本文主要是介绍研发岗-统信UOS系统配置npm git等前端常用配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一步 获取root权限
配置环境等都需要用到root权限,所以我们先获取到root权限,方便下面的操作

下载软件
在UOS应用商店下载的所需应用
版本都比较低

安装node
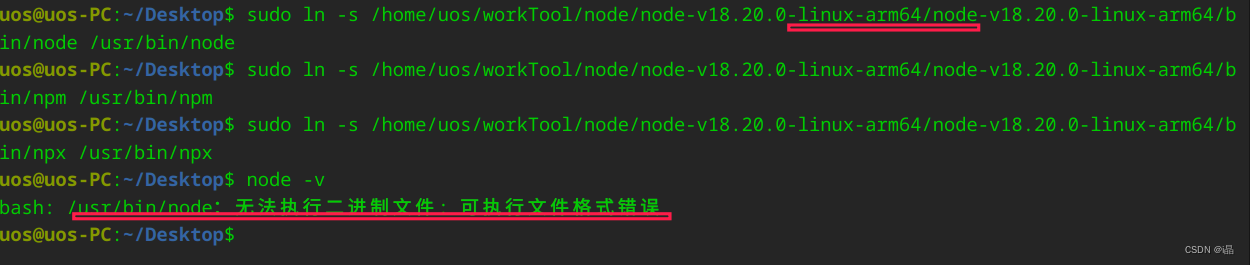
官网下载了【arm64】的包,解压到指定文件夹,设置链接,
$ sudo ln -s /home/uos/workTool/node/node-v18.20.0-linux-arm64/node-v18.20.0-linux-arm64/bin/node /usr/bin/node
$ sudo ln -s /home/uos/workTool/node/node-v18.20.0-linux-arm64/node-v18.20.0-linux-arm64/bin/npm /usr/bin/npm
$ sudo ln -s /home/uos/workTool/node/node-v18.20.0-linux-arm64/node-v18.20.0-linux-arm64/bin/npx /usr/bin/npx执行一下命令报错
node -v

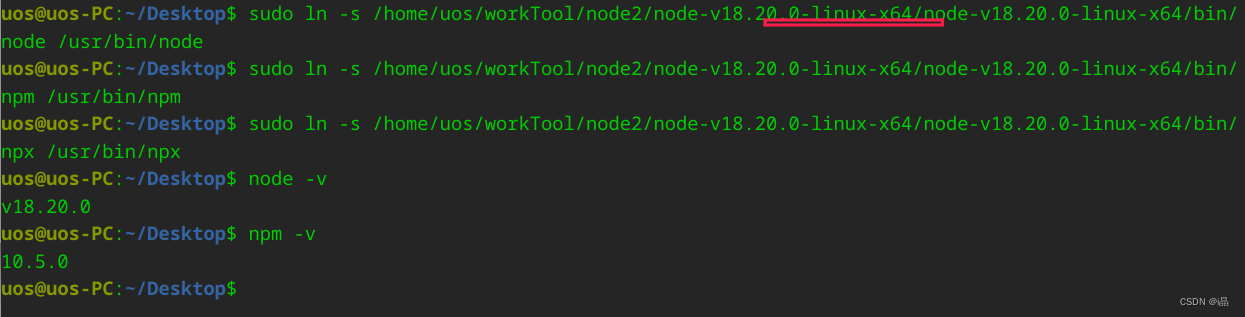
重新安装node包【x64】
删除已配置链接的文件夹, 重新配置链接,安装成功
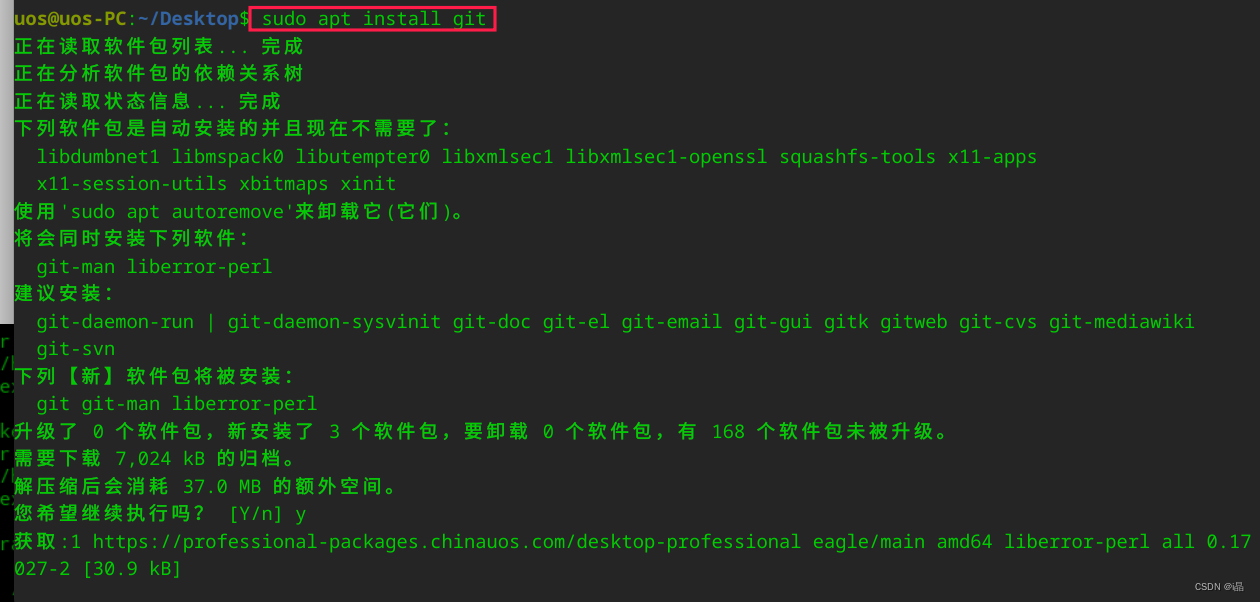
安装git
$ sudo apt install git// 查看是否安装成功
$ git --version

安装yarn
$ curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
$ echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
deb https://dl.yarnpkg.com/debian/ stable main
$ sudo apt update
$ sudo apt install yarnreact Start报错解决
react安装,装好npm正常操作即可
Error: ENOSPC: System limit for number of file watchers
$ echo fs.inotify.max_user_watches = 524288 | sudo tee -a /etc/sysctl.conf
$ sudo sysctl -p
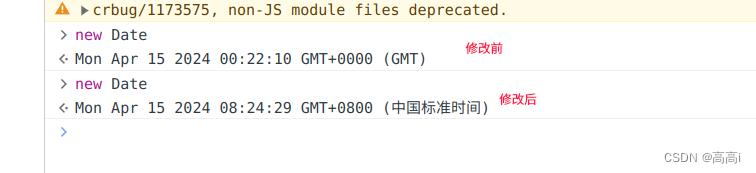
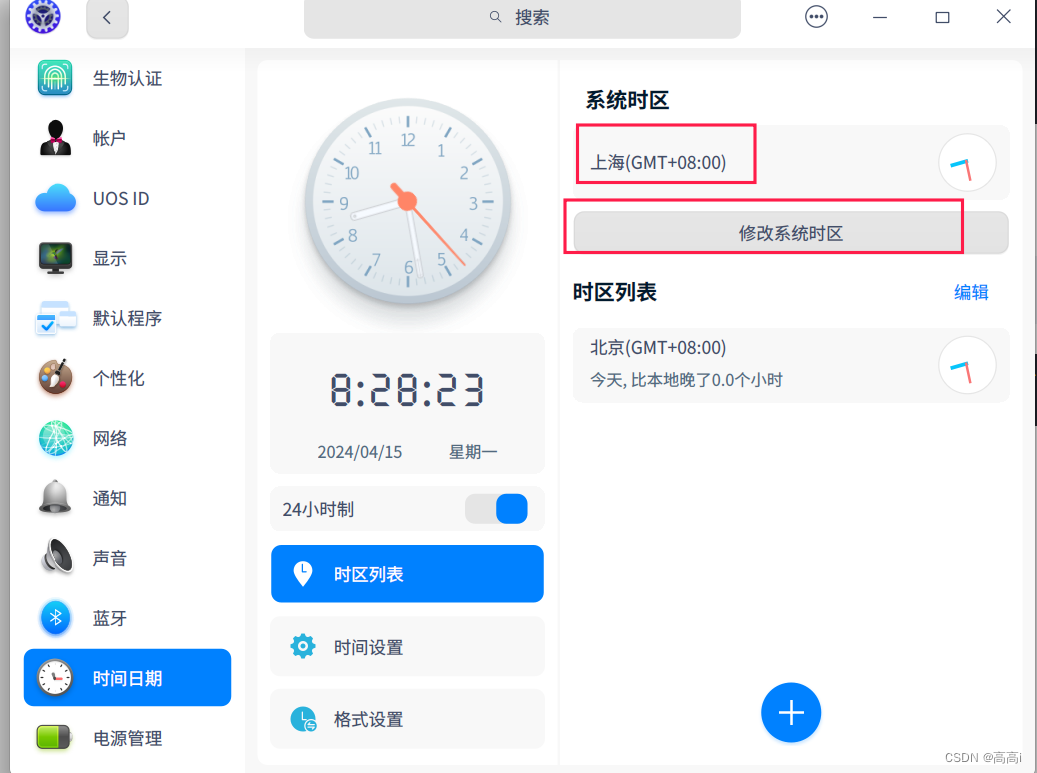
Linux下Chrome浏览器时间不对
时间差了8个小时,修改系统时间市区。可解决

这篇关于研发岗-统信UOS系统配置npm git等前端常用配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






