本文主要是介绍Vue - 1( 13000 字 Vue2 入门级教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:Vue 导语
1.1 什么是 Vue
Vue.js(通常称为Vue)是一款流行的开源JavaScript框架,用于构建用户界面。Vue由尤雨溪在2014年开发,是一个轻量级、灵活的框架,被广泛应用于构建单页面应用(SPA)和动态Web界面。
Vue.js 的特点和作用:
Vue.js 主要用于构建交互式的、动态的Web界面,其作用包括但不限于:
- 构建用户界面:Vue.js 提供了简洁、灵活的语法和API,使得开发者可以轻松构建交互式的用户界面。
- 数据驱动:Vue.js 使用了响应式数据绑定机制,使得界面的数据与视图保持同步,当数据变化时,视图会自动更新。
- 组件化开发:Vue.js 鼓励开发者使用组件化的方式构建界面,将界面拆分成多个独立、可复用的组件,使得代码更加模块化、易于维护。
- 易学易用:Vue.js 的语法简洁清晰,文档完善,上手容易,适合初学者和有经验的开发者使用。
- 社区活跃:Vue.js 拥有庞大的开发者社区和生态系统,有大量的插件和工具可供选择,能够满足各种需求。
二:初识 Vue
2.1 Vue 的基本代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>初识Vue</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器 --><div id="demo"><h1>Hello,{{name.toUpperCase()}},{{address}}</h1></div><script type="text/javascript" >Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。//创建Vue实例new Vue({el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。name:'atguigu',address:'北京'}})</script></body>
</html>
运行结果如图所示:

注意事项:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- demo容器里的代码被称为【Vue模板】;
- Vue实例和容器是一 一对应的,不能一个容器对应多个实例,也不能一个实例对应多个容器;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,并且xxx可以读取到data中的所有属性;(表达式能够进行进一步的计算,并且一个表达式会产生一个值,可以放在任何一个需要值的地方)
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
2.2 Vue 的模板语法
Vue模板语法有2大类:
-
插值语法:
- 功能:用于解析标签体内容。
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
-
指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件等)。
- 举例:
v-bind:可以简写为:,所以v-bind:href="xxx"可以简写为:href="xxx",xxx同样要写js表达式,xxxx会作为js表达式被解析,并且可以读取到data中的所有属性。 - 备注:Vue中有很多的指令,且形式都是
v-????,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>模板语法</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h1>插值语法</h1><h3>你好,{{name}}</h3><hr/><h1>指令语法</h1><a v-bind:href="school.url.">点我去{{school.name}}学习1</a><a :href="school.url" >点我去{{school.name}}学习2</a></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'jack',school:{name:'尚硅谷',url:'http://www.atguigu.com',}}})</script>
</html>
运行效果如图所示:

2.3 数据绑定
数据绑定有两种:
- 单向数据绑定 v-bind:
- 双向数据绑定 v-model:
那么什么是单向数据绑定,什么是双向数据绑定?
- 单向数据绑定是指数据只能从数据模型流向视图层,而不能从视图层流向数据模型(只能从data流向页面)。
- 双向数据绑定是指数据可以在视图和模型之间进行双向的数据传递和同步更新(不仅能从data流向页面,还可以从页面流向data。)。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等),因为其他非表单类元素通常用于展示内容,并不具有用户输入交互的特性,而对于表单元素具有用户输入交互的特性,所以通过 value 值可以实现数据的双向同步。
v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
2.4 el 和 data 的两种写法
在 Vue 中,有两种写法可以定义 el 属性,两种写法可以定义 data 属性。
2.4.1 el的两种写法
- .在创建 Vue 实例时进行配置。
- 先创建 Vue 实例,然后通过
vm.$mount('#root')的方式指定el的值。
//el的两种写法const v = new Vue({//el:'#root', //第一种写法data:{name:'尚硅谷'}})console.log(v)v.$mount('#root') //第二种写法
2.4.2 data的两种写法
- 对象式:直接在 Vue 实例中以对象的形式定义
data。 - 函数式:在 Vue 实例中以函数的形式返回一个对象,用于定义
data。这种写法通常在使用组件时必须采用,否则会报错。
new Vue({el:'#root',//data的第一种写法:对象式/* data:{name:'尚硅谷'} *///data的第二种写法:函数式data(){console.log('@@@',this) //此处的this是Vue实例对象return{name:'尚硅谷'}}})
目前任何一种写法都可以,但是在学习到组件时,必须使用函数式定义 data,以避免潜在的问题。
2.4.3 箭头函数的指向
在 Vue 管理的函数中,不要使用箭头函数。
因为箭头函数没有自己的 this 上下文,它会捕获其所在上下文的 this 值,因此箭头函数的 this 不指向 Vue 实例,所以在 Vue 管理的函数中,我们应该使用普通函数而不是箭头函数。
// 错误示例:使用箭头函数导致上下文错误
new Vue({data: {message: 'Hello Vue!'},created: () => {console.log(this.message); // 错误!此时的 this 指向的不是 Vue 实例}
})// 正确示例:使用普通函数确保正确的上下文绑定
new Vue({data: {message: 'Hello Vue!'},created() {console.log(this.message); // 正确!此时的 this 指向 Vue 实例
}
})在 Vue 中,"Vue 管理的函数"通常指的是以下几类函数:
-
生命周期钩子函数:
- 在 Vue 实例的生命周期中,会触发一系列的钩子函数,从创建、挂载到销毁等不同阶段都有相应的钩子函数可供调用。这些钩子函数是由 Vue 管理的,开发者可以在这些钩子函数中编写相应的逻辑来处理各个阶段的操作。
- 常见的生命周期钩子函数包括:
beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等。
-
计算属性:
- 在 Vue 实例中,我们经常需要根据数据的变化动态计算出新的属性值。Vue 提供了计算属性的功能,可以将复杂的计算逻辑封装在计算属性中,然后通过模板直接引用计算属性,实现数据的自动更新。
-
methods:
- 因为 Vue 在调用这些方法时会确保将 this 绑定到当前的 Vue 实例上,以便你可以访问 Vue 实例的属性、方法和数据。
-
Watchers:
- Watchers 是 Vue 中用来观察数据变化并做出相应反应的一种方式。通过在 Watcher 中监听指定的数据,当数据发生变化时执行相应的回调函数。
- Watchers 也是由 Vue 管理的,可以在 Vue 实例的
watch选项中定义,或者直接在组件内部使用this.$watch方法。
2.5 MVVM 模型
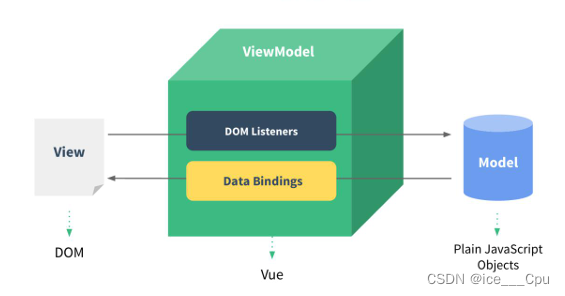
MVVM 是一种软件架构模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和视图模型(ViewModel)。MVVM 的核心思想是将用户界面的逻辑与数据分离,使代码更易于维护和测试。
- M:模型(Model) :对应data中的数据
- V:视图(View) :模板,用户界面的可视部分
- VM:视图模型(ViewModel) :Vue实例对象,是连接视图和模型之间的桥梁

MVVM 的工作原理如下:
- 当用户与视图交互时,视图会触发相应的事件,例如点击按钮或输入文本。
- 视图模型监听这些事件,并根据用户的操作更新模型中的数据。
- 模型的数据发生变化时,视图模型会自动更新视图,使用户界面保持同步。
- 视图模型还负责将模型中的数据格式化为视图可以理解和显示的形式,以及将用户的操作转换为对模型的操作。
- 这种双向绑定的机制使开发者可以专注于处理数据和用户界面的逻辑,而无需手动处理视图和模型之间的同步。
注意:
- data中所有的属性,都会出现在vm身上(让vm代理data的数据)。
- vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
Vue 将 data 中的属性代理到 Vue 实例上,这样做的意义在于提供了一种简单直接的方式来访问和组件的数据。这种代理的方式使得 Vue 实例变得更加灵活和易用,有以下几个重要的用途:
-
方便数据操作:将
data中的属性代理到 Vue 实例上意味着可以直接在组件的方法中通过this访问和修改这些属性。这样做不仅简化了数据的操作,还使得代码更易读和维护。例如,在组件的方法中可以直接使用this.myData来获取和修改data中的属性值myData,也可以直接使用{{ myData }}来显示data中定义的myData属性的值,而无需通过额外的语或函数来访问。 -
更好的代码组织:将组件的数据定义在
data中并代理到 Vue 实例上有助于更好地组织代码结构。通过集中管理数据,可以更容易地理解和维护组件。此外,将数据代理到 Vue 实例上还使得数据在组件内部和外部都可以方便地访问,从而提高了代码的可复用性和可扩展性。 -
提高性能:Vue 在内部实现了对数据的响应式监听,通过代理
data中的属性到 Vue 实例上,Vue 能够追踪属性的变化并自动更新视图。这种响应式系统可以帮助优化性能,减少不必要的 DOM 操作,从而提高应用的性能和用户体验。
2.6 数据代理
2.6.1 Object.defineproperty 方法
Object.defineProperty 是 JavaScript 中用于定义对象属性的方法之一,在 Vue 中,Object.defineProperty 主要用于实现 Vue 的响应式数据系统。
Object.defineProperty 的基本语法:
Object.defineProperty(obj, prop, descriptor)
obj:要新增或修改属性的对象。prop:要新增或修改的属性名。descriptor:属性的描述符对象,包含了属性的特性配置,如 getter 和 setter 方法等。
属性描述符对象(Descriptor):
属性描述符对象(descriptor)可以包含以下几个属性:
value:属性的值,默认为undefined。writable:属性的值是否可写,默认为false。enumerable:属性是否可枚举,默认为false。configurable:属性是否可配置(例如,是否可以使用delete删除属性或修改属性的特性),默认为false。
<body><script type="text/javascript" >let number = 18let person = {name:'张三',sex:'男',}Object.defineProperty(person,'age',{// value:18,// enumerable:true, //控制属性是否可以枚举,默认值是false// writable:true, //控制属性是否可以被修改,默认值是false// configurable:true //控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取age属性了')return number},//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log('有人修改了age属性,且值是',value)number = value}})// console.log(Object.keys(person))console.log(person)</script>
</body>
2.6.2 模拟一个简单的数据代理
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>何为数据代理</title></head><body><!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)--><script type="text/javascript" >let obj = {x:100}let obj2 = {y:200}Object.defineProperty(obj2,'x',{get(){return obj.x},set(value){obj.x = value}})</script></body>
</html>
当在代码中修改 obj2.x 的值时,实际上会修改 obj.x 的值。这种机制类似于 Vue 中的响应式数据系统,能够实现数据的双向绑定效果。
2.6.3 Vue 中的数据代理
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:
- 更加方便的操作
data中的数据。
基本原理:
数据代理的基本原理如下:
- 通过
Object.defineProperty()将data对象中所有属性添加到vm上。 - 为每一个添加到
vm上的属性,都指定一个getter/setter。 - 在getter/setter内部去操作(读/写)
data中对应的属性。
这样,当我们通过vm对象访问或修改属性时,实际上是在访问或修改data对象中的属性,但是通过代理的方式,使得访问和修改更加方便,同时隐藏了内部的实现细节。
2.7 事件处理
2.7.1 事件的基本使用
事件的基本使用:
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在
methods对象中,最终会在vm上; methods中配置的函数,不要使用箭头函数!否则this就不是vm了;methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>事件的基本使用</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- <button v-on:click="showInfo">点我提示信息</button> --><button @click="showInfo1">点我提示信息1(不传参)</button><button @click="showInfo2($event,66)">点我提示信息2(传参)</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'尚硅谷',},methods:{showInfo1(event){// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert('同学你好!')},showInfo2(event,number){console.log(event,number)// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert('同学你好!!')}}})</script>
</html>
效果如图所示:

2.7.2 事件修饰符
Vue提供了一系列内置的事件修饰符,用于处理常见的事件需求。
以下是Vue中常用的事件修饰符:
.stop:阻止事件冒泡。.prevent:阻止事件的默认行为。.capture:在捕获阶段触发而不是冒泡阶段。.self:只当事件是从侦听器绑定的元素本身触发时才触发回调。如果子元素触发事件,不会触发回调。.once:事件将只触发一次。.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;native: 表明事件是原生 DOM 事件
下面是一个示例,展示了如何使用事件修饰符:
<!-- 阻止事件冒泡 -->
<button @click.stop="handleClick">Click me</button><!-- 阻止事件的默认行为 -->
<form @submit.prevent="handleSubmit"><!-- 表单内容 -->
</form><!-- 只在事件是从绑定的元素本身触发时才触发 -->
<div @click.self="handleClick">I won't trigger if you click on my children</div><!-- 只触发一次 -->
<button @click.once="handleClick">Click me once</button>
通过事件修饰符,你可以更灵活地控制事件的行为,从而满足不同的需求。
2.7.3 键盘事件
在Vue中,可以使用按键别名和系统修饰键来处理键盘事件
- 按键别名
- 回车:
enter - 删除(包括删除键和退格键):
delete - 退出:
esc - 空格:
space - 换行:
tab(需配合keydown使用) - 上箭头:
up - 下箭头:
down - 左箭头:
left - 右箭头:
right
- 系统修饰键
ctrl:Ctrl键alt:Alt键shift:Shift键meta:Meta键(如Command键或Windows键)
系统修饰键的使用方式:
- 配合
keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 - 配合
keydown使用:正常触发事件。
示例:
<!-- 使用按键别名绑定事件 -->
<input type="text" @keyup.enter="handleEnter"><!-- 使用系统修饰键绑定事件 -->
<input type="text" @keyup.ctrl.67="handleCtrlC"> <!-- 当按下Ctrl+C时触发 -->
- 自定义按键别名
你也可以自定义按键别名,并将其映射到特定的键码。例如:
Vue.config.keyCodes.f1 = 112; // 将F1键的键码映射为112
这样,你就可以在模板中使用@keyup.f1来监听F1键的按下事件。
2.8 计算属性
2.8.1 计算属性的使用
在Vue中,计算属性是一种用于对数据进行处理和计算的特殊属性。它的值是根据其依赖的数据动态计算而来的,当依赖的数据发生变化时,计算属性会自动重新求值,计算属性最终会出现在vm上,直接读取使用即可。
使用时机:
计算属性适合用于以下情况:
- 数据转换或过滤: 当需要对现有数据进行转换、筛选、过滤等操作时,可以使用计算属性。
- 复杂逻辑计算: 当需要根据多个数据的组合进行复杂的计算时,可以使用计算属性。
特点和优势:
- 自动依赖追踪: 计算属性会自动追踪其所依赖的数据,并在依赖数据发生变化时自动重新求值,无需手动管理依赖关系。
- 缓存机制: 计算属性会缓存计算结果,只有在依赖数据发生变化时才会重新计算,可以有效减少不必要的计算,提升性能。
- 响应式更新: 计算属性的值是响应式的,当依赖数据发生变化时,相关的计算属性会自动更新,从而更新相关的视图。
如何使用计算属性:
new Vue({data: {message: 'Hello',count: 0},computed: {uppercaseMessage: {get: function() {//: function可以省略return this.message.toUpperCase();},set: function(value) {//: function可以省略this.message = value.toLowerCase();}},squaredCount: { get: function() {//: function可以省略return this.count * this.count;},set: function(value) {//: function可以省略this.count = Math.sqrt(value);}}}
});
在上述示例中,我们使用了完整的方式定义了 uppercaseMessage 和 squaredCount 计算属性,包括了 get 和 set 方法。 get 方法用于获取计算属性的值, set 方法用于设置计算属性的值。
注意:计算属性中的 get 函数有两次执行时机:
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
而 set 的执行时机只有一次:
- 当计算属性被修改时
计算属性最终会出现在vm上,直接读取使用即可。
2.8.2 计算属性的简写
在Vue中,计算属性的简写方式是一种更加简洁的语法形式,适用于只需要定义 get 方法的情况。
简写方式直接在 computed 对象中以属性名作为键,属性值则是一个函数,该函数即为计算属性的 get 方法。以下是简写方式的语法结构:
computed: {propertyName() {// 计算属性的获取值逻辑return /* 计算属性的值 */;}
}
在这种方式下,不需要显式地指定 get 方法,Vue会自动将这个函数作为计算属性的 get 方法。这种简洁的语法形式使得代码更加清晰易读。
示例:下面是一个示例,展示了使用简写方式定义计算属性前后的代码对比:
完整方式
new Vue({data: {message: 'Hello',count: 0},computed: {uppercaseMessage: {get: function() {return this.message.toUpperCase();},},squaredCount: {get: function() {return this.count * this.count;},}}
});
简写方式
new Vue({data: {message: 'Hello',count: 0},computed: {// 简写方式定义计算属性uppercaseMessage() {return this.message.toUpperCase();},squaredCount() {return this.count * this.count;}}
});
简写方式通常适用于只需要定义 get 方法的情况,如果需要同时定义 set 方法,还是需要使用完整的方式。
2.9 监视属性
监视属性watch:
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
2.9.1 监视属性基础
在 Vue 中,你可以通过以下方式来监视数据的变化:
- 使用
watch选项
const vm = new Vue({data: {message: 'Hello'},watch: {message(newVal, oldVal) {immediate:true, //初始化时调用一下messageconsole.log(`message 从 ${old} 变为 ${newVal}`);}}
});// 当数据变化时,watcher 会自动执行
vm.message = 'Bonjour'; // 控制输出:message 从 Hello 变为 Bonjour
在上面的示例中,我们创建了一个 Vue 实例,其中 watch 选项定义了一个监视函数,监视 message 属性的变化。每当 message 属性发生变化时,监视函数就会被调用,接收新值 newVal 和旧值 oldVal 作为参数。
- 手动创建
watcher对象
const vm = new Vue({data: {counter: 0},created() {this.$watch('counter', (newVal, oldVal) => {console.log(`counter 从 ${oldVal} 变为 ${newVal}`);});}
});vm.counter++; // 控制台输出:counter 从 0 变为 1
在这个例子中,我们在 Vue 实例的 created 钩子中手动创建了一个 watcher 对象。这个 watcher 监视 counter 属性的变化,当 counter 属性改变时,相应的回调函数会被触发。
2.9.2 深度监视
深度监视(deep watch)在 Vue 中是一种特殊的监视属性变化的方式,它允许你深度递归地监视对象内部的变化。当对象内部的属性发生变化时,深度监视会递归地检测这些变化,并触发相应的回调函数。
深度监视的基本用法
在 Vue 中,你可以通过在 watch 选项中设置 deep: true 来实现深度监视:
const vm = new Vue({data: {obj: {a: 1,b: 2}},watch: {obj: {handler(newVal, oldVal) {console.log('obj 变化了');},deep: true}}
});// 通过以下方式修改 obj 内部的属性,会触发深度监视
vm.obj.a = 3; // 控制台输出:obj 变化了
在上面的例子中,我们在 watch 选项中设置了 deep: true,这样当 obj 内部的属性发生变化时,监视函数就会被调用。这种深度监视的方式适用于需要监视对象内部属性变化的场景。
2.9.3 监视属性简写
监视属性简写是一种在 Vue 中简化监视对象属性变化定义的语法糖。它允许你直接将监视对象的属性作为函数来定义,而不必再使用对象字面量的方式。
在 Vue 中,监视属性简写的基本用法如下所示:
第一种写法的简写:
watch: {// 使用完整形式的监视属性isHot: {// immediate:true, // 初始化时让 handler 调用一下// deep:true, // 深度监视handler(newValue, oldValue) {console.log('isHot 被修改了', newValue, oldValue);}},// 使用监视属性简写isHot(newValue, oldValue) {console.log('isHot 被修改了', newValue, oldValue, this);}}
});
第二种写法的简写:
// 正常写法
vm.$watch('Hot', {immediate: true, // 初始化时让 handler 调用一下deep: true, // 深度监视handler(newValue, oldValue) {console.log('isHot被修改了', newValue, oldValue);}
});// 简写
vm.$watch('isHot', (newValue, oldValue) => {console.log('isHot被修改了', newValue, oldValue, this);
});简写形式适用于简单的监视逻辑,当监视逻辑变得复杂时,完整形式可能更为合适。
2.10 计算属性和监视属性的区别
在 Vue.js 中,computed 和 watch 都是用来监听数据变化并做出相应处理的功能,但它们之间有些区别:
- computed 能完成功能,watch 都可以完成。
- watch 能完成的功能, computed 不一定能完成,例如:watch 可以进行异步操作
2.11 两个重要的原则
-
被 Vue 管理的函数最好写成普通函数:被 Vue 管理的函数,比如在
methods中定义的方法,最好使用普通函数而不是箭头函数。这是因为普通函数的this上下文会绑定到 Vue 实例或组件的实例上,使得你可以访问到 Vue 实例或组件的属性和方法。 -
不被 Vue 管理的函数最好写成箭头函数:这指的是那些不受 Vue 生命周期管理的函数,比如定时器的回调函数、ajax 的回调函数、Promise 的回调函数等等,最好使用箭头函数。箭头函数不会创建自己的
this上下文,而是继承了外部作用域的this,因此箭头函数内部的this指向的是定义箭头函数时所在的上下文,通常是 Vue 实例或组件的实例对象。
下面是一些示例代码来说明这两个原则:
// Vue 实例或组件
new Vue({data() {return {message: 'Hello Vue!',count: 0};},methods: {// 被 Vue 管理的函数最好写成普通函数showMessage: function() {console.log(this.message);}},created() {// 不被 Vue 管理的函数最好写成箭头函数setInterval(() => {// 这里的 this 指向 Vue 实例console.log(this.count);}, 1000);}
});
在上面的示例中,showMessage 方法是 Vue 管理的函数,因此使用了普通函数的语法。而定时器的回调函数则是不受 Vue 生命周期管理的函数,所以使用了箭头函数来确保 this 指向的是 Vue 实例。
这篇关于Vue - 1( 13000 字 Vue2 入门级教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






