本文主要是介绍ES13 学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 私有属性和方法
- 静态代码块
- 2. 最外层的await
- 3. at 函数
- 4. 正则匹配的开始和结束索引
- 5. findLast() 和findLastIndex()
- 6. Error 对象的Cause 属性
1. 私有属性和方法
ES13 的改进之处:
- 创建对象时,如果有不需要外界传参进来的属性,也就是有默认属性,就不需要写在constructor 中,只需要写在class 的最外层作用于中直接声明成员就可以了。
class Person{
state{
a:1,
b:2
}
a = 1;
b = 2;
constructor(name,age){
this.name = name
this.age = age
// this.state = { a:1, b:2 }
}
}
- 私有
我们知道对象的属性可以通过get() / set() 进行获取和修改,同样的,我们也可以通过obj.属性进行访问和修改,但是这样容易修改属性值。
我们在声明时在名称前面添加 # ,这就表示该属性和方法为私有的,这时候我们只能获取,无法访问了。

静态属性需要添加 static ,就只能通过obj.属性名称 进行访问。
一般情况下,我们都是一个静态属性搭配一个get() ,这样能保证我们能访问到属性。
static #count = 0
static getCount (){
return this.#count
}
静态代码块
ES13允许在类中通过static关键字定义一系列静态代码块,这些代码块只会在类被创造的时候执行一次。这其实有点像一些其他的如C#和Java等面向对象的编程语言的静态构造函数的用法。
cLass Cache {
static obj = new Map()
static{
this.obj.set("name","kerwin")
this.obj.set("age",100)
}
static{
console.log(this.obj)
}
// hasobj() 是一个公共方法
hasobj(){
// 使用in 判断是不是私有属性
return #obj in this }
}
let store = new Cache()
console.log(store.hasobj())
// true
2. 最外层的await
顶层await 只能用在ES6 模块,不能用在CommonJS模块。这是因为CommonJS模块的require()是同步加载,如果有顶层await ,就没法处理加载了。
function ajax()
return new
Promise((resoLve)=>{
setTimeout(()=>{
resolve("data-11111")
},2000)
})
// await 之前只能在async 函数内部使用或者基于模块化开发 不然会报错
let res = await ajax()
console.log(res)

使用顶层await 的好处:
function ajax(){
return new Promise((resolve)=>{
setTimeout(()=>{
resolve("data-11111")
},2000)
})
let data = await ajax()
export default{
name "moduleA",
data
}
数据data 没有得到返回值的话,那么也无法导出!
引入顶层await ,也需要使用异步导出或者在动态导入的时候直接await 等待。
3. at 函数
at 函数来索引元素
- 获取数组索引
let arr = ["kerwin","tiechui","xiaoming","gangdan"]
console.log(arr[0])
console.log(arr[arr.length-1])
console.log(arr[arr.length-2])
console.log(arr.at(0))
console.log(arr.at(-1))
console.log(arr.at(-2))
// kerwin
// gangdan
// xiaoming
// kerwin
// gangdan
// xiaoming
- 获取字符串索引
let str = "kerwin"
console.log(str.at(-1))
console.log(str.at(-2))
// n
// i
4. 正则匹配的开始和结束索引
let str = "今天是2022-11-1g"
let reg = /(?<year>[g-9]{4})-(?<month>[0-9]{2})-(?<day>[g-9](2])
//exec
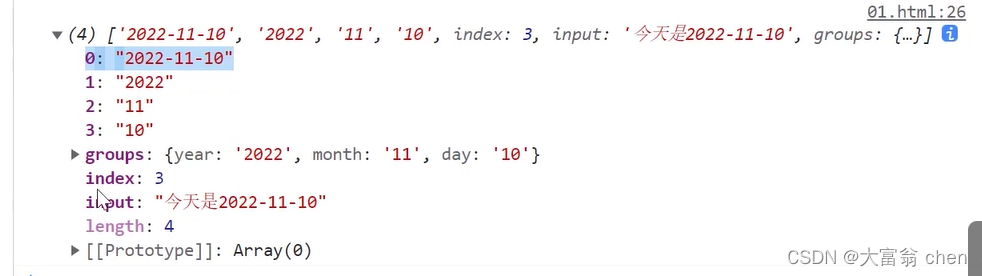
let res = reg.exec(str)
// console.log(res)
let {year,month,day} = res.groups
console.log(res)

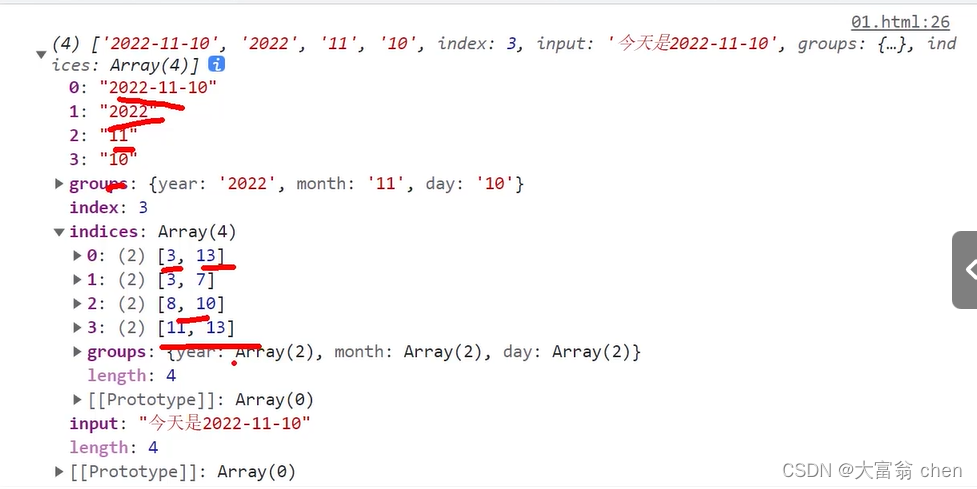
// 添加标识符d
let reg = /(?<year>[g-9]{4})-(?<month>[0-9]{2})-(?<day>[g-9](2])d

此处多了indices 属性,其中能拿到上面Array 数组中字符串的开始索引和结束索引。
5. findLast() 和findLastIndex()
let arr = [11,12,13,14,15]
let res arr.find(value=>value>13)
let res arr.findIndex(value=>value>13)
// 14
// 3
find() / findIndex()
findLast() / findLastIndex() 根据需要进行选择,前者是正着进行查找,后者是倒着进行查找。
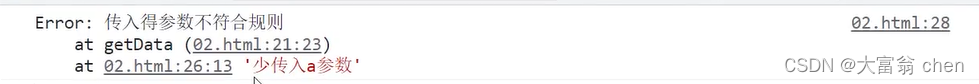
6. Error 对象的Cause 属性
Error 对象多了一个cause 属性来指明错误出现的原因。这个属性可以帮助我们为错误添加更多的上下文信息,从而帮助使用者们更好地定位错误。
function getData(){
try{
console.log(aaaa)
}catch{
// console.log("err")
throw new
Error("传入得参数不符合规则",{cause:"少传入a参数") // 只能是cause 属性
try {
getData()
}
catch (error){
console.log(error,error.cause)
}

这篇关于ES13 学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







