本文主要是介绍Java项目——瑞吉外卖笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
hello,你好鸭,我是Ethan,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!💪💪💪
目前博客主要更新Java系列、数据库、项目案例、计算机基础等知识点。感谢你的阅读和关注,在记录的同时希望我的博客能帮助到更多人。✔️✔️✔️
人生之败,非傲即惰,二者必居其一,勤则百弊皆除。你所坚持最终会回报你!加油呀!🏃🏃🏃
文章目录
- 写在前面——
- Day01业务开发
- 一、项目总体介绍与展示
- 二、软件开发整体介绍
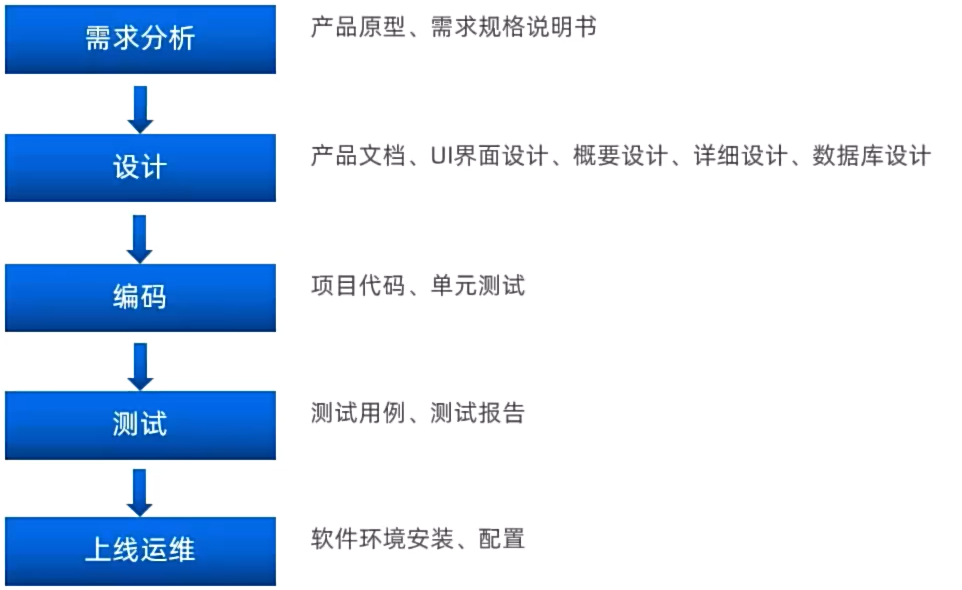
- (一)软件开发流程
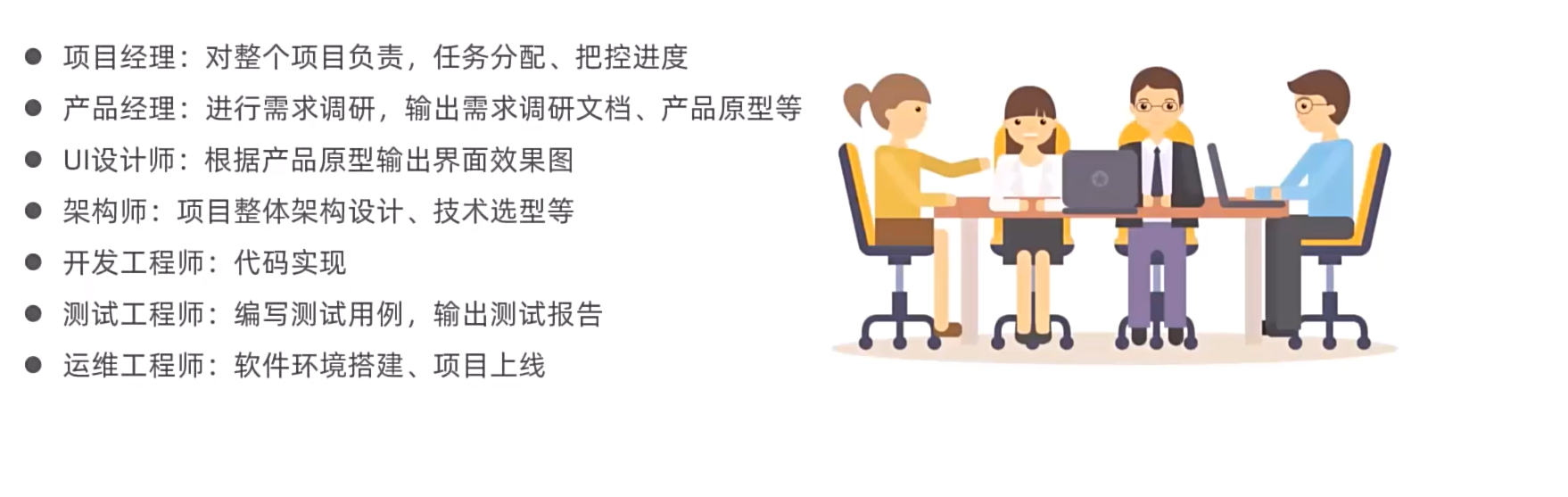
- (二)角色分工
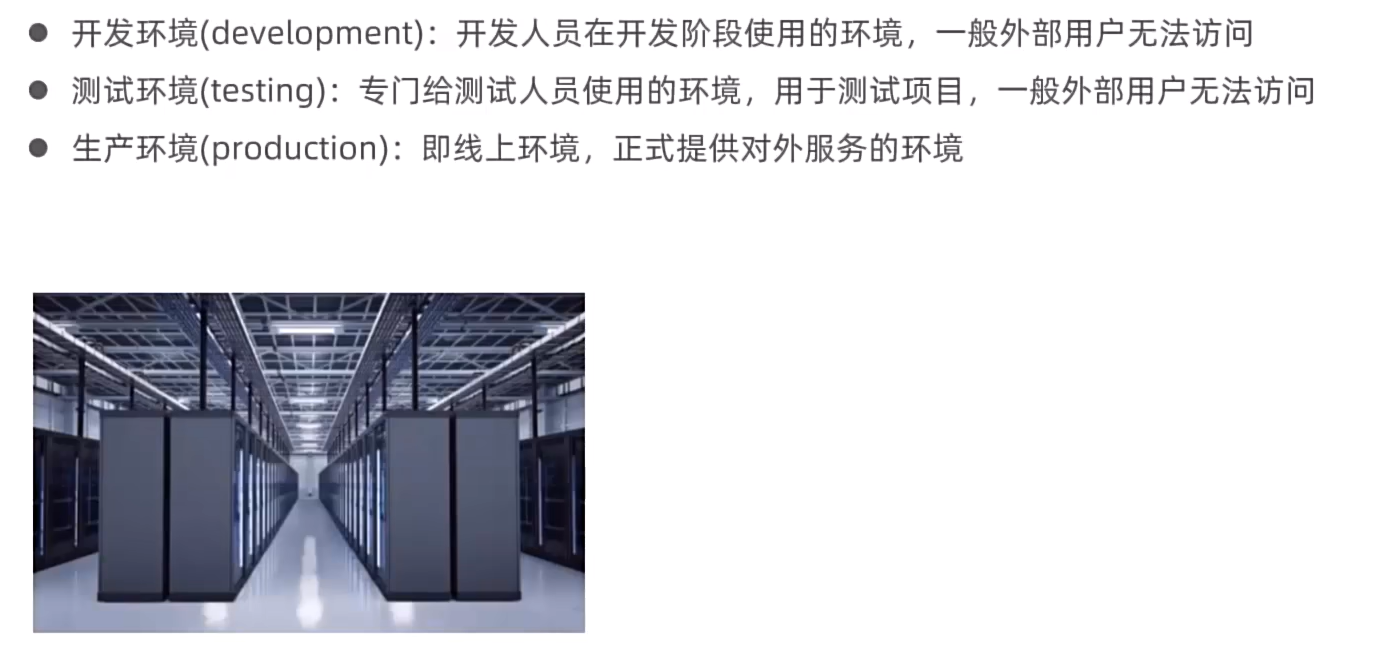
- (三)软件环境
- 三、瑞吉外卖项目介绍
- (一)项目介绍
- (二)产品原型展示
- (三)技术选型功能架构
- 1.技术选型——
- 2.功能架构——
- (四)角色
- 四、开发环境搭建
- (一)数据库环境搭建
- (二)maven项目搭建
- 1.项目搭建完成后的注意事项,好习惯
- 2.在idea中连接数据库时连接不上解决方案:
- 3.Log监控日志监控系统
- 4.添加静态访问资源
- 五、后台登录功能开发
- (一)需求分析
- 1.点击登录按钮之后发生的事情——
- 2.浏览器F12进入追踪服务
- 3.整体流程梳理如下——>
- 4.code、data、meg信息
- (二)代码开发
- 1.创建实体类Employee,和employee表进行映射
- 2.编写controller层
- 3.导入通用返回结果类
- 4.controller具体实现
- 5.加密算法与登录全流程
- 六、后台退出功能开发
- (一)需求分析
- (二)代码开发
- (三)功能测试
- (四)分析后台系统首页构成和效果展示方式
- Day02员工管理业务开发
- 一、完善登录功能
- (一)问题分析——
- (二)代码实现
- 1.创建自定义过滤器LoginCheckFilter
- 2.在启动类上加入注解@Servletcomponentscan
- 3.完善过滤器的处理逻辑
- (三)功能测试
- 二、新增员工
- (一)需求分析
- (二)数据模型
- (三)代码开发
- (四)功能测试
- 1.整体代码
- 2.完善补充:账号唯一性判断
- 3.报错细化
- 4.本节总结
- 三、员工信息分页查询
- (一)需求分析
- (二)代码开发
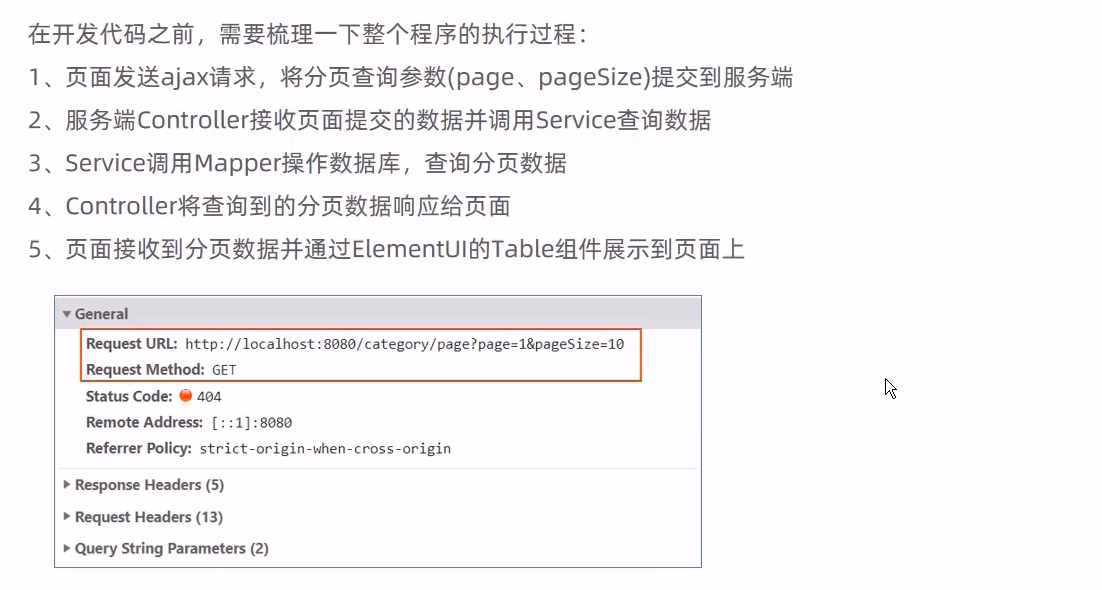
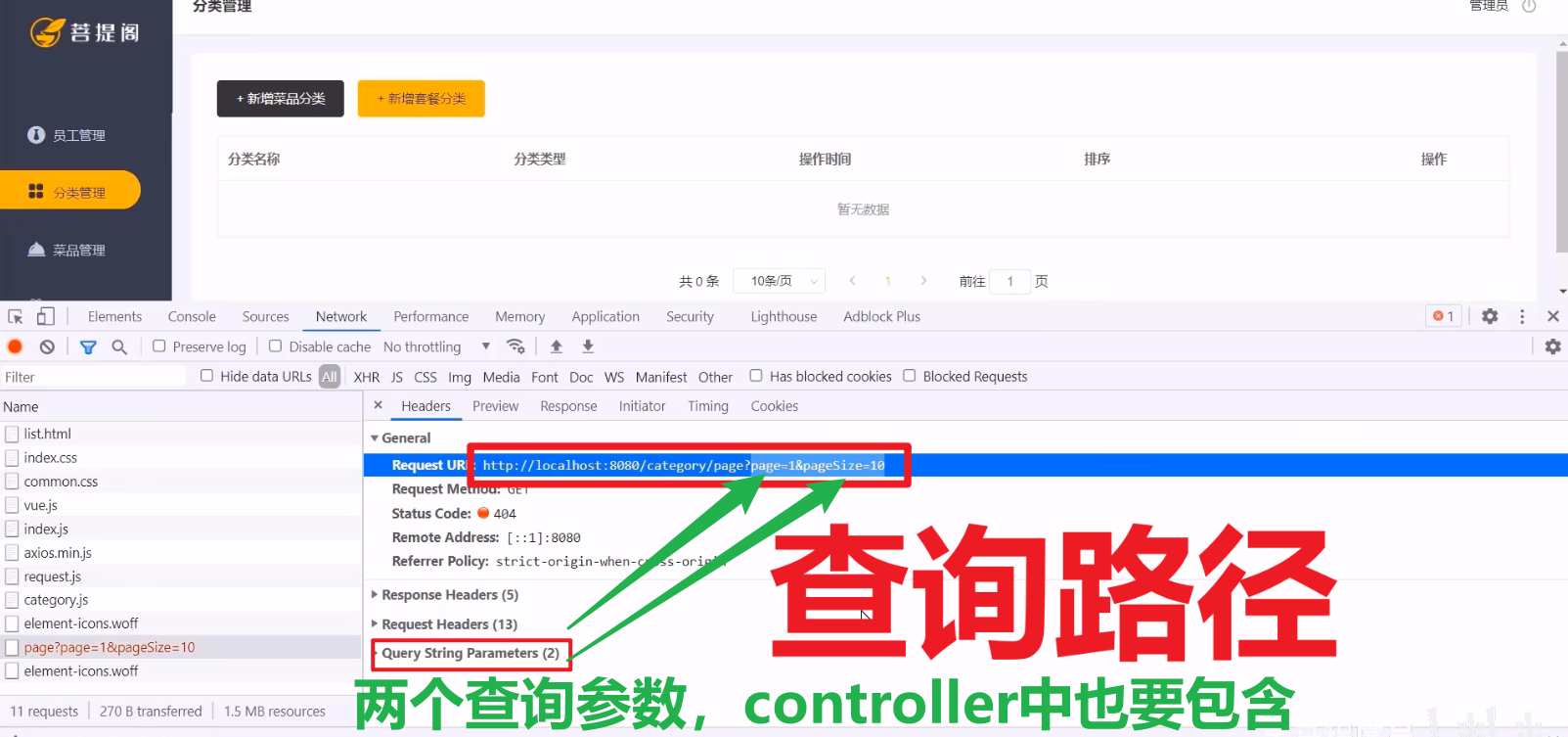
- 1.前端页面发送ajax请求,将分页查询参数 提交到服务端
- 2、服务端Controller接收页面提交的数据并调用Service查询数据
- 1.配置MP的分页查询插件
- 2.测试能否正常封装
- 3.编写queryWrapper查询
- (三)功能测试
- 1.分页查询
- 四、启用/禁用员工账号显示不同
- (一)需求分析
- 管理员——
- 普通员工——
- (二)代码开发
- (三)功能测试
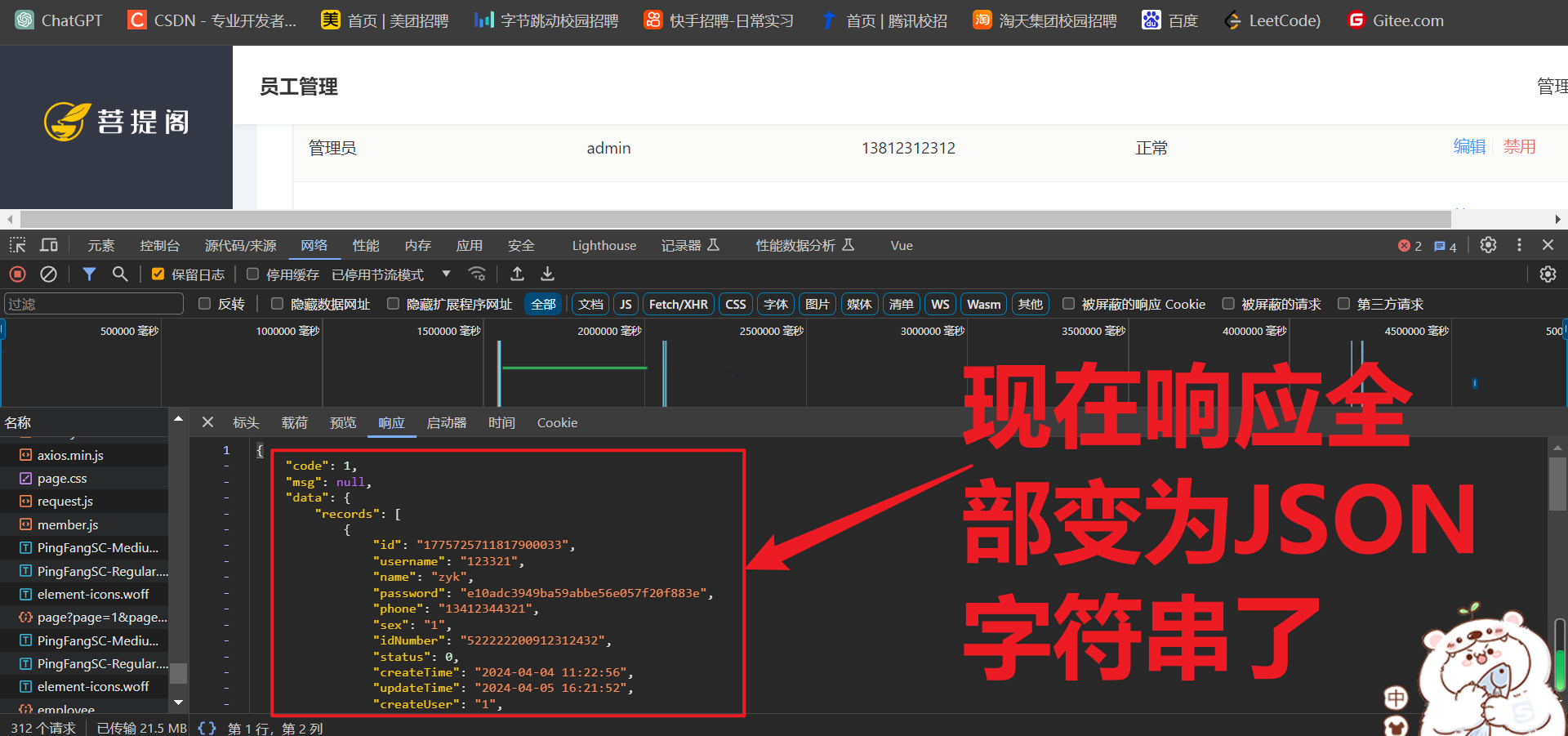
- (四)代码修复
- 1.问题描述
- 2.具体修复步骤
- 1.自定义的全局转化器
- 2.在MVC配置文件中追加上面的自定义的全局转化器
- 五、编辑员工信息
- (一)需求分析
- (二)代码开发
- (三)功能测试
- Day03分类管理业务开发
- 一、公共字段自动填充
- (一)需求分析
- (二)代码开发
- (三)功能测试
- (四)功能完善
- (1)目前问题——createTime和UpdateTime是固定值,应该设置为动态值
- (2)解决方案——threadlocal类解决
- (3)threadlocal知识补充
- (4)什么是Threadlocal——Thread的局部变量
- (5)代码流程
- 二、新增分类
- (一)需求分析
- (二)代码开发
- 1.框架开发——
- 2.具体开发——
- (三)功能测试
- 三、分类信息分页查询
- (一)需求分析
- (二)代码开发
- (三)功能测试
- (四)功能完善
- 四、删除分类
- (一)需求分析
- (二)代码开发
- 网站URL路径中“#”“?”“&”号的作用是什么
- (三)功能测试
- (四)功能完善
- 五、修改分类
- (一)需求分析
- (二)代码开发
- (三)功能测试
- (四)功能完善
- Day04菜品管理业务开发
- 一、文件上传下载
- 文件上传功能讲解
- 客户端——
- 服务端——
- (一)需求分析
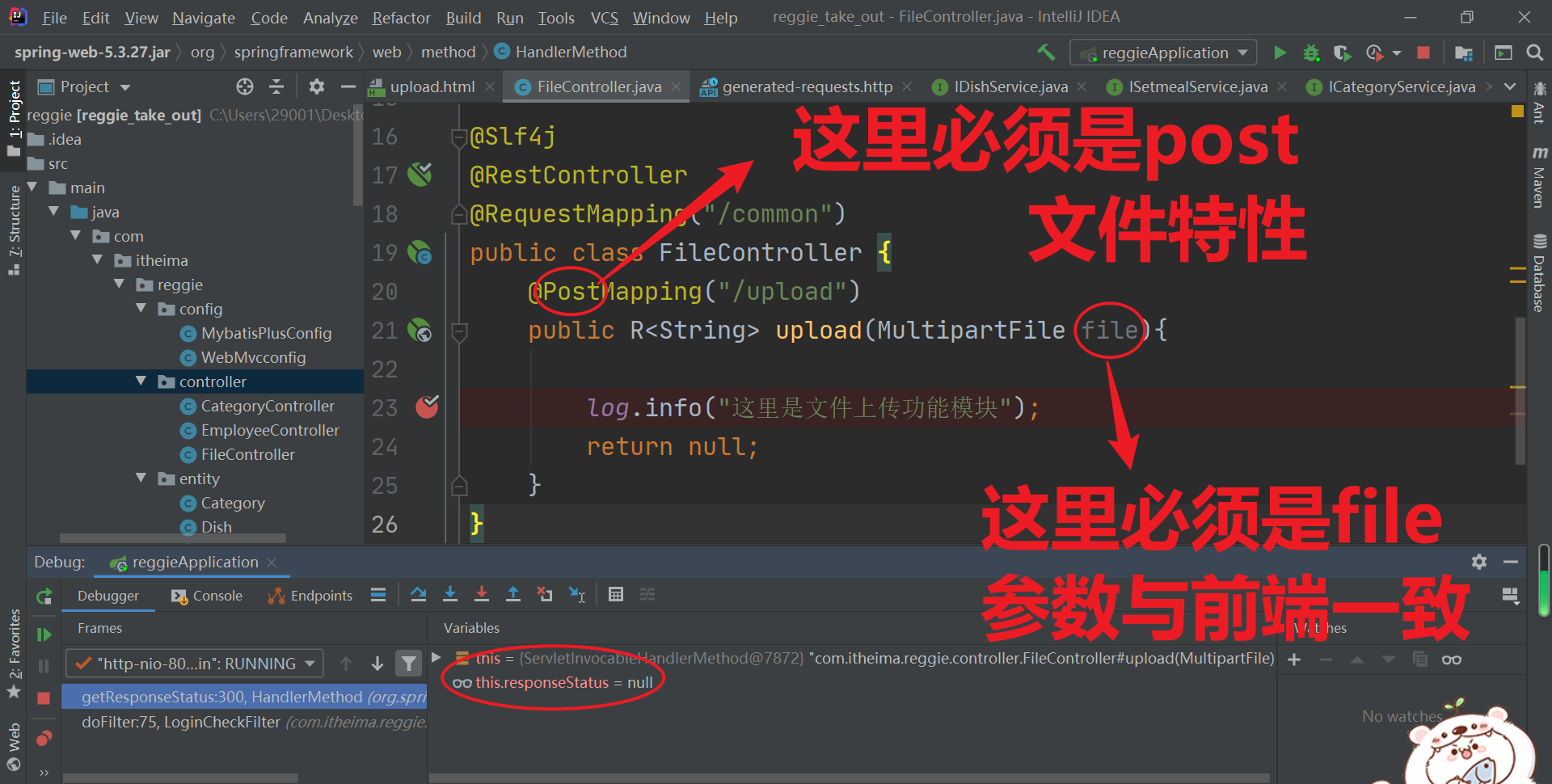
- (二)代码开发
- 1.文件上传
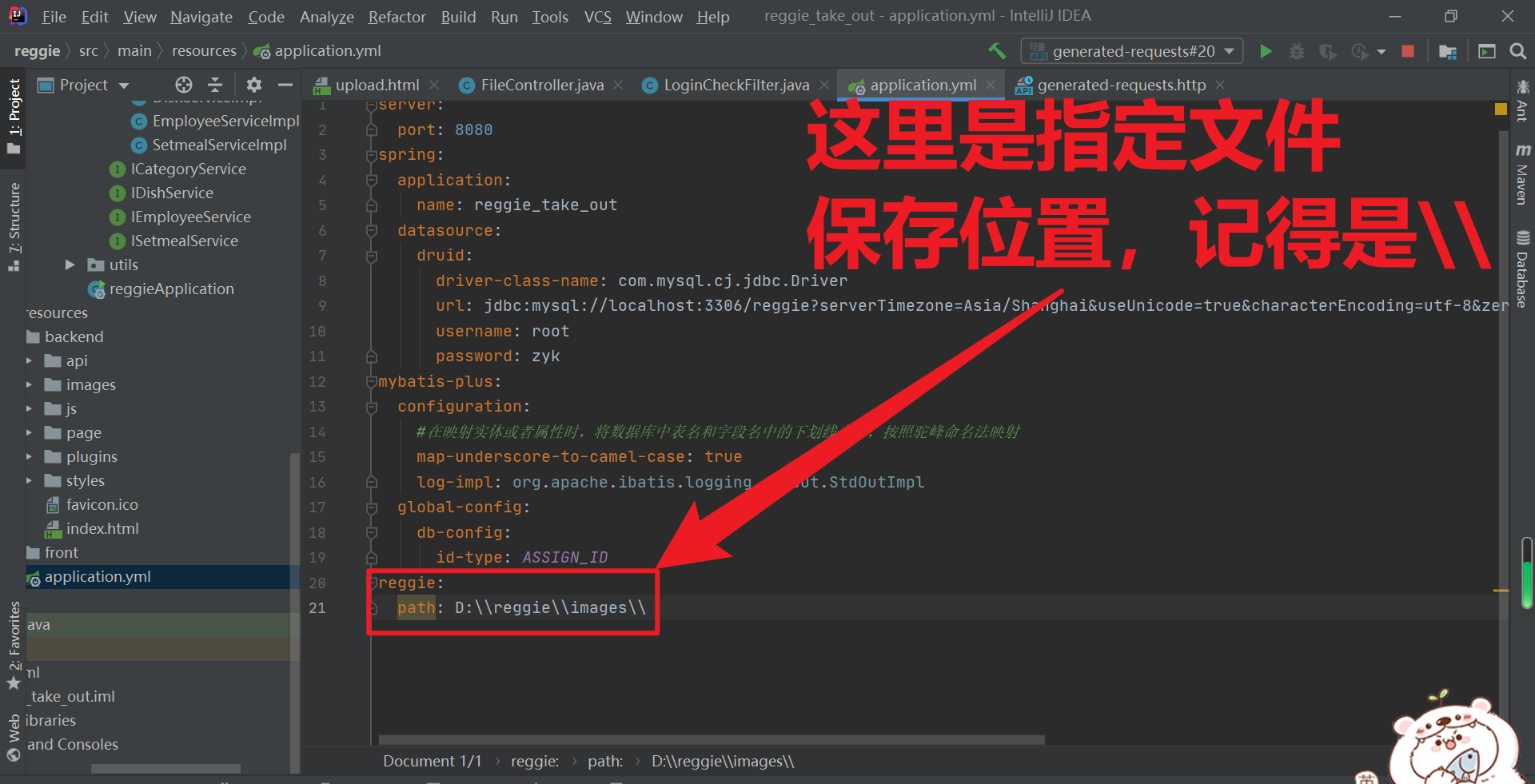
- (1)先在配置文件里面指定保存位置
- (2)代码编写
- 2.文件下载
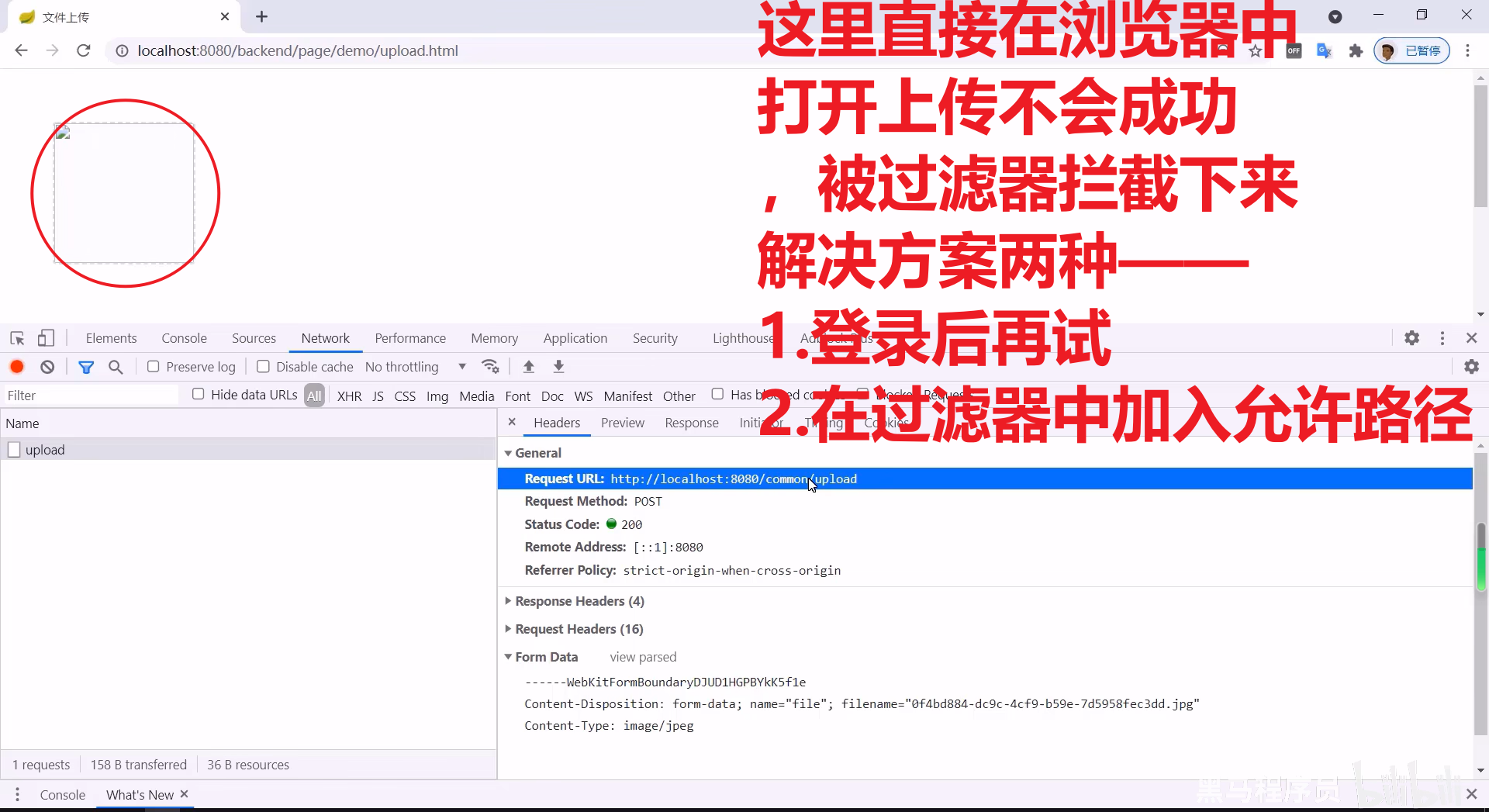
- (三)功能测试
- (四)功能完善
- !!!编程小技巧——
- (1)快速将光标移动至行尾、行头
- (2)Alt+数字
- 二、新增菜品
- (一)需求分析
- (二)代码开发
- 1.框架开发——5层结构
- 2.代码开发——
- 1.下拉框开发
- 2.文件上传下载开发。复用前面的(上传下载)接口
- (三)功能测试
- (四)功能完善
- 三、菜品信息分页查询
- 四、修改菜品
- Day05手机验证码登录
- 一、短信发送
- (一)短信服务介绍
- (二)[阿里云短信服务](https://help.aliyun.com/zh/sms/getting-started/get-started-with-sms)
- (三)代码开发
- 二、手机验证码登录
- (一)需求分析
- (二)数据模型
- (三)代码开发
- 1.过滤器修改
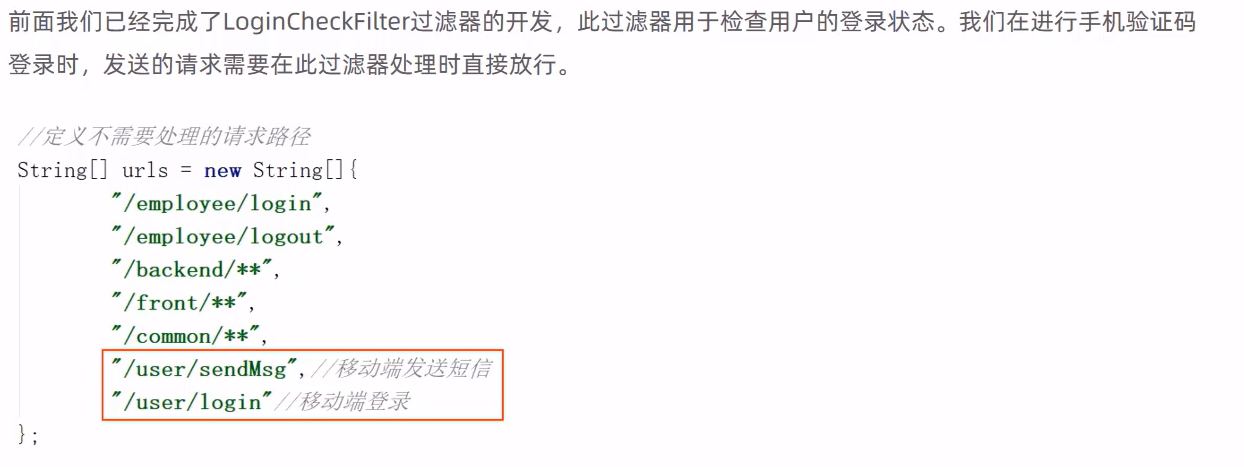
- (1)添加静态路径
- (2)添加判断用户是否登录模块
- 2.发送验证码
- 3.验证过程
- (四)功能测试
- !!!编程小技巧
- (1)快速展开所有代码包
- (2)替换
- Day06菜品展示、购物车、下单
- 一、导入用户地址簿
- (一)需求分析
- (二)代码开发
- (三)导入功能代码
- (四)功能完善
- Day07Git
- 模版
- (一)需求分析
- (二)代码开发
- (三)功能测试
- (四)功能完善
写在前面——
需要掌握:
Java基础知识
Java Web
MySQL
Spring Boot
SSM (Spring、Spring MVC、MyBatis)
Maven
学完后会掌握——
了解企业项目开发的完整流程,增长开发经验
了解需求分析的过程,提高分析和设计能力对所学技术进行灵活应用,提高编码能力
解决各种异常情况,提高代码调试能力
Day01业务开发
一、项目总体介绍与展示
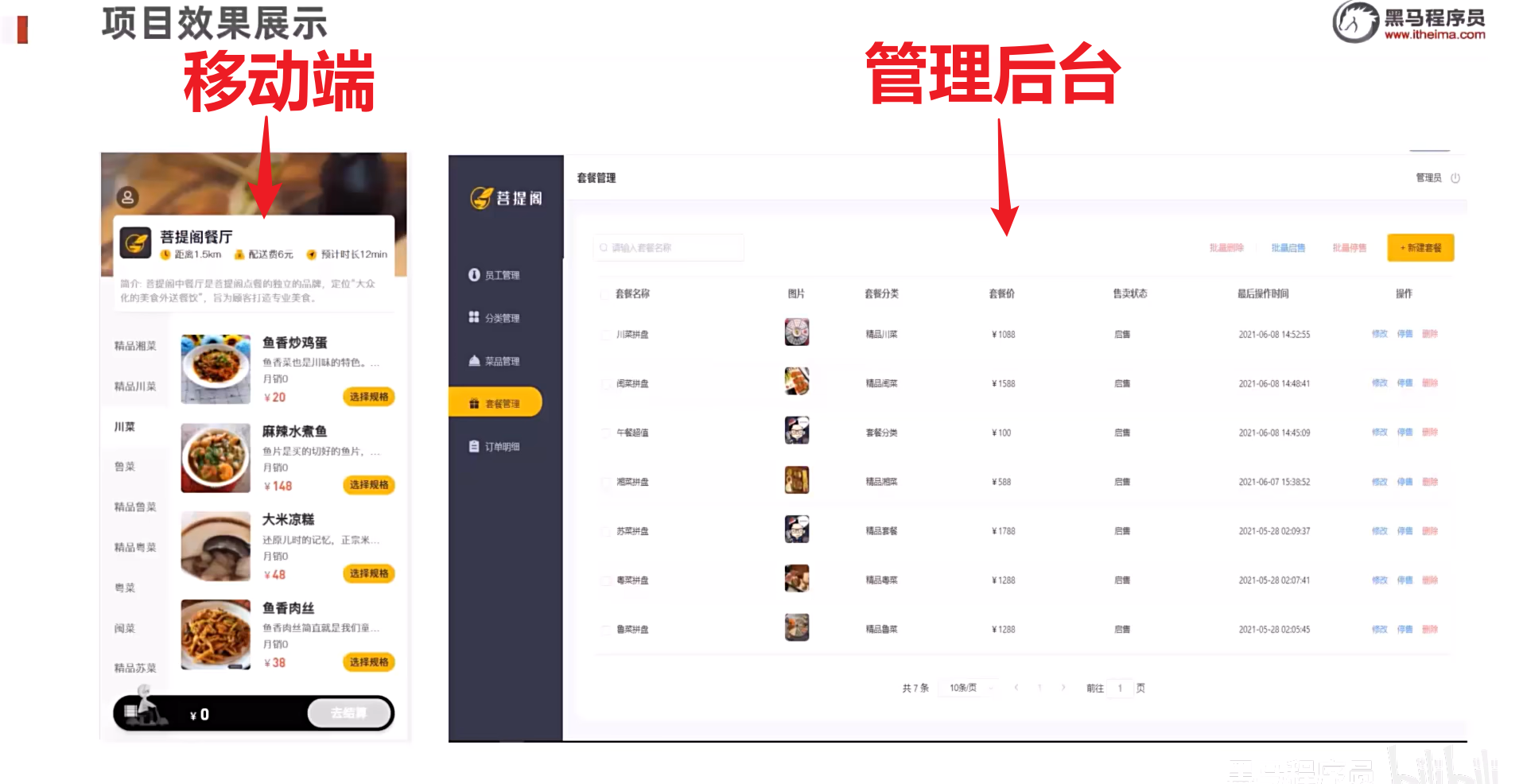
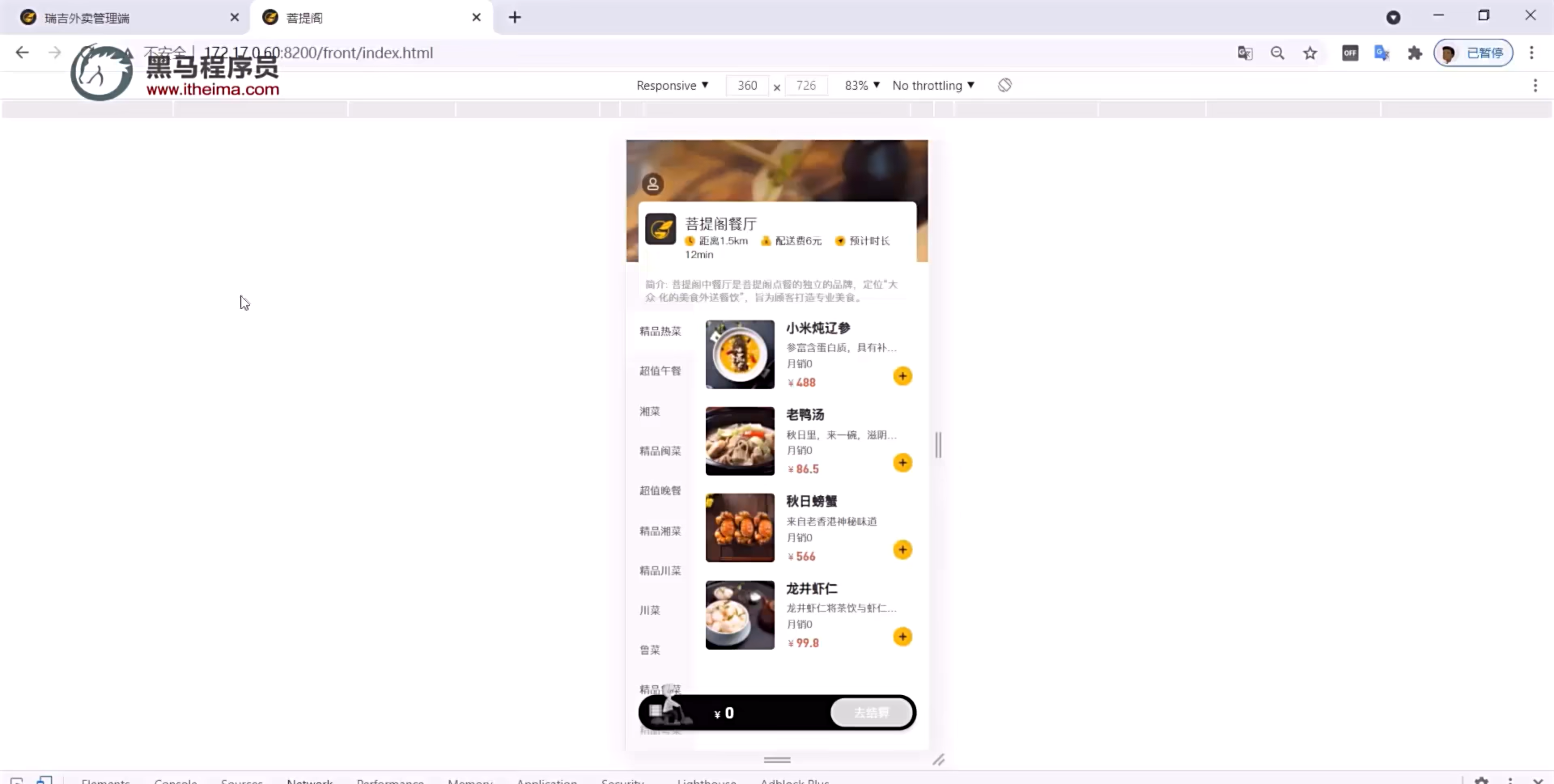
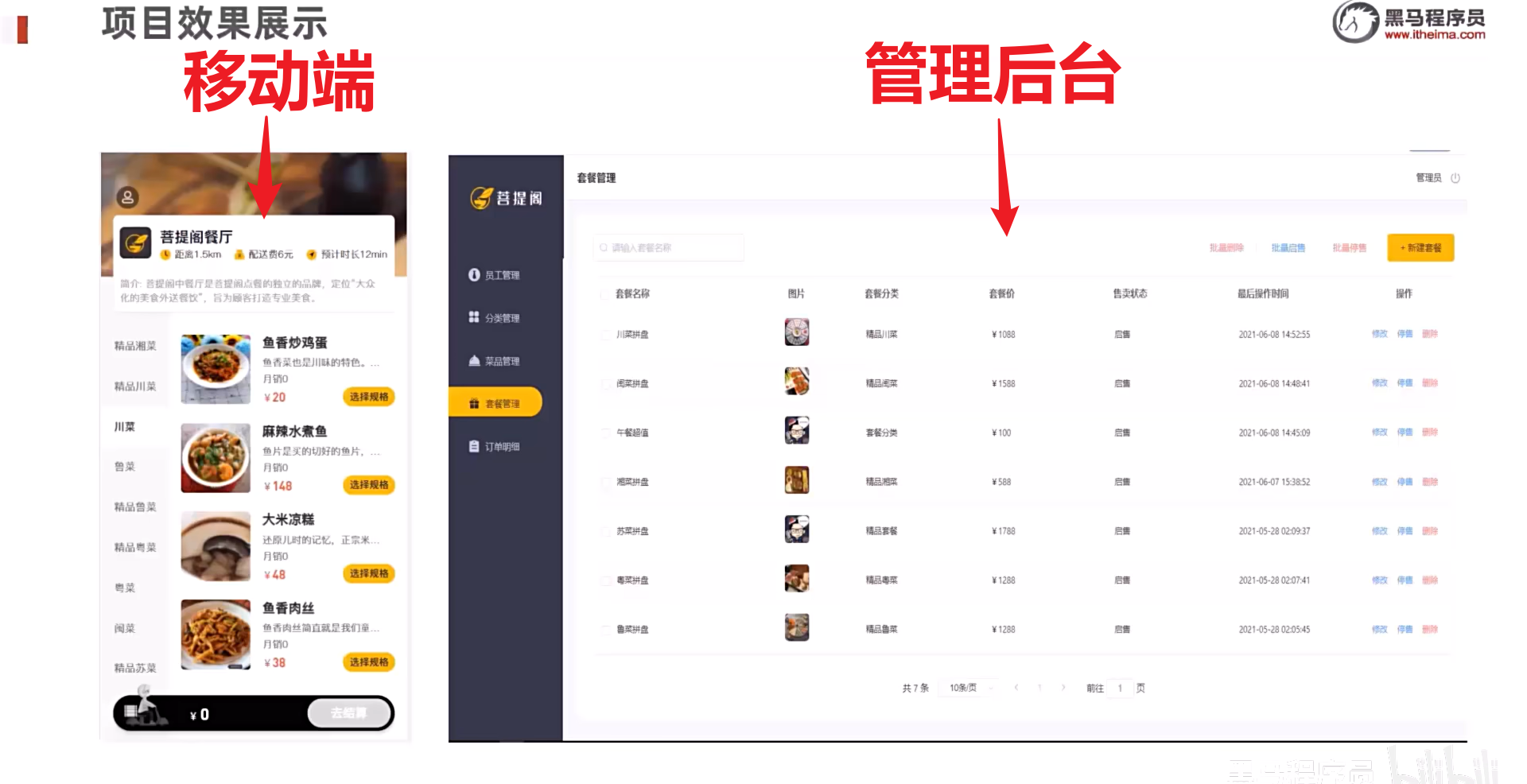
1.移动端与管理后台展示

2.项目上线后

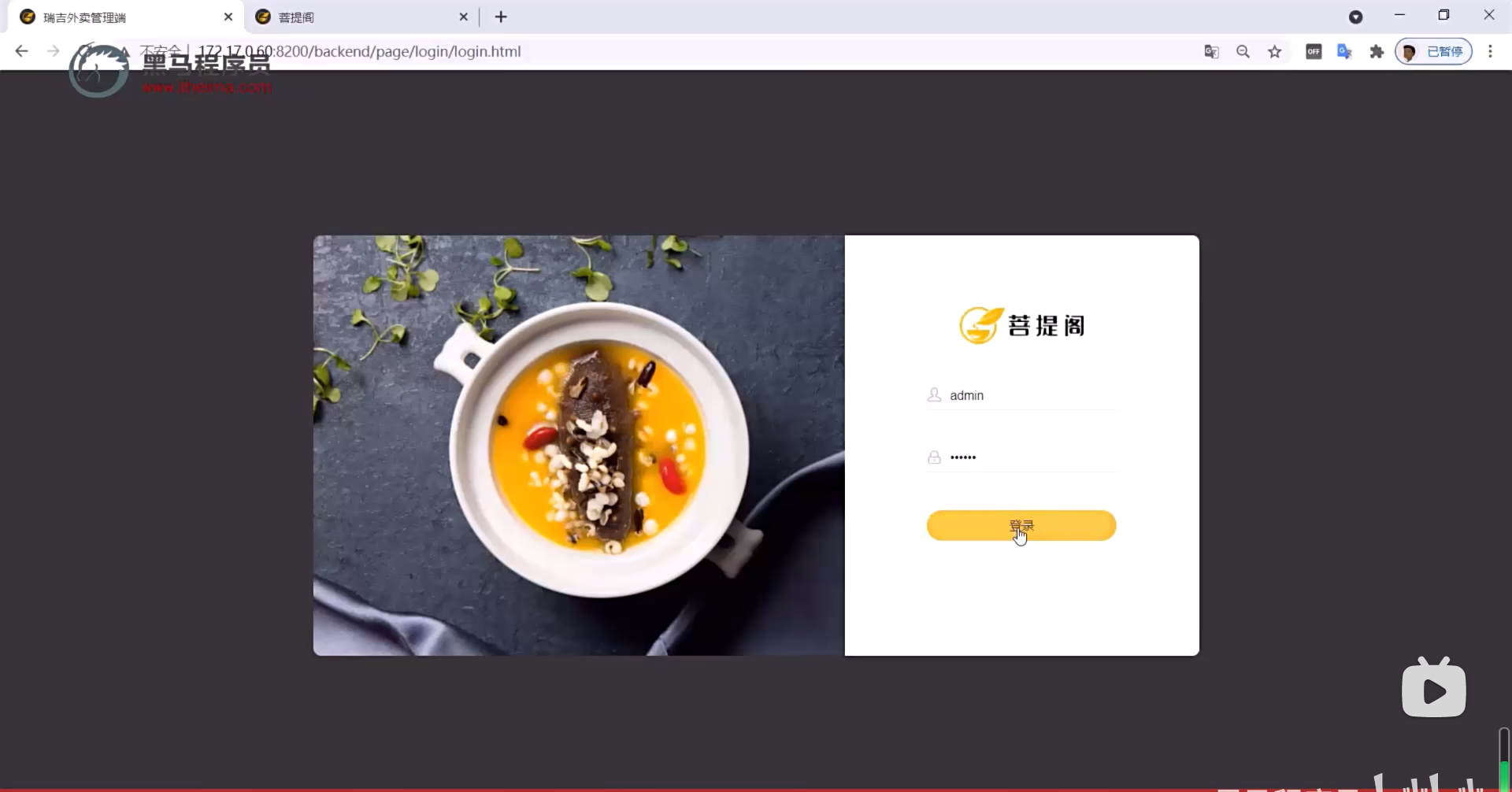
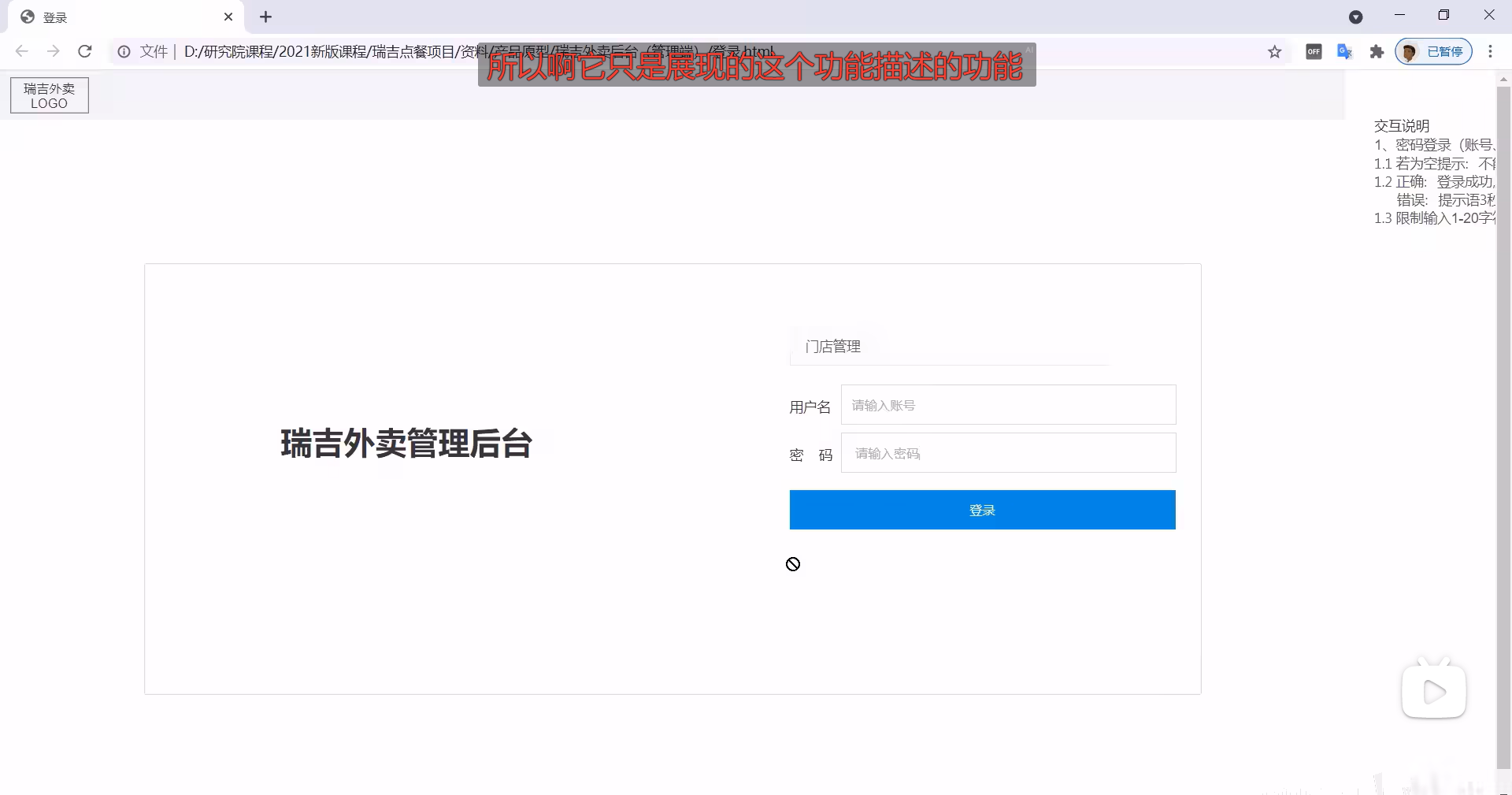
3.管理后台登录

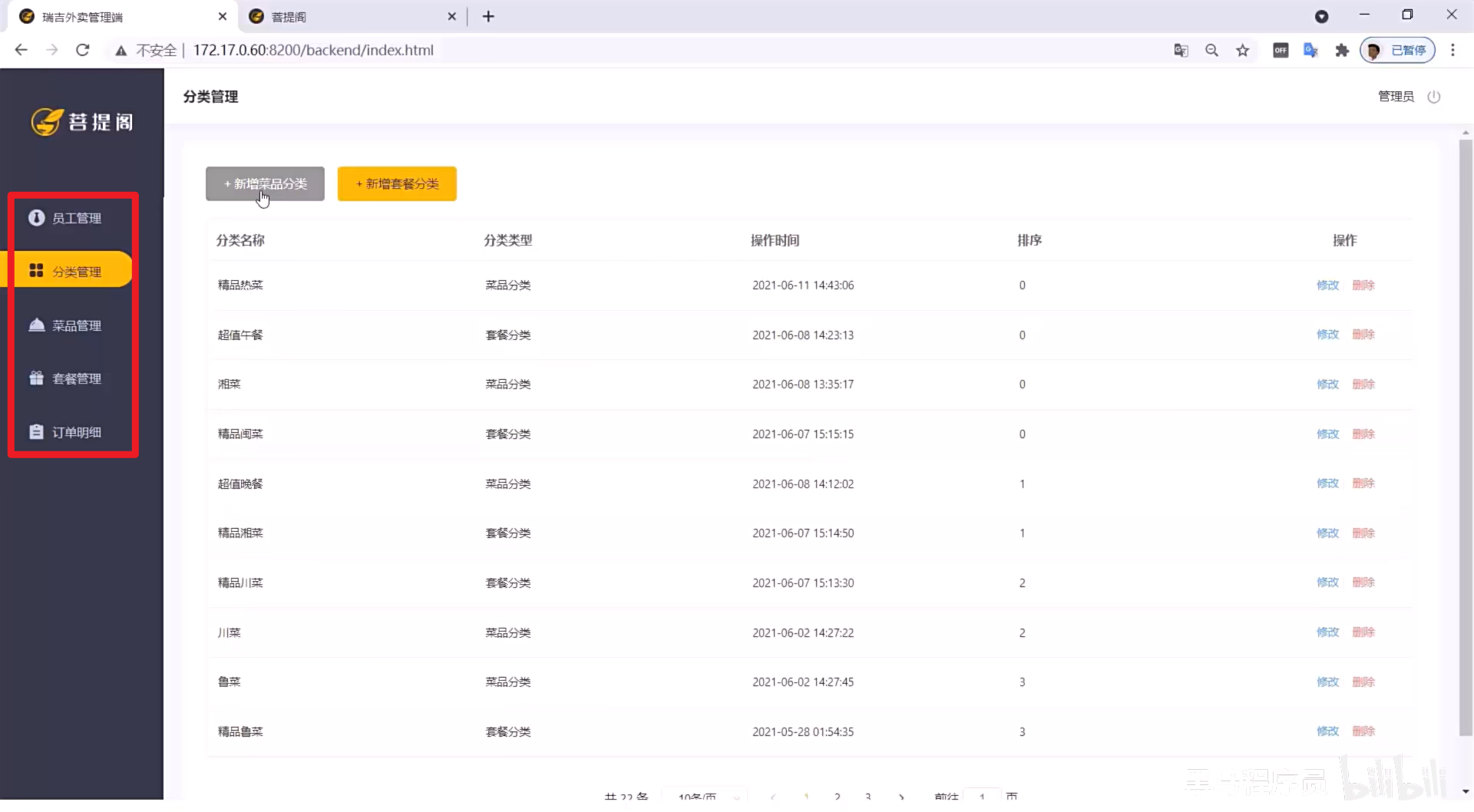
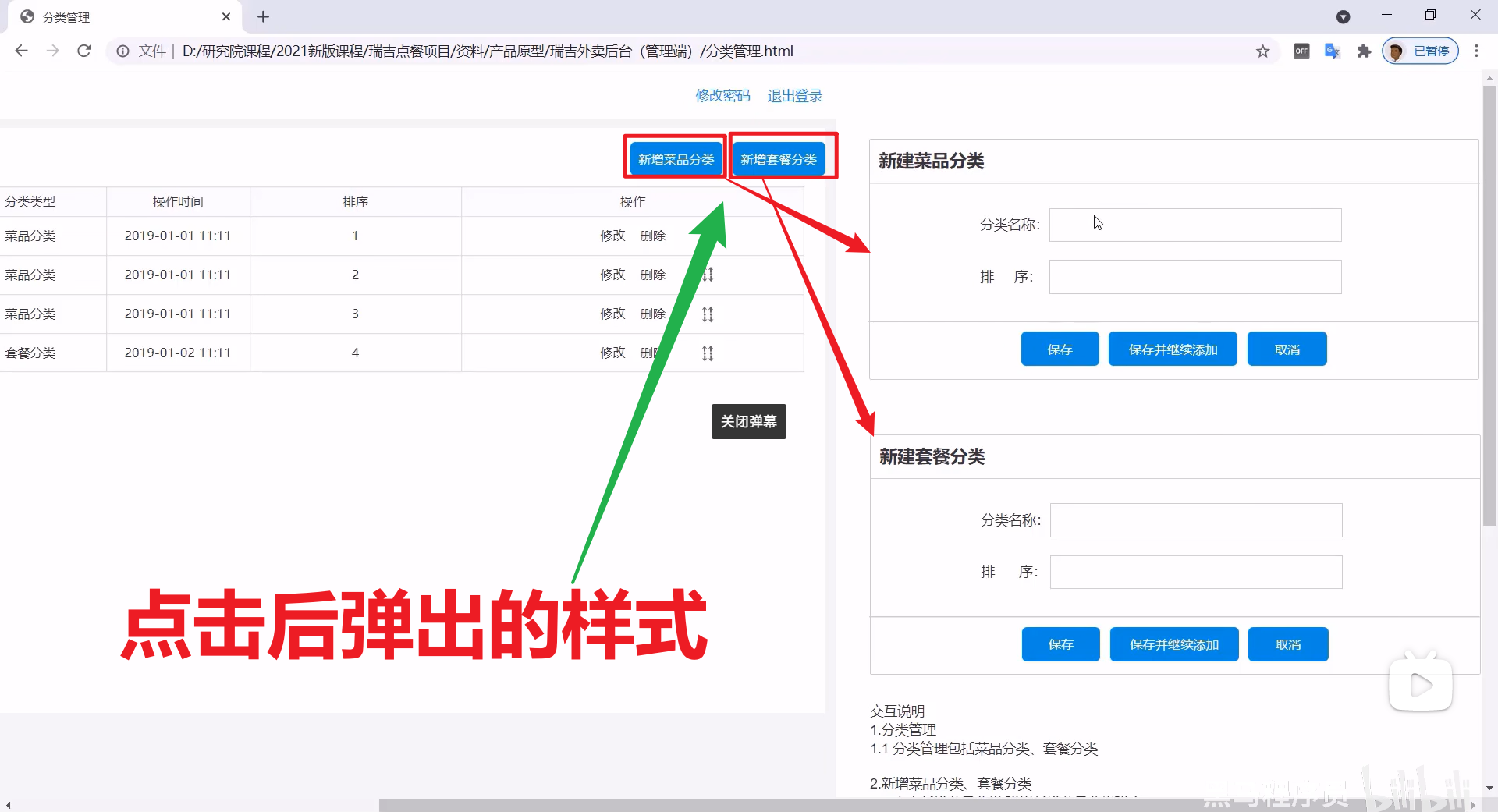
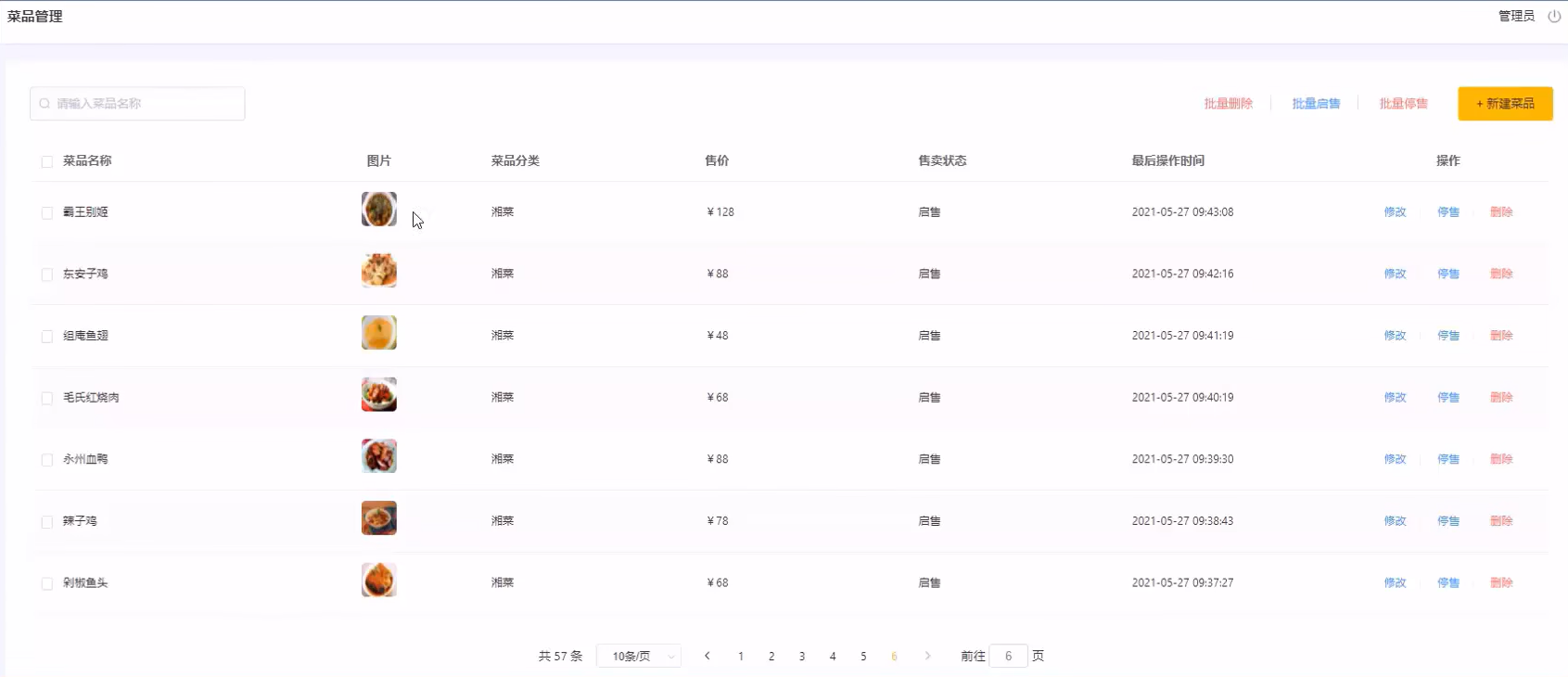
4.管理后台详细页面

二、软件开发整体介绍
(一)软件开发流程

(二)角色分工

(三)软件环境

三、瑞吉外卖项目介绍
(一)项目介绍

两端应用

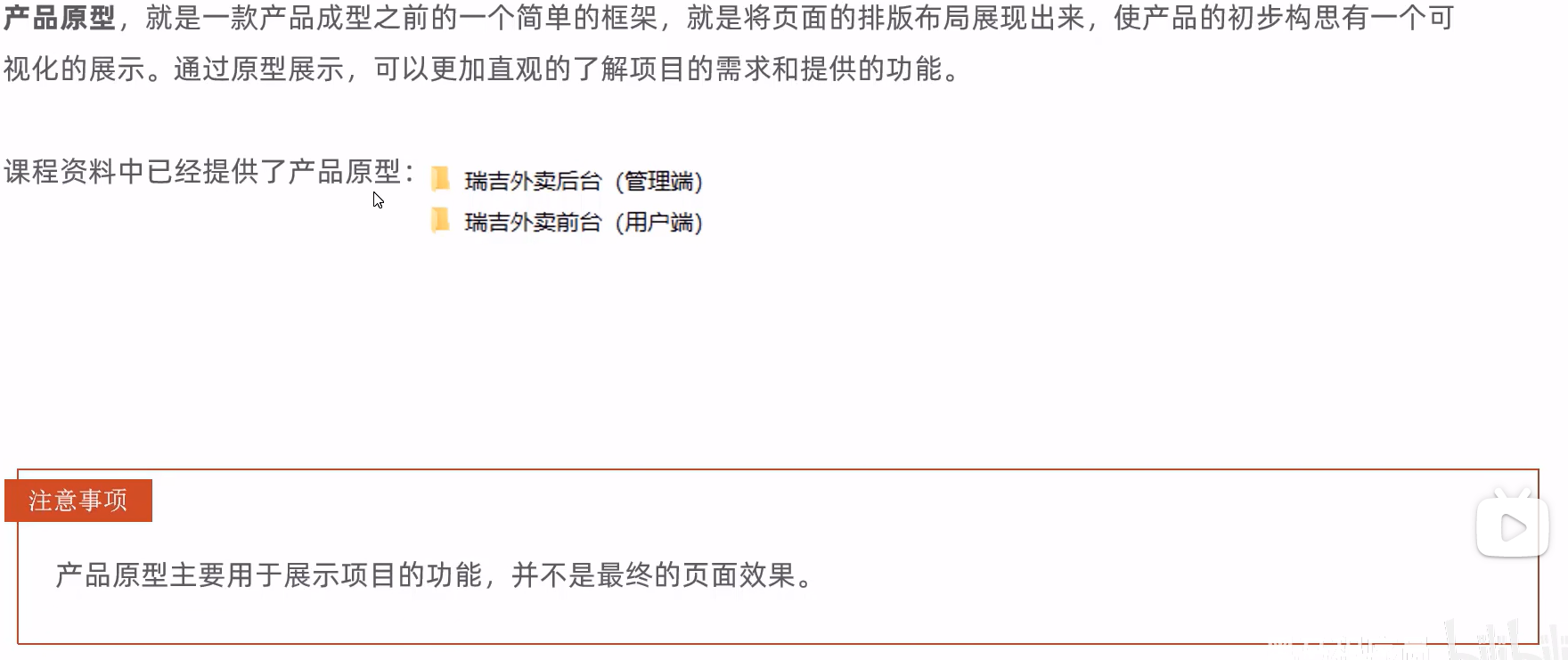
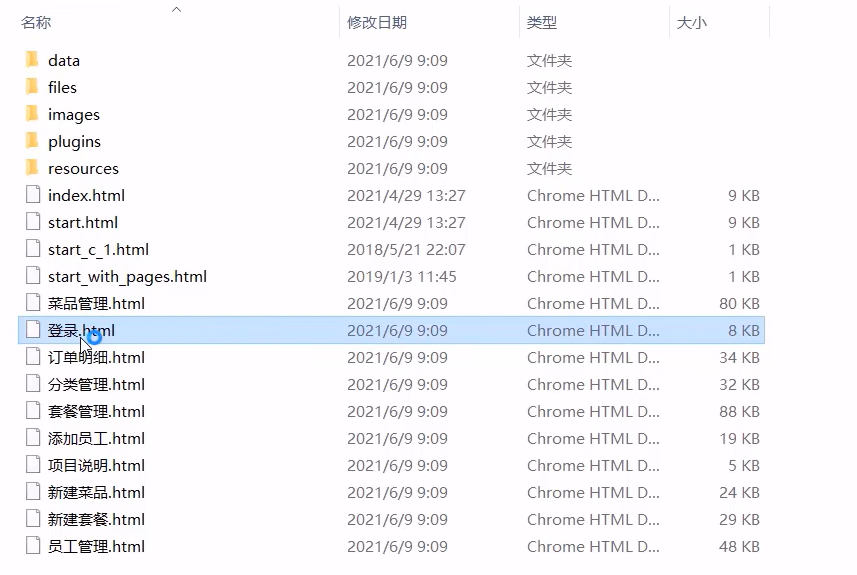
(二)产品原型展示





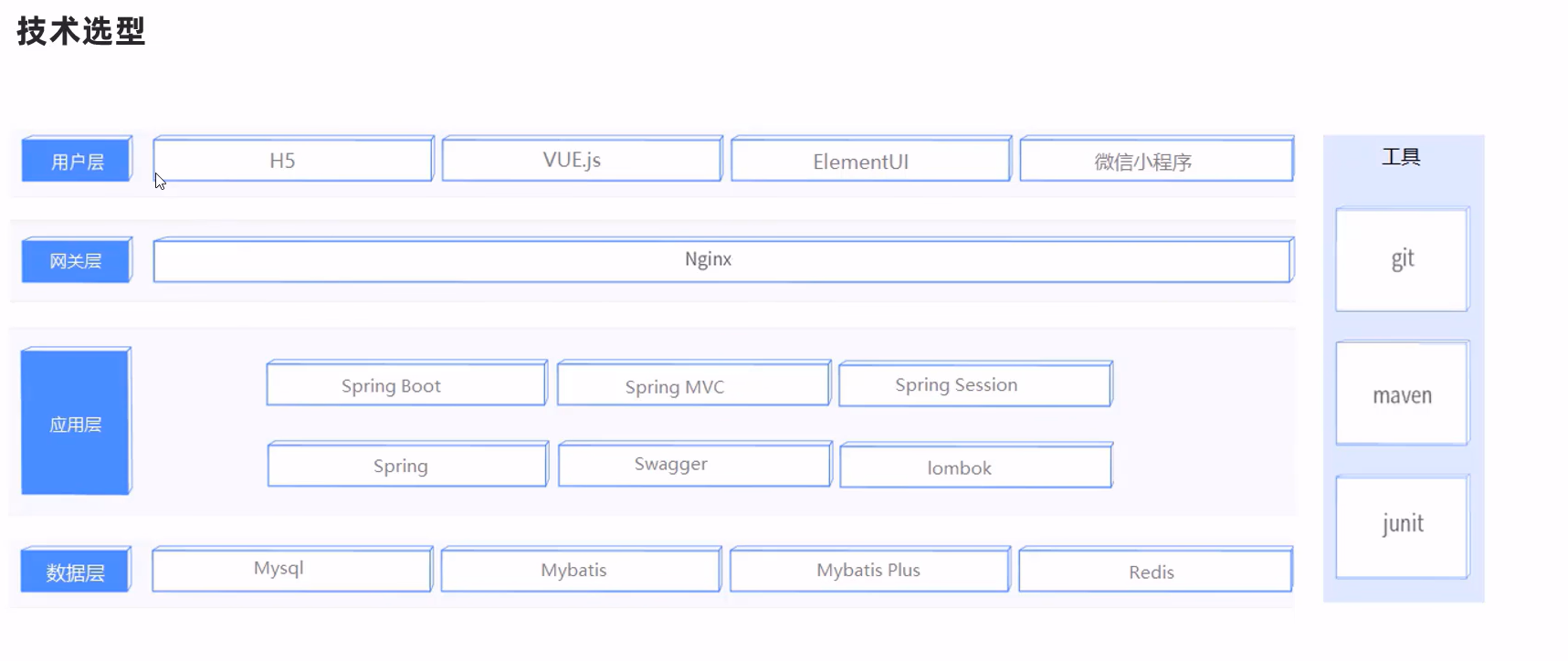
(三)技术选型功能架构
1.技术选型——

2.功能架构——

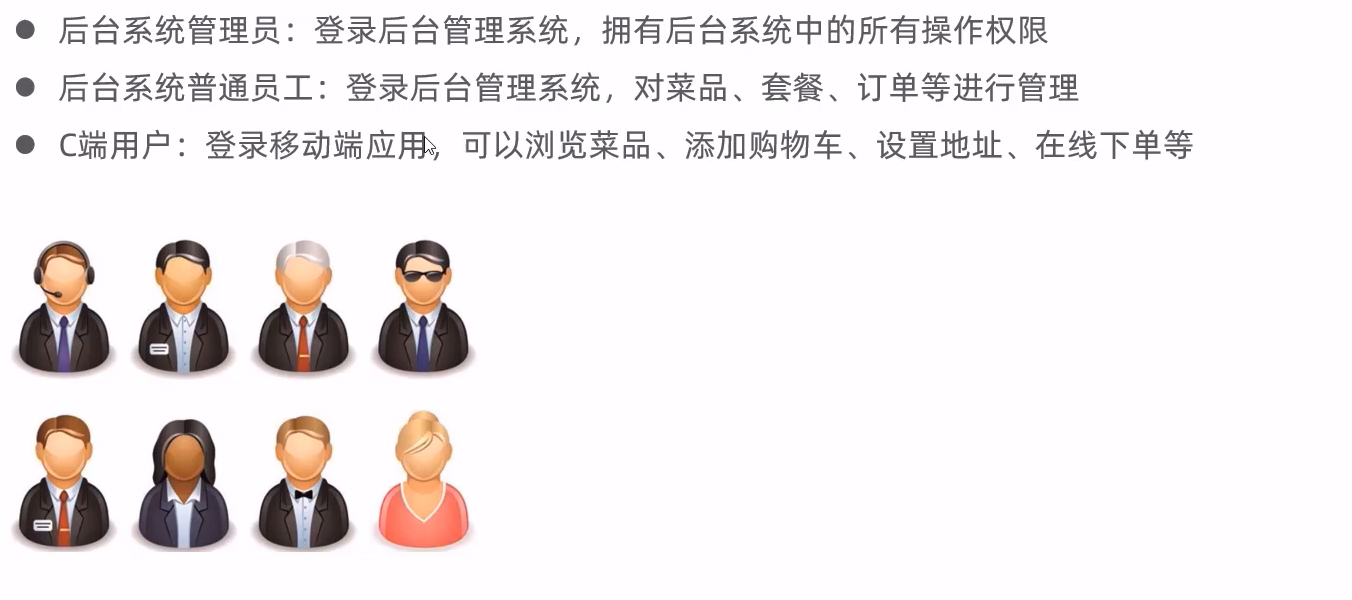
(四)角色

四、开发环境搭建
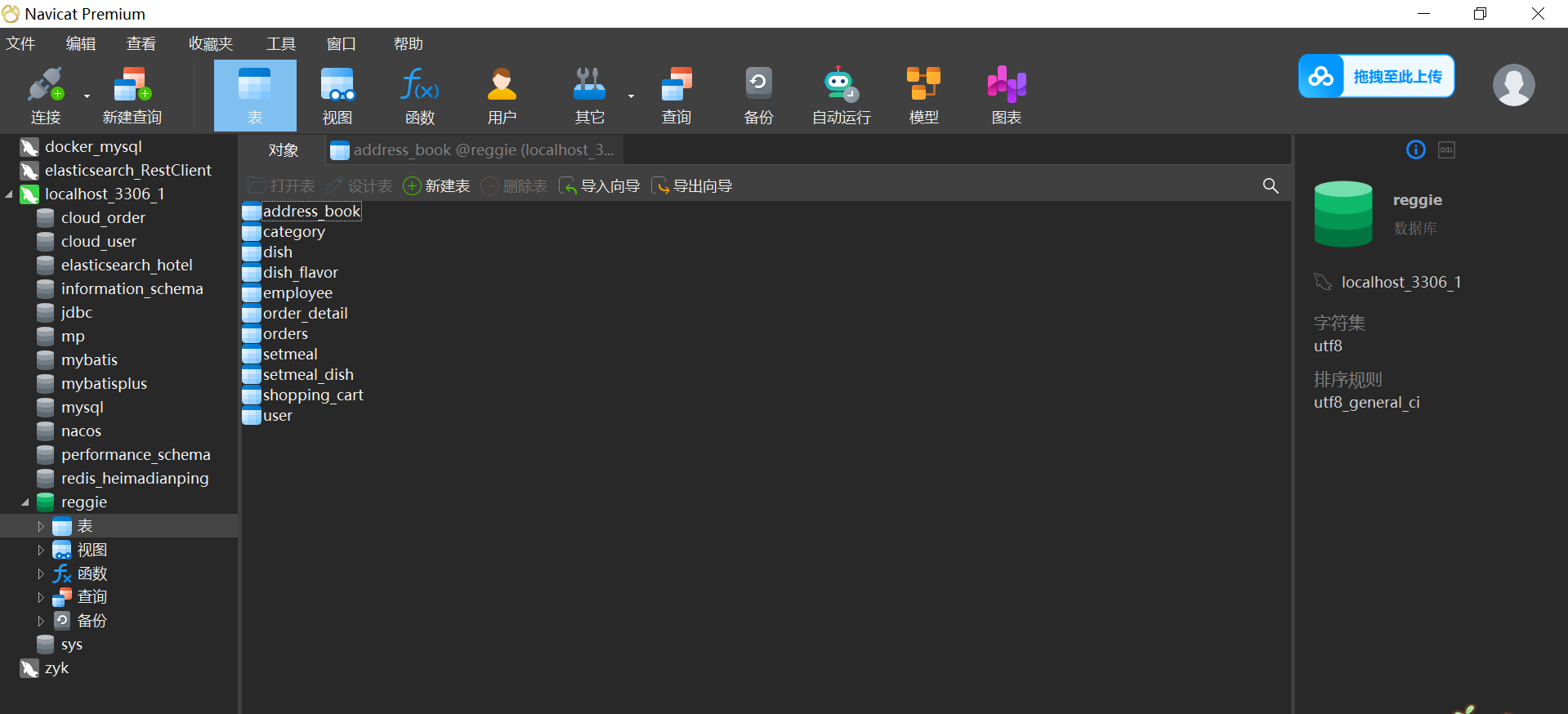
(一)数据库环境搭建

(二)maven项目搭建
1.项目搭建完成后的注意事项,好习惯

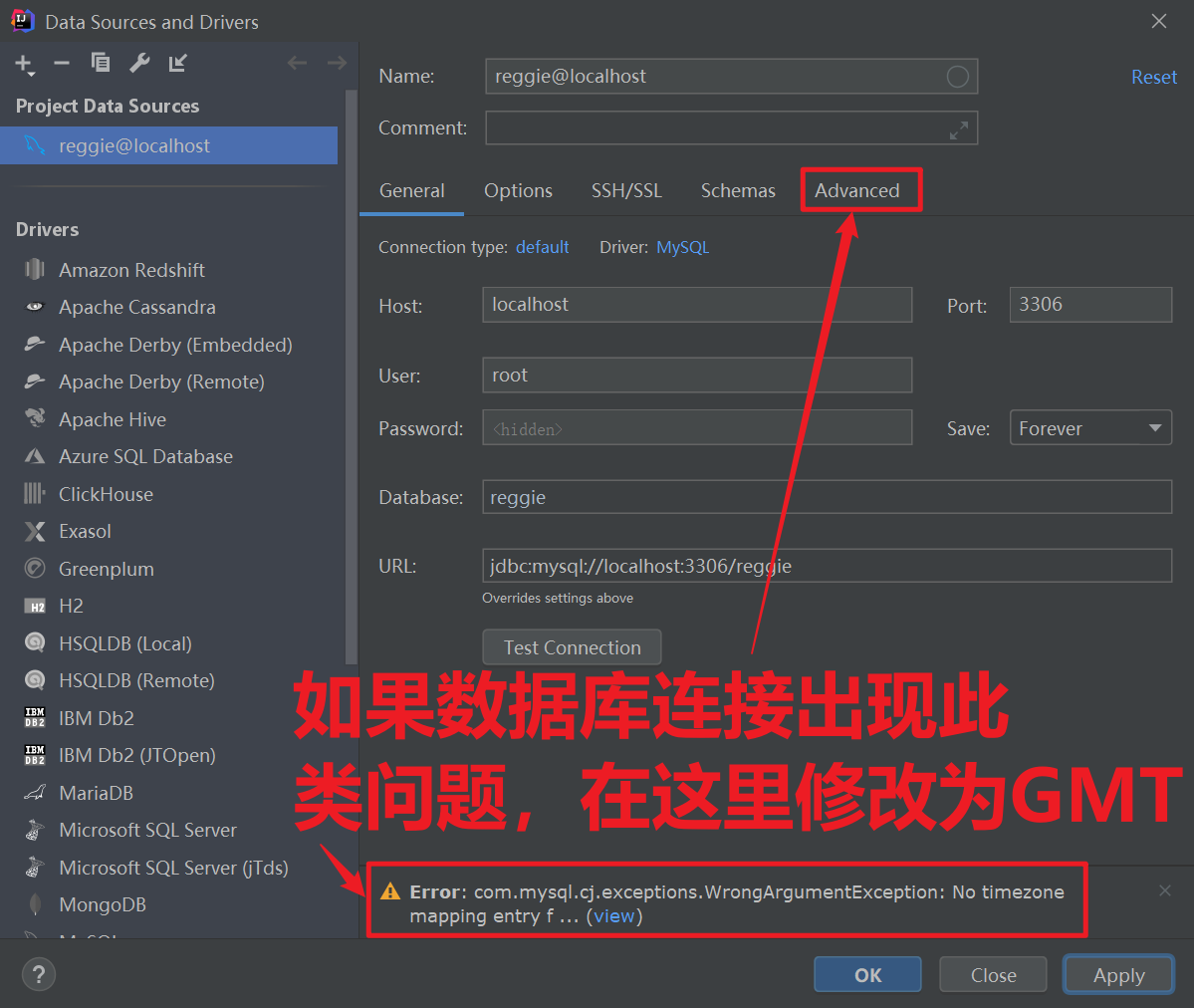
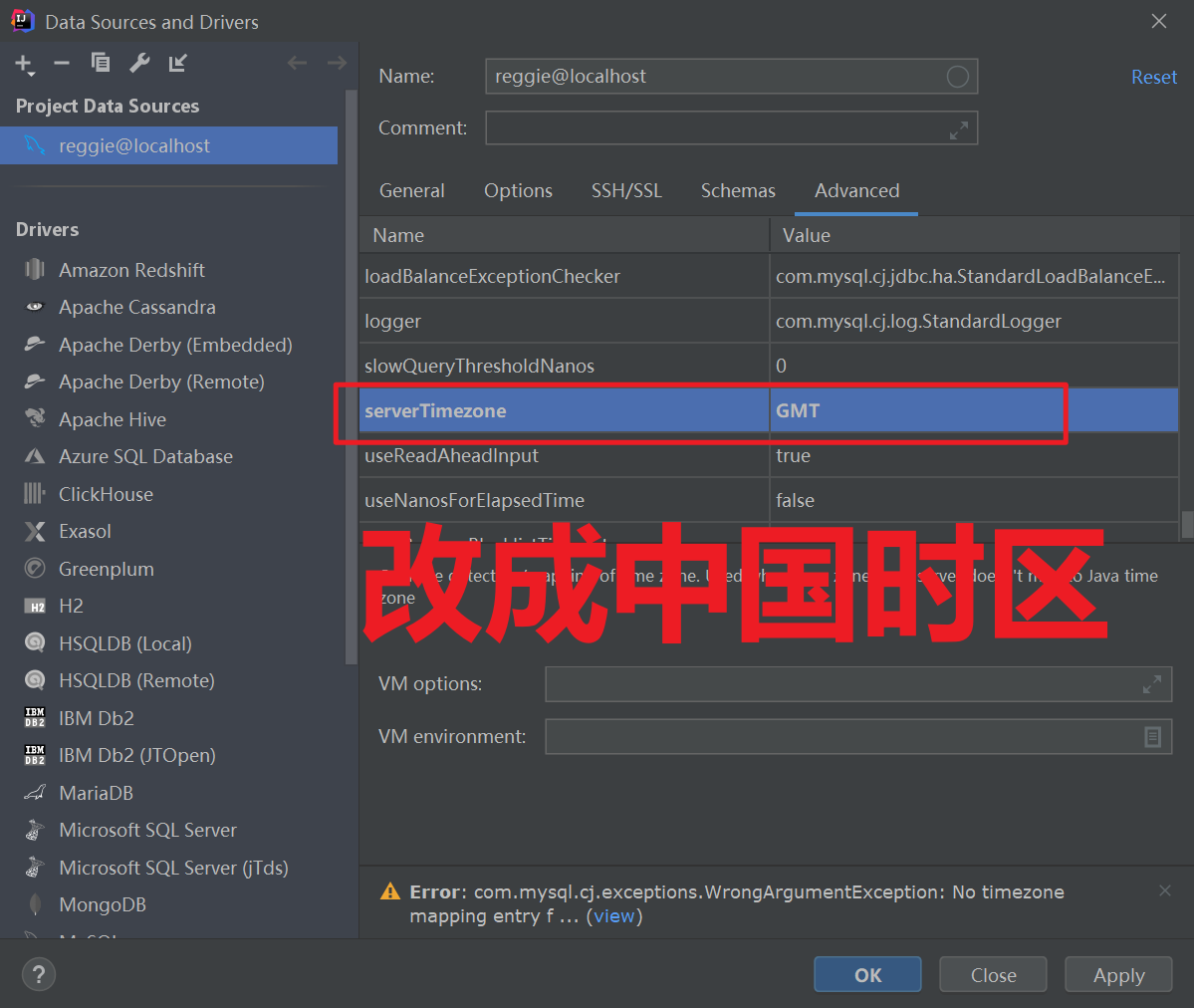
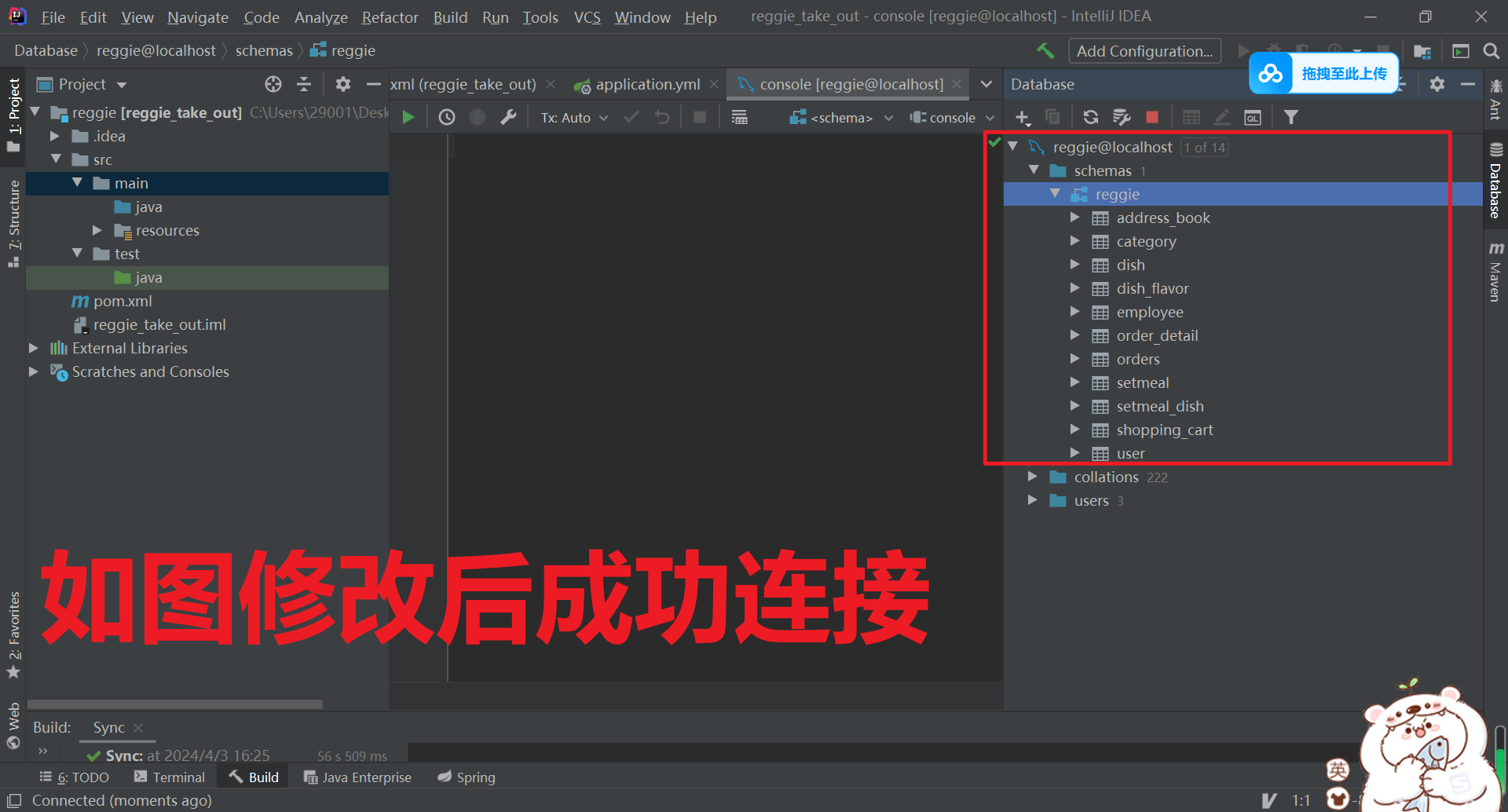
2.在idea中连接数据库时连接不上解决方案:



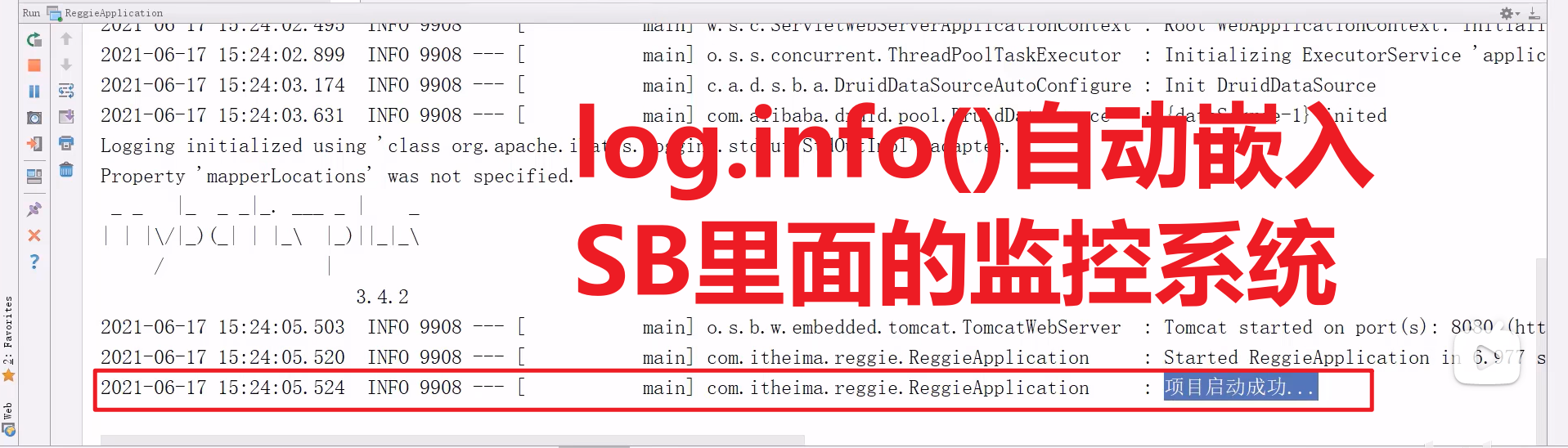
3.Log监控日志监控系统


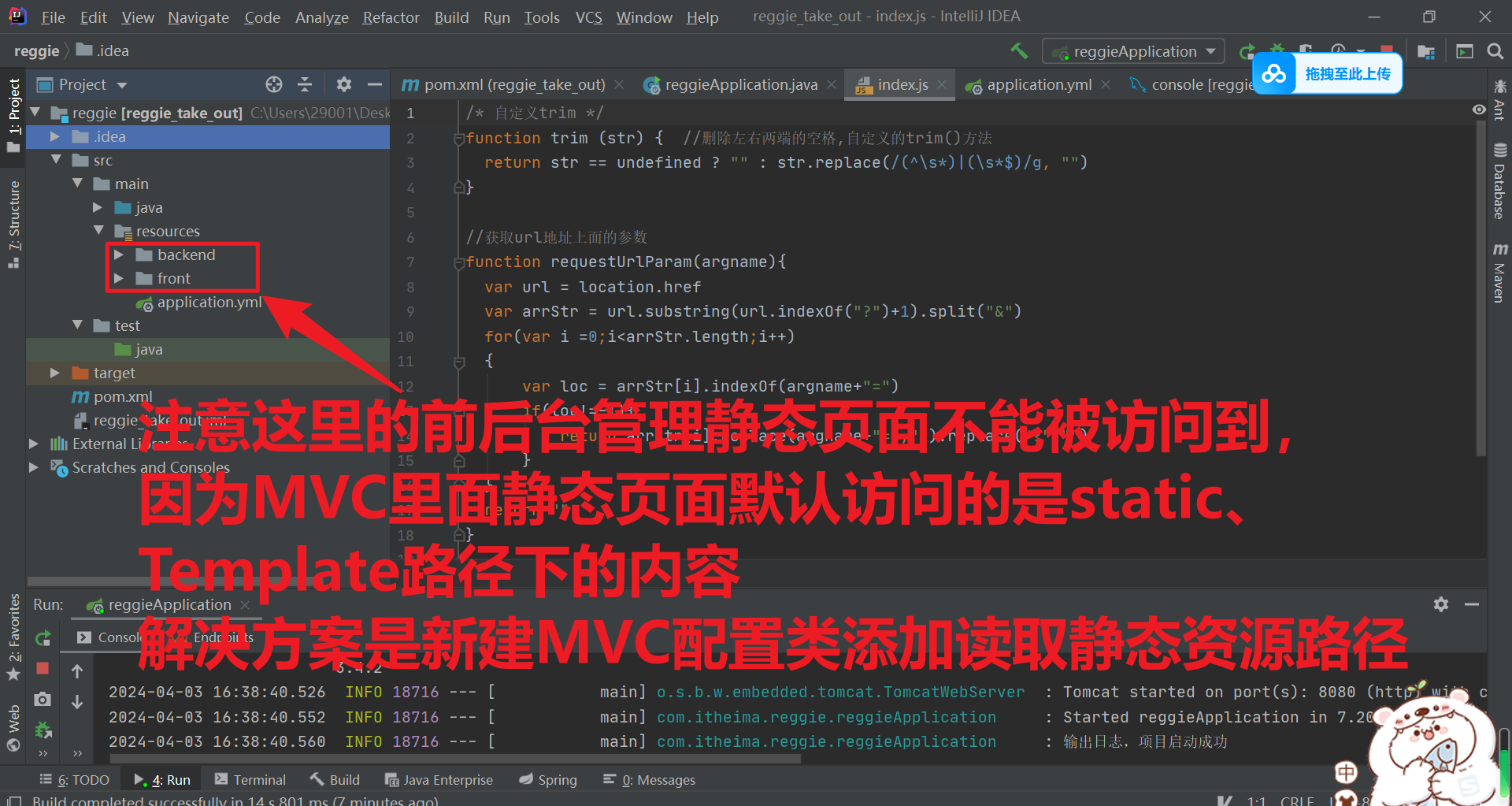
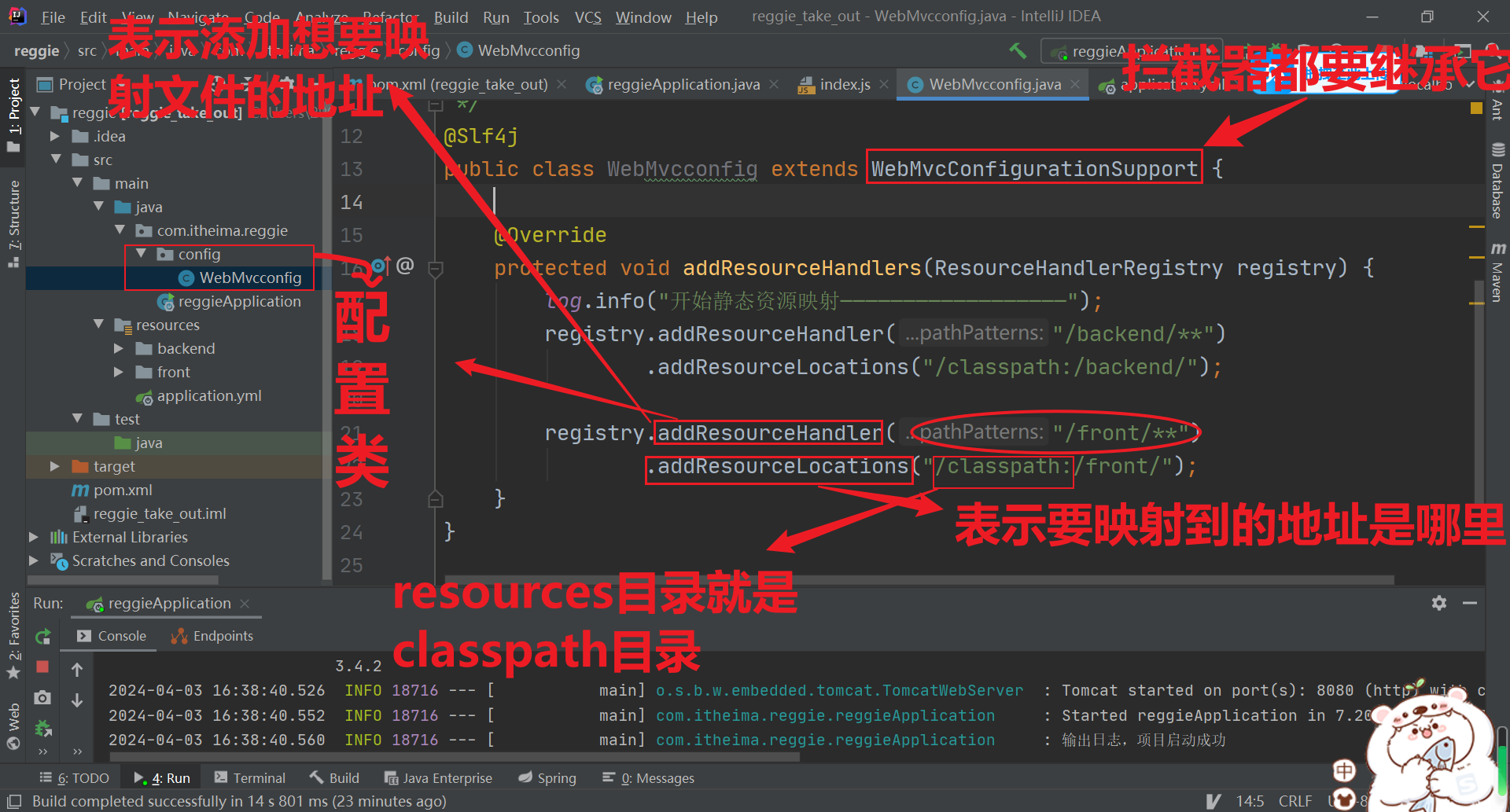
4.添加静态访问资源



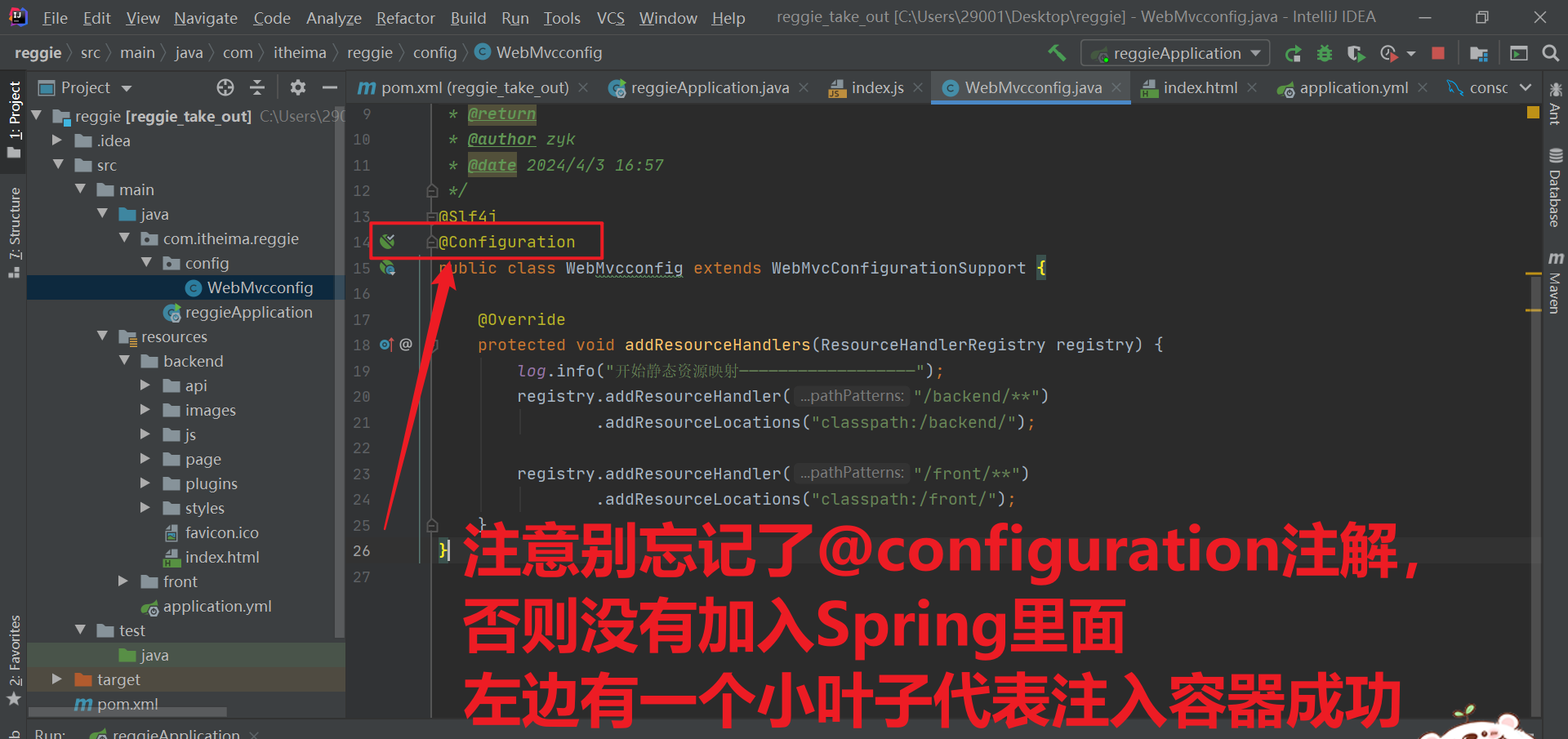
注意项目结构 ——配置类要在启动类同包或者子包下(包就是文件夹)
五、后台登录功能开发
(一)需求分析
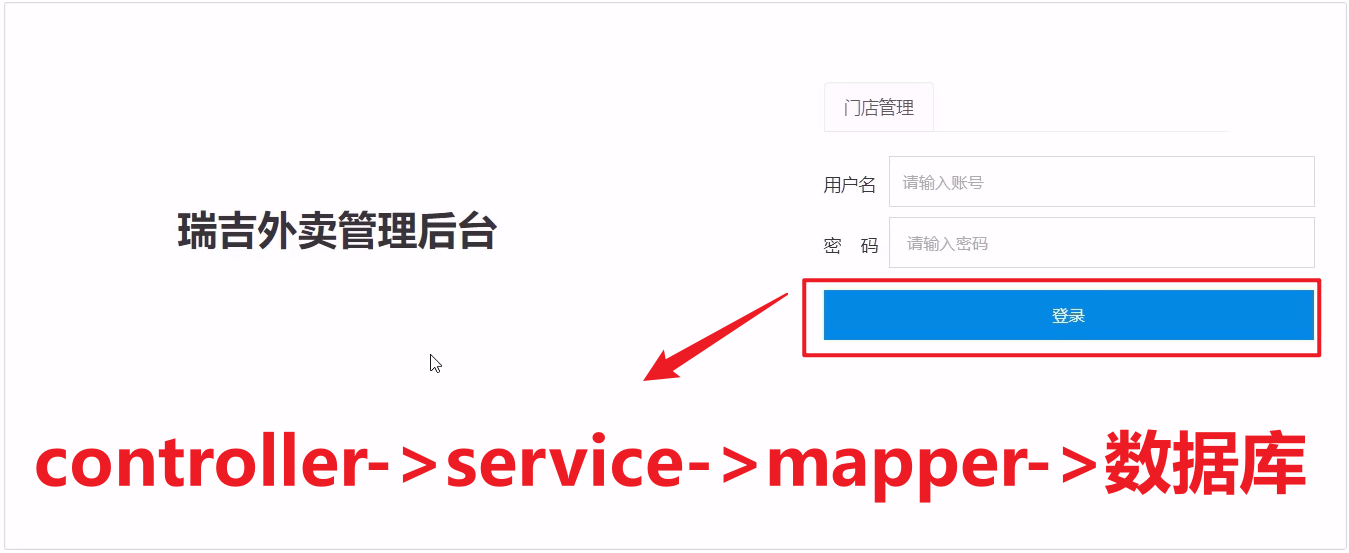
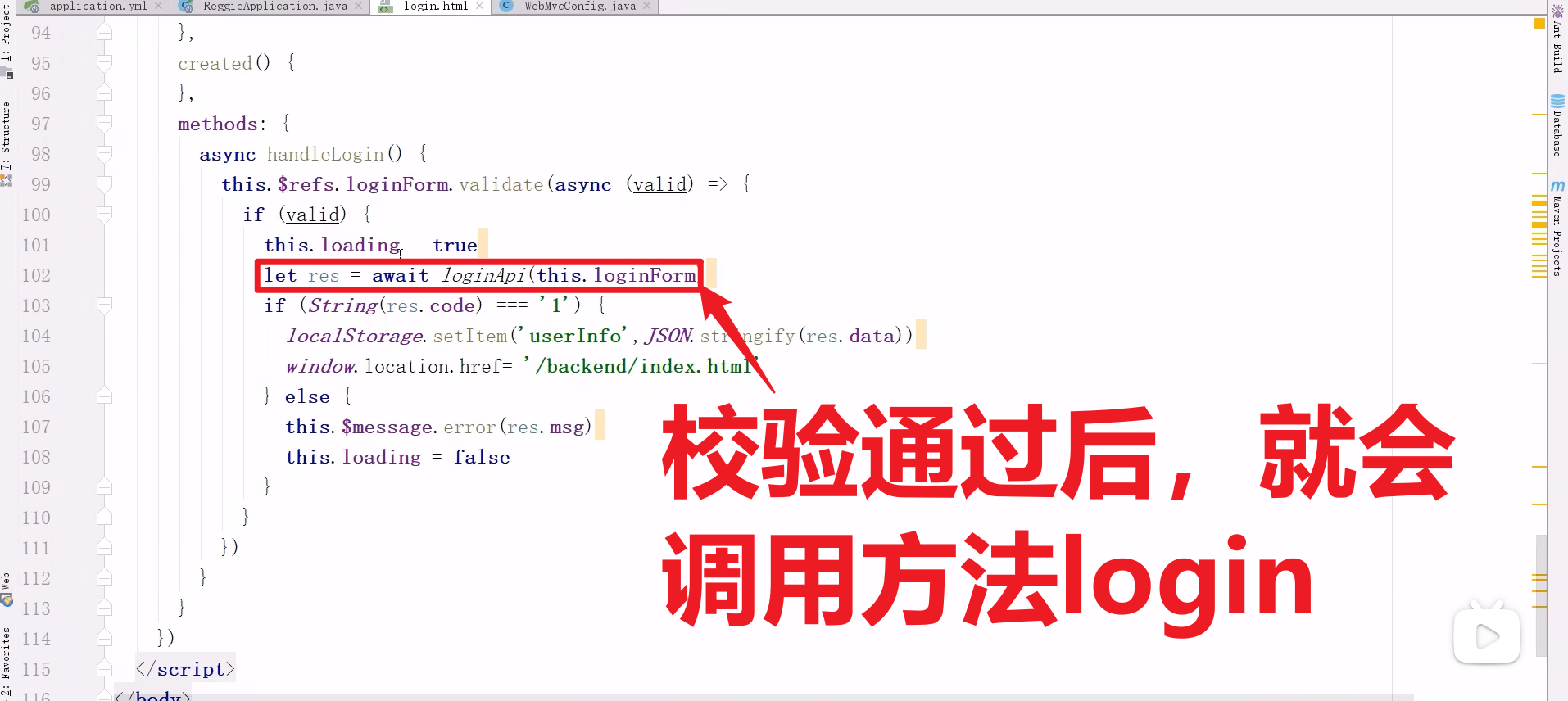
1.点击登录按钮之后发生的事情——

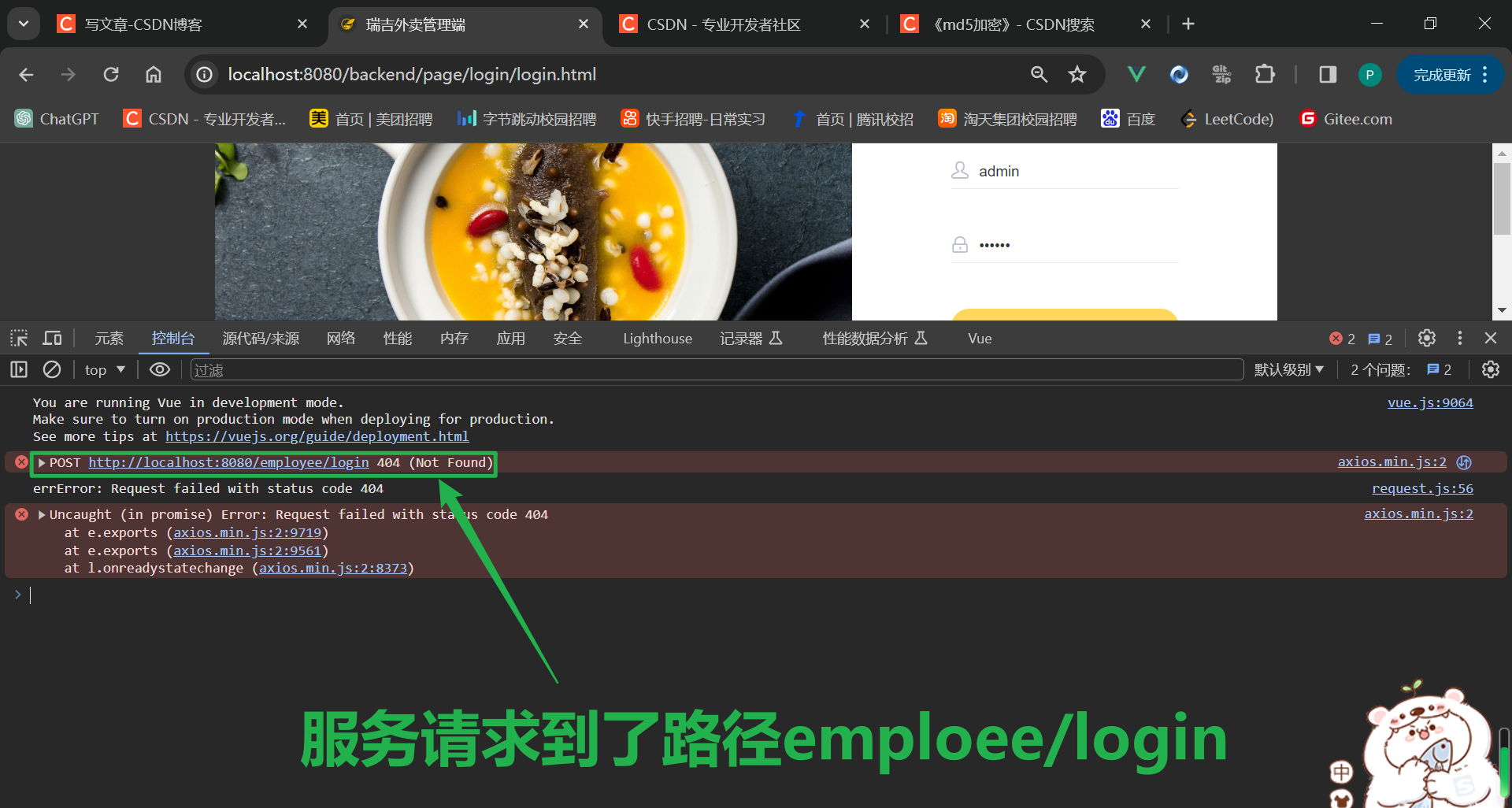
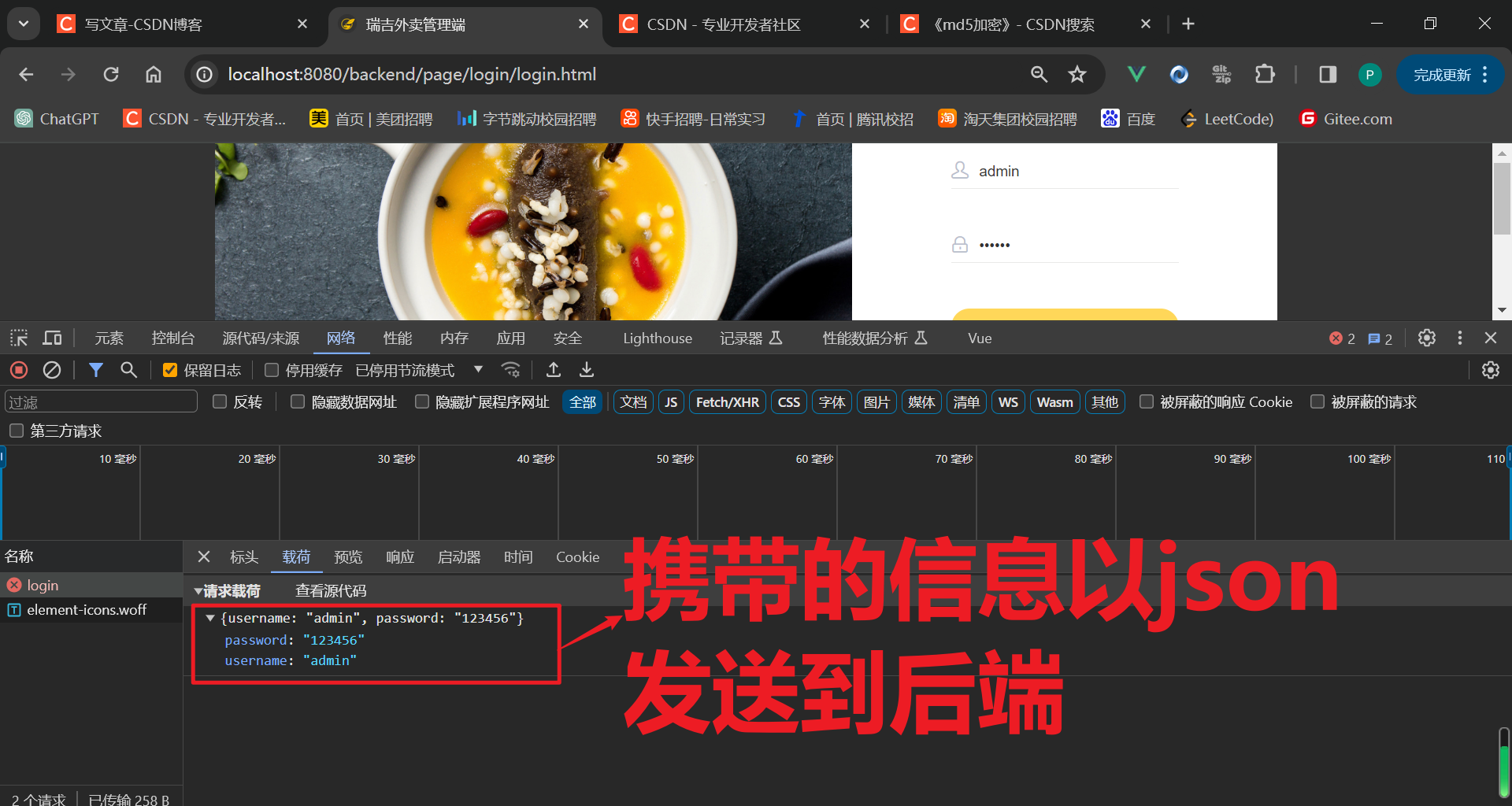
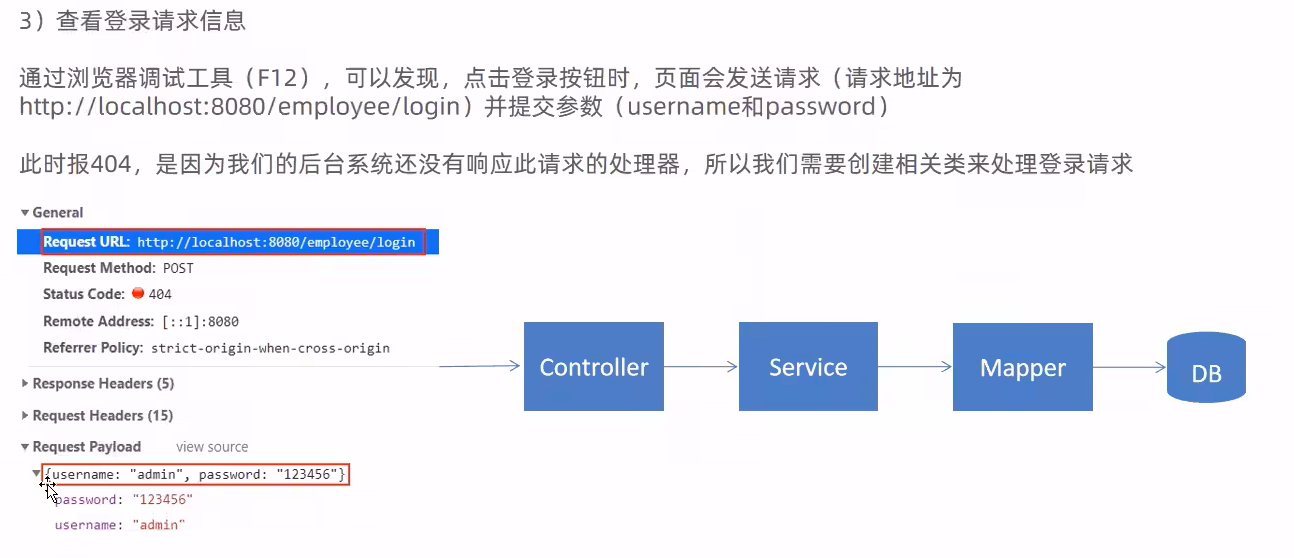
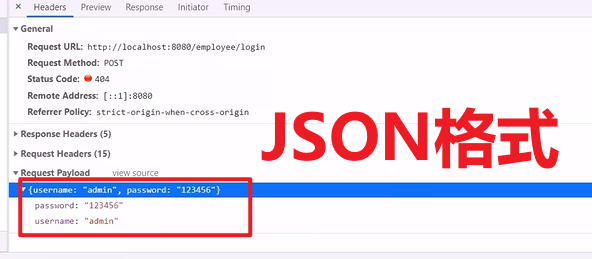
2.浏览器F12进入追踪服务


注意这里的登录使用的是数据库中的员工表
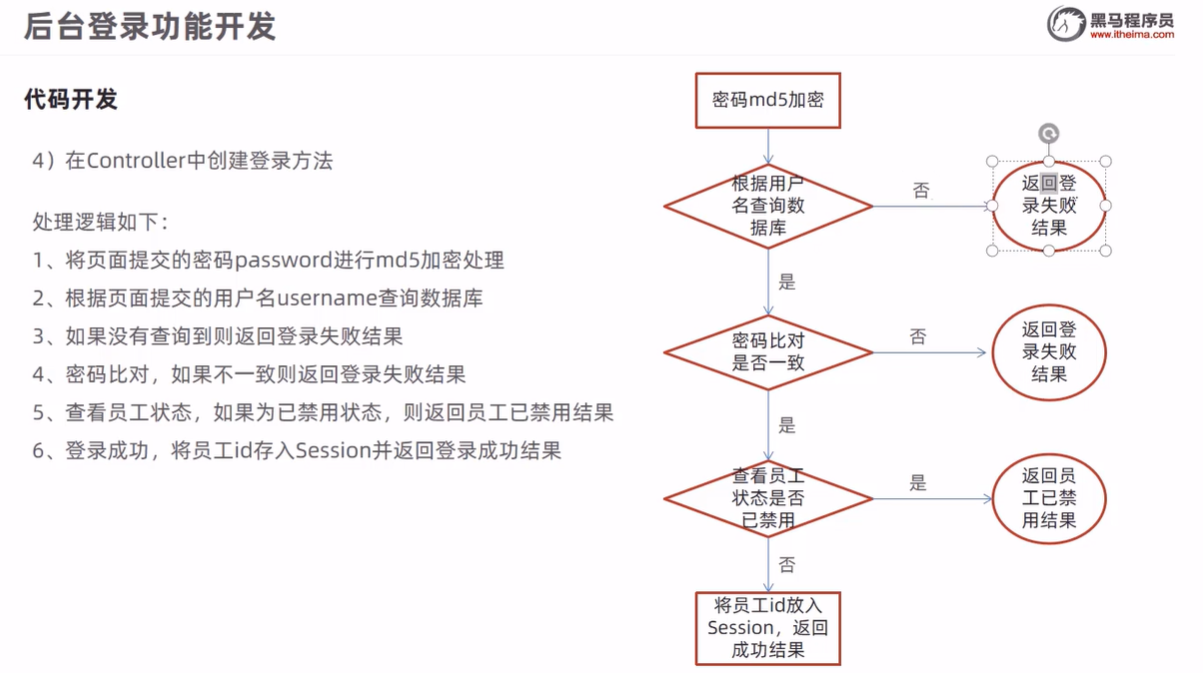
3.整体流程梳理如下——>

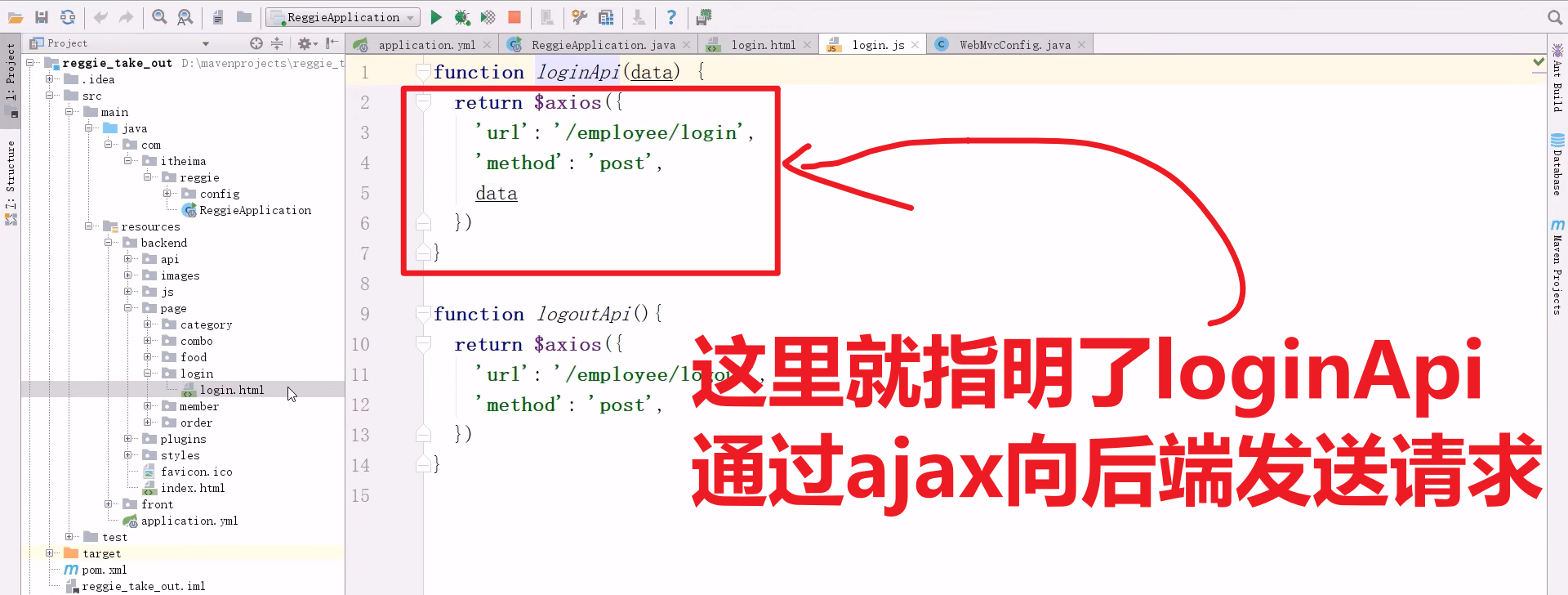
为什么点击了登录按钮会转发请求到后端路径/employee/login?


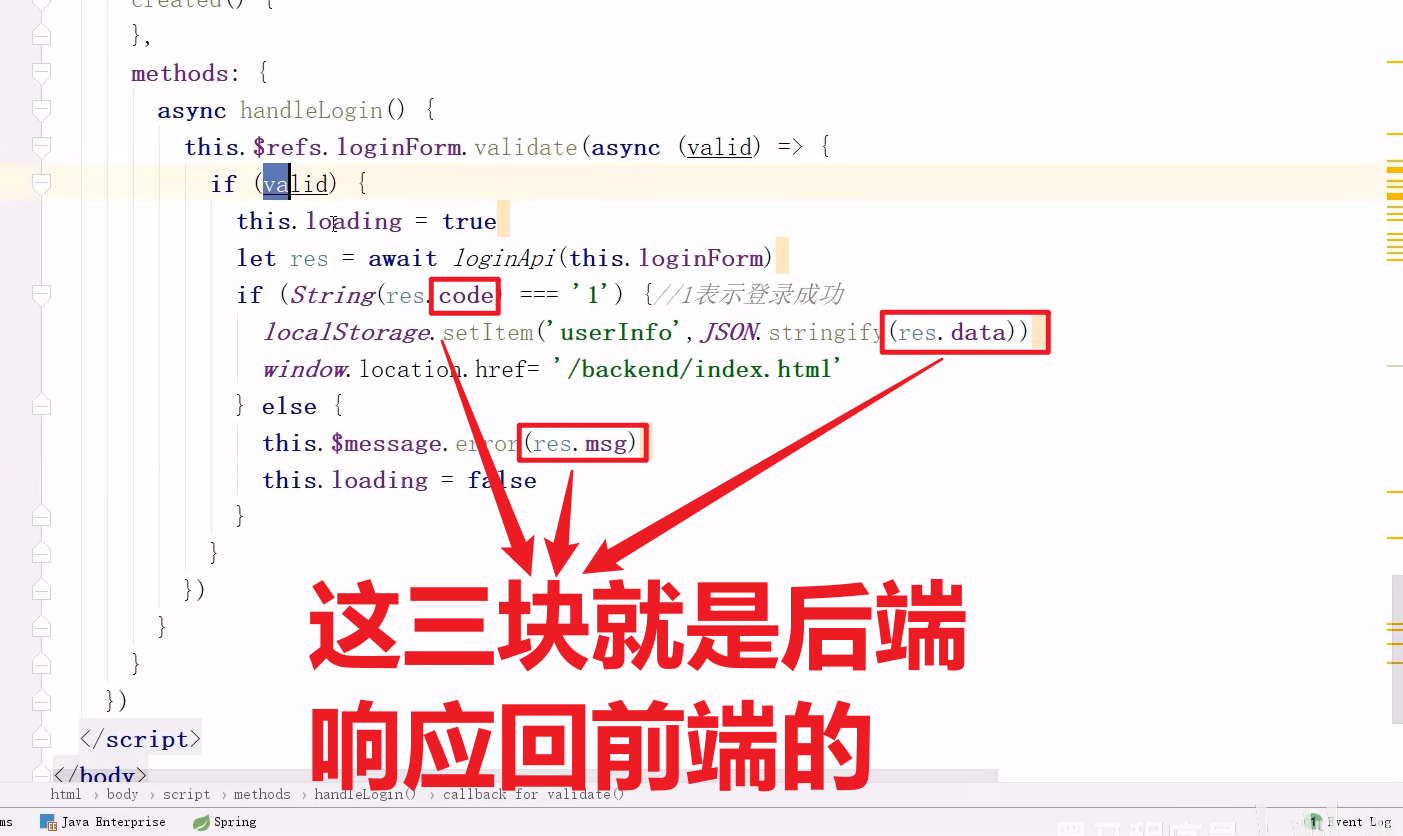
4.code、data、meg信息

(二)代码开发
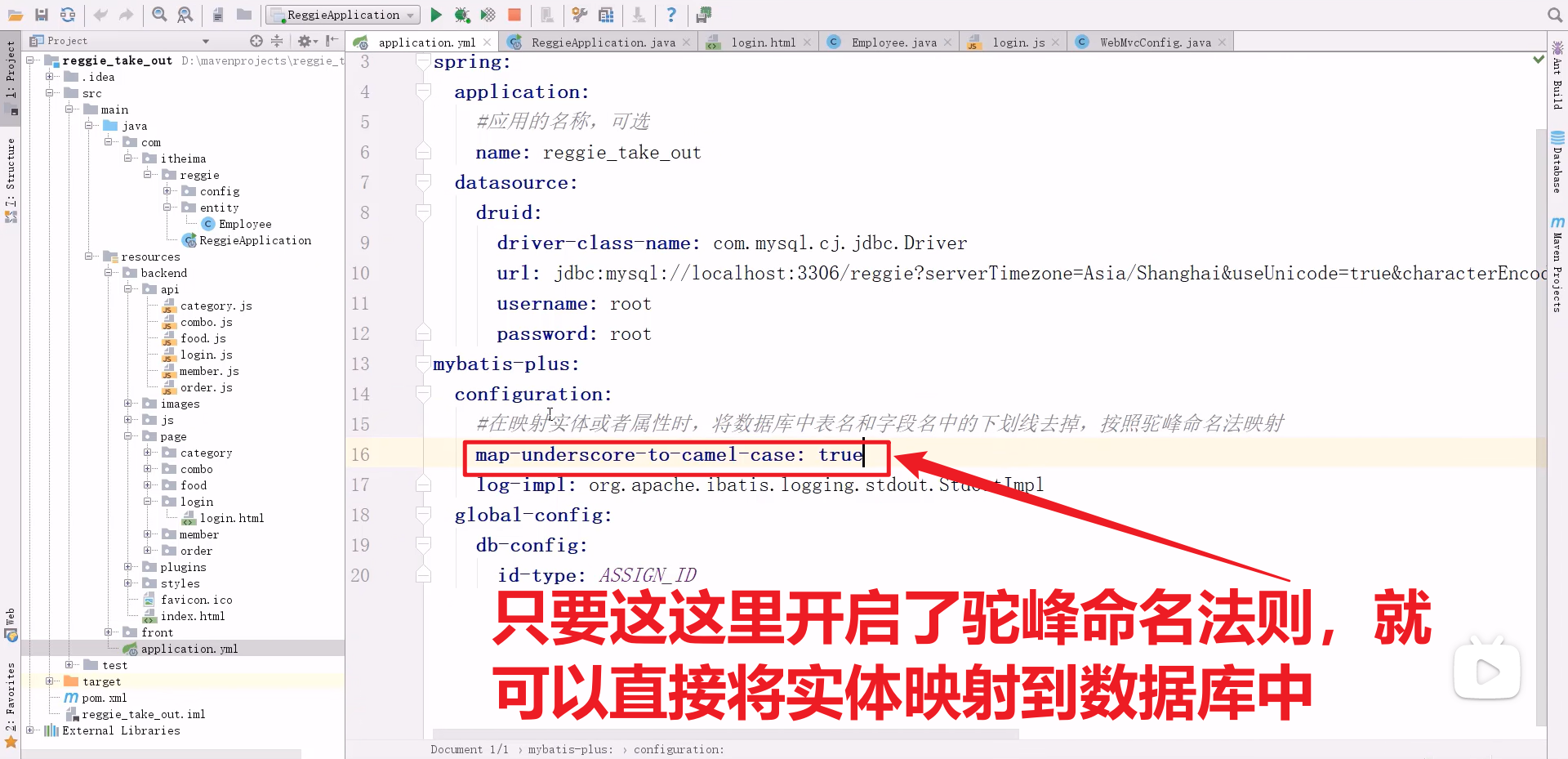
1.创建实体类Employee,和employee表进行映射
1.MP的智能命名映射

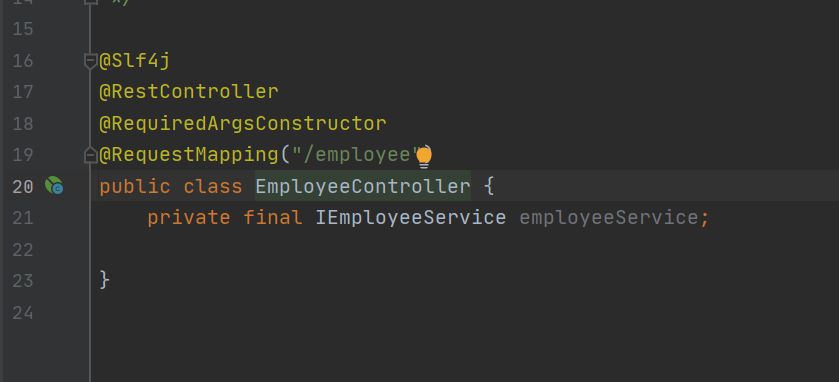
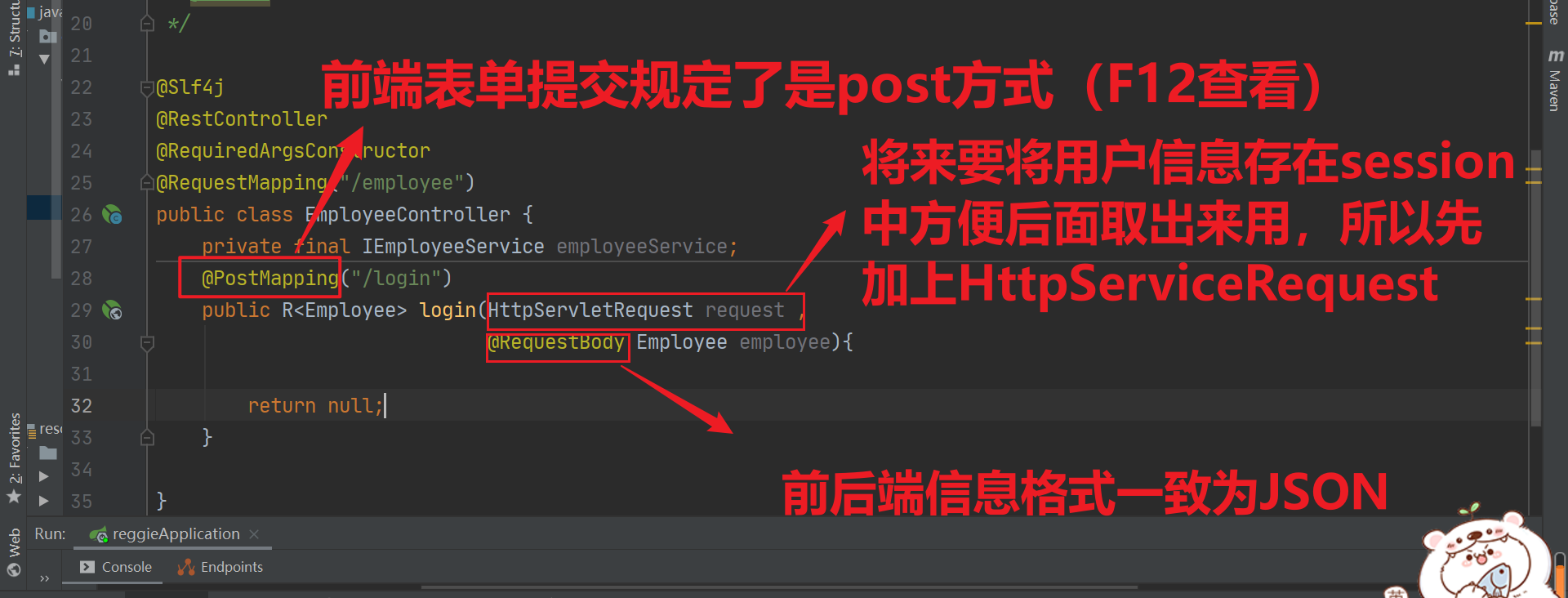
2.编写controller层
使用final+@RequiredArgsconstructor注入

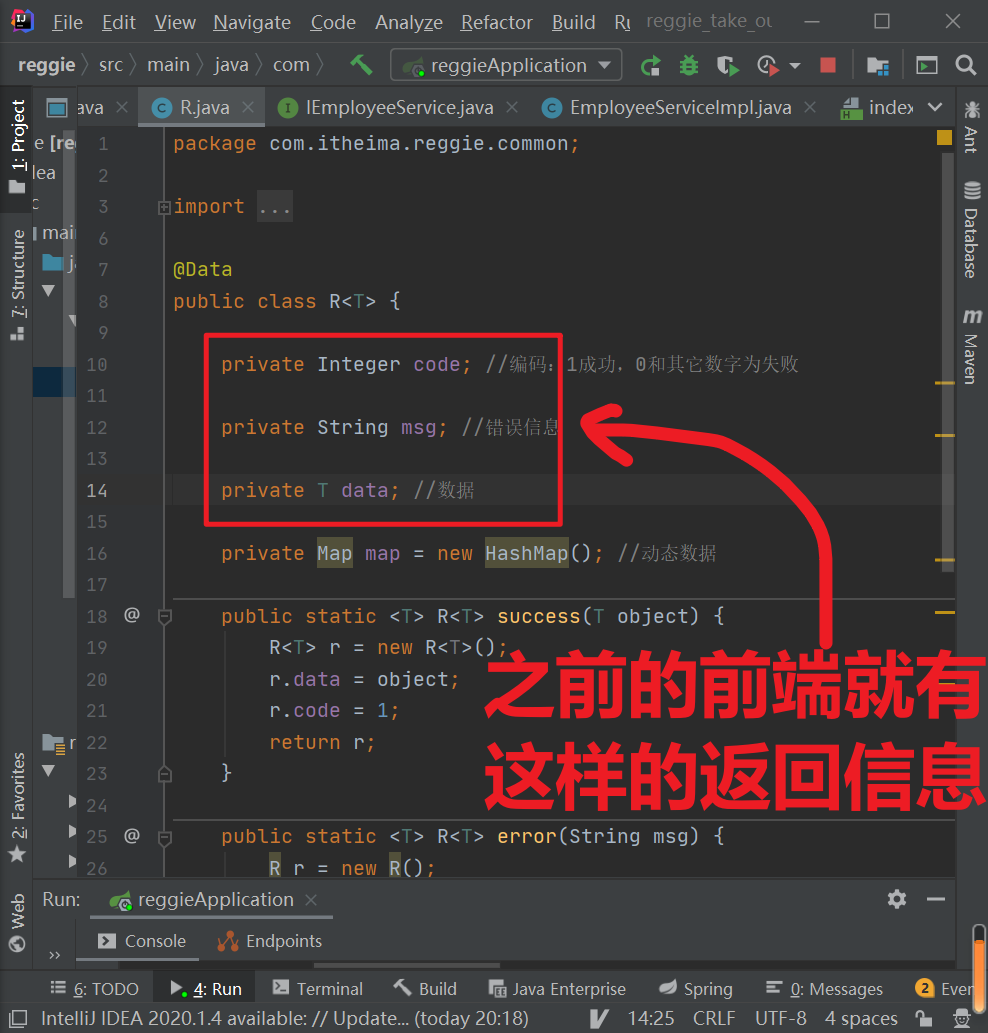
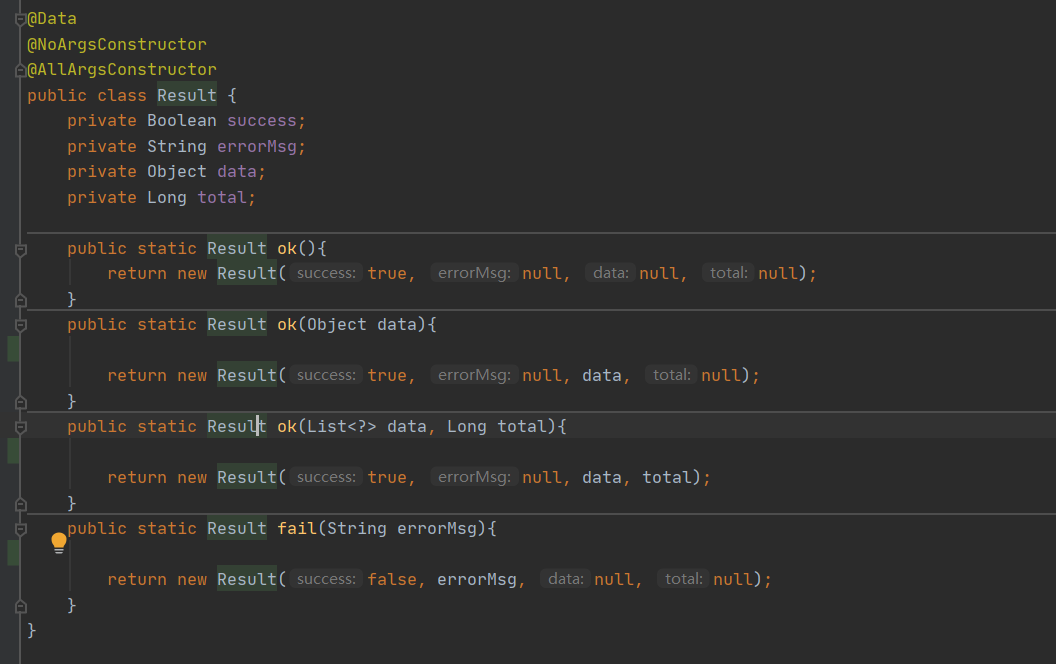
3.导入通用返回结果类
通用返回结果,服务端响应的数据最终都会封装成此对象


黑马点评的结果集类对比


4.controller具体实现

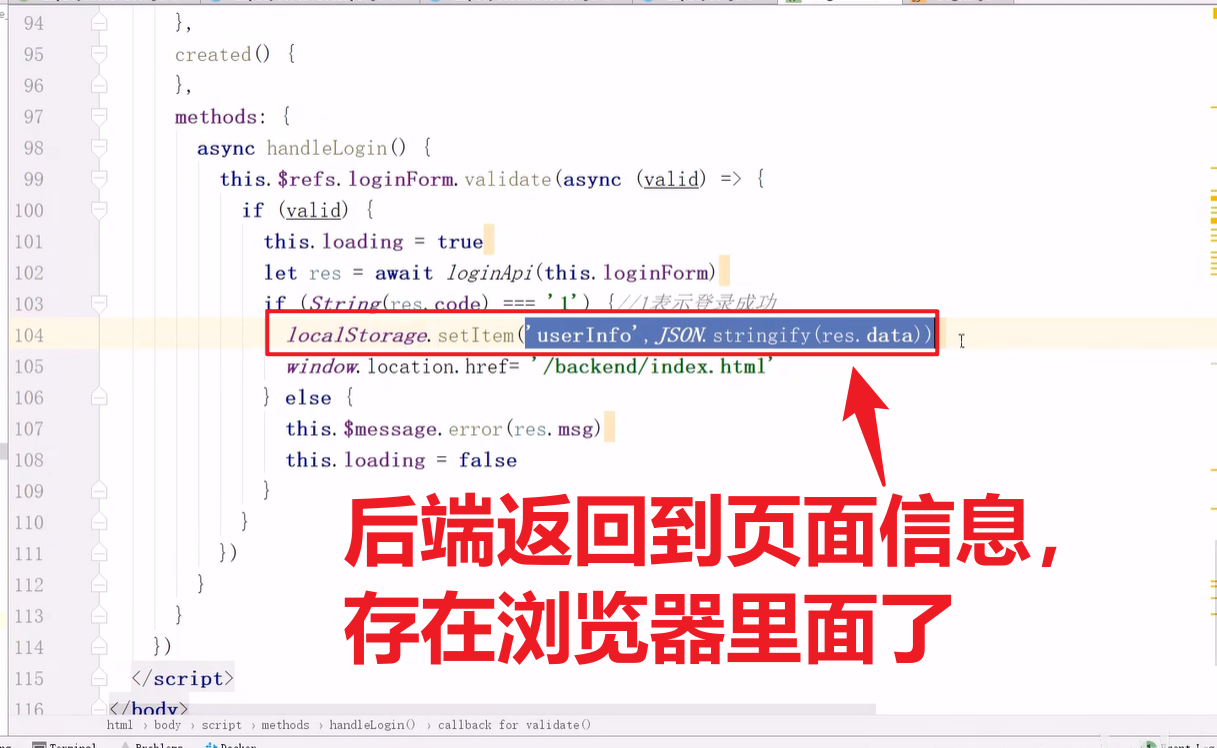
5.加密算法与登录全流程


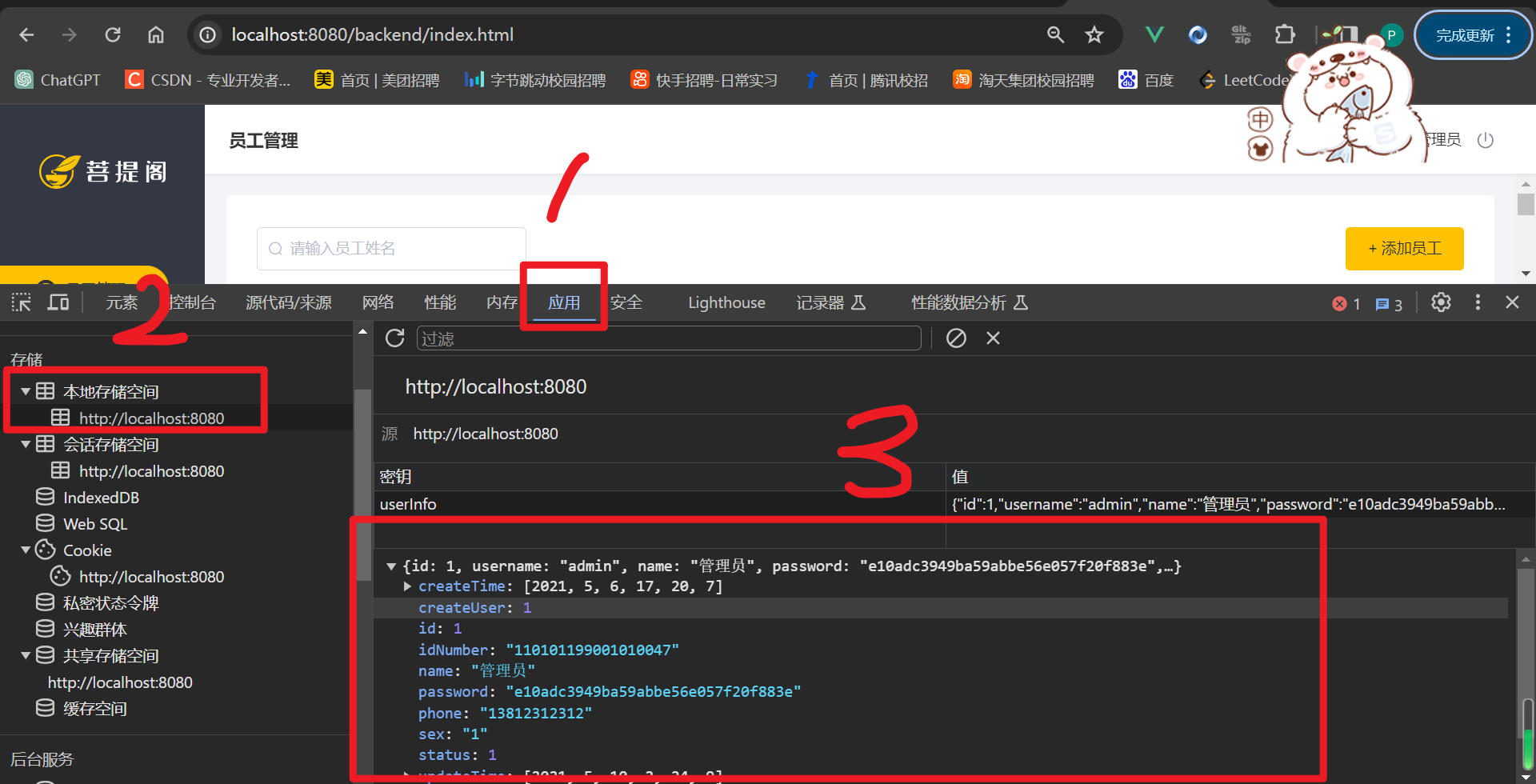
查看缓存在浏览器里面的信息——

六、后台退出功能开发
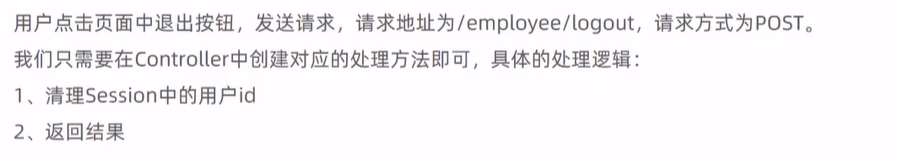
(一)需求分析


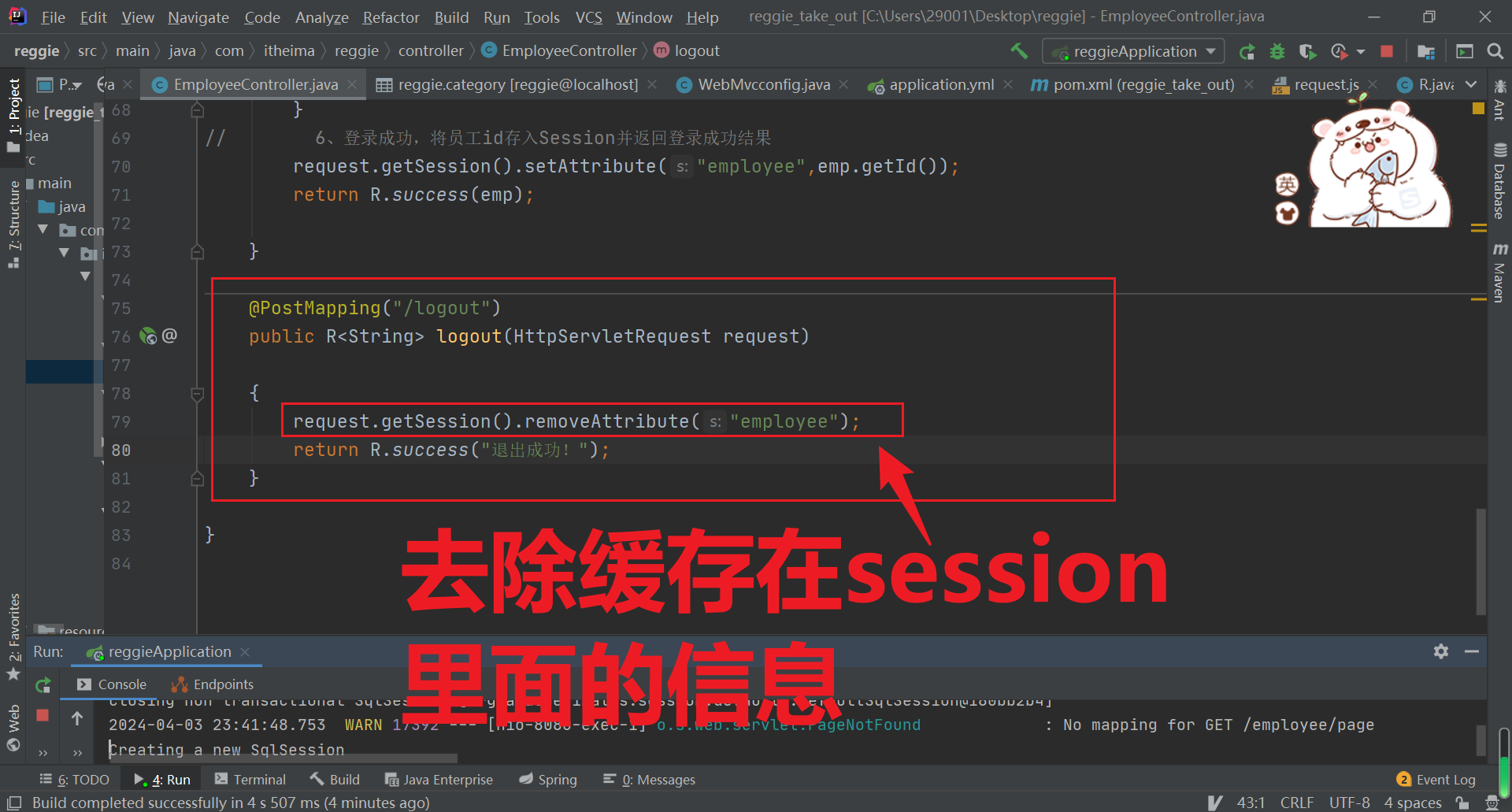
(二)代码开发
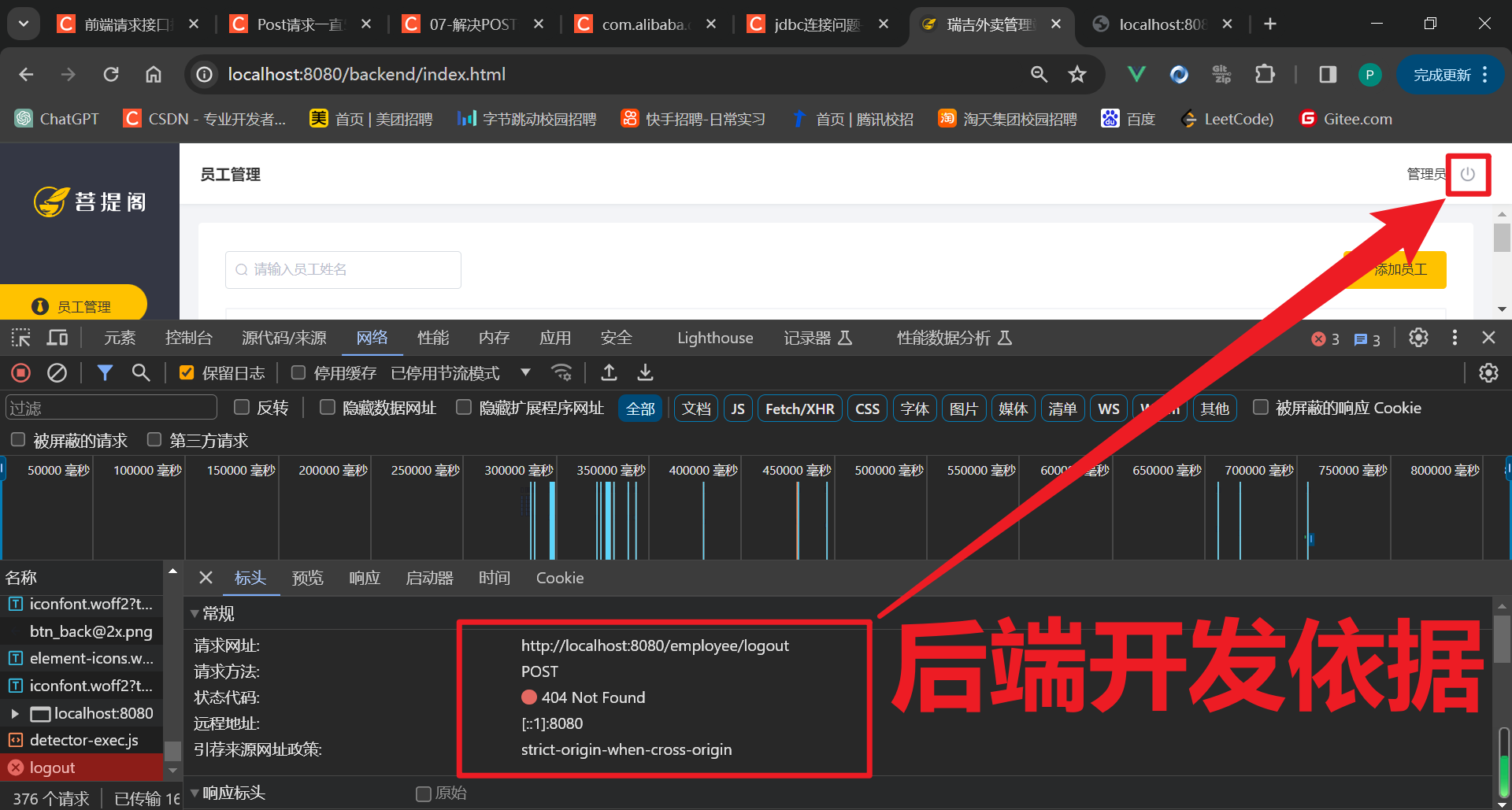
根据点击前端的按钮发出的信息开发后端代码


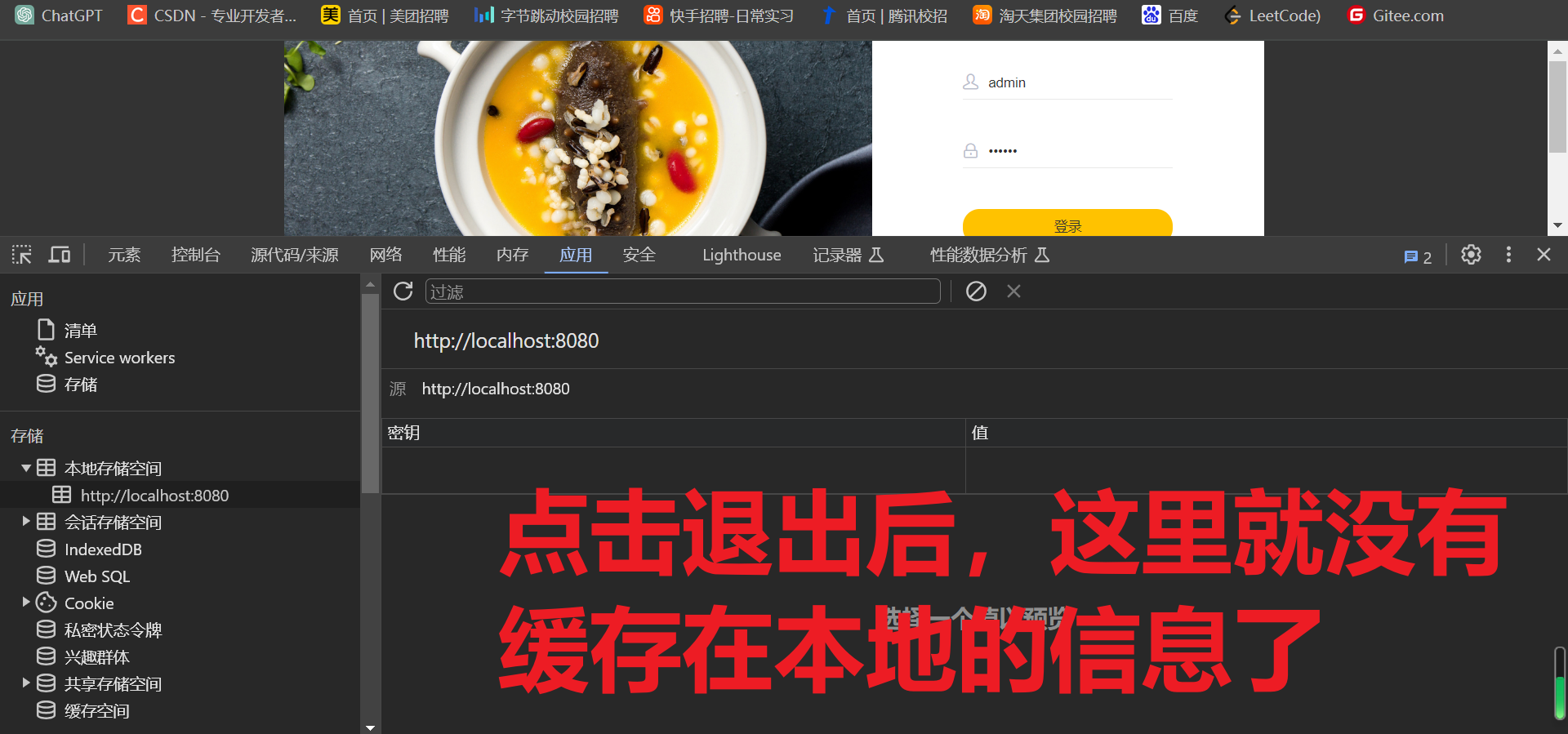
(三)功能测试

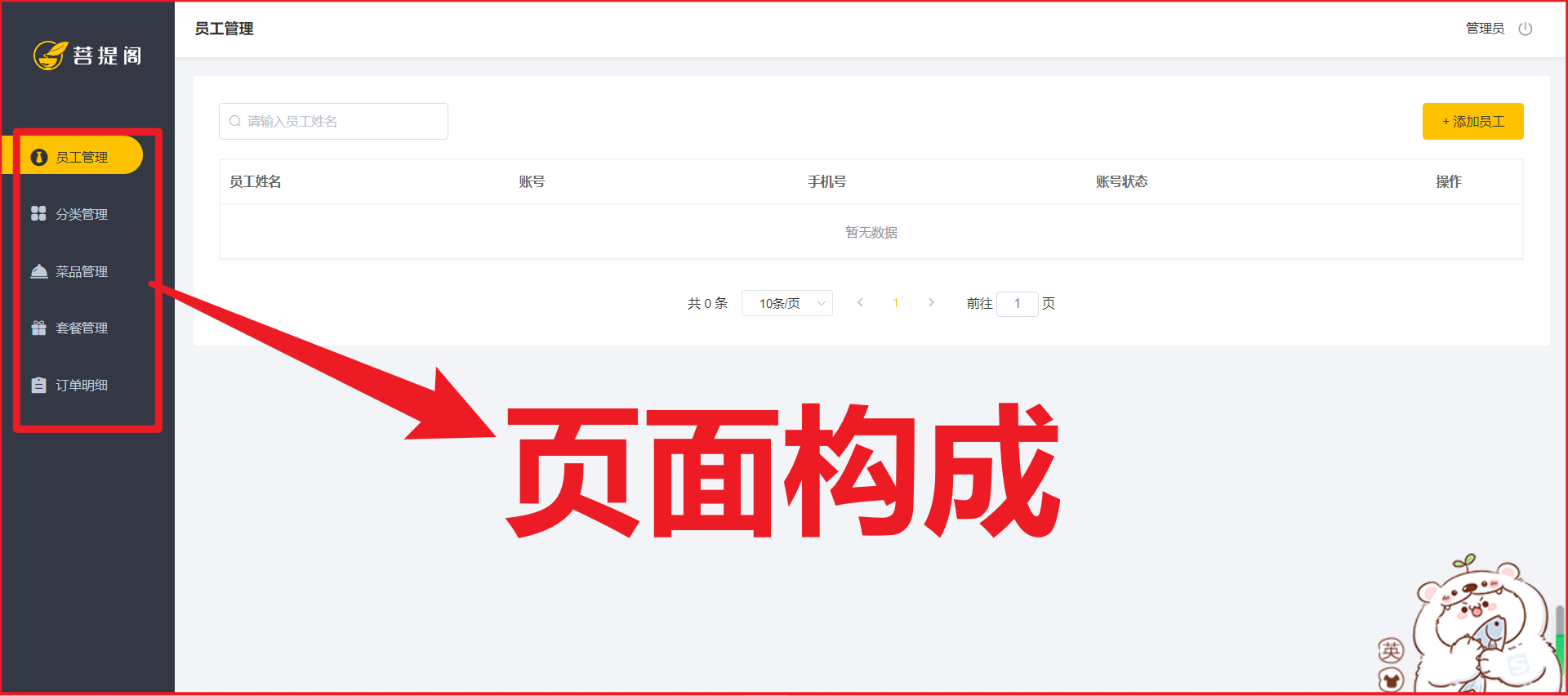
(四)分析后台系统首页构成和效果展示方式


Day02员工管理业务开发
本章内容介绍
新增员工
员工信息分页查询
启用/禁用员工账号
编辑员工信息


一、完善登录功能
(一)问题分析——
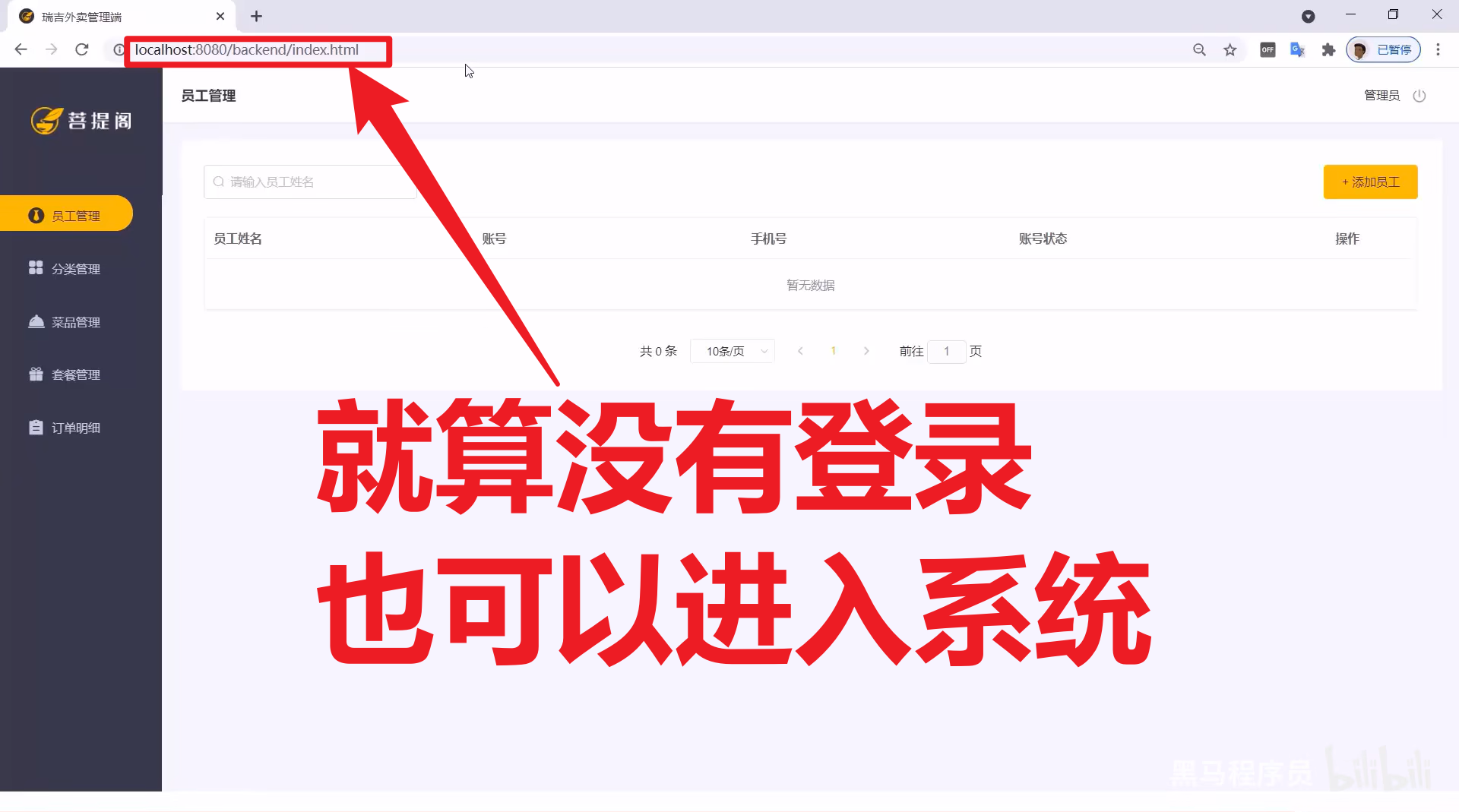
前面我们已经完成了后台系统的员工登录功能开发,但是还存在一个问题:用户如果不登录,直接访问系统首页面,照样可以正常访问。
这种设计并不合理,我们希望看到的效果应该是,只有登录成功后才可以访问系统中的页面,如果没有登录则跳转到登录页面.----
那么,具体应该怎么实现呢?
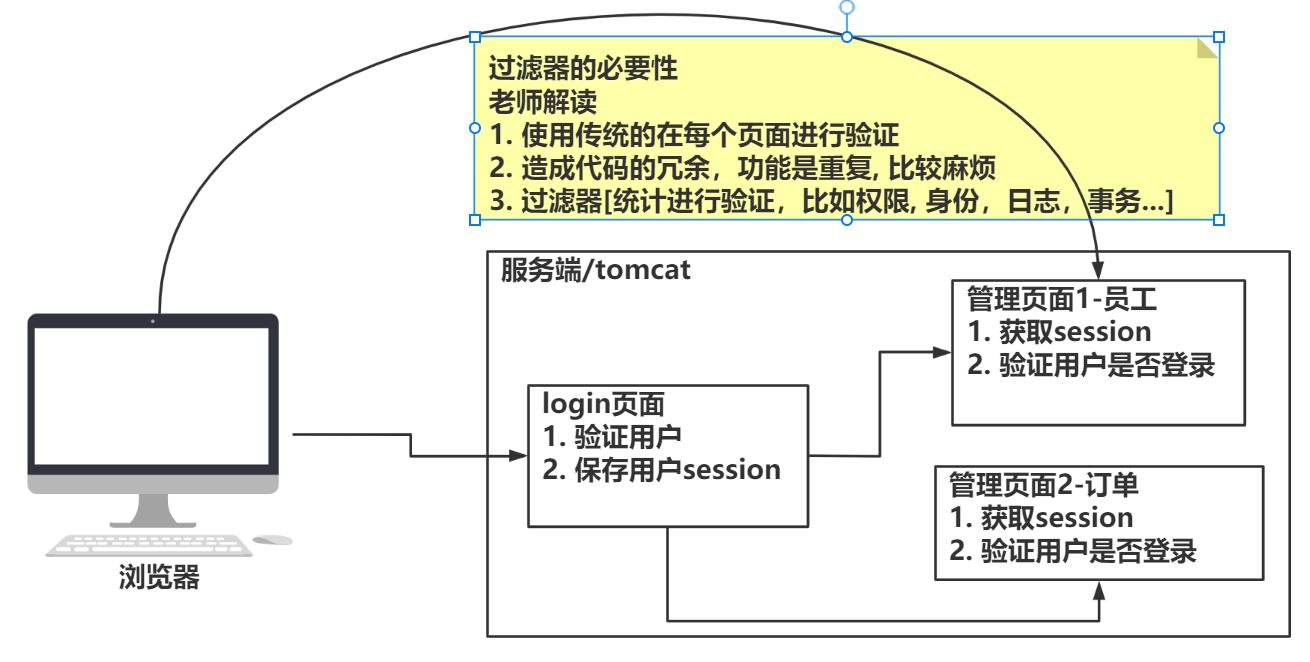
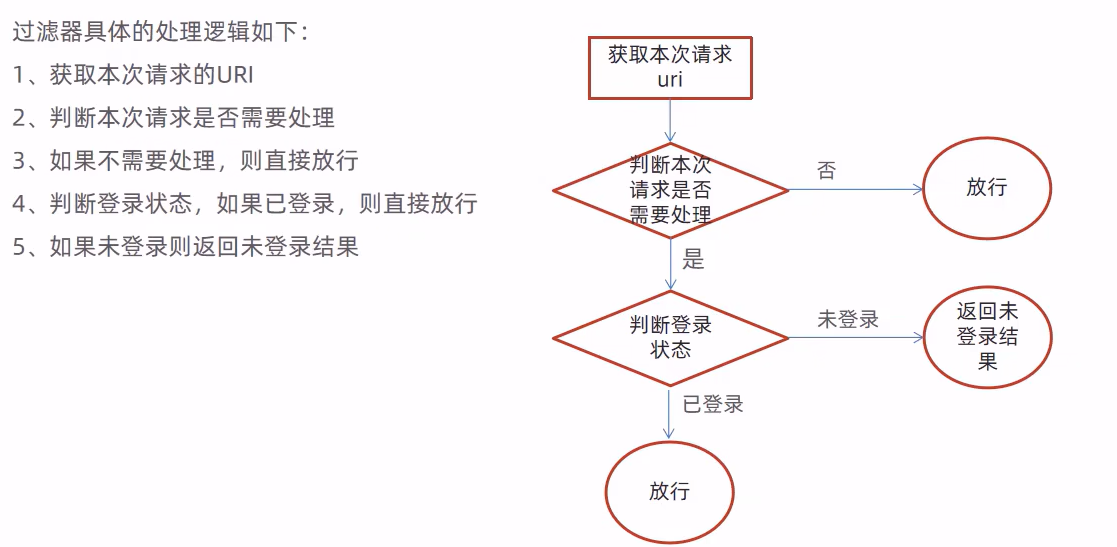
答案就是使用过滤器或者拦截器,在过滤器或者拦截器中判断用户是否已经完成登录,如果没有登录则跳转到登录页面。

(二)代码实现

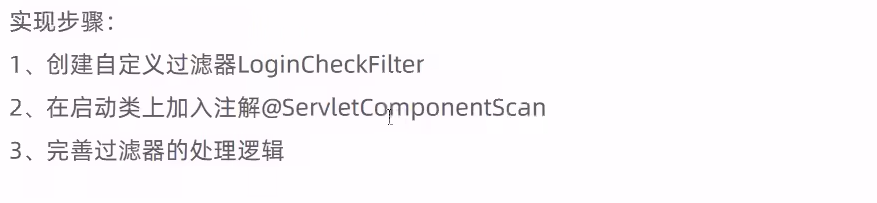
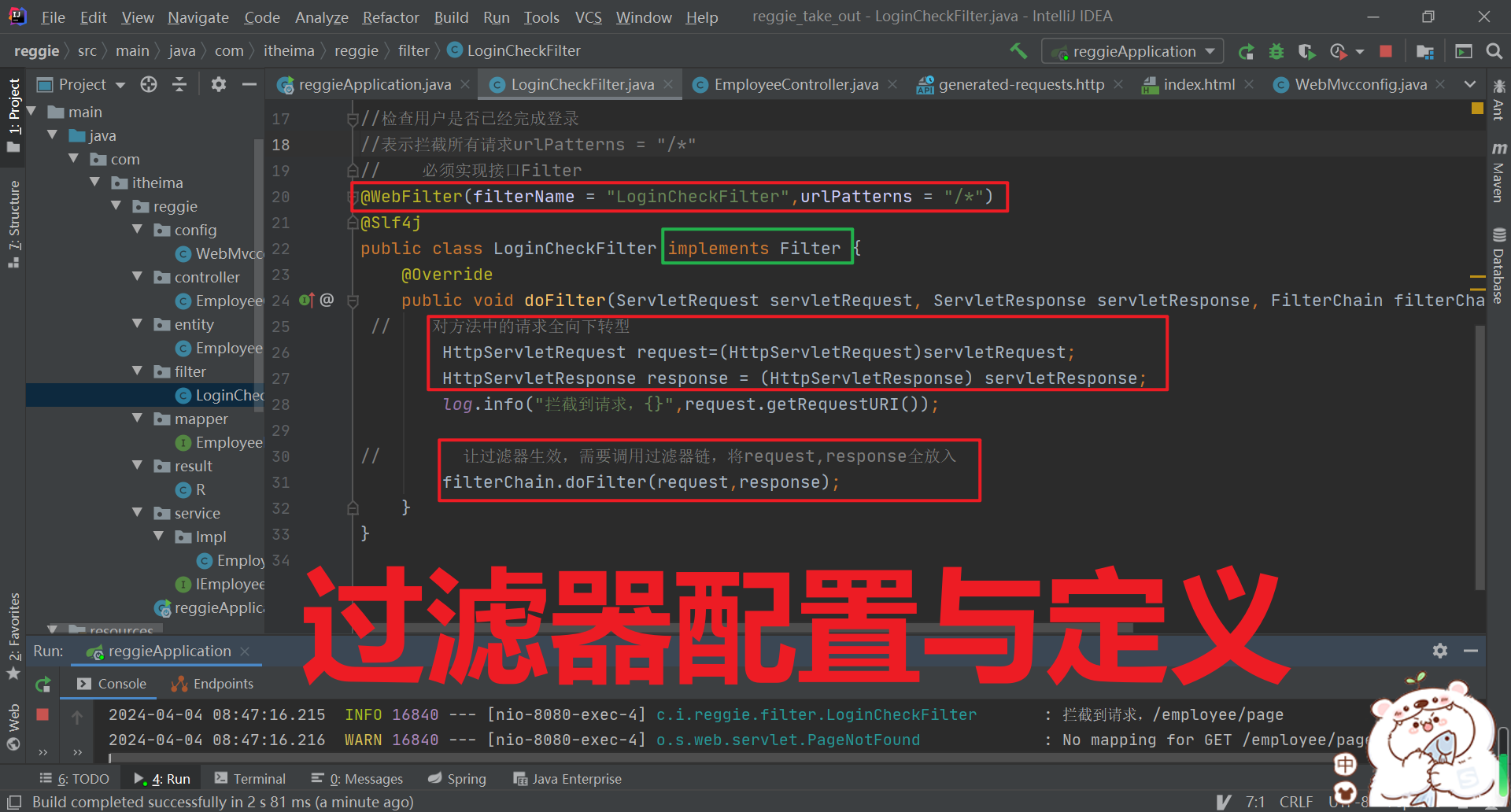
1.创建自定义过滤器LoginCheckFilter
过滤器的作用与必要性

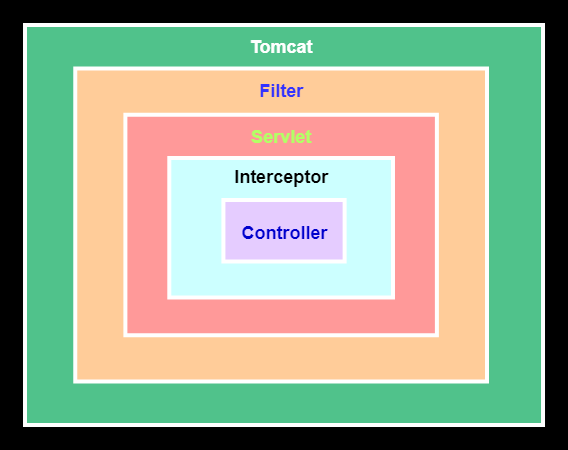
请求的顺序及层次


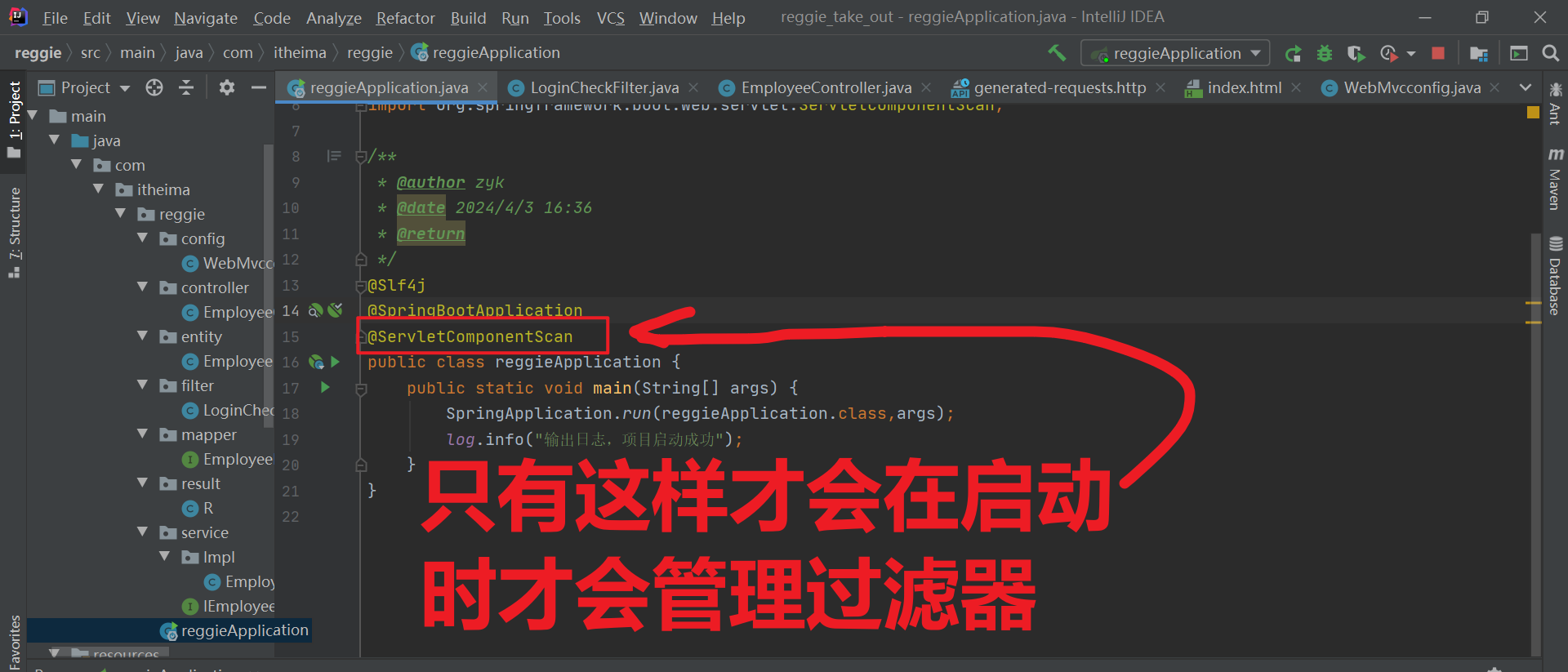
2.在启动类上加入注解@Servletcomponentscan


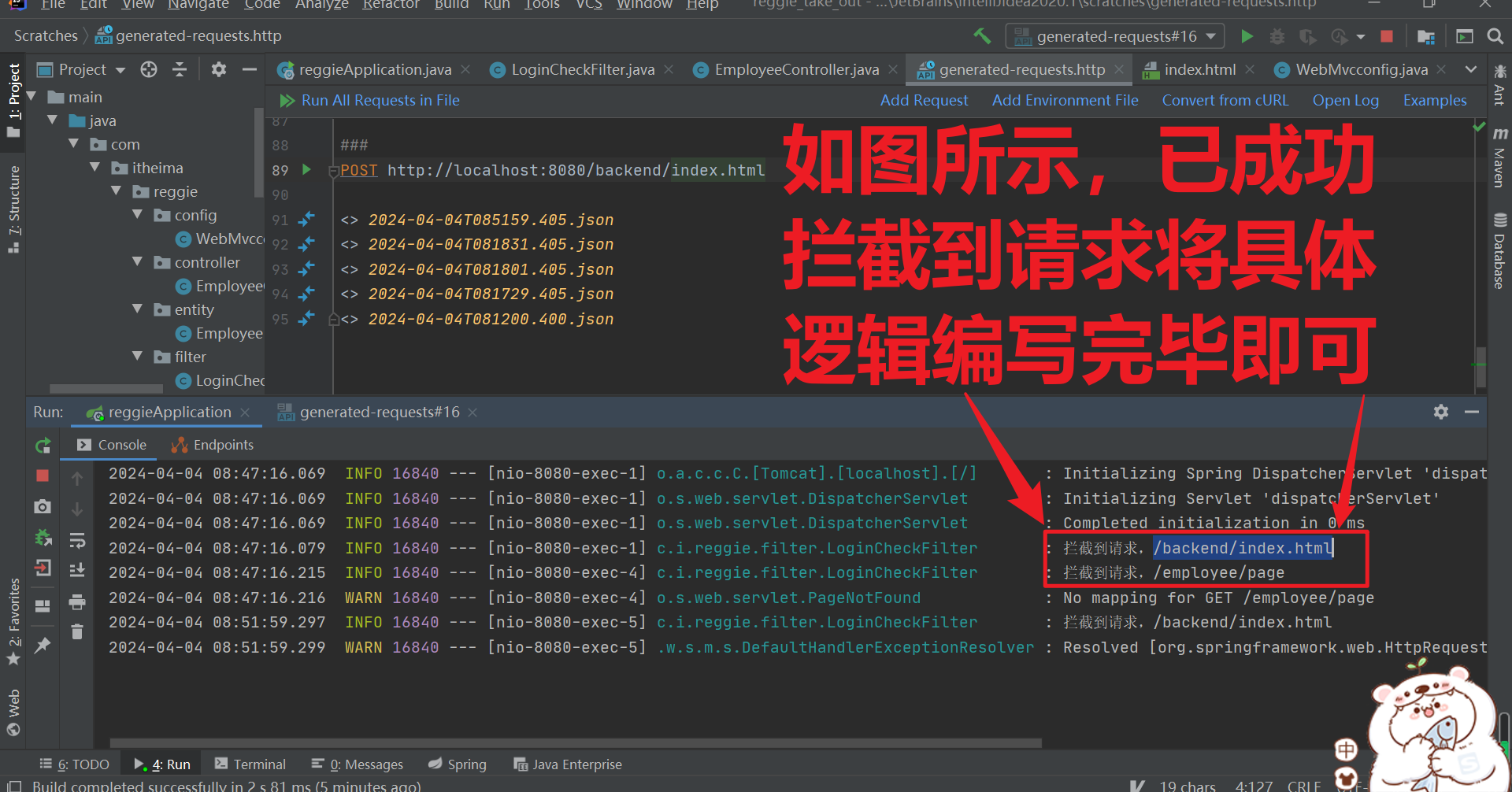
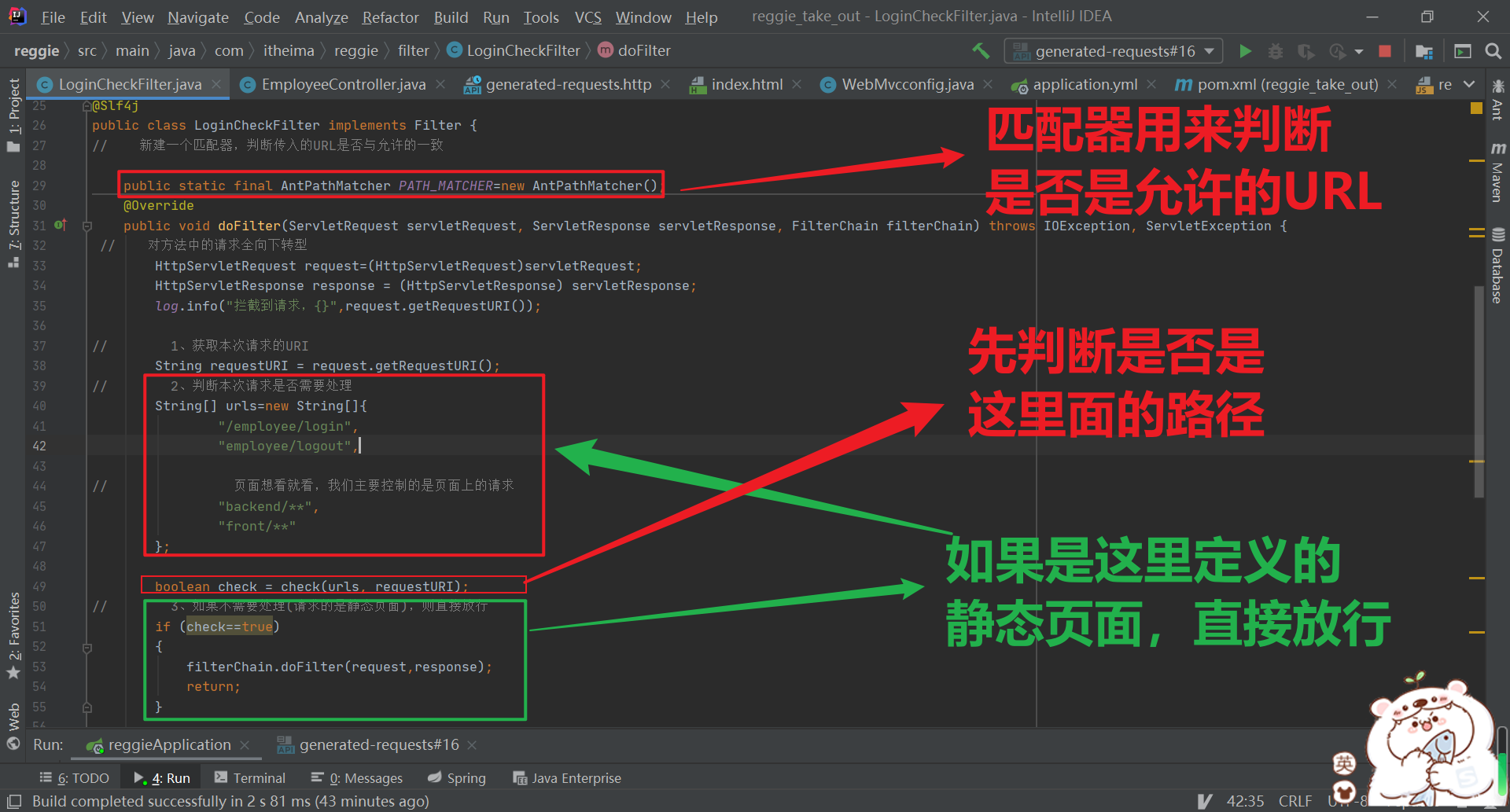
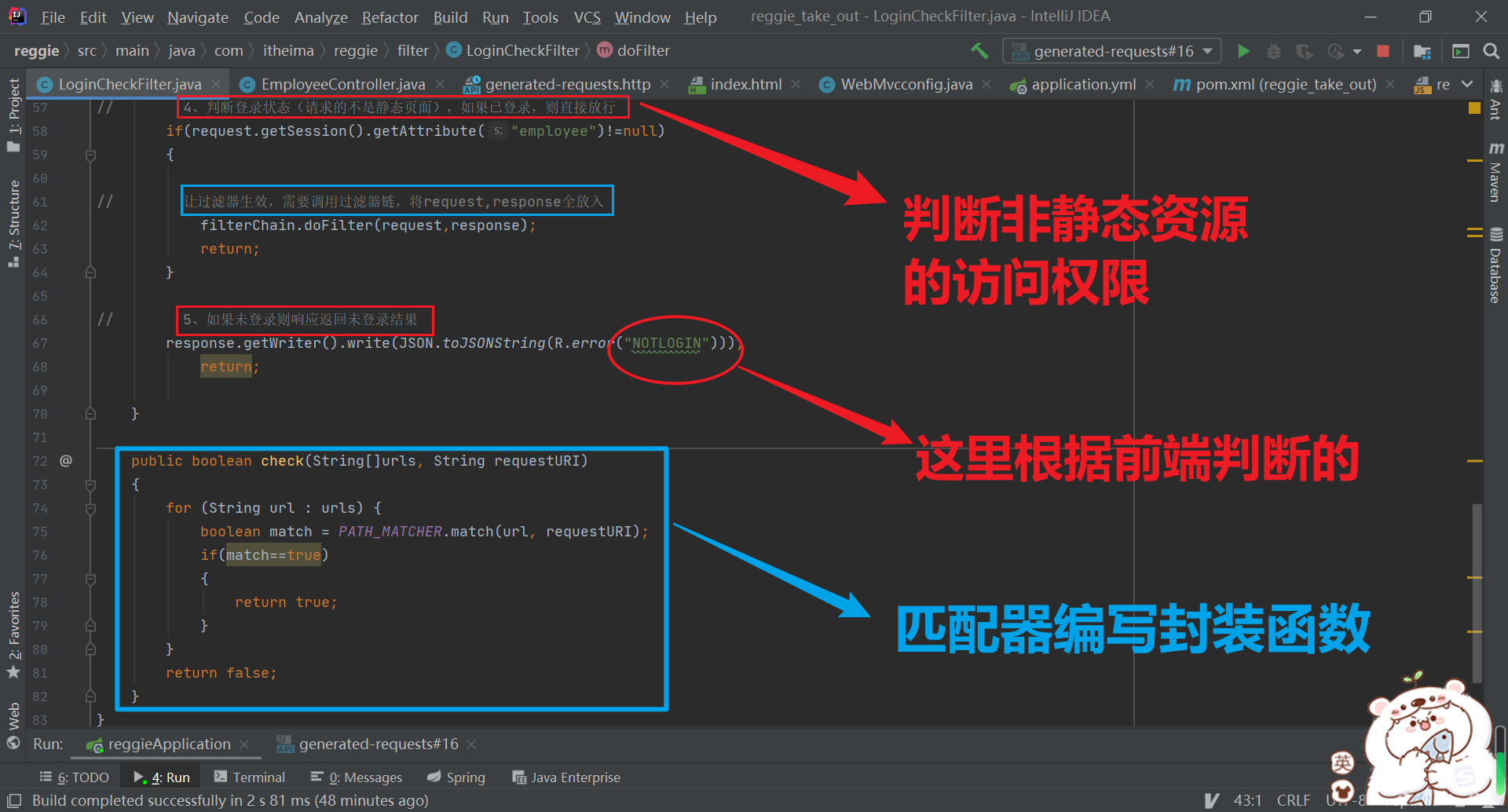
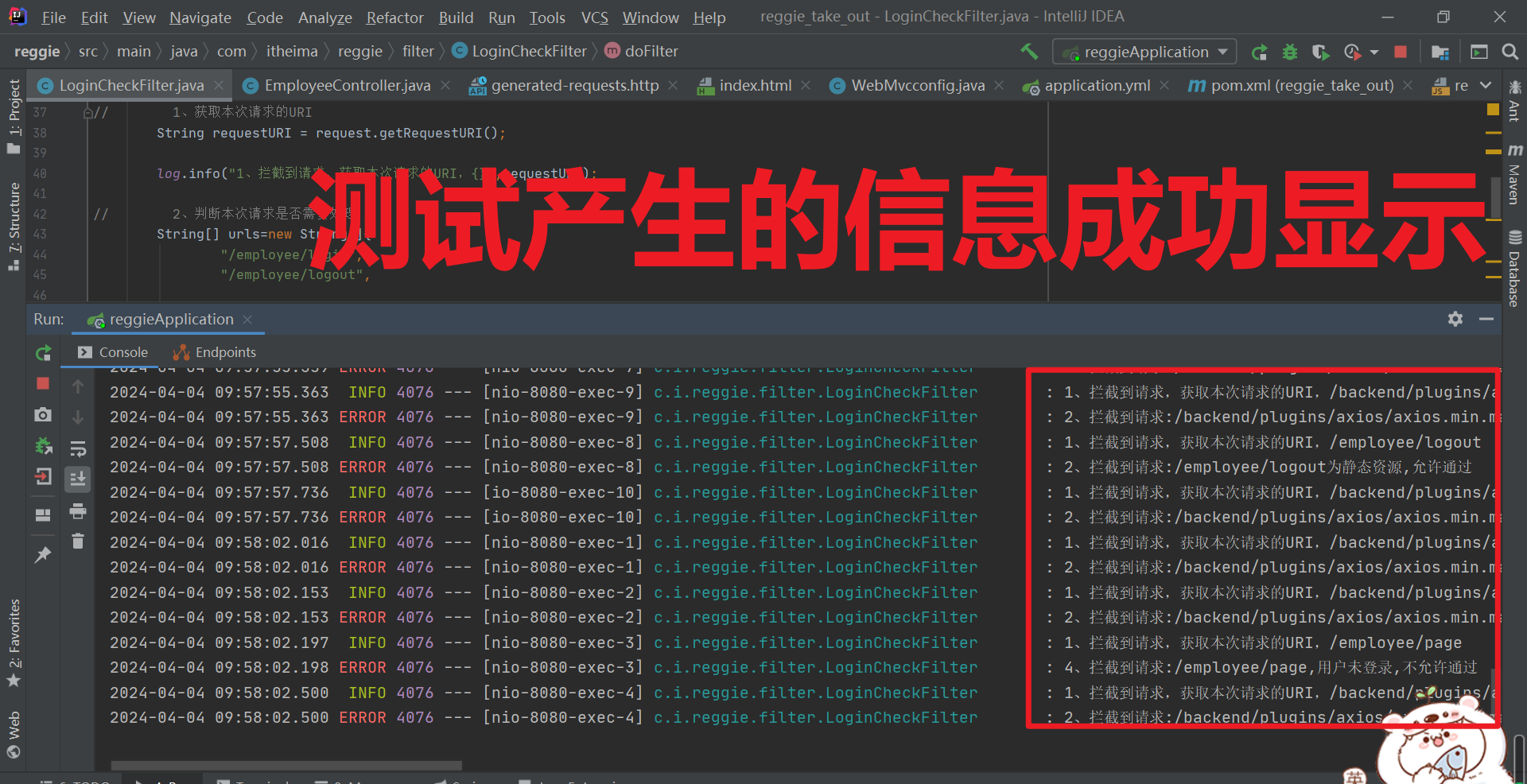
3.完善过滤器的处理逻辑



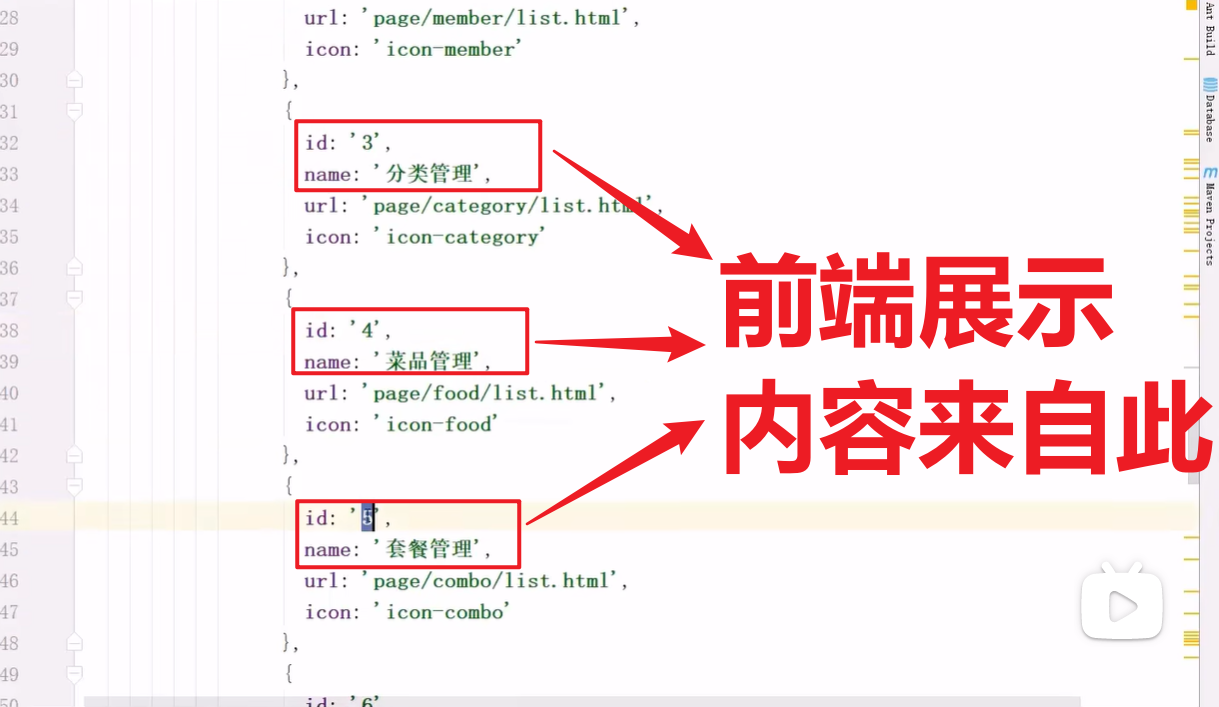
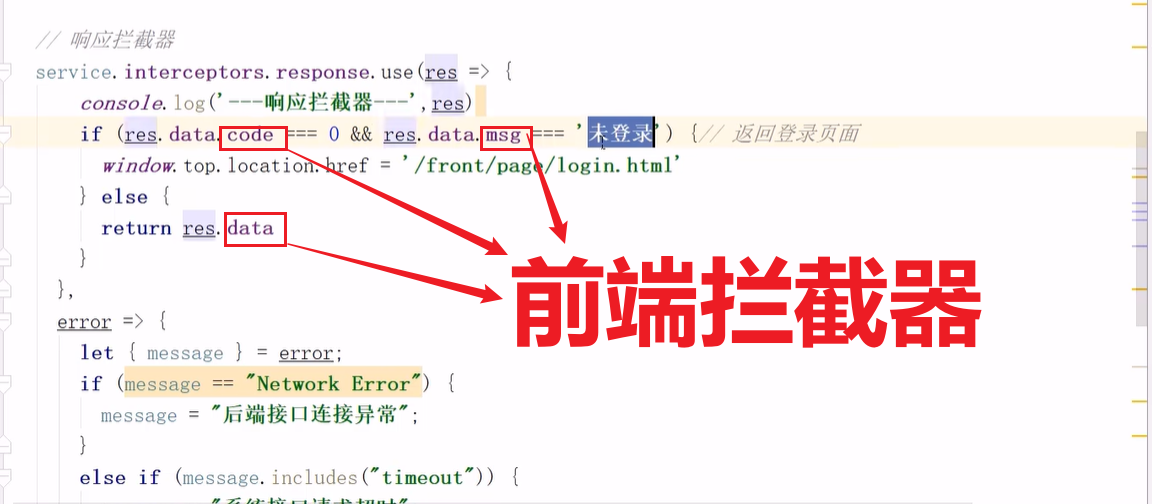
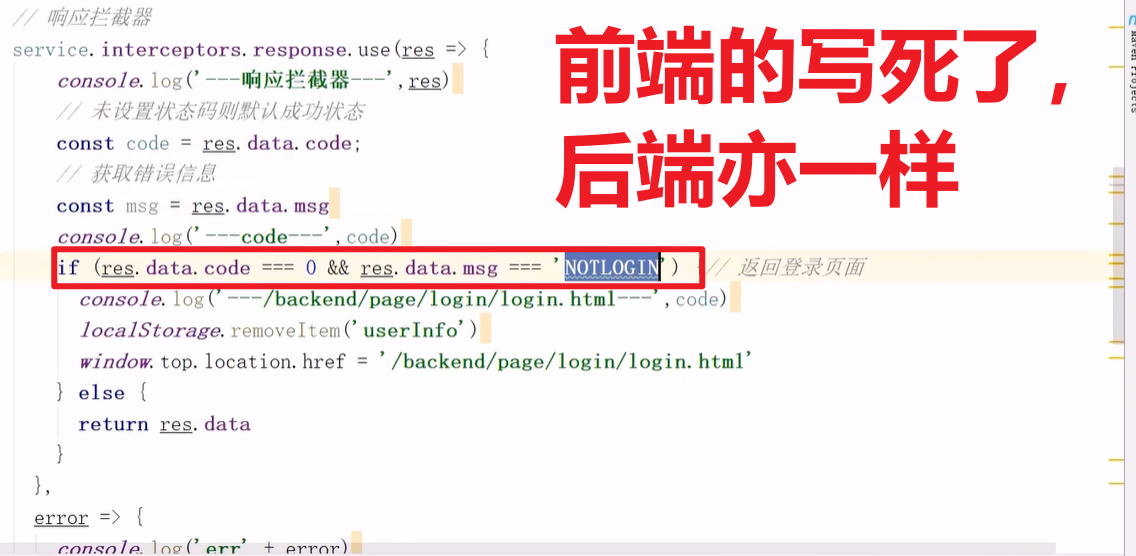
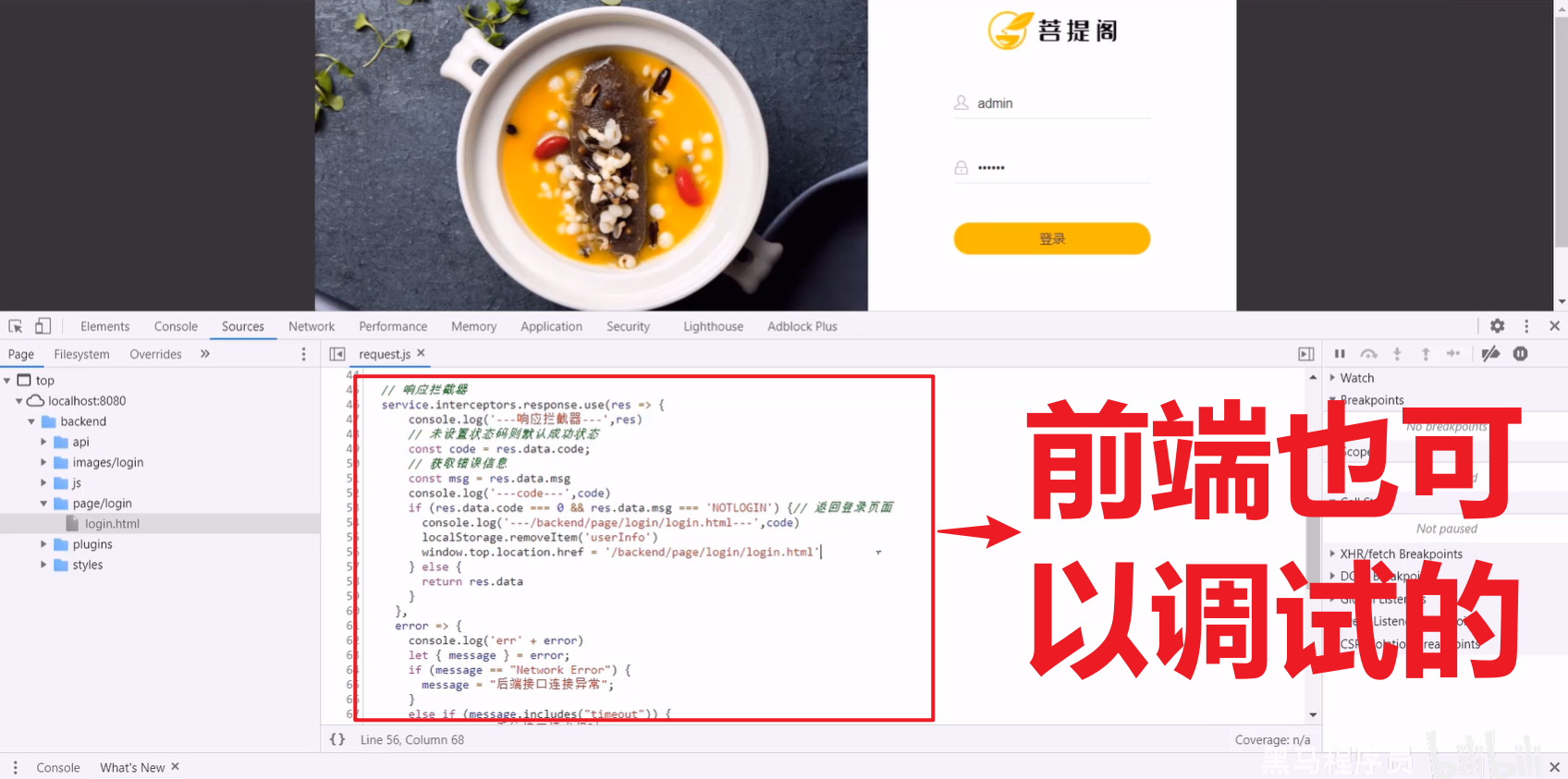
前端根据后端的信息判断是否展示数据


(三)功能测试


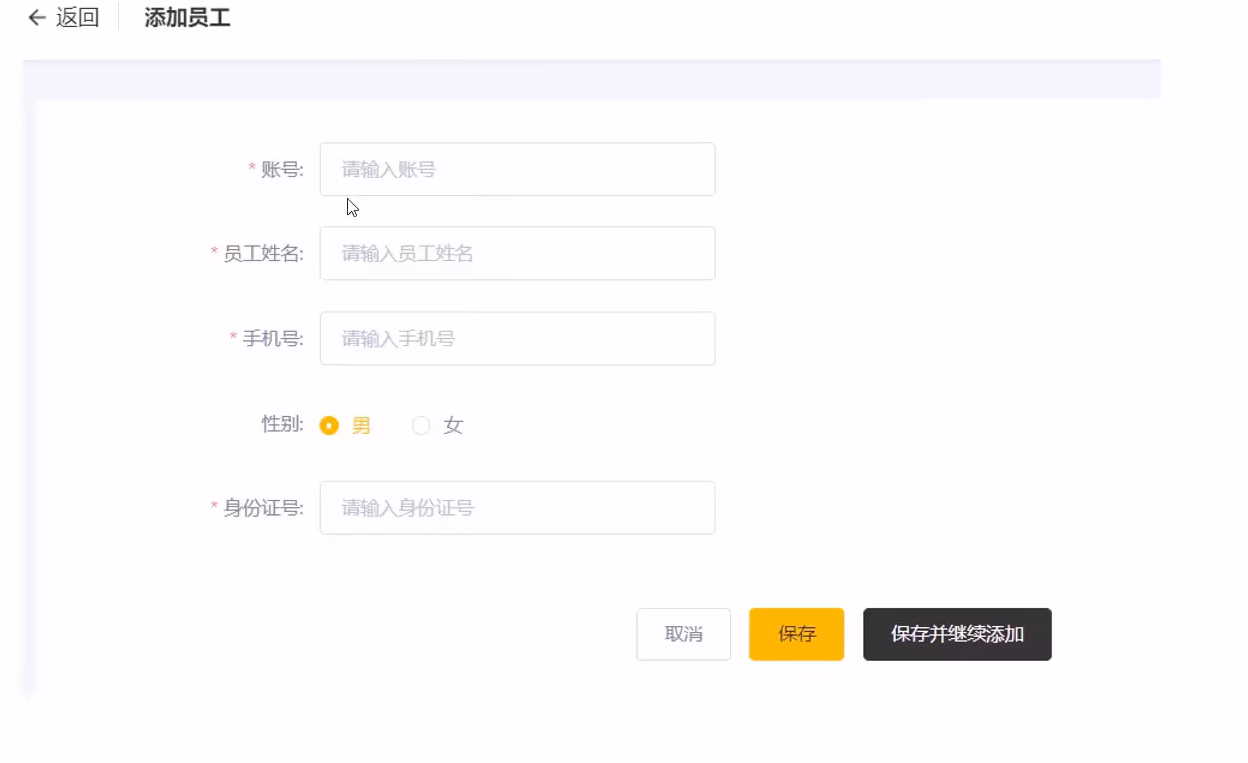
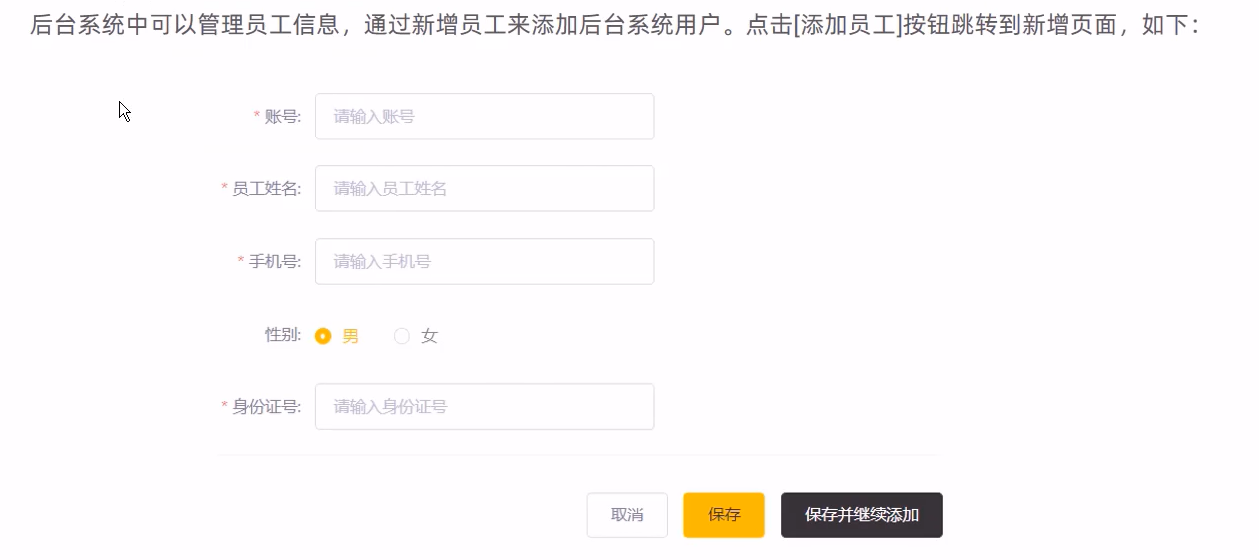
二、新增员工
(一)需求分析

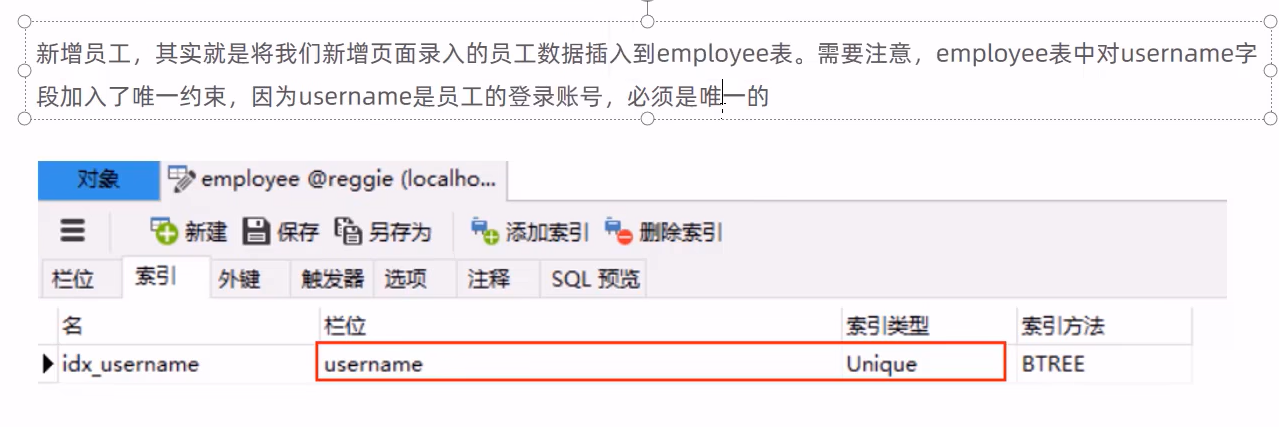
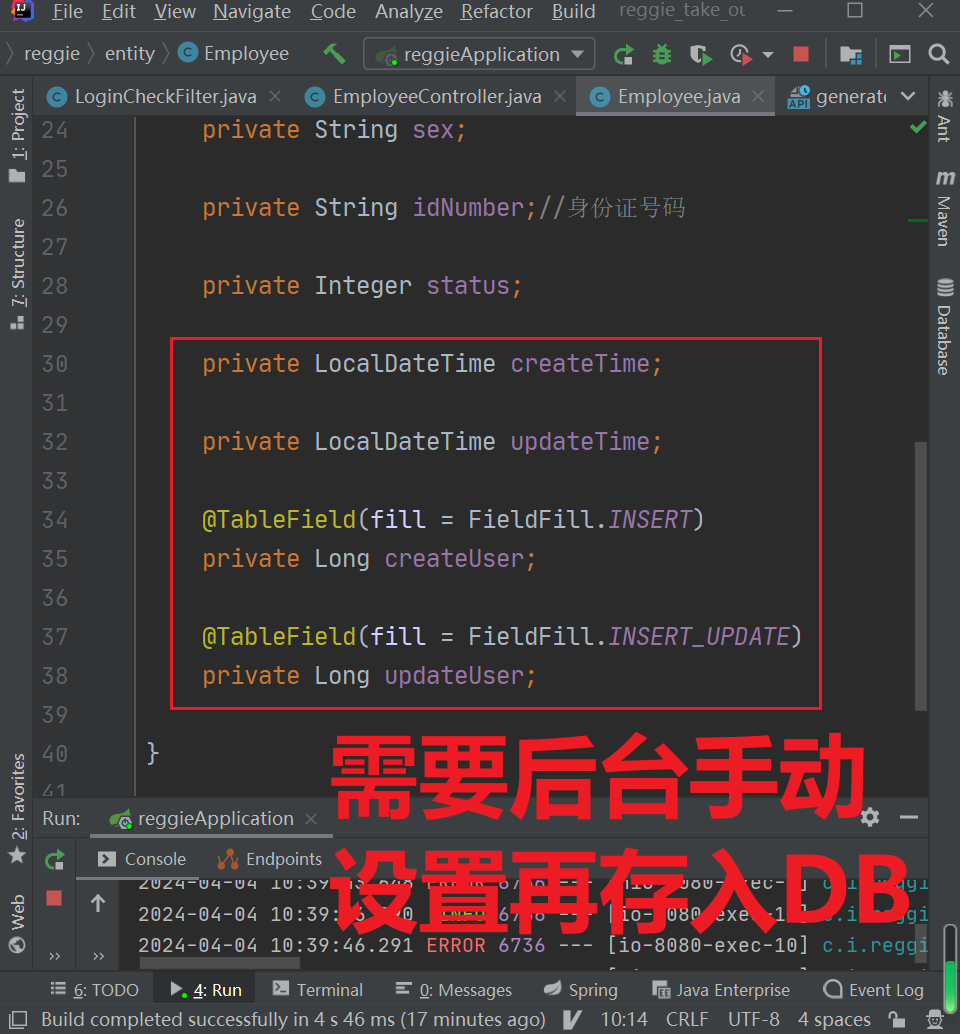
(二)数据模型

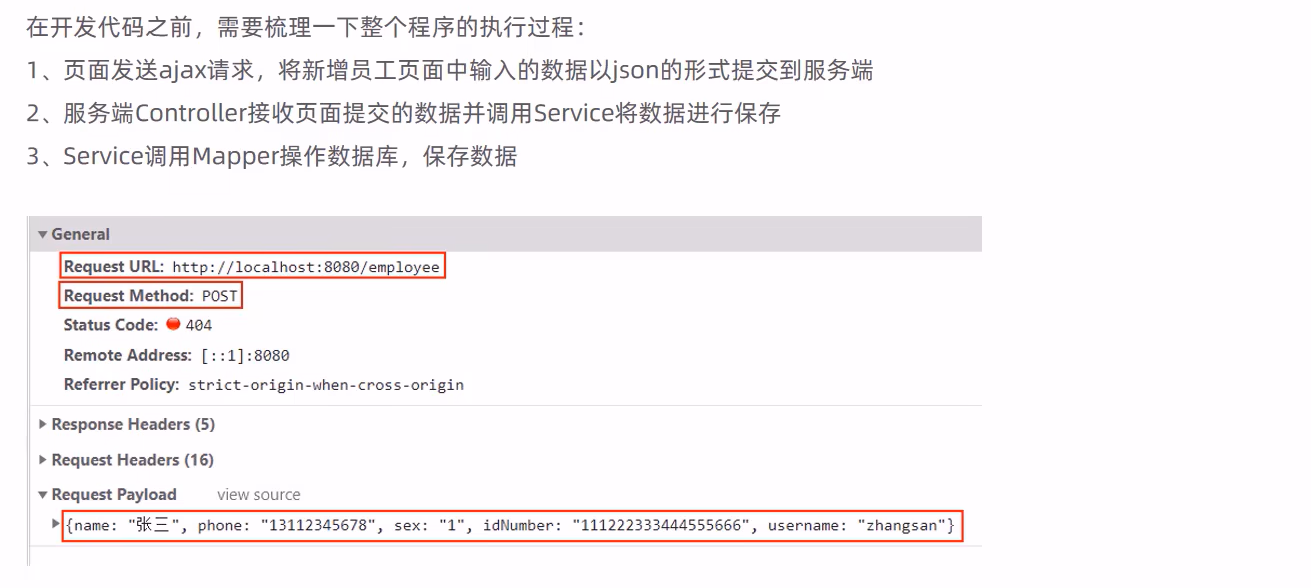
(三)代码开发


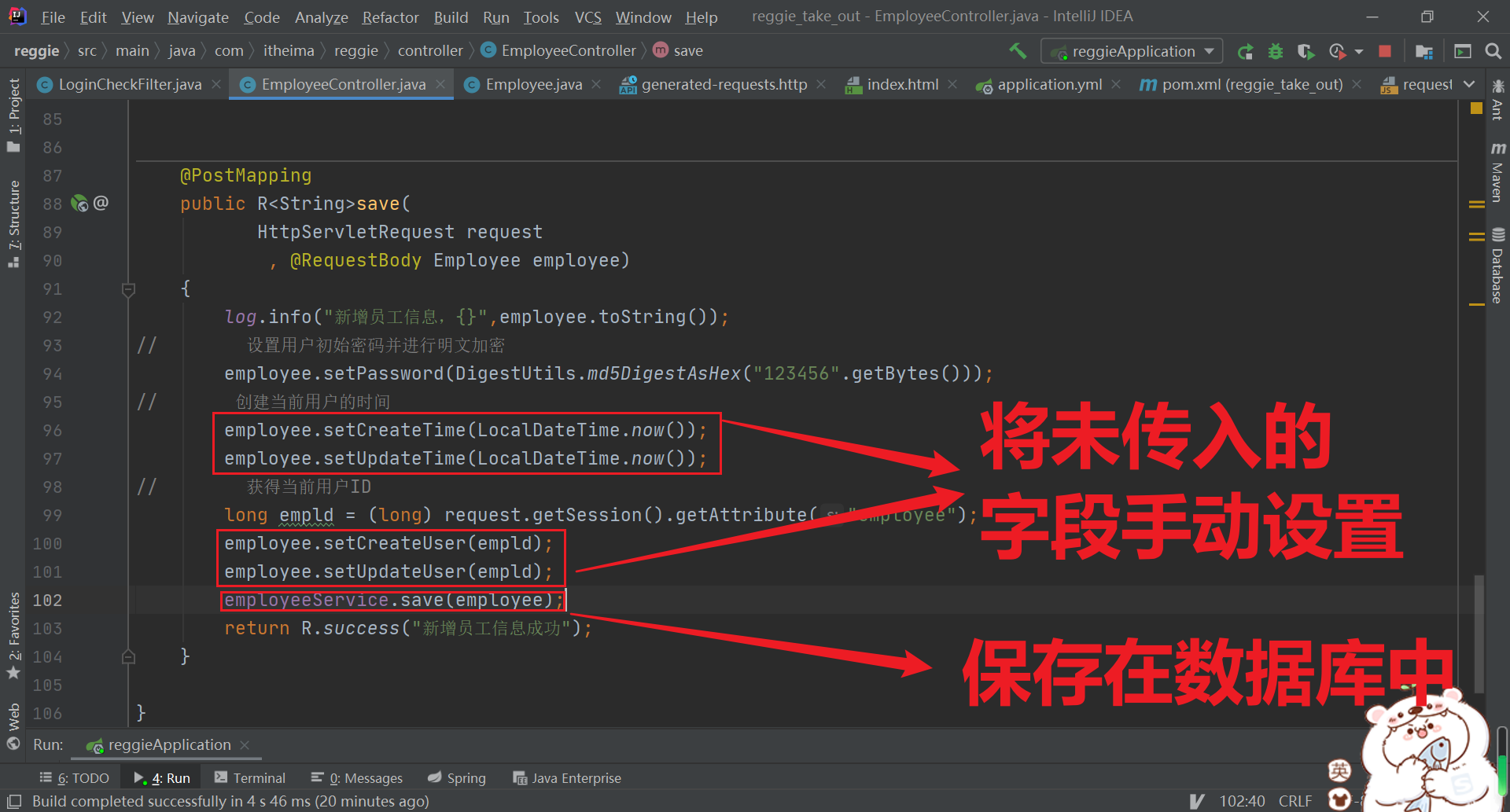
前台的表单未传入实体类中的的数据,需要后台手动设置

总体代码:

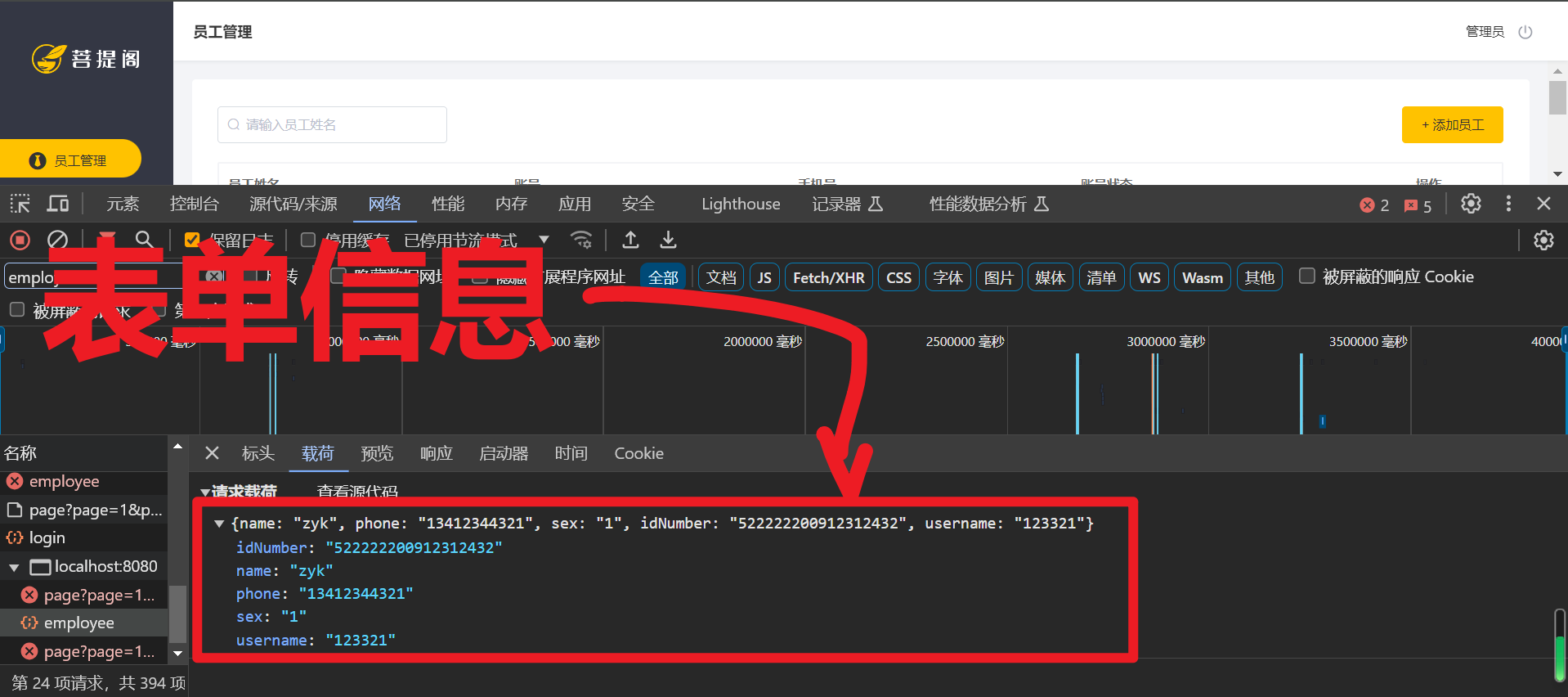
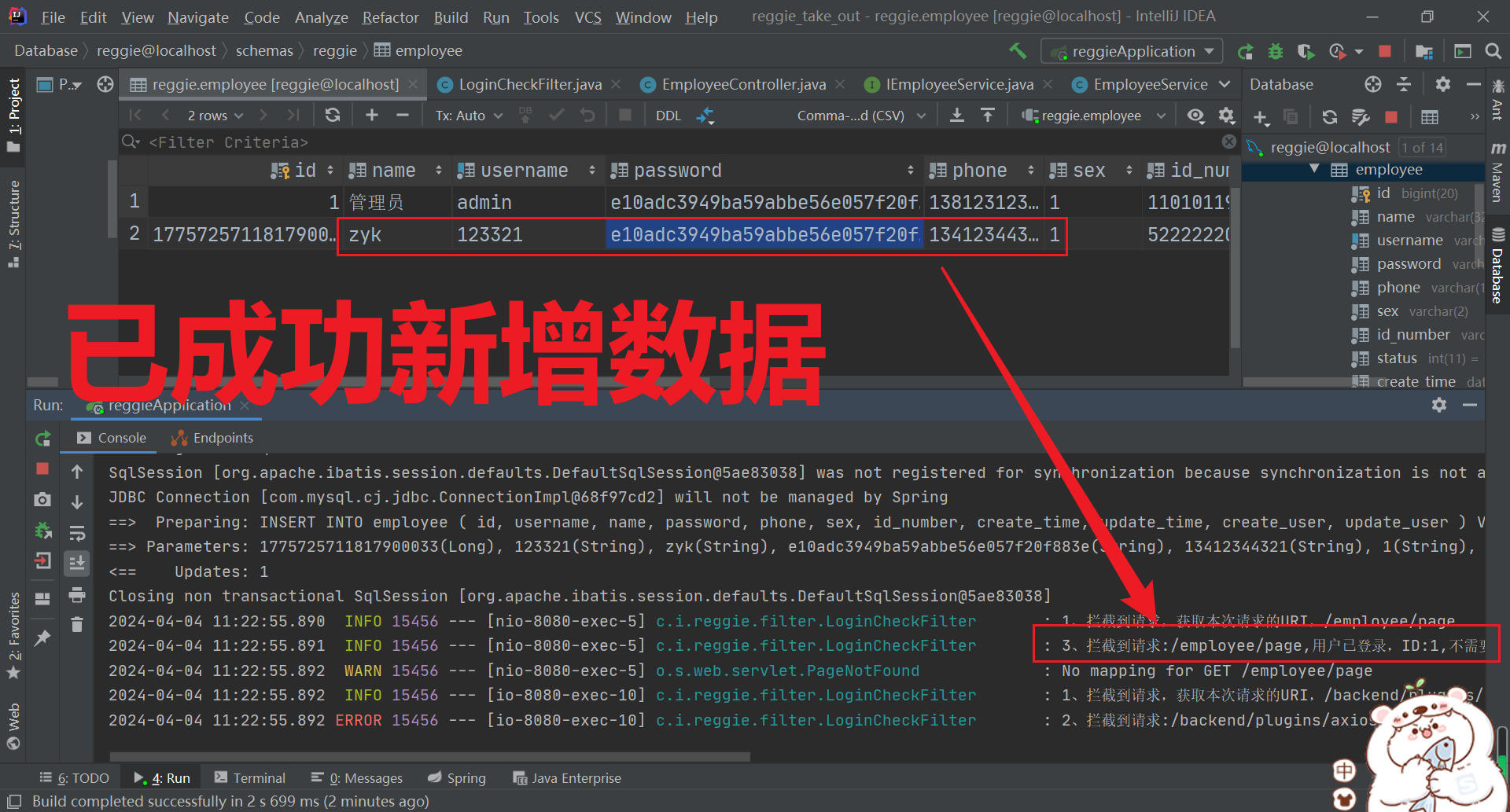
(四)功能测试
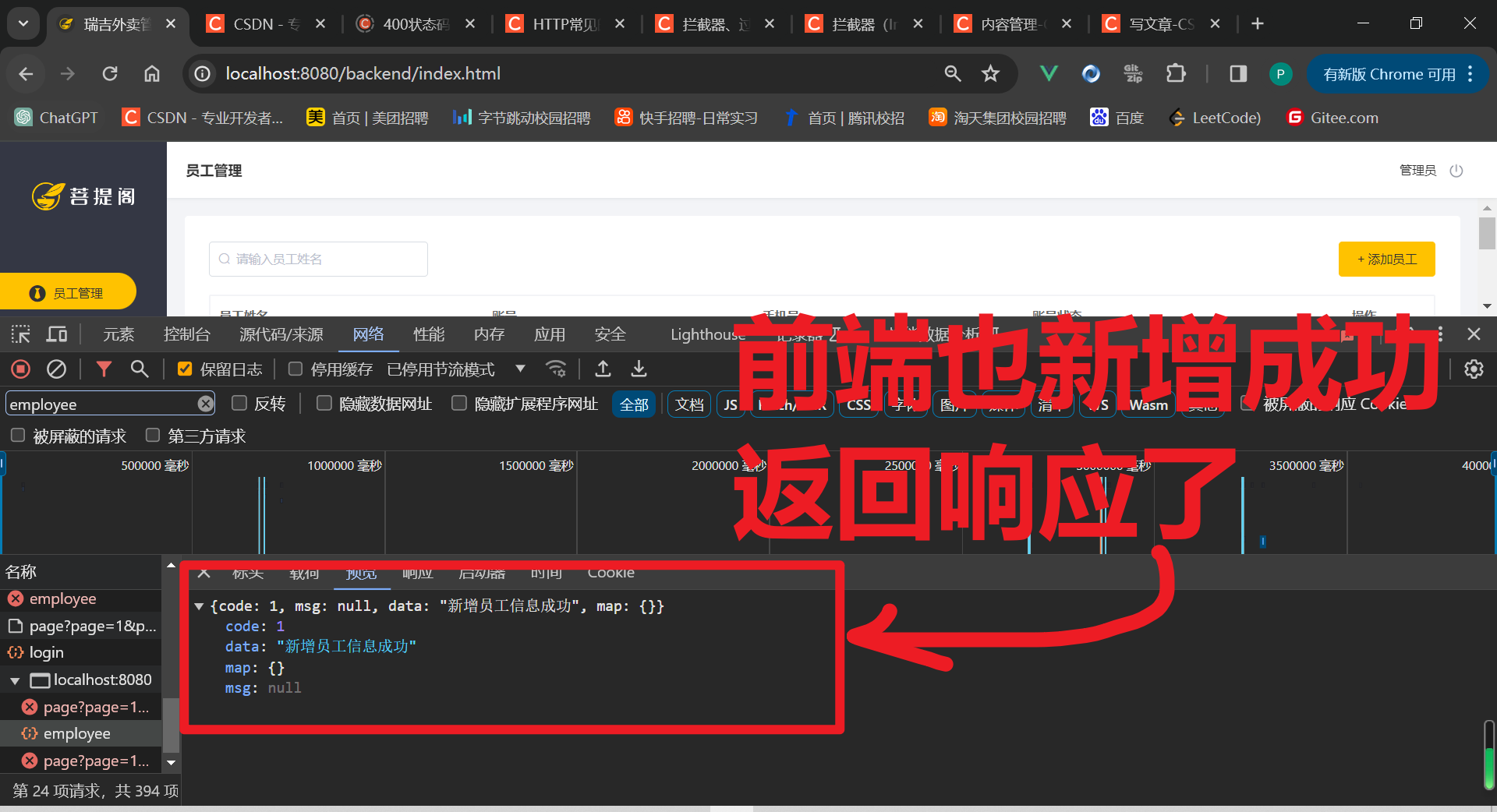
1.整体代码



2.完善补充:账号唯一性判断


在此添加相同账号后


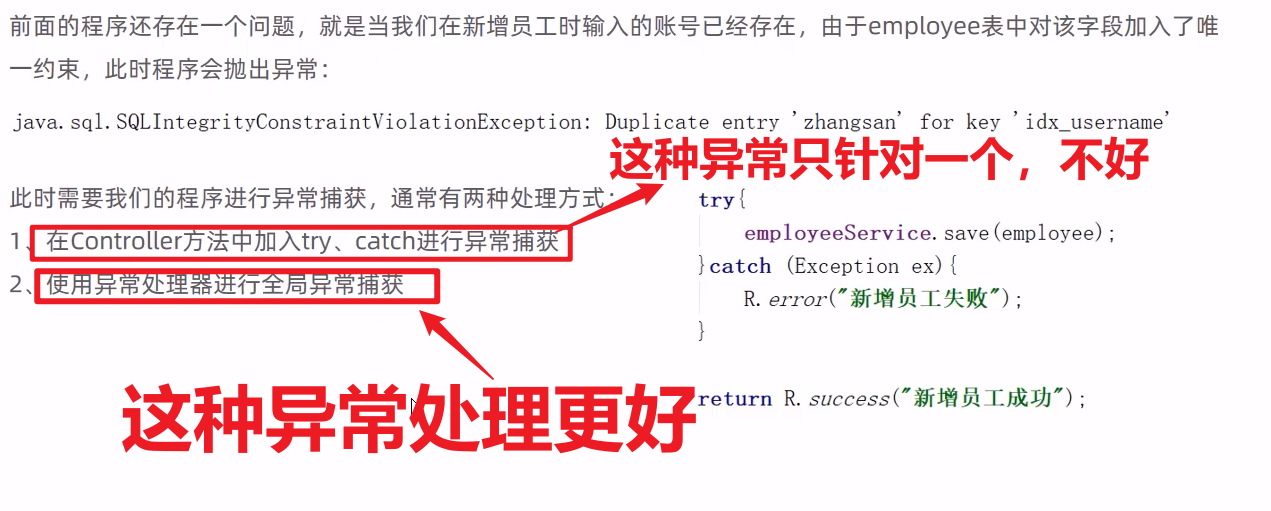
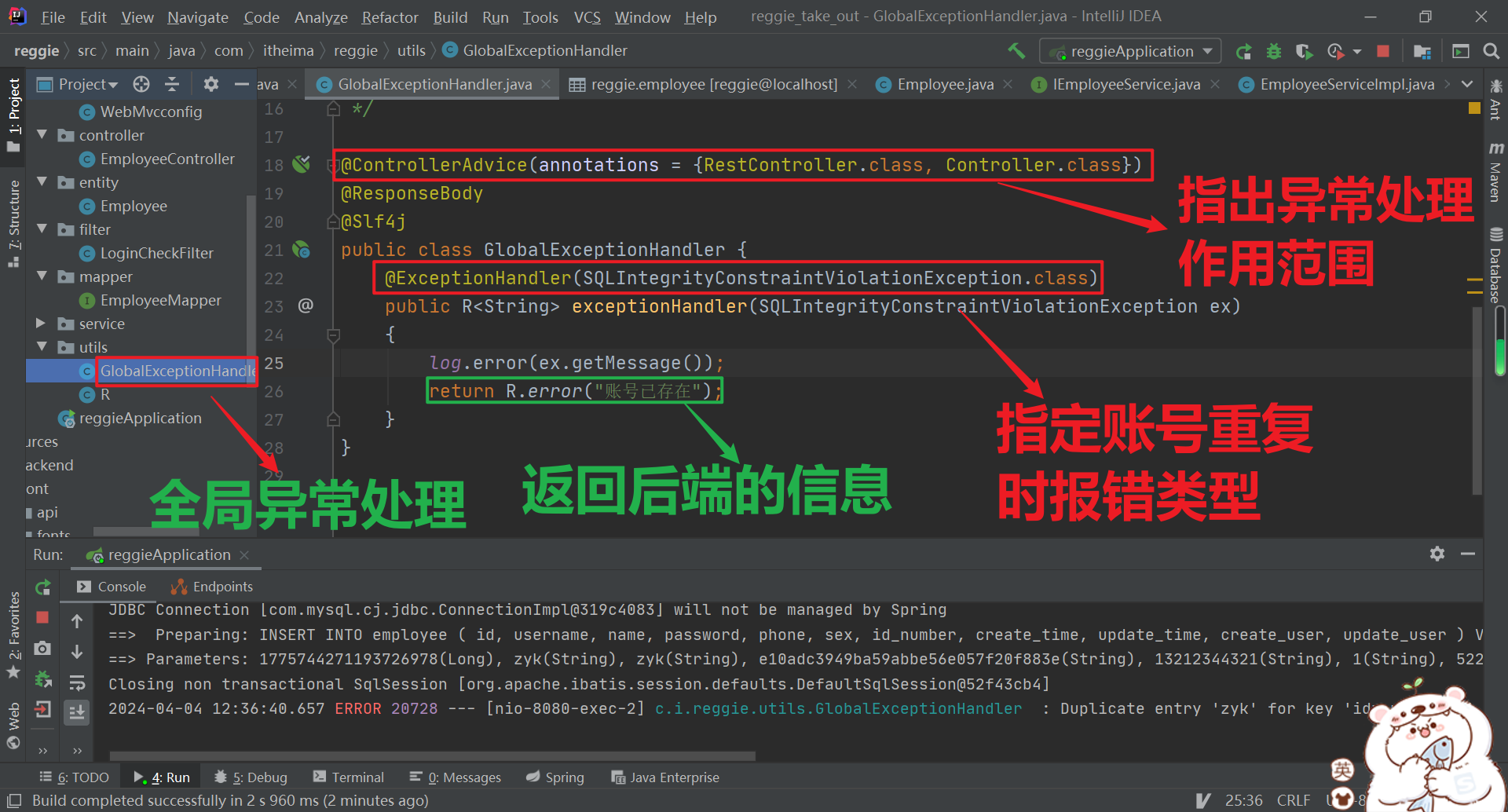
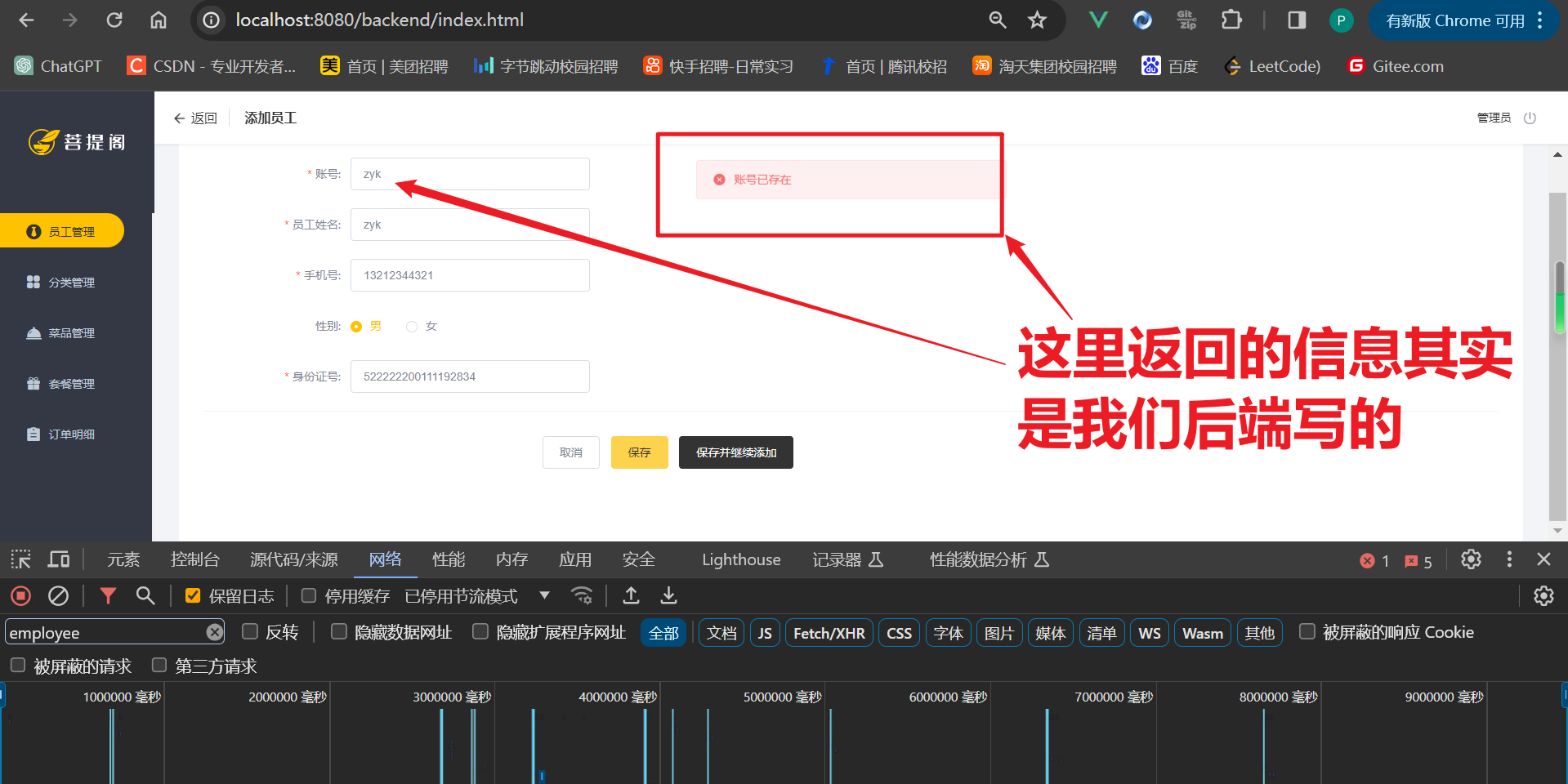
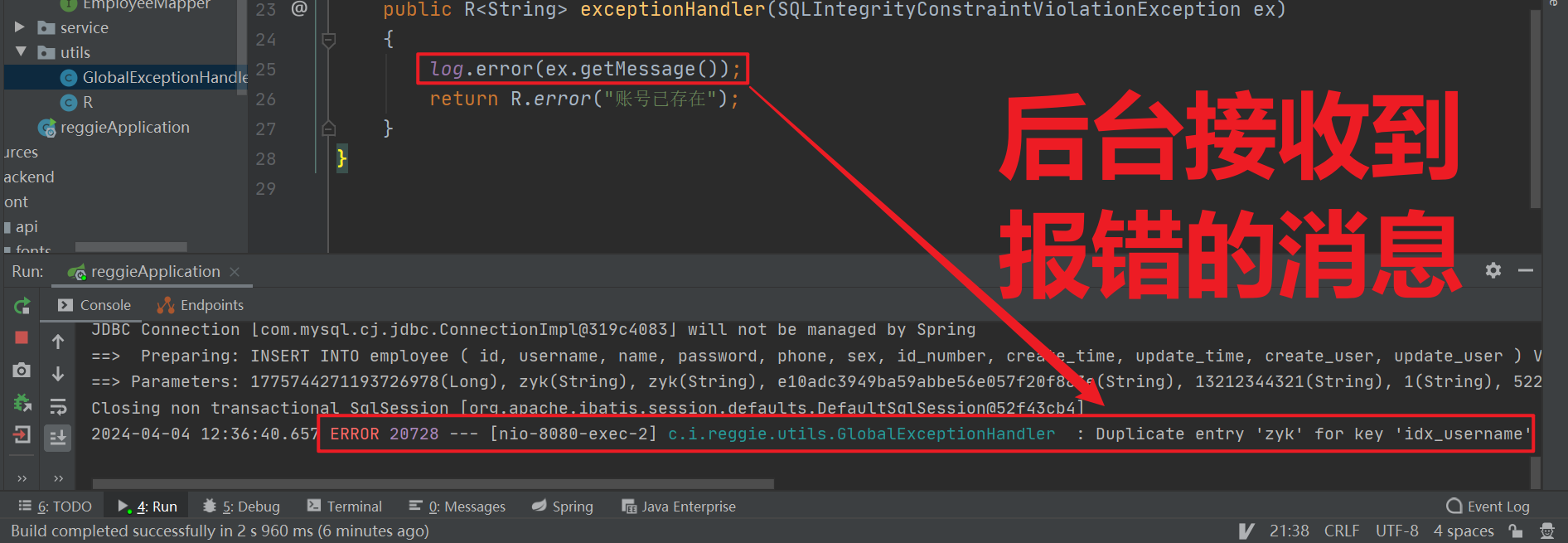
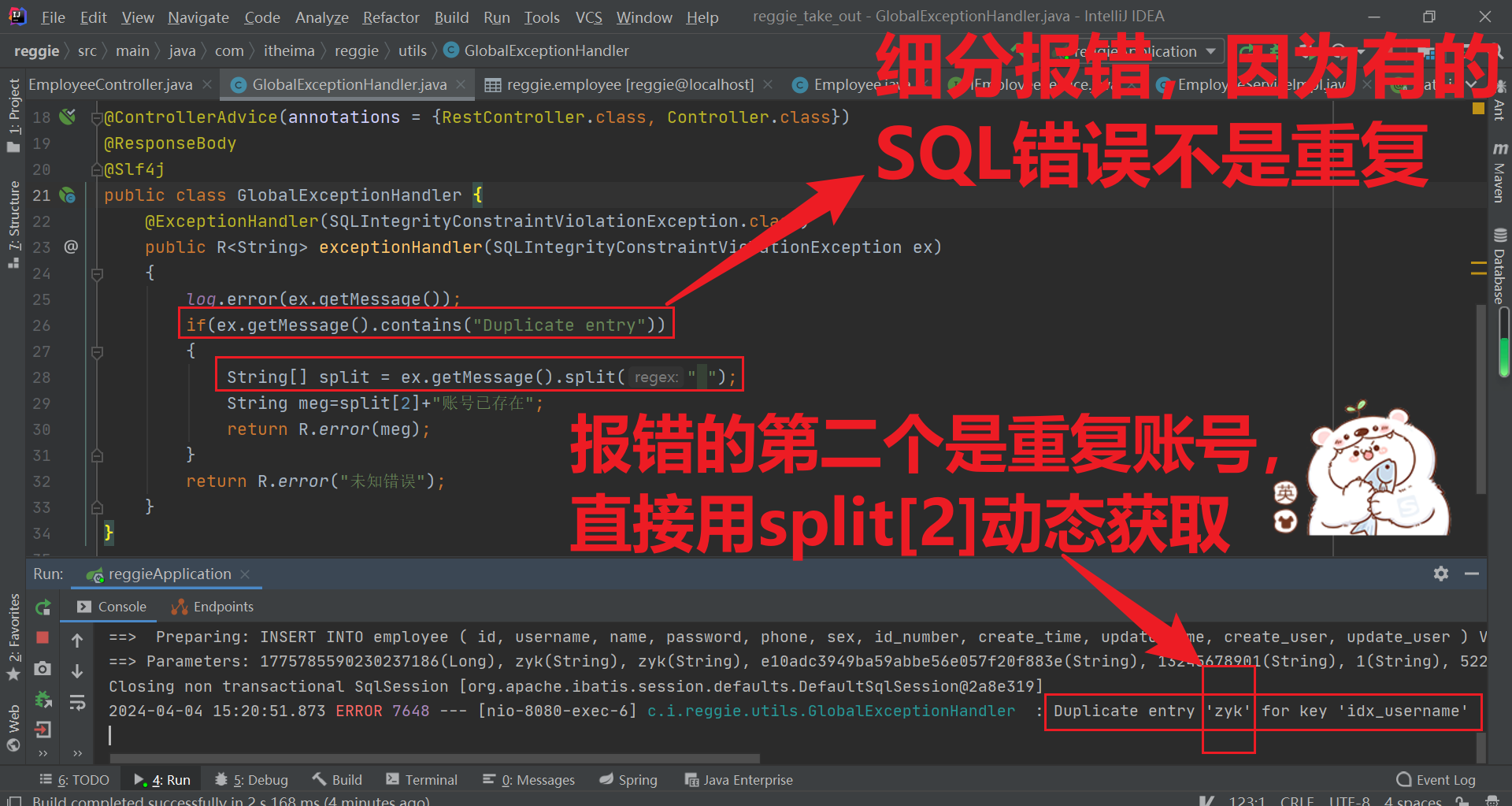
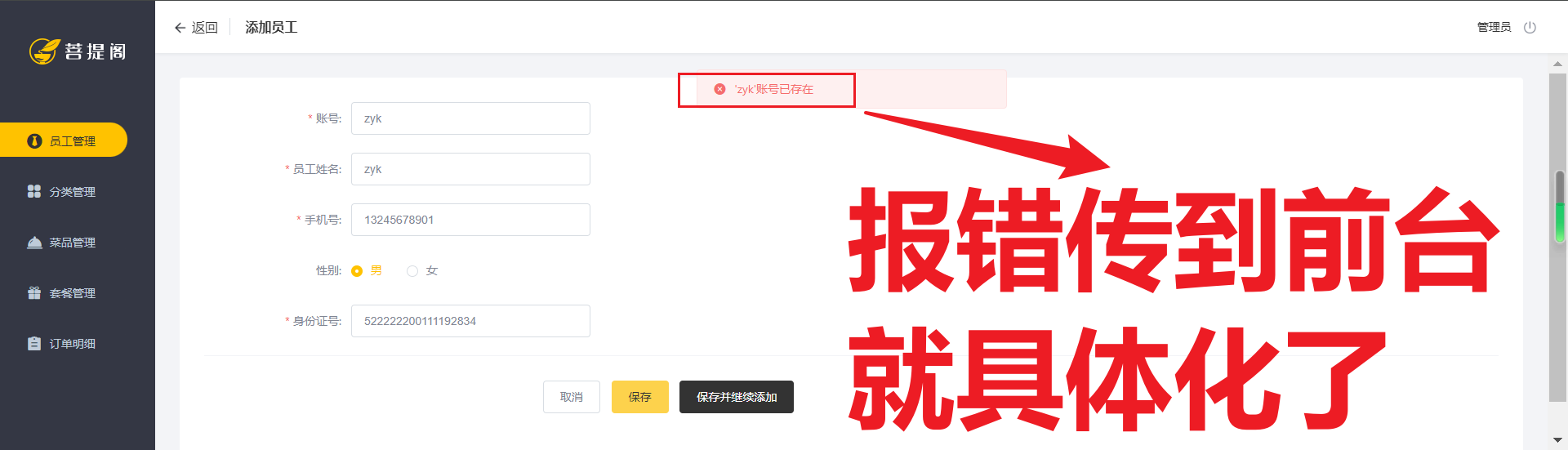
3.报错细化


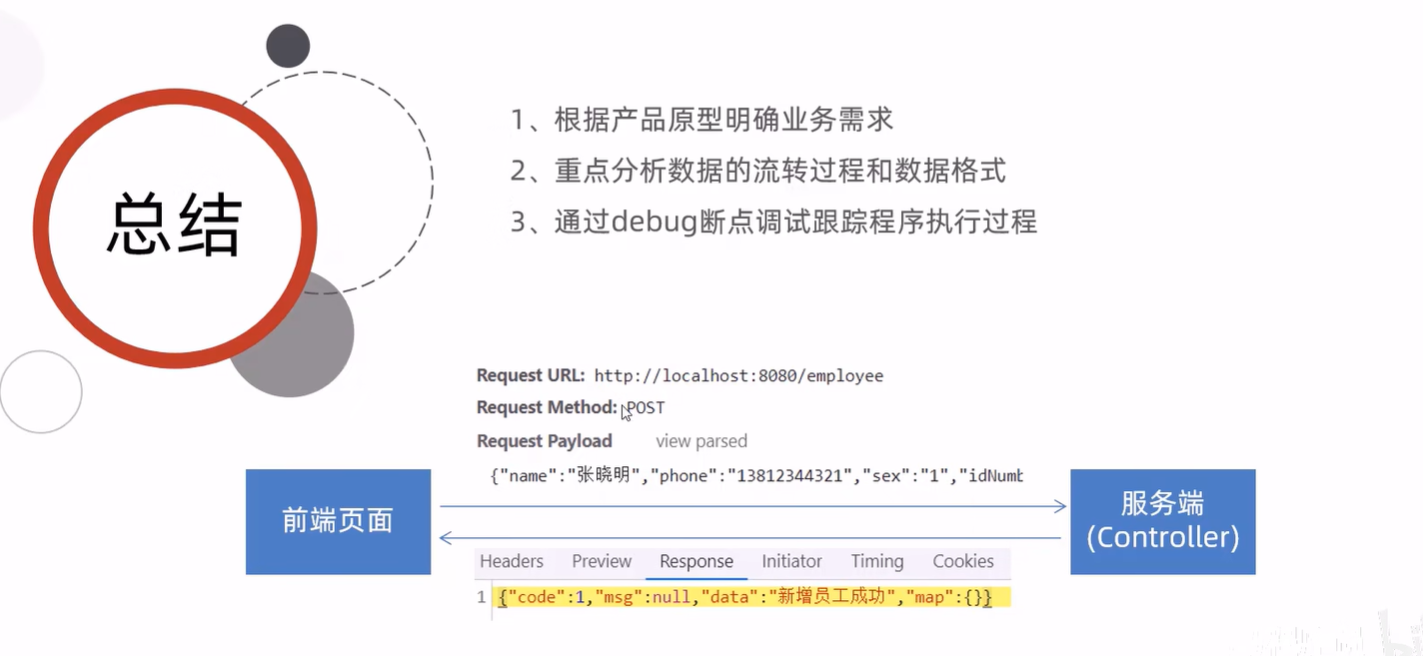
4.本节总结

三、员工信息分页查询
(一)需求分析

(二)代码开发
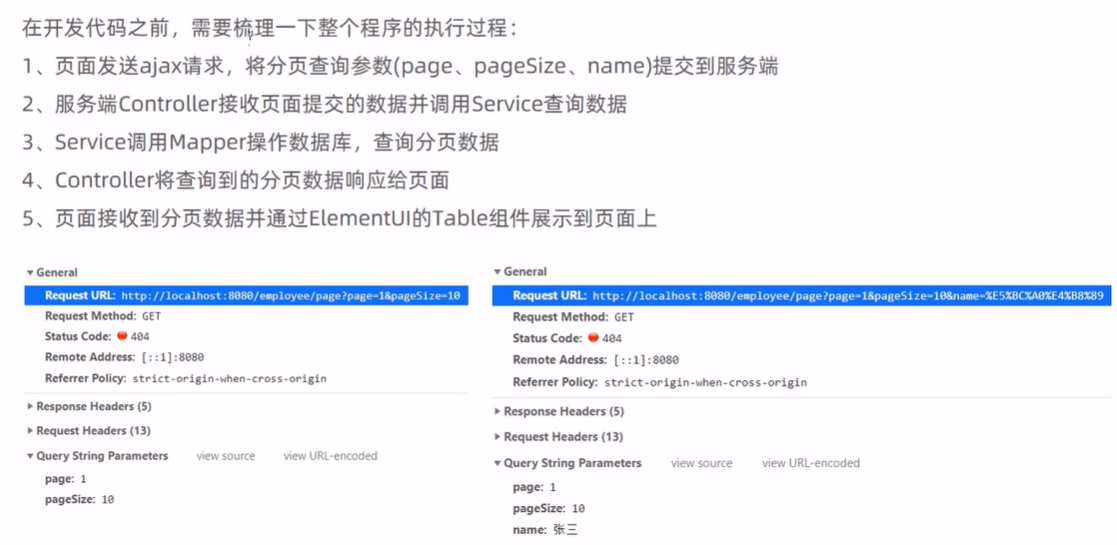
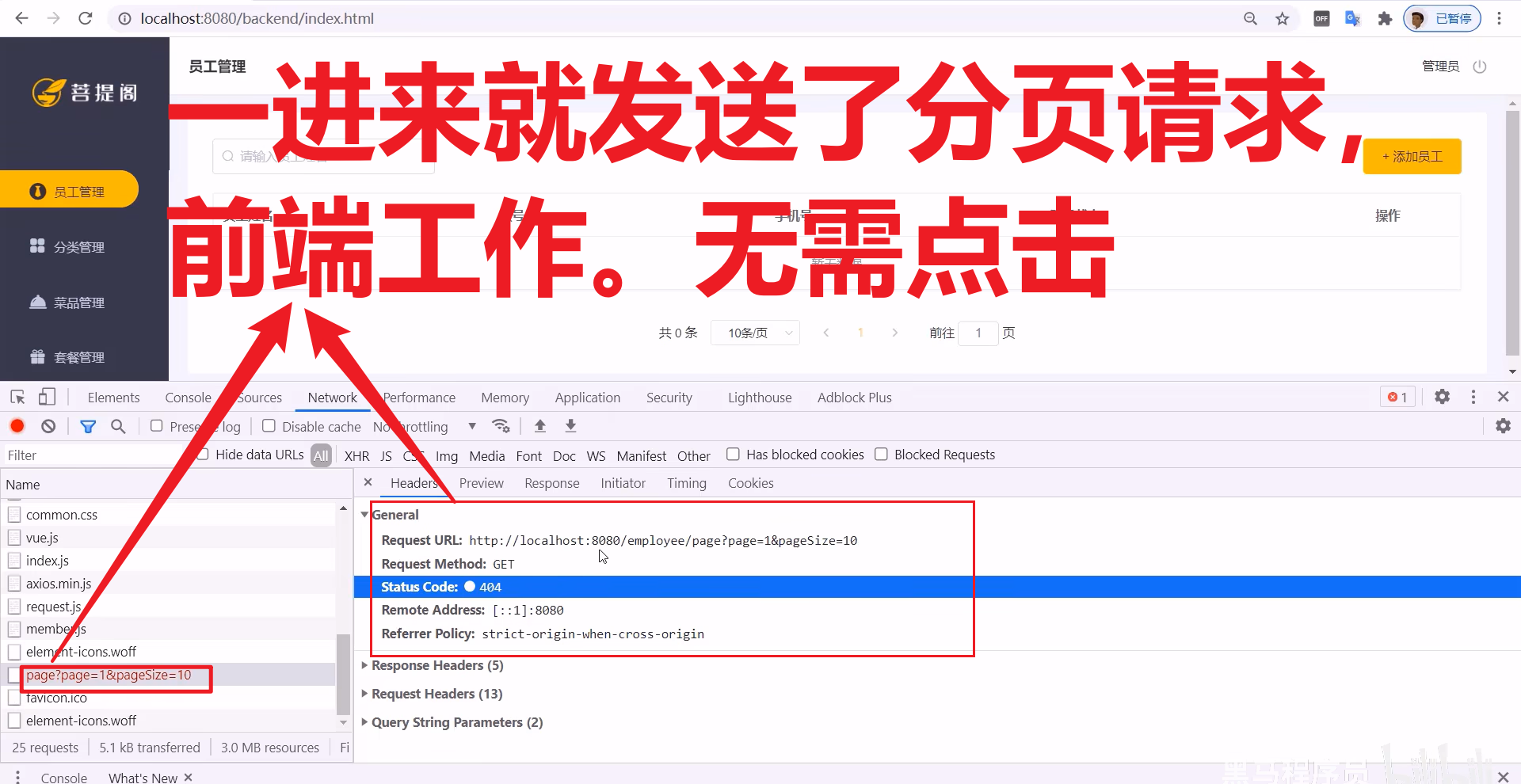
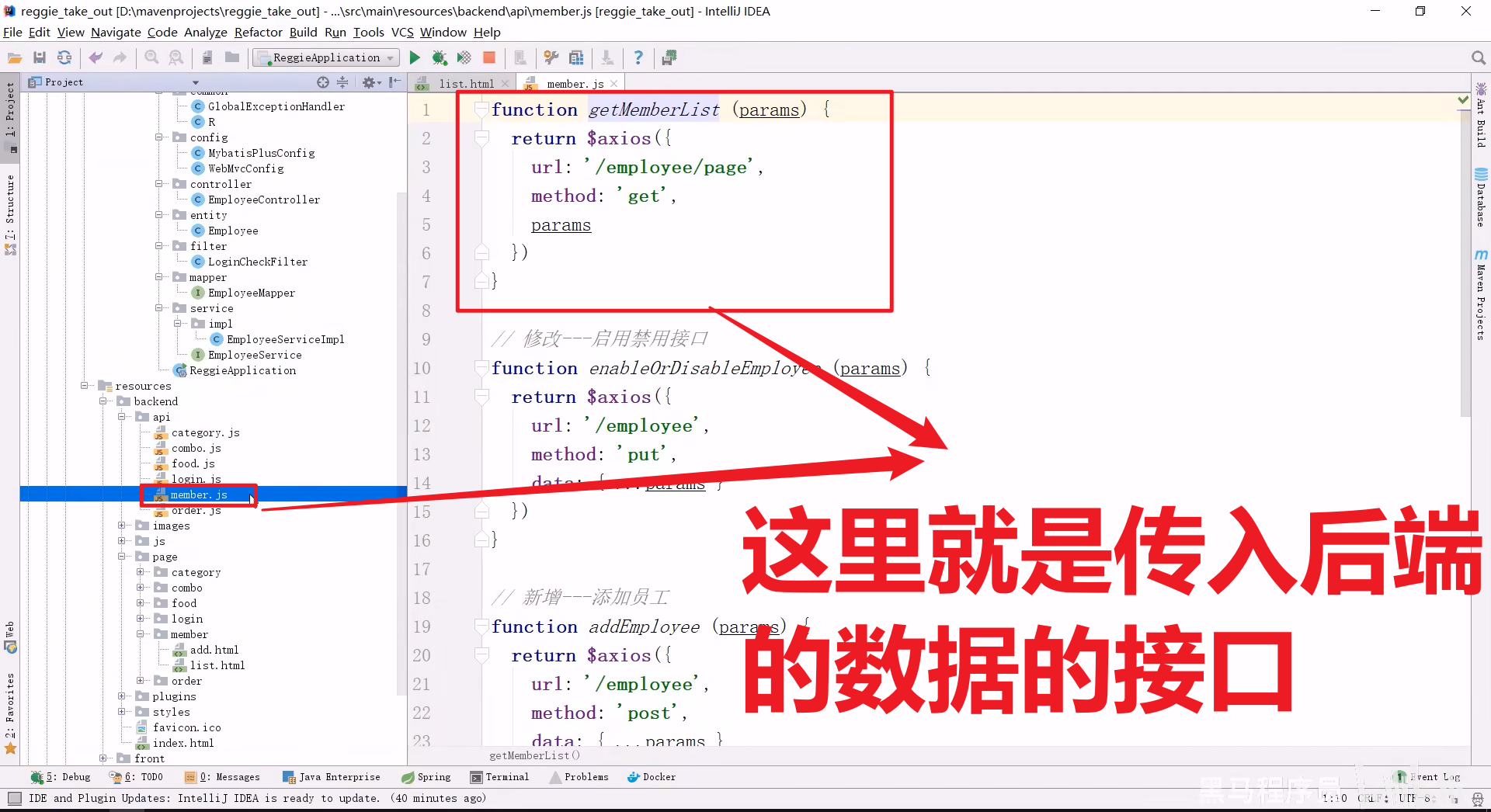
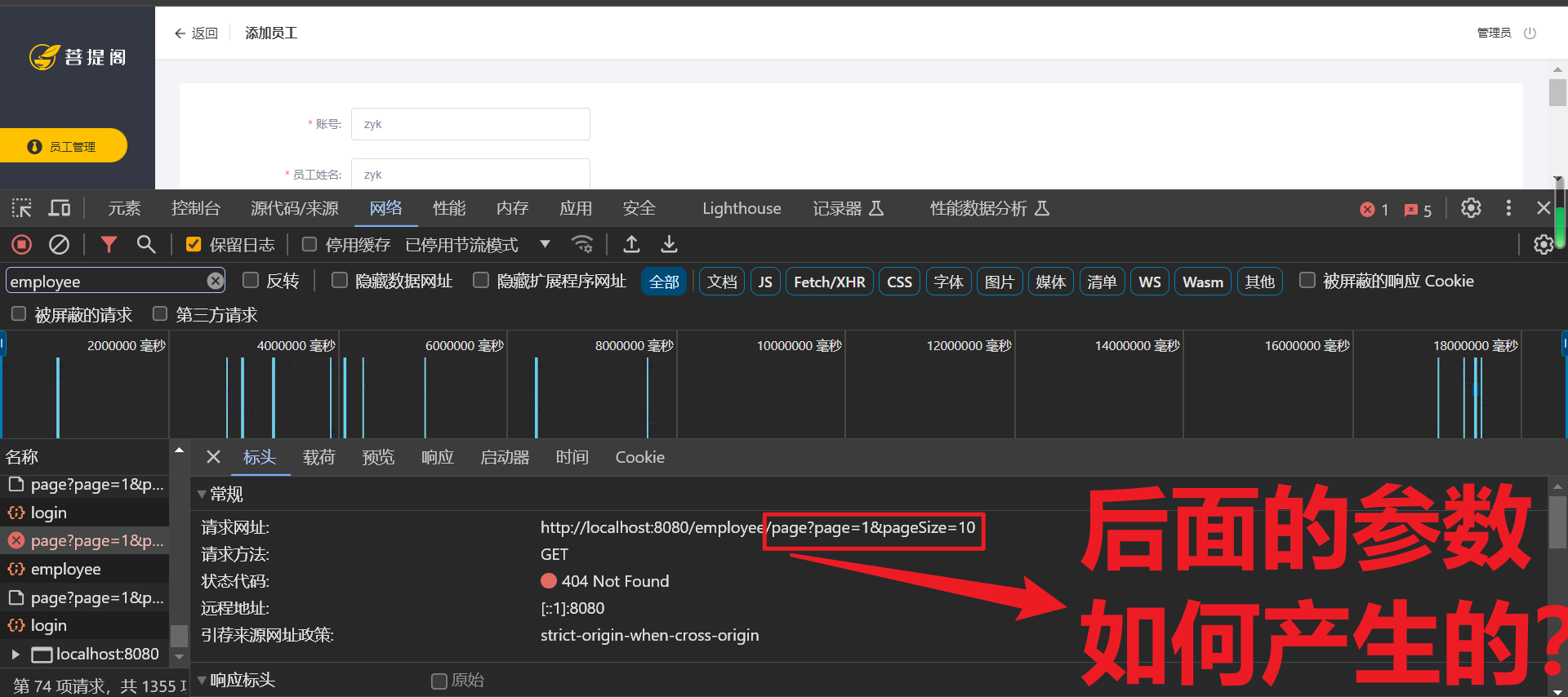
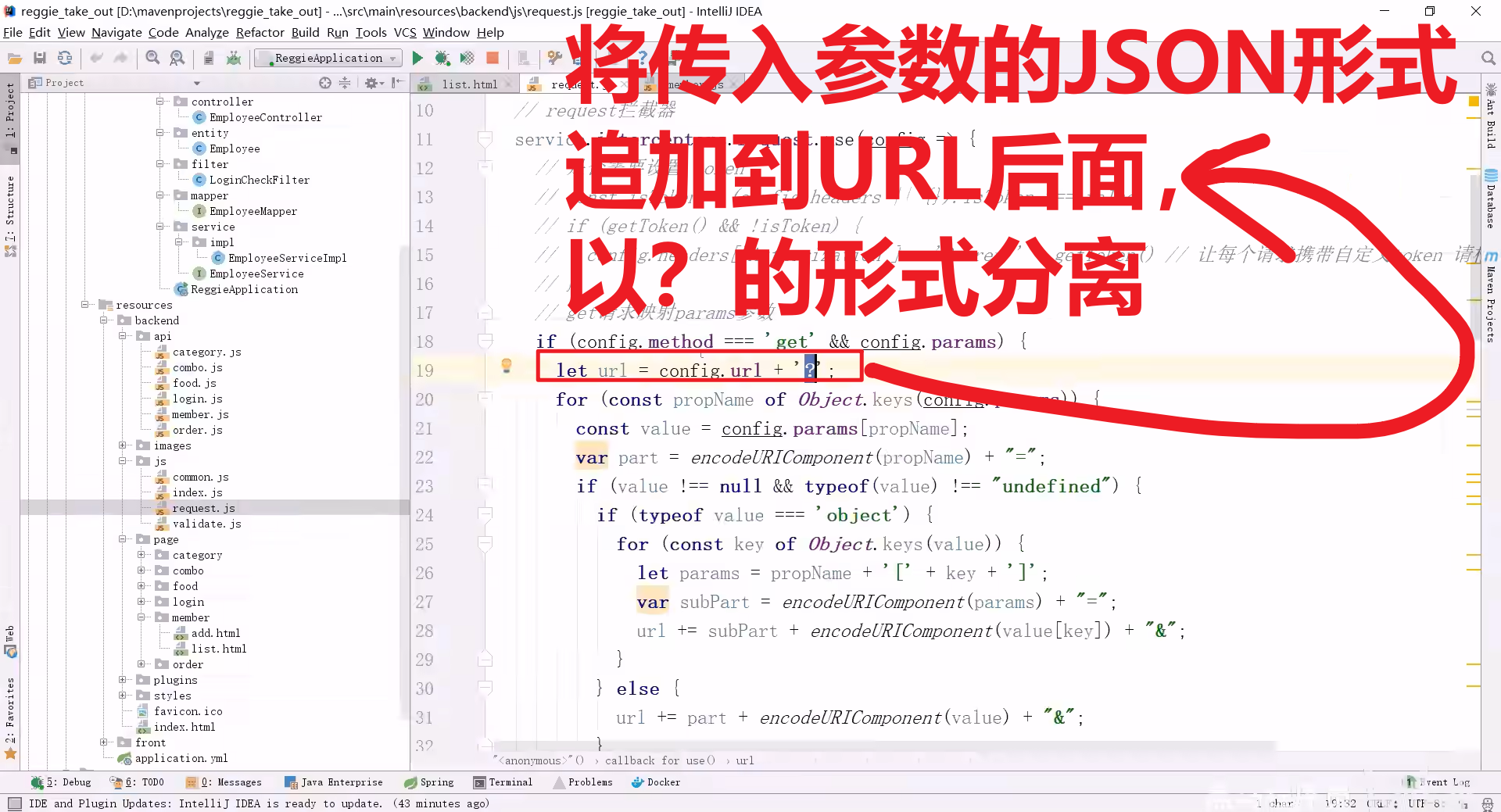
1.前端页面发送ajax请求,将分页查询参数 提交到服务端


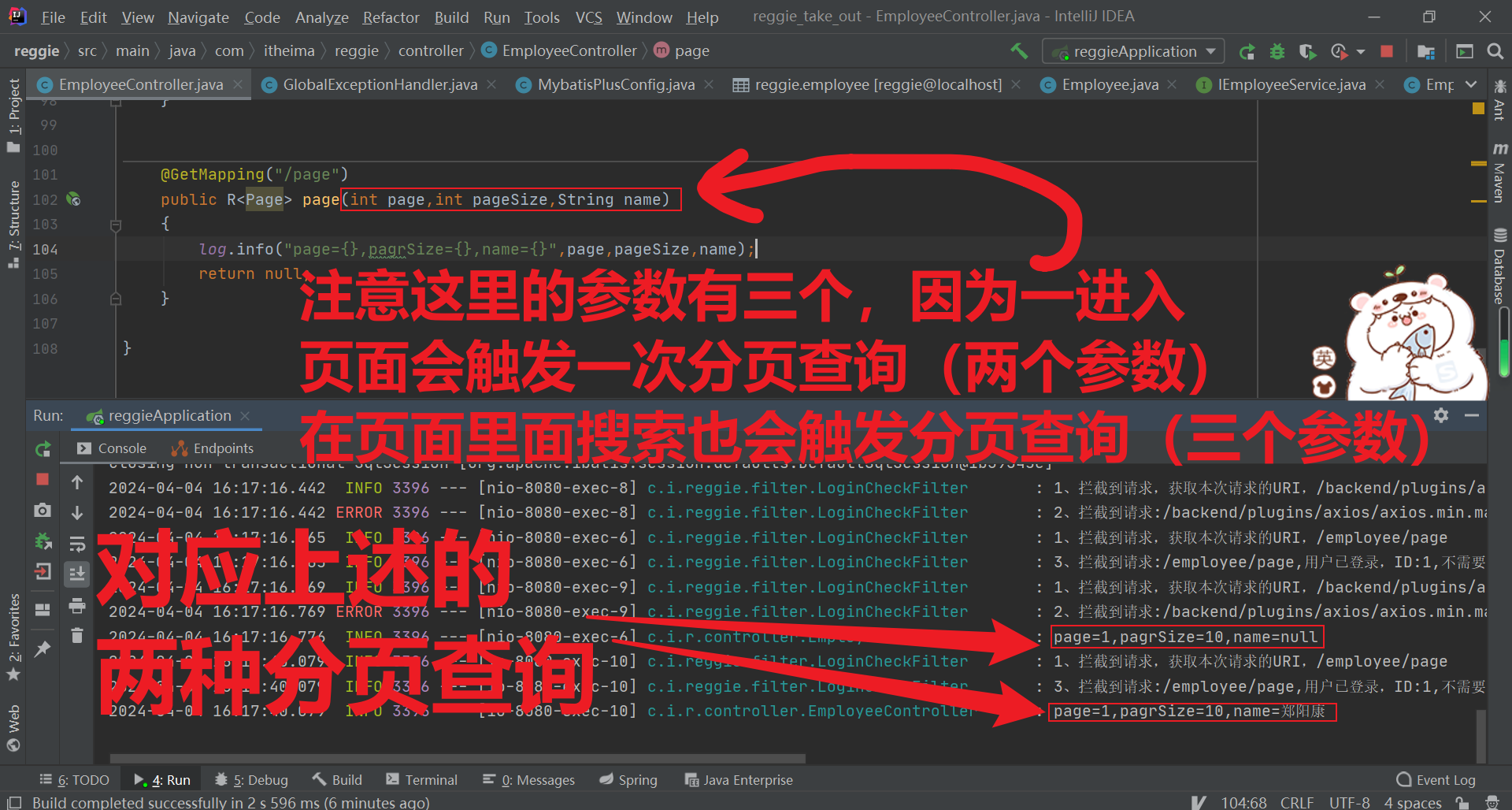
细化分析效果——


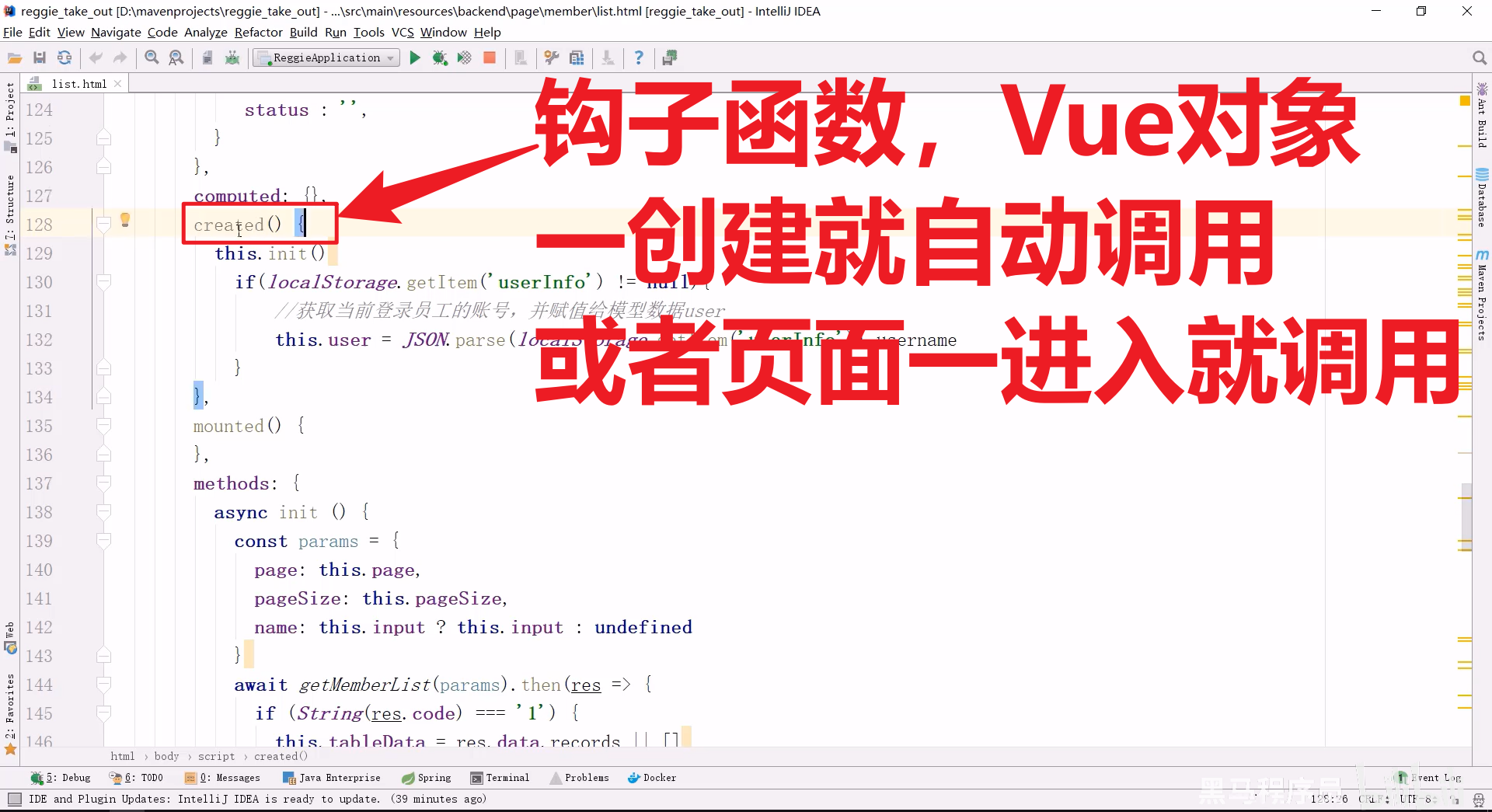
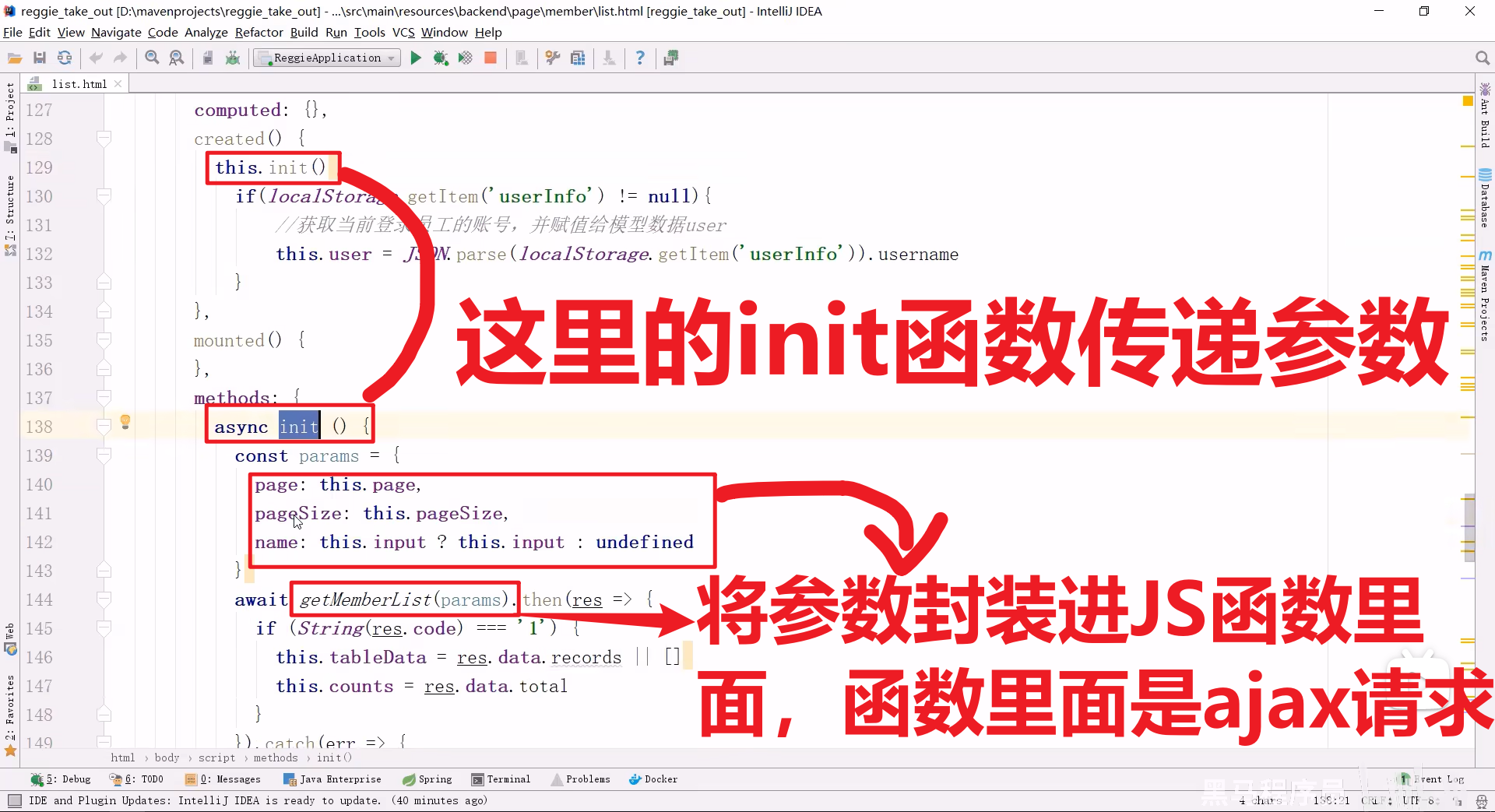
JS文件



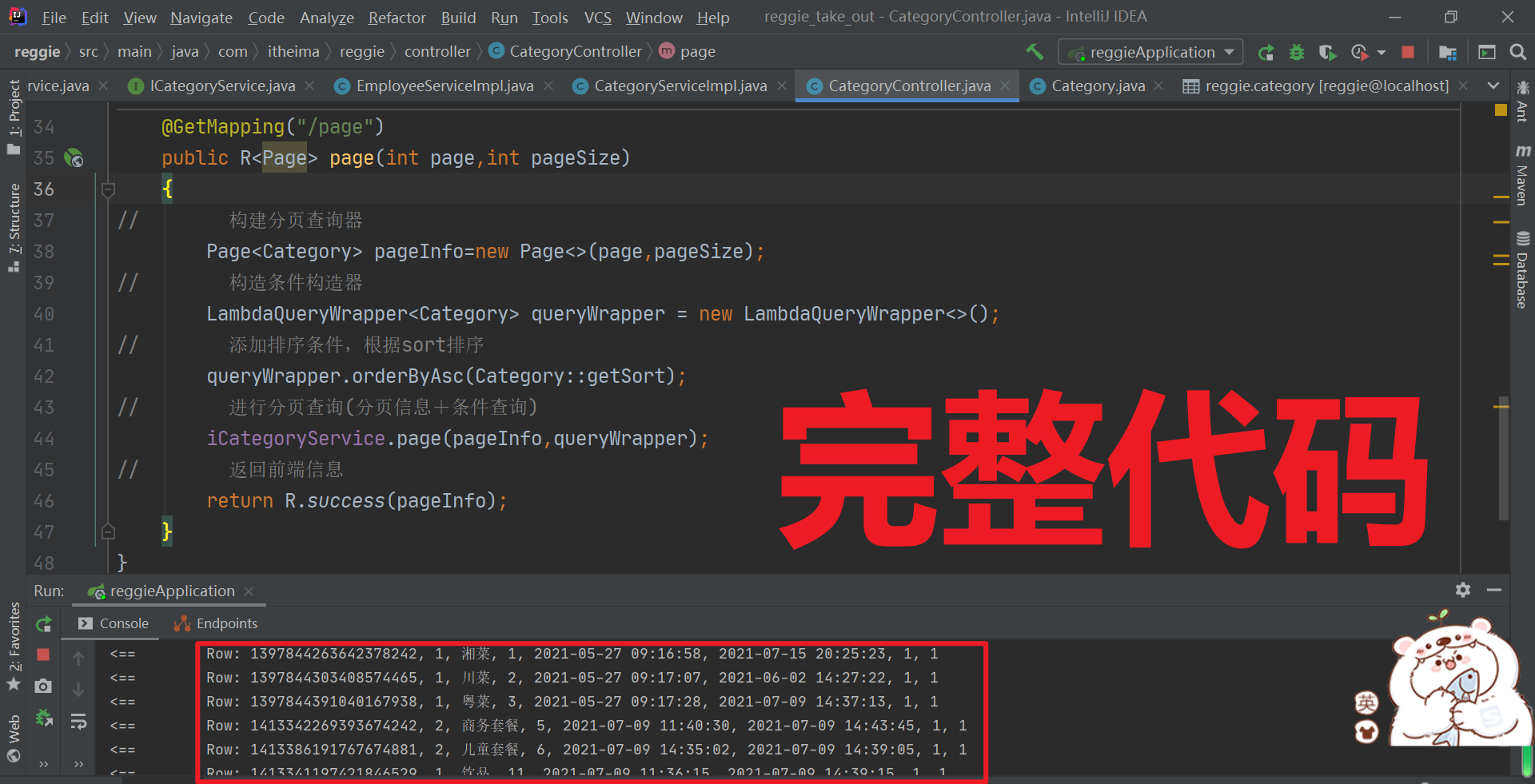
2、服务端Controller接收页面提交的数据并调用Service查询数据
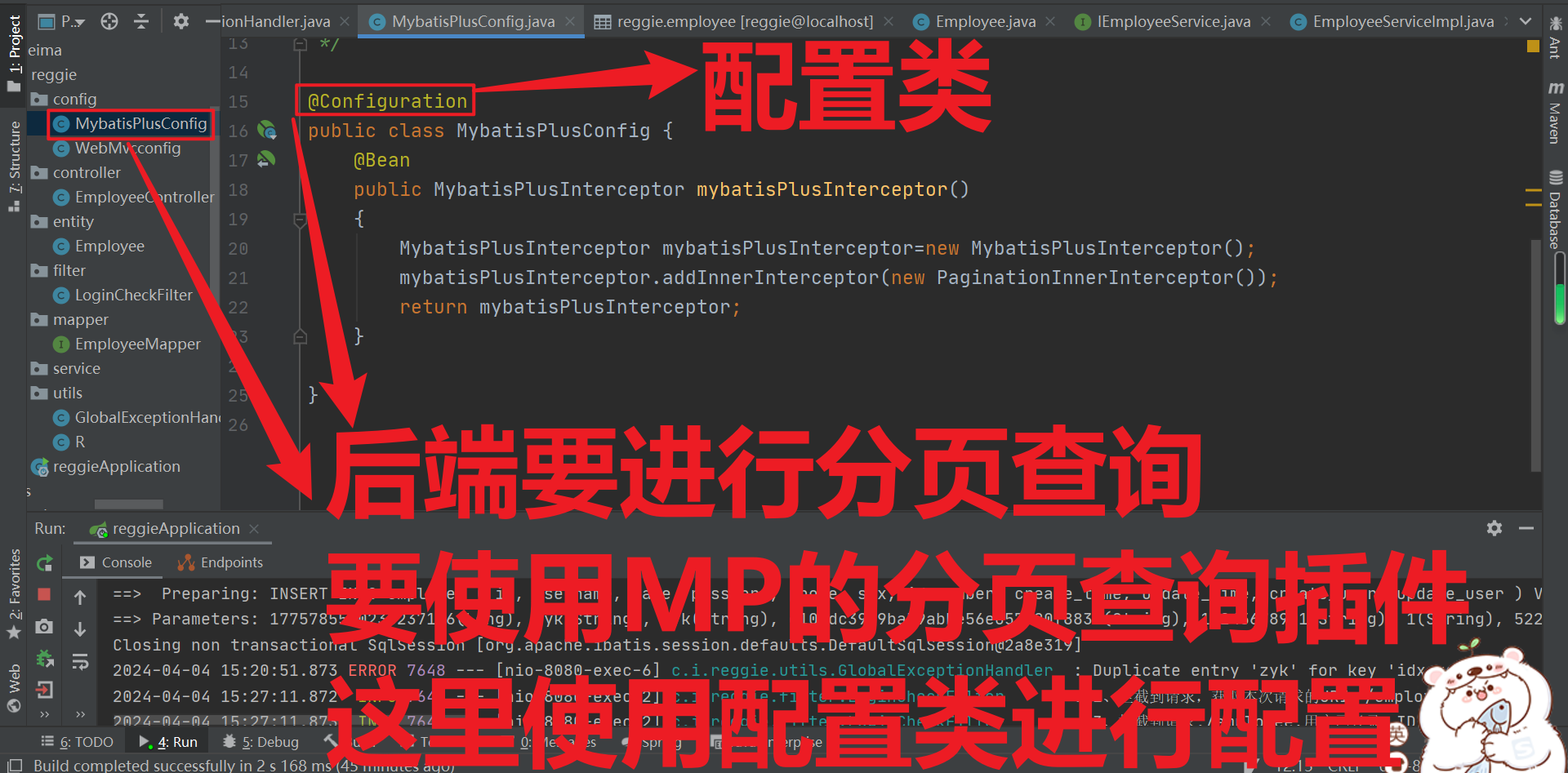
1.配置MP的分页查询插件
注意@bean将mp加入Spring管理。MP大大简化了分页查询代码量

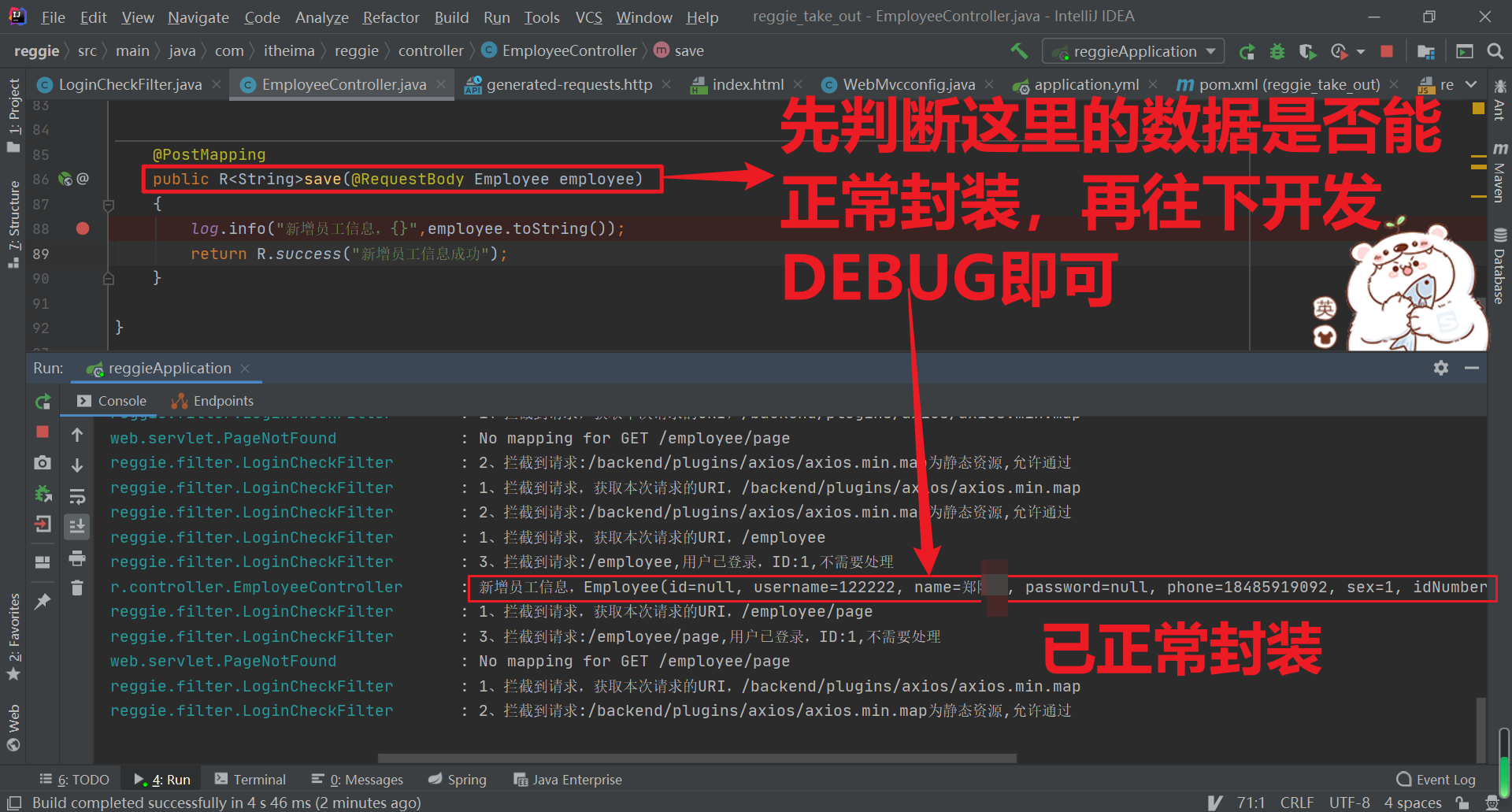
2.测试能否正常封装

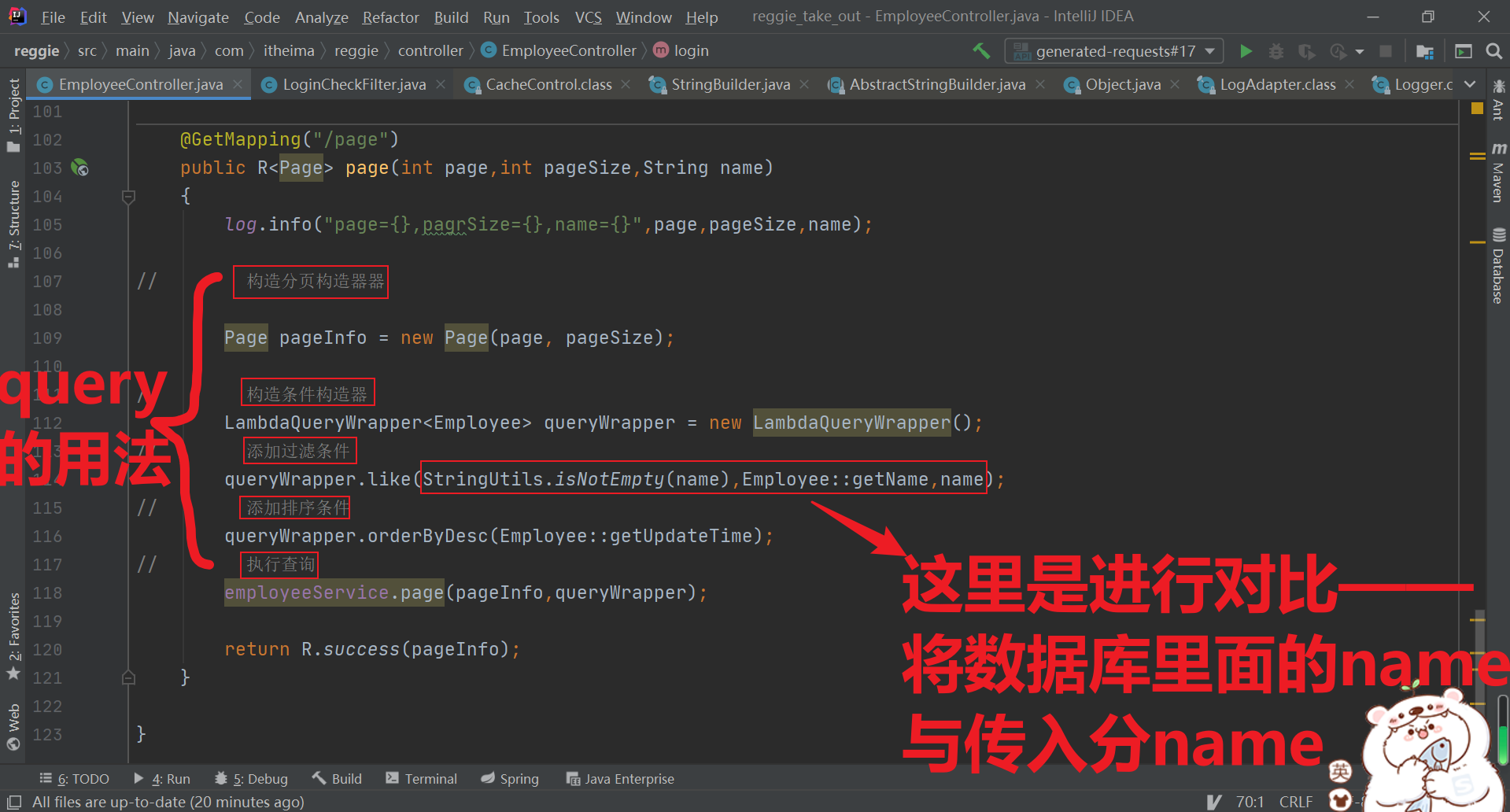
3.编写queryWrapper查询

(三)功能测试


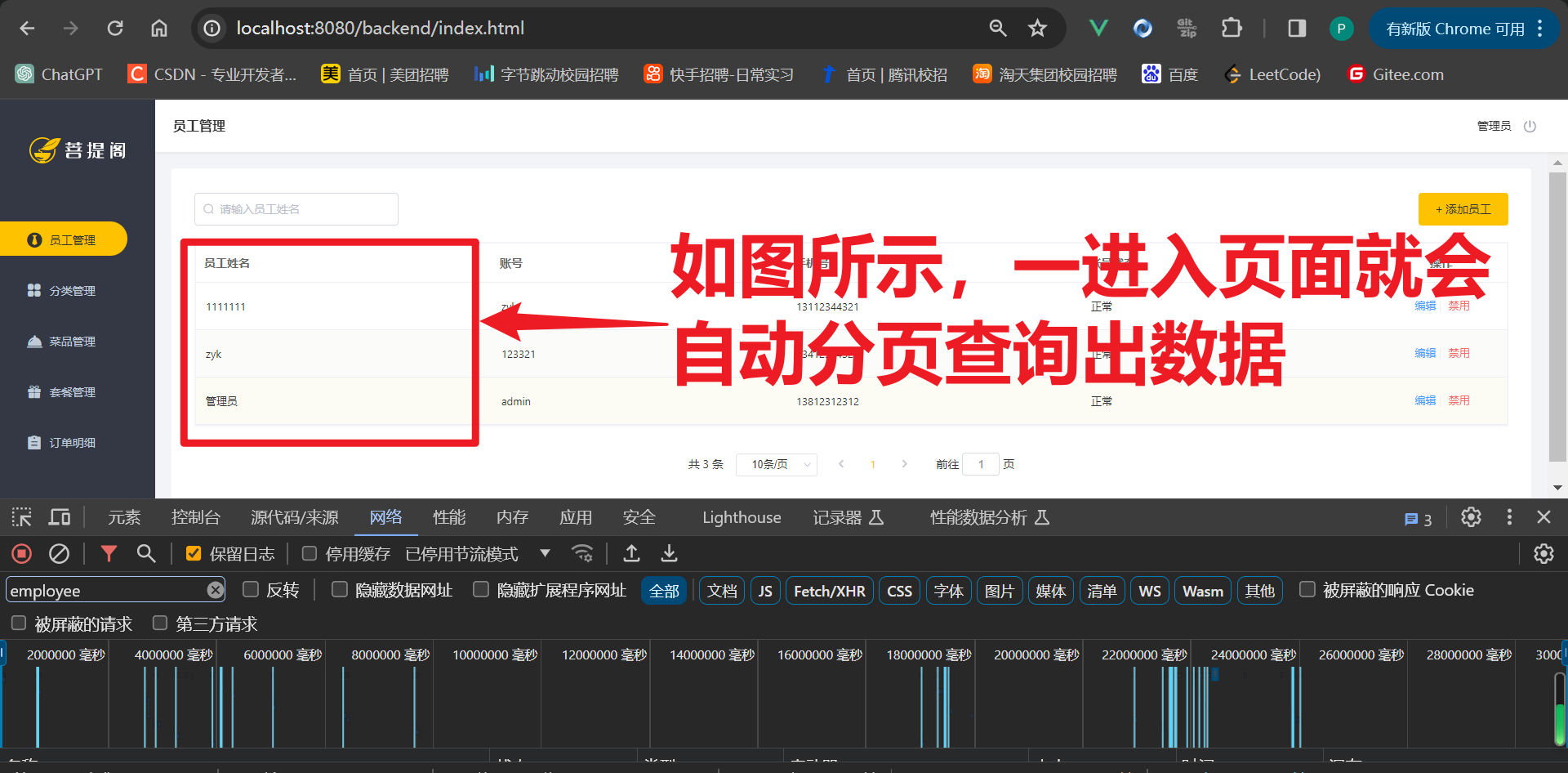
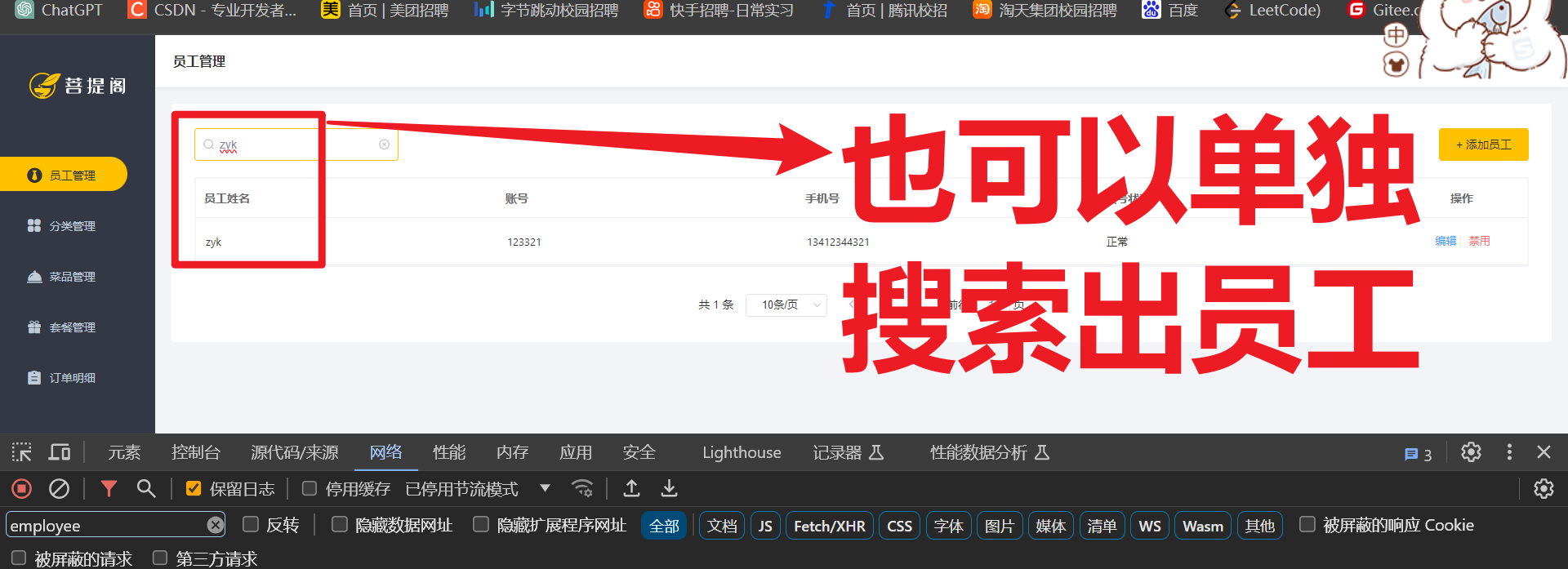
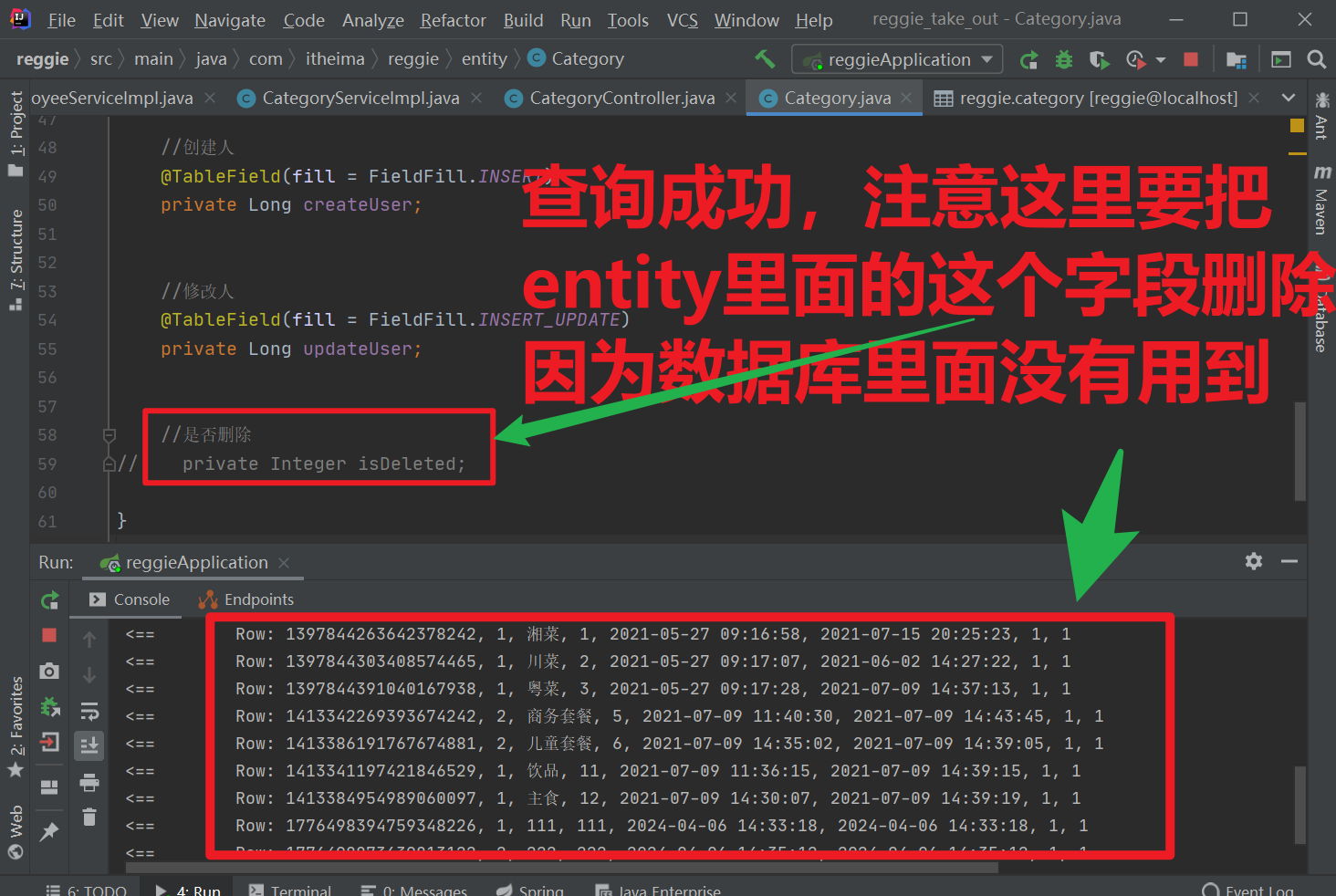
1.分页查询



四、启用/禁用员工账号显示不同
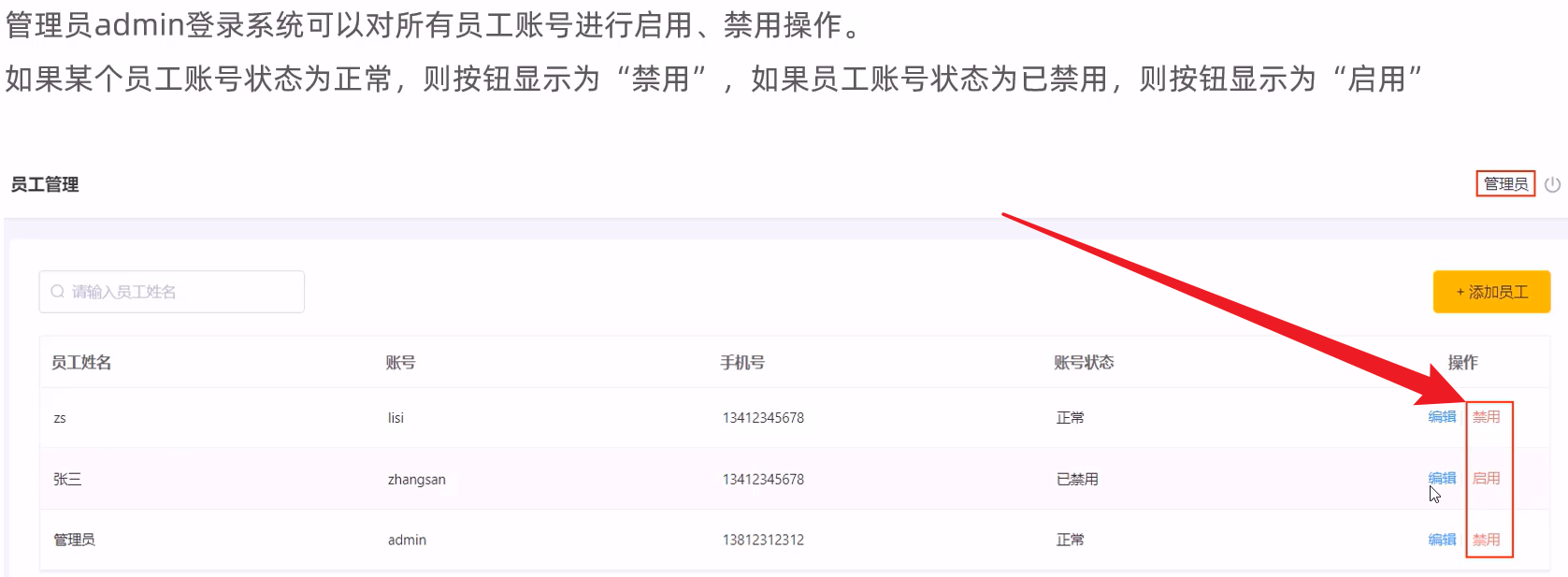
(一)需求分析
管理员——

普通员工——

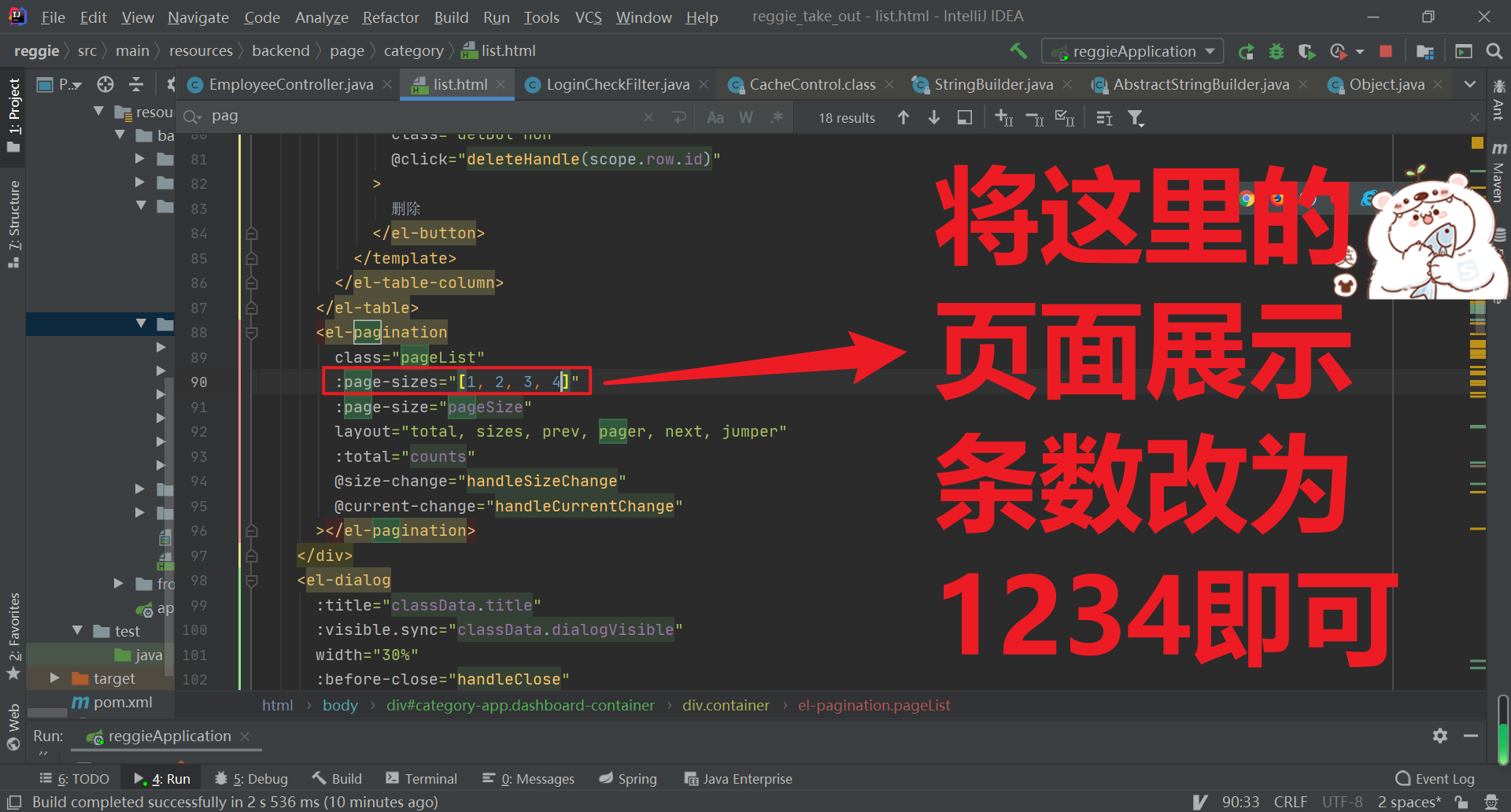
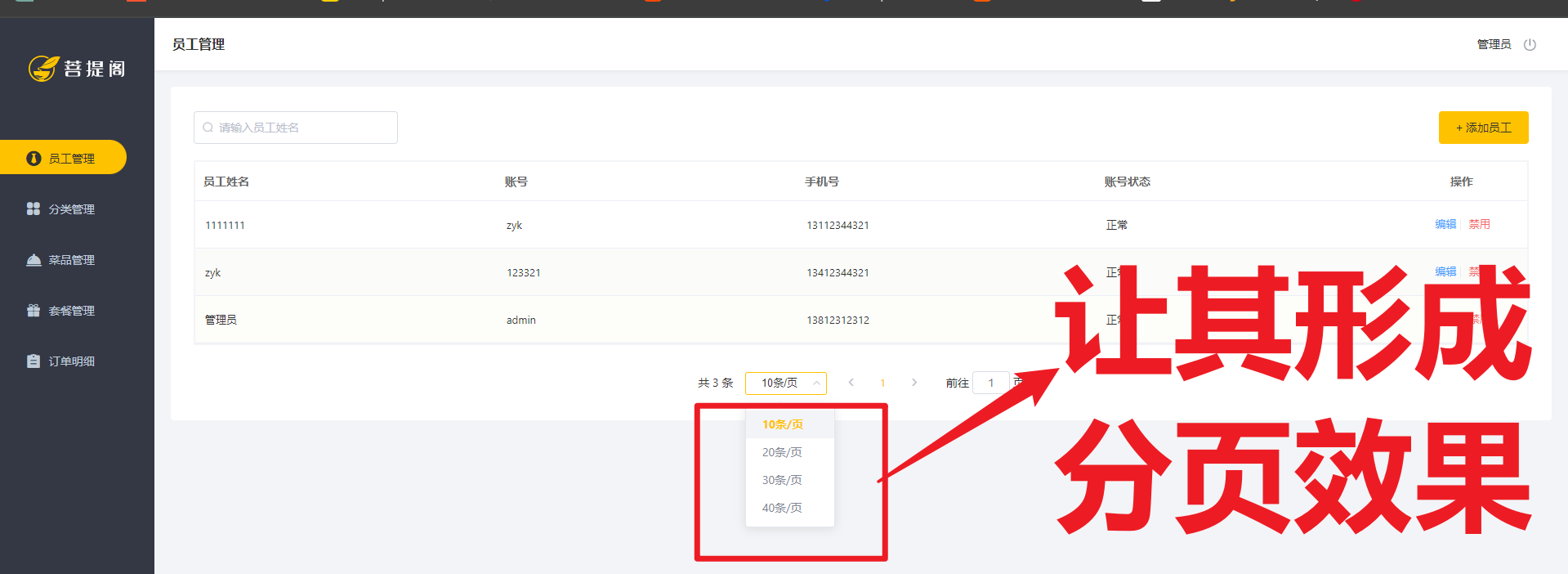
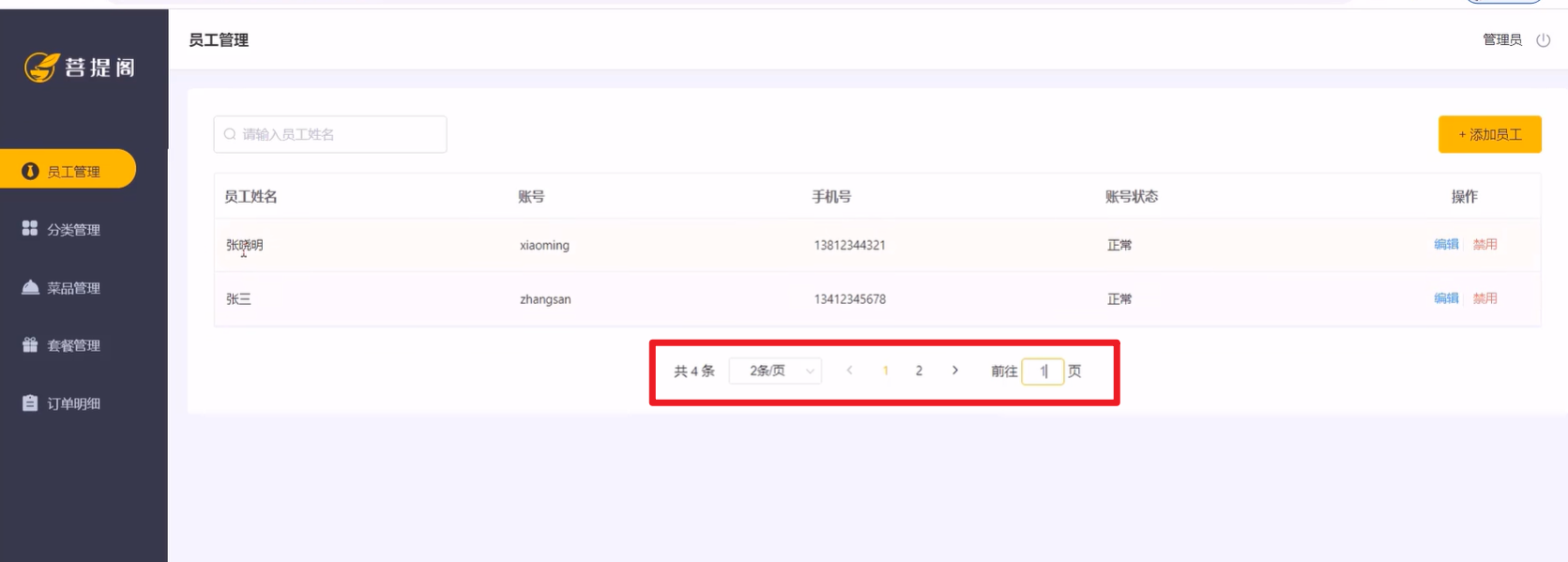
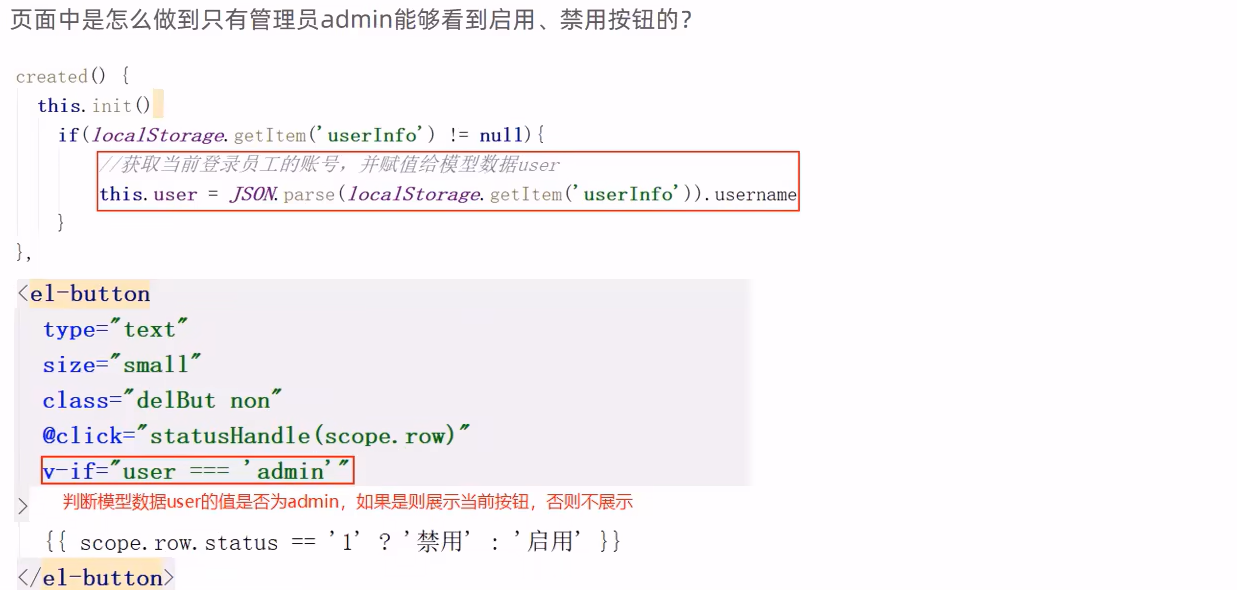
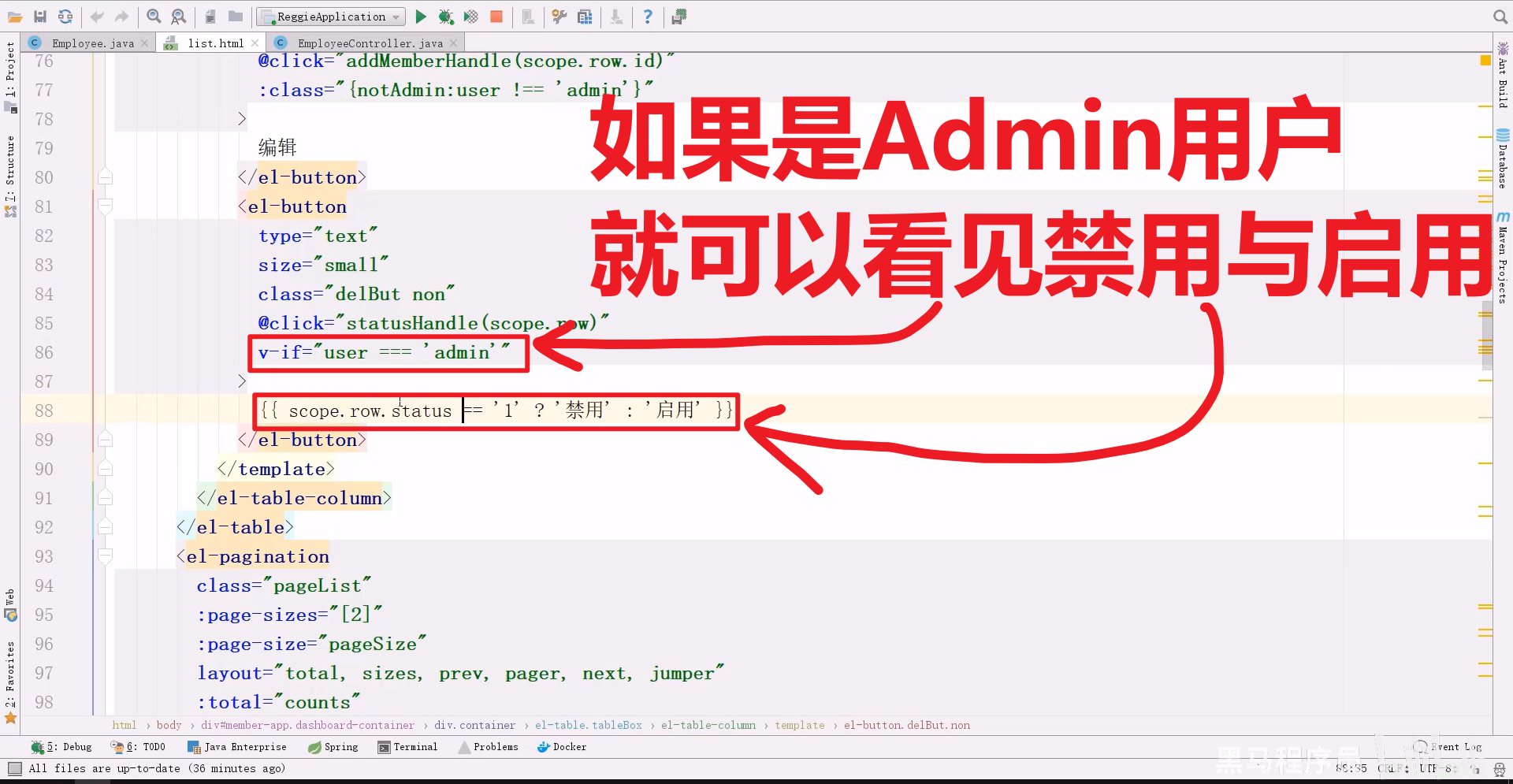
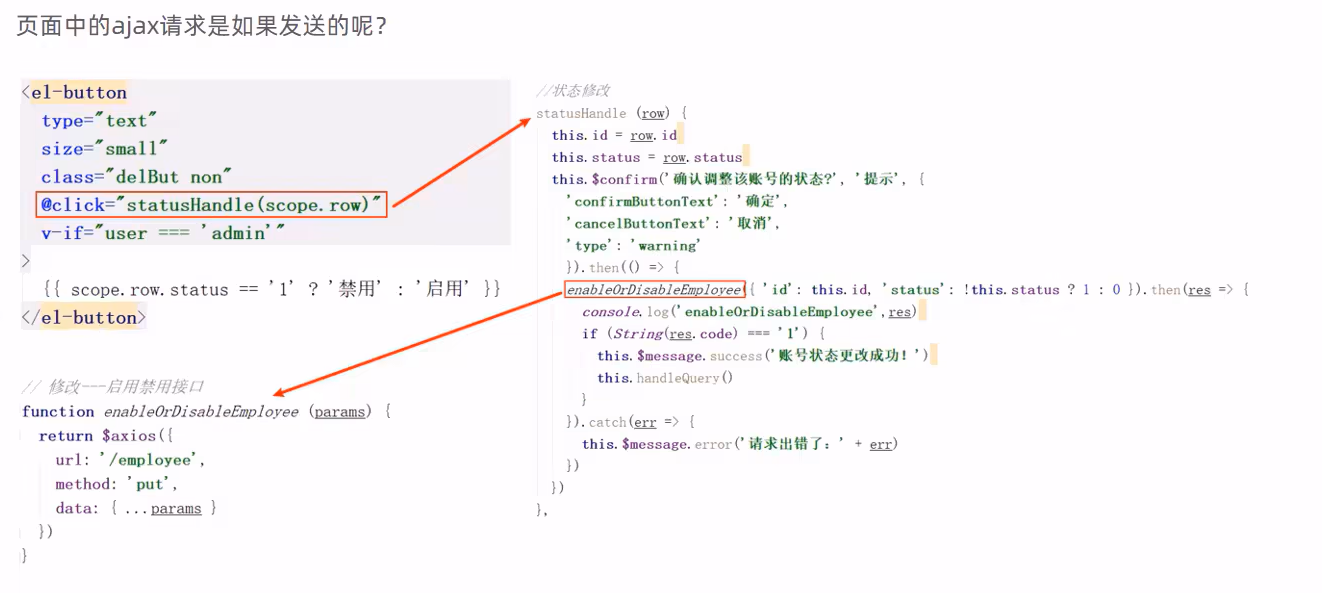
前端页面禁用启用按钮实现分析


(二)代码开发
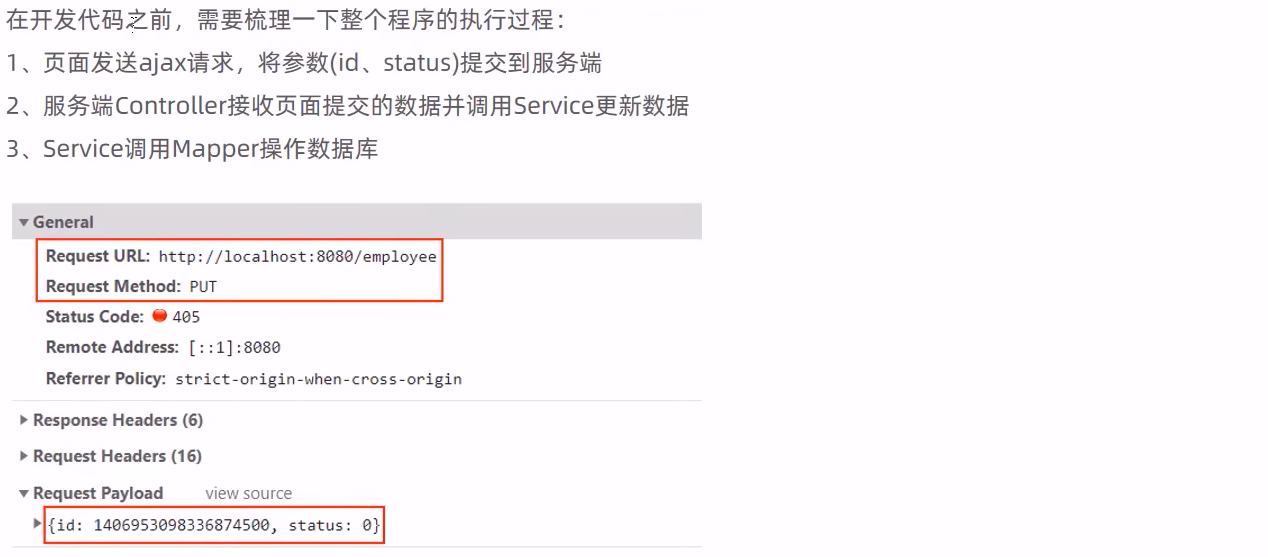
后端流程梳理



(三)功能测试
运行时发现错误



(四)代码修复
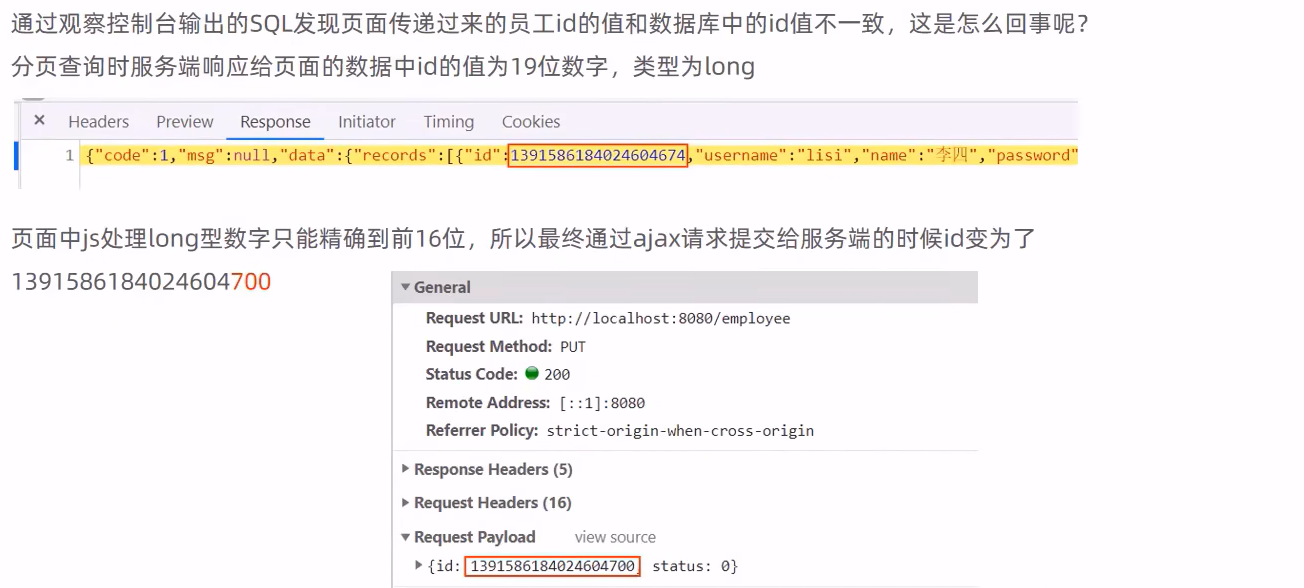
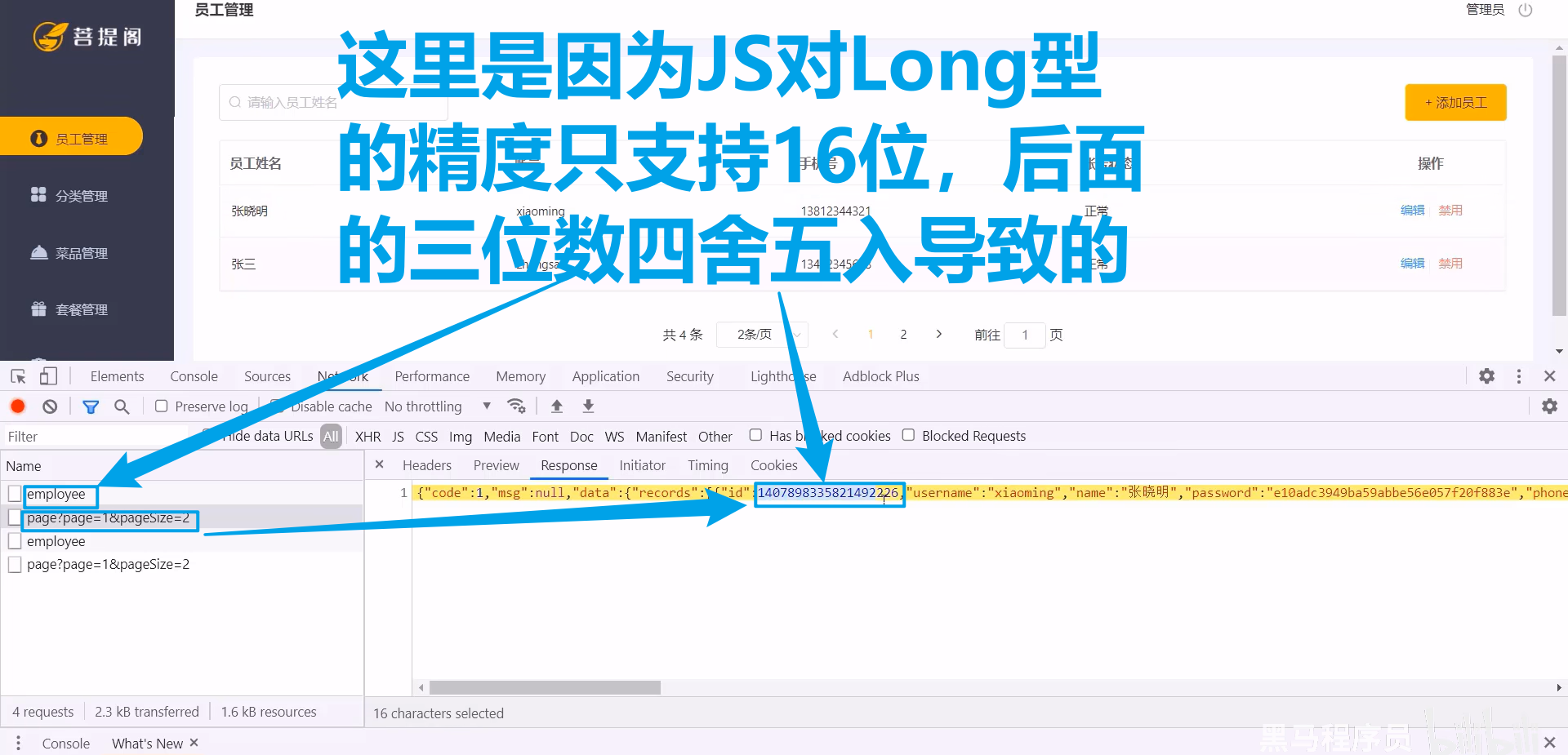
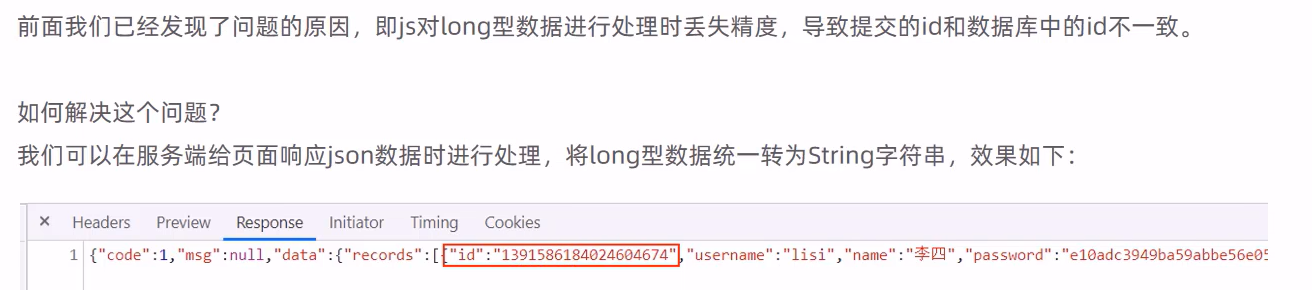
1.问题描述

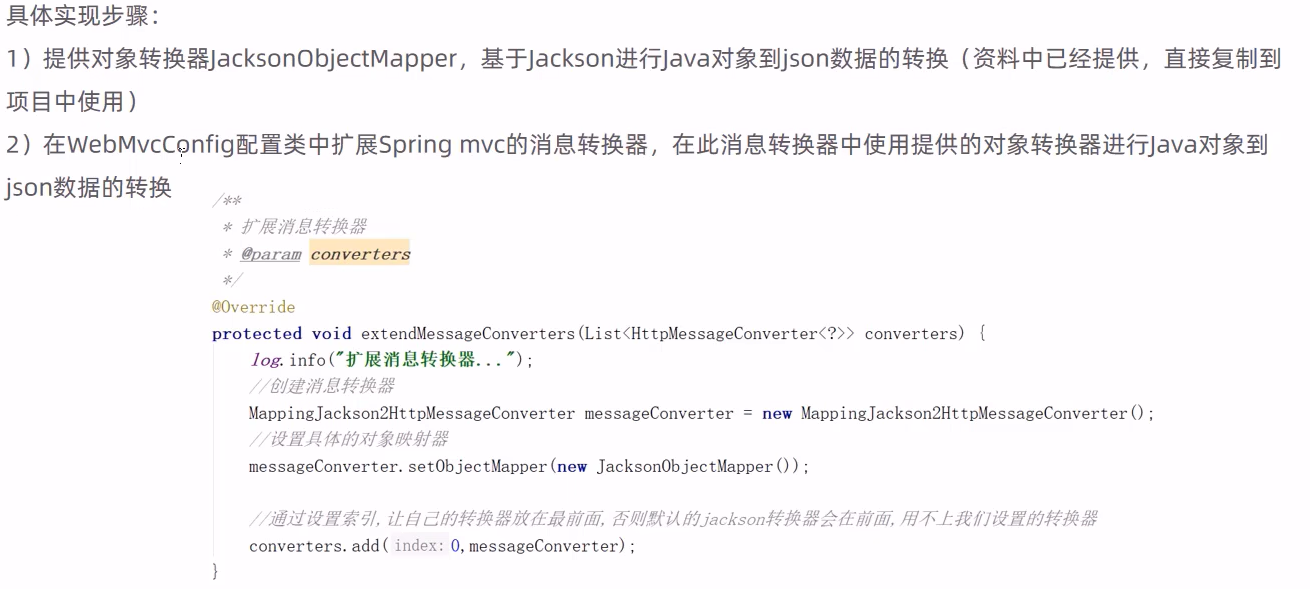
2.具体修复步骤

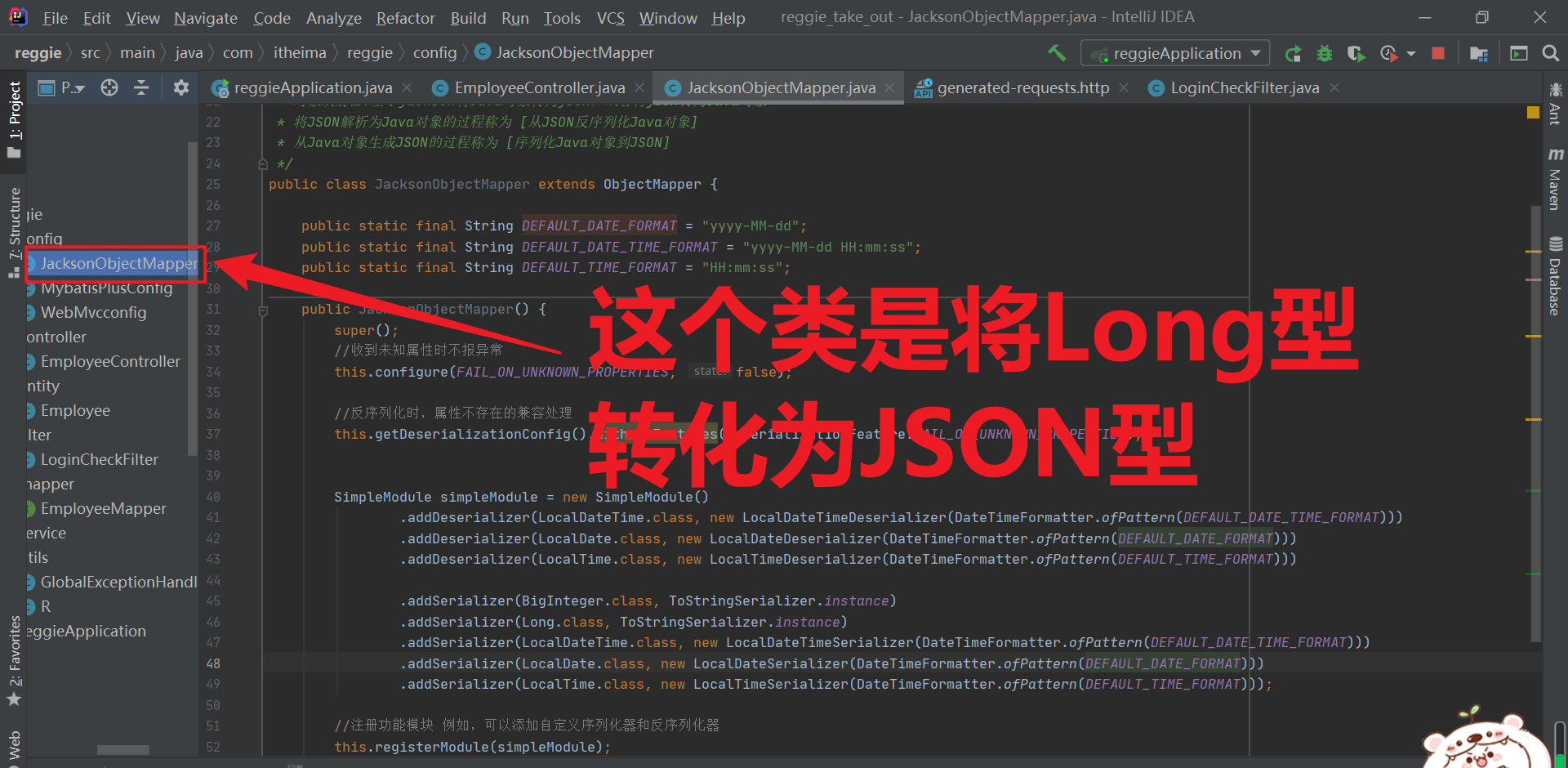
1.自定义的全局转化器

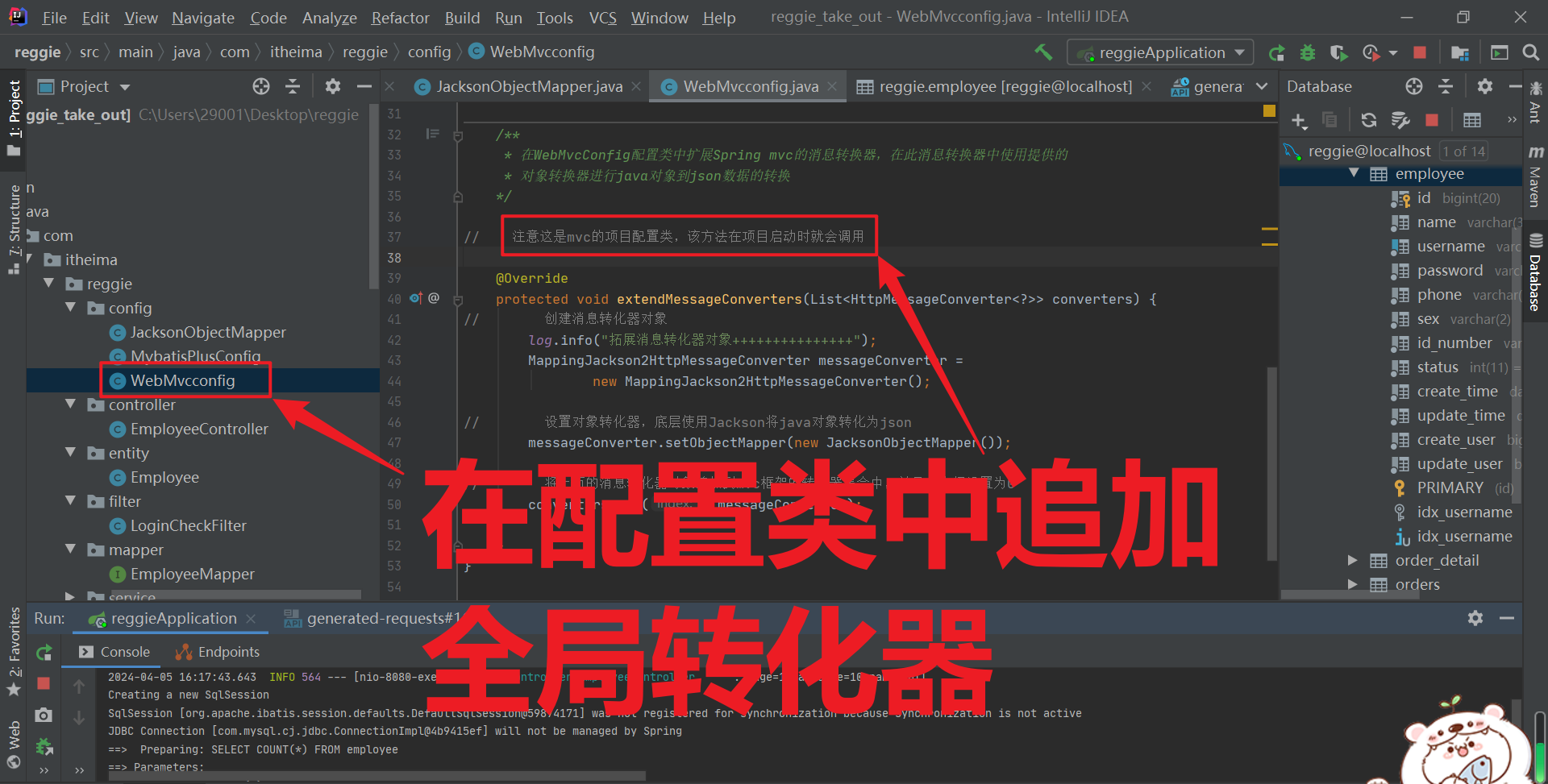
2.在MVC配置文件中追加上面的自定义的全局转化器

重新启动后,一切都可以了——

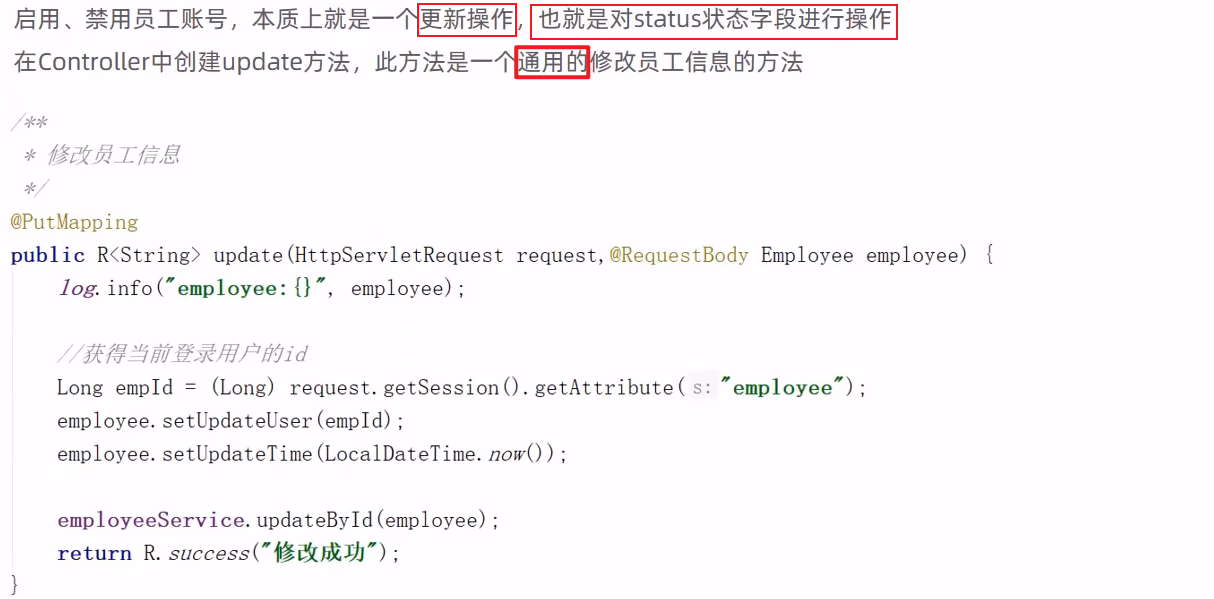
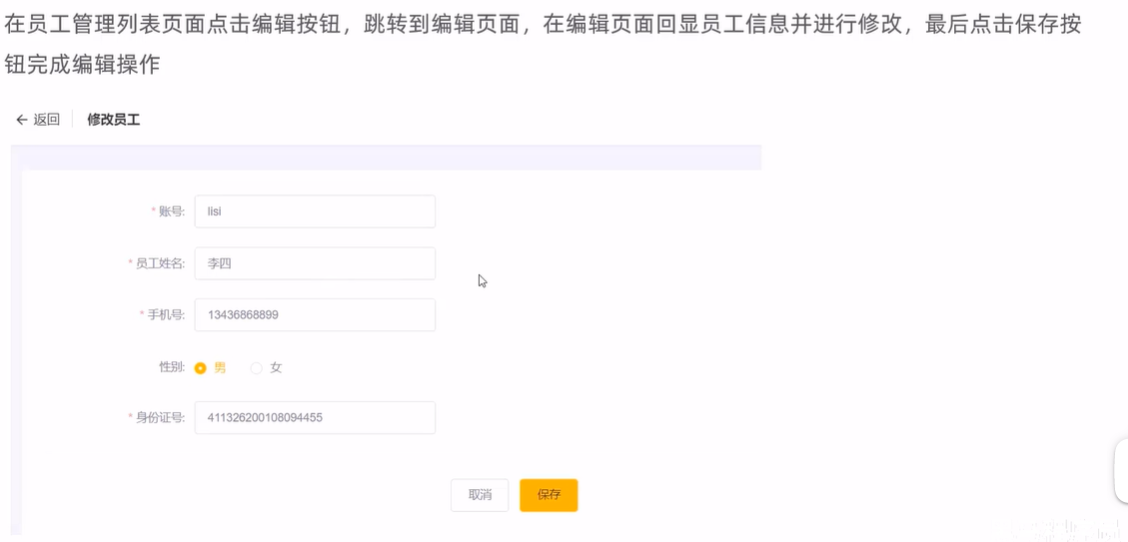
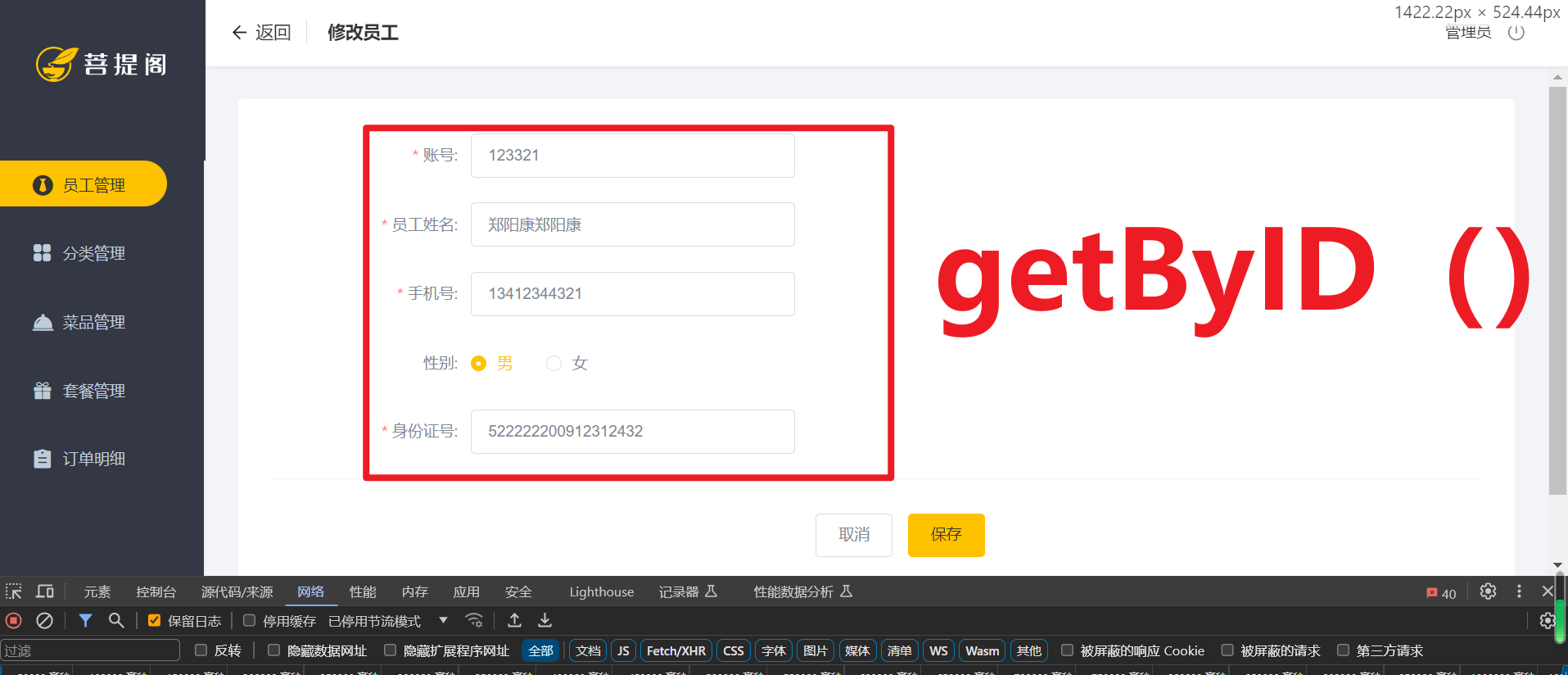
五、编辑员工信息
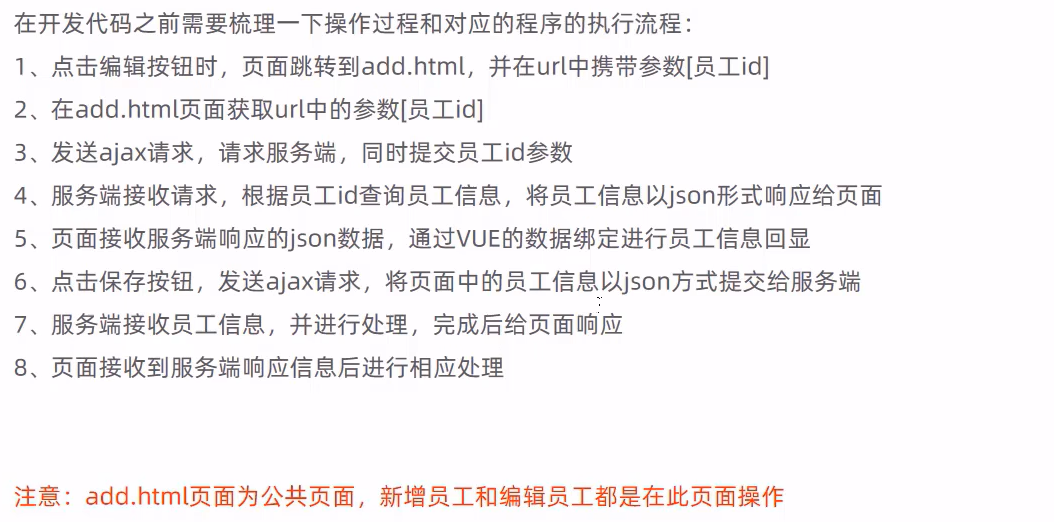
(一)需求分析

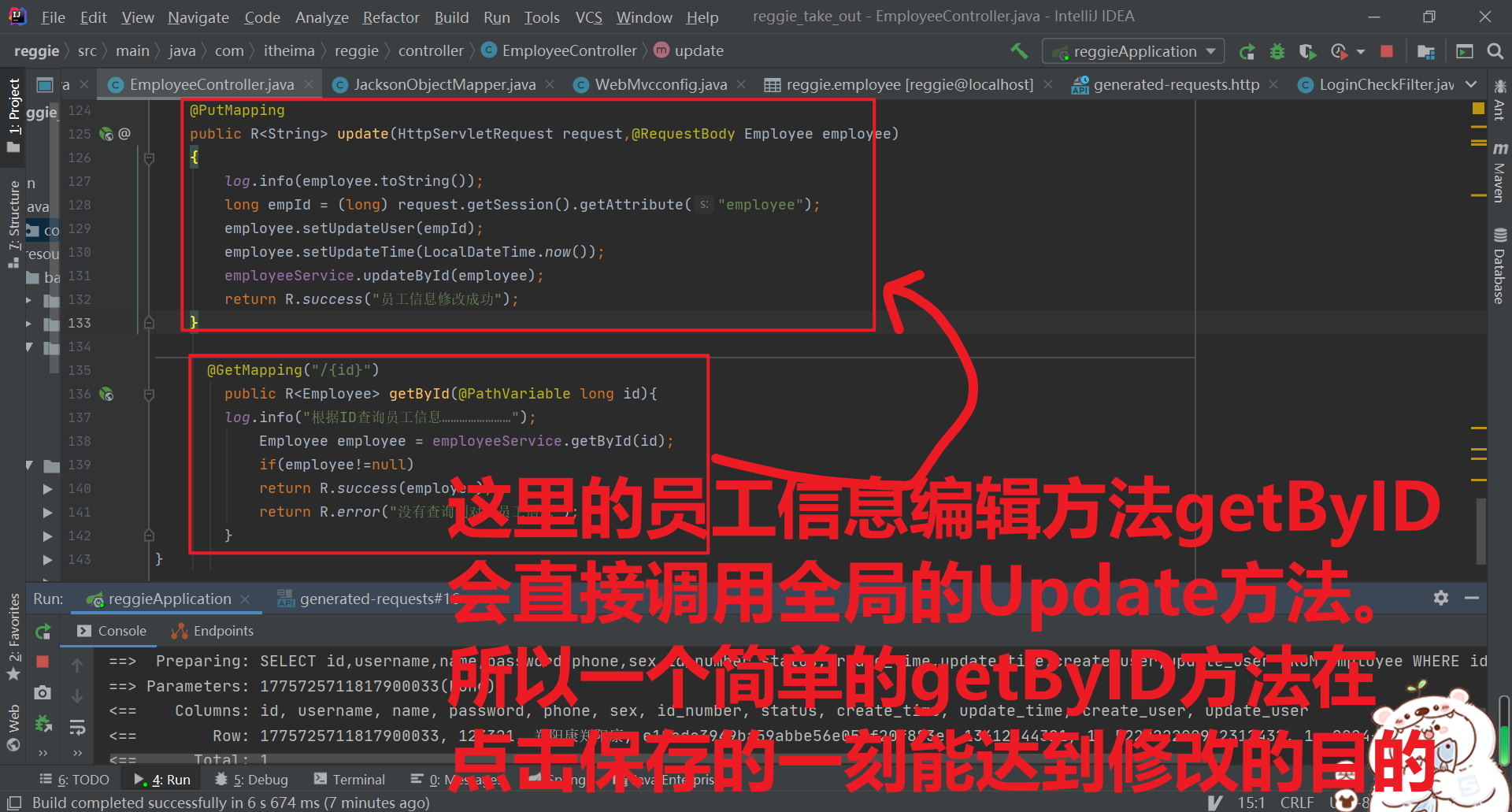
(二)代码开发


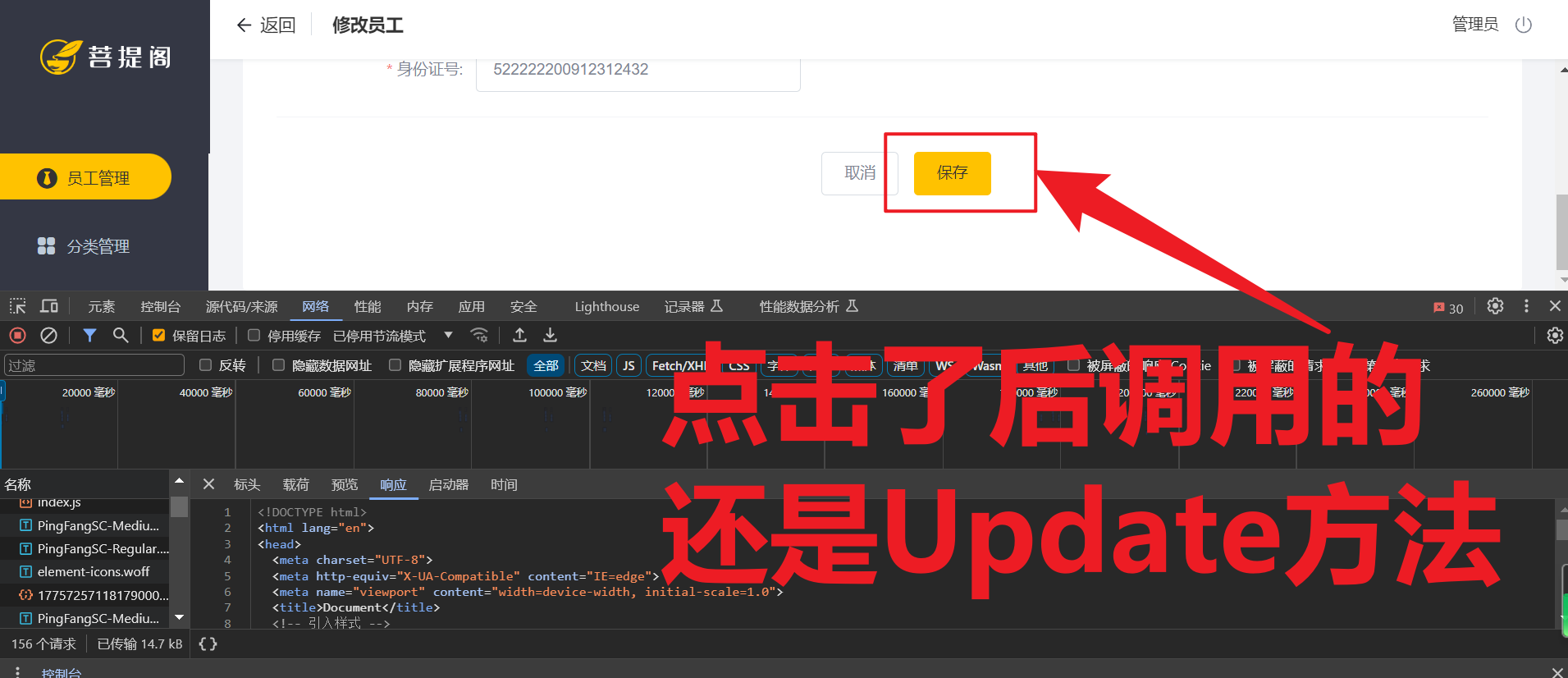
上面的getByID方法是将数据库里面的数据填充到编辑栏里面,如下——


注意上面图片中的注意
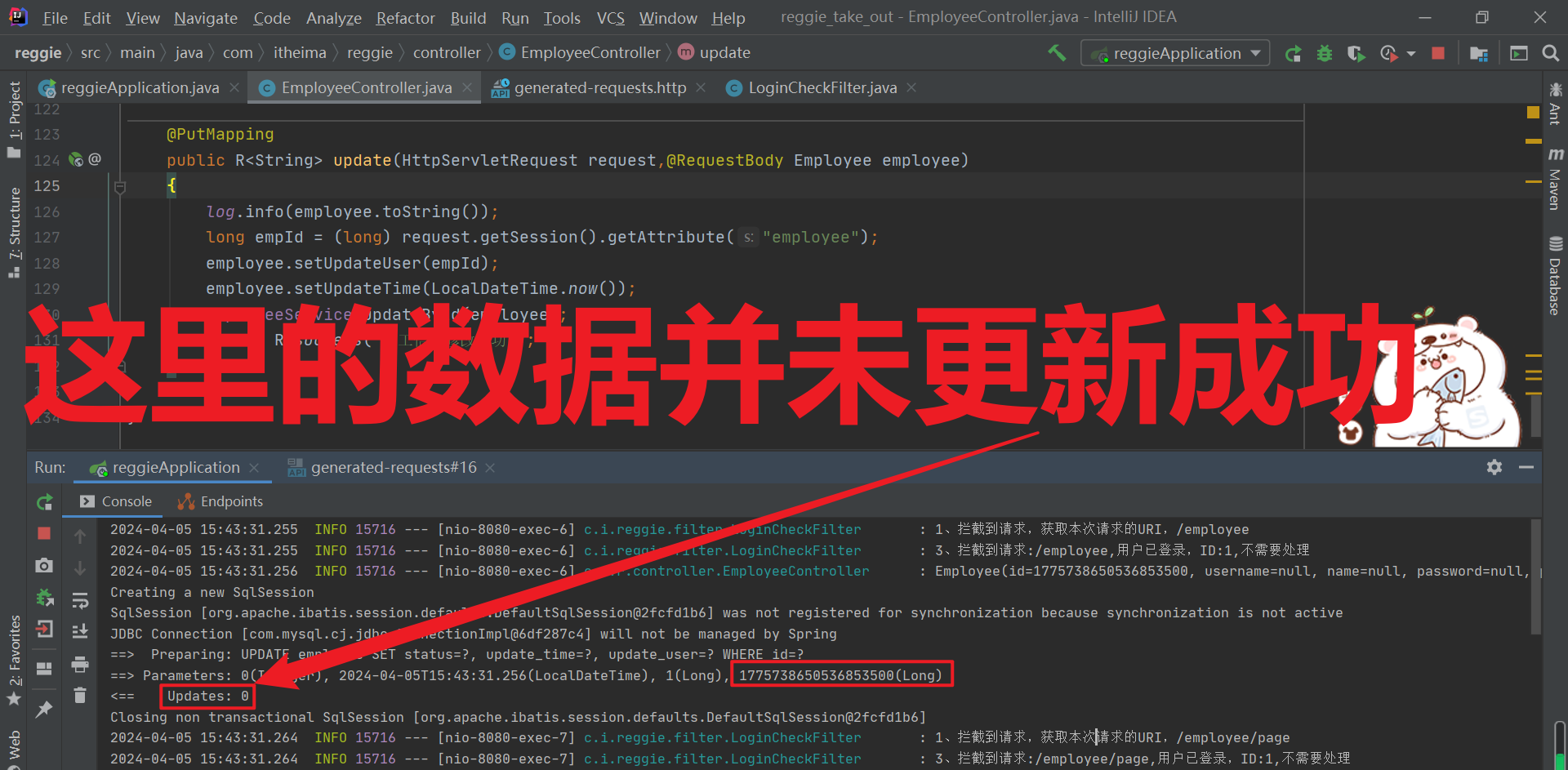
(三)功能测试
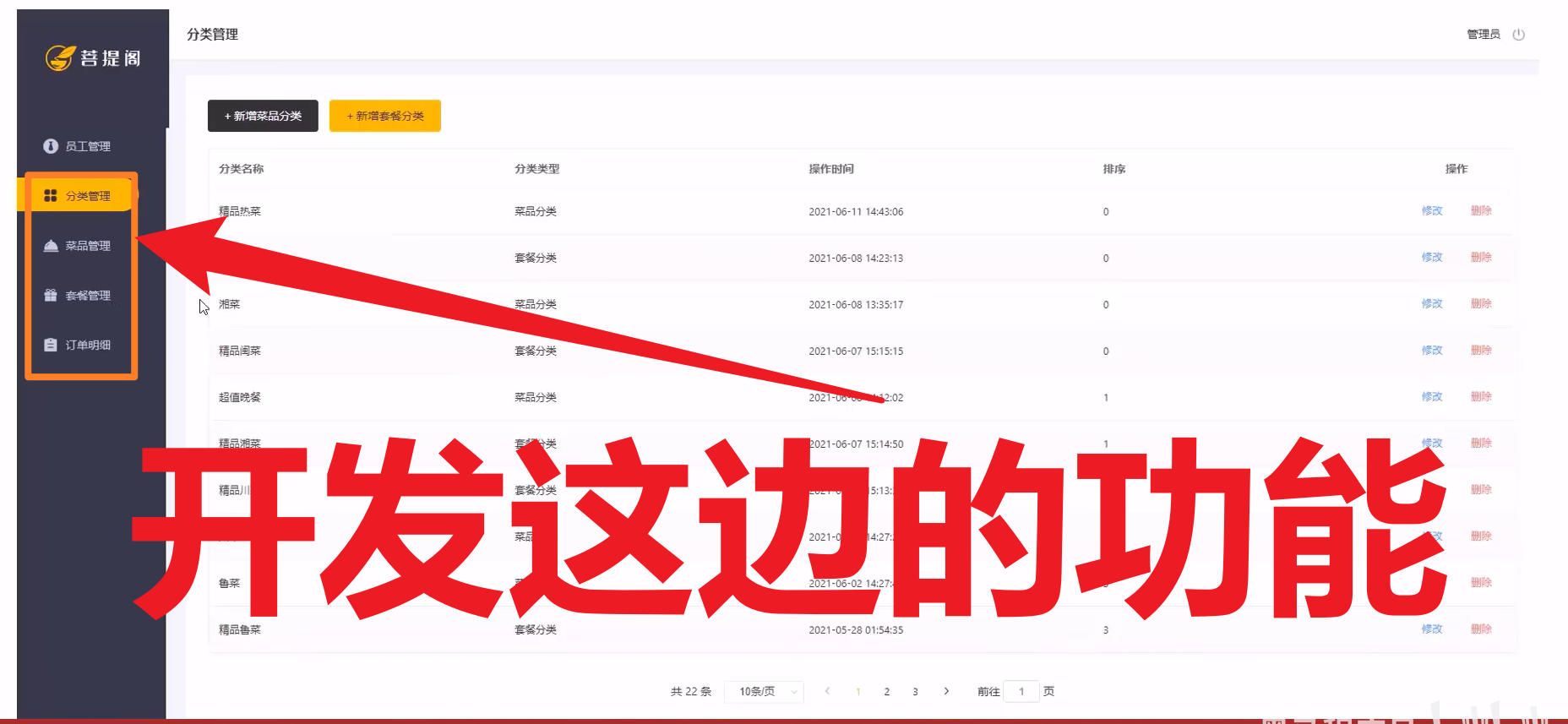
Day03分类管理业务开发
本章内容
公共字段自动填充
新增分类
分类信息分页查询
删除分类
修改分类

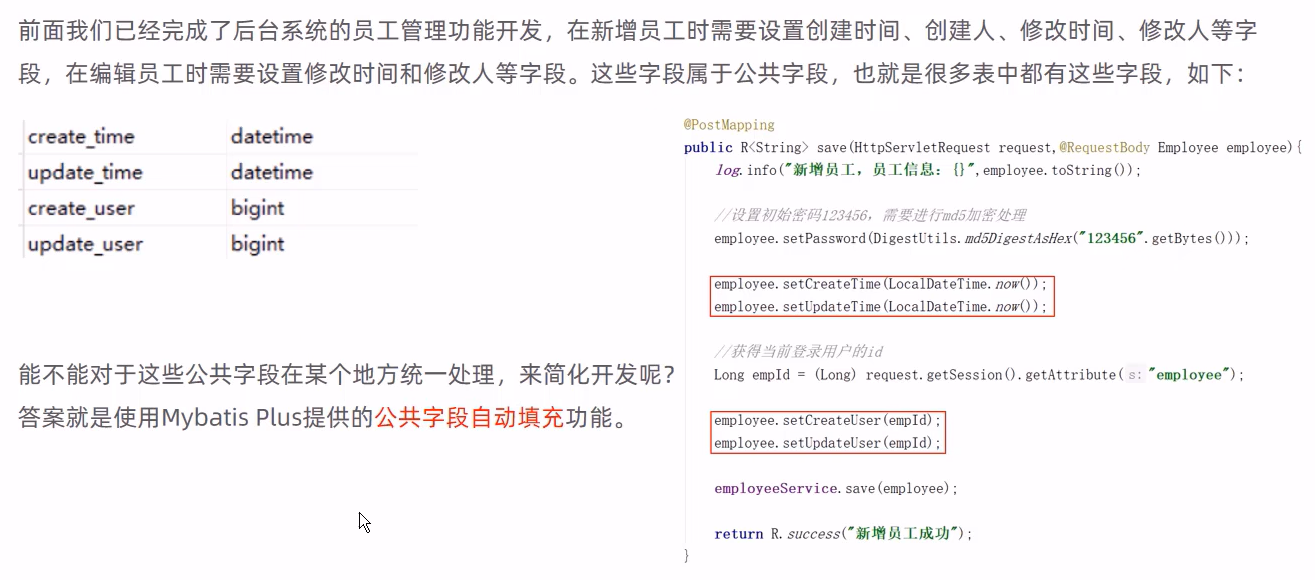
一、公共字段自动填充
(一)需求分析


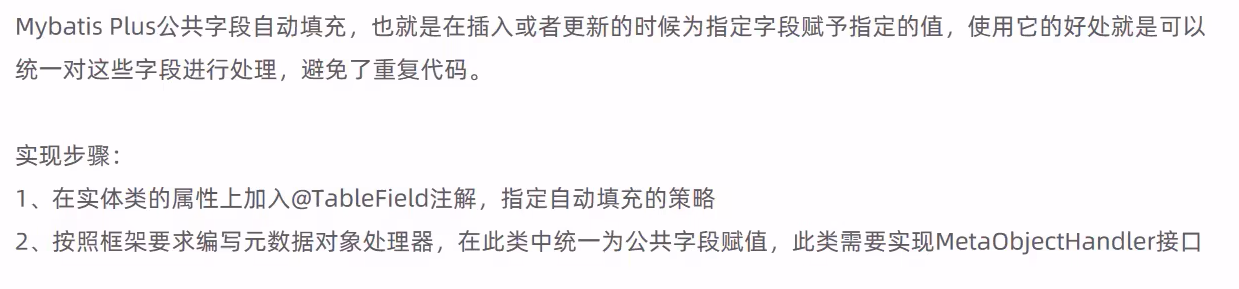
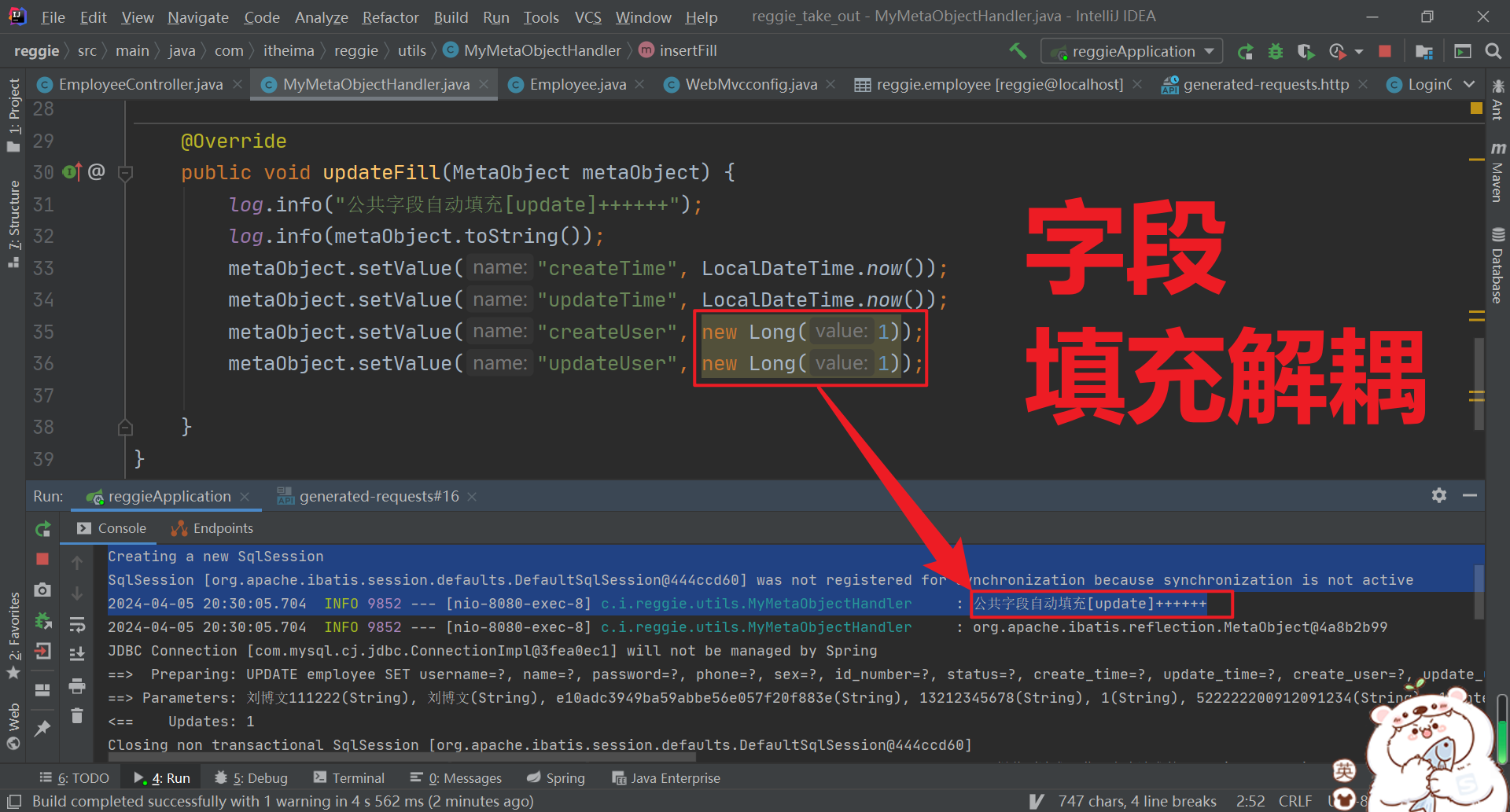
(二)代码开发


@Slf4j
@Component
public class MyMetaObjectHandler implements MetaObjectHandler {@Overridepublic void insertFill(MetaObject metaObject) {log.info("公共字段自动填充[insert]++++++");log.info(metaObject.toString());metaObject.setValue("createTime", LocalDateTime.now());metaObject.setValue("updateTime", LocalDateTime.now());metaObject.setValue("createUser", new Long(1));metaObject.setValue("updateUser", new Long(1));}@Overridepublic void updateFill(MetaObject metaObject) {log.info("公共字段自动填充[update]++++++");log.info(metaObject.toString());metaObject.setValue("createTime", LocalDateTime.now());metaObject.setValue("updateTime", LocalDateTime.now());metaObject.setValue("createUser", new Long(1));metaObject.setValue("updateUser", new Long(1));}
}
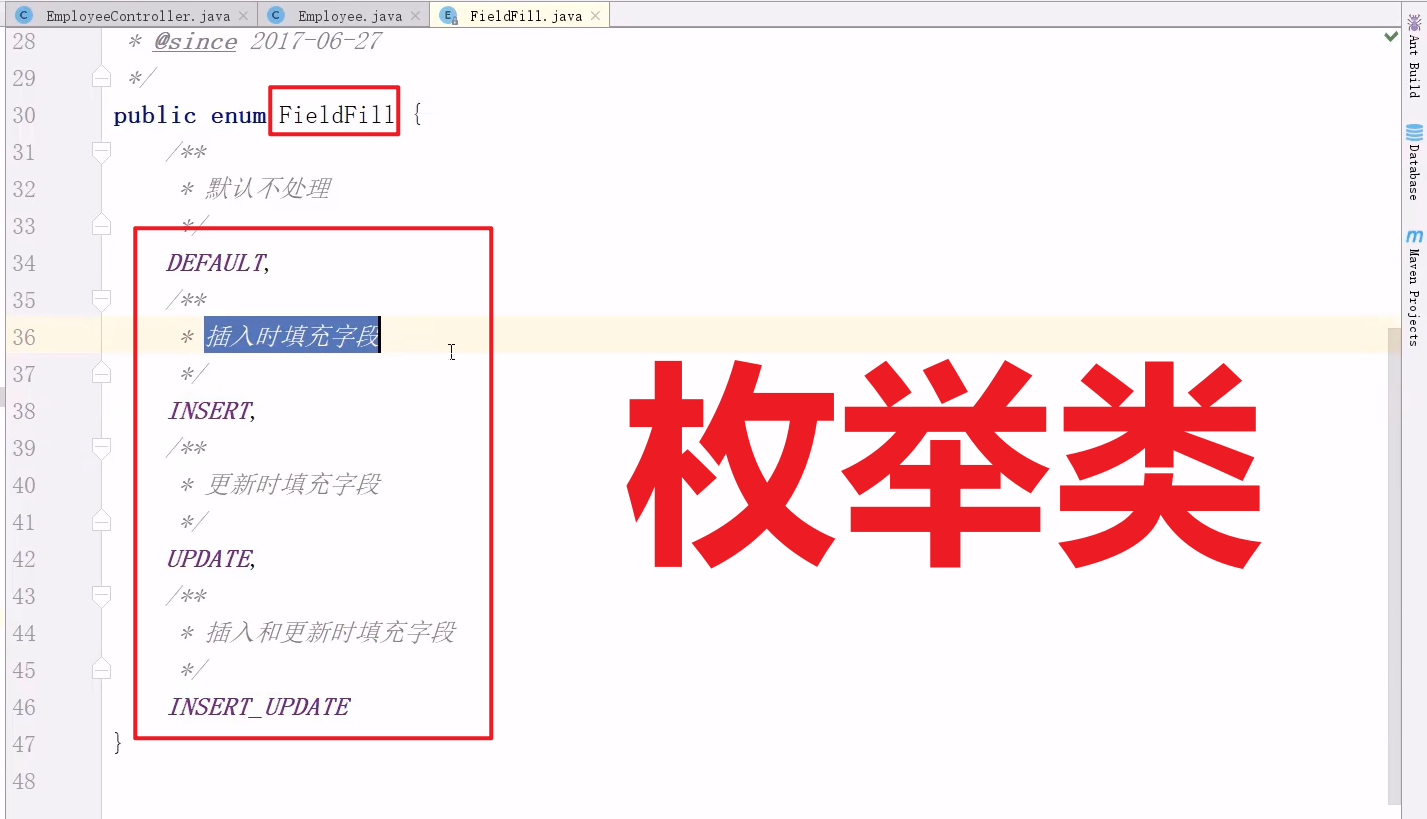
(三)功能测试

(四)功能完善
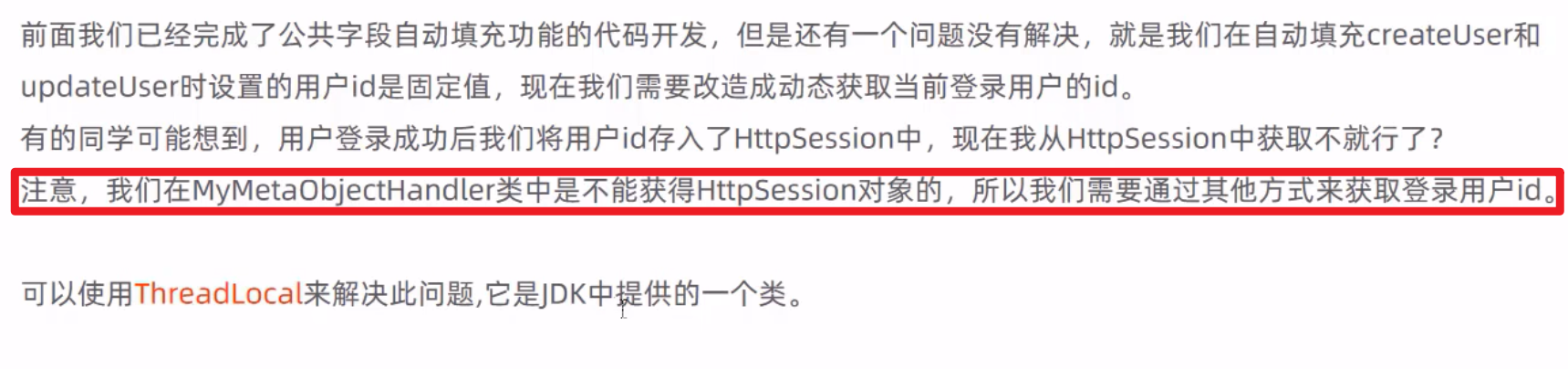
(1)目前问题——createTime和UpdateTime是固定值,应该设置为动态值

(2)解决方案——threadlocal类解决

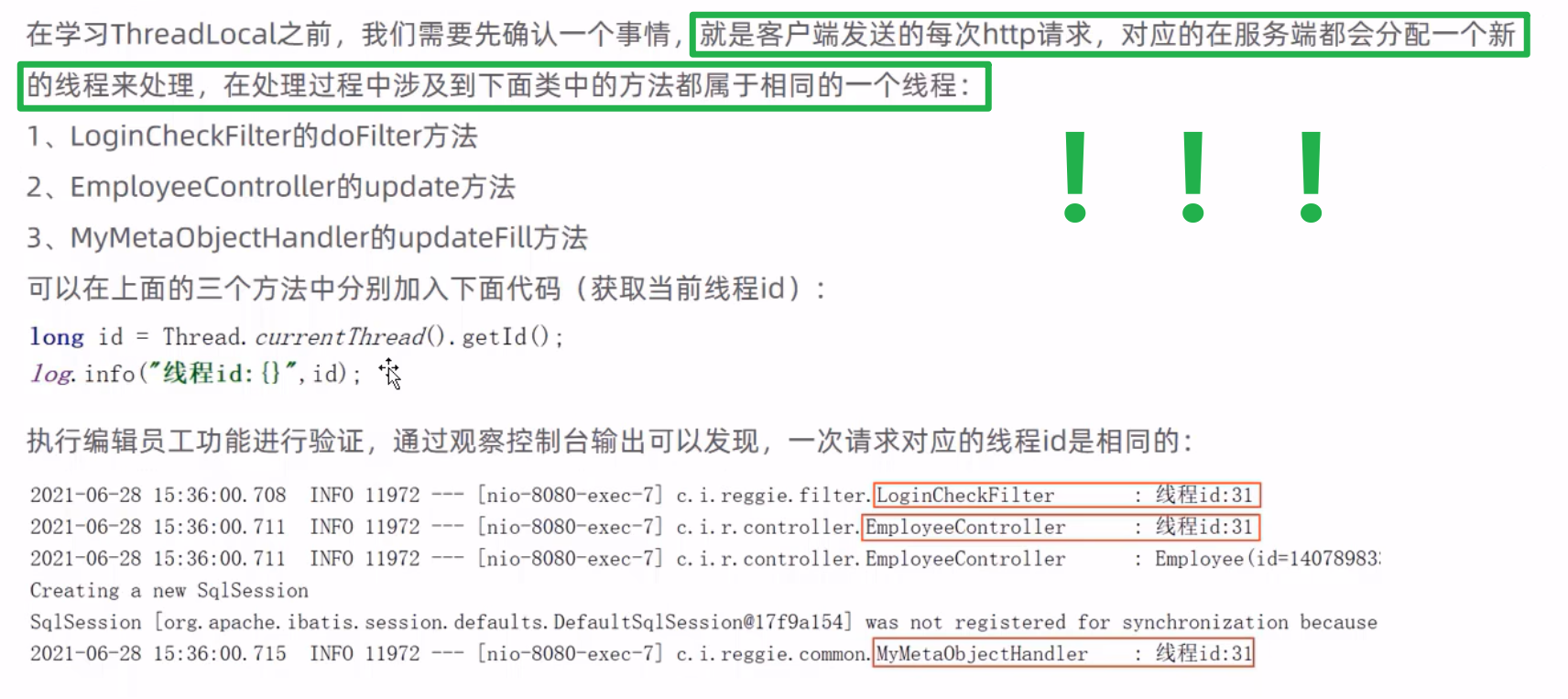
(3)threadlocal知识补充
更多ThreadLocal的知识请点击这里

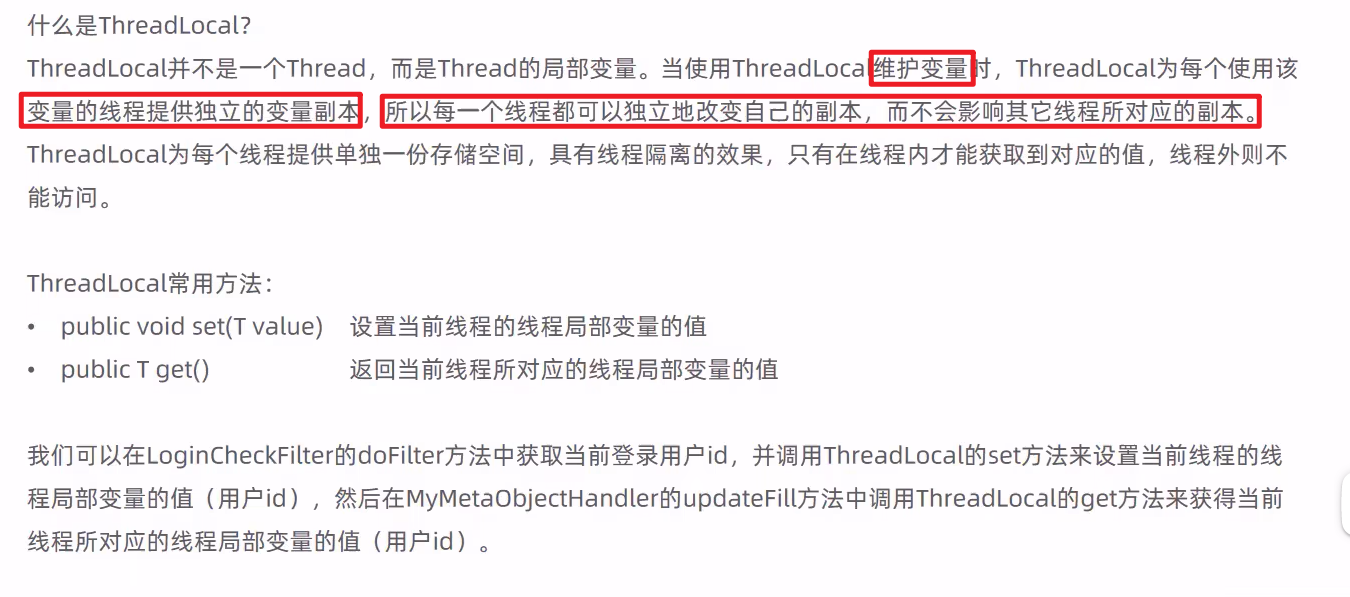
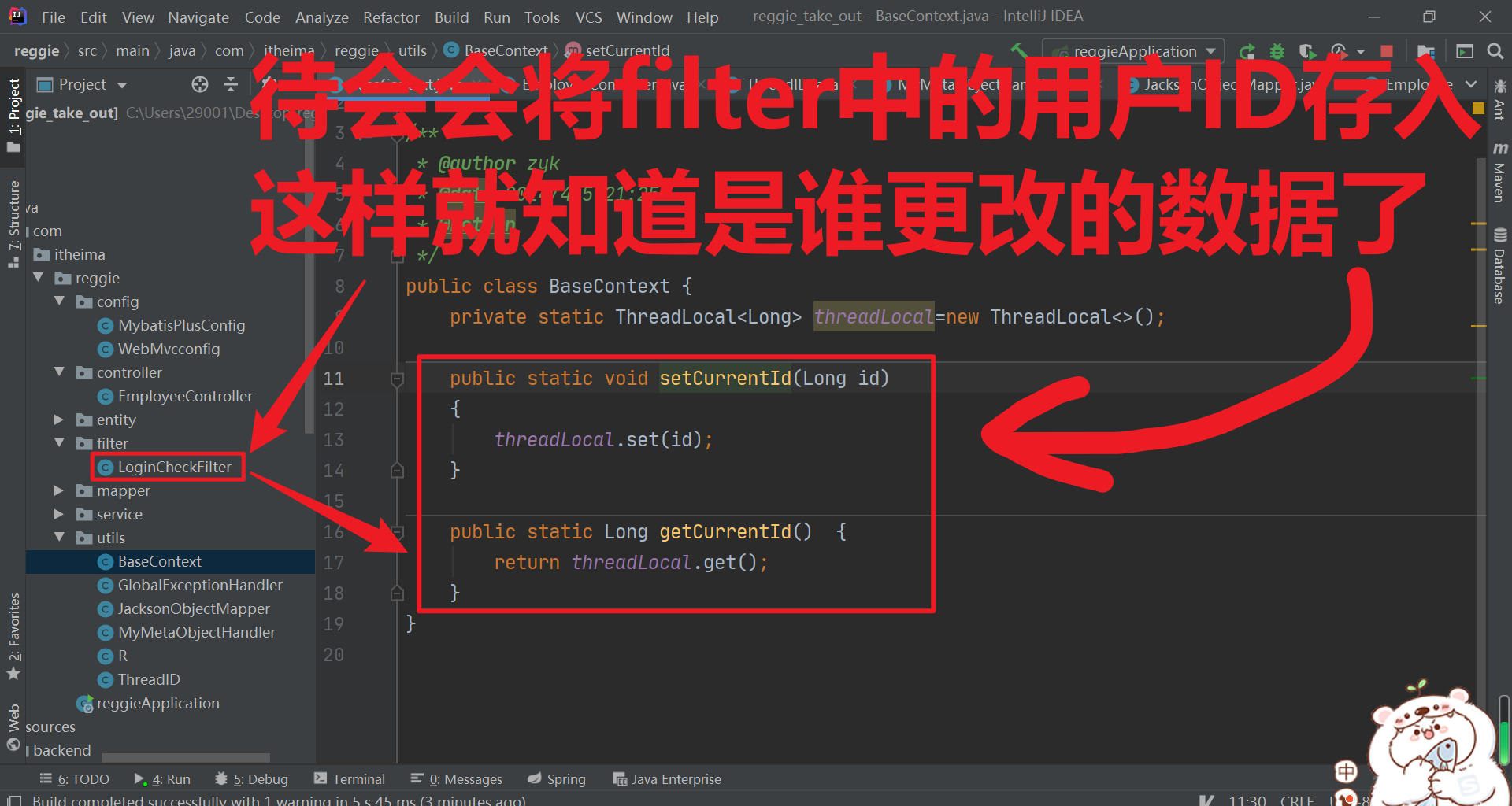
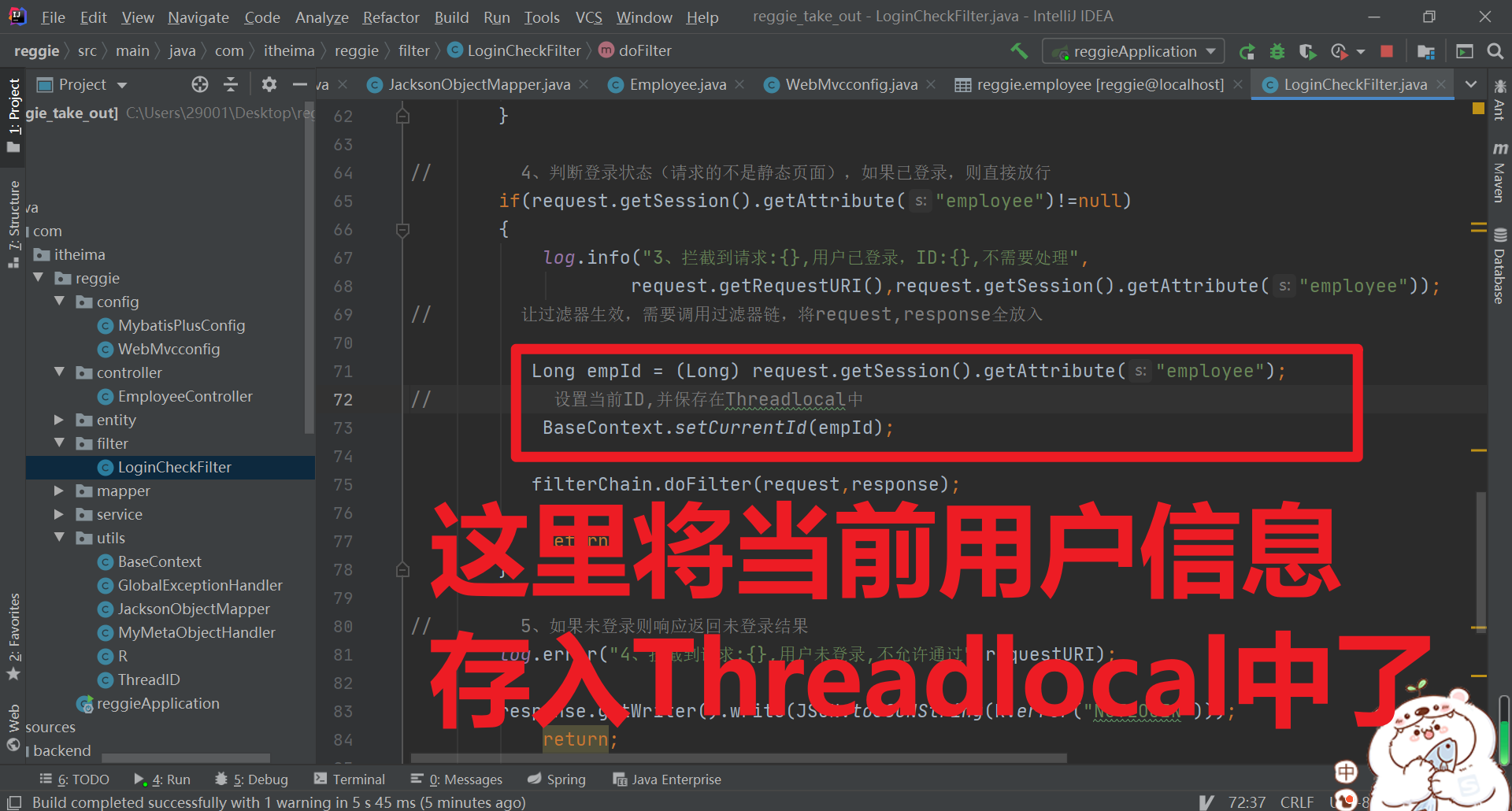
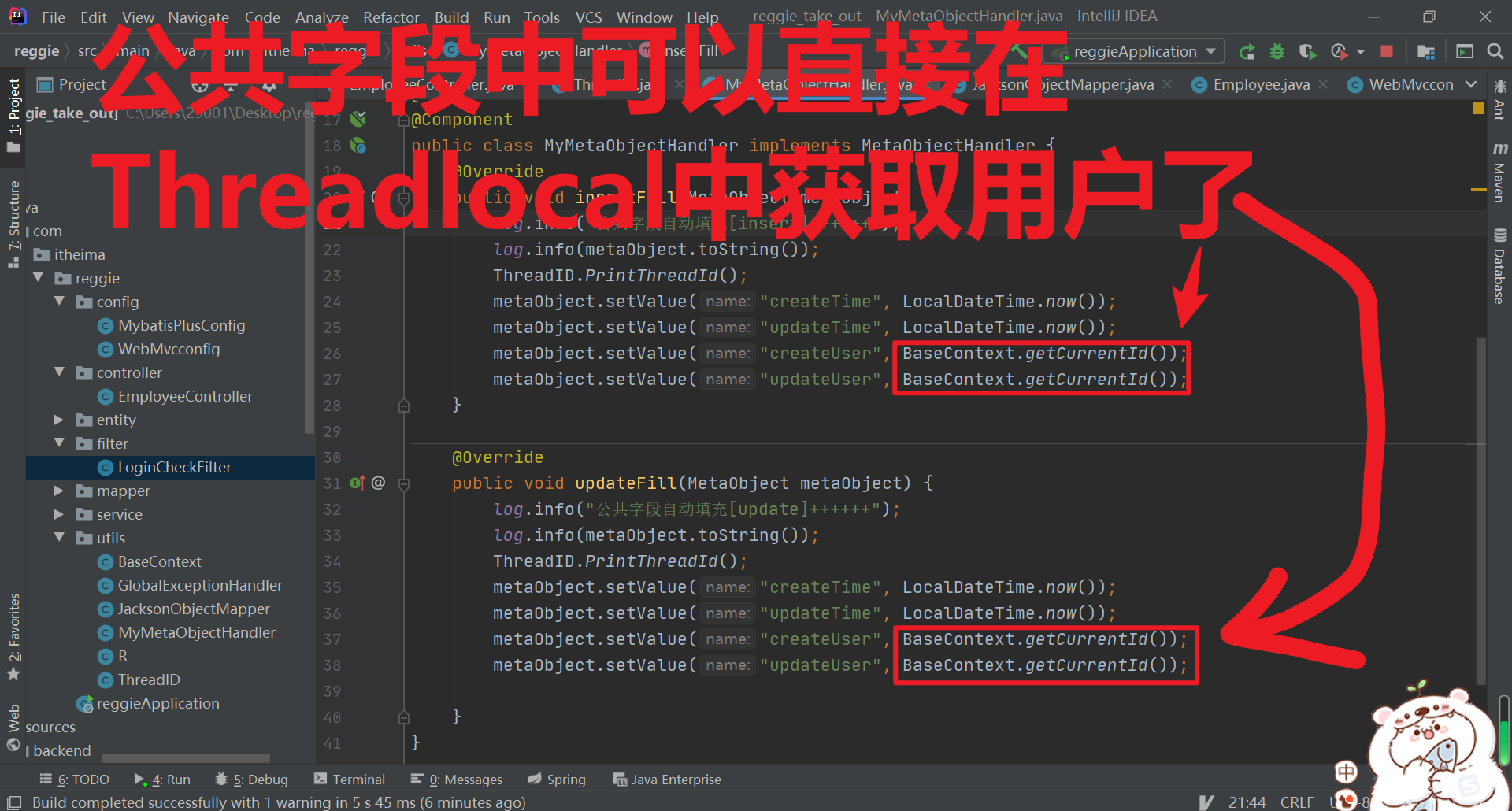
(4)什么是Threadlocal——Thread的局部变量

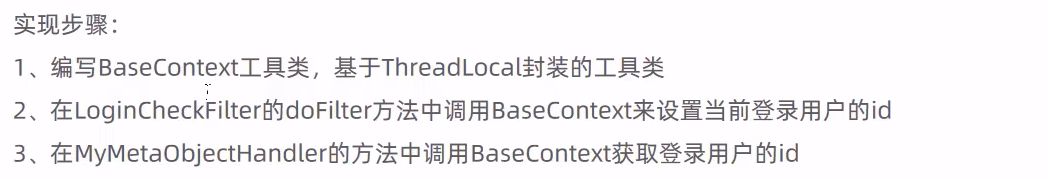
(5)代码流程




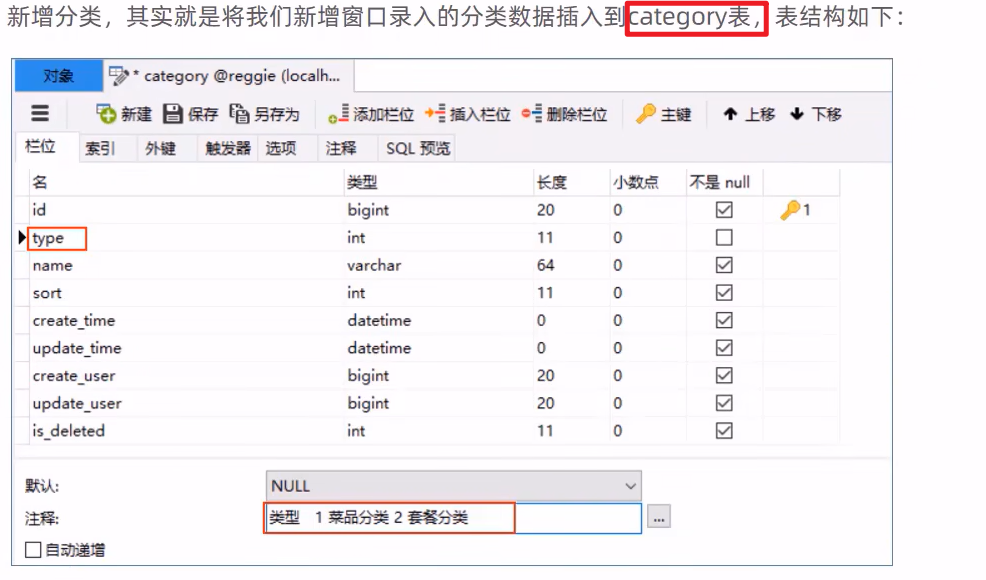
二、新增分类
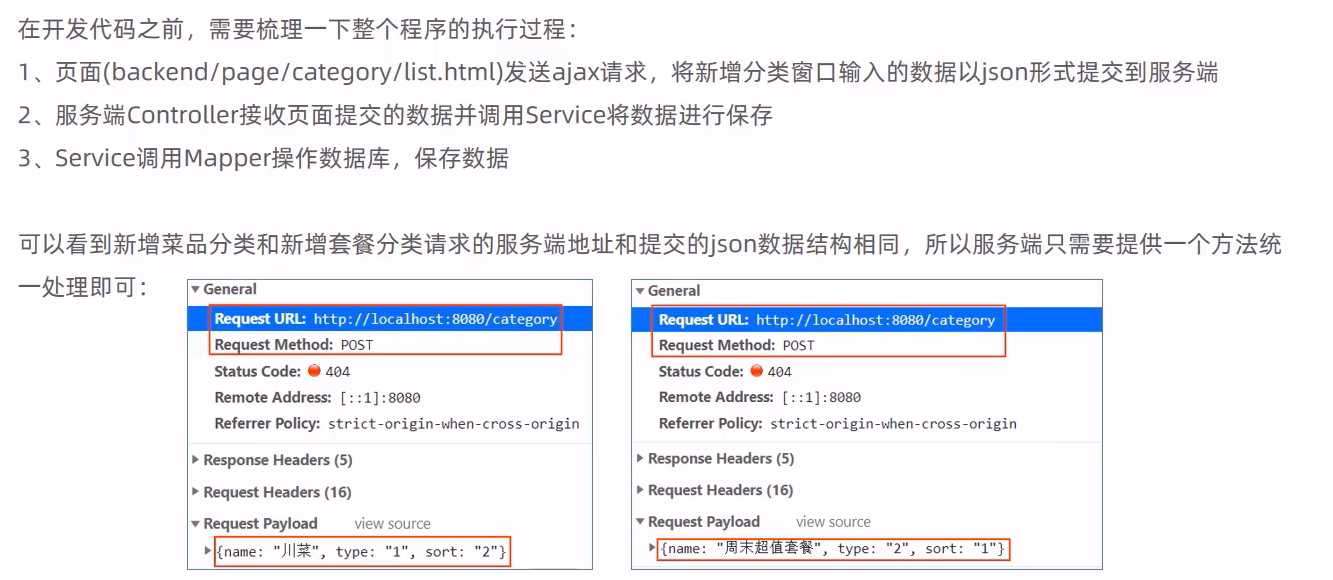
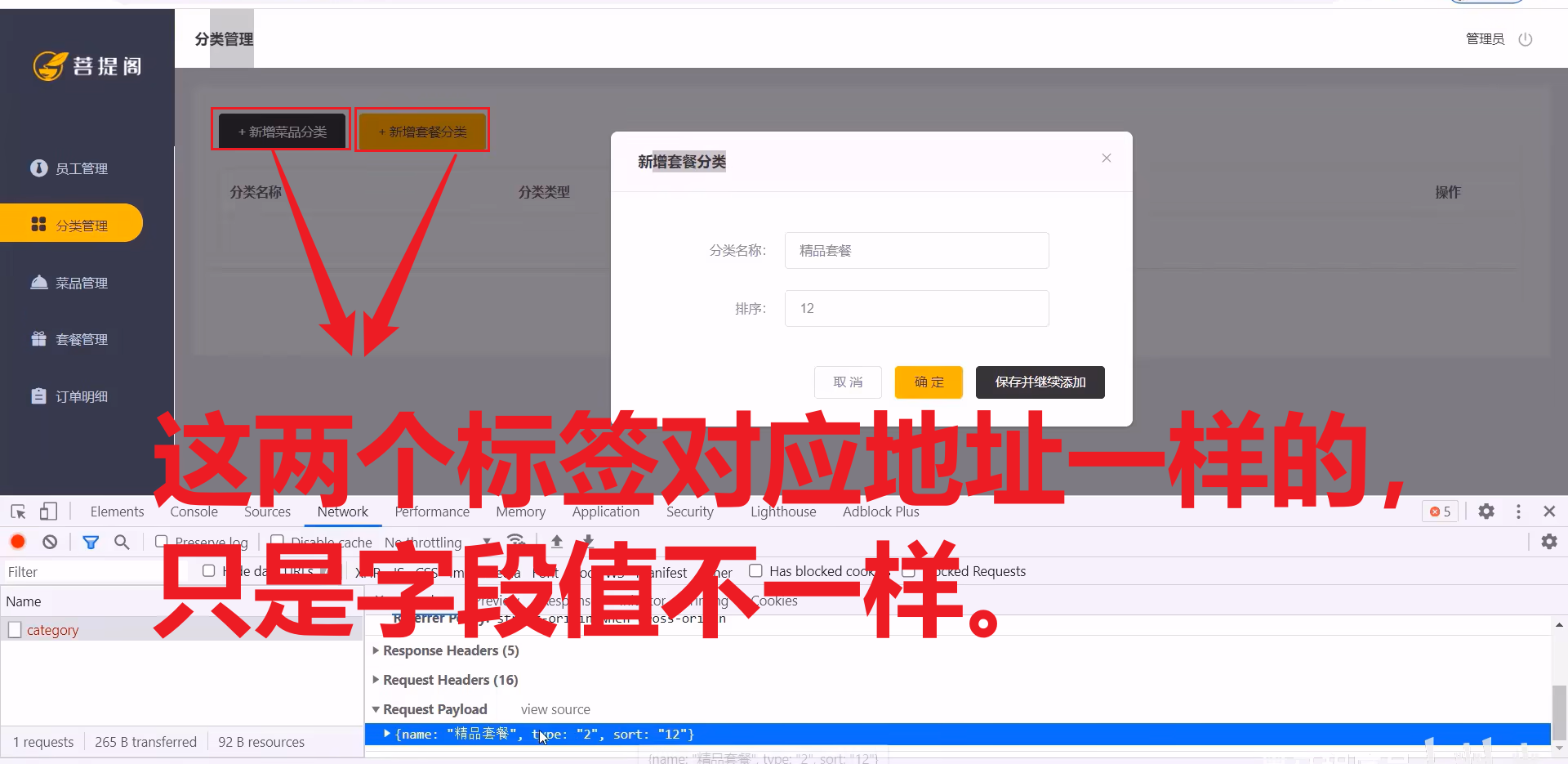
(一)需求分析

加入category表,重点字段type

(二)代码开发
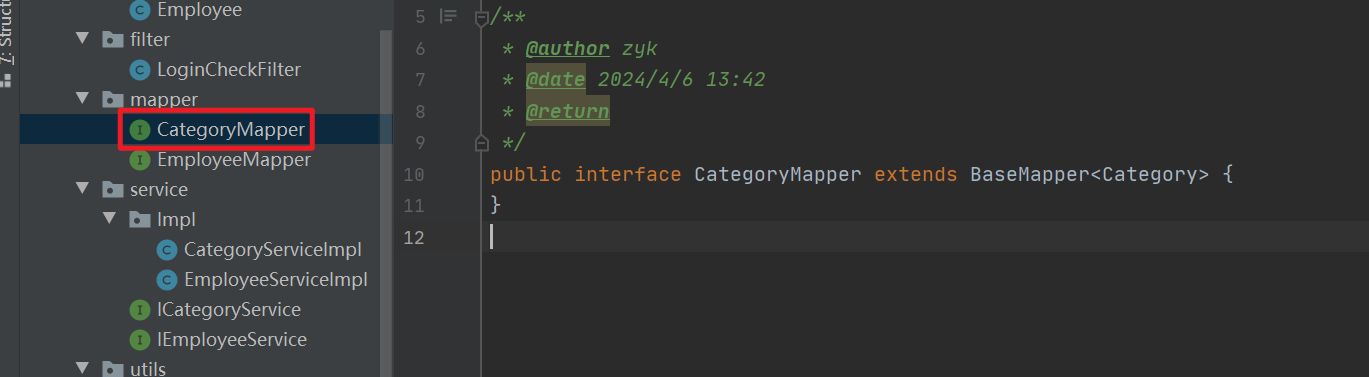
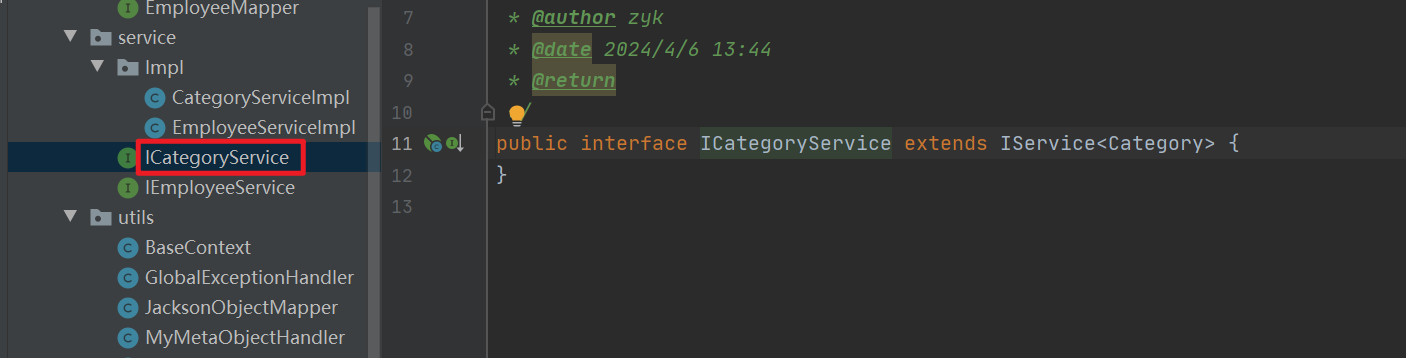
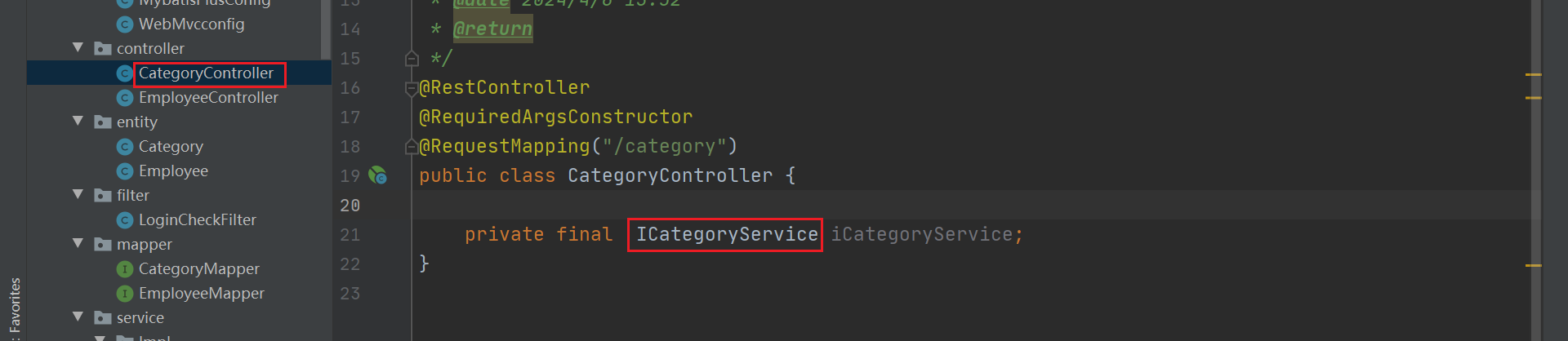
1.框架开发——


注意上面少了一个@Mapper注解



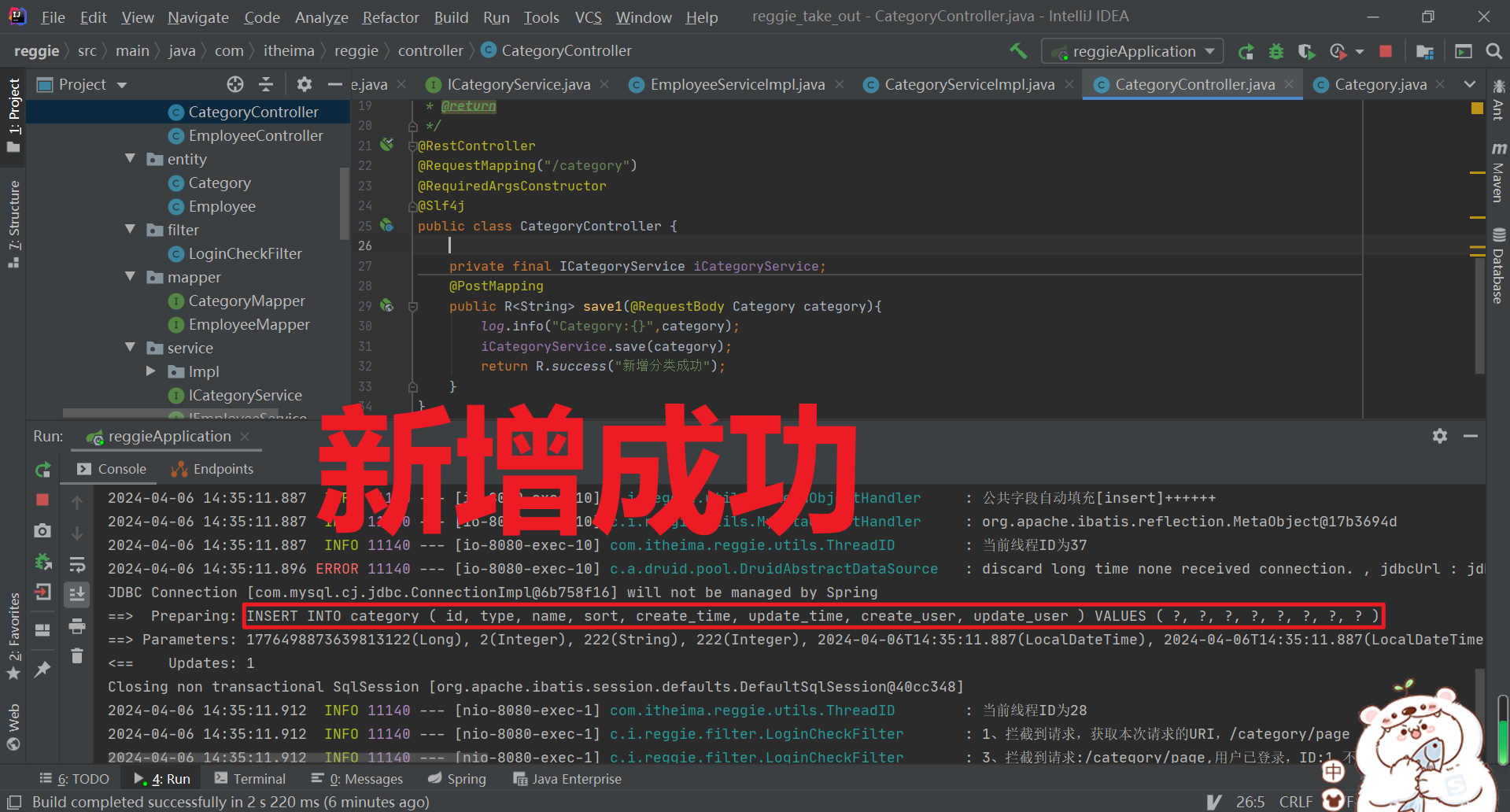
2.具体开发——


(三)功能测试

三、分类信息分页查询
(一)需求分析

(二)代码开发



(三)功能测试

(四)功能完善
四、删除分类
(一)需求分析
注意事项

(二)代码开发


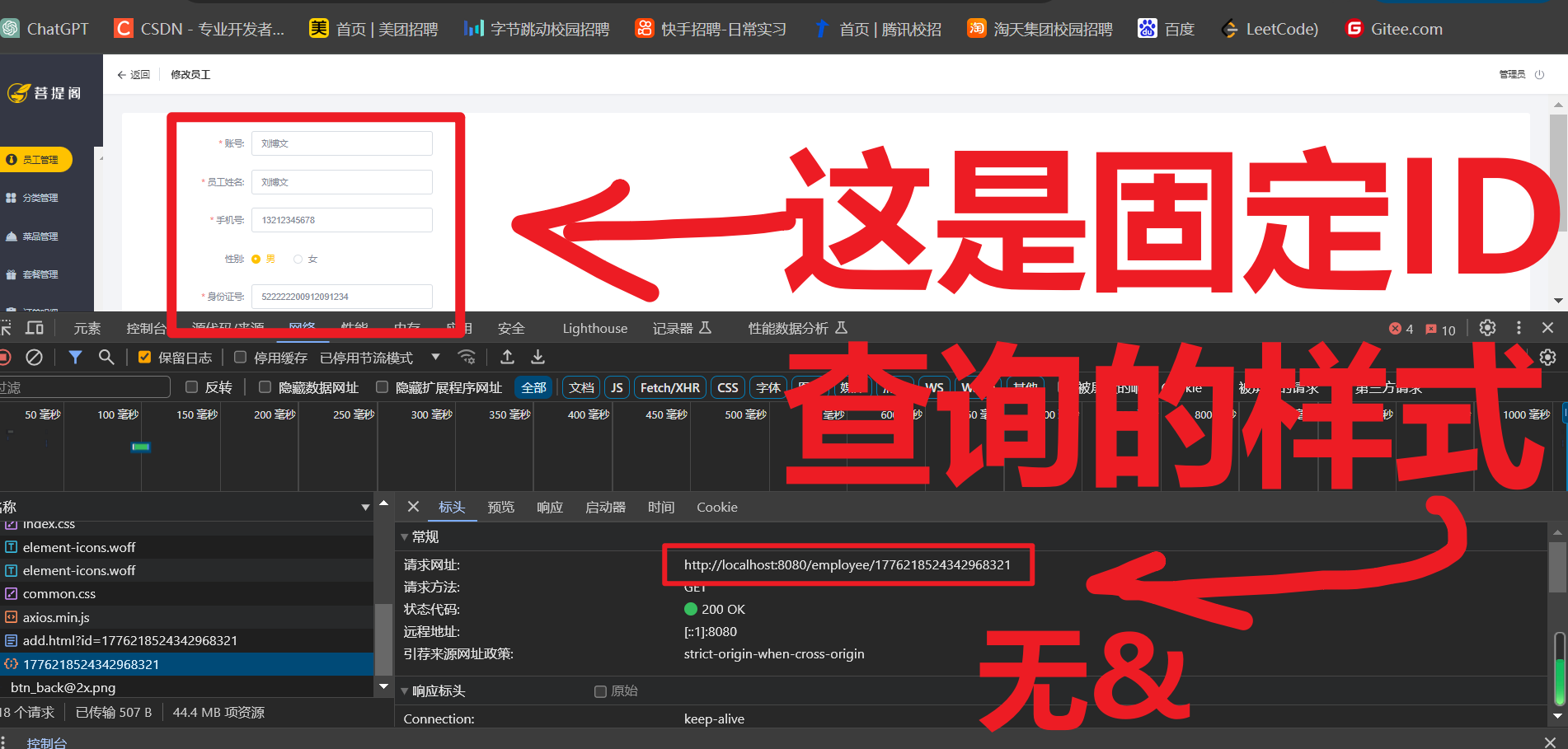
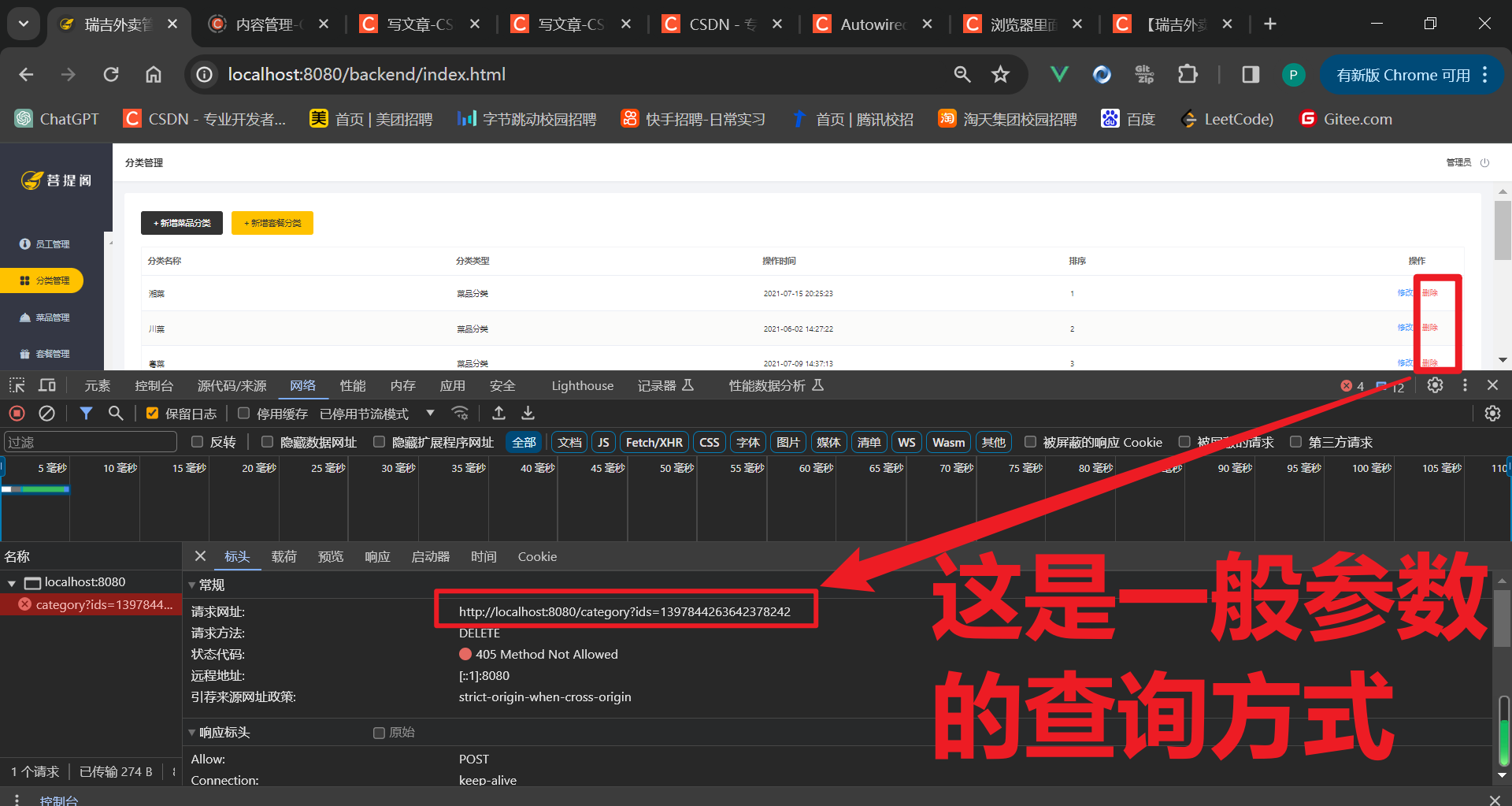
有?&之类
网站URL路径中“#”“?”“&”号的作用是什么
?路径后面连接参数
&不同参数连接符
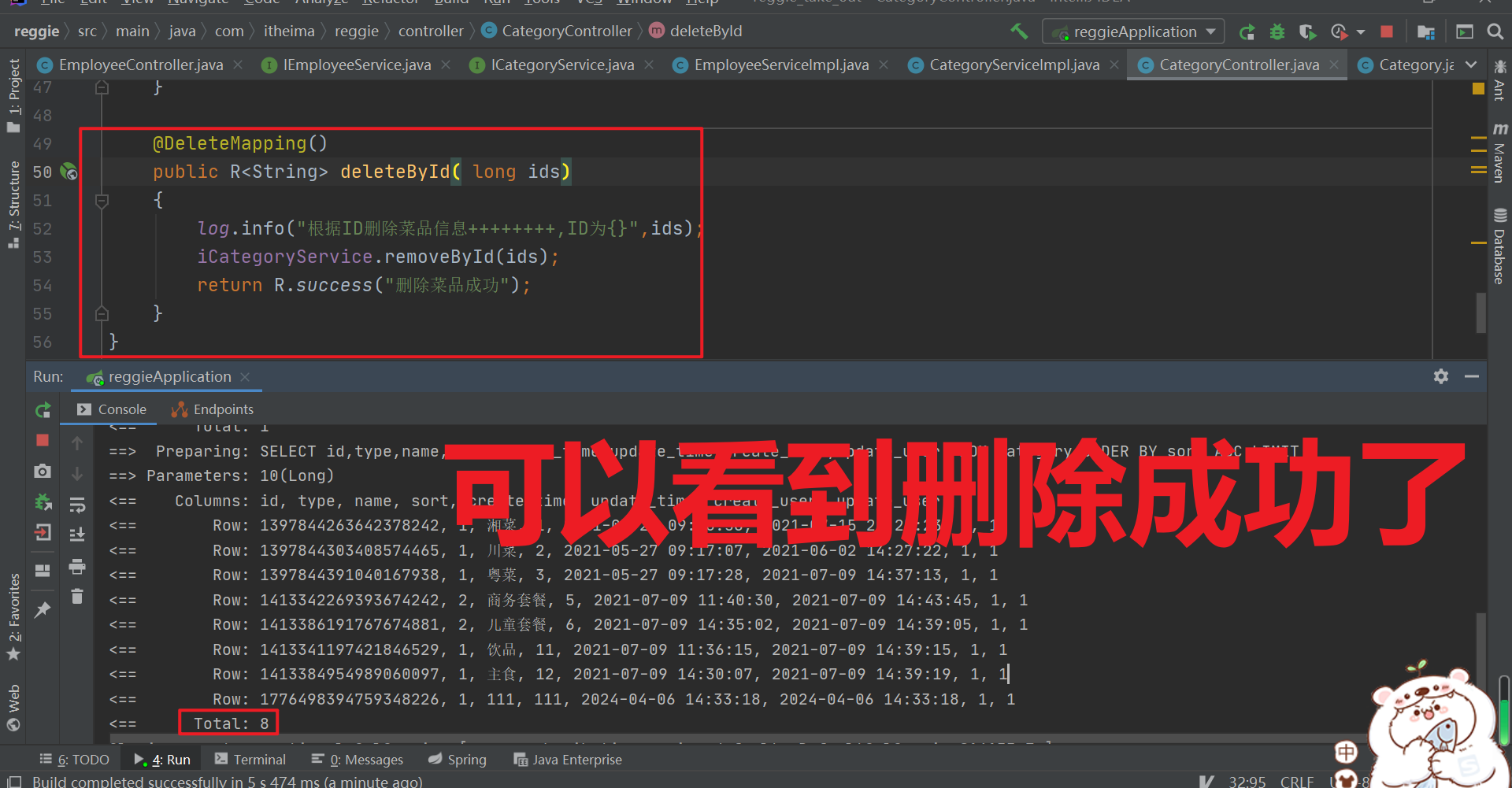
@DeleteMapping()public R<String> deleteById( long ids){log.info("根据ID删除菜品信息++++++++,ID为{}",ids);iCategoryService.removeById(ids);return R.success("删除菜品成功");}
}
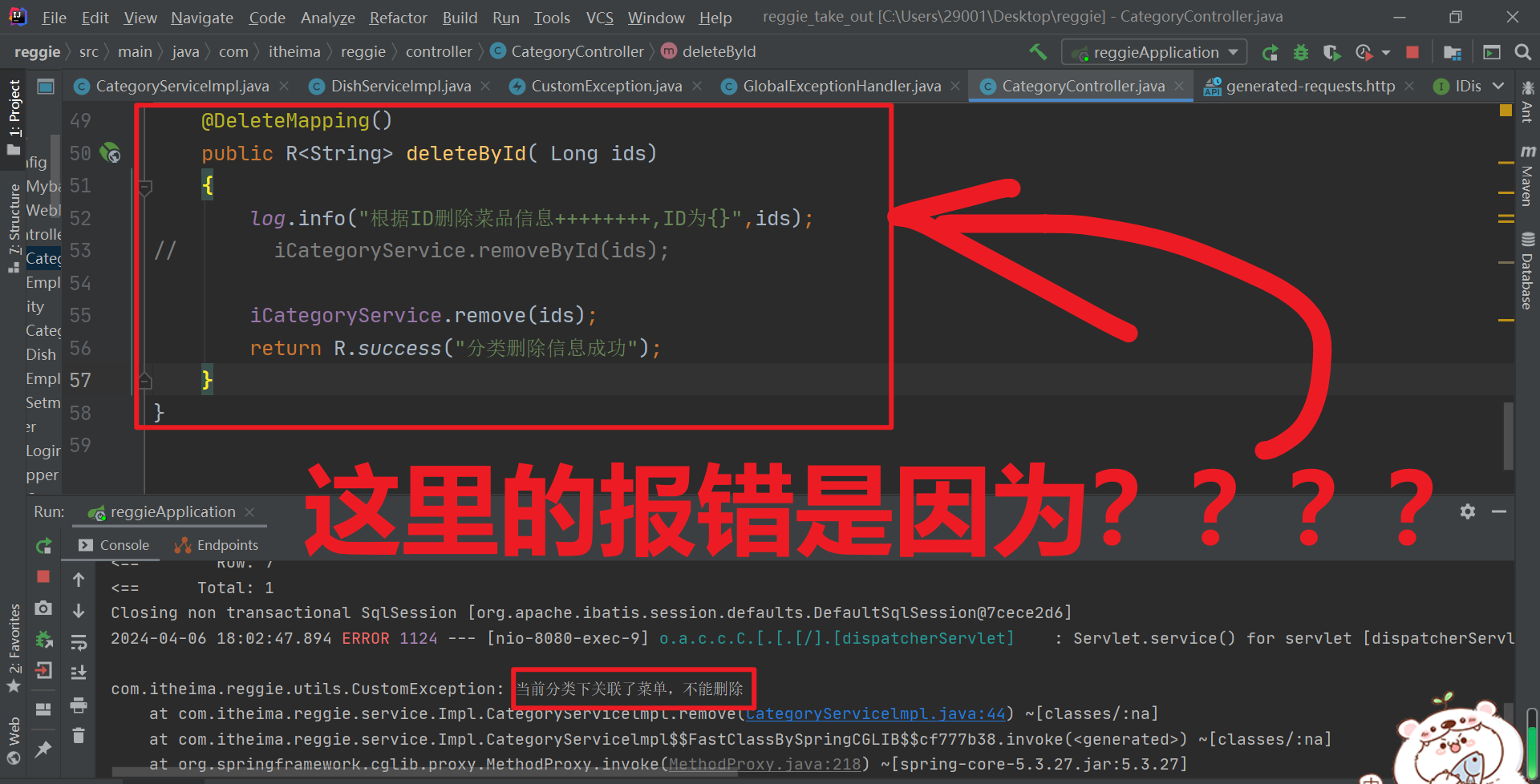
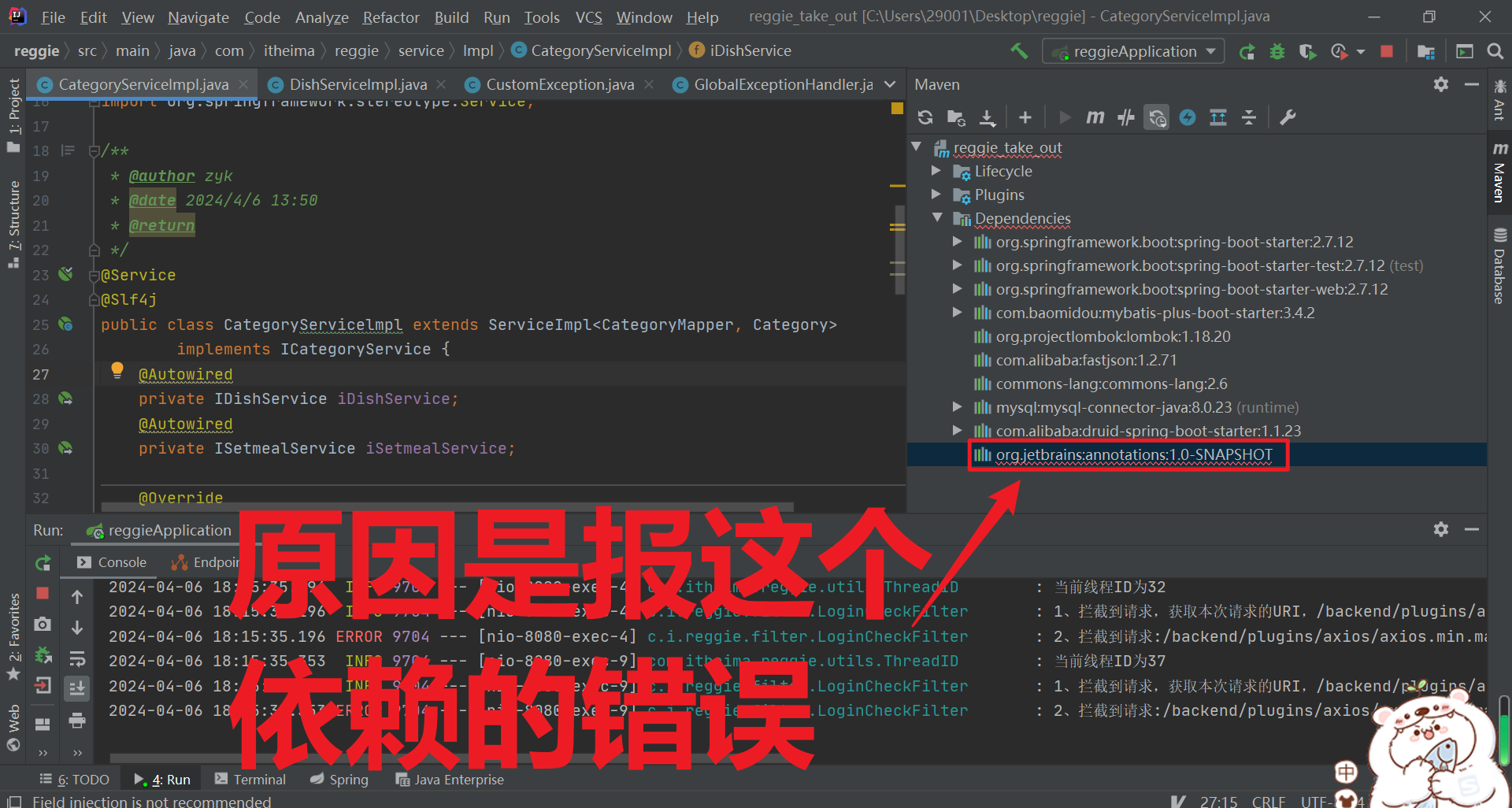
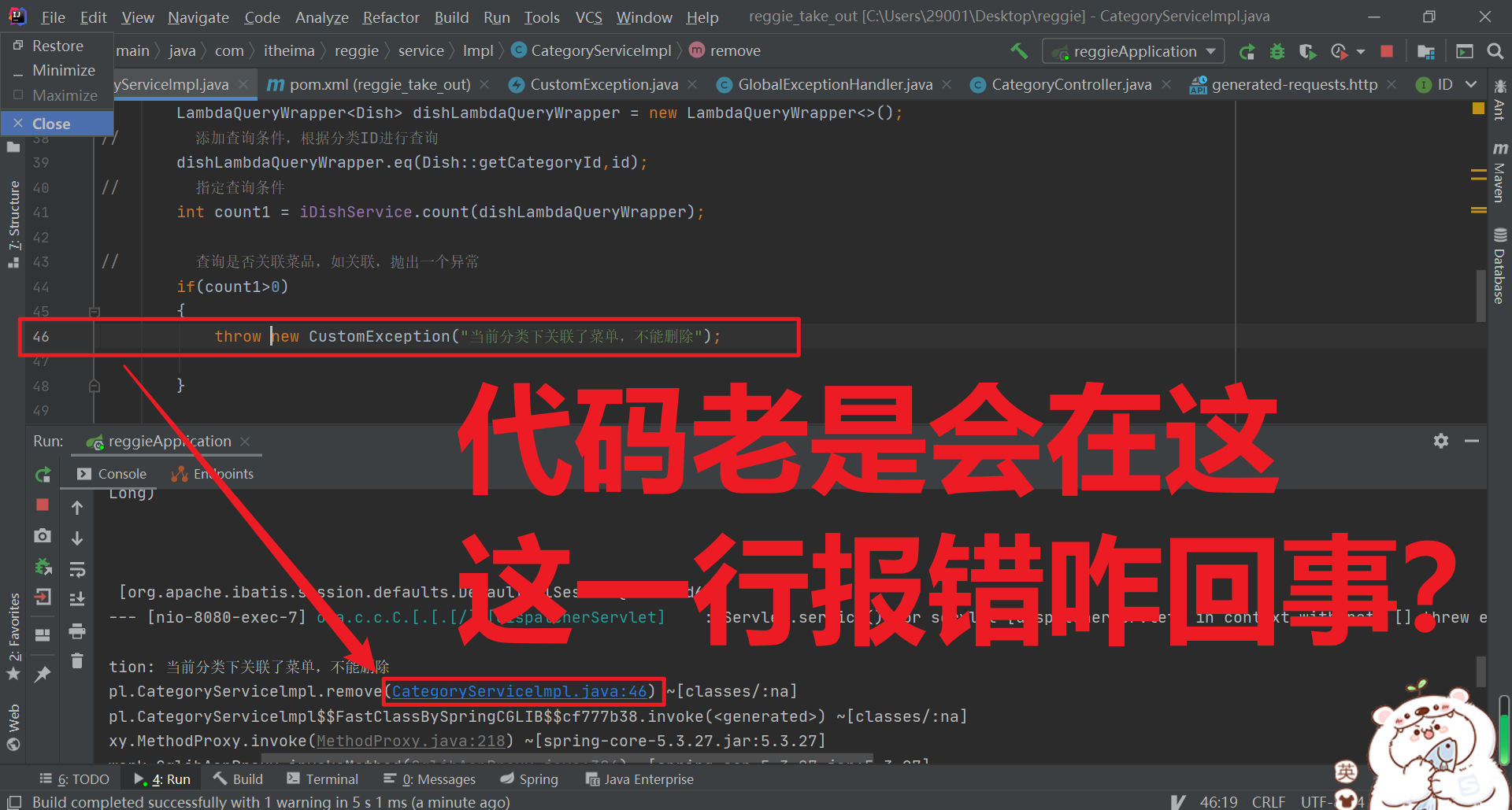
(三)功能测试

(四)功能完善

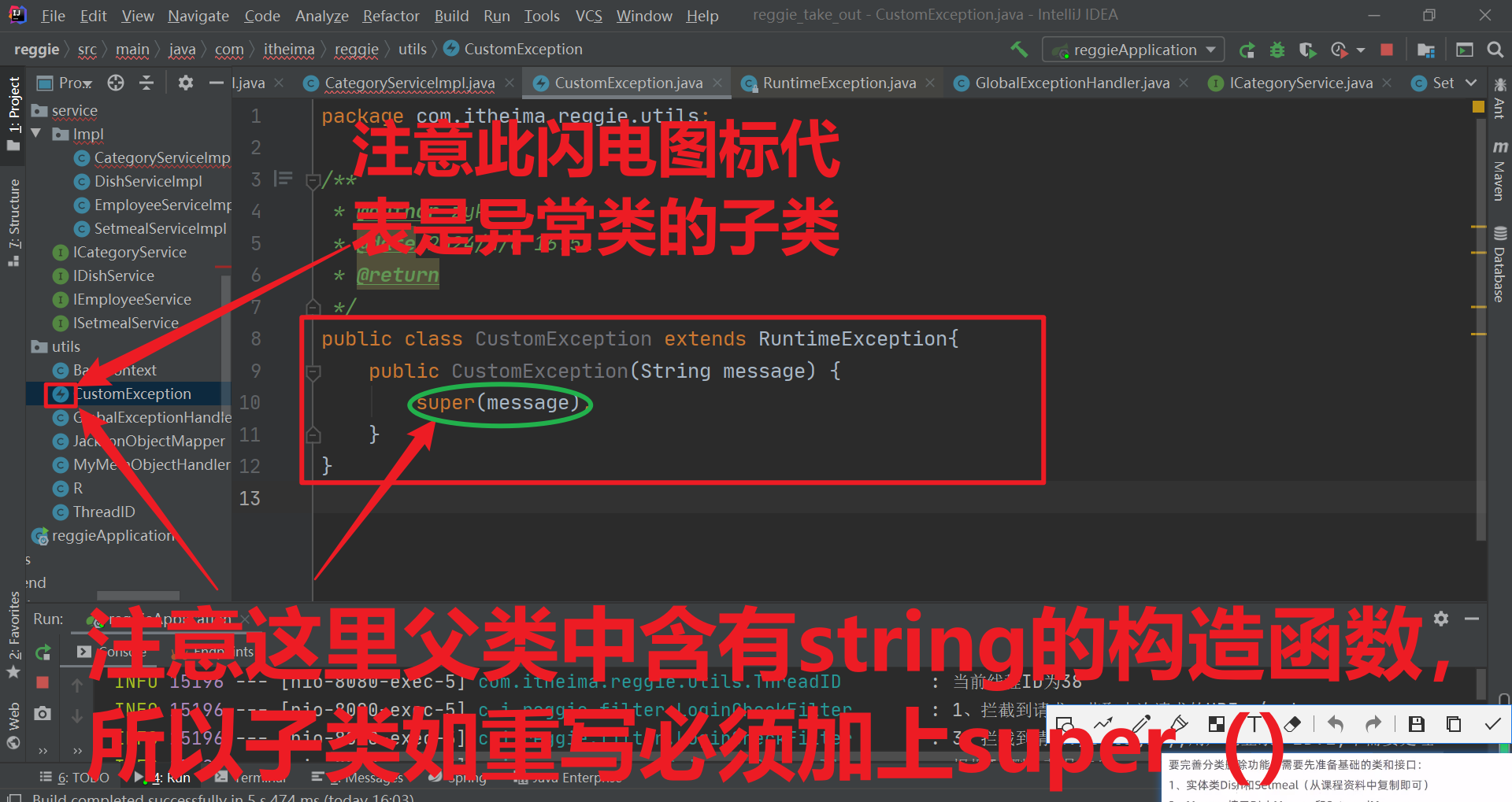
super的深入使用




五、修改分类
(一)需求分析
(二)代码开发
(三)功能测试
(四)功能完善
Day04菜品管理业务开发
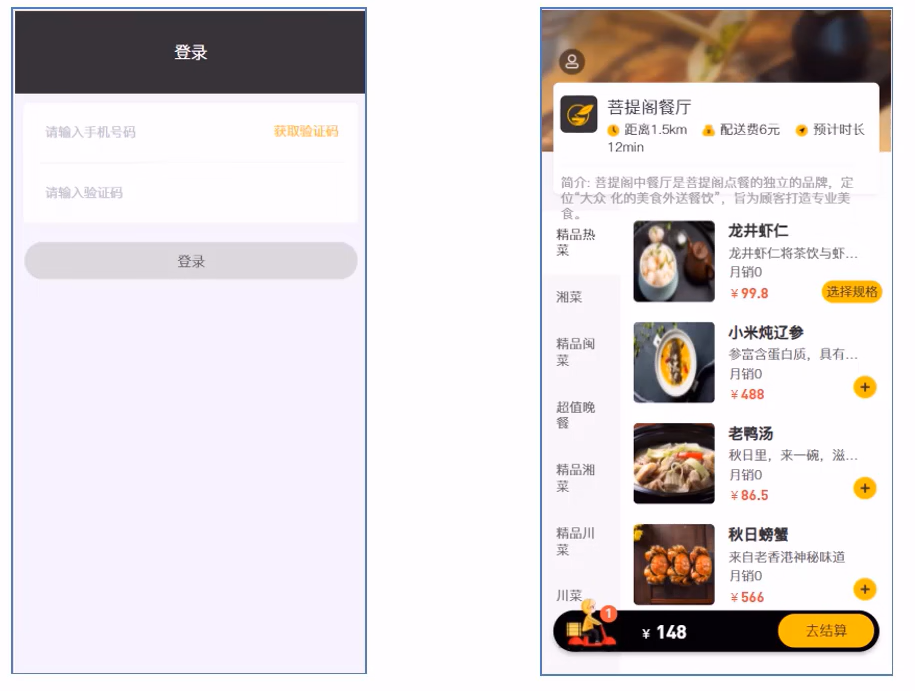
管理端——

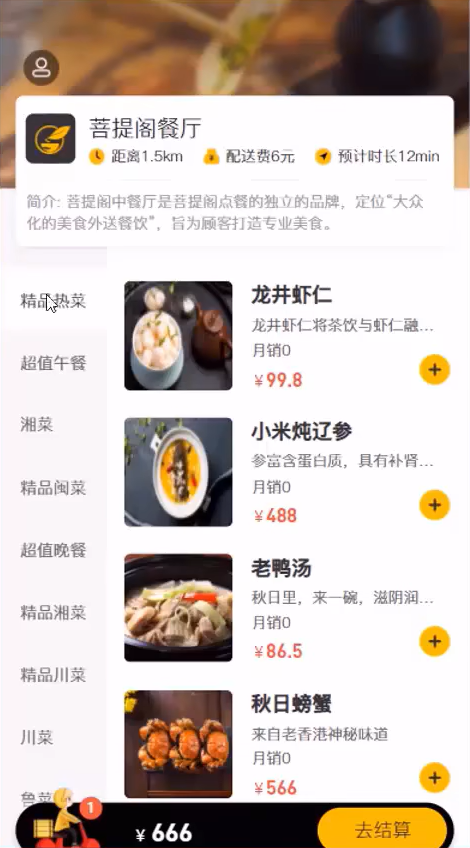
客户端——

一、文件上传下载
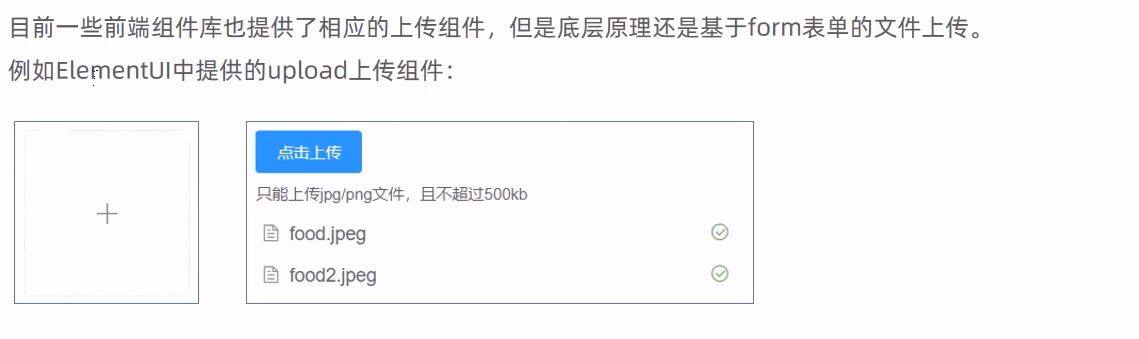
文件上传功能讲解
客户端——

elementUI 现成的组件

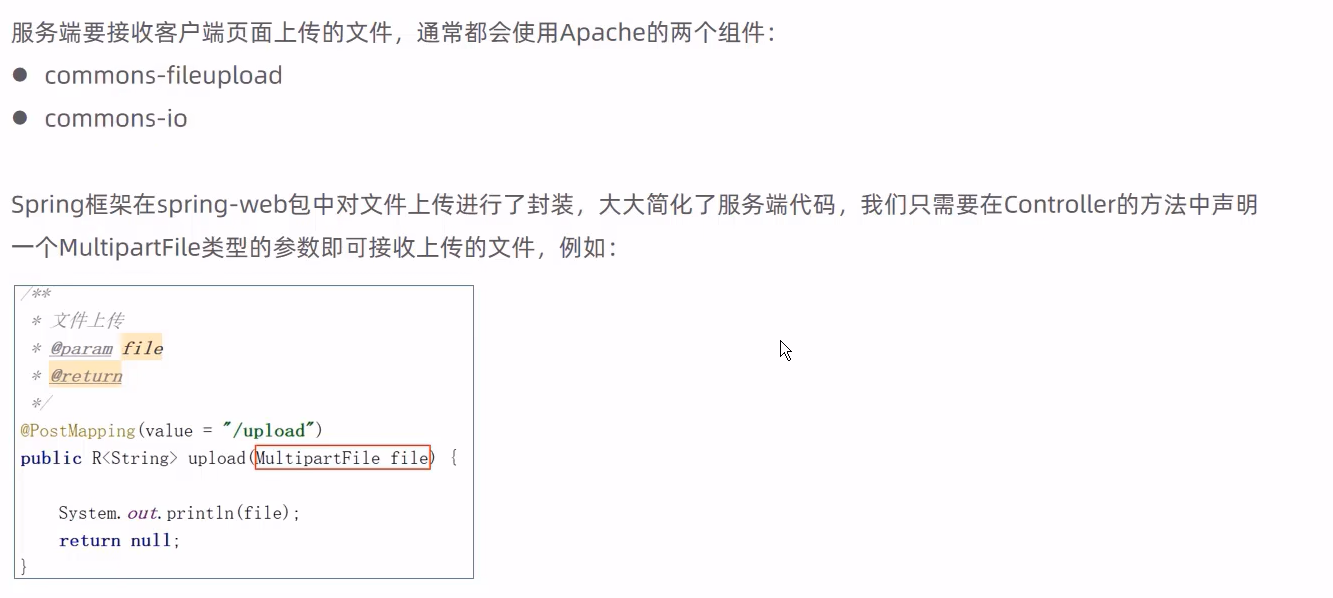
服务端——
本质是对流进行操作



(一)需求分析
(二)代码开发
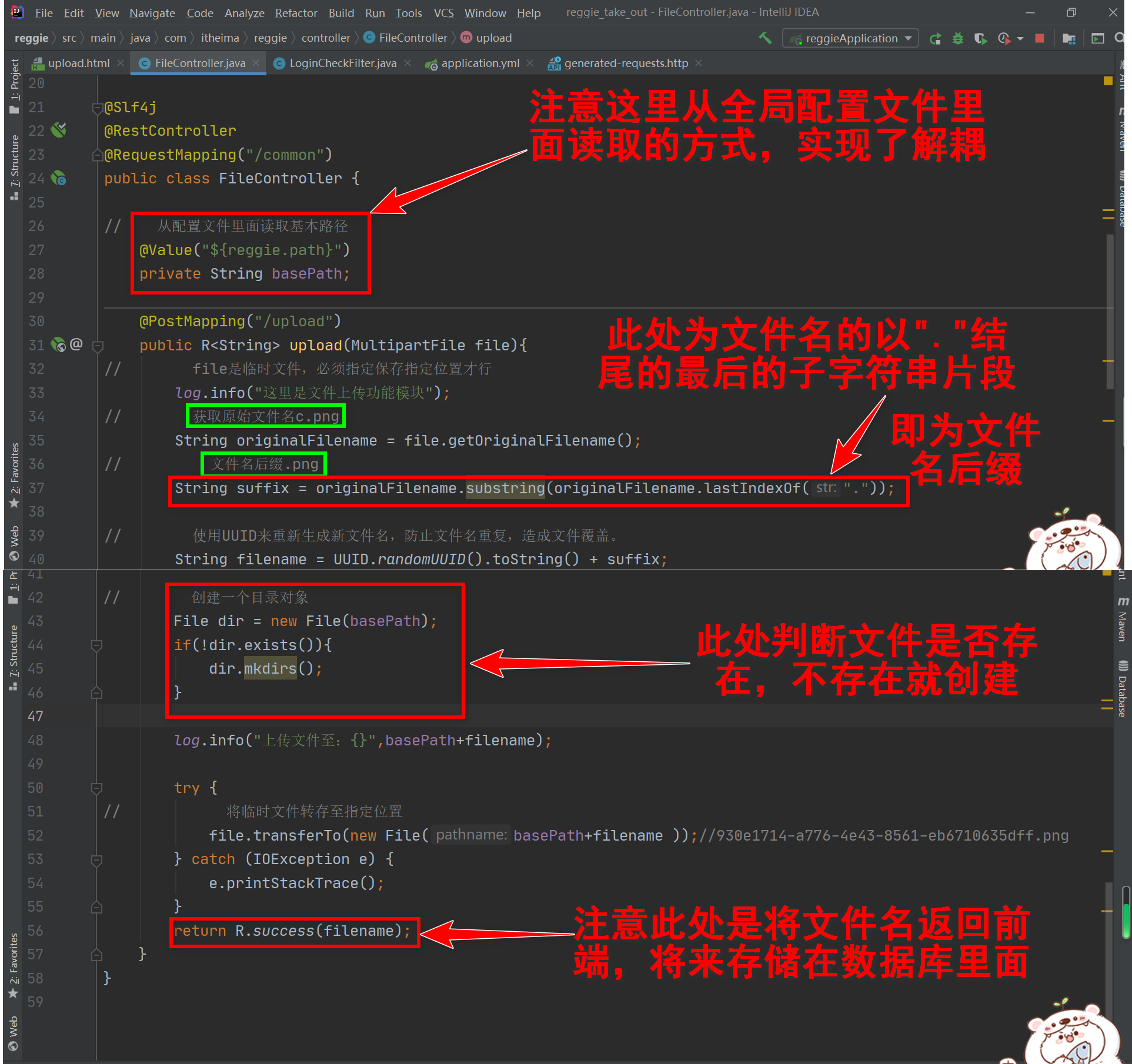
1.文件上传

注意这里的file是临时文件.temp,过后就自动删除了,必须指定转存到指定目录永久保存才行
(1)先在配置文件里面指定保存位置

(2)代码编写

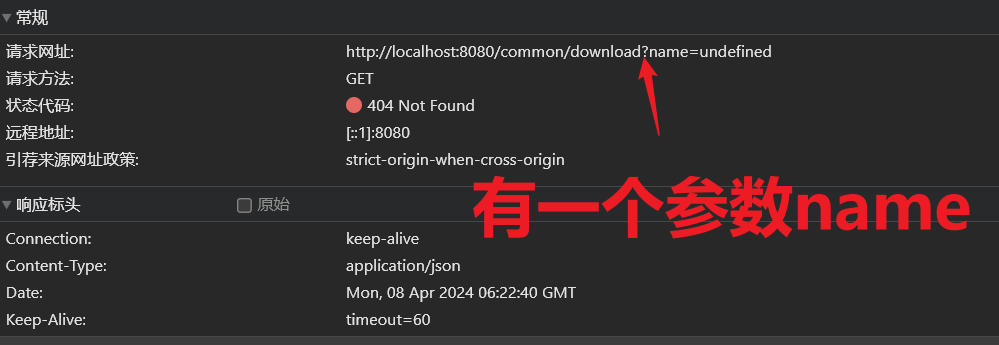
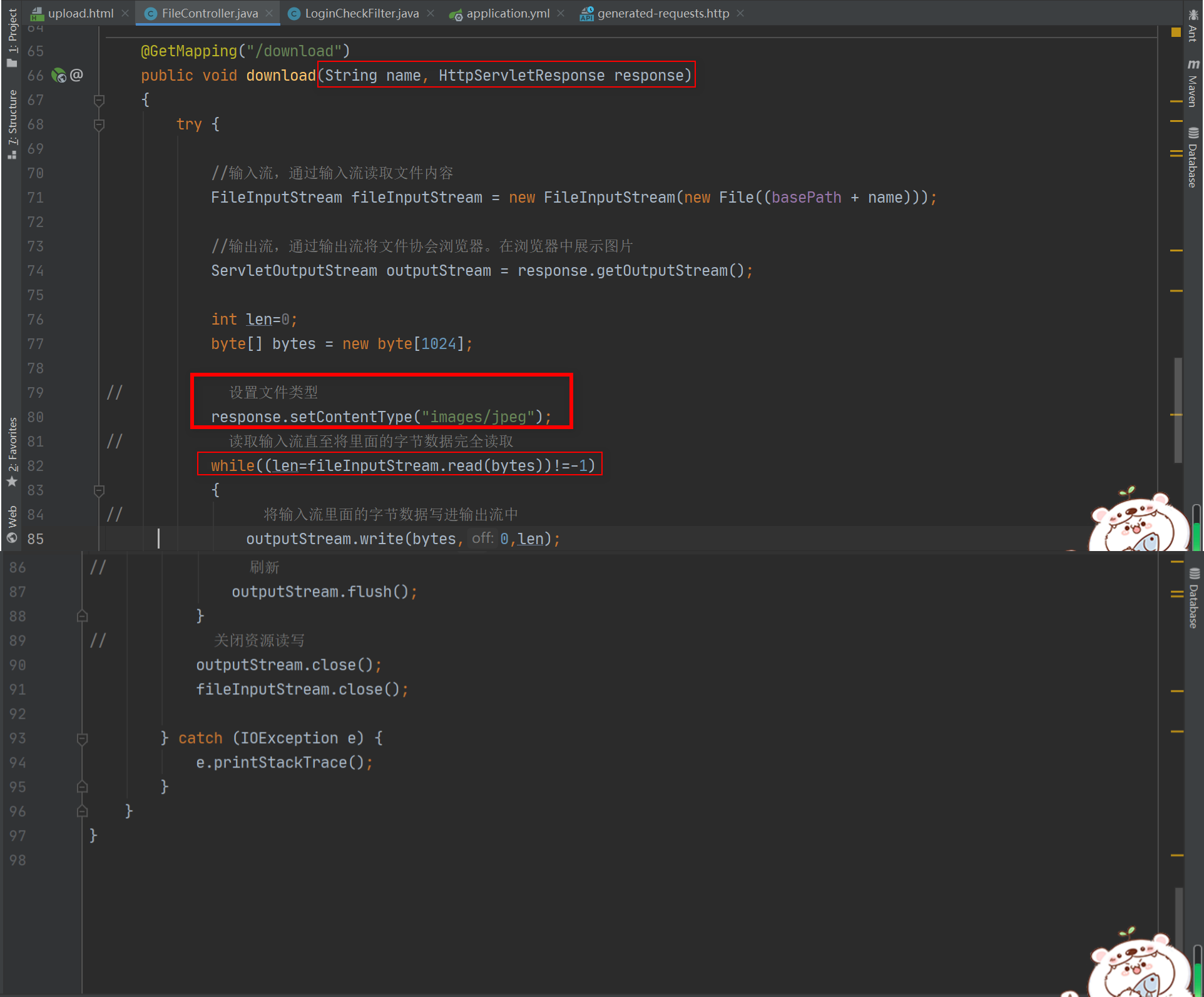
2.文件下载
原理——
浏览器发送请求到服务端,服务端再根据请求将资源以流的形式写出,展示到浏览器页面


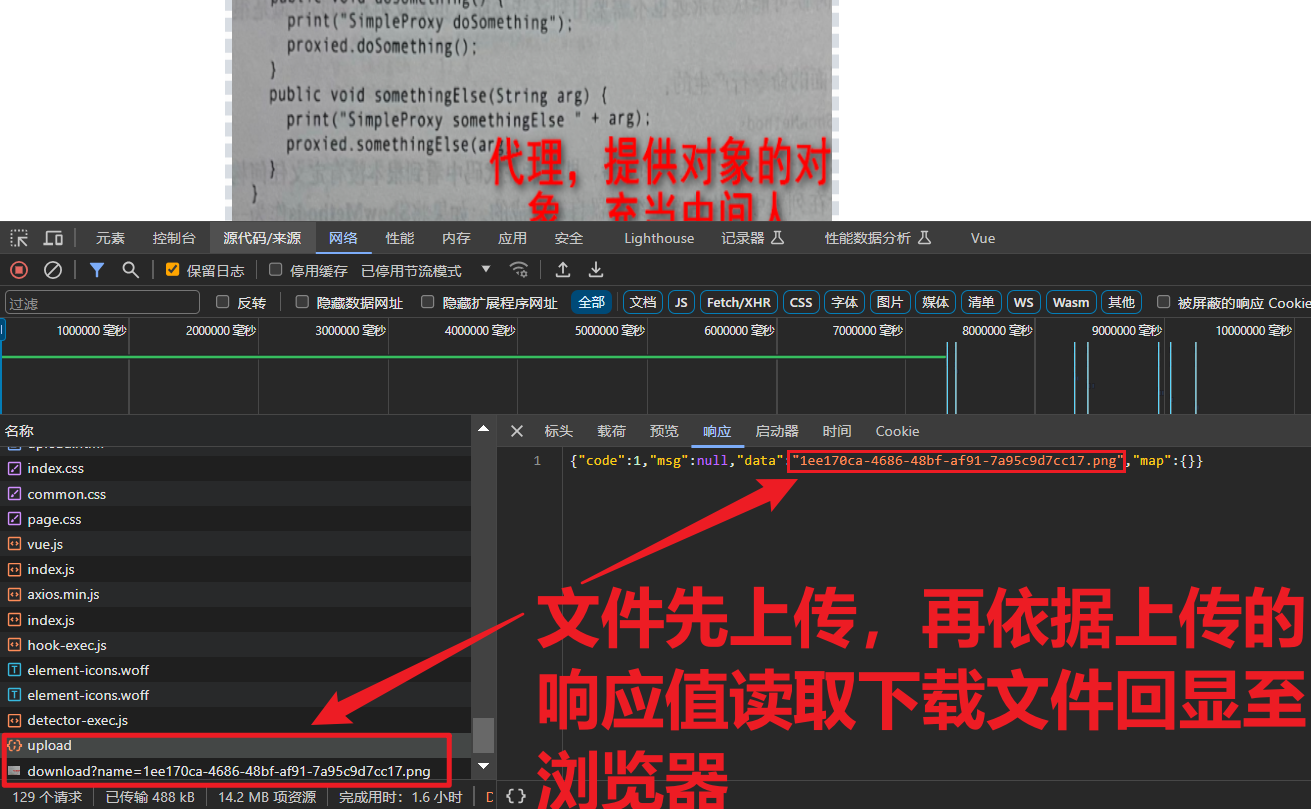
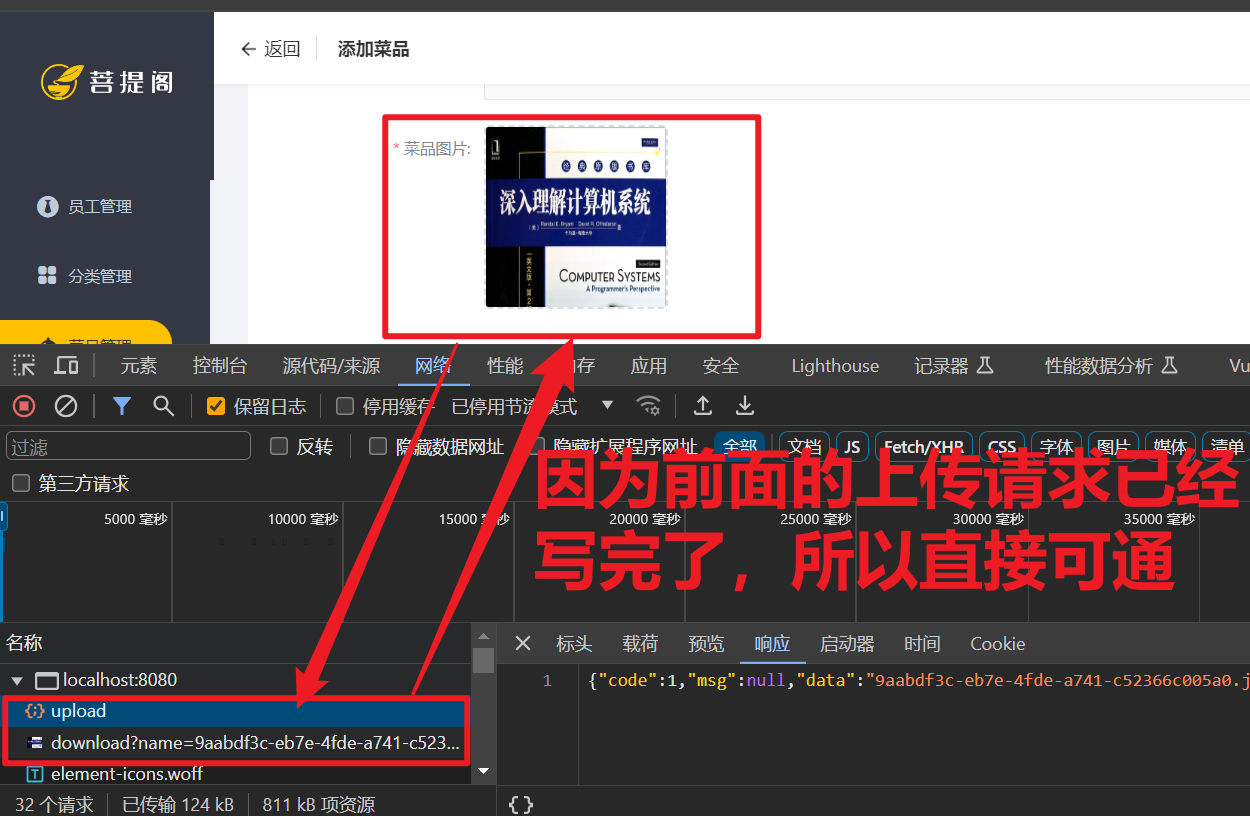
(三)功能测试
如下,文件下载成功回显至浏览器

(四)功能完善
!!!编程小技巧——
(1)快速将光标移动至行尾、行头

(2)Alt+数字

二、新增菜品
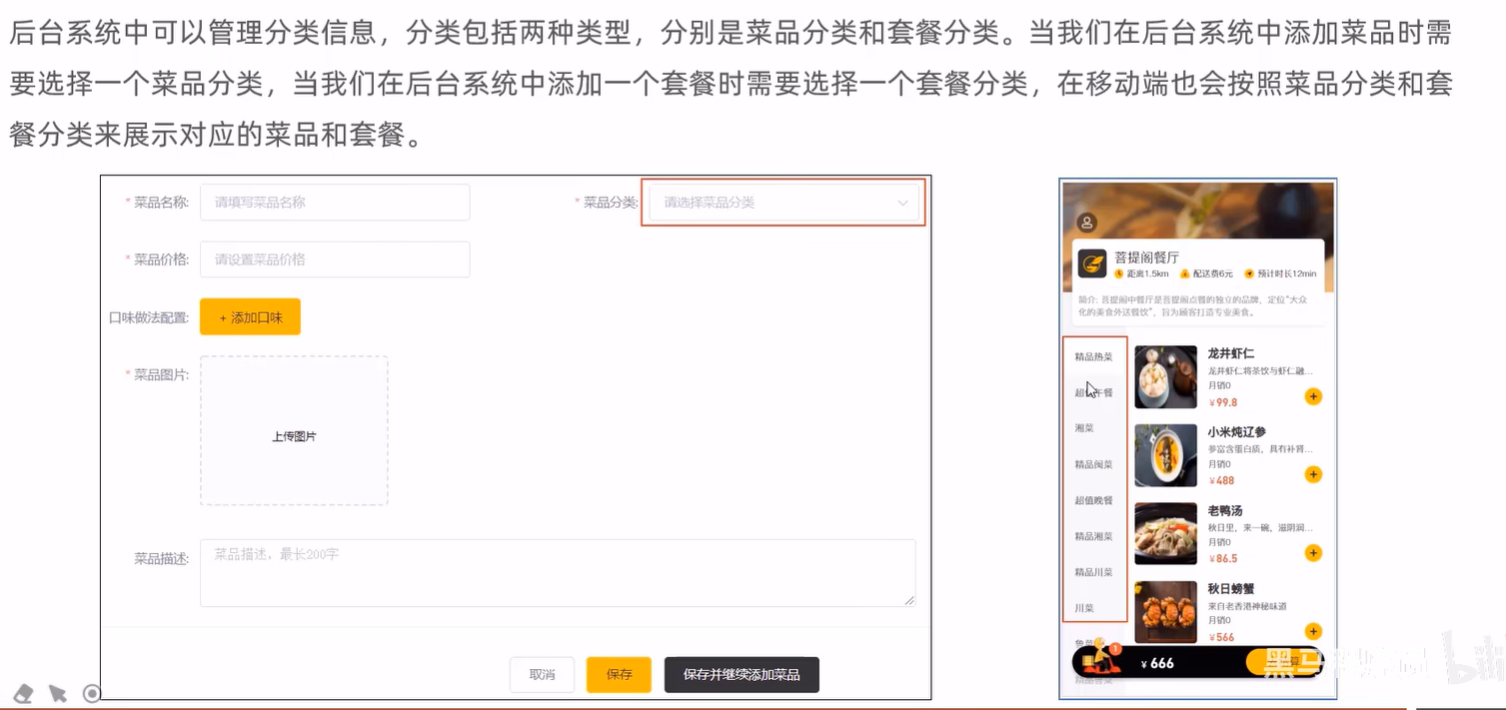
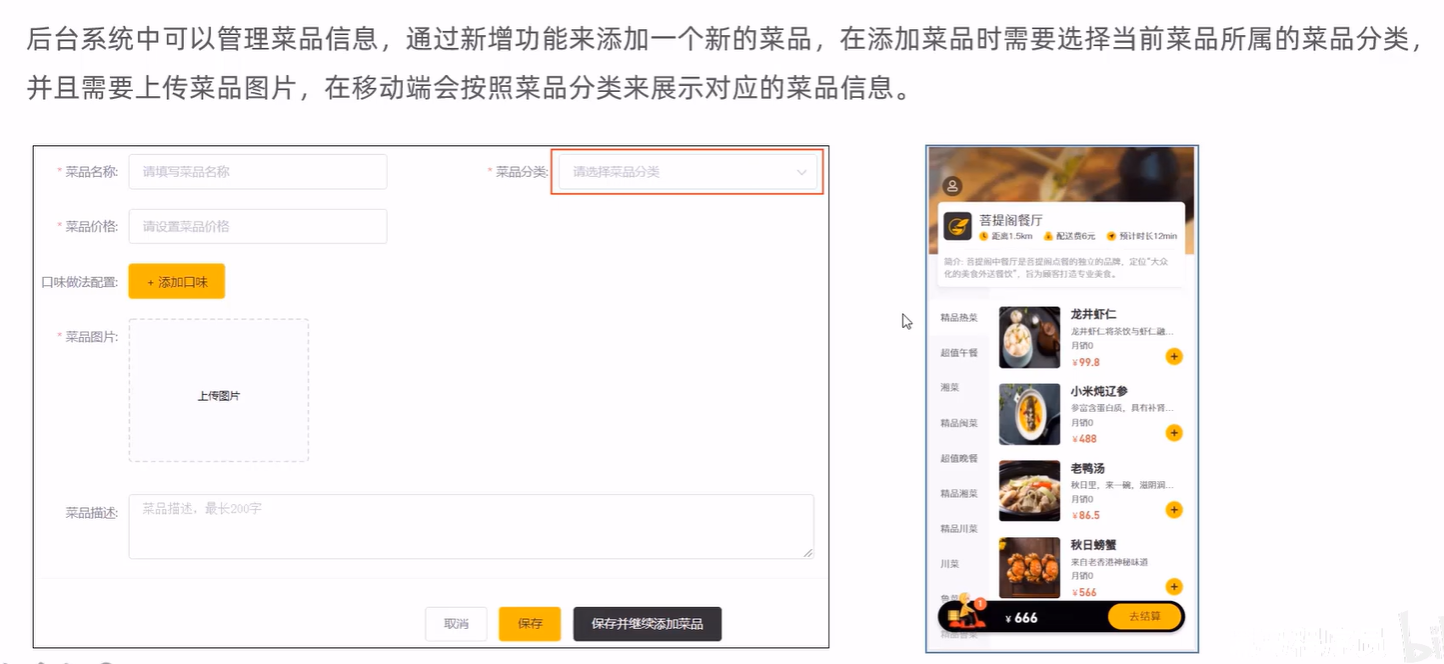
(一)需求分析



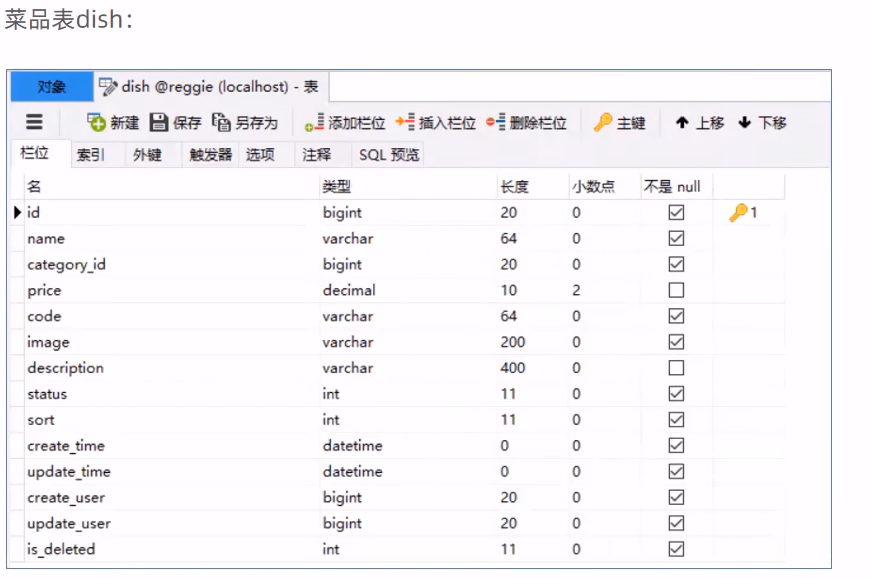
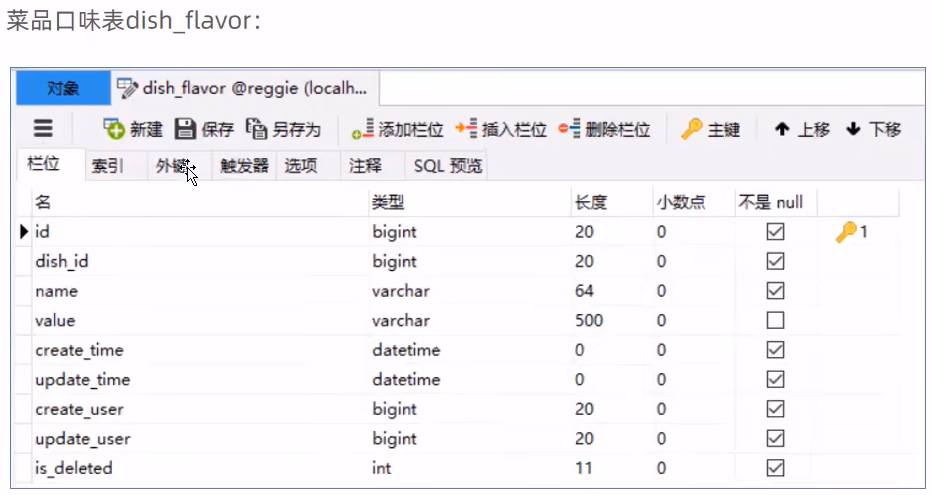
(二)代码开发
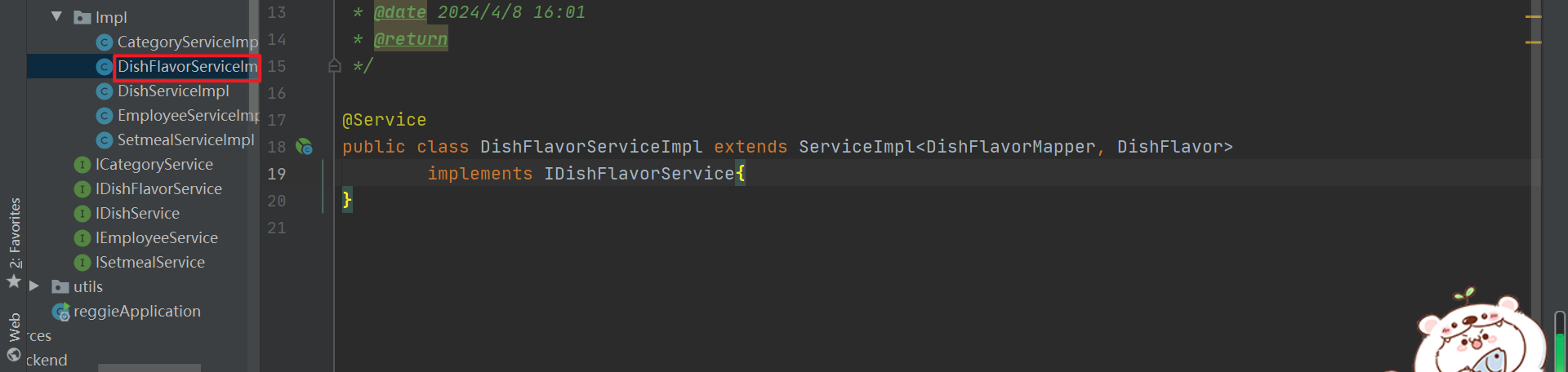
1.框架开发——5层结构

entity层

Mapper层

Service接口层

Service实现层

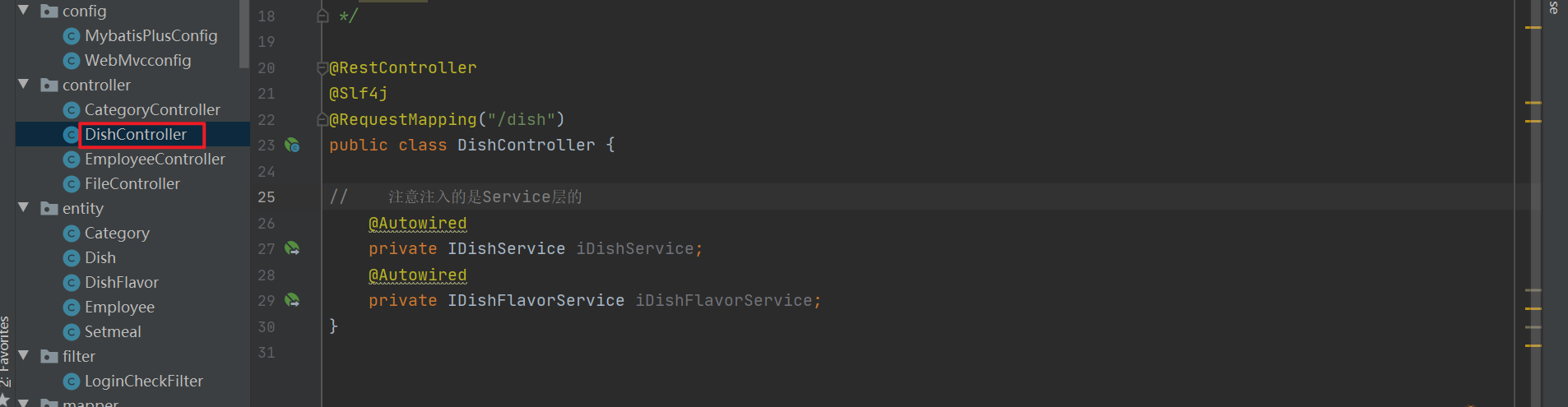
Controller层

2.代码开发——
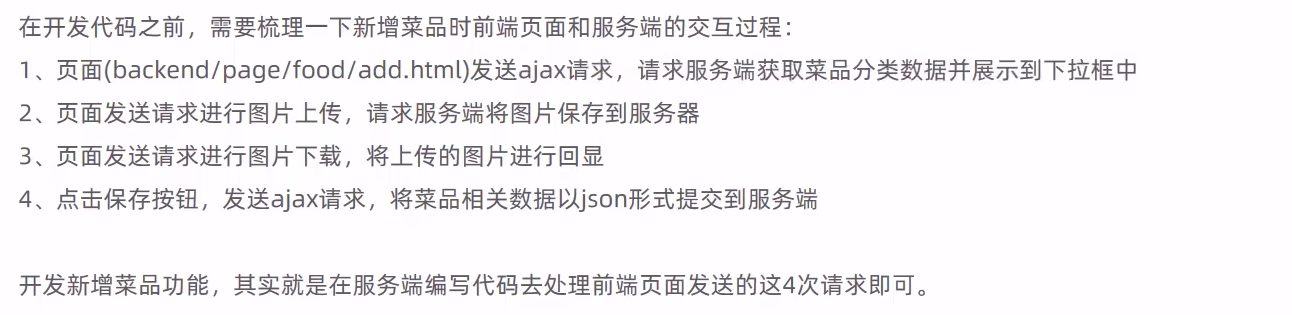
前端页面与服务端交互过程

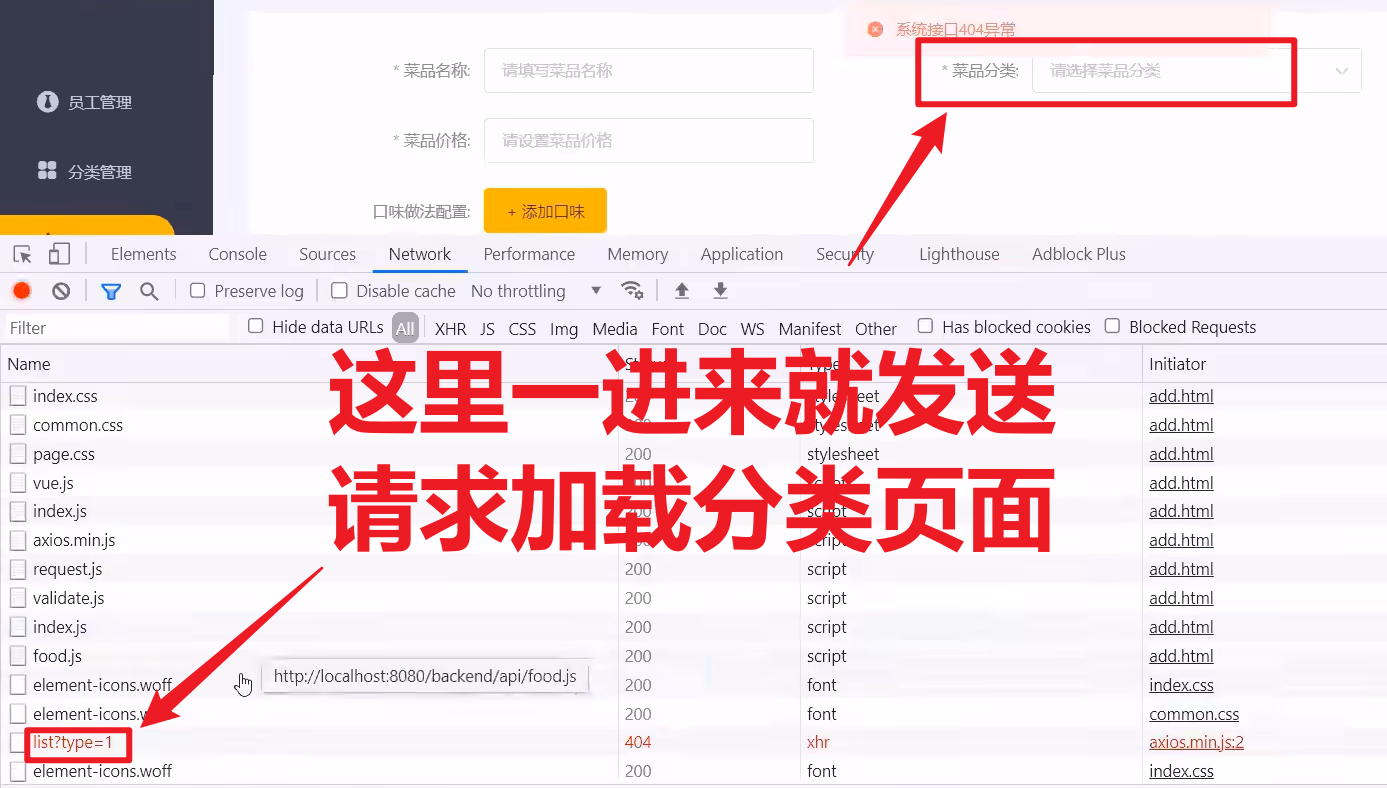
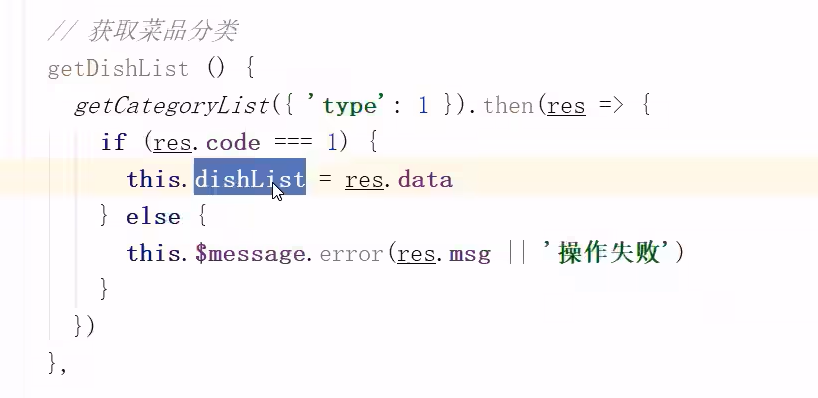
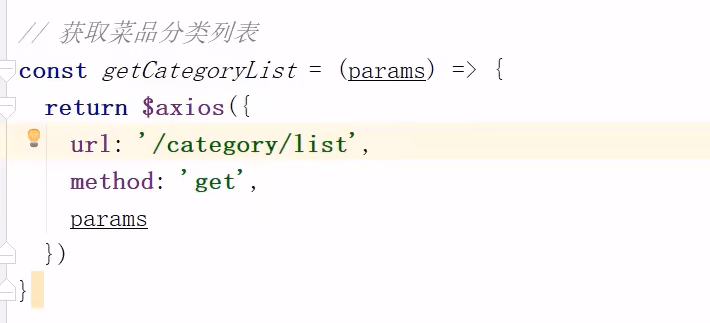
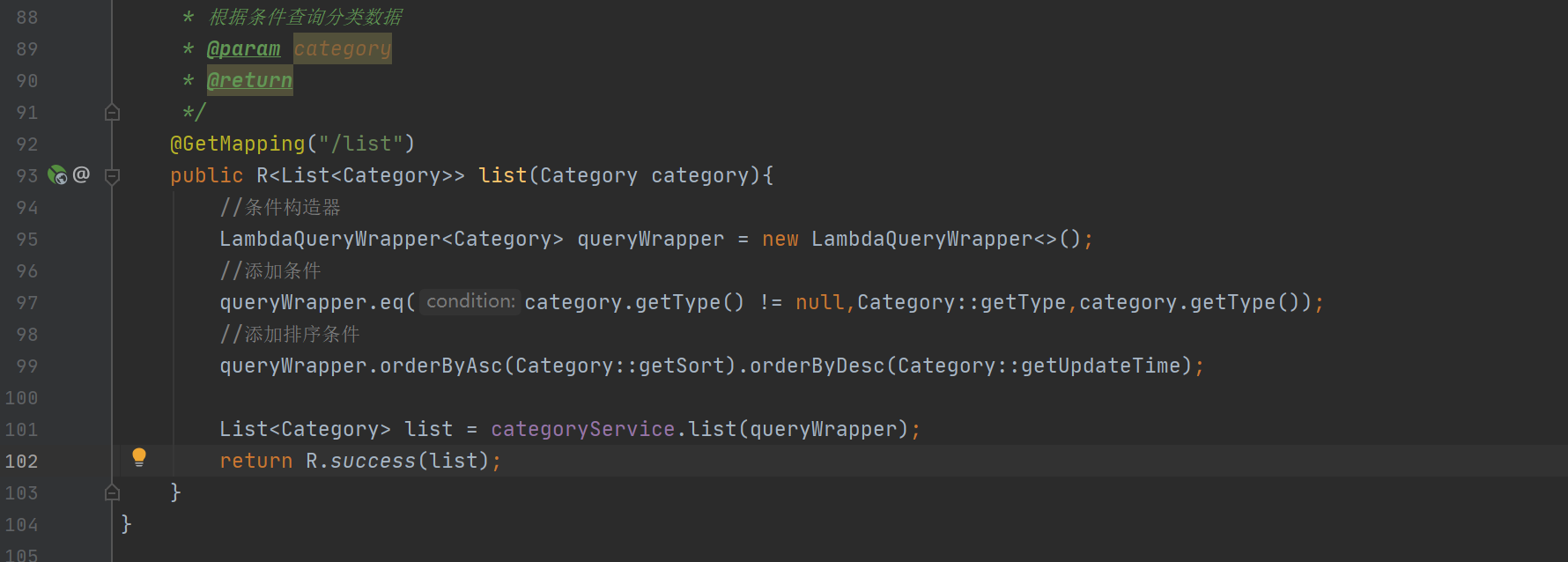
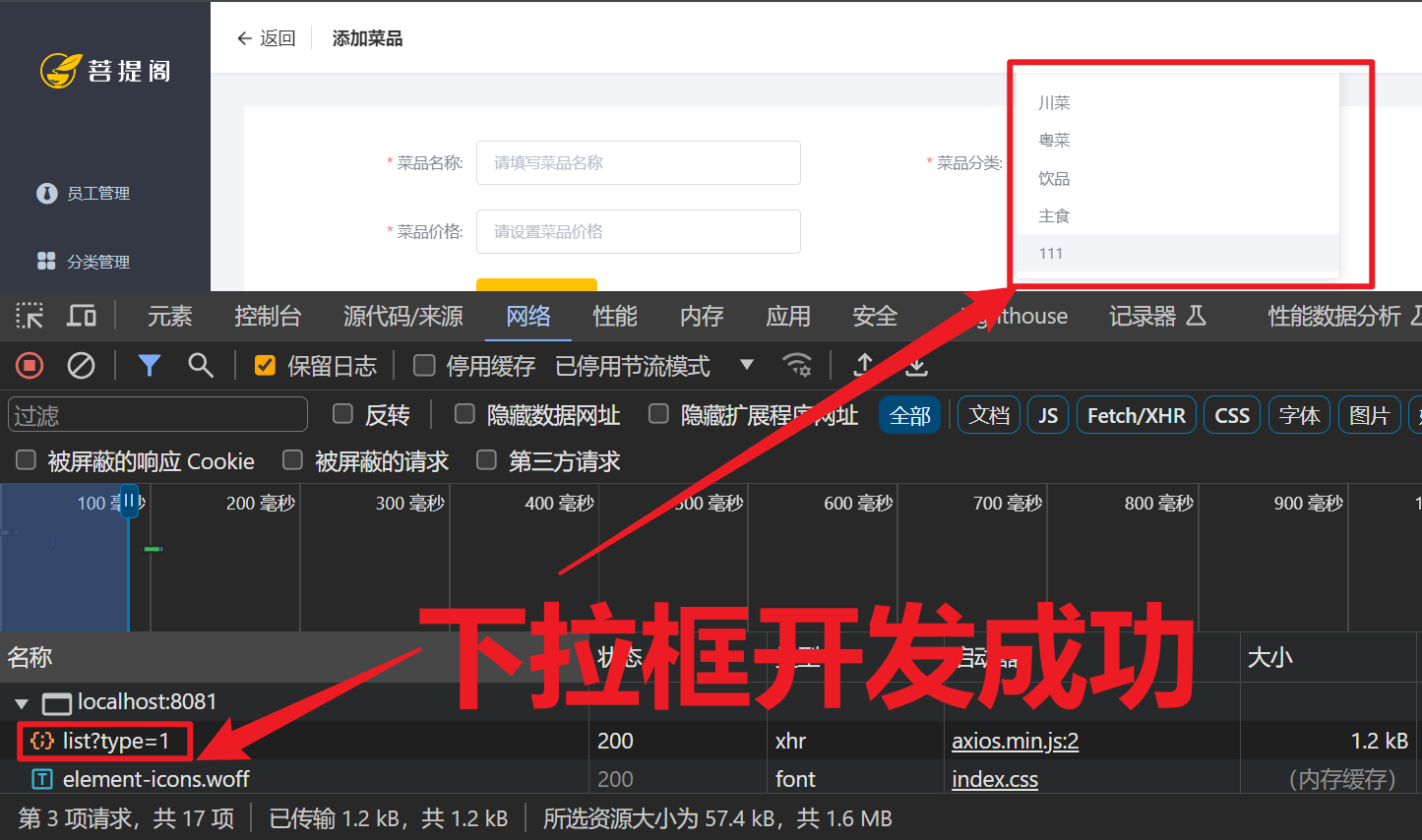
1.下拉框开发
页面(backend/page/food/add.html)发送ajax请求,请求服务端获取菜品分类数据并展示到下拉框中

点击上述按钮之后解析的代码

此处获取后端接口,参数可以是type或者Category



2.文件上传下载开发。复用前面的(上传下载)接口

(三)功能测试
(四)功能完善
三、菜品信息分页查询
四、修改菜品
Day05手机验证码登录
01短信发送
02手机验证码登录

一、短信发送
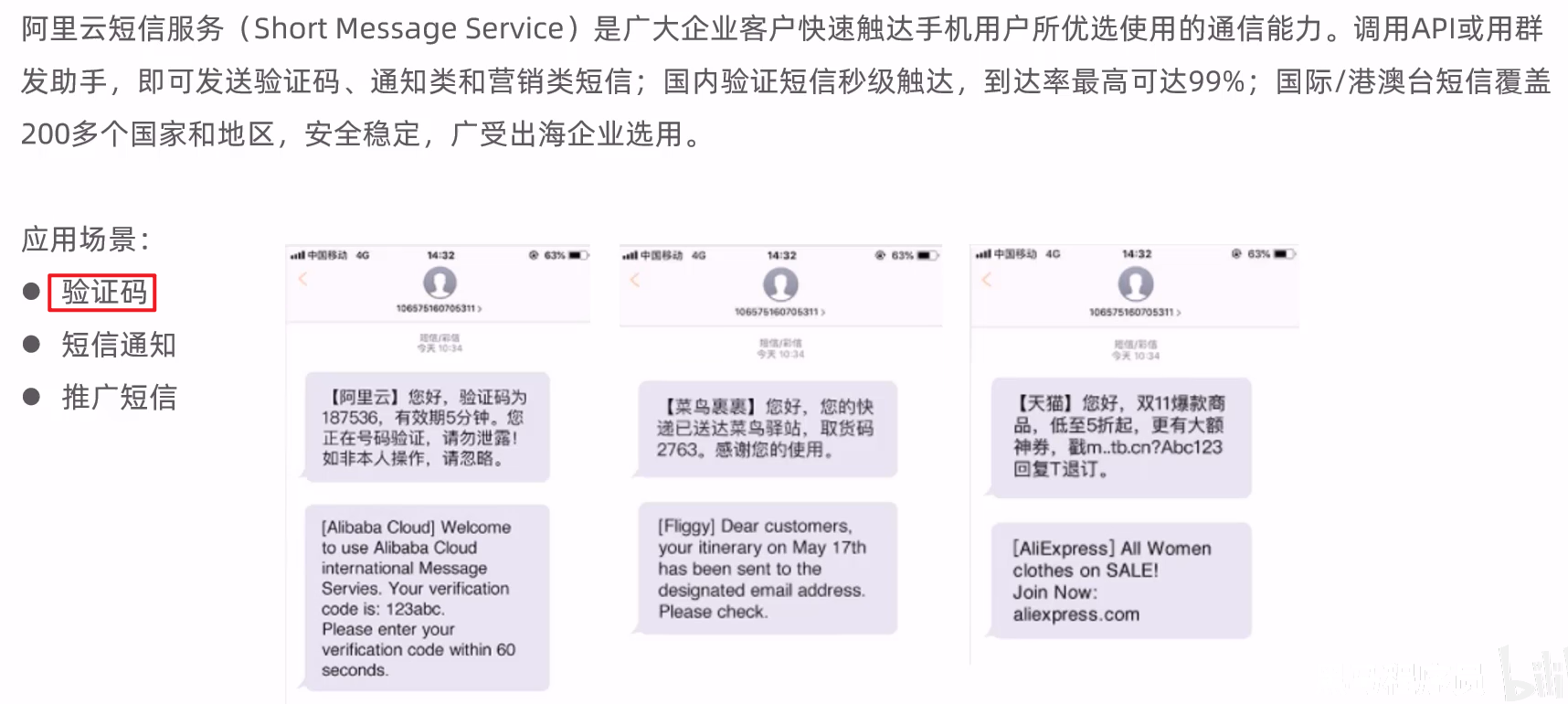
(一)短信服务介绍
目前市面上有很多第三方提供的短信服务,这些第三方短信服务会和各个运营商(移动、联通、电信)对接,我们只需要注册成为会员并且按照提供的开发文档进行调用就可以发送短信。需要说明的是,这些短信服务一般都是收费服务
常用短信服务:阿里云、华为云、腾讯云
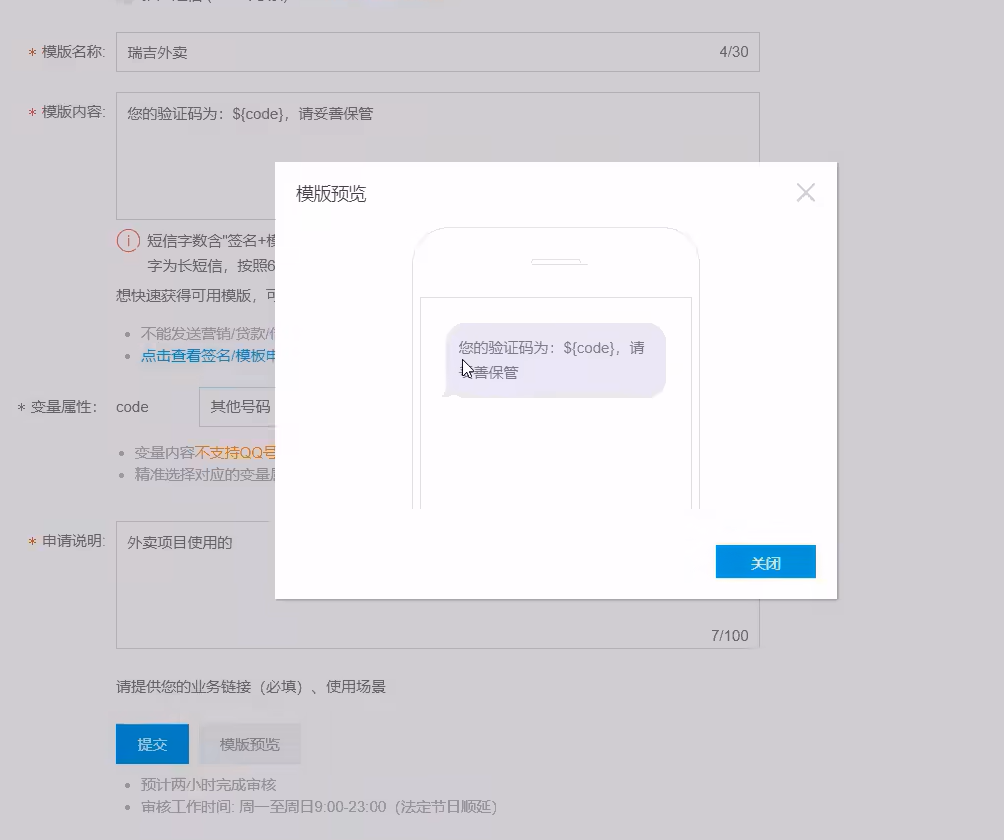
(二)阿里云短信服务

签名即类似【XXX】


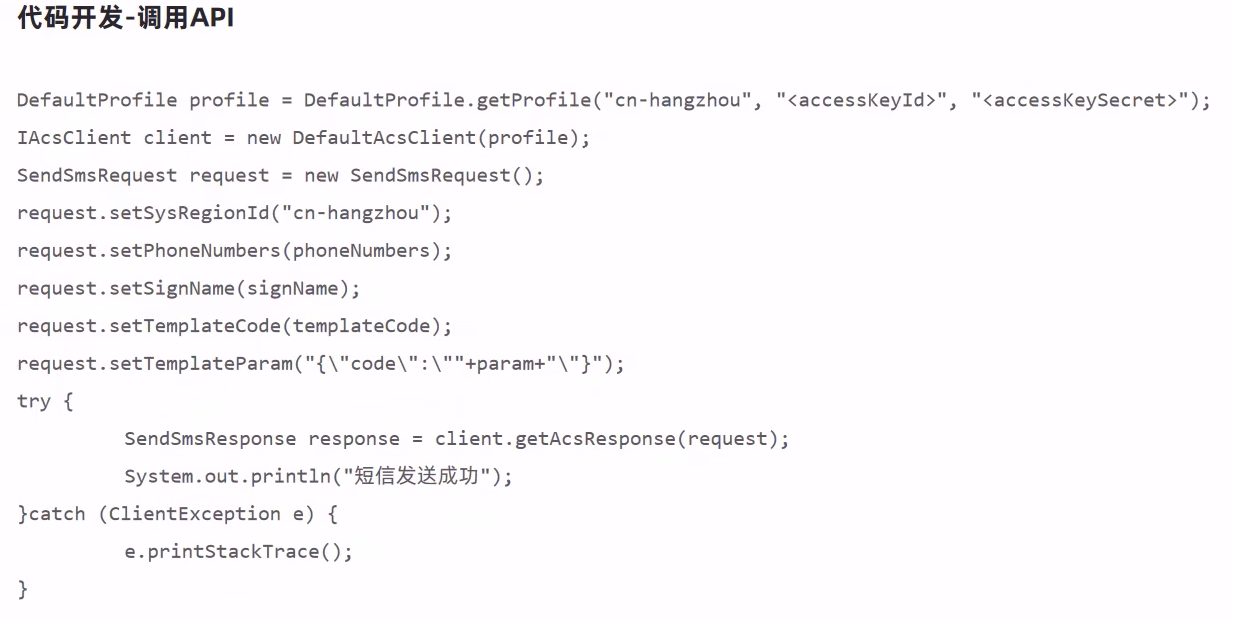
(三)代码开发



短信验证码发送开发:
package com.itheima.reggie.utils;import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.IAcsClient;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsRequest;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsResponse;
import com.aliyuncs.exceptions.ClientException;
import com.aliyuncs.profile.DefaultProfile;/*** 短信发送工具类*/
public class SMSUtils {/*** 发送短信* @param signName 签名* @param templateCode 模板* @param phoneNumbers 手机号* @param param 参数*/public static void sendMessage(String signName, String templateCode,String phoneNumbers,String param){DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "", "");IAcsClient client = new DefaultAcsClient(profile);SendSmsRequest request = new SendSmsRequest();request.setSysRegionId("cn-hangzhou");request.setPhoneNumbers(phoneNumbers);request.setSignName(signName);request.setTemplateCode(templateCode);request.setTemplateParam("{\"code\":\""+param+"\"}");try {SendSmsResponse response = client.getAcsResponse(request);System.out.println("短信发送成功");}catch (ClientException e) {e.printStackTrace();}}}二、手机验证码登录
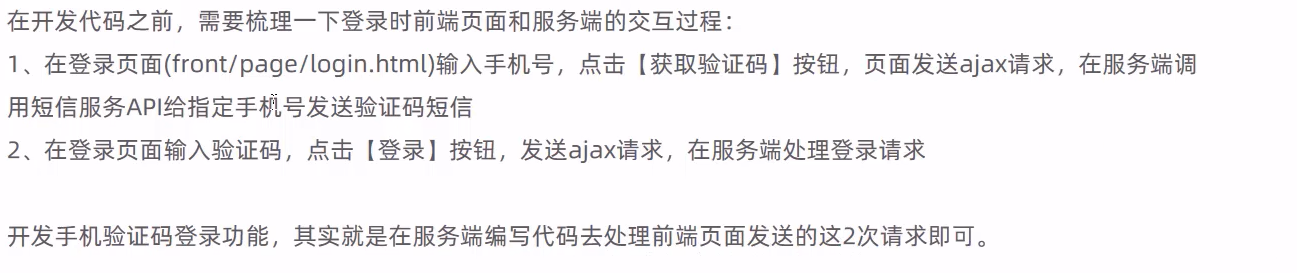
(一)需求分析
(二)数据模型
登录时自动完成注册。先验证是否在表里面,不在就自动注册。

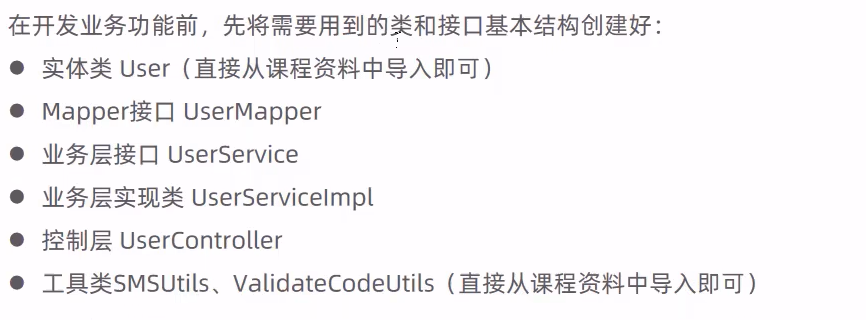
(三)代码开发
1.前后端交互梳理

2.流程梳理

3.实际开发
1.过滤器修改
(1)添加静态路径

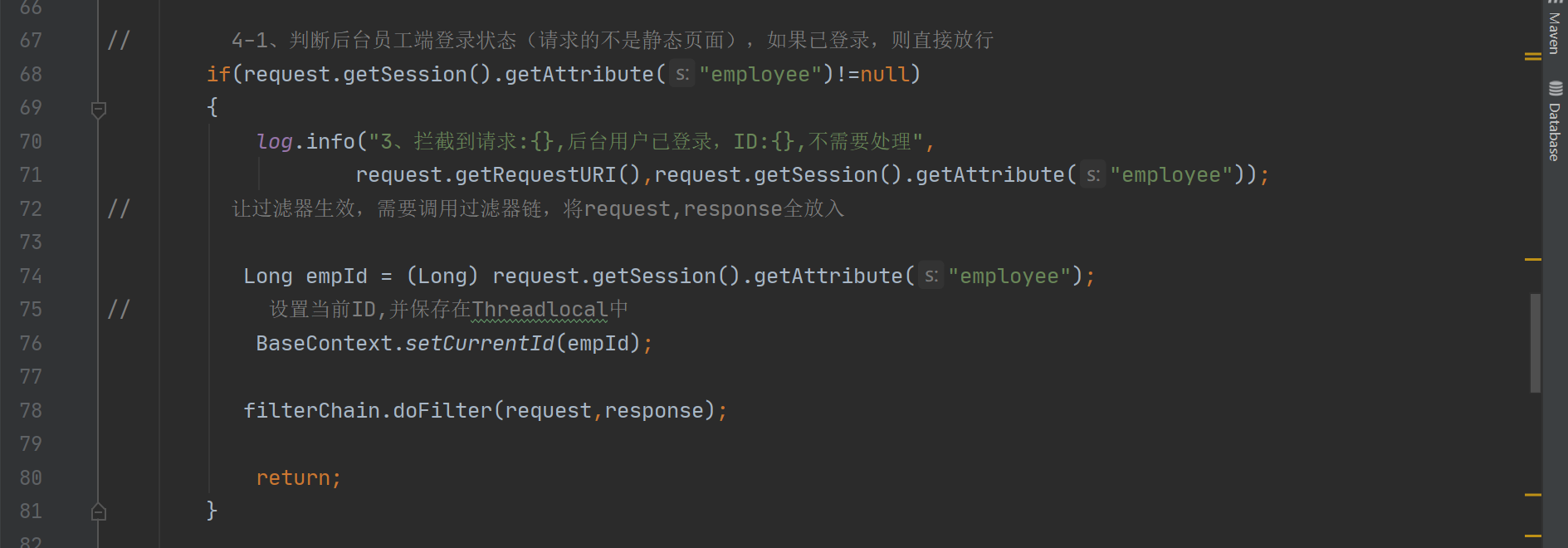
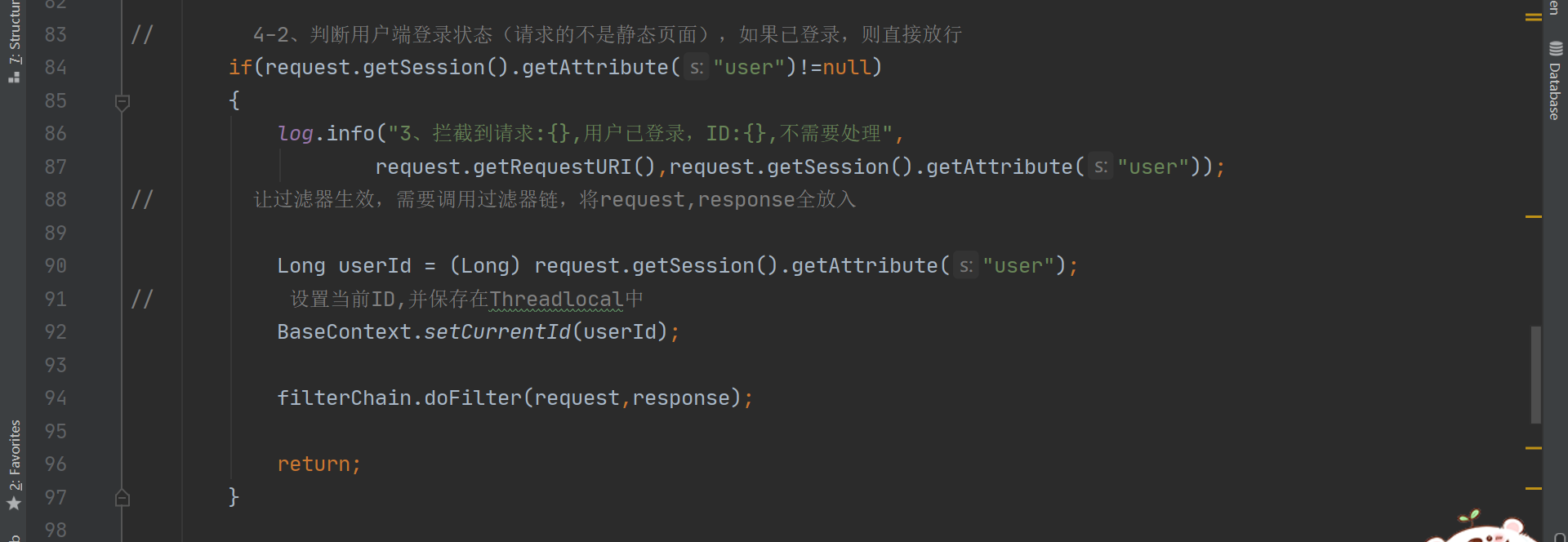
(2)添加判断用户是否登录模块
依照前面开发的后台人员登录判断
后台人员端

用户端

2.发送验证码
@RestController
@RequestMapping("/user")
@Slf4j
public class UserController {@Autowiredprivate UserService userService;/**// 明确短信验证码登录的根本————最终是要前端和后端的验证码一致即可。
// 阿里短信发送只是中介,
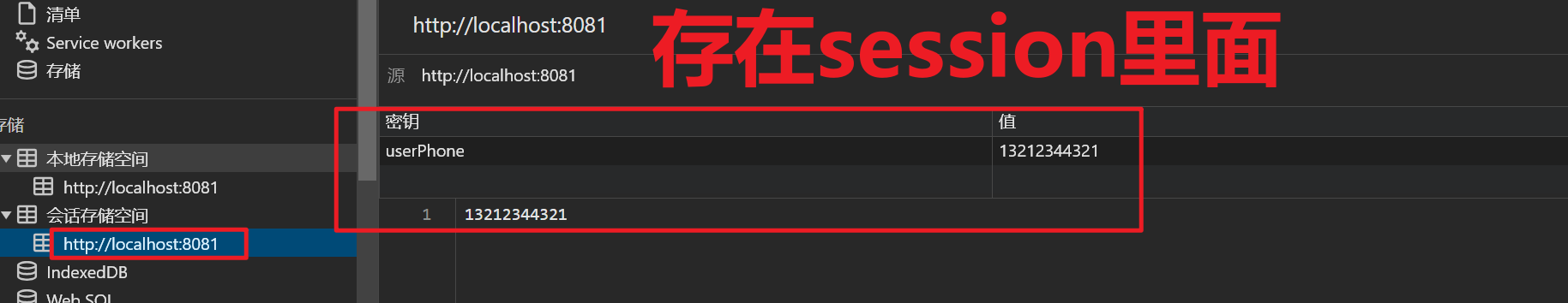
// 为了方便并直入主题,这里直接在发送后到后端偷偷看一下填回即可*/@PostMapping("/sendMsg")public R<String> sendMsg(@RequestBody User user, HttpServletRequest httpServletRequest){//获取手机号String phone = user.getPhone();if(StringUtils.isNotEmpty(phone)){//生成随机的4位验证码String code = ValidateCodeUtils.generateValidateCode(4).toString();log.info("code={}",code);//调用阿里云提供的短信服务API完成发送短信//SMSUtils.sendMessage("瑞吉外卖","",phone,code);//需要将生成的验证码保存到SessionhttpServletRequest.getSession().setAttribute(phone,code);return R.success("手机验证码短信发送成功");}return R.error("短信发送失败");}

3.验证过程
填写完验证码后,直接登录即可。
下面是验证过程
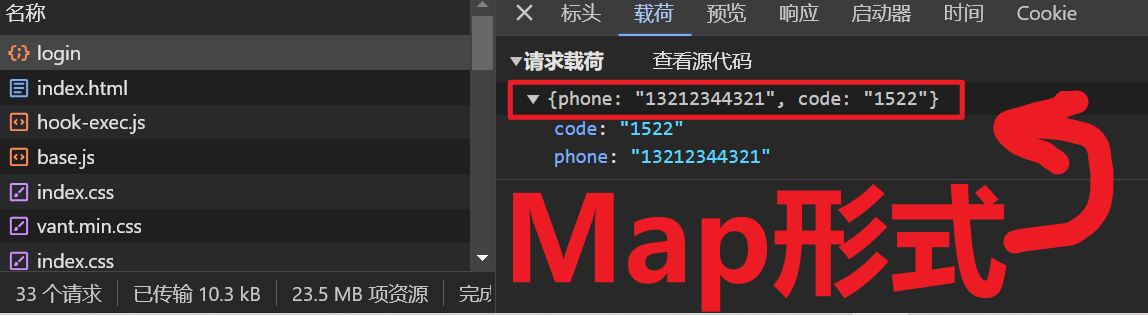
/*** 移动端用户登录* @param map* @param session* @return*/@PostMapping("/login")public R<User> login(@RequestBody Map map, HttpSession session){log.info(map.toString());//1.获取页面提交的手机号String phone = map.get("phone").toString();//2.获取页面提交的验证码String code = map.get("code").toString();//从Session中获取保存的验证码(一定是正确的)Object codeInSession = session.getAttribute(phone);//进行验证码的比对(页面提交的验证码和Session中保存的验证码比对)if(codeInSession != null && codeInSession.equals(code)){//如果能够比对成功,说明登录成功LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(User::getPhone,phone);User user = userService.getOne(queryWrapper);if(user == null){//判断当前手机号对应的用户是否为新用户(是否能在表中找到User),如果是新用户就自动完成注册user = new User();user.setPhone(phone);user.setStatus(1);userService.save(user);}session.setAttribute("user",user.getId());return R.success(user);}return R.error("登录失败");}
}
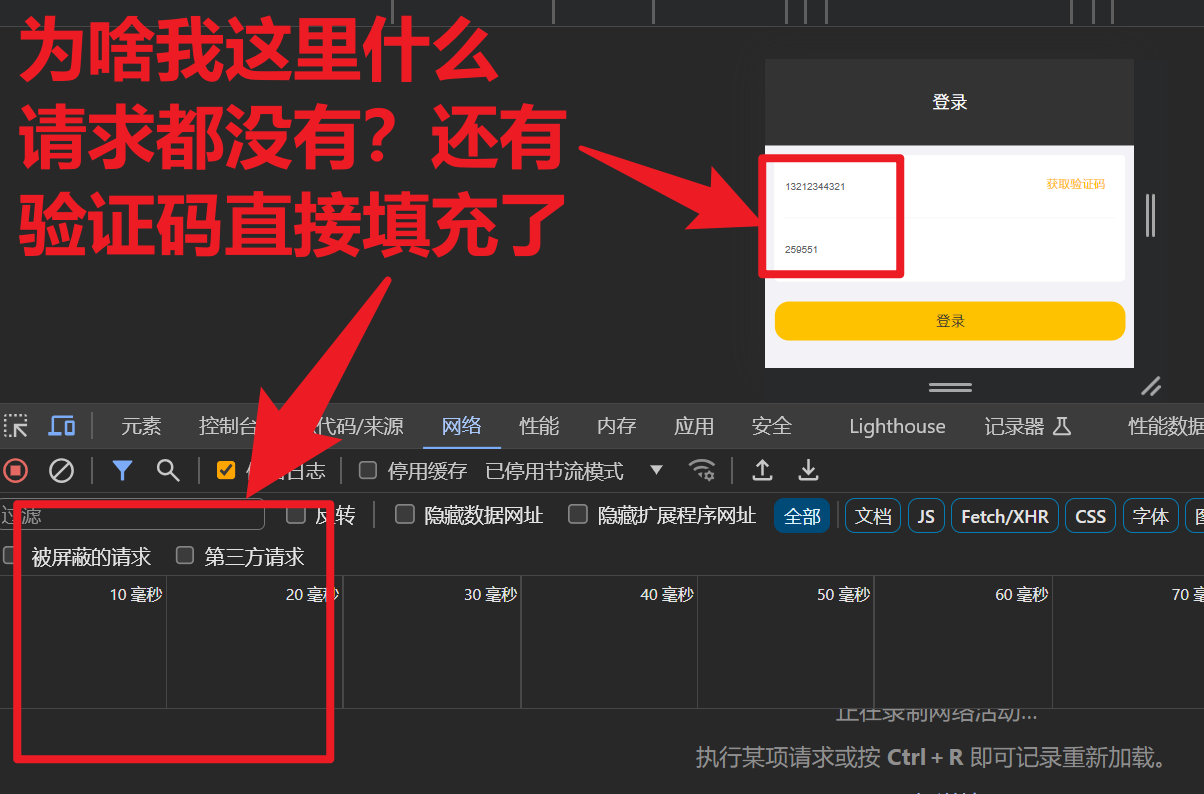
(四)功能测试
点击了发送验证码后,没有请求是为什么?

!!!编程小技巧
(1)快速展开所有代码包
你可以选中你要展开的项目或者包,按下键盘的→方向键,按住不放就会给你全部展开
(2)替换
全局:ctrl + shift + r: 在路径中替换,指的是在选定的目录下或者类包下,查找要被替换的字符。
当前文件内容:ctrl + r: 当前文件内容替换,指的是在当前打开的文件中替换匹配的字符,只操作一个文件。
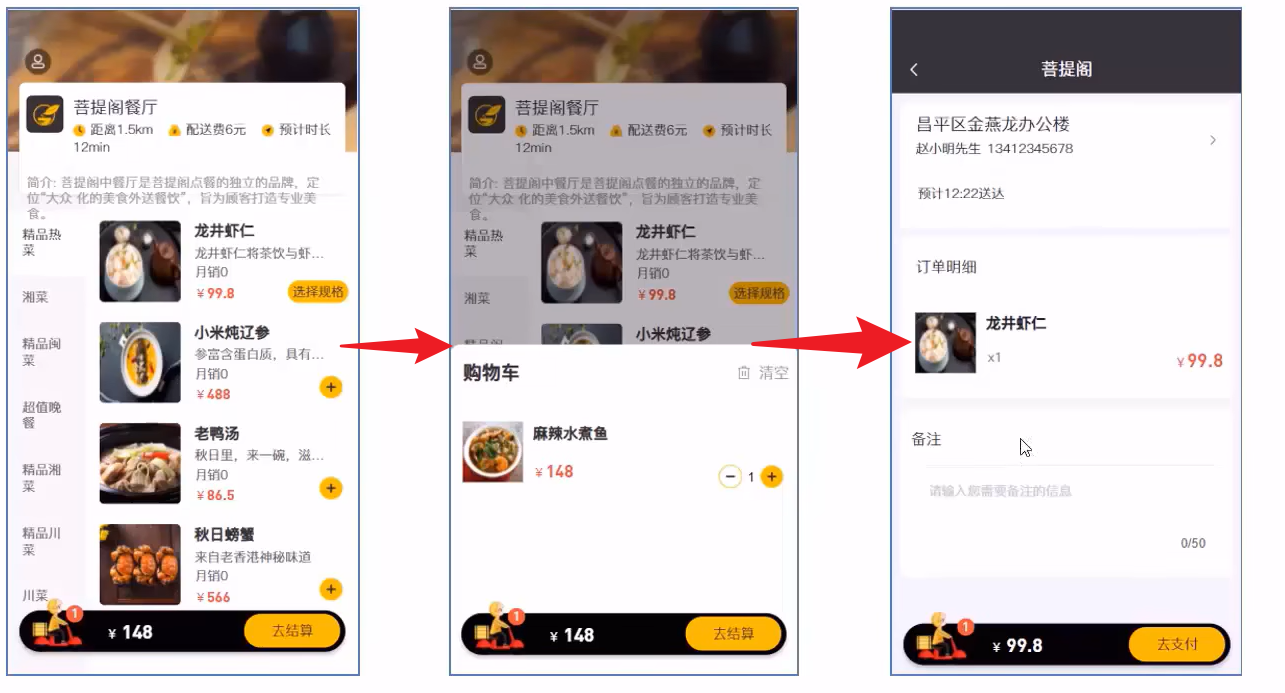
Day06菜品展示、购物车、下单

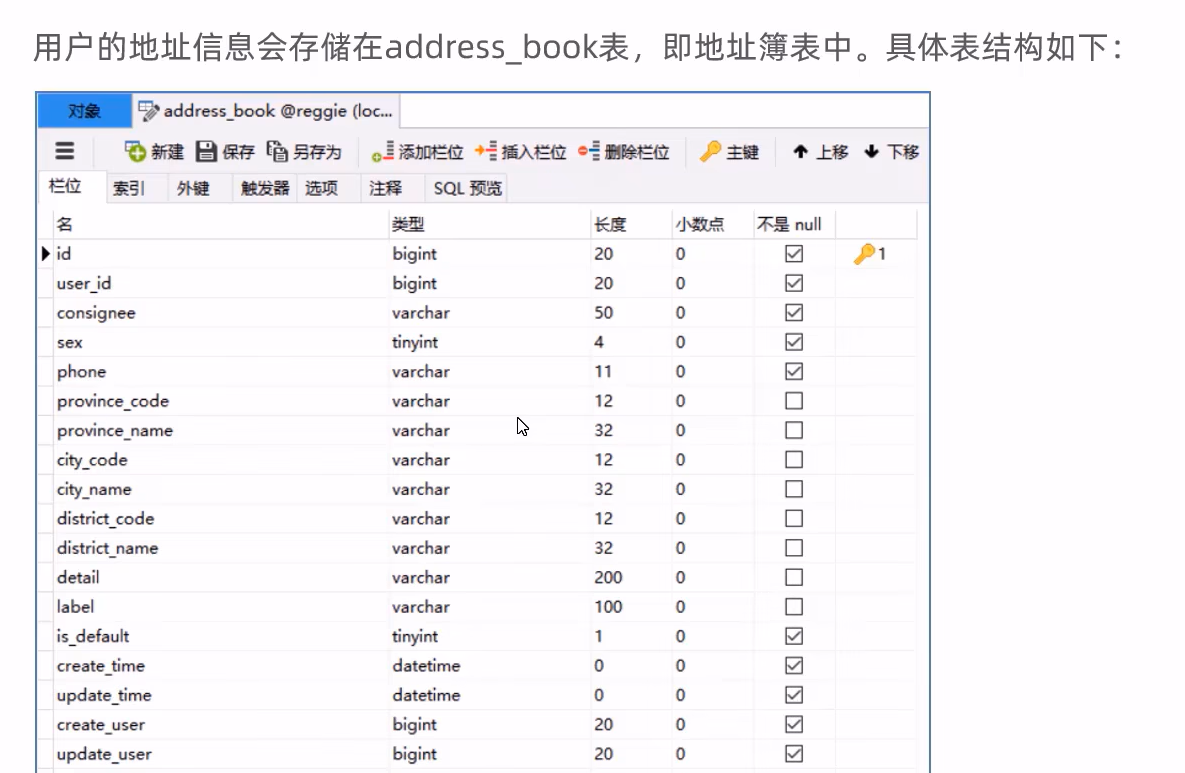
一、导入用户地址簿
(一)需求分析

数据模型

(二)代码开发
(三)导入功能代码
(四)功能完善
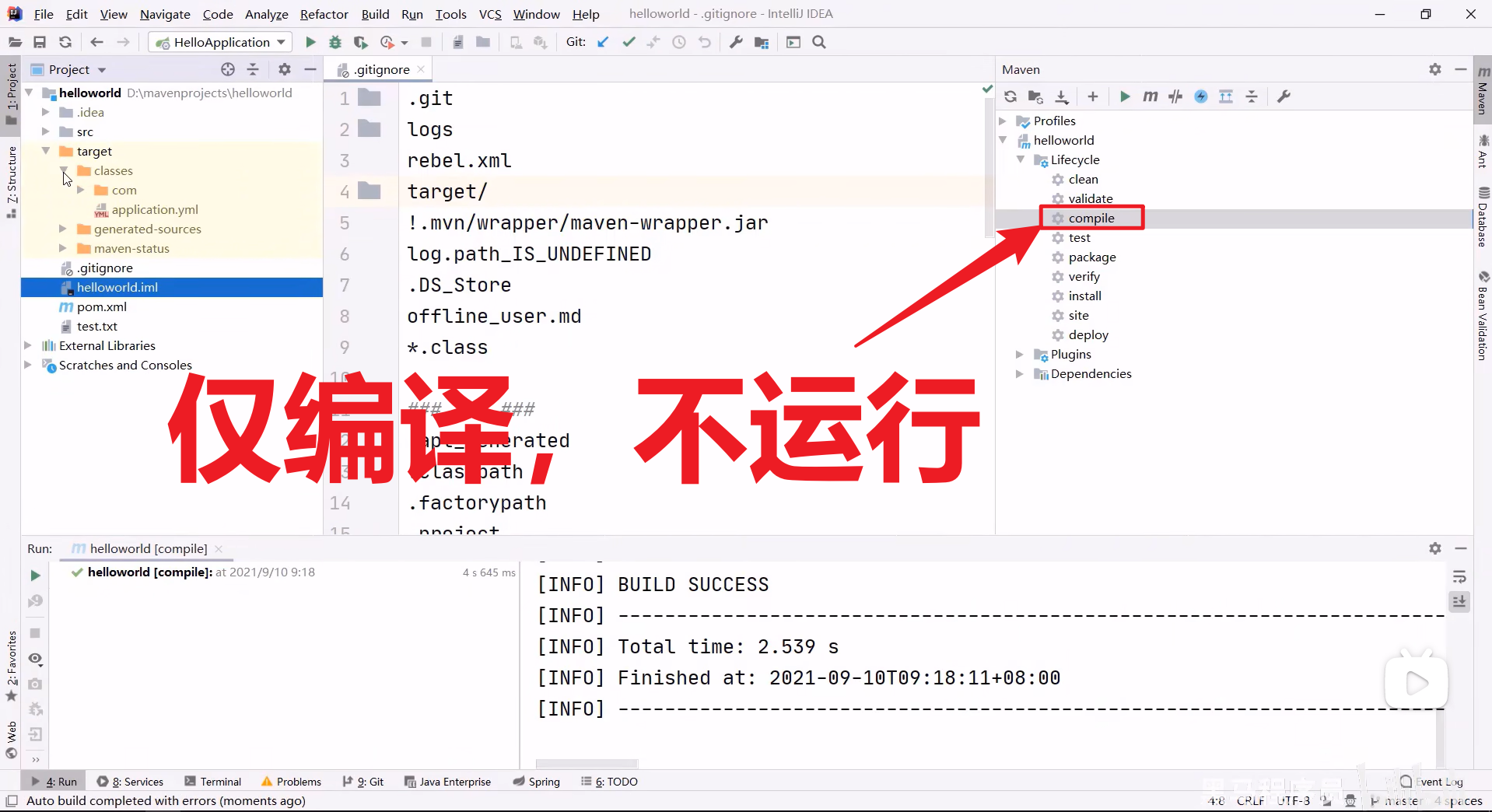
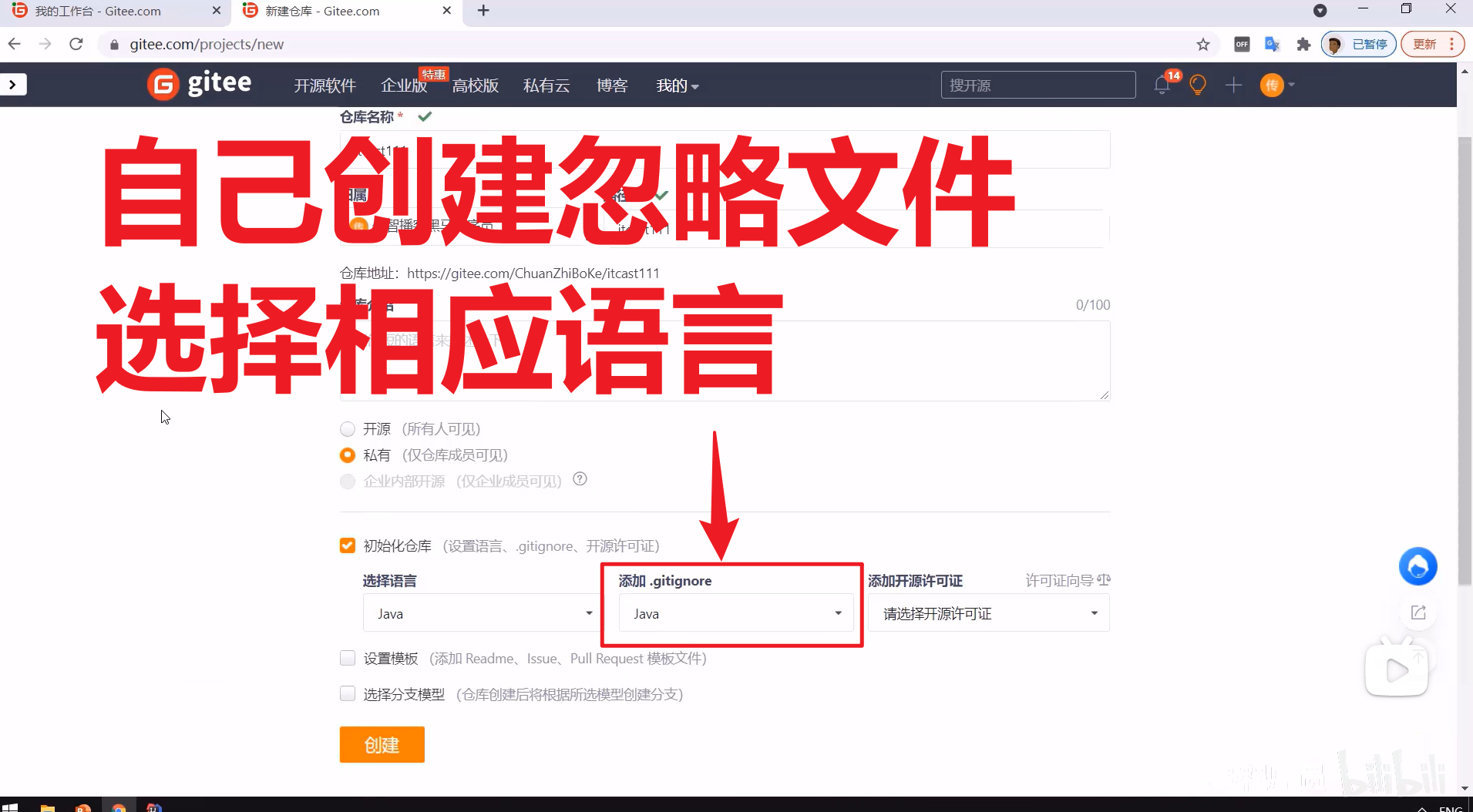
Day07Git


模版
(一)需求分析
(二)代码开发
(三)功能测试
(四)功能完善
📣推荐阅读
Java面试总结:点击进入 Java面试专栏 关注走一波
Java基础知识:点击进入 Java基础总结 关注走一波
Java项目专栏:点击进入 Java项目专栏 关注走一波
📣非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤ 分享👥 留言💬thanks!!!
📚愿大家都能学有所得,功不唐捐!
这篇关于Java项目——瑞吉外卖笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







