本文主要是介绍使用Vue构建视频播放列表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这周有关于CSSConf Australia大会的视频已经放出来了。花了一天的时间看了一下视频,有些话题还是很有意思的。不过咱们今天要聊的不是这个大会中的事情。这不是在学Vue吗?总想给自己找点活干,练习练习Vue。我就在想,是不是可以把该大会的在YouTube上的视频列表效果给模拟出来。
既然想了,那就动手试试呗。比如咱们接下来要做的一个效果如下:

由于我们的视频和视频的相关信息都来源于YouTube上的CSSConf Australia。如果你看不到视频和缩略图之类的,你需要自备梯子!
构建环境
为了方便,咱们还是一如既往的在Codepen上来完成上图的一个效果。也是基于Vue来完成所要的效果(毕竟是用来练习Vue的嘛)。当然,如果你不想过渡的依赖于Codepen,那么你可以在本地构建该项目。比如直接使用Vue-cli构建工具来创建项目,然后可以通过多文件组件的方式来做。对于布局效果,咱们就不多说了,而且接下来的内容也不会过多的涉及有关于CSS的事情。简要的提一下,实现上述的布局效果,你可以使用Flexbox或者CSS Grid布局完成。
下面的代码都在Codepen上完成,如果你是在本地构建,特别是使用多文件组时,略有不同。
创建视频播放组件
那我们就直接从创建组件开始吧。(如果你是在本地,假设你已构建好了Vue的环境)
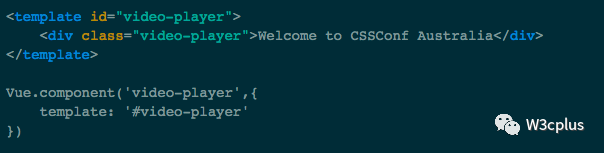
通过<template>和Vue.component()来创建一个名为video-player的Vue组件。

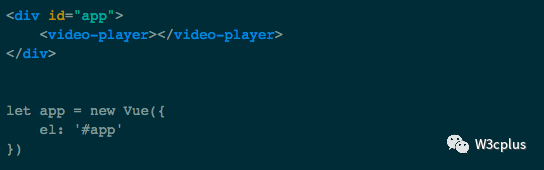
事实上这个时候,你在浏览器中并看不到什么东西。那是因为,组件仅创建了(组件中只有一个最简单的标签,离目标甚远),并未调用。如果想要看到对应的效果,调用已创建的video-player组件,然后把Vue实例挂载到一个id名为#app的元素中:

这时你所看到的效果如下,虽然添加了点样式,但还不能入眼:

创建数据
现在我们已经有了基本的架子,也在浏览器上能看到对应的效果,只不过没有我们所需要的数据。接下来我们创建Vue的 data对象,用来存储CSS Conf视频的相关信息。比如,我们创建一个名为videos的变量。
let videos = [] Vue.component('video-player', { template: '#video-player', data () {
return videos } })
现在videos还是一个空的数组。我们需要人肉的从YouTube上把有关于CSS Conf相关的8个视频的数据撸下来。在我们的示例中,每个video包含下面的几个字段:
id:视频序列号title:视频标题thumbnail:视频缩略图地址youtubeURL:视频地址speaker:视频演讲者likes:点赞数views:浏览数describe:视频摘要
比如:
let videos = [ { id: 1, title: 'Behind the Illusions: Impossibly high-performance layout animations', thumbnail: '...', speaker: 'David Khourshid', likes: 0, views: 0, describe: "..." }, ..., { id: 8, title: 'Journeys: What makes a developer, really?', thumbnail: '...', speaker: 'Ivana McConnell', likes: 0, views: 0, describe: "..." } ]
遍历数据
现在数据有了,接下来需要对数据进行循环,逐条显示出videos中每个视频。在Vue中,可以使用v-for来对videos进行遍历。
<template id="video-player"> <div class="video-player"> <div class="video-list"> <div v-for="video in videos" :key="video.id" class="thumbnail"> <div class="thumbnail-img"> &
这篇关于使用Vue构建视频播放列表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







