本文主要是介绍ArcGIS三维景观分层显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天将向大家介绍的事在ArcGIS中如何创建多层三维显示。
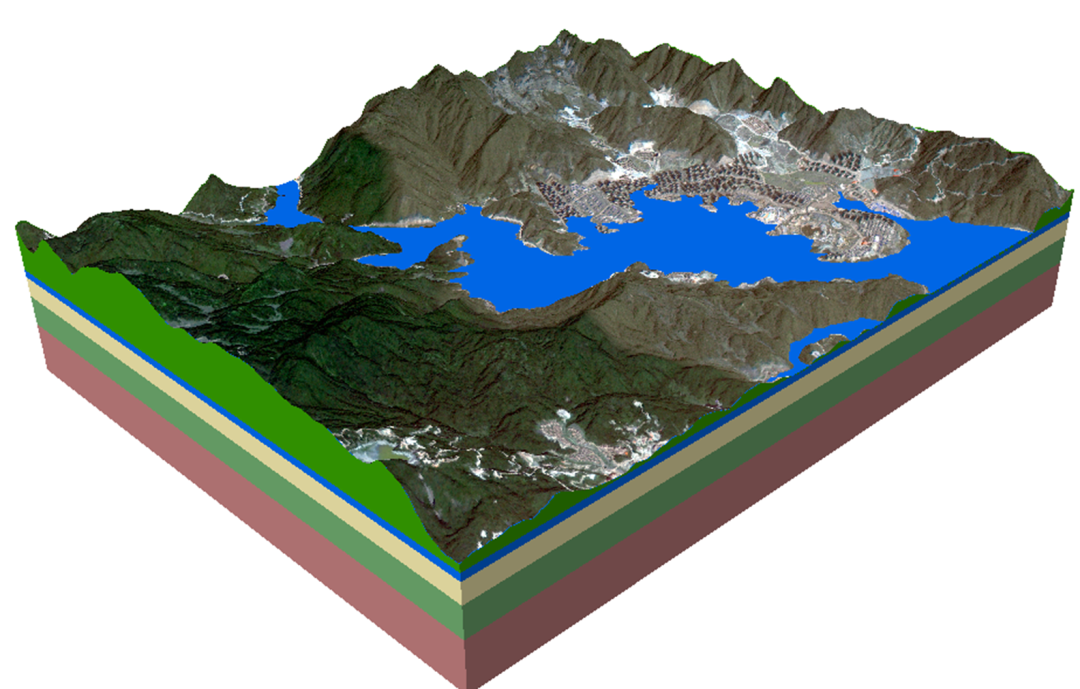
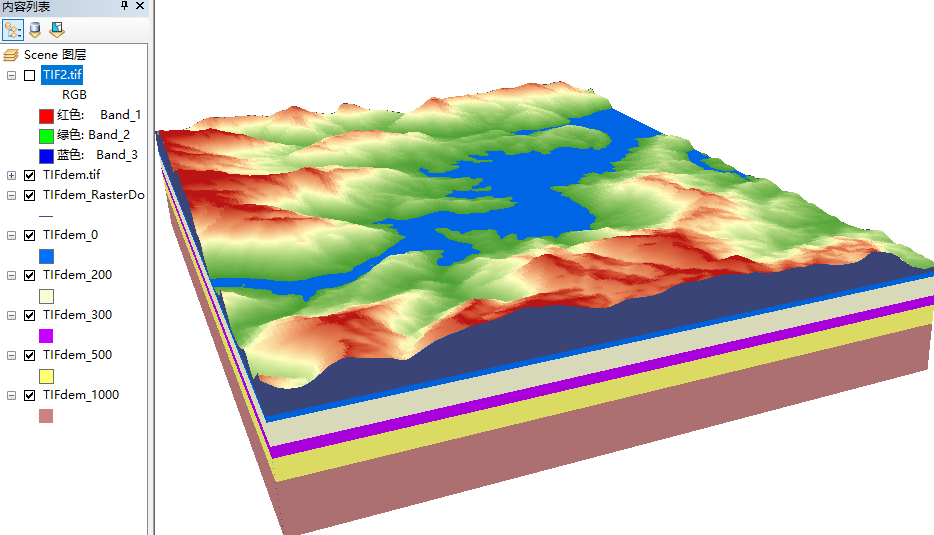
地表为影像的

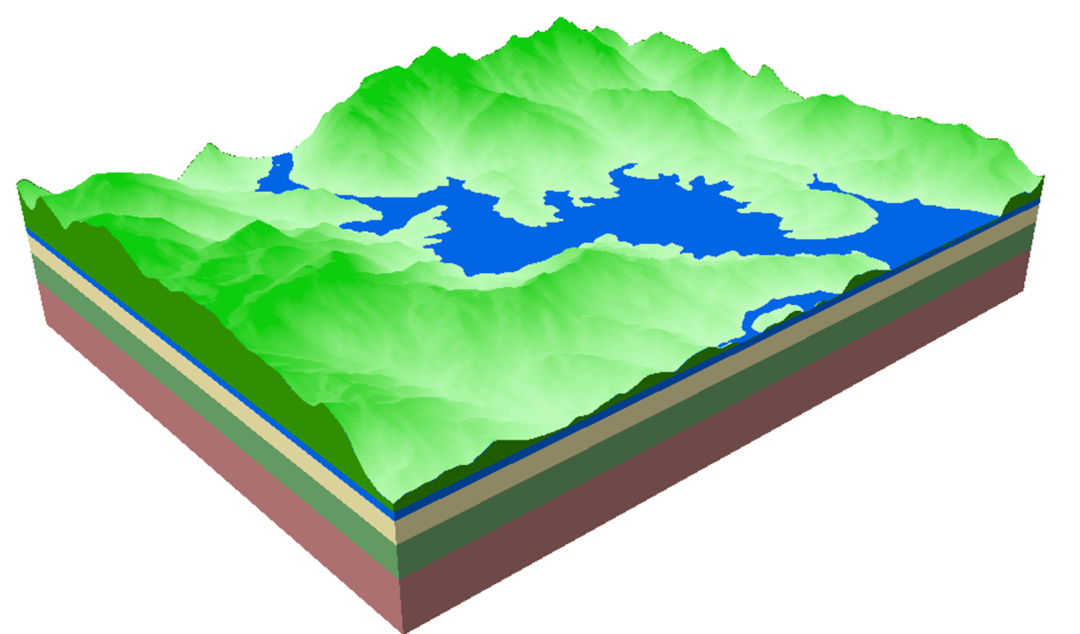
地表为地形晕渲的

在土壤分层、油气分层等都有着十分重要的应用。下面我们具体来看看实现过程
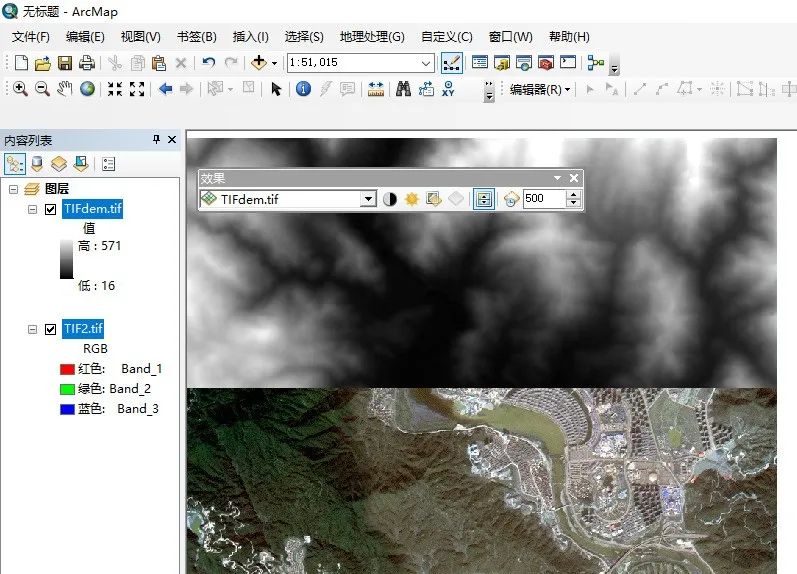
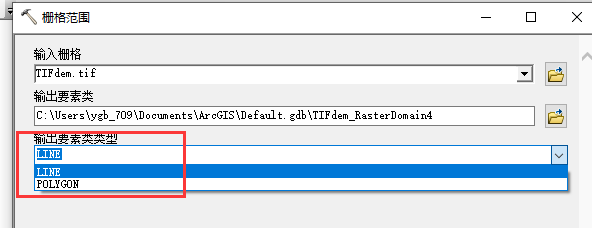
一、 准备数据及提取栅格范围
-
我们这次准备的数据是之前GIS100例-30讲的案例数据。《ArcGIS三维影像图剖面图》。

-
我们这次就是要在之前的案例上做升级,实现三维的分层显示。
-
我们依然利用栅格范围工具分别提取DEM栅格的范围面和范围线数据。

二、 范围面分层显示
-
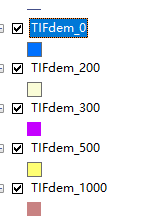
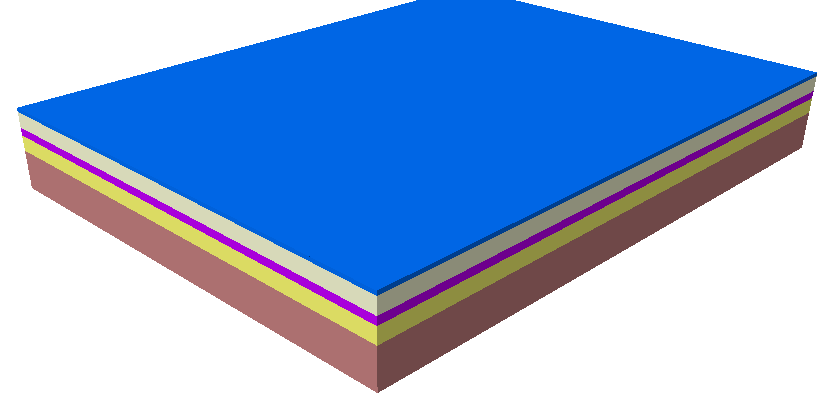
我们此次打算的做-1000米—-500米,-500—-300米,-300—-200米,-200米—0米,0—50米,50到地表高度显示。因此我们需要将范围面数据复制粘贴4次(共5份)。

-
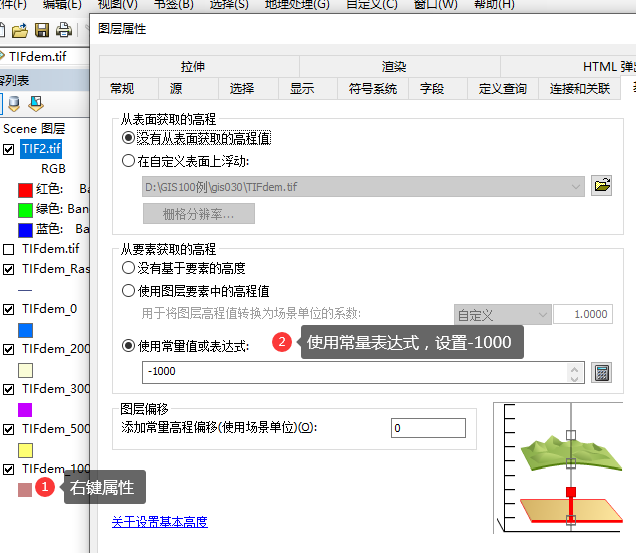
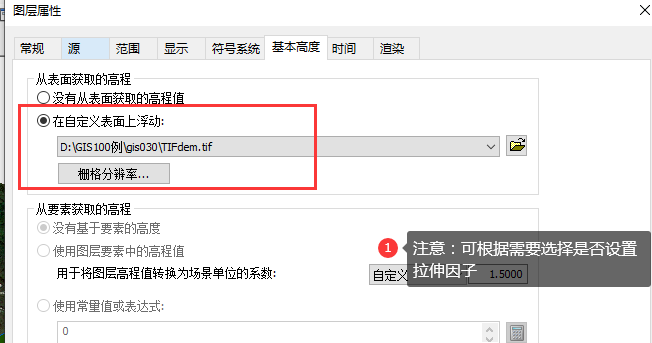
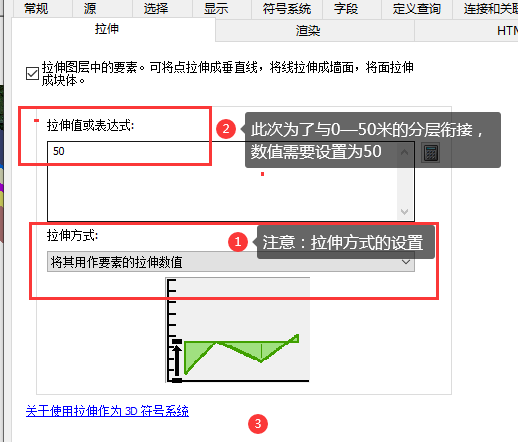
现在我们需要设置第一步,-1000米—-500米的分层,之前在基本高度和拉伸选项中做如下图的设置。



-
那么对应-500—-300米两个参数对应的值就是-500与-300,其他分层依此类推。

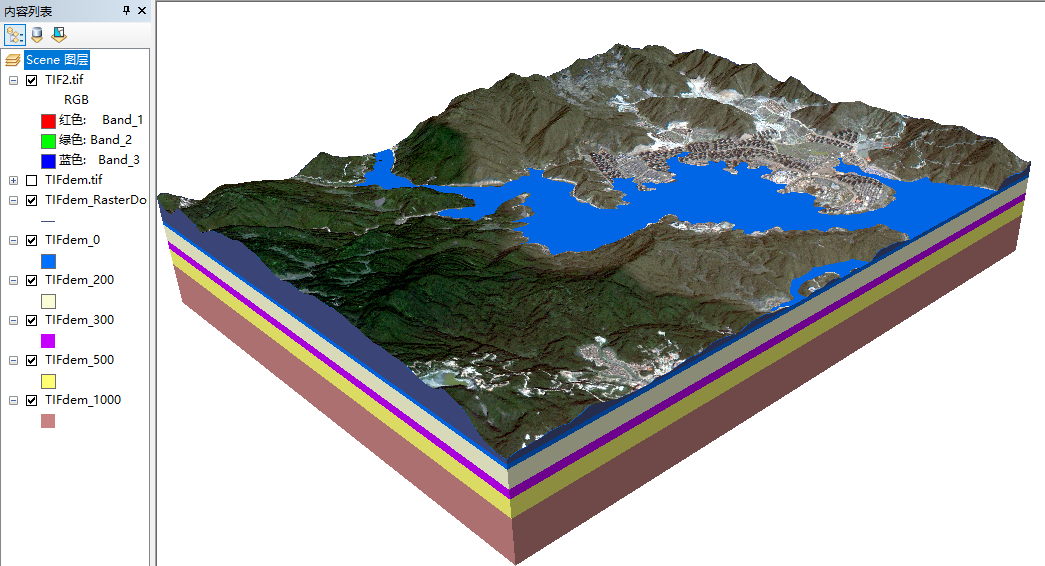
三、 地表影像三维与剖面显示
-
接下来只需要对影像或者DEM这基于地表的拉伸显示即可。

-
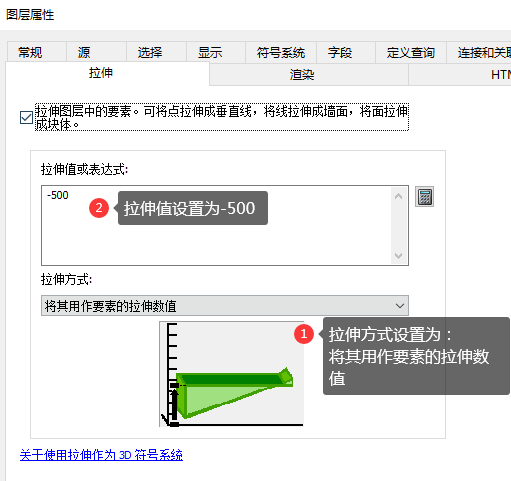
后续在对前期提取的范围线设置剖面拉伸。在右键属性的拉伸显示参数中如下设置:

-
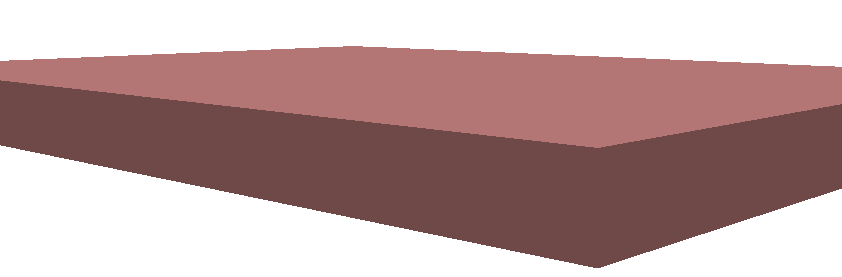
至此,基本完成,更加详细内容请查看下面视频教学。


四、视频详细教学
ArcGIS三维景观分层显示
2、报名全系列课程,学习ArcGIS全系列实战视频教程—9个单一课程组合+系列直播回放剪辑!
![]()
推荐学习
ArcGIS全系列实战视频教程——9个单一课程组合
ArcGIS10.X入门实战视频教程(GIS思维)
ArcGIS之模型构建器(ModelBuilder)视频教程
ArcGIS之遥感影像分类及成果应用视频课程
ArcPy结合数据驱动模块的批量制图
ArcGIS之Data Reviewer空间数据质量检查
GIS思维GIS系列技术课程
这篇关于ArcGIS三维景观分层显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)