本文主要是介绍创意解决方案:如何将作品集视频集中于一个二维码或链接中?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言:随着面试环节的进一步数字化,展示自己的作品集成为了求职过程中的重要一环。但除了使用传统的方式,如百度网盘或直接发送多个视频链接,有没有更便捷的方法将作品集的多个视频放在一个链接中呢?
本文将介绍一种创意解决方案,即通过社交媒体二维码,将作品集视频集中在一个二维码或链接内,方便在面试时展示自己的作品集。
在面试的时候,除了用百度网盘或者直接发送多个视频链接,有没有什么办法可以将作品集的多个视频放在一个链接里,以方便在面试的时候展示自己的作品集?
其实这个问题的解决方法很简单。只需要一个社交媒体二维码就够了!
这是一个社交媒体二维码,可以在一个页面展示多个视频,你可以将作品集的多个视频展示在里面:

通过二维彩虹的“社交媒体”功能,将作品集的多个视频放在一个二维码里面,然后将此二维码放在简历上一起打印出来。面试官在拿到你的简历后可以扫描简历上面的作品集二维码查看到你的作品集所有视频。
第一部分:社交媒体二维码的介绍
什么是社交媒体二维码?社交媒体二维码是一种特殊的二维码,可以链接到一个包含个人或组织资料的在线页面。通过扫描该二维码,人们可以直接访问相关的社交媒体内容和信息。
第二部分:将作品集视频放在一个生成二维码中的步骤
(一)首先,准备好你的作品集的所有视频的播放链接。
前提是,你的这些作品集视频需要先上传到视频网站,或者是你自己的网站上,获得播放链接。如果有10个视频,那就找到这10个视频的播放链接。
(二)然后,登录二维彩虹官网制作作品集二维码。
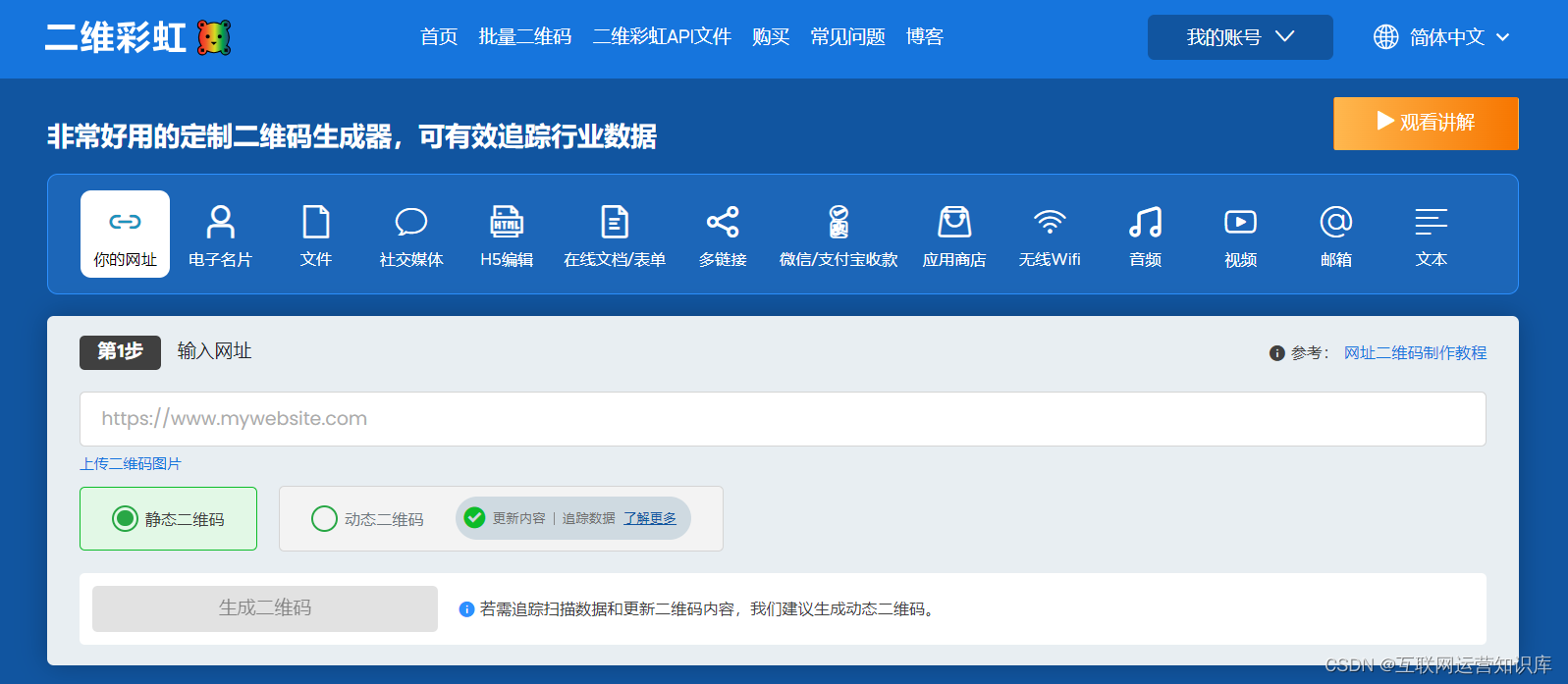
(1)登录二维彩虹二维码生成器官网

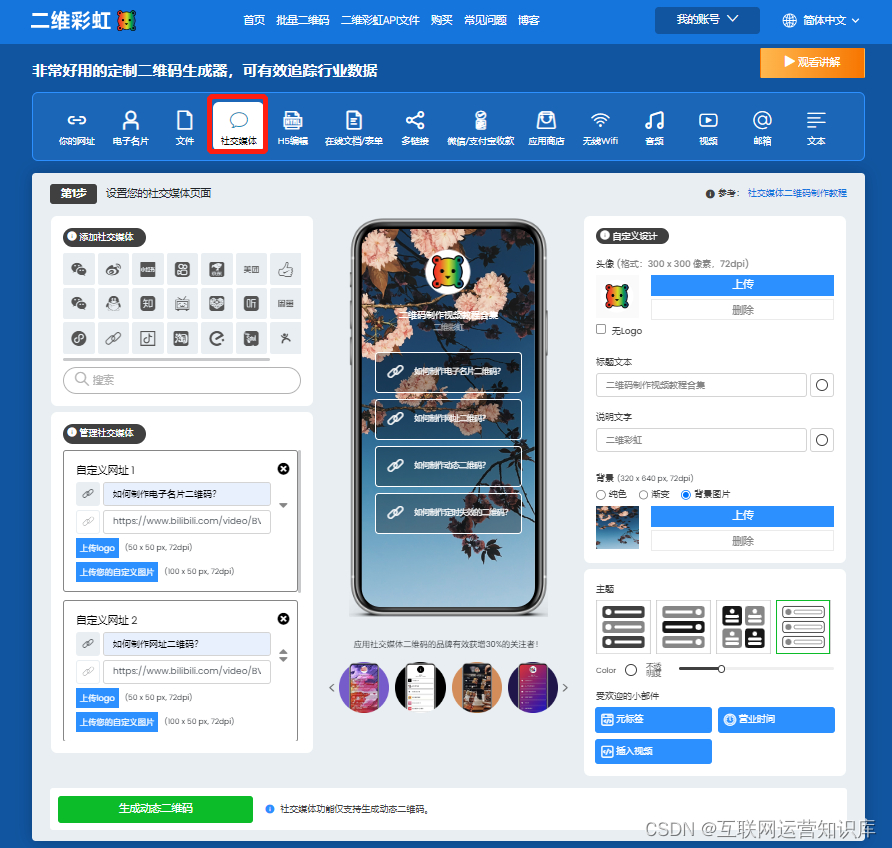
(2)选择“社交媒体”选项
然后在此界面分别输入这些视频的链接,并编辑好各自对应的文字信息。然后统一对界面进行设计,比如背景、头像、按钮样式和颜色等。在网页右边可以直接预览界面效果。
除了填写这些视频的链接之外,你还可以将自己制作的一个有趣的自我介绍视频插入其中。
填写完成后,点击生成动态二维码,然后进入下一步。

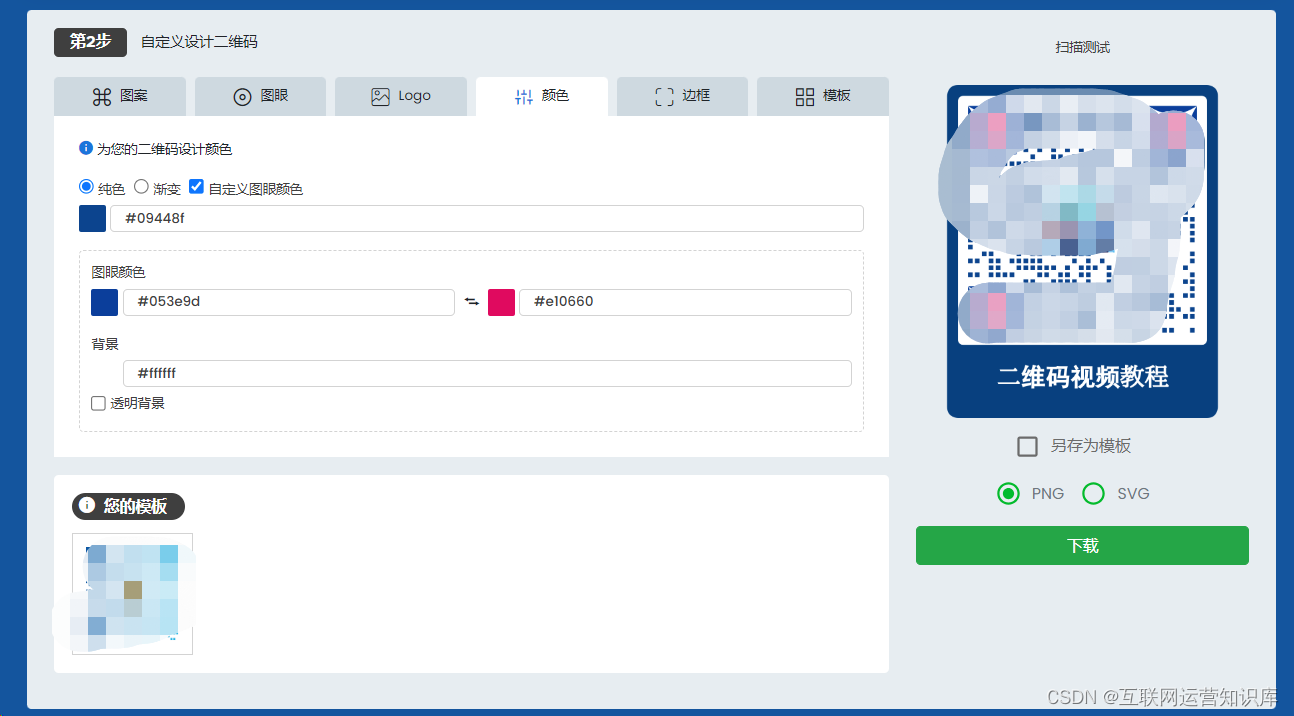
(3)美化设计二维码样式
根据自己的审美,对二维码的样式进行自定义设计。

(4)扫描测试
在美化完成之后,可以对二维码进行扫描测试,点击每个按钮,确认正常跳转。然后一切都正常显示之后,就可以直接下载此二维码了。社交媒体二维码

你可以将制作好的二维码放在简历上,投递到HR邮箱中;或是带着打印出来的带作品集二维码的简历,直接去面试;或者通过微信的方式将社交媒体二维码(作品集视频)的短链接发送给招聘方。
第三部分:展示作品集视频
面试时展示作品集二维码:
在面试期间,将简历递交给面试官。
提醒面试官观看作品集时可以使用简历上的二维码。
面试官使用扫描工具或手机相机扫描简历上的二维码。
扫描后即可直接访问您的作品集链接,并观看所有视频。
提供使用说明:
确保在简历中提供简短的说明,指导面试官如何正确扫描二维码并访问作品集视频。
如果面试官不熟悉扫描二维码的过程,您可以简单地解释并提醒他们只需打开二维码扫描器或相机应用程序,并将其对准二维码。
通过使用社交媒体二维码,您可以将作品集的多个视频集中在一个链接中,使展示更加方便和优雅。将作品集二维码整合到简历中,使面试官能够方便地访问您的作品集视频。这种创新的解决方案将让您在面试过程中更好地展示自己的专业能力和创造力。祝您在面试中取得成功!
以上就是今天的所有内容了。
相关阅读:
如何将文字、图片、视频、链接等内容生成一个二维码?
二维码制作教程:如何制作一个文件二维码?
这篇关于创意解决方案:如何将作品集视频集中于一个二维码或链接中?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









