本文主要是介绍swiftui macOS实现加载本地html文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

import SwiftUI
import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸}.frame(minWidth: 200, minHeight: 200) // 设置 ContentView 的最小尺寸}
}struct HTMLView: NSViewRepresentable {let htmlFileName: Stringfunc makeNSView(context: Context) -> WKWebView {let webView = WKWebView()return webView}func updateNSView(_ nsView: WKWebView, context: Context) {if let htmlPath = Bundle.main.url(forResource: htmlFileName, withExtension: "html") {let request = URLRequest(url: htmlPath)nsView.load(request)}}
}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}
}#Preview {ContentView()
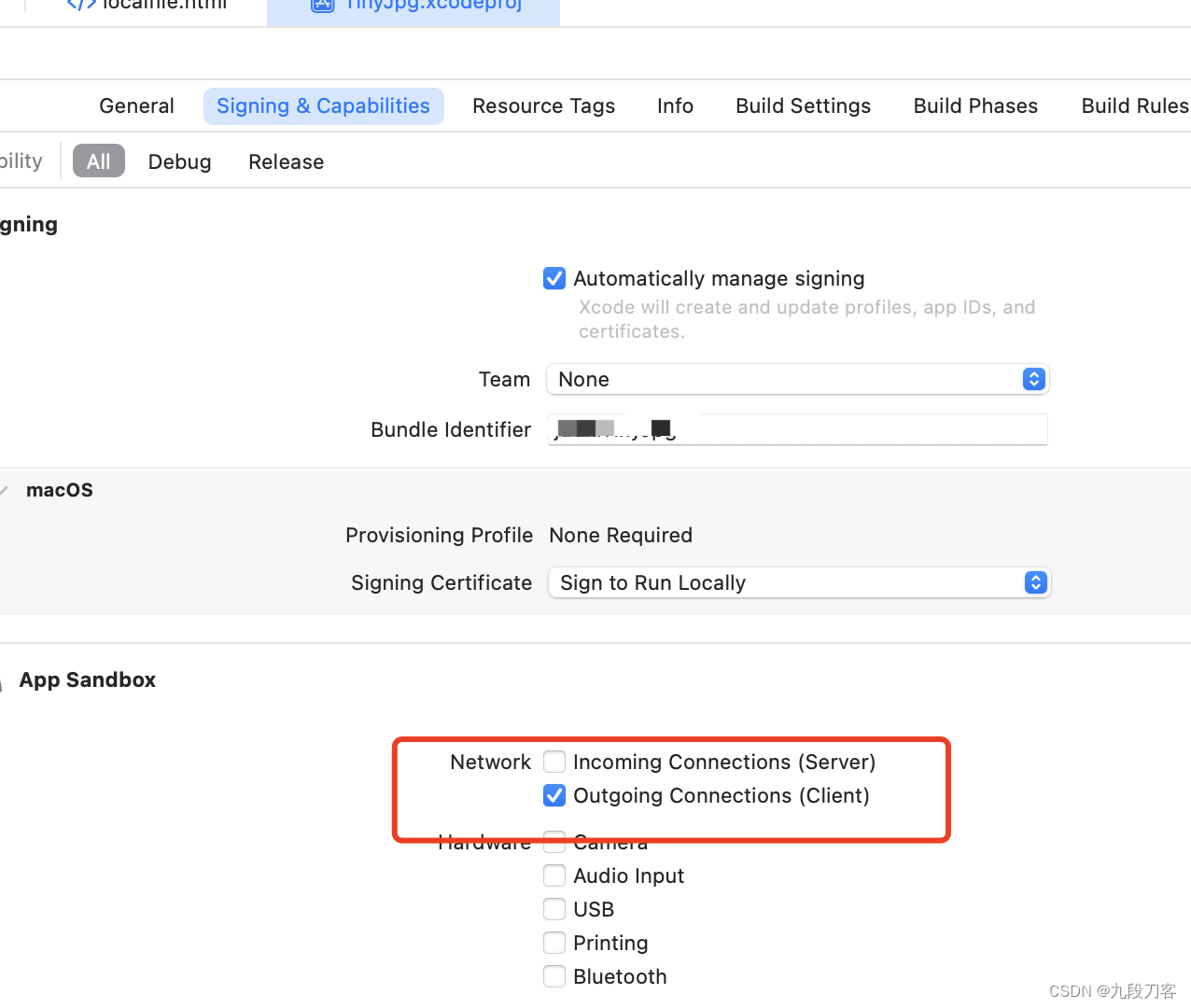
}如果空白
那就是权限没有开

这篇关于swiftui macOS实现加载本地html文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





