本文主要是介绍QListWidget 布局方向设定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
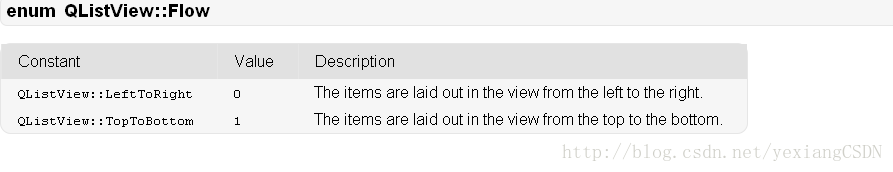
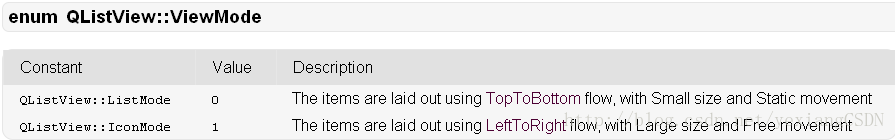
// 我们看下官方文档的说明
// 创建一个 QListWidget
QListWidget m_list// 假如 m_list 添加了很多子项 (一个子项由 一个图片和一段文字组成)
// 如果设置为
m_second_list->setViewMode(QListView::IconMode);
// 那么m_list 子项就会从左到右横向的排列 图片和文字是上下排列.
// 如果设置为
m_second_list->setViewMode(QListView::ListMode);
// 那么m_list 子项就会从上到下排列 图片和文字是从左到右排列.
// 如果设置为
m_second_list->setFlow(QListView::LeftToRight);
// 那么m_list 子项就会从左到右横向的排列 图片和文字也是从左到右排列.
// 如果设置为
m_second_list->setFlow(QListView::TopToBottom);
// 那么m_list 子项就会从上到下排列 图片和文字是从左到右排列.
// 配合使用大家可以试试看效果.
// 一般可以和 setWrapping(bool) (可以让布局从左至右,从上到下顺序排列);
setMovement() 配合一起使用.
这篇关于QListWidget 布局方向设定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!