本文主要是介绍LazyVim开发vue2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
neovim 0.5刚出来的时代,那时刚有lua插件我很狂热。每天沉迷于打造自己的IDE之中。写过一堆相关的博客,也录过一些视频教程。后来发现neovim的接口和插件更新的很快,导致配置文件要不定期的修改,才能保证新版本的插件的适配。我也一直在更新,直到工作上的事情越来越多,导致我在也没有时间研究neovim,没时间更新了。为了高效的完成工作上的任务,我被迫使用了不需要折腾的IDE,比如:IDEA,VSCODE。我的neovim也一直保持着低版本。配置也不在更新了。
不知不觉NVIM v0.9.5 都出来了,是时候回到neovim玩玩了。只是现在的我,每天各种事情缠身,在也没有时间自己一点点研究vim插件,一点点组装自己的IDE了,我选择使用大佬们集成好的配置。这次我用LAZYVIM。
正如其名,我是真的懒的自己配置了。直接享受大佬的成果吧!以后有空了在深入研究一下吧。
安装方法Linux/MacOS
见官方文档:
http://www.lazyvim.org/installation
安装 LazyVim Starter
备份您当前的 Neovim 文件:
# required
mv ~/.config/nvim{,.bak}
# optional but recommended
mv ~/.local/share/nvim{,.bak}
mv ~/.local/state/nvim{,.bak}
mv ~/.cache/nvim{,.bak}
克隆启动器
git clone https://github.com/LazyVim/starter ~/.config/nvim
删除该文件夹,以便稍后可以将其添加到自己的存储库中.git
rm -rf ~/.config/nvim/.git
启动Neovim!
nvim
参考文件中关于如何自定义 LazyVim 的注释。
是否要自定义配置
此次我打算尽可能的使用LazyVim的默认配置,尽量不做修改。主要目的是想了解一下别的人配置,深入体验一下哪种会更好。
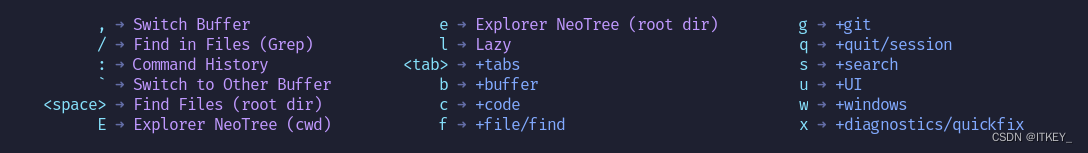
键盘映射
LazyVim 使用 which-key.nvim 来帮助你记住你的 键盘映射。只需按任意键,您就会看到一个弹出窗口,其中包含所有 可能以 开头的键盘映射。<space><space>

- 默认值为
<leader><space> - 默认值为
<localleader>\
详情的说明见:
http://www.lazyvim.org/keymaps
<C-Up> | 增加窗口高度 | n |
<C-Down> | 降低窗口高度 | n |
<C-Left> | 减小窗口宽度 | n |
<C-Right> | 增加窗口宽度 | n |
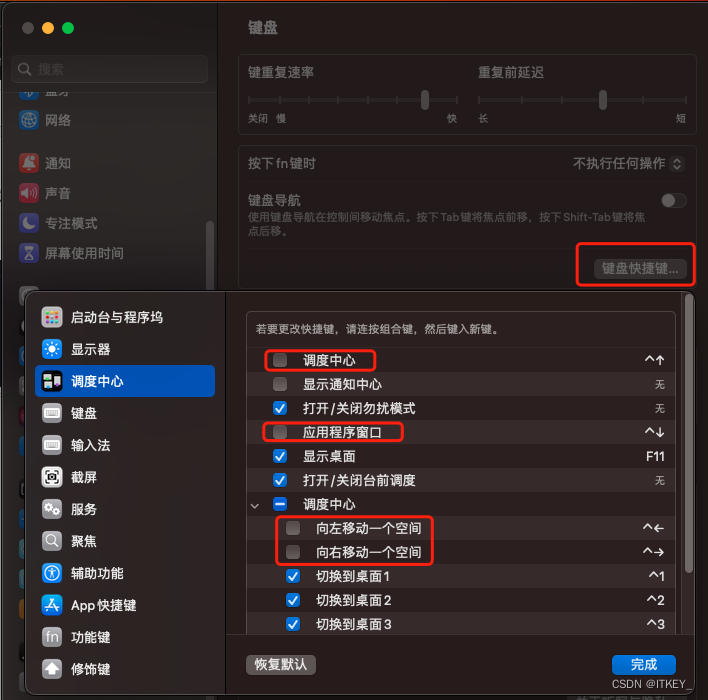
这里我就遇到问题了,因为我用的macOS系统这几个按钮被系统切换虚拟桌面用了。
为了适应这个我把系统的快捷键暂时禁用了。

按键适应起来还是有点不习惯的。我要强行要求自己适应下来,主要我感觉一些默认的按键设置的还是很讲究的,很合理。
忍不住想修改的地方
主题
上面说了,想尽可能适合这一套配置。有一些地方我经过思考还是要修改的。
首先是主题,我感觉默认的主题蓝色的字体太多了,个人不太喜欢过多的蓝色。
实现方法:
创建~/.config/nvim/lua/plugins/core.lua
return {-- add gruvbox{ "ellisonleao/gruvbox.nvim" },-- Configure LazyVim to load gruvbox{"LazyVim/LazyVim",opts = {colorscheme = "gruvbox",},}
}
以上文本源于示例中的copy,正好gruvbox是我之前一直在用的主题感觉很不错。
还有craftzdog/solarized-osaka.nvim 这个主题也是不错的。
主题折腾以后,我还想试不同的主题。导致我精力分散。我决定还是用默认的主题。回归一切默认的原则。
按键
尽可能默认,实在忍不住修改的地方如下:
修改~/.config/nvim/lua/config/keymaps.lua在文件末尾增加。
local map = LazyVim.safe_keymap_set
map("i", "jk", "<Esc>")
主要在insert模式下用jk代替Esc太爽了,已经行成肌肉记忆。主要这个配置一般来说不会对别的按键影响。思考良久还是加上了。
LSP
vue智能提示的设置我花了1下午+1 上午才让自己满意。我的目标是开发体验能与vscode中类似最好。
我是刚用LazyVim的新手,所以不明白怎么搞就去项目的讨论区找相关的文章,比如:
https://github.com/LazyVim/LazyVim/discussions/2814
这个是可以用,但是用起来不是我想要的,比如:写<el并不会提示我想要的组件。
我在找了很久,没找到合适我的。与是我就想纯手动配置lsp。
手动配置
我本人其实对手动配置更熟悉一些,我之前做的nvim配置都是我一点点手动配置出来的。突然用这种全自己的配置我反而不会用了。与是我就打算手动试试,实在不行就暂时回到IDEA吧。
与是我找到了nvim-lspconfig的官方文档,地址如下:
https://github.com/neovim/nvim-lspconfig/blob/master/doc/server_configurations.md#vuels
这里提示一下node版本用18,反正我用12是不行的
安装vls
npm install -g vls
配置
~/.config/nvim/lua/config/lazy.lua 在末尾加入下面一行
require'lspconfig'.vuels.setup{}
就以上两步竟然直接可以了。
require'lspconfig'.vuels.setup{}这一行放哪合适我在研究一下。放哪最优,有空时在优化一下。我想写到~/.config/nvim/lua/plugins之中,虽然能用,但是会有错误提示。
试用了一下,element-ui的组件都可以正常提示出来,我非常的满意。
自动配置
我本想手动我都会了,自动肯定更简单。只要执行以下命令就可以搞定
:MasonInstall vetur-vls
当然输命令的方法不利于分享配置,写在配置里这样:
~/.config/nvim/lua/plugins/lsp.lua
内容如下:
return {{"williamboman/mason.nvim",opts = {ensure_installed = {"vetur-vls"},},}
}
不用做任何额外配置就可以直接使用了。网上很多教程都用的是vue-language-server 并不符合我的需求,不清楚是不是vue2.0与3.0的区别导致的。花了4,5个小时总算把这个解决了。不解决根本睡不着。
话说回来,这里是引用vetur-vls这个名称我怎么看都不像是vue的lsp 这个坑太浪费时间了。
以下是探索过程:
LazyVim的加载机制我还不太熟悉,比如:lsp安装后如何卸载之类的我都不会。
:Mason - opens a graphical status window
:MasonUpdate - updates all managed registries
:MasonInstall <package> ... - installs/re-installs the provided packages
:MasonUninstall <package> ... - uninstalls the provided packages
:MasonUninstallAll - uninstalls all packages
:MasonLog - opens the mason.nvim log file in a new tab window
我上去:MasonUninstallAll 把之前安装的全卸载了。
我发现打开一些类型的文件比如lua,竟然会自动安装lsp.
研究发下Mason关于vue的Lsp有两种
| 名称 | LSP |
|---|---|
| vetur-vls | vuels |
| vue-language-server | volar |
不难看出我上面手动安装的是vuels安装命令应该是:
:MasonInstall vetur-vls
而我之间错误的认为应该是:
:MasonInstall vue-language-server
这是一个坑啊,我本能的以为vue-language-server的缩写是vuels 从字面意思上讲是这样。
这篇关于LazyVim开发vue2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







