本文主要是介绍Vue - 3( 15000 字 Vue 入门级教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:初识 Vue
1.1 收集表单数据
收集表单数据在Vue.js中是一个常见且重要的任务,它使得前端交互变得更加灵活和直观。
Vue中,我们通常使用v-model指令来实现表单元素与数据之间的双向绑定,从而实现数据的收集和更新。下面总结了如何收集各类表单数据以及一些常用的v-model修饰符。
1.1.1 收集输入框数据
对于普通的文本输入框,可以通过以下方式收集数据:
<input type="text" v-model="formData.username">
这里的v-model="formData.username"将输入框中的文本与Vue实例中的formData.username属性进行双向绑定。用户输入的内容(value值)会实时更新到formData.username中。
1.1.2 收集单选框数据
单选框需要给不同的选项设置相同的v-model,但是每个选项需要有不同的value值,以便区分用户选择了哪个选项。
<input type="radio" id="male" value="male" v-model="formData.gender">
<label for="male">Male</label><input type="radio" id="female" value="female" v-model="formData.gender">
<label for="female">Female</label>
这样做可以将用户选择的单选框的value值更新到formData.gender属性中。
1.1.3 收集复选框数据
对于单个复选框,可以直接使用v-model来收集其checked状态(布尔值):
<input type="checkbox" id="agree" v-model="formData.agree">
<label for="agree">Agree to terms</label>
而对于多个复选框,可以将它们绑定到一个数组中,使用v-model来收集其value值:
<input type="checkbox" id="apple" value="apple" v-model="formData.fruits">
<label for="apple">Apple</label><input type="checkbox" id="banana" value="banana" v-model="formData.fruits">
<label for="banana">Banana</label>
这样formData.fruits将会是一个包含用户选择的水果的数组
1.1.4 收集下拉框数据
下拉框的收集也非常简单,使用v-model指令即可:
<select v-model="formData.city"><option value="">Please select a city</option><option value="beijing">Beijing</option><option value="shanghai">Shanghai</option><option value="shenzhen">Shenzhen</option><option value="wuhan">Wuhan</option>
</select>
这里的v-model="formData.city"将选中的城市值更新到formData.city属性中。
1.1.5 收集文本域数据
对于文本域,也可以直接使用v-model指令进行双向绑定:
<textarea v-model="formData.message"></textarea>
用户在文本域中输入的内容会即时更新到formData.message中。
1.1.6 v-model修饰符
v-model指令支持一些有用的修饰符,可以在数据绑定时进行转换或格式化:
- .lazy:将数据同步延迟到
change事件触发时而不是input事件。 - .number:自动将用户的输入值转为数值类型。
- .trim:自动过滤用户输入的首尾空格。
例如:
<input type="text" v-model.lazy="formData.username">
<input type="number" v-model.number="formData.age">
<input type="text" v-model.trim="formData.email">
这些修饰符可以根据需要对表单数据进行处理,使数据的收集更加灵活和高效。
1.2 过滤器
在Vue.js中,过滤器是一种非常便捷的数据处理方式,它允许我们对要显示的数据进行特定格式化后再进行展示,通常用于一些简单逻辑的处理。本文将介绍Vue.js中过滤器的定义、语法以及实际运用场景。
过滤器的定义
过滤器允许我们在模板中对要显示的数据进行特定的格式化处理,其定义如下:
- 全局过滤器: 使用
Vue.filter(name, callback)来注册全局过滤器。(可以在任何 Vue 组件的模板中使用) - 局部过滤器: 在Vue实例的
filters选项中注册过滤器。
过滤器的语法
- 使用过滤器可以通过管道符
|将数据传递给过滤器,语法如下:
{{ data | 过滤器名 }}
过滤器函数处理完数据后,会返回处理后的结果。这个结果将会替换模板中原始的数据,从而在视图中显示出经过过滤器处理后的数据。
- 或者在绑定属性时使用过滤器:
v-bind:属性="data | 过滤器名"
过滤器的特点
- 参数传递: 过滤器可以接收额外的参数,用于定制化处理。
- 过滤器串联: 多个过滤器可以串联使用,将数据依次传递给每个过滤器。
- 数据不变性: 过滤器并不改变原始数据,而是产生新的格式化后的数据。
1.2.1 全局过滤器:
- 注册全局过滤器: 使用
Vue.filter(name, callback)方法来注册全局过滤器。
// 注册全局过滤器
Vue.filter('capitalize', function(value) {if (!value) return '';return value.charAt(0).toUpperCase() + value.slice(1);
});
- 在模板中使用过滤器: 在模板中通过
|符号将过滤器应用到要处理的数据上。
<!-- 在模板中使用过滤器 -->
<div>{{ message | capitalize }}</div>
完整代码示例:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Vue Filters</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><!-- 使用全局过滤器 --><p>Original message: {{ message }}</p><p>Capitalized message: {{ message | capitalize }}</p></div><script>// 注册全局过滤器Vue.filter('capitalize', function(value) {if (!value) return '';return value.charAt(0).toUpperCase() + value(1);});new Vue({el: '#app',data() {return {message: 'hello world'};}});</script>
</body></html>
1.2.2 局部过滤器:
局部过滤器只能在当前 Vue 实例内部的模板中使用,它们需要在 Vue 实例的 filters 选项中注册。
- 在 Vue 实例中注册过滤器: 在 Vue 实例的
filters选项中注册过滤器。
new Vue({el: '#app',data() {return {message: 'hello world'};},filters: {capitalize(value) {if (!value) return '';return value.charAt(0).toUpperCase() + value.slice(1);}}
});
- 在模板中使用过滤器: 在模板中直接调用已注册的过滤器。
<div>{{ message | capitalize }}</div>
完整代码示例:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Vue Filters</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><!-- 使用局部过滤器 --><p>Original message: {{ message }}</p><p>Capitalized message: {{ message | capitalize }}</p></div><script>new Vue({el: '#app',data() {return {message: 'hello world'};},filters: {capitalize(value) {if (!value) return '';return value.charAt(0).toUpperCase() + value.slice(1);}}});</script>
</body></html>
过滤器的应用场景:
- 时间格式化: 将时间戳转换为特定的日期时间格式。
- 字符串截取: 对长字符串进行截取或裁剪。
- 数据处理: 对数据进行简单的处理或计算,如小数位截取、数据格式转换等。
1.3 内置指令
Vue.js作为一款流行的前端框架,提供了许多指令来简化开发过程,其中包括v-text、v-html、v-cloak、v-once和v-pre等。这些指令在Vue应用中的使用非常频繁,接着我将详细介绍它们的用法以及示例代码。
1.3.1 v-text
v-text指令用于更新元素的文本内容,它会替换元素的textContent属性。与双花括号插值语法{{ }}相比,v-text指令具有更好的性能,因为它不会受到XSS攻击的影响。
用法:
<span v-text="message"></span>
示例:
new Vue({el: '#app',data: {message: 'Hello, Vue.js!'}
})

1.3.2 v-html
v-html指令用于更新元素的innerHTML,它会将数据作为HTML插入到元素中。需要注意的是,由于安全性问题,不推荐动态更新包含HTML的内容。
用法:
<div v-html="rawHtml"></div>
示例:
new Vue({el: '#app',data: {rawHtml: '<span style="color: red;">Hello, Vue.js!</span>'}
})

1.3.3 v-cloak
v-cloak指令用于解决Vue渲染延迟导致的闪烁问题。在Vue实例挂载到目标元素之前,v-cloak指令会保持元素及其子元素隐藏。
v-cloak本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性,使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
用法:
<div v-cloak>{{ message }}
</div>
1.3.4 v-once
v-once指令用于将元素和组件标记为只渲染一次,即使后续数据发生变化,也不会重新渲染。这在静态内容的展示上非常有用。
用法:
<span v-once>{{ staticMessage }}</span>
示例:
new Vue({el: '#app',data: {staticMessage: 'This message will only be rendered once.'}
})
1.3.5 v-pre
v-pre指令用于跳过元素和子元素的编译过程,将其原始内容作为纯文本显示。这对于展示包含Vue模板语法的代码片段非常有用,防止Vue解析其内容。
用法:
<pre v-pre>{{ rawHtml }}</pre>
示例:
new Vue({el: '#app',data: {rawHtml: '<span>{{ message }}</span>'}
})
1.4 自定义指令
在 Vue.js 中,除了内置的指令外,我们还可以定义自己的指令,以实现一些定制化的功能,自定义指令是一种可复用的代码片段,用于对 DOM 进行操作。它允许我们通过将特定的行为绑定到 DOM 元素上来扩展 Vue.js 的功能。
1.4.1 局部指令
在 Vue 实例中的 directives 选项中定义指令。每个指令都是一个带有特定钩子函数的对象。
new Vue({directives: {// 自定义指令名称:配置对象'custom-directive': {// 指令与元素成功绑定时调用bind(el,, vnode) {// 指令的初始化逻辑},// 元素插入 DOM 时调用inserted(el, binding, vnode) {// 元素被插入页面后的逻辑},// 元素所在模板结构被重新解析时调用update(el, binding, vnode, oldVnode) {// 模板结构更新时的逻辑}}}
})
1.4.2 全局指令
在全局范围内定义指令,使用 Vue.directive 方法。
Vue.directive('custom-directive', {bind(el, binding, vnode) {// 指令的初始化逻辑},inserted(el, binding, vnode) {// 元素被插入页面后的逻辑},update(el, binding, vnode, oldVnode) {// 模板结构更新时的逻辑}
})
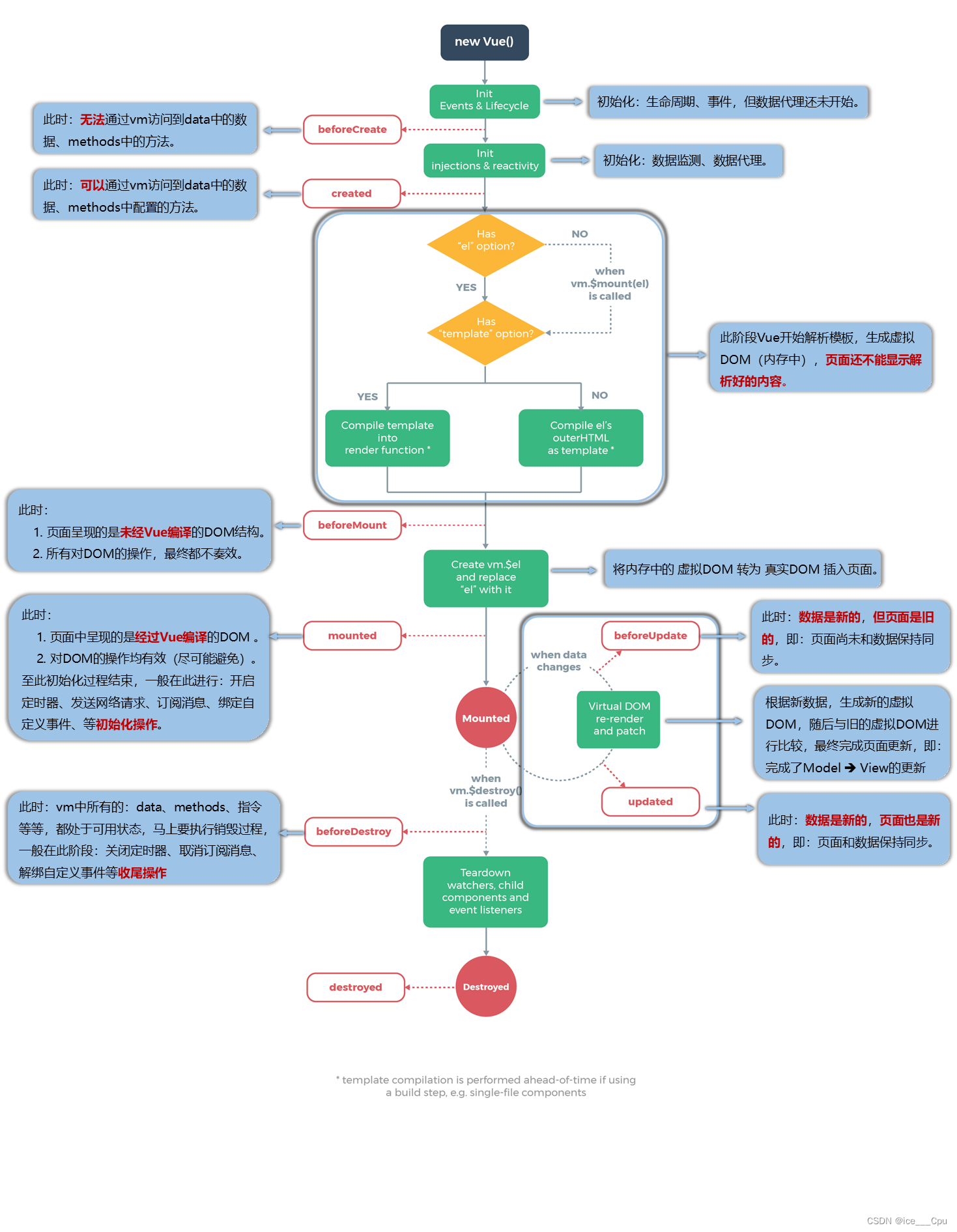
1.5 生命周期
Vue.js 的生命周期是指 Vue 实例从创建、挂载到更新、销毁等一系列过程中,系统自动调用的一些特殊函数。这些函数允许你在特定的阶段执行自定义的逻辑,以便更好地管理应用程序的状态和行为。
常用的生命周期钩子函数
beforeCreate
在 Vue 实例初始化之后、数据观测 (data observation) 和 event/watcher 事件配置之前被调用。在这个阶段,Vue 实例的属性和方法都未被初始化。
created
在 Vue 实例创建完成后立即调用。在这一阶段,Vue 实例已经完成了数据观测 (data observation),属性和方法的初始化,但是尚未挂载到页面上。
beforeMount
在 Vue 实例挂载到目标元素之前调用。在这一阶段,Vue 实例已经完成了模板的编译,但是尚未将模板渲染成真实的 DOM 元素。
mounted
在 Vue 实例挂载到目标元素之后调用。在这一阶段,Vue 实例已经完成了模板的编译和挂载,已经将模板渲染成了真实的 DOM 元素,并且可以对 DOM 进行操作。
beforeUpdate
在数据更新之前、DOM 重新渲染之前被调用。在这一阶段,Vue 实例已经感知到了数据的变化,但是尚未开始重新渲染 DOM。
updated
在数据更新之后、DOM 重新渲染之后被调用。在这一阶段,Vue 实例已经完成了数据的更新,并且 DOM 已经重新渲染完成。
beforeDestroy
在 Vue 实例销毁之前调用。在这一阶段,Vue 实例尚未被销毁,但是可以执行一些清理工作,如清除定时器、解绑事件等。
destroyed
在 Vue 实例销毁之后调用。在这一阶段,Vue 实例已经被销毁,所有的事件监听器和绑定的数据都已经被清除,可以进行一些收尾工作。

1.6 非单文件组件
非单文件组件则是将模板、脚本和样式分别写在不同的文件中,然后通过不同的方式引入到项目中。
比如将模板写在 HTML 文件中,脚本写在 JavaScript 文件中,样式写在 CSS 文件中。在非单文件组件的情况下,需要手动将它们组合在一起,通常需要一些构建工具或者预处理器来完成这些任务。
在 Vue.js 中,我们可以使用 Vue.extend() 方法来定义非单文件组件。在组件的定义中,我们需要指定件的模板、数据、方法等内容。
下面是一个示例,演示了如何使用 `Vue.extend 来定义一个非单文件组件:
// 创建一个名为 school 的组件
const school = Vue.extend({template: `<div class="demo"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><button @clickshowName">点我提示学校名</button></div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data() {return {schoolName: '尚硅谷',address: '北京昌平'};},methods: {showName() {alert(this.schoolName);}}
});
1.6.1 注册非单文件组件
注册非单文件组件有两种方式:局部注册和全局注册。
1.6.1.1 局部注册
局部注册是指在某个 Vue 实例中注册组件,使该实例可以使用该组件。这通过在 Vue 实例的 components 选项中注册组件来实现。
new Vue({el: '#root',// 局部注册组件components: {school,// 另一个组件的定义...}
});
1.6.1.2 全局注册
全局注册是指在全局范围内注册组件,使任何 Vue 实例都可以使用该组件。这通过调用 Vue.component() 方法来实现。
// 全局注册组件
Vue.component('school', school);
1.6.2 使用非单文件组件
使用非单文件组件就像使用内置组件一样简单,只需在模板中编写组件标签即可。
<!-- 在模板中使用组件 -->
<div id="root"><school></school>
</div>
1.6.3 完整示例代码
以下是一个完整的示例代码,演示了如何定义、注册和使用非单文件组件:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>非单文件组件示例</title><script type="text/javascript" src="vue.js"></script>
</head>
<body><div id="root"><school></school></div><script type="text/javascript">Vue.config.productionTip = false;// 创建 school 组件const school = Vue.extend({template: `<div class="demo"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名</button></div>`,data() {return {schoolName: '尚硅谷',address: '北京昌平'};},methods: {showName() {alert(this.schoolName);}}});// 注册 school 组件Vue.component('school', school);new Vue({el: '#root'});</script>
</body>
</html>
1.6.4 几个注意的点
1. 关于组件命名
在Vue.js中,组件命名有一些规范和注意事项,这些规范和注意事项可以帮助我们更好地组织和管理组件。
-
单词组成的组件名:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
-
多个单词组的组件名:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
注意:
- 组件名尽可能避免使用HTML中已有的元素名称,例如:h2、H2都不推荐使用。
- 可以使用
name配置项指定组件在开发者工具中的显示名字。
2. 关于组件标签
在HTML中使用Vue.js创建的组件需要注意组件标签的书写方式,以确保组件能够正确渲染。
- 第一种写法:
<school></school> - 第二种写法:
<school/>
备注:
- 不使用脚手架时,推荐使用
<school></school>这种完整的标签形式,避免使用<school/>会导致后续组件无法渲染。
3. 简写方式
Vue.js还提供了一种简写方式来定义组件:
const school = Vue.extend(options);
// 可简写为
const school = options;
这种简写方式可以更加简洁地定义组件,提高开发效率。
1.6.5 组件嵌套
Vue中的组件嵌套是一种将页面分解为可重用、独立的组件的方法,使得代码更易于维护和管理。
组件可以包含其他组件,形成层级结构,这种嵌套结构可以让你构建复杂的用户界面。
- 创建子组件:
首先,你需要创建子组件。子组件可以是单文件组件或者普通的 Vue 组件,它包含了自己的模板、脚本和样式。
例如,我们创建一个简单的子组件 ChildComponent:
<!-- ChildComponent.vue -->
<template><div><h2>This is the Child Component</h2></>
</template><script>
export default {name: 'ChildComponent'
};
</script><style /* 样式 */
</style>
- 在父组件中引入并使用子组件:
在父组件的模板中引入子组件,并在组件配置中注册子组件,接着通过在父组件的模板中使用子组件标签来引入子组件。Vue 在编译模板时会将子组件替换为实际的子组件内容。
<!-- ParentComponent.vue -->
<template><div><h1>This is the Parent Component</h1><child-component></child-component> <!-- 使用子组件 --></div>
</template><script>
import ChildComponent from './ChildComponent.vue'; // 引入子组件export default {name: 'ParentComponent',components: {ChildComponent // 注册子组件}
};
</script><style>
/* 样式 */
</style>
这样,就完成了在 Vue 中定义嵌套的组件的全流程。父组件引入子组件后,可以像普通 HTML 元素一样使用子组件,子组件会被渲染在父组件的相应位置上。通过这种方式,可以实现复杂的页面结构和功能,使代码更加模块化和可维护。
1.6.6 VueComponent
VueComponent本质上是通过调用Vue.extend方法生成的。
这意味着每次调用Vue.extend都会返回一个全新的VueComponent实例。VueComponent的生成不由程序员手动创建,而是由Vue.js框架在解析组件时隐式创建。
组件的使用
一旦定义了组件,我们可以在模板中直接使用组件的标签形式,例如 <school/> 或 <school></school>。当Vue.js解析模板时,会自动帮助我们创建组件的实例对象,实质上是通过执行 new VueComponent(options) 来完成的。
注意事项
特别需要注意的是,每次调用Vue.extend方法都会生成一个新的VueComponent实例。这意味着不同的组件实例是相互独立的,它们之间不会共享状态。
关于this指向
- 在组件的配置中,data函数、methods中的函数、watch中的函数、computed中的函数,它们的this指向组件的实例对象(VueComponent)。
- .而在new Vue(options)配置中,data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是Vue实例对象(vm)。
简称约定
为了便于阅读和理解,本文将VueComponent的实例对象简称为vc(组件实例对象),将Vue的实例对象简称为vm。
1.6.7 prototype和__proto__
在 JavaScript 中,prototype 和 __proto__ 是两个与对象原型相关的重要概念,它们有着不同的作用和用法。
1. prototype
-
作用:
- 每个函数(包括构造函数)都有一个
prototype属性,这个属性指向一个对象。这个对象被称为该函数的原型对象。 - 在使用构造函数创建对象时,新创建的对象会继承构造函数的
prototype上定义的属性和方法。
- 每个函数(包括构造函数)都有一个
-
用法示例:
function Person(name) {this.name = name; }Person.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name}`); };const john = new Person('John'); john.sayHello(); // 输出: Hello, my name is John
2. __proto__
-
作用:
__proto__是实例对象上的一个属性,它指向该对象的原型(即创建该实例对象的构造函数的prototype)。- 通过
__proto__可以访问到对象原型上的属性和方法,实现了原型链的查找。
-
用法示例:
function Animal(type) {this.type = type; }Animal.prototype.sound = function() {console.log('Making sound...'); };const dog = new Animal('dog'); console.log(dog.__proto__ === Animal.prototype); // 输出: true dog.sound(); // 输出: Making sound...
区别和联系
-
作用对象:
prototype属性是函数特有的,用于定义构造函数的原型对象。__proto__属性是实例对象特有的,用于指向该实例对象的原型。
-
作范围:
prototype定义了构造函数的原型,影响通过该构造函数创建的所有实例对象。__proto__是实例对象上的属性,只影响该实例对象自身的原型链查找。
-
使用方式:
- 在构造函数中使用
prototype定义原型对象的属性和方法。 - 在实例对象上可以直接访问
__proto__属性,但一般不推荐直接操作__proto__,
- 在构造函数中使用
-
联系:
prototype定义了构造函数的原型,通过new关键字创建的实例对象会继承这个原型。__proto__指向实例对象的原型,实现了原型链的查找机制。
在实际开发中,更推荐使用 prototype 来定义原型,而不是直接操作 __proto__。
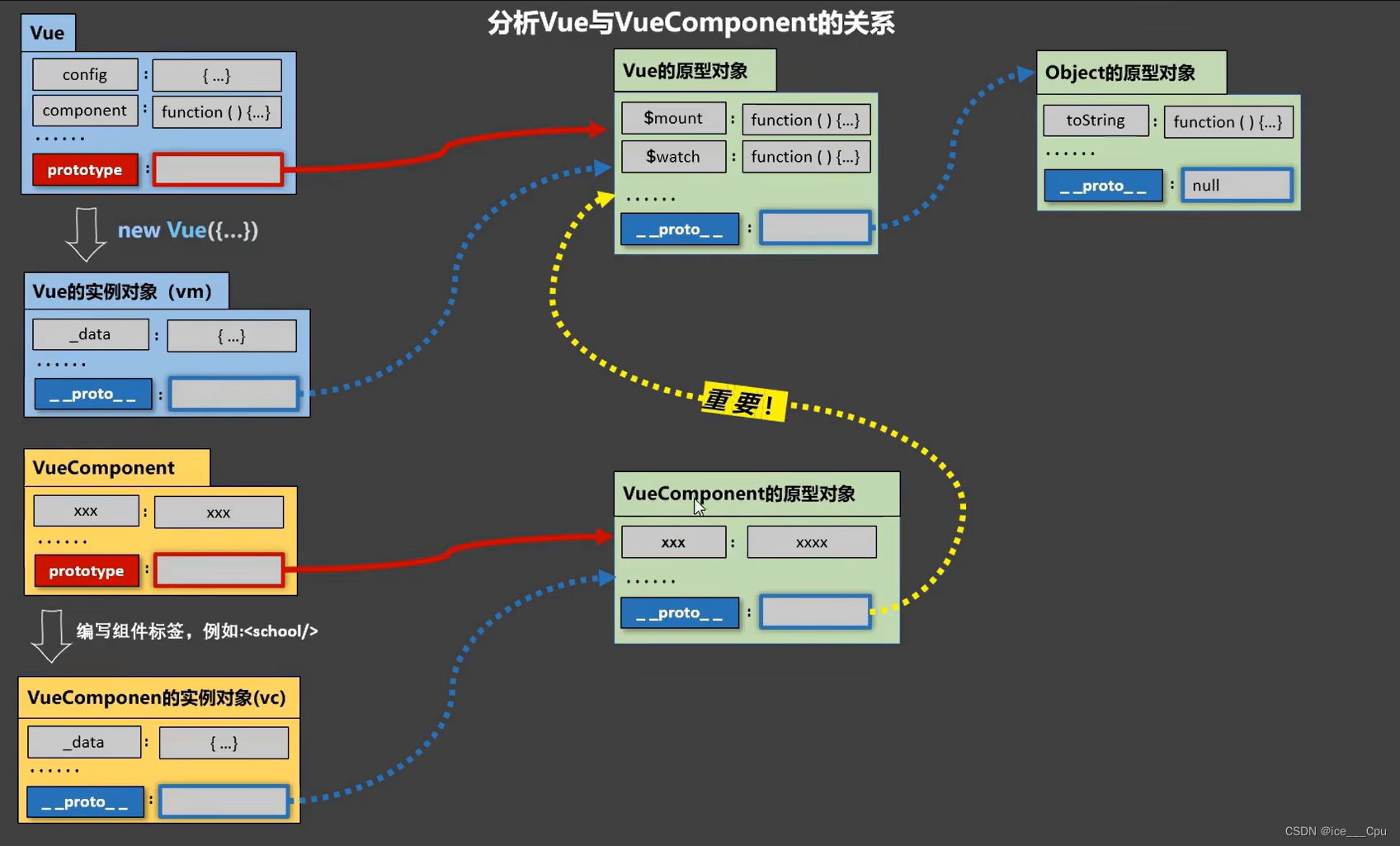
1.6.8 一个重要的内置关系
VueComponent.prototype.proto === Vue.prototype

VueComponent是 Vue 中用于创建组件的基类,而 Vue 则是 Vue 应用的根实例。在 Vue 的源码中,通过 Vue.extend 方法创建组件时,实际上是创建了一个继承自 Vue 的子类,这个子类就是 VueComponent。所以 VueComponent.prototype.__proto__ === Vue.prototype 这个关系是成立的。
这种设计的意义在于,通过让 VueComponent.prototype 的原型指向 Vue.prototype,使得在组件中可以访问到 Vue 实例的属性和方法,同时也可以保证组件实例能够继承 Vue 实例的特性,比如响应式数据、生命周期钩子等。这样设计可以让组件开发更加灵活,同时也符合面向对象的思想,使得组件和根实例之有一种更加紧密的关联。
1.7 单文件组件
在 Vue 中,单文件组件(Single File Component,SFC)是一种组织 Vue 应用程序的方式,它将组件的模板、样式和逻辑都封装在一个单独的文件中,通常以 .vue 扩展名结尾。一个典型的单文件组件包含三个部分:模板、脚本和样式,它们分别用 <template>、<script> 和 <style> 标签包裹。
1. App.vue文件:
<template><div><School></School><Student></Student></div>
</template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}}
</script>
App.vue 是一个单文件组件,它扮演着项目中的根组件的角色。在 Vue.js 应用中,通常会有一个根组件来管理其他组件的加载和交互。这个文件的作用是定义根组件的结构和行为。
-
模板(Template): 这里定义了
App组件的模板,包含了两个子组件<School></School>和<Student></Student>的引入。 -
脚本(Script): 这部分是
App组件的 JavaScript 逻辑。它通过import引入了School.vue和Student.vue两个子组件,并在components中注册了这两个子组件,使得它们可以在App中被使用。
2. index.html 文件:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>练习一下单文件组件的语法</title></head><body><!-- 准备一个容器 --><div id="root"></div><!-- <script type="text/javascript" src="../js/vue.js"></script> --><!-- <script type="text/javascript" src="./main.js"></script> --></body>
</html>
index.html 文件是整个应用的入口文件,它包含了应用的基本结构和引入的 JavaScript 文件。在这个文件中,我们可以看到一个空的容器 <div id="root"></div>,这个容器会被 Vue.js 的实例所挂载,作为整个应用的根节点。
3. main.js 文件:
import App from './App.vue'new Vue({el:'#root',template:`<App></App>`,components:{App},
})
main.js 是 Vue.js 应用的主入口文件,它创建了 Vue.js 的根实例,并且将根组件 App 挂载到了 HTML 中的 <div id="root"></div> 容器上。
-
创建 Vue 实例: 使用
new Vue()创建了 Vue 实例。 -
挂载根组件: 通过
el选项指定了挂载的目标元素,这里指定为#root,即index.html中的容器元素。template选项指定了根组件的模板为<App></App>,也可以直接使用render方法。 -
注册根组件: 通过
components选项注册了根组件App。
4. School.vue 文件:
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>
</template><script>export default {name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},}
</script><style>.demo{background-color: orange;}
</style>
School.vue 是一个单文件组件,用于显示学校相关的信息。
-
模板(Template): 定义了学校组件的结构,包含了学校名称、地址和一个按钮。
-
脚本(Script): 包含了学校组件的逻辑,定义了组件的名称为
School,以及data数据和methods方法。在data中定义了学校的名称和地址,在methods中定义了一个showName方法,点击按钮时弹出学校的名称。 -
样式(Style): 包含了学校组件的样式,设置了背景颜色为橙色。
5. Student.vue 文件:
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:'Student',data(){return {name:'张三',age:18}}}
</script>Student.vue 同样是一个单文件组件,用于显示学生相关的信息。
-
模板(Template): 定义了学生组件的结构,包含了学生的姓名和年龄。
-
脚本(Script): 包含了学生组件的逻辑,定义了组件的名称为
Student,以及data数据。在data中定义了学生的姓名和年龄。
这篇关于Vue - 3( 15000 字 Vue 入门级教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








