本文主要是介绍快速为App打造Android端聊天室,节省80%开发成本(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
环信 ChatroomUIKit 提供 UIKit 的各种组件,能帮助开发者根据实际业务需求快速搭建聊天室应用,有效节约开发成本!通过该 UIKit,聊天室中的用户可实时交互,发送普通弹幕消息、打赏消息和全局广播等功能。
本文详细教大家如何集成ChatroomUIKit,以及集成中常见报错如何解决。
官方地址
ChatroomUIKit源码:https://github.com/easemob/UIKit_Chatroom_android
ChatroomUIKit集成文档:https://doc.easemob.com/uikit/chatroomuikit/android/roomuikit_overview.html
导入
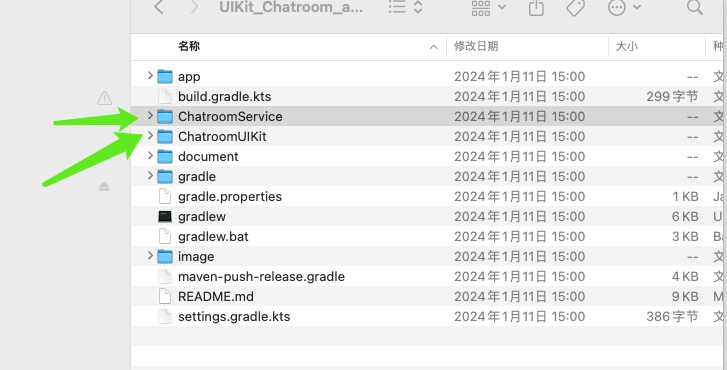
- 从github下载的附件打开以后 会有两个文件,一个是ChatRoomService ,另外一个是ChatroomUIKit

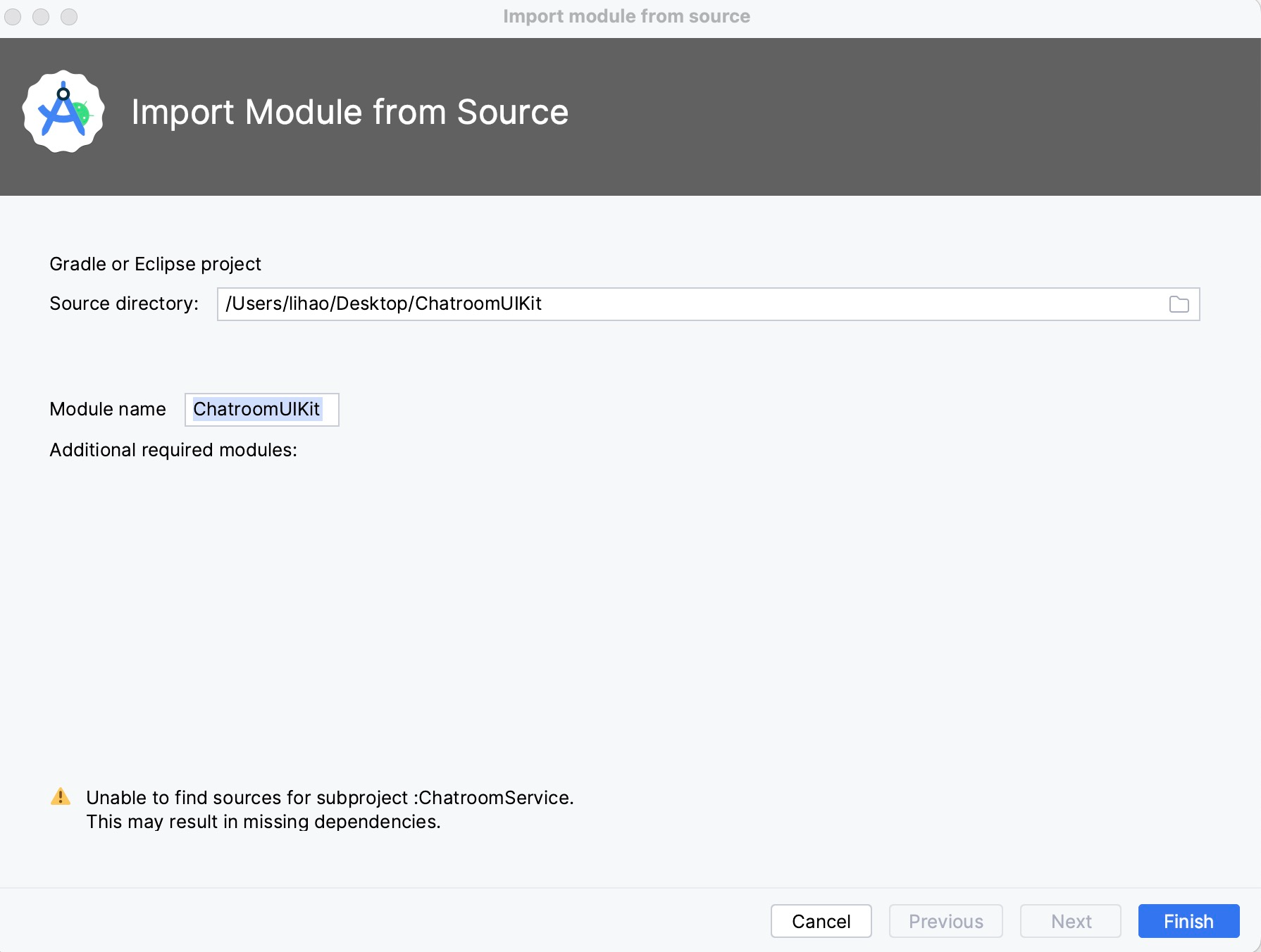
2.先导入UIkit的本地库(引导的内容可以参考标题1. 的绿色箭头第二个文件夹)

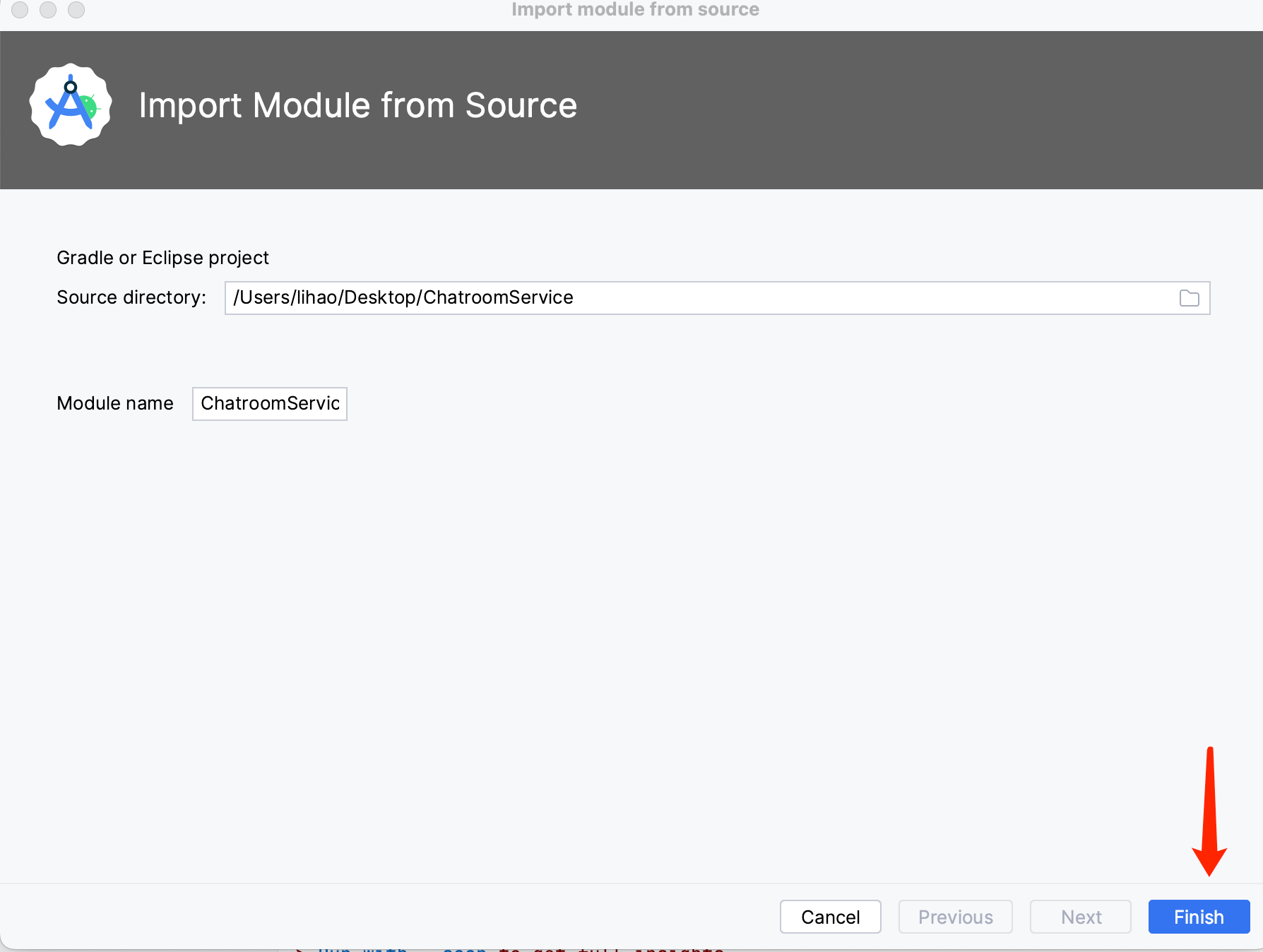
3.然后再导入ChatRoomservice 选择文件后也点击Finish 注: 一共两个文件 都需要导入

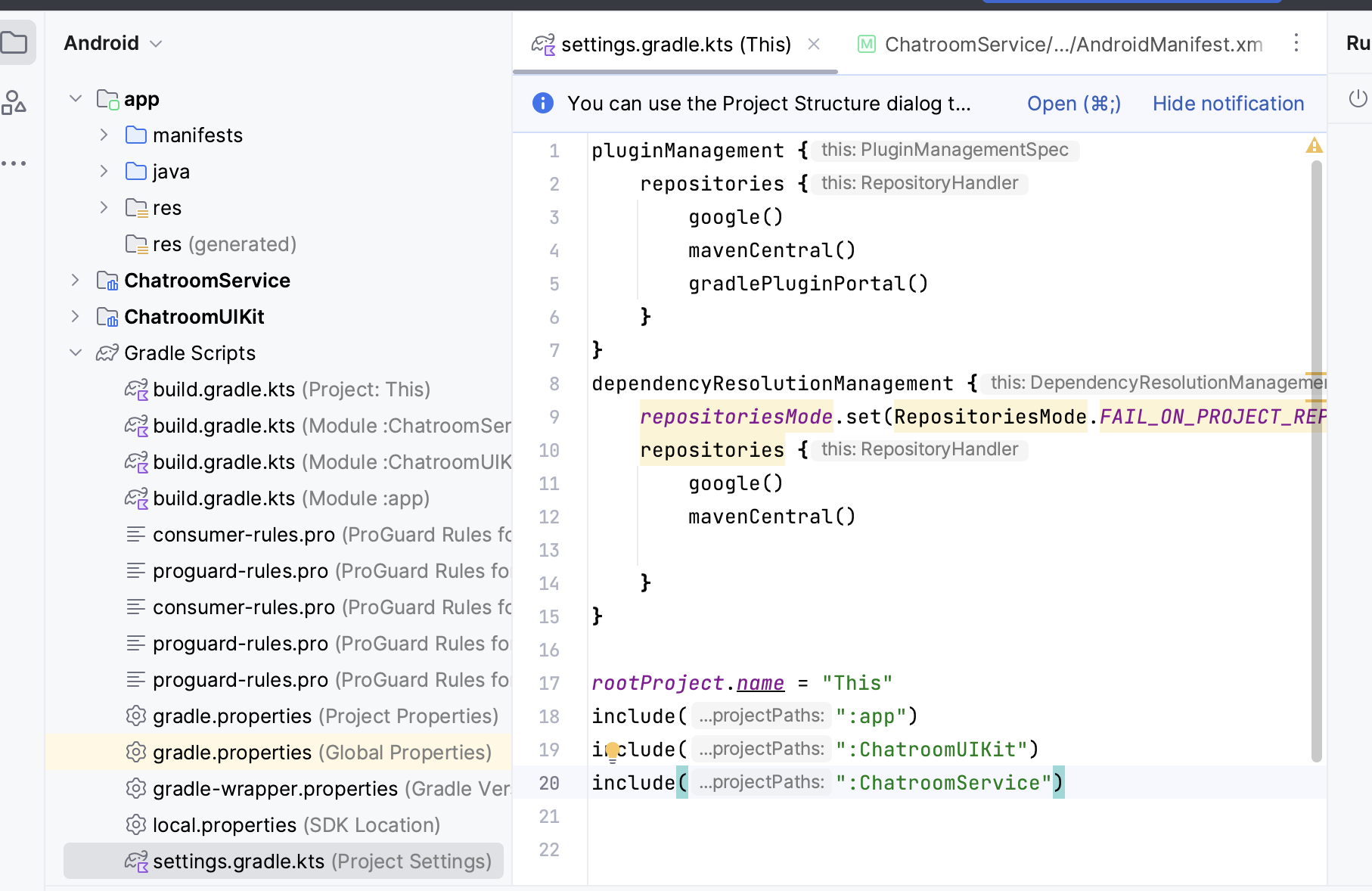
4.填写settings.gradle
include(":ChatroomUIKit")
include(":ChatroomService")

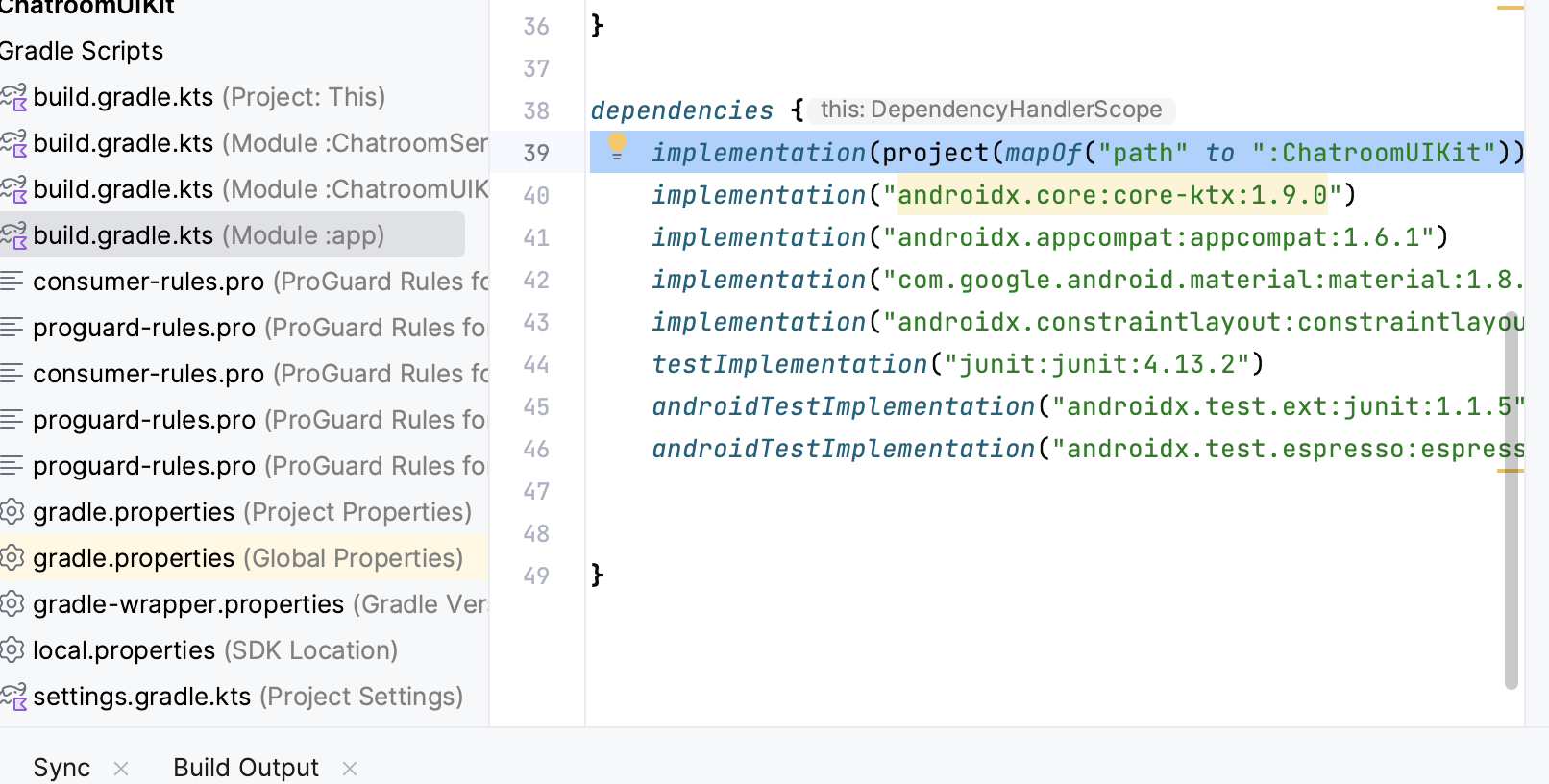
添加:build.gradle(app)
implementation(project(mapOf("path" to ":ChatroomUIKit")))

如果遇到报错如下:
Dependency ‘androidx.activity:activity:1.8.0’ requires libraries and
applications that depend on it to compile against version 34 or later
of the Android APIs. :app is currently compiled against android-33.
Also, the maximum recommended compile SDK version for Android Gradle
plugin 7.4.2 is 33. Recommended action: Update this project’s version
of the Android Gradle plugin to one that supports 34, then update this
project to use compileSdkVerion of at least 34. Note that updating a
library or application’s compileSdkVersion (which allows newer APIs to
be used) can be done separately from updating targetSdkVersion (which
opts the app in to new runtime behavior) and minSdkVersion (which
determines which devices the app can be installed
解决方案: 注意一下自己app的 targetSDK版本号以及compilesdk 都给到 34 大概在报错信息也能提示到是 需要强制到34
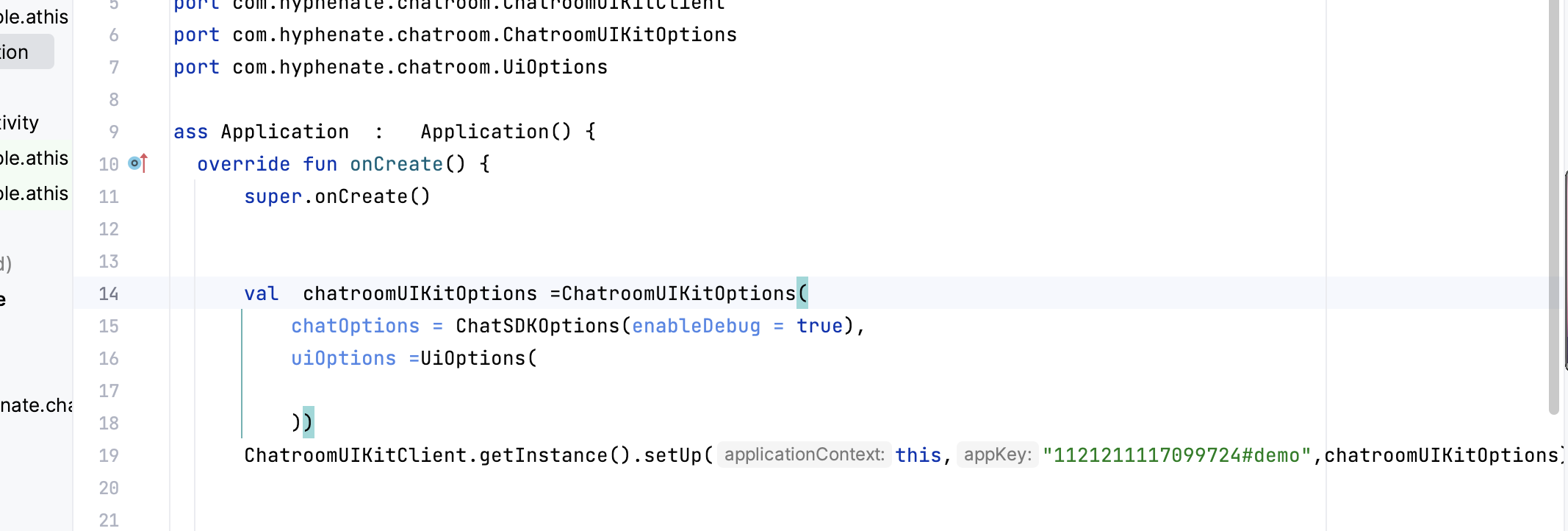
5.初始化UIkit

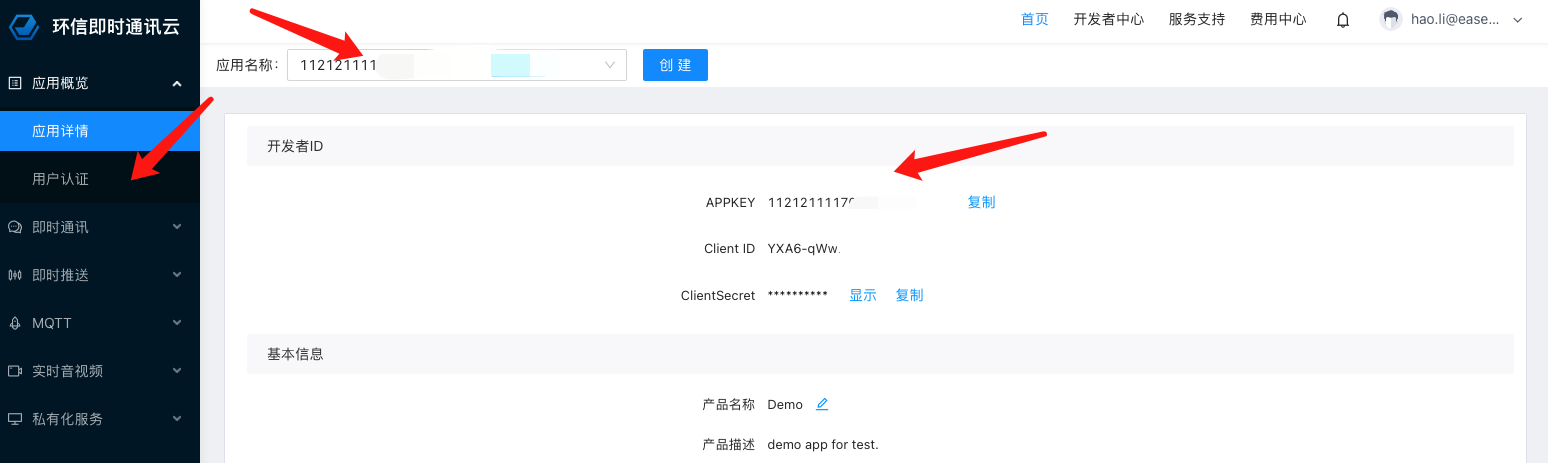
(1)appkey管理后台位置

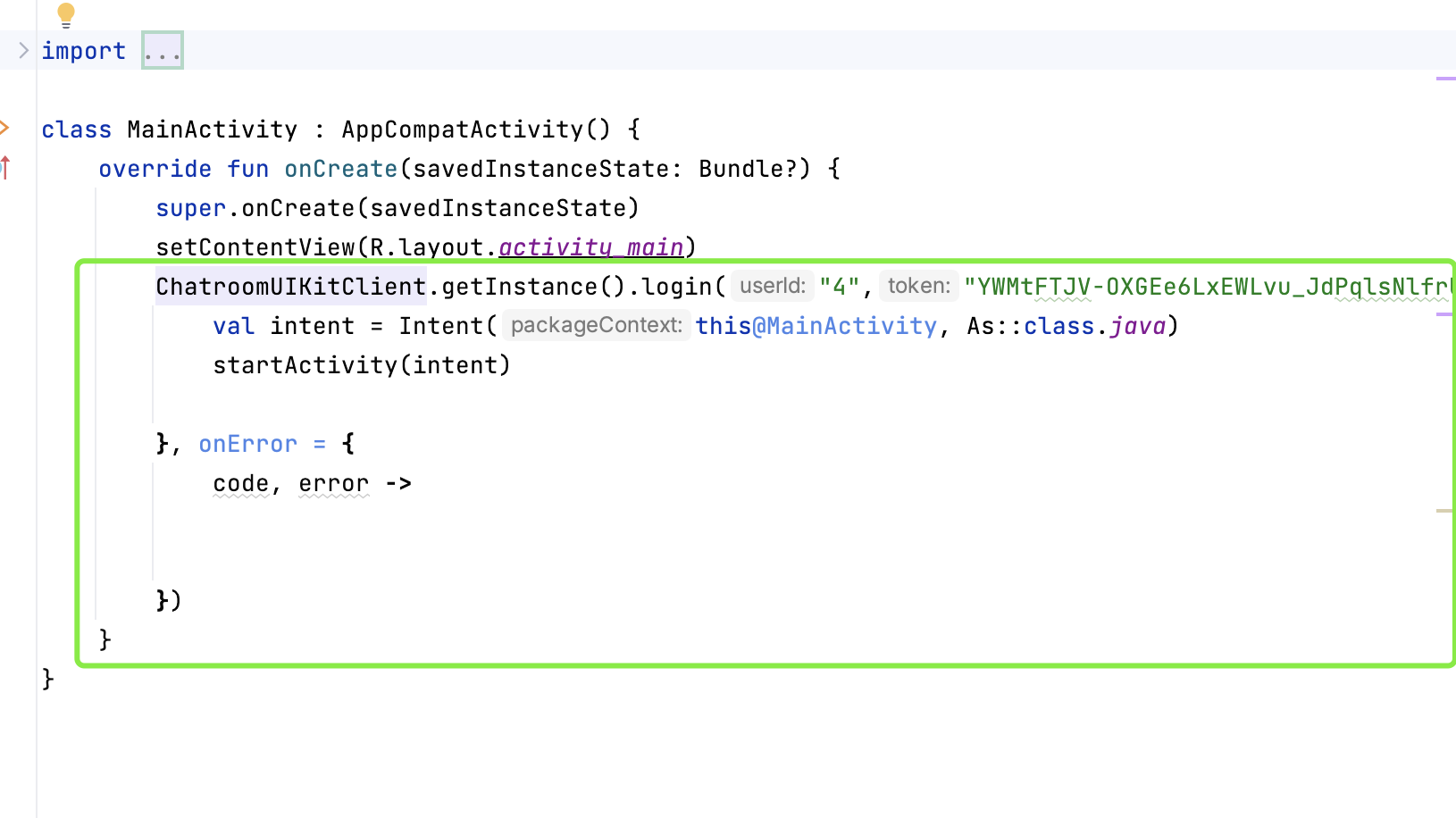
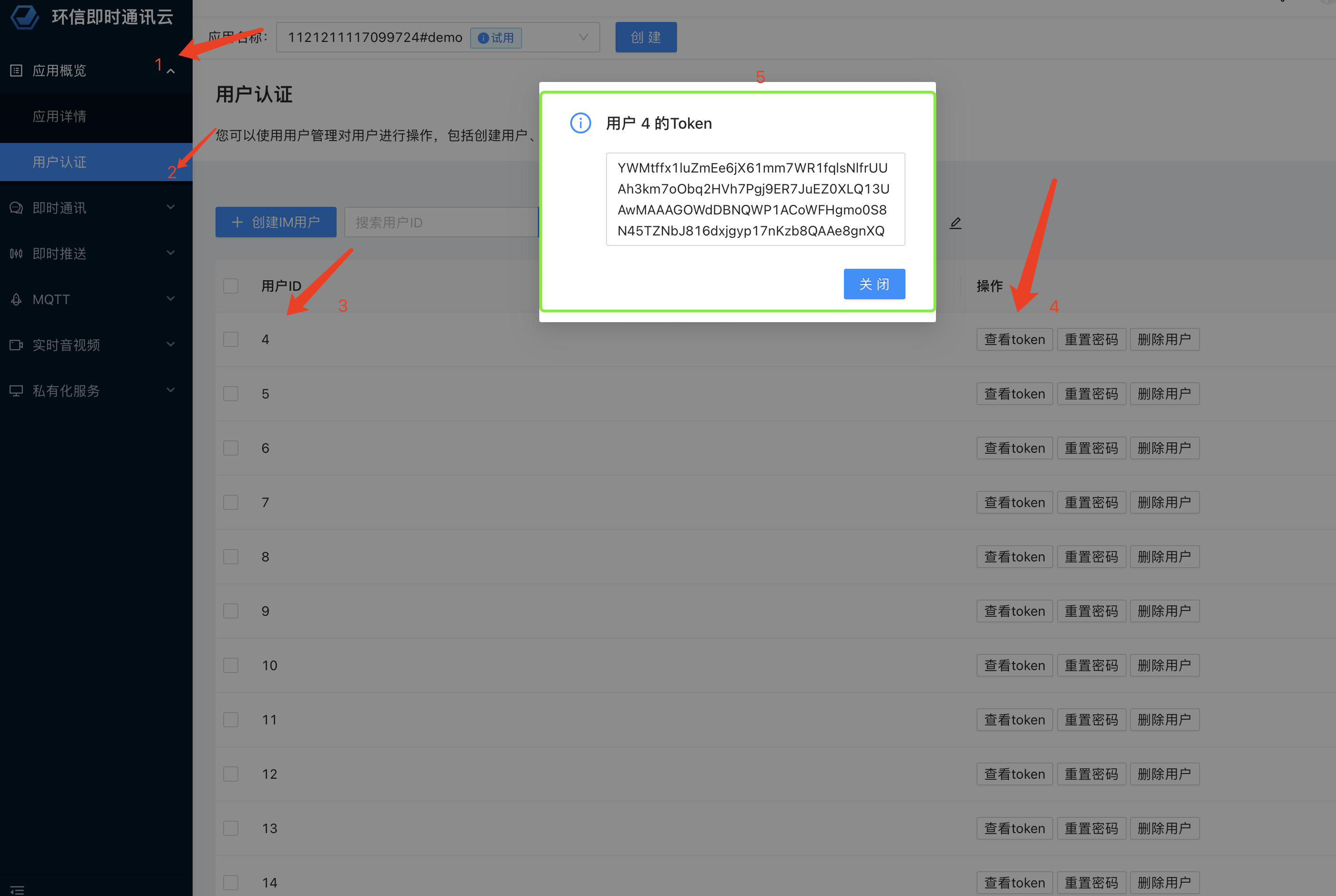
6.客户端登录调用
ChatroomUIKitClient.getInstance().login("4","YWMtFTJV-OXGEe6LxEWLvu_JdPqlsNlfrUUAh3km7oObq2HVh7Pgj9ER7JuEZ0XLQ13UAwMAAAGOVbV_AAWP1AB9sFv_7oIlDyK7Jay0Coha-HnF5o0PnXttL7r4gxryCA", onSuccess = {
val intent = Intent(this@MainActivity, As::class.java)startActivity(intent)}, onError = {code, error ->})

(1)参数管理后台具体位置 ,每次点击查看token的token内容都是不同的,这个不必担心。

(2)跳转到Asactivity 后遇到了一个问题!
继承ComponentActivity() 无法拿到setContent
解决办法:将这个依赖升级到 1.8.0 刚才用了1.7.0版本 无法拿到这个setContent
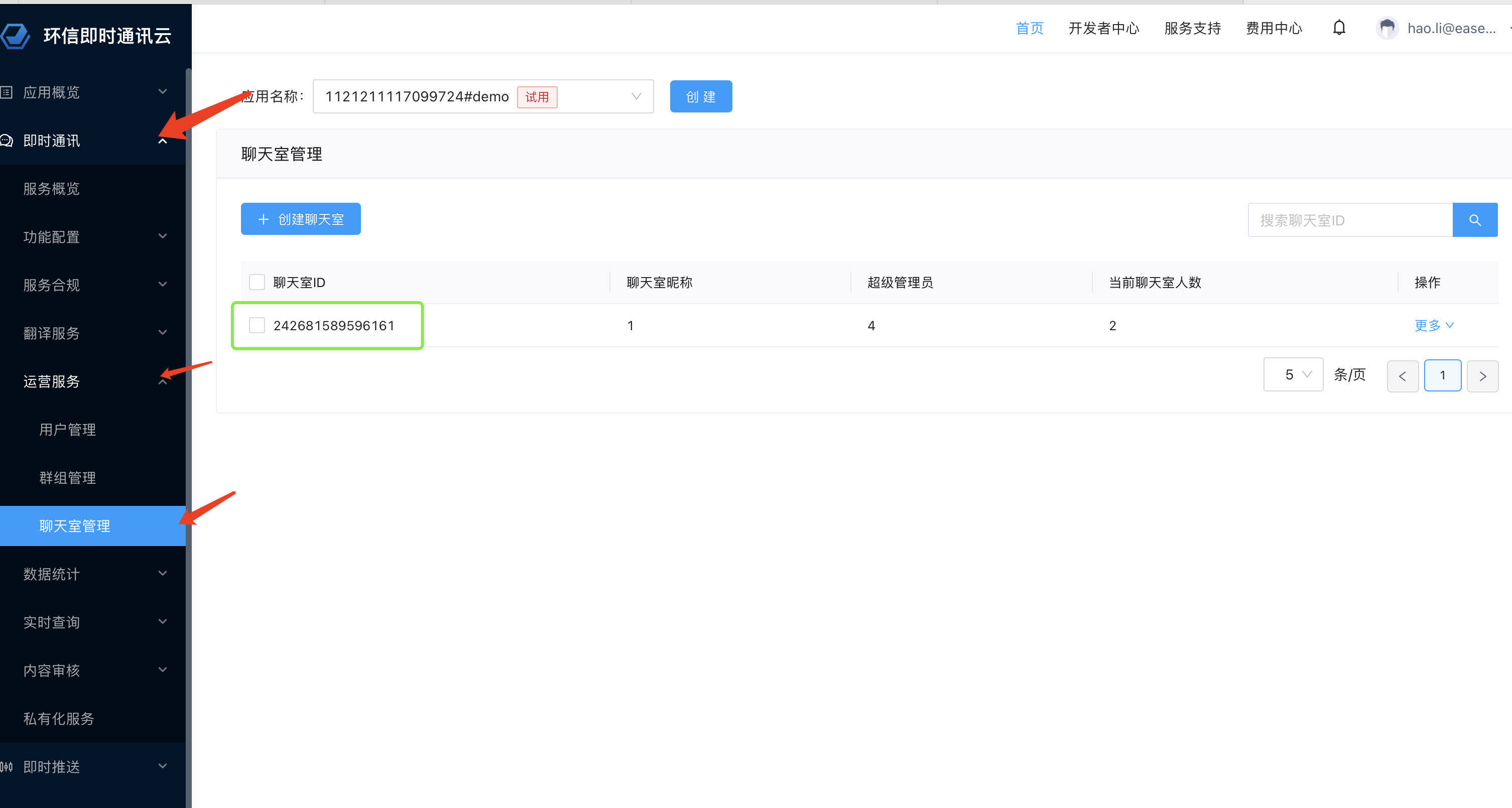
7.展示进入聊天室逻辑
class As : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent{ComposeChatroom(roomId = "242681589596161",roomOwner = UserInfoProtocol)}
(1)参数roomId 在管理后台可以查看

(2)roomOwner 为 UserInfoProtocol 类型 ,可以自己定义编辑属性将参数存入方法内

总结
通过以上步骤,我们已经完成了ChatroomUIKit的集成。欢迎大家参考官方文档,进一步对聊天室其他功能进行完善~
我们将在下一期教程中介绍如何修改各个ui位置
相关文档:
-
注册环信即时通讯IM:https://console.easemob.com/user/register
-
环信ChatroomUIKit集成文档:https://doc.easemob.com/uikit/chatroomuikit/android/roomuikit_overview.html
-
IMGeek社区支持:https://www.imgeek.net/
这篇关于快速为App打造Android端聊天室,节省80%开发成本(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


