本文主要是介绍css做的表单,欢迎大神们指点!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
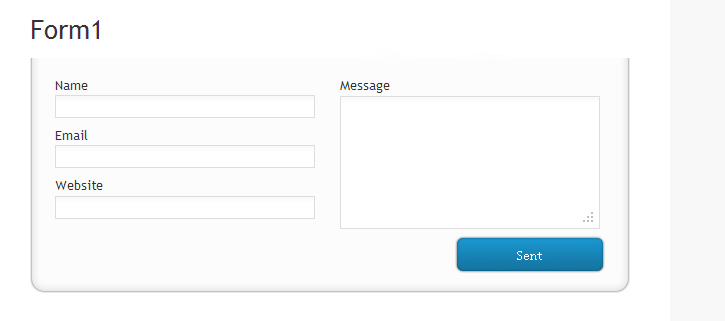
先看下效果图: 
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单</title>
</head>
<body>
<div id="container">
<h1>Form1</h1>
<form id="form1" action="" method="post">
<fieldset>
<p><lable>Name</label>
<input type="text" name="name" id="name" size="30"/>
</p>
<p><lable>Email</lable>
<input type="text" name="email" id="email" size="30"/>
</p>
<p><lable>Website</lable>
<input type="text" name="web" id="web" size="30"></p>
</fieldset>
<fieldset>
<p><lable>Message</lable>
<textarea name="message" id="message" cols="30" rows="10"></textarea></p>
</fieldset>
<p class="submit"><button type="submit">Sent</button></p>
</form>
</div>
</body>
</html>
css部分代码:
<style type="text/css">
body{
background:#f8f8f8;
font:13px Trebuchet MS, Arial, Helvetica, Sans-Serif;
color:#333;
line-height:160%;
margin:0;
padding:0;
text-align:center;
}
#container{
margin:0 auto;
background:#fff;
width:600px;
padding:20px 40px;
text-align:left;
}
h1{
font-size:200%;
font-weight:normal;
}
input, textarea, {
font:100% Trebuchet MS, Arial, Helvetica, Sans-Serif;
line-height:160%;
color:#333;
}
#form1{margin:1em 0;
padding-top:10px;
background:url(form1/form_top.gif);
background-repeat:no-repeat;
background-position:center center;
}
#form1 fieldset{
margin:0;
padding:0;
border:none;
float:left;
display:inline;
width:260px;
margin-left:25px;
}
#form1 p{margin:.5em 0;}
#form1 label{display:block;}
#form1 input, #form1 textarea{
width:252px;
border:1px solid #ddd;
background:#fff url(form1/form_input.gif) repeat-x;
padding:3px;
}
#form1 textarea{
height:125px;
overflow:auto;
}
#form1 p.submit{
clear:both;
background:url(form1/form_bottom.gif) no-repeat 0 100%;
padding:0 25px 20px 25px;
margin:0;
text-align:right;
}
#form1 button{
width:150px;
height:37px;
line-height:37px;
border:none;
background: url(form1/form_button.gif) no-repeat 0 0;
color:#fff;
cursor:pointer;
text-align:center;
}
</style>
这篇关于css做的表单,欢迎大神们指点!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







