本文主要是介绍【LeetCode】2635. 转换数组中的每个元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转换数组中的每个元素
编写一个函数,这个函数接收一个整数数组
arr 和一个映射函数 fn,通过该映射函数返回一个新的数组。
返回数组的创建语句应为 returnedArray[i] = fn(arr[i], i)。
请你在不使用内置方法 Array.map 的前提下解决这个问题。
示例 1:
输入:arr = [1,2,3], fn = function plusone(n) { return n + 1; }
输出:[2,3,4]
解释:
const newArray = map(arr, plusone); // [2,3,4]
此映射函数返回值是将数组中每个元素的值加 1。
示例 2:
输入:arr = [1,2,3], fn = function plusI(n, i) { return n + i; }
输出:[1,3,5]
解释:此映射函数返回值根据输入数组索引增加每个值。
示例 3:
输入:arr = [10,20,30], fn = function constant() { return 42; }
输出:[42,42,42]
解释:此映射函数返回值恒为 42。
提示:
0 <= arr.length <= 1000-109 <= arr[i] <= 109fn返回一个数
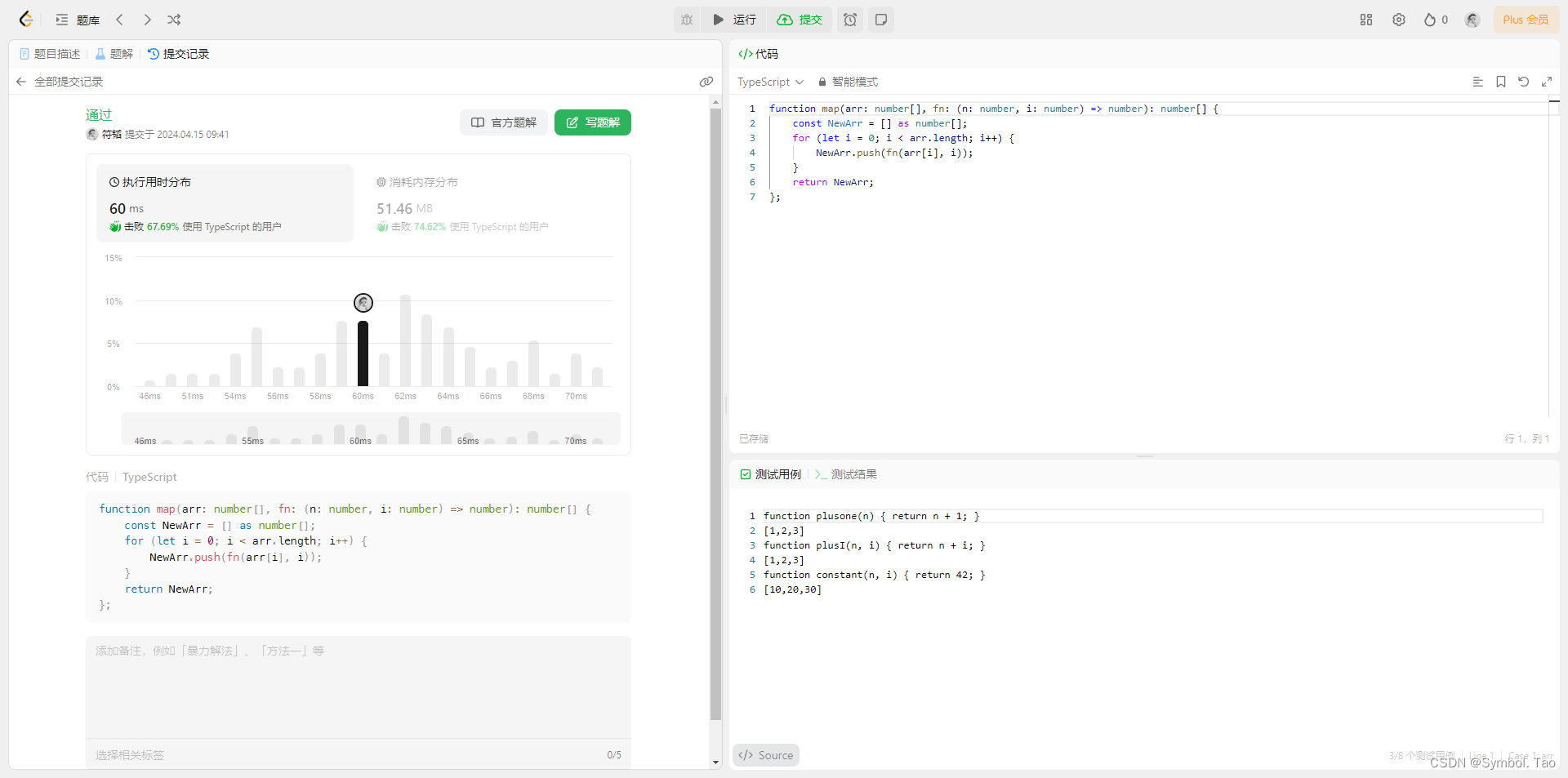
function map(arr: number[], fn: (n: number, i: number) => number): number[] {// 返回一个新数组,map就是处理数组之后返回一个新数组接收// 既然不让用map,那就用传统的for循环解决const NewArr = [] as number[];for (let i = 0; i < arr.length; i++) {NewArr.push(fn(arr[i], i));}return NewArr;
};

这篇关于【LeetCode】2635. 转换数组中的每个元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








