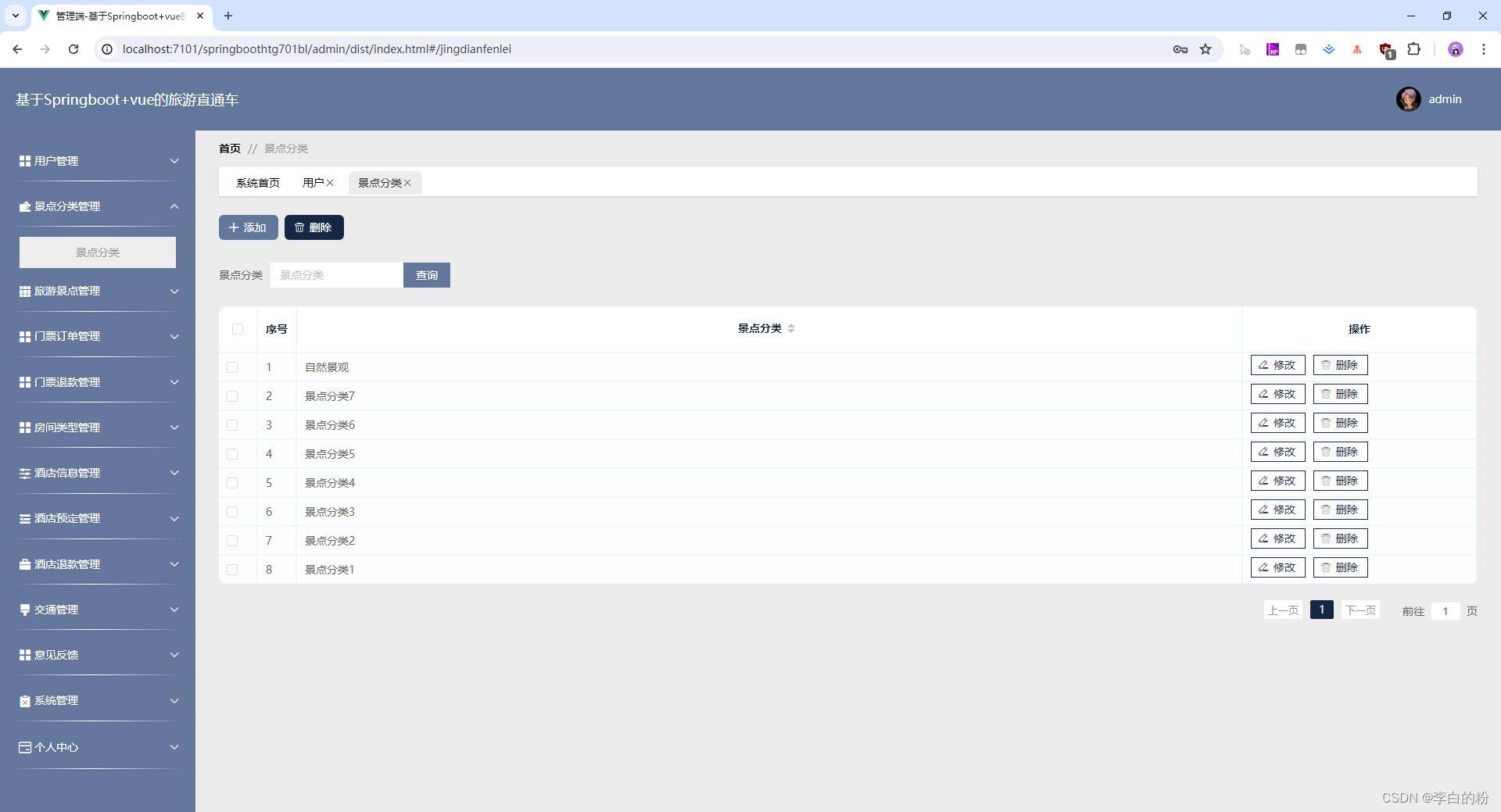
11. 管理后台-景点分类管理

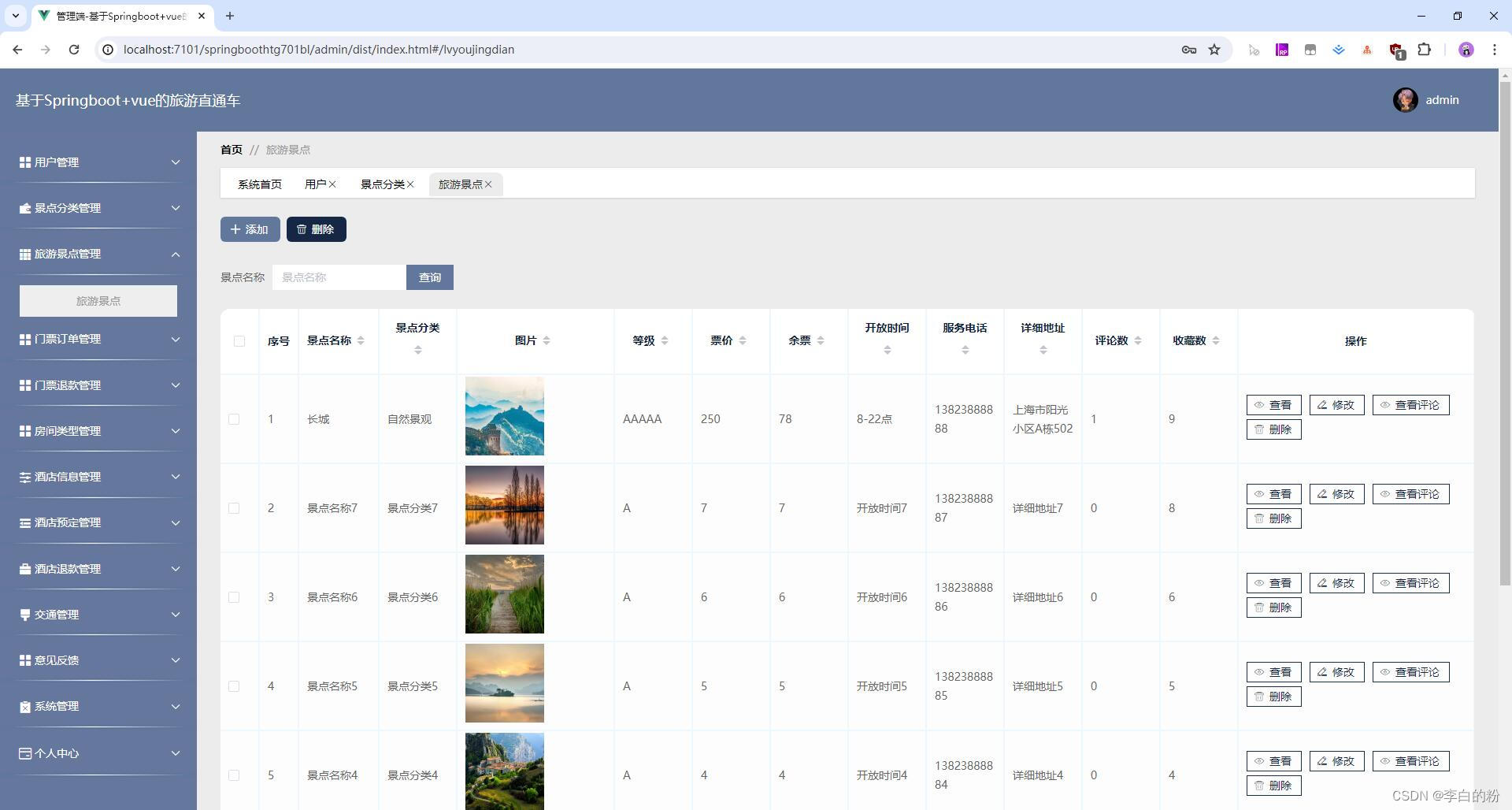
12. 管理后台-旅游景点管理

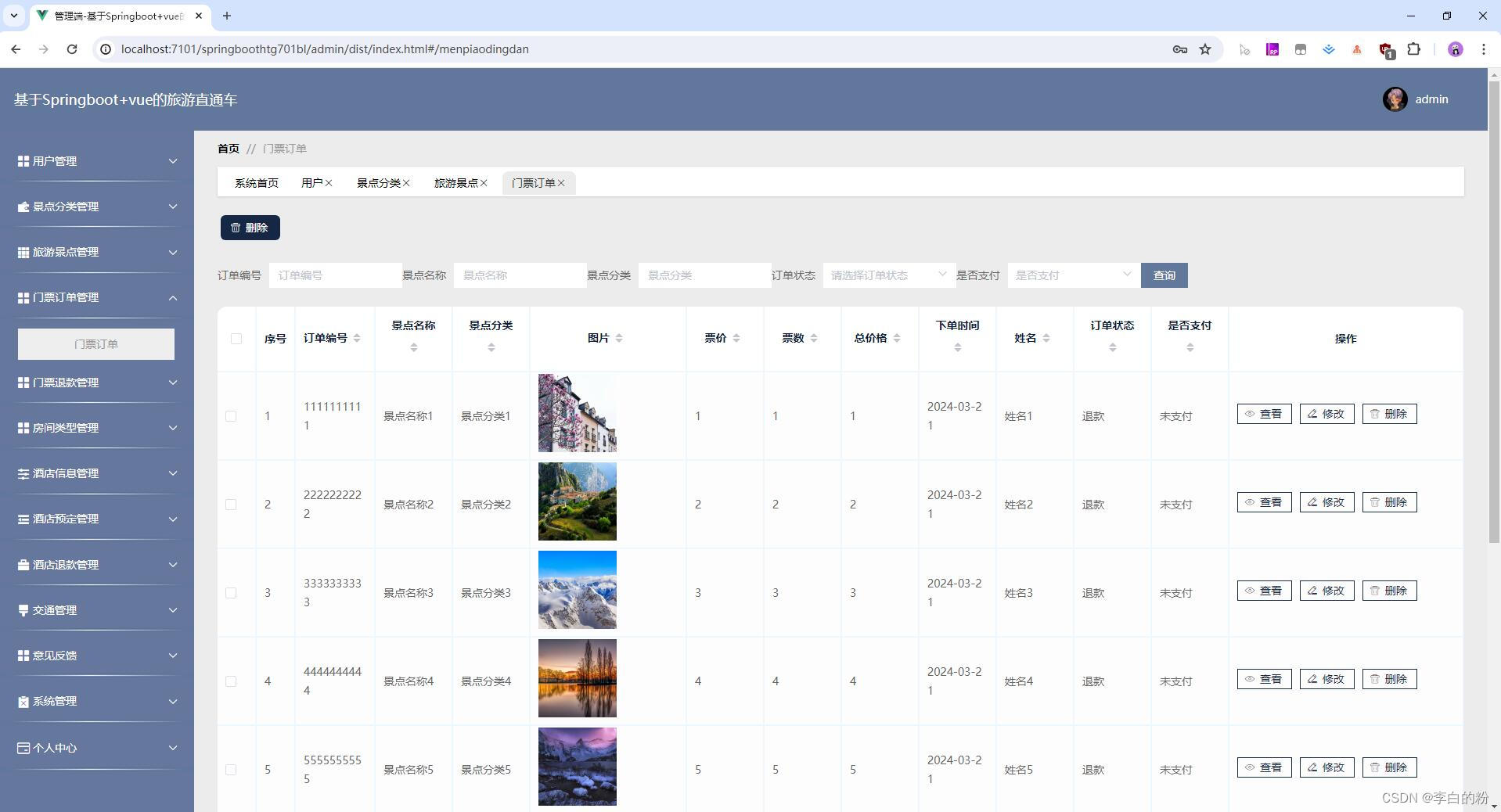
13. 管理后台-门票预订管理

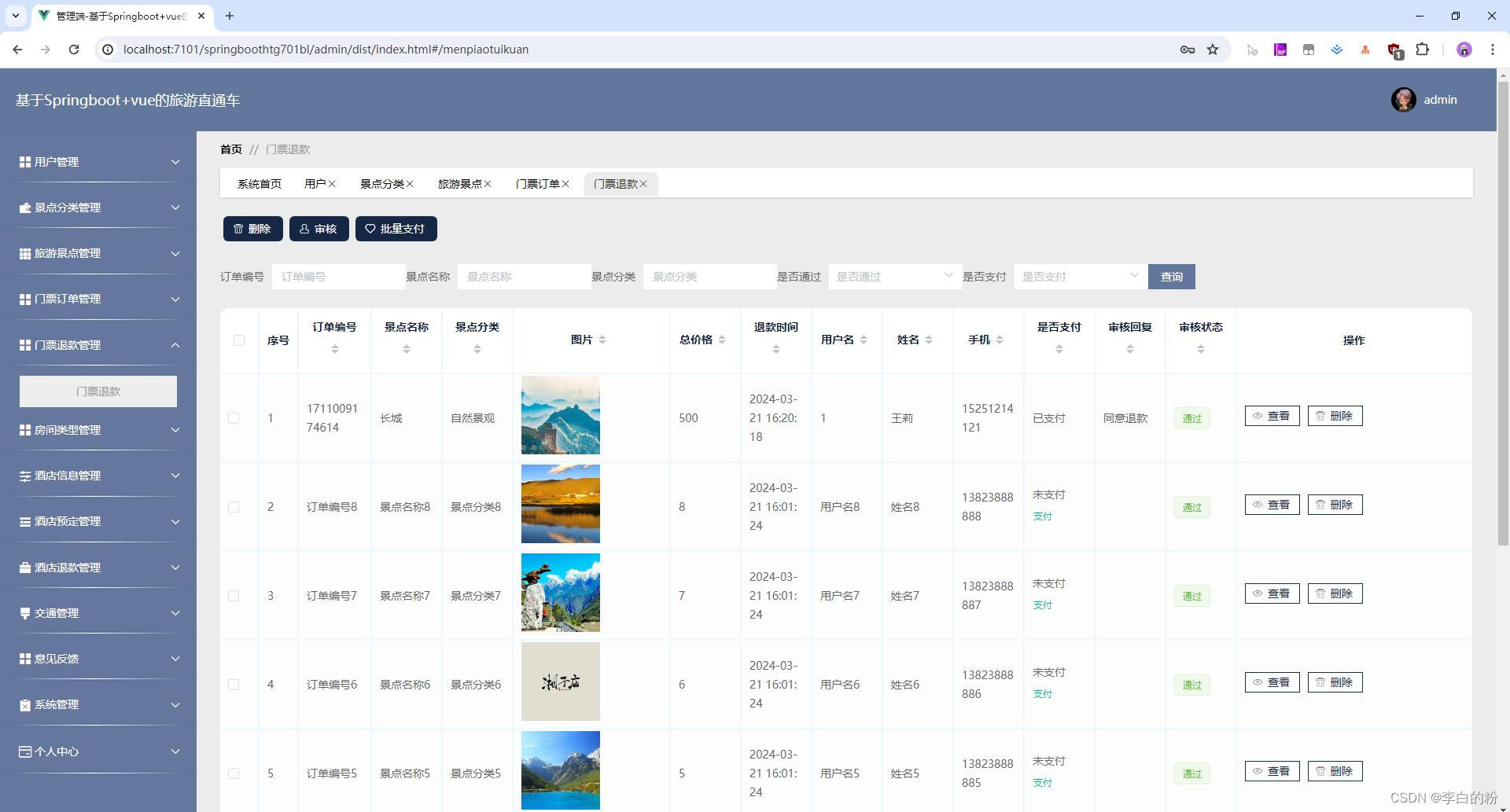
14. 管理后台-门票退款管理

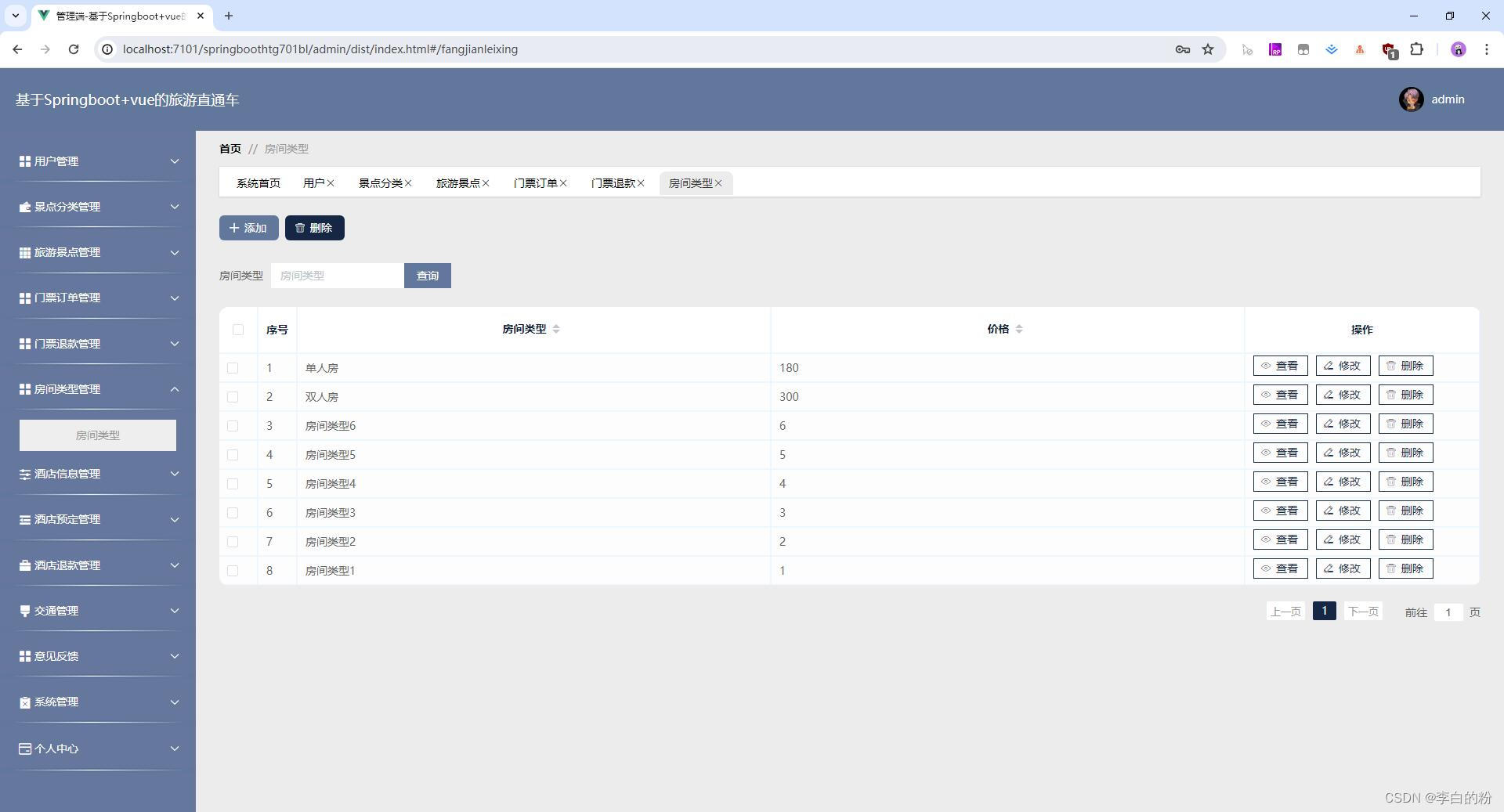
15. 管理后台-房间类型管理

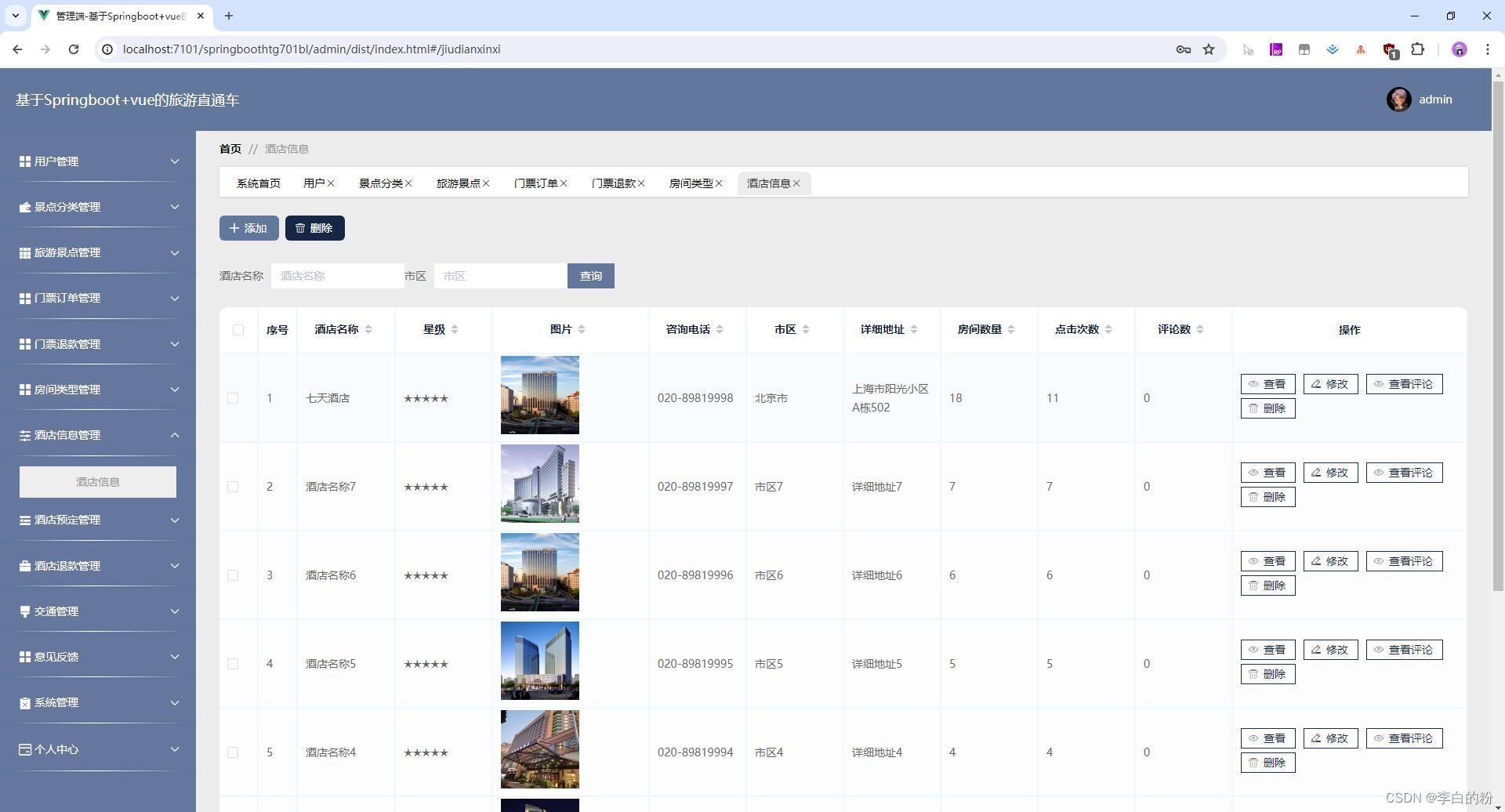
16. 管理后台-酒店信息管理

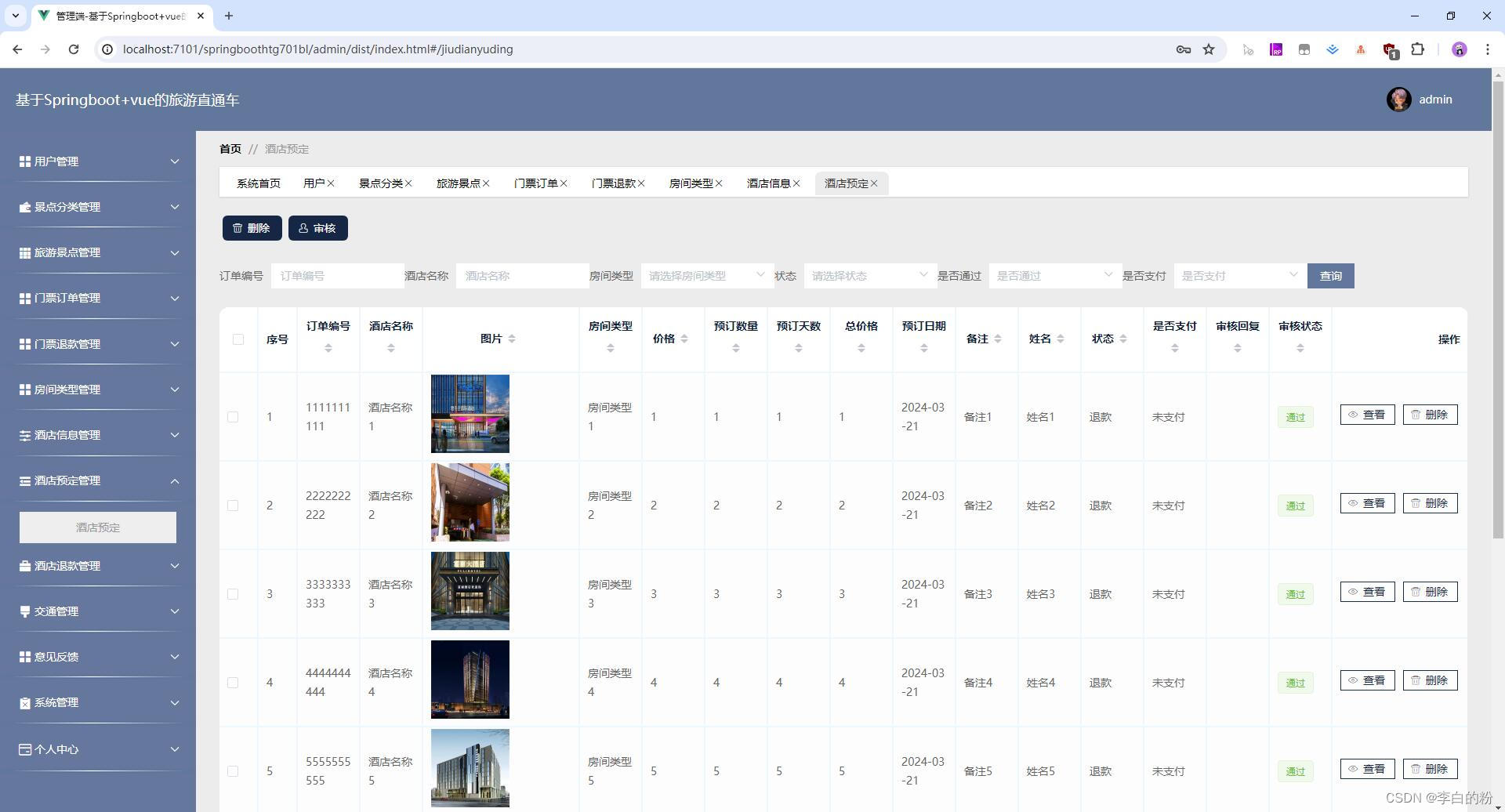
17. 管理后台-酒店预订管理

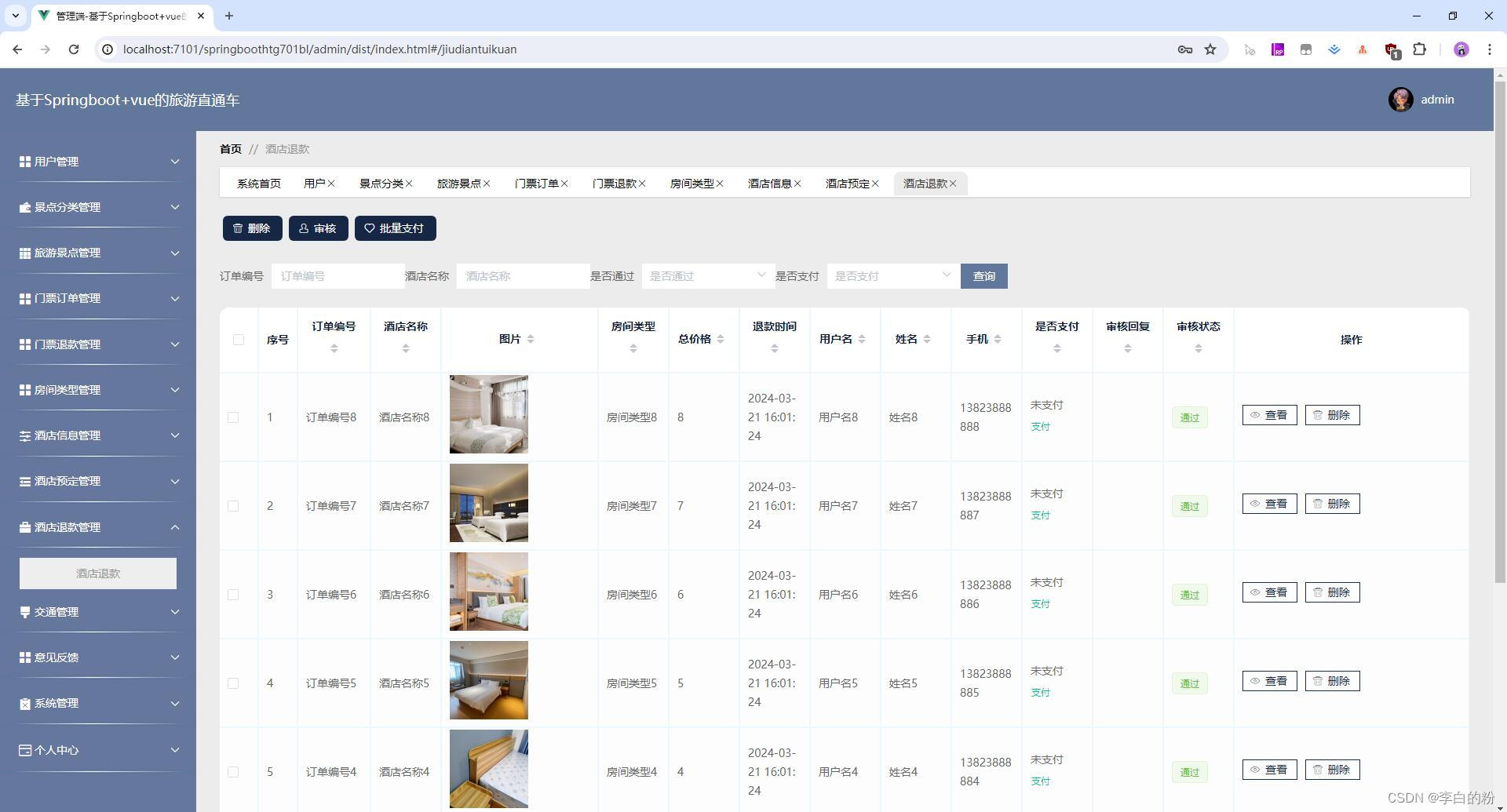
18. 管理后台-酒店退款管理

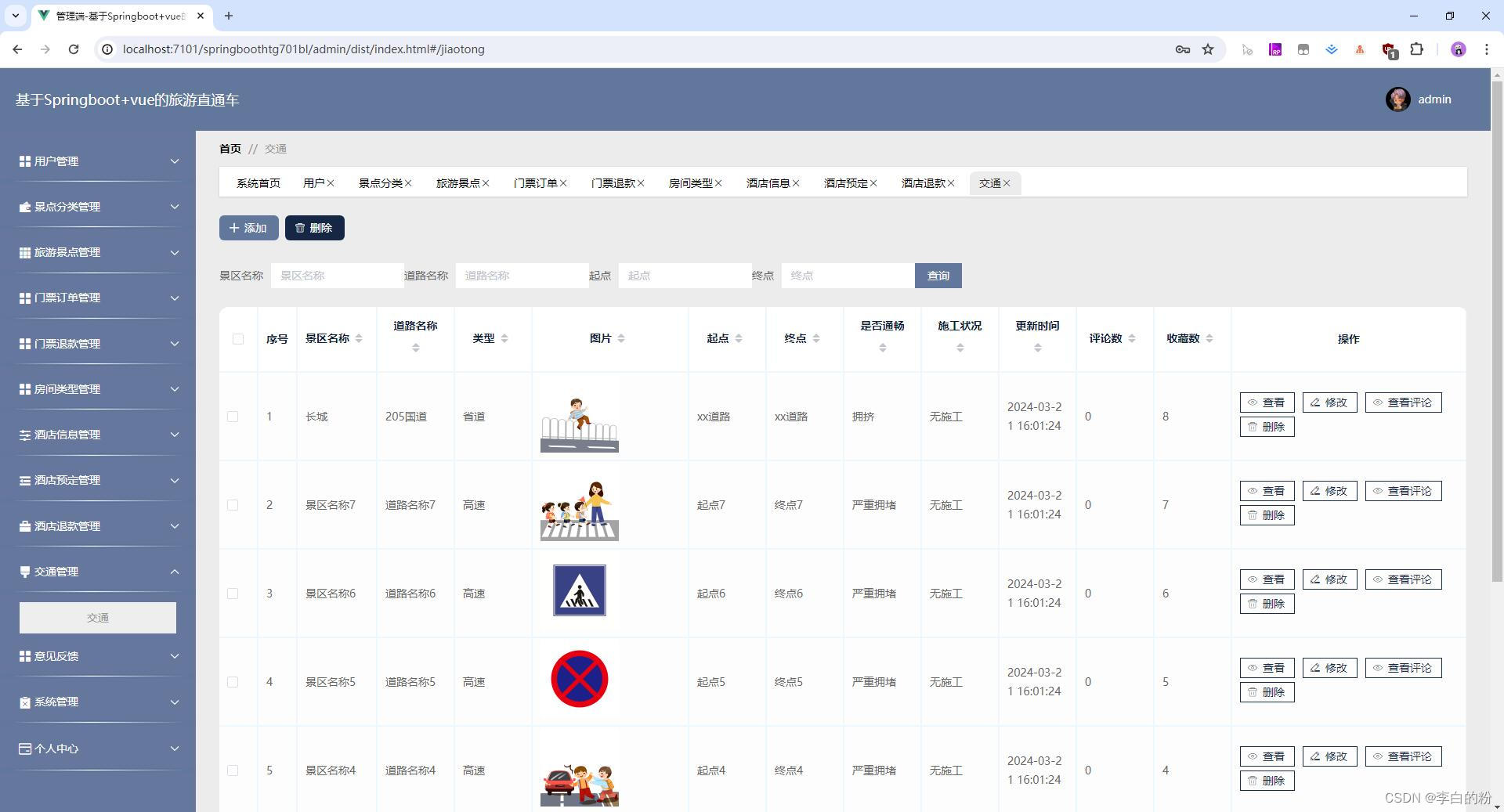
19. 管理后台-交通管理

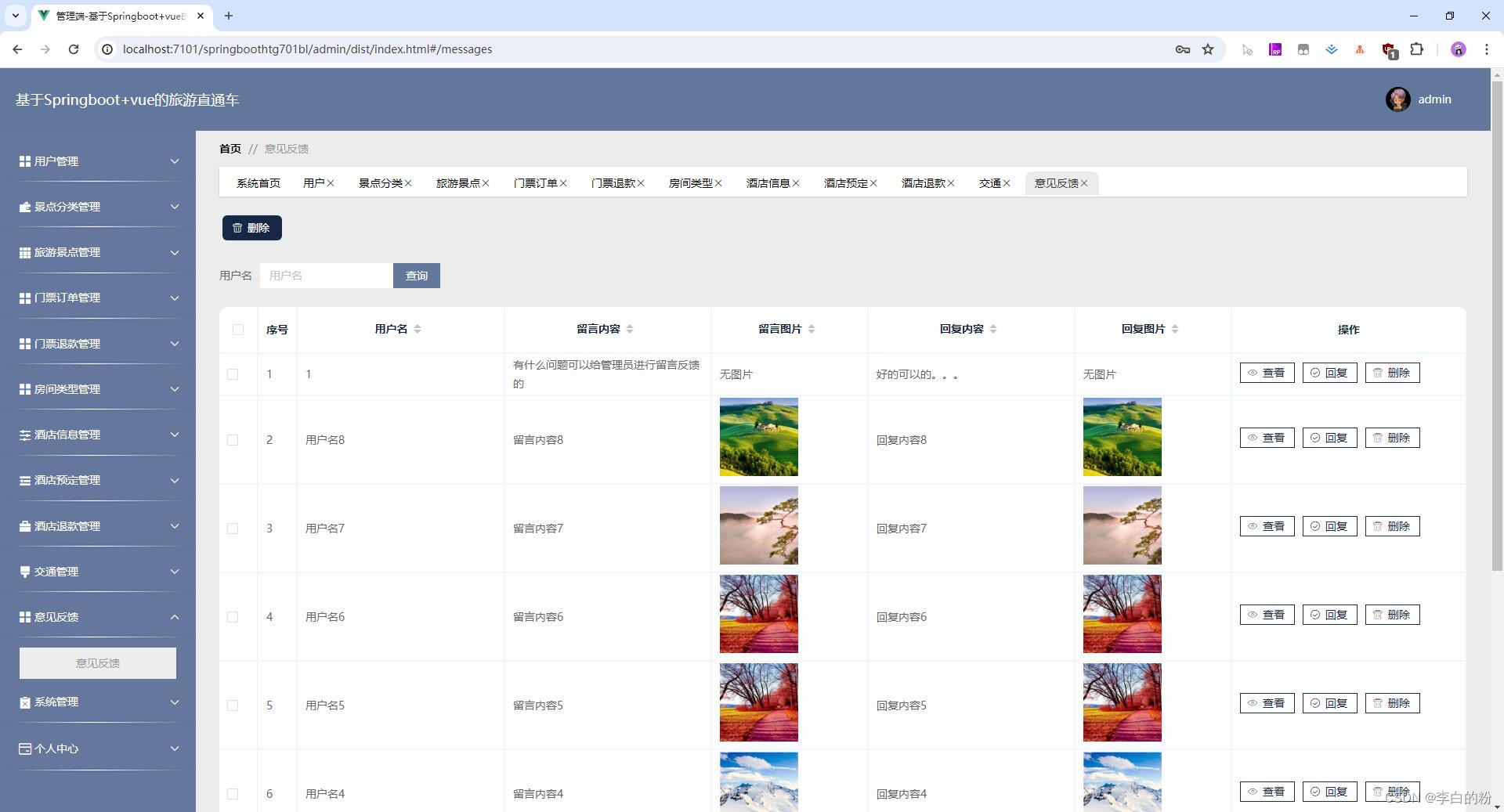
20. 管理后台-意见反馈

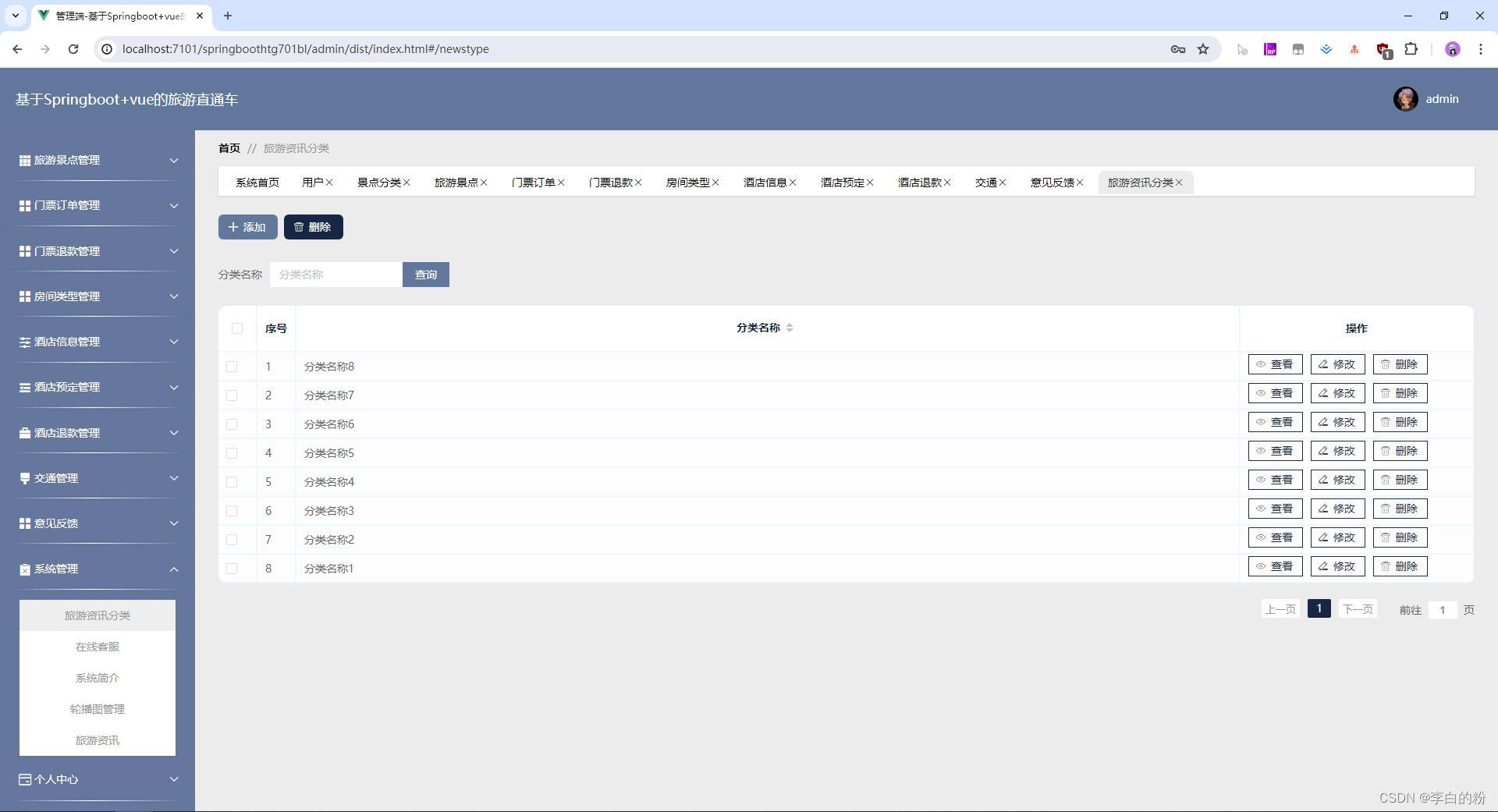
21. 管理后台-系统管理-旅游资讯类

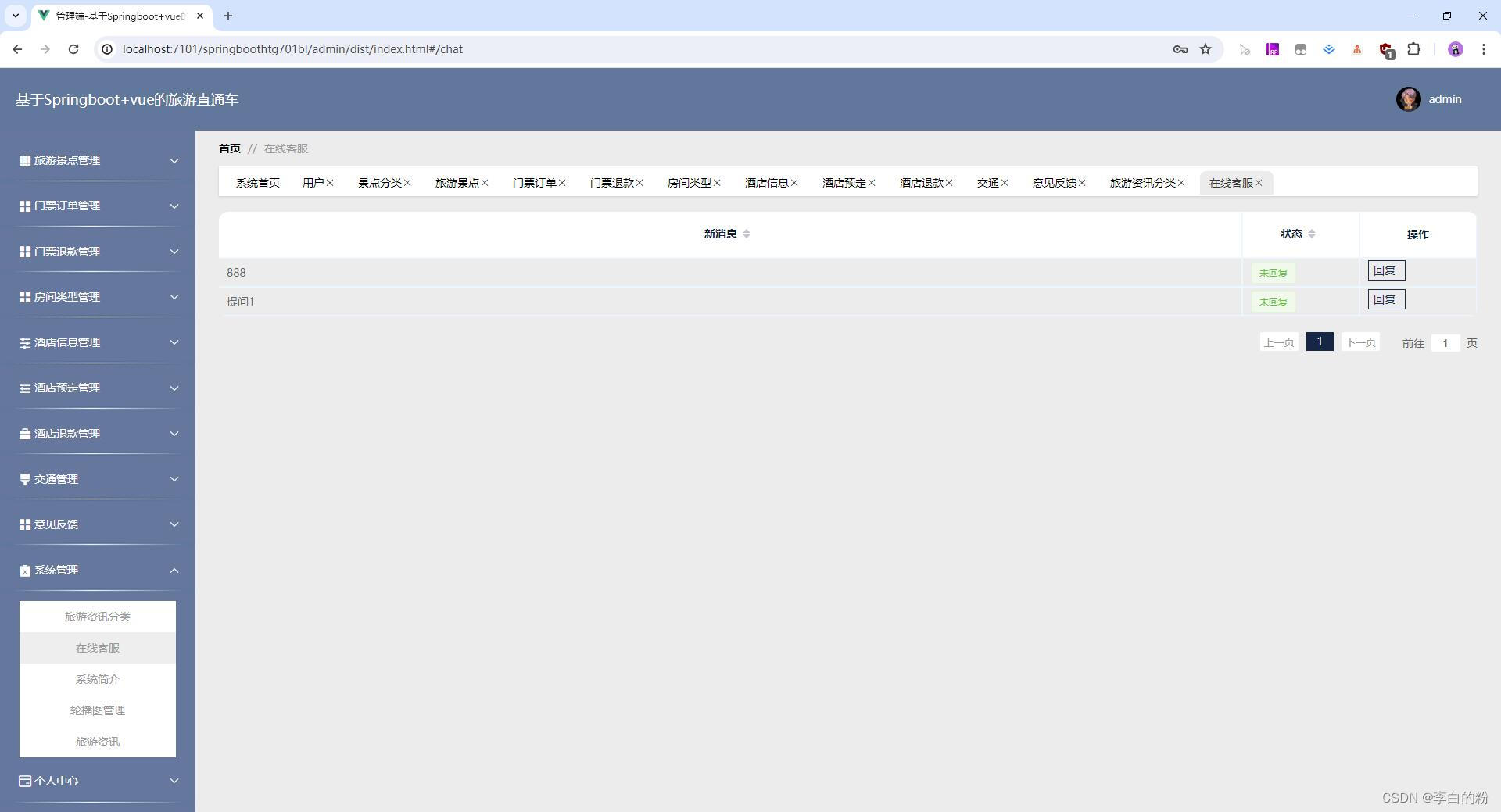
22. 管理后台-系统管理-在线客服

23. 管理后台-系统管理-系统简介

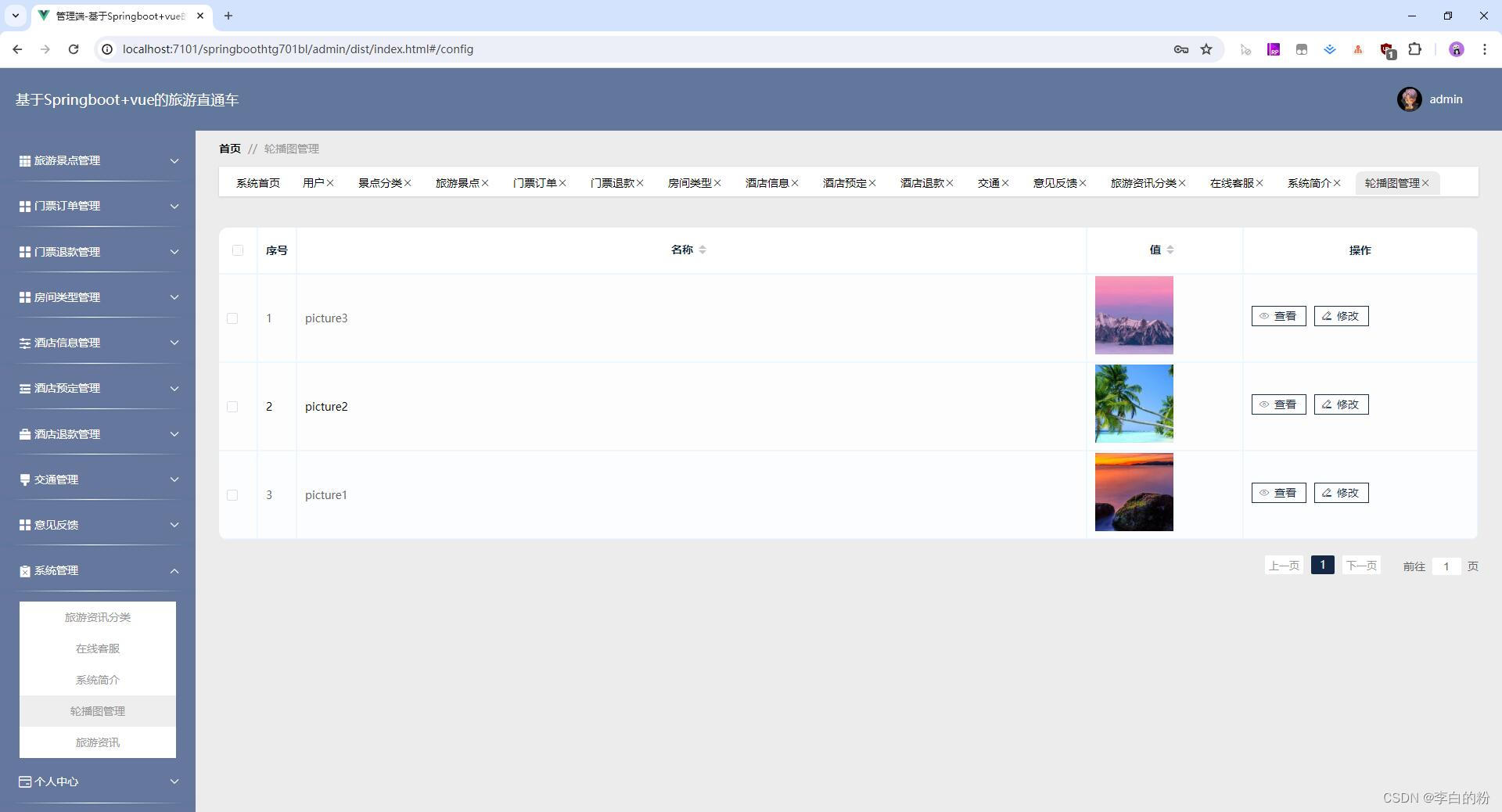
24. 管理后台-系统管理-轮播图管理

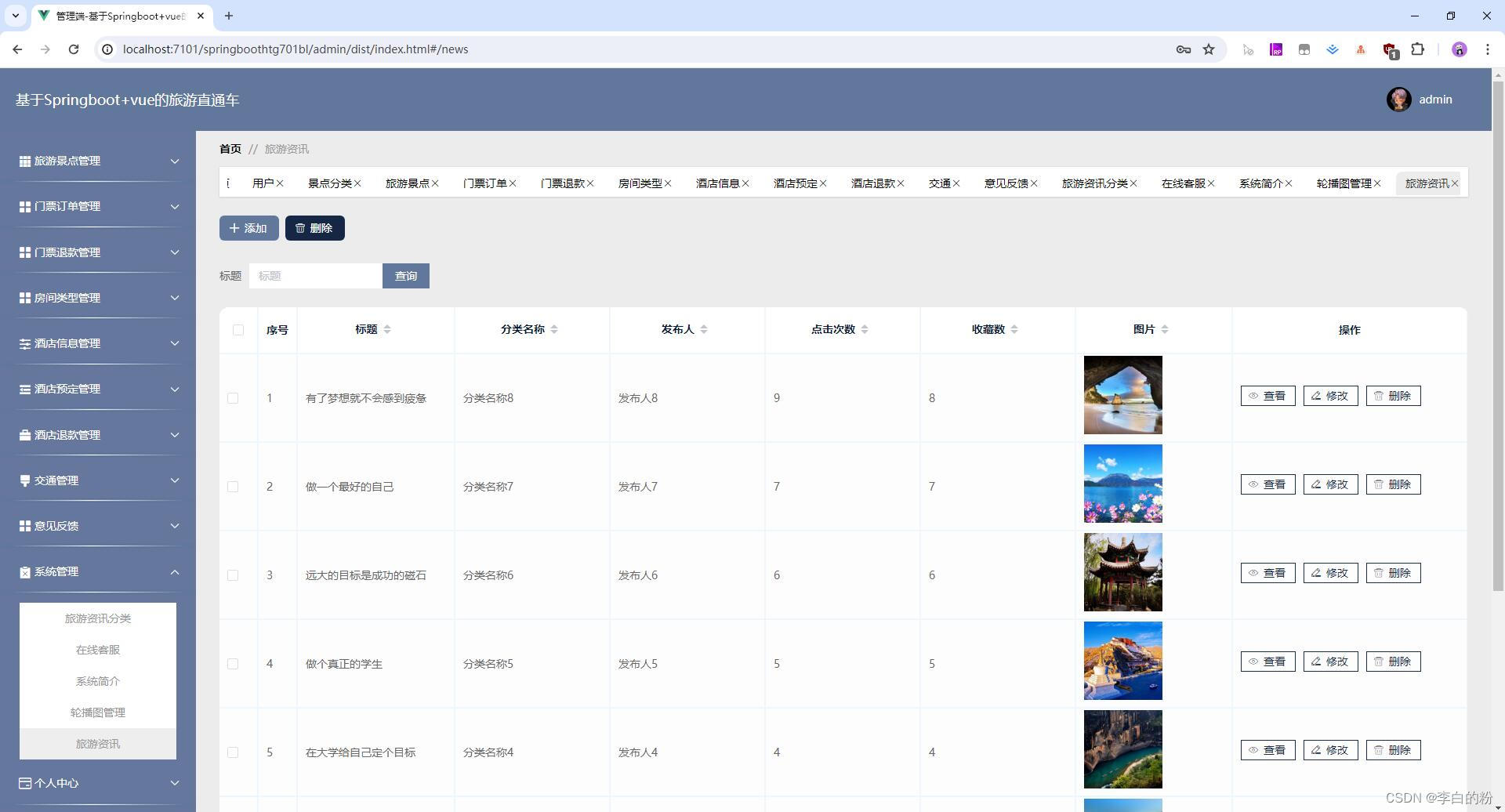
25. 管理后台-系统管理-旅游资讯

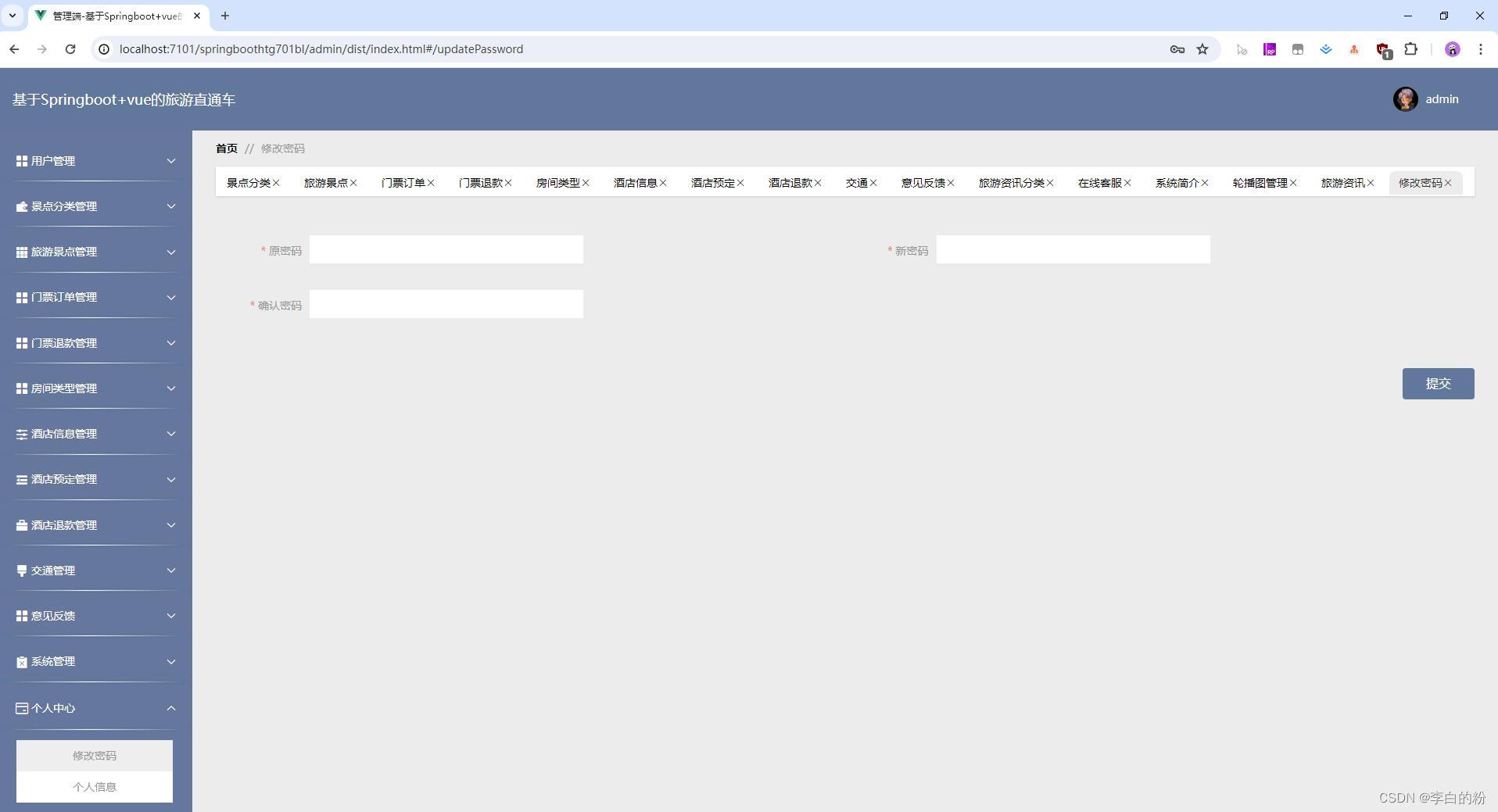
26. 管理后台-个人中心-修改密码

27. 管理后台-个人中心-个人信息

28. 项目信息截图

基于Springboot+vue的旅游直通车设计与实现,前端采用的是vue2+element-ui,后端采用springboot+mybatis-plus,系统分后台管理与web端页面,功能齐全, 代码简洁易懂,适合小白学编程...
这篇关于基于Springboot+vue的旅游直通车设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




