本文主要是介绍谷粒商城——订单提交,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
设置订单提交VO:
public class OrderSubmitVo {/** 收获地址的id **/private Long addrId;/** 支付方式 **/private Integer payType;//无需提交要购买的商品,去购物车再获取一遍//优惠、发票/** 防重令牌 **/private String orderToken;/** 应付价格 **/private BigDecimal payPrice;/** 订单备注 **/private String remarks;//用户相关的信息,直接去session中取出即可
}业务逻辑:
1. 验证令牌以防止重复提交:

2.验证失败后,直接返回失败信息。
3. 验证成功后,需要创建订单TO类,订单TO类包含如下属性:订单类、订单项类、总价、邮费。

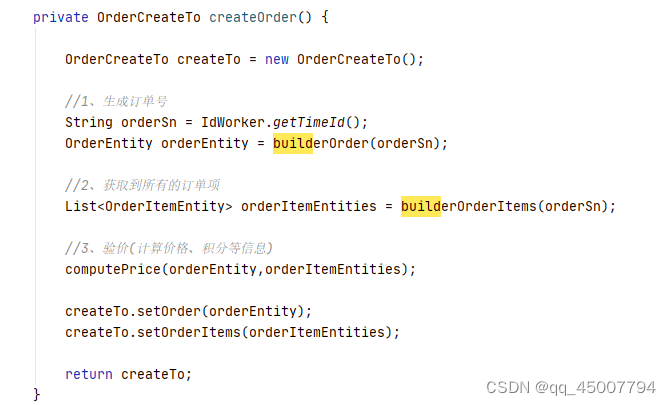
接着需要为订单TO类填值:

首先需要创建一个订单类,设置用户信息、收货地址信息和订单状态信息。
![]()
private OrderEntity buildOrder(String orderSn) {//获取当前用户登录信息MemberResponseVo memberResponseVo = LoginUserInterceptor.loginUser.get();OrderEntity orderEntity = new OrderEntity();orderEntity.setMemberId(memberResponseVo.getId());orderEntity.setOrderSn(orderSn);orderEntity.setMemberUsername(memberResponseVo.getUsername());OrderSubmitVo orderSubmitVo = confirmVoThreadLocal.get();//远程获取收货地址和运费信息R fareAddressVo = wmsFeignService.getFare(orderSubmitVo.getAddrId());FareVo fareResp = fareAddressVo.getData("data", new TypeReference<FareVo>() {});//获取到运费信息BigDecimal fare = fareResp.getFare();orderEntity.setFreightAmount(fare);//获取到收货地址信息MemberAddressVo address = fareResp.getAddress();//设置收货人信息orderEntity.setReceiverName(address.getName());orderEntity.setReceiverPhone(address.getPhone());orderEntity.setReceiverPostCode(address.getPostCode());orderEntity.setReceiverProvince(address.getProvince());orderEntity.setReceiverCity(address.getCity());orderEntity.setReceiverRegion(address.getRegion());orderEntity.setReceiverDetailAddress(address.getDetailAddress());//设置订单相关的状态信息orderEntity.setStatus(OrderStatusEnum.CREATE_NEW.getCode());orderEntity.setAutoConfirmDay(7);orderEntity.setConfirmStatus(0);return orderEntity;}随后,创建订单项类(为购物车中的每一个物品创建一个订单项记录)
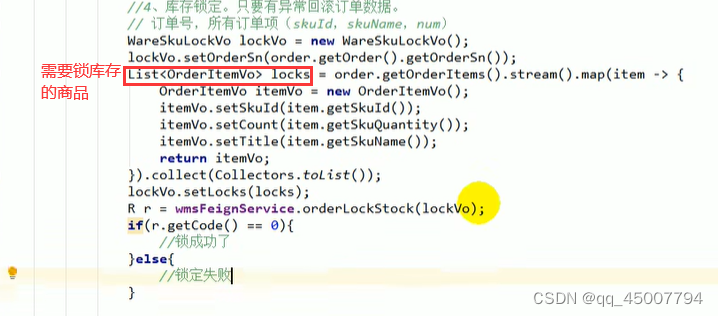
public List<OrderItemEntity> buildOrderItems(String orderSn) {List<OrderItemEntity> orderItemEntityList = new ArrayList<>();//最后确定每个购物项的价格List<OrderItemVo> currentCartItems = cartFeignService.getCurrentCartItems();if (currentCartItems != null && currentCartItems.size() > 0) {orderItemEntityList = currentCartItems.stream().map((items) -> {//构建订单项数据OrderItemEntity orderItemEntity = builderOrderItem(items);orderItemEntity.setOrderSn(orderSn);return orderItemEntity;}).collect(Collectors.toList());}return orderItemEntityList;}最后对订单进行验价(最后一次对订单价格进行验证),如果验价成功就进行并远程调用锁库存操作:

库存的锁定方法为:
首先查询仓库里是否有足够的商品(商品总库存-已锁定的商品库存>商品本次下单数量)。如果拥有足够数量的商品就需要锁库存,将数据库中对应商品的锁定数量的值增加本次下单的商品数量。如果数量不足则抛出库存不足的异常。
上述都成功则进行订单保存(保存订单与订单项到相应数据库)。
这篇关于谷粒商城——订单提交的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









