本文主要是介绍城市预约挂号统一平台的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、需求分析
二、界面设计
三、前端开发
四、代码下载
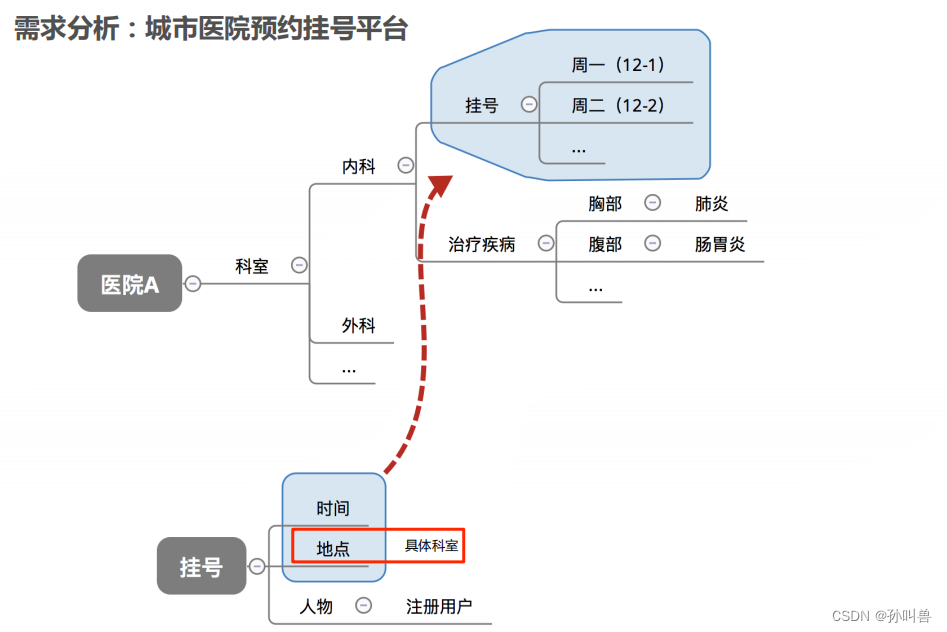
一.需求分析


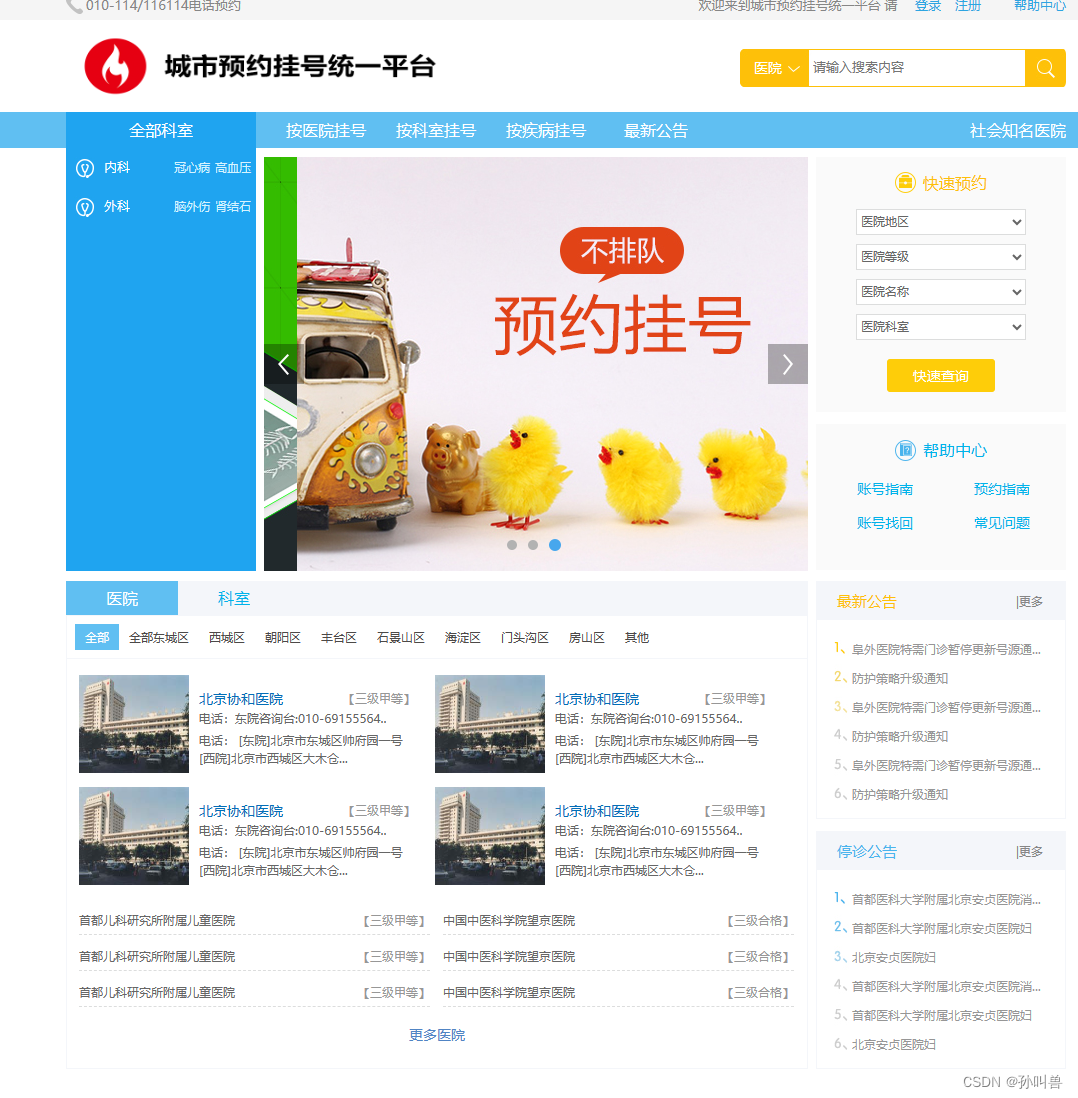
二、界面设计
 三、前端开发
三、前端开发

<!DOCTYPE html>
<html lang="zh-ch">
<head><meta charset="UTF-8"><title>基本样式页</title><link rel="stylesheet" type="text/css" href="css/layout.css"><link rel="stylesheet" type="text/css" href="css/base.css"><link rel="stylesheet" type="text/css" href="css/ui-component.css">
</head>
<body><div id="top" class="top"><div class="wrap"><p class="call">010-114/116114电话预约</p><p class="welcome">欢迎来到城市预约挂号统一平台 请 <a href="#1">登录</a><a href="#2">注册</a> <a href="#3">帮助中心</a></p></div></div><div id="header" class="header"><div class="wrap"><a href="#4" class="logo"><img src="img/logo.png"></a><div class="search ui-search"><div class="ui-search-selected">医院</div><div class="ui-search-select-list" ><a href="#">科室</a><a href="#">疾病</a><a href="#">医院</a></div><input type="text" name="" class="ui-search-input" placeholder="请输入搜索内容" /><a href="#" class="ui-search-submit"> </a></div></div></div><div id="nav" class="nav"><div class="wrap"><div href="#6" class="link menu">全部科室<div class="menu-list ui-menu"><div class="ui-menu-item clearfix"><a href="#1" class="ui-menu-item-department">内科</i> <a href="#2" class="ui-menu-item-disease">高血压</a><a href="#3" class="ui-menu-item-disease">冠心病</a><div class="ui-menu-item-detail" ><div class="ui-menu-item-detail-group"><div class="ui-menu-item-detail-group-caption">内科</div><div class="ui-menu-item-detail-group-list"><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">内分泌科</a><a href="#1">血液科</a></div></div></div></div><div class="ui-menu-item clearfix"><a href="#1" class="ui-menu-item-department">外科</i> <a href="#2" class="ui-menu-item-disease">肾结石</a><a href="#3" class="ui-menu-item-disease">脑外伤</a><div class="ui-menu-item-detail" ><div class="ui-menu-item-detail-group"><div class="ui-menu-item-detail-group-caption">外科</div><div class="ui-menu-item-detail-group-list"><a href="#1">神经外科</a><a href="#1">功能神经外科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">内分泌科</a><a href="#1">血液科</a></div></div><div class="ui-menu-item-detail-group"><div class="ui-menu-item-detail-group-caption">外科常见疾病</div><div class="ui-menu-item-detail-group-list"><a href="#1">神经外科</a><a href="#1">功能神经外科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">心血管内科</a><a href="#1">神经内科</a><a href="#1">内分泌科</a><a href="#1">血液科</a><a href="#1">内分泌科</a><a href="#1">血液科</a></div></div></div></div></div></div><a href="hospitals.html" class="link">按医院挂号</a><a href="department.html" class="link">按科室挂号</a><a href="#6" class="link">按疾病挂号</a><a href="#6" class="link">最新公告</a><a href="#6" class="link right">社会知名医院</a></div></div><div id="banner" class="banner clearfix"><div class="banner-slider ui-slider"><div class="ui-slider-wrap clearfix"><a href="" class="item"><img src="img/banner_1.jpg" alt="banner-1"></a><a href="" class="item"><img src="img/banner_2.jpg" alt="banner-2"></a><a href="" class="item"><img src="img/banner_3.jpg" alt="banner-3"></a></div><div class="ui-slider-arrow"><a href="#" class="item left"> </a><a href="#" class="item right"> </a></div><div class="ui-slider-process"><a href="#" class="item item_focus"> </a><a href="#" class="item "> </a><a href="#" class="item "> </a></div></div><div class="banner-search"><div class="caption"> <span class="text">快速预约</span> </div><div class="form ui-cascading"><div class="line"><select name="area"><option>医院地区</option></select></div><div class="line"><select name="level"><option>医院等级</option></select></div><div class="line"><select name="name"><option>医院名称</option></select></div><div class="line"><select name="department"><option>医院科室</option></select></div></div><div class="submit"><input type="button" class="button" value="快速查询"></div></div><div class="banner-help"><div class="caption"> <span class="text">帮助中心</span> </div><div class="list"><a href="#7" class="link">账号指南</a><a href="#7" class="link">预约指南</a><a href="#7" class="link">账号找回</a><a href="#7" class="link">常见问题</a></div></div></div><div id="content" class="content"><div class="wrap clearfix"><div class="content-tab"><div class="caption clearfix"><a href="#7" class="item item_focus">医院</a><a href="#7" class="item">科室</a></div><div class="block"><div class="item"><div class="block-caption"><a href="#8" class="block-capiton-item block-capiton-item_focus">全部</a><a href="#8" class="block-capiton-item">全部东城区</a><a href="#8" class="block-capiton-item">西城区</a><a href="#8" class="block-capiton-item">朝阳区</a><a href="#8" class="block-capiton-item">丰台区</a><a href="#8" class="block-capiton-item">石景山区</a><a href="#8" class="block-capiton-item">海淀区</a><a href="#8" class="block-capiton-item">门头沟区</a><a href="#8" class="block-capiton-item">房山区</a><a href="#8" class="block-capiton-item">其他</a></div><div class="block-wrap"><!--新增的--><div class="block-content"><div class="block-list clearfix"><div class="item"><img src="img/hospital-1.jpg" alt="xx医院"><div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div><div class="item-phone">电话:东院咨询台:010-69155564..</div><div class="item-address">电话: [东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div></div><div class="item"><img src="img/hospital-1.jpg" alt="xx医院"><div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div><div class="item-phone">电话:东院咨询台:010-69155564..</div><div class="item-address">电话: [东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div></div><div class="item"><img src="img/hospital-1.jpg" alt="xx医院"><div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div><div class="item-phone">电话:东院咨询台:010-69155564..</div><div class="item-address">电话: [东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div></div><div class="item"><img src="img/hospital-1.jpg" alt="xx医院"><div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div><div class="item-phone">电话:东院咨询台:010-69155564..</div><div class="item-address">电话: [东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div></div></div><div class="block-text-list clearfix"><a href="#9" class="item">首都儿科研究所附属儿童医院 <span class="level">【三级甲等】</span></a><a href="#9" class="item">中国中医科学院望京医院 <span class="level">【三级合格】</span></a><a href="#9" class="item">首都儿科研究所附属儿童医院 <span class="level">【三级甲等】</span></a><a href="#9" class="item">中国中医科学院望京医院 <span class="level">【三级合格】</span></a><a href="#9" class="item">首都儿科研究所附属儿童医院 <span class="level">【三级甲等】</span></a><a href="#9" class="item">中国中医科学院望京医院 <span class="level">【三级合格】</span></a></div><a href="#" class="block-more">更多医院</a></div></div><div class="block-wrap" style="display: none;"><!--新增的-->其他城区内容</div></div><div class="item" style="display: none;">科室内容</div></div></div><div class="content-news"><div class="caption"> 最新公告 <a href="#8" class="more">|更多</a> </div><div class="list"><a href="#8" class="link">阜外医院特需门诊暂停更新号源通...</a><a href="#8" class="link">防护策略升级通知</a><a href="#8" class="link">阜外医院特需门诊暂停更新号源通...</a><a href="#8" class="link">防护策略升级通知</a><a href="#8" class="link">阜外医院特需门诊暂停更新号源通...</a><a href="#8" class="link">防护策略升级通知</a></div></div><div class="content-close"><div class="caption"> 停诊公告 <a href="#8" class="more">|更多</a> </div><div class="list"><a href="#8" class="link">首都医科大学附属北京安贞医院消...</a><a href="#8" class="link">首都医科大学附属北京安贞医院妇</a><a href="#8" class="link">北京安贞医院妇</a><a href="#8" class="link">首都医科大学附属北京安贞医院消...</a><a href="#8" class="link">首都医科大学附属北京安贞医院妇</a><a href="#8" class="link">北京安贞医院妇</a></div></div></div></div><div id="footer" class="footer"><div class="wrap">Copyright © 2025孙叫兽版权所有 </div></div><a href="#0" class="go-top"></a><script type="text/javascript" src="js/jquery-1.7.1.min.js"></script><script type="text/javascript" src="js/ui.js"></script>
</body>
</html>四、代码下载
点我下载:城市统一挂号平台网站的实现
https://download.csdn.net/download/weixin_41937552/89135932![]() https://download.csdn.net/download/weixin_41937552/89135932
https://download.csdn.net/download/weixin_41937552/89135932
这篇关于城市预约挂号统一平台的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






