本文主要是介绍新鲜出炉的30个精美的 jQuery CSS3 效果【附演示和教程】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,而 CSS3 作为 CSS 的下一个版本,增加了圆角、旋转、阴影等强大的特性,甚至还可以实现需要 JavaScript 才能实现的复杂动画效果。这篇文章特别收集了2012年新鲜出炉的30个精美 jQuery & CSS3 效果,帮助 Web 开发人员快速实现可用性和用户体验更佳的功能,让访问者对网站留下非常好的印象。记得分享和推荐哦。
精美 jQuery 效果及教程
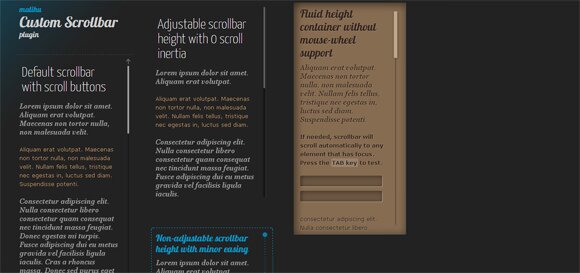
01. Jquery Custom Content Scroller
基于 jQuery 实现的非常精致的自定义内容滑动条。

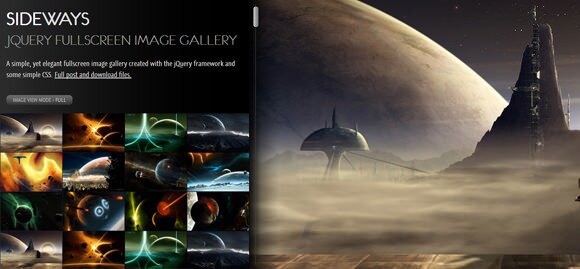
02. Sideways Jquery Full Screen Image Gallery
非常漂亮的 jQuery 全屏相册,移动鼠标即可在缩略图和照片之间切换。

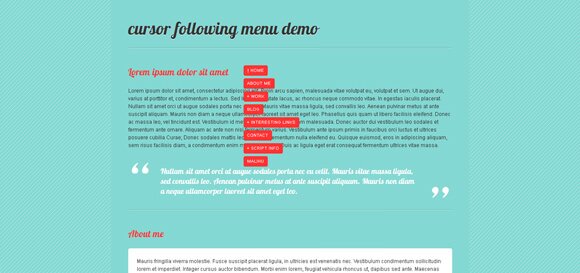
03. Jquery Cursor Following Menu
鼠标跟随的菜单,挺有创意的,不过没用习惯的话肯能会觉得不好用。

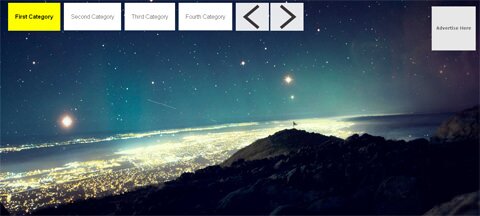
04. Jquery Animated Responsive Image Grid
基于 jQuery 实现的动态的响应时图片格子,提供了三种不同的效果演示。

05. Jquery Chop Slider
效果不错的 jQuery 碎片滑动效果,有非常详细的制作教程。

06. Magnifying glass for image zoom using Jquery and CSS3
基于 jQuery 和 CSS3 实现的放大镜效果。

07. Responsive jQuery Image and Content Slider
另外一款响应式(Responsive) jQuery 图片和内容滑动效果。

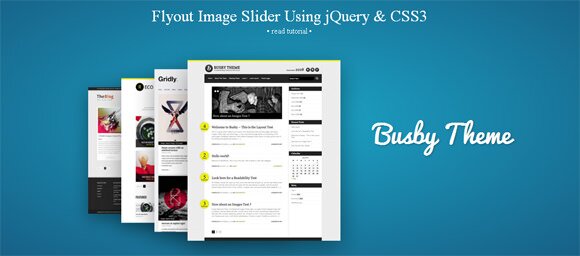
08. Flyout Image Slider
基于 jQuery 和 CSS3 实现的图片飞出效果,挺特别的。

09. Portfolio Flipping Slider Using jQuery & CSS3
基于 jQuer 和 CSS3 实现的图片翻转效果。

10. Create a simple jQuery hover call-to-action box
基于 jQuery 实现的一个简单的悬浮行为召唤(call-to-action)功能。

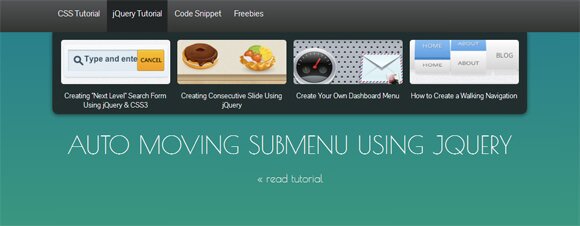
11. Auto Moving Jquery
非常特别的二级菜单效果,值得借鉴一下,有详细的教程。

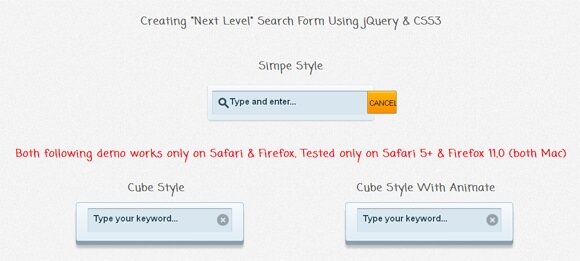
12. New Search Form Using Jquery
基于 jQuery 和 CSS3 实现的非常精美的搜索框效果。

精美 CSS3 效果及教程
01. Circle Hover Effects
基于 CSS3 Transition 实现的圆圈悬浮变换效果,有七种精美效果演示。

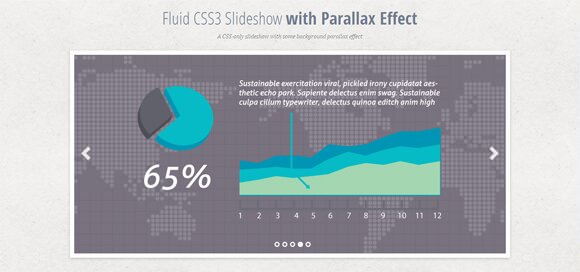
02. Parallax Effect
集成了视差滚动(Parallax Scrolling)特效的幻灯片。

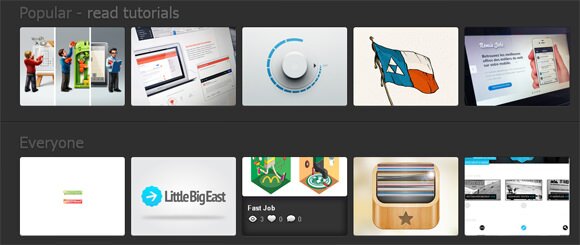
03. Grab Dribble Feed
利用 Dribbble Api 实现的抓取 Dribble 内容的精美效果。

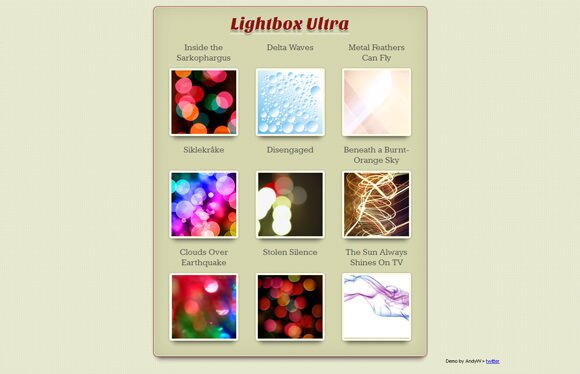
04. Modern Light box With CSS3
使用 CSS3 实现的现代 Light box 效果。

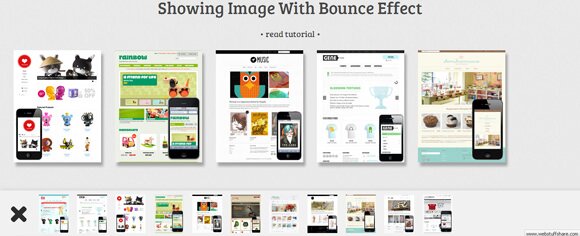
05. Image With Bounce Effect
基于 CSS3 实现的图片反弹(Bounce Effect)显示效果。

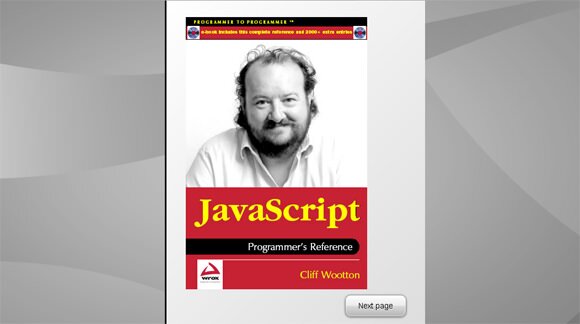
06. CSS3 Book Generator
结合 jQuery 和 CSS3 实现的在线图书制作工具。

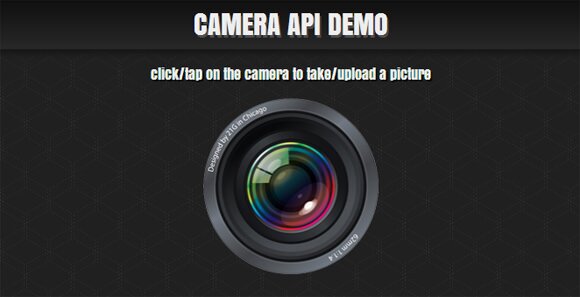
07. Camera API

08. CSS3 Parallax scrolling slider
又一个应用了视差滚动(Parallax scrolling)效果的滑块功能。

09. Flipping Circle with CSS3
基于 CSS3 实现的圆圈翻转效果。

10. Swatch Book

11. Image Accordion
基于 CSS3 和 jQuery 实现的图片手风琴(Accordion)效果。

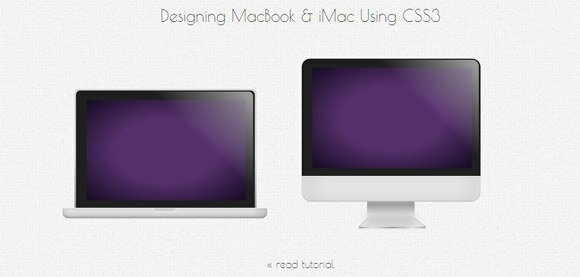
12. Designing MAC Book & IMAC Using CSS3

13. Annotation Overlay Effect
非常有用的遮罩注释(Annotation Overlay)效果。

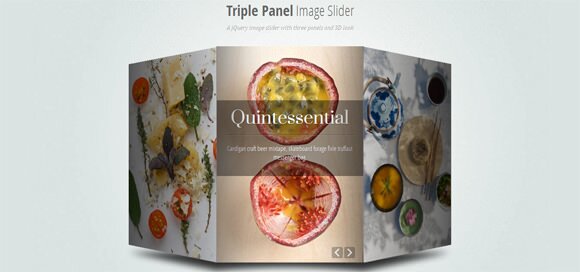
14. Jquery Triple Panel Image Slider
太漂亮了!基于 jQuery 和 CSS3 实现的三层面板图片滑动效果,超有立体感。

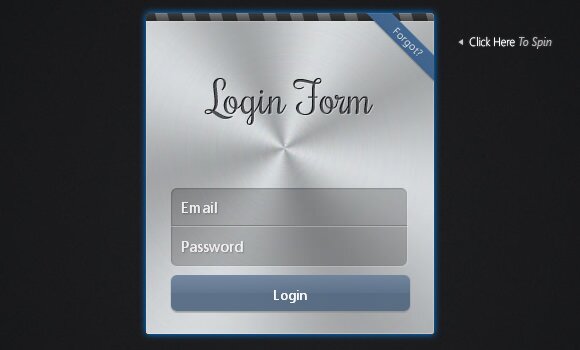
15. Apple Login Form
基于 CSS3 实现的苹果风格的登录表单。

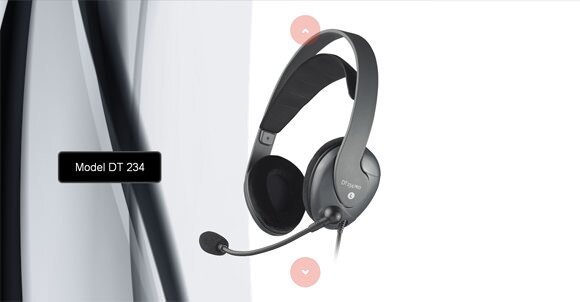
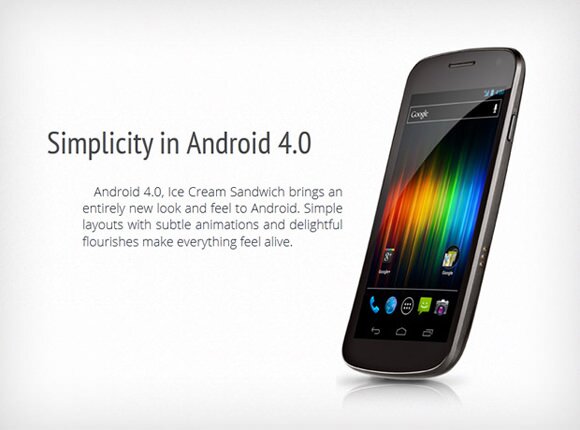
16. Product Showcase with CSS3
使用 CSS3 实现的绚丽的产品展示效果,非常有用!

17. CSS3 Coded Responsive Ready, Social Media Buttons
纯 CSS3 制作的非常精美的社交媒体按钮。

18. CSS3 Animation Experiment
压轴的是基于 CSS3 的动画实验,实现了一个虚拟的 DJ 音乐控制台。

这篇关于新鲜出炉的30个精美的 jQuery CSS3 效果【附演示和教程】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






