本文主要是介绍csdn makedown 图片大小设置、文字居中、左右对齐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 需求
csdn的图片大小无法通过UI进行设置
2 方案
2.1 CSDN生效方案
在将图片复制或者上传上去后,会有一个地址如下:

使用图片标签,在样式width和height中设置。虽然麻烦一点但能解决问题。
e.g. <img src="https://img-blog.csdnimg.cn/e66457f418584d21986e6a3c456010c2.png" width =50% >
2.2 效果
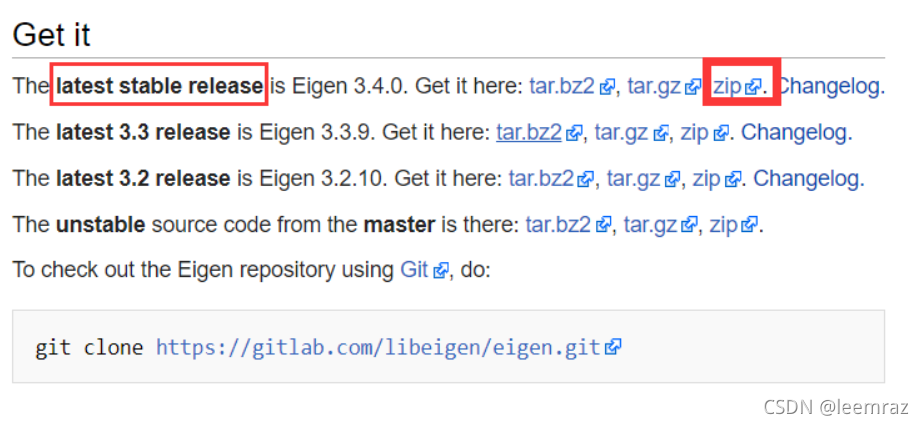
2.2.1 直接用

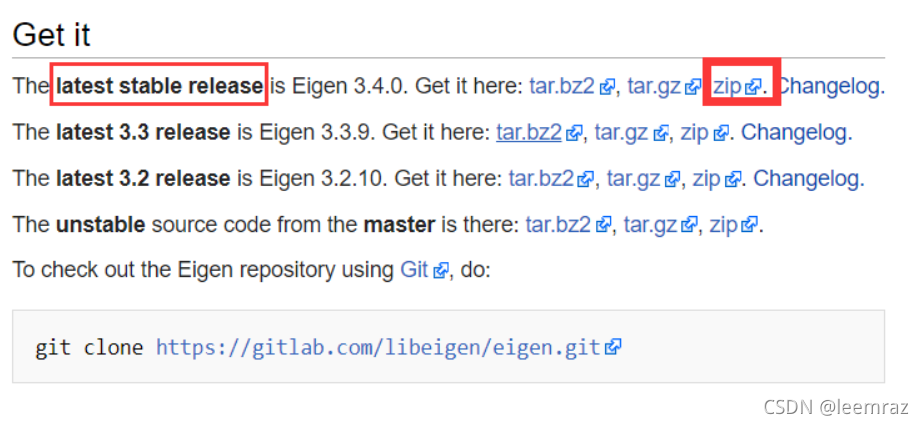
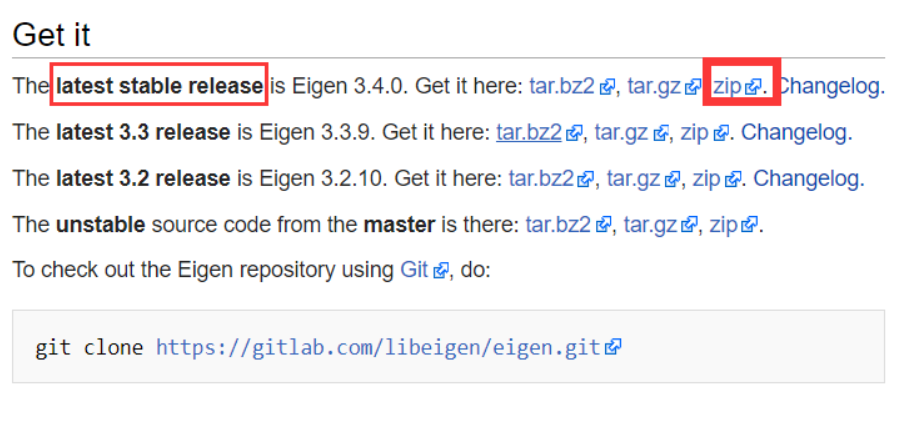
2.2.2修改后

3 其它
居中:
<center>helloworld</center>
左对齐:
<p align="left">helloworld</p>
右对齐:
<p align="right">helloworld</p>
图片居中
<div align=center>
<img src="https://img-blog.csdnimg.cn/20191106151051235.jpg" width="50">
</div>
这篇关于csdn makedown 图片大小设置、文字居中、左右对齐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






