本文主要是介绍项目中,如何写 readme.md 文件 | 写项目总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
tips:注意写
1. readme文件:①项目文档(项目需求和设计文档、项目系统架构和技术文档、接口文档)、②项目结构、③启动项目。具体结构见下文。
2. 项目总结:技术栈、描述、主要工作!!需求及功能模块
xxxx项目名
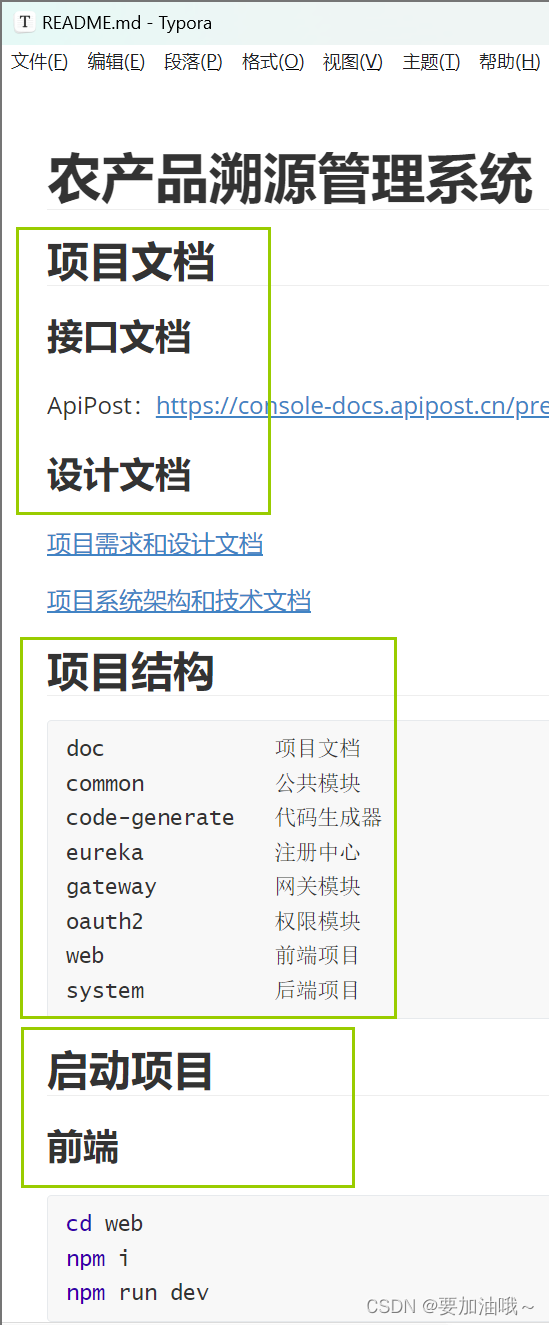
项目文档
接口文档
设计文档
项目结构
启动项目
前端
后端

readme.md代码参考:
// 创建 .md文件
# xxx管理系统## 项目文档### 接口文档ApiPost:https://xxx.apipost.cn/### 设计文档项目需求和设计文档.md项目系统架构和技术文档.md## 项目结构```
doc 项目文档
common 公共模块
code-generate 代码生成器
eureka 注册中心
gateway 网关模块
oauth2 权限模块
web 前端项目
system 后端项目
```## 启动项目### 前端```shell
cd web
npm i
npm run dev
```### 后端1. 新建数据库,导入`doc\sql\xx.sql`2. 在`system\src\main\resources\application.yml`中配置数据源:```spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://127.0.0.1:xxxusername: rootpassword: root```3. 启动eureka注册中心4. 启动gateway网关模块5. 启动oauth2权限模块6. 启动system后端项目.md文件可参考:如何写好README.md文件_使用markdown插件(pycharm)撰写readme.md文件 对代码的文件结构加以说明。建议-CSDN博客
这篇关于项目中,如何写 readme.md 文件 | 写项目总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







