本文主要是介绍【日期】获取当天以及未来三天的日期和周几,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

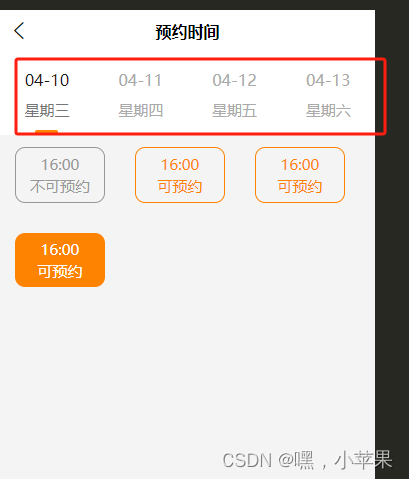
// 获取当天以及未来三天的日期和周几getDates() {const today = new Date();const dayOfWeek = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];const todayDate = today.toDateString(); // 获取今天的日期const todayWeekDay = dayOfWeek[today.getDay()]; // 获取今天是周几const futureDates = [{date: this.convertDateToChinese(todayDate),weekDay: todayWeekDay,check:true,}];for (let i = 1; i <= 3; i++) {const futureDate = new Date(today.getTime() + i * 24 * 60 * 60 * 1000); // 当前时间加上i天futureDates.push({date: this.convertDateToChinese(futureDate.toDateString()),weekDay: dayOfWeek[futureDate.getDay()],check:false,});}console.log(`今天的日期是: ${todayDate} (${todayWeekDay})`);console.log(futureDates,'所有的')},convertWeekdayToChinese(weekday) {const days = {Sun: '星期日',Mon: '星期一',Tue: '星期二',Wed: '星期三',Thu: '星期四',Fri: '星期五',Sat: '星期六'};return days[weekday] || weekday;},convertDateToChinese(dateStr) {const months = {Jan: '01',Feb: '02',Mar: '03',Apr: '04',May: '05',Jun: '06',Jul: '07',Aug: '08',Sep: '09',Oct: '10',Nov: '11',Dec: '12'};const dateParts = dateStr.split(' ');const weekday = this.convertWeekdayToChinese(dateParts[0]);const month = months[dateParts[1]];const day = dateParts[2];const year = dateParts[3];return `${month}-${day}`;// return `${weekday} ${month} ${day} ${year}`;}
这篇关于【日期】获取当天以及未来三天的日期和周几的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




