本文主要是介绍前端:自制年历,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
详细思路可以看我的另一篇文章《前端:自制月历》,基本思路一致,只是元素布局略有差异
①获取起始位start=new Date(moment().format('yyyy-01-01')).getDay()
②获取总的格子数num=Math.ceil(365/7)*7,这里用365或者366计算结果都是一样的371
③获取数据,假设年份是YYYY
handleGetDate(){
let dateArr=[],time=moment().format('yyyy-01-01')
for(let i=0;i<num;i++){
if(i < start || time > moment( YYYY+ '-12').endOf('month').format('yyyy-MM-DD')){
dateArr.push(0)
}
else{ dateArr.push(time);time=moment(time).add(1,'days').format('yyyy-MM-DD') }
}
}
⑤视图绑定数据
<div class="calendar">
<header>
<span>1月</span><span>2月</span><span>3月</span><span>4月</span><span>5月</span><span>6月</span><span>7月</span><span>8月</span><span>9月</span><span>10月</span><span>11月</span><span>12月</span>
</header>
<section>
<span>日</span><span>一</span><span>二</span><span>三</span><span>四</span><span>五</span><span>六</span>
<span v-for="item,index in data.dateArr" :key="item+''+index">
<div v-if="item!= 0">{{ item }}</div>
</span>
</section>
</div>
⑥根据项目需求调整样式
section{
display:flex;flex-direction:column;flex-wrap:wrap;height:140px;
span{
height:20px;width:20px;
}
}
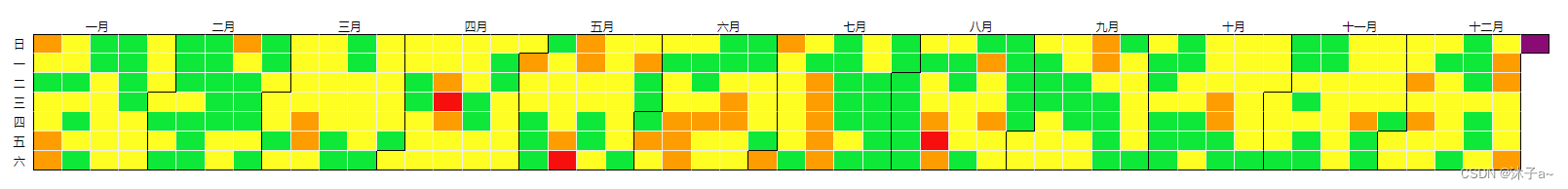
这是在某个项目中实现的效果:

这篇关于前端:自制年历的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





