本文主要是介绍云岚到家项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.项目介绍
云岚到家项目是一个家政服务o2o平台,互联网+家政是继打车、外卖后的又一个风口,创业者众多,比如:58到家,天鹅到家等,o2o(Online To Offline)是将线下商务的机会与互联网的技术结合在一起,让互联网成为线下交易的前台,同时起到推广和成交的作用。
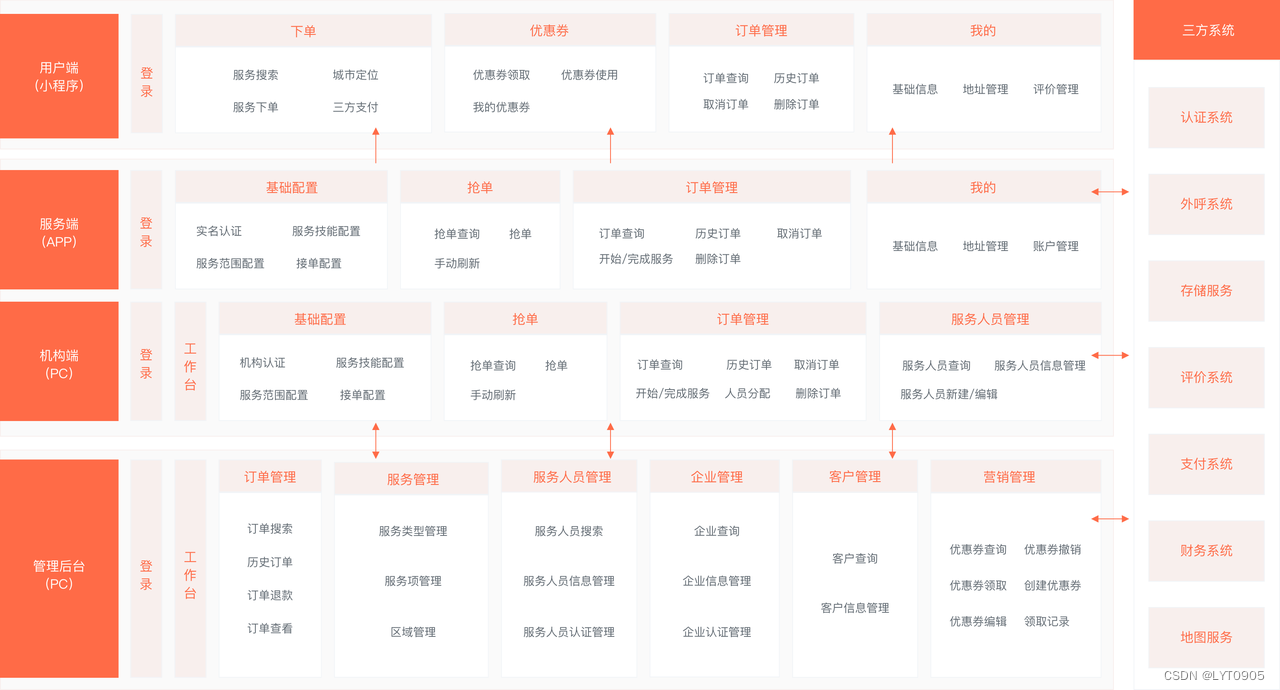
二.项目业务模块

三.项目架构
项目是基于Spring Cloud Alibaba框架构建的微服务项目,采用前后端分离模式进行开发,系统架构图如下:

- 用户层:
- 包括四个端:运营端(PC)、服务端(APP)、机构端(PC)、用户端(小程序)
- 负载层:
- 反向代理、负载均衡。
- 服务层:包括网关、业务微服务、基础服务。
- 业务微服务:包括运营基础服务、客户管理服务、订单管理服务、抢单服务、派单服务、支付服务等。
- 基础服务:Nacos(服务注册、配置中心)、XXL-JOB(任务调度)、RabbitMQ(消息队列)、Elasticsearch(全文检索)、Canal(数据同步)、Sentinel(熔断降级、限流)等。
- 数据层:
- MySQL数据库存储:服务信息、区域信息、客户信息、订单信息、支付信息、抢单池、派单池、结算信息等。
- 分库分表:使用ShardingShphere进行分库分表。
- TiDB分布式数据库存储:历史订单信息。
- 消息队列:存储数据同步消息、各类异步消息等。
- 索引:服务信息、服务提供者信息、订单信息等。
- 缓存:服务信息、订单信息、服务单信息等。
项目核心交互流程如下图:

四.代码地址
欢迎各位前往代码仓库进行学习,有什么建议欢迎提出!
LYT0905/yldj: 云岚到家项目是一个家政服务o2o平台,互联网+家政是继打车、外卖后的又一个风口,创业者众多,比如:58到家,天鹅到家等,o2o(Online To Offline)是将线下商务的机会与互联网的技术结合在一起,让互联网成为线下交易的前台,同时起到推广和成交的作用。 (github.com)![]() https://github.com/LYT0905/yldj
https://github.com/LYT0905/yldj
这篇关于云岚到家项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






