本文主要是介绍IOS CocoaPods 集成第三方sharesdk分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、获取AppKey
如何在我们的官网注册应用得到appkey,请点击链接看里面的操作步骤。
二、通过CocoaPods安装
1、首先 cd 至项目的根目录,执行 pod setup;
2、按需在 Podfile 文件中添加命令;
# 主模块(必须)
pod 'ShareSDK3'
# Mob 公共库(必须) 如果同时集成SMSSDK iOS2.0:可看此注意事项:http://bbs.mob.com/thread-20051-1-1.html
pod 'MOBFoundation'# UI模块(非必须,需要用到ShareSDK提供的分享菜单栏和分享编辑页面需要以下1行)
pod 'ShareSDK3/ShareSDKUI'# 平台SDK模块(对照一下平台,需要的加上。如果只需要QQ、微信、新浪微博,只需要以下3行)
pod 'ShareSDK3/ShareSDKPlatforms/QQ'
pod 'ShareSDK3/ShareSDKPlatforms/SinaWeibo'
pod 'ShareSDK3/ShareSDKPlatforms/WeChat'# ShareSDKPlatforms模块其他平台,按需添加
# 如果需要的平台没有对应的平台语句,有2种情况——1、不需要添加这个平台的语句,如Twitter就是这个情况。2、ShareSDK暂时不支持此平台。
pod 'ShareSDK3/ShareSDKPlatforms/RenRen'
pod 'ShareSDK3/ShareSDKPlatforms/AliPaySocial'
pod 'ShareSDK3/ShareSDKPlatforms/Kakao'
pod 'ShareSDK3/ShareSDKPlatforms/Yixin'
pod 'ShareSDK3/ShareSDKPlatforms/Facebook'
pod 'ShareSDK3/ShareSDKPlatforms/Copy'
pod 'ShareSDK3/ShareSDKPlatforms/Evernote'
pod 'ShareSDK3/ShareSDKPlatforms/GooglePlus'
pod 'ShareSDK3/ShareSDKPlatforms/Instagram'
pod 'ShareSDK3/ShareSDKPlatforms/Instapaper'
pod 'ShareSDK3/ShareSDKPlatforms/Line'
pod 'ShareSDK3/ShareSDKPlatforms/Mail'
pod 'ShareSDK3/ShareSDKPlatforms/SMS'
pod 'ShareSDK3/ShareSDKPlatforms/WhatsApp'
pod 'ShareSDK3/ShareSDKPlatforms/WeChat'# 使用配置文件分享模块(非必需)
pod 'ShareSDK3/ShareSDKConfigurationFile'# 扩展模块(在调用可以弹出我们UI分享方法的时候是必需的)
pod 'ShareSDK3/ShareSDKExtension'# ShareSDK目前支持一下平台移除平台SDK(不影响分享和授权等功能)
# 使用以下平台语句替换ShareSDKPlatforms模块的语句即可
pod 'ShareSDK3/PlatformConnector/QQ'
pod 'ShareSDK3/PlatformConnector/SinaWeibo'
pod 'ShareSDK3/PlatformConnector/WeChat'
pod 'ShareSDK3/PlatformConnector/RenRen'
pod 'ShareSDK3/PlatformConnector/AliPaySocial'3、执行 pod update。
CocoaPods的介绍和使用,可以参考:网页链接
如果安装过程中遇到问题,可以参考:网页链接
注意:3.5.2版本之后,需要集成的命令写法点击此处
三、快速集成
第一步:设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开AppDelegate.m(代表你的工程名字)导入头文件
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKConnector/ShareSDKConnector.h>//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>//微信SDK头文件
#import "WXApi.h"//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"//人人SDK头文件
#import <RennSDK/RennSDK.h>在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台(各社交平台申请APPkey 的网址及申请流程汇总)
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{/*** 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,* 在将生成的AppKey传入到此方法中。* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。*/[ShareSDK registerApp:@"iosv1101"activePlatforms:@[@(SSDKPlatformTypeSinaWeibo),@(SSDKPlatformTypeMail),@(SSDKPlatformTypeSMS),@(SSDKPlatformTypeCopy),@(SSDKPlatformTypeWechat),@(SSDKPlatformTypeQQ),@(SSDKPlatformTypeRenren),@(SSDKPlatformTypeGooglePlus)]onImport:^(SSDKPlatformType platformType) {switch (platformType){case SSDKPlatformTypeWechat:[ShareSDKConnector connectWeChat:[WXApi class]];break;case SSDKPlatformTypeQQ:[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];break;case SSDKPlatformTypeSinaWeibo:[ShareSDKConnector connectWeibo:[WeiboSDK class]];break;case SSDKPlatformTypeRenren:[ShareSDKConnector connectRenren:[RennClient class]];break;default:break;}}onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) {switch (platformType){case SSDKPlatformTypeSinaWeibo://设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"redirectUri:@"http://www.sharesdk.cn"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeWechat:[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"appSecret:@"64020361b8ec4c99936c0e3999a9f249"];break;case SSDKPlatformTypeQQ:[appInfo SSDKSetupQQByAppId:@"100371282"appKey:@"aed9b0303e3ed1e27bae87c33761161d"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeRenren:[appInfo SSDKSetupRenRenByAppId:@"226427"appKey:@"fc5b8aed373c4c27a05b712acba0f8c3"secretKey:@"f29df781abdd4f49beca5a2194676ca4"authType:SSDKAuthTypeBoth];break;case SSDKPlatformTypeGooglePlus:[appInfo SSDKSetupGooglePlusByClientID:@"232554794995.apps.googleusercontent.com"clientSecret:@"PEdFgtrMw97aCvf0joQj7EMk"redirectUri:@"http://localhost"authType:SSDKAuthTypeBoth];break;default:break;}}];return YES;
}(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)
第二步:添加实现代码 打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
1.需要在分享的试图中导入的头文件
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKUI/ShareSDK+SSUI.h>2.调用构造分享参数接口和分享的接口
//1、创建分享参数NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])if (imageArray) {NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];[shareParams SSDKSetupShareParamsByText:@"分享内容"images:imageArrayurl:[NSURL URLWithString:@"http://mob.com"]title:@"分享标题"type:SSDKContentTypeAuto];//2、分享(可以弹出我们的分享菜单和编辑界面)[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响items:nilshareParams:shareParamsonShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {switch (state) {case SSDKResponseStateSuccess:{UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"message:nildelegate:nilcancelButtonTitle:@"确定"otherButtonTitles:nil];[alertView show];break;}case SSDKResponseStateFail:{UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"message:[NSString stringWithFormat:@"%@",error]delegate:nilcancelButtonTitle:@"OK"otherButtonTitles:nil, nil];[alert show];break;}default:break;}];编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考“进阶功能”的指引进行SSO(免登录)和更多社交平台的设置。
可选:支持微信所需的相关配置及代码 在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID

打开AppDelegate.m(代表你的工程名字)文件,导入微信SDK的头文件并增加微信的外部库接口
#import <ShareSDKConnector/ShareSDKConnector.h>
//微信SDK头文件
#import "WXApi.h"
//初始化的import参数注意要链接原生微信SDK。
case SSDKPlatformTypeWechat:[ShareSDKConnector connectWeChat:[WXApi class]];
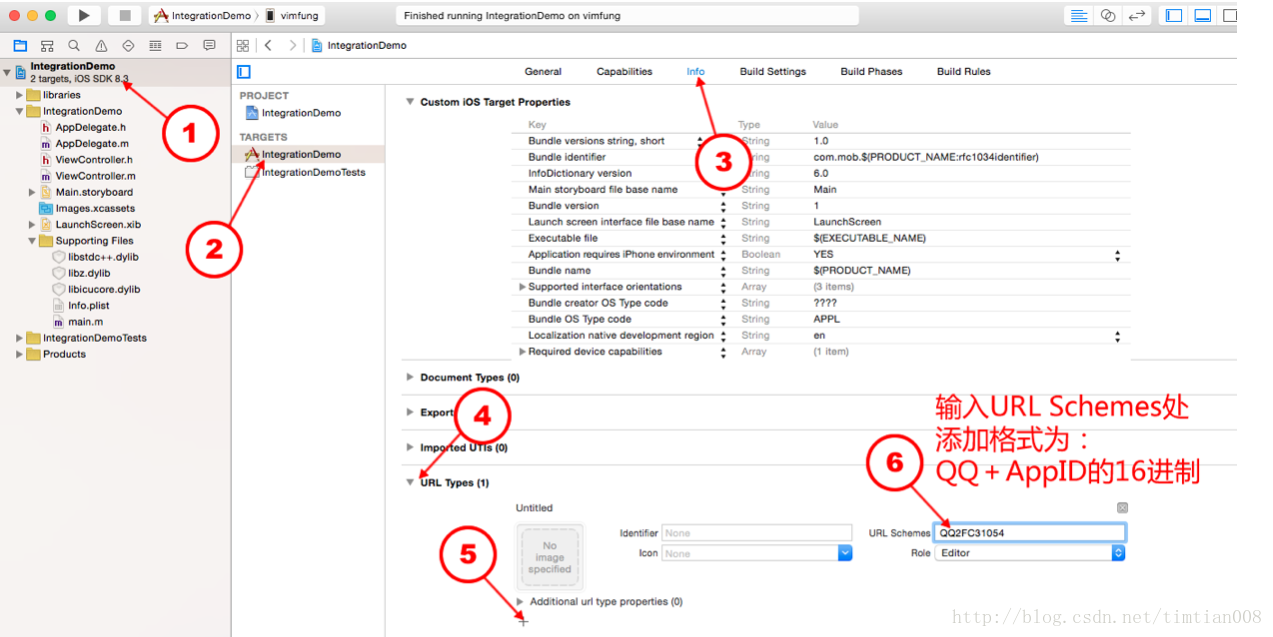
break;可选:支持QQ所需的相关配置及代码 登录QQ互联(http://connect.qq.com/ )注册成为开发者并登记应用取得AppId,然后打开下图位置,在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写) 转换16进制的方法:echo ‘ibase=10;obase=16;801312852′ |bc,其中801312852为QQ的AppID,见下图

然后打开工程中的AppDelegate.m(代表你的工程名字)文件,导入QQSDK的头文件并增加QQ的外部库文件接口:
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
//初始化的import参数注意要链接原生QQSDK。case SSDKPlatformTypeQQ:[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];break;可选:配置新浪微博、Facebook的SSO 登录新浪微博和facebook的开放平台,获取AppID 。新浪微博的url scheme的设置格式为wb+AppID,facebook的设置格式为fb+AppID。具体参考下图:

附:目前的新浪微博SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤

当新浪微博需要客户端分享或者增加关注微博的功能,需要打开工程中的AppDelegate.m(代表你的工程名字)文件,导入新浪微博SDK的头文件并增加新浪微博的外部库文件接口:
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
//新浪微博SDK头文件
#import "WeiboSDK.h"
//初始化的import参数注意要链接原生新浪微博SDK。case SSDKPlatformTypeSinaWeibo:[ShareSDKConnector connectWeibo:[WeiboSDK class]];break;这篇关于IOS CocoaPods 集成第三方sharesdk分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!