本文主要是介绍基于Springboot的前后端不分离的咖啡商城,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、项目背景介绍:
随着互联网的普及和发展,电商行业迅速崛起,成为了商业领域中的一股强大力量。咖啡作为一种受欢迎的饮品,其市场需求也在逐年增长。传统的咖啡店业务面临着新的挑战,需要更好的适应数字化、在线化的趋势。
在这个背景下,采用基于Spring Boot的前后端不分离的架构,可以为咖啡商城的开发和运营提供更加灵活、高效的解决方案。传统的前后端分离架构中,前端和后端是独立开发、独立部署的,而在不分离的架构中,前端和后端通过一体化的开发方式,更加紧密地协同工作。
这种架构的优势在于:
开发效率提升: 前后端一体化的开发方式使得开发团队更容易协同工作,减少了沟通成本,提高了开发效率。
部署简化: 不分离的架构简化了部署流程,整个系统可以更容易地进行部署和维护。
适应小团队: 对于小型团队而言,不分离的架构可能更容易管理,因为整个系统的开发和维护在一个团队中进行。
更好的用户体验: 前后端一体化有助于实现更加灵活、动态的用户界面,提供更好的用户体验。
基于Spring Boot的咖啡商城将充分利用这一架构的优势,通过整合订单管理、用户管理、库存管理等功能,提供一个全面、高效的在线购物平台。同时,通过采用Spring Boot框架,能够提供高度的可扩展性和稳定性,以应对未来业务的不断扩张。
该研究旨在通过构建一个前后端不分离的咖啡商城,探索这一架构对于电商行业的适用性和效果。通过对比不同架构下商城的性能、用户体验等指标,提供对于前后端不分离架构在咖啡商城领域的实际应用的深入理解。
二、项目技术简介:
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来 简化 新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis:MyBatis本是apache的一个开源项目iBatis,2010年这个项目由apache software foundation迁移到了google code,并且改名为MyBatis。2013年11月迁移到Github。 iBATIS一词来源于“internet”和“abatis”的组合,是一个基于Java的持久层框架。iBATIS提供的持久层框架包括SQL Maps和Data Access Objects(DAOs)。
- Thymeleaf:thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于Apache License 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
- Bootstrap:Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
- Druid: Druid 是一个高效的数据查询系统,主要解决的是对于大量的基于时序的数据进行聚合查询。数据可以实时摄入,进入到 Druid 后立即可查,同时数据是几乎是不可变。通常是基于时序的事实事件,事实发生后进入 Druid,外部系统就可以对该事实进行查询。
- SpringMVC: Spring MVC 属于 SpringFrameWork 的后续产品,已经融合在 Spring Web Flow 里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。
- HTML、CSS、JavaScript、JQuery:用于设计网页的内容和样式,作为开发 Web 页面的脚本语言,为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.
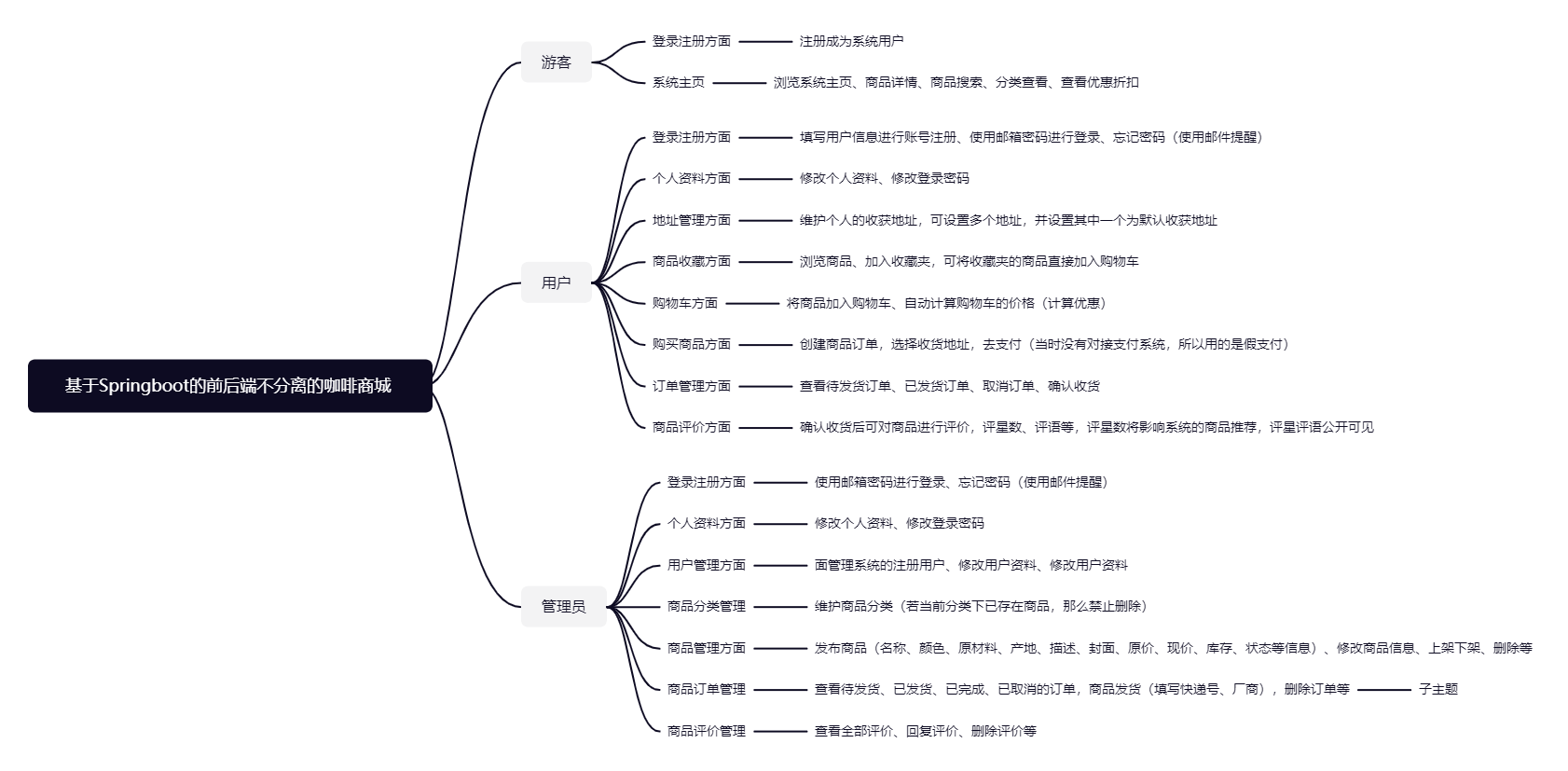
三、系统功能模块介绍:

四、数据库设计:
1:‘收货地址’(address)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| user_id | int | NULL | 用户ID |
| name | varchar | NULL | 姓名 |
| address | varchar | NULL | 收货地址 |
| phone | varchar | NULL | 手机号码 |
| is_default | int | NULL | 是否默认【1:是】【0:否】 |
2:‘购物车’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| user_id | int | NULL | 用户ID |
| commodity_id | int | NULL | 商品ID |
| count | int | NULL | 数量 |
| add_time | datetime | NULL | 加入购物车时间 |
3:‘归类’(classify)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| name | varchar | NULL | 名称 |
| create_time | datetime | NULL | 创建时间 |
4:‘收藏表’(collection)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| user_id | int | NULL | 用户ID |
| commodity_id | int | NULL | 商品ID |
| add_time | datetime | NULL | 收藏时间 |
5:‘商品表’(commodity)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| name | varchar | NULL | 商品名称 |
| info | longtext | NULL | 商品简介 |
| description | longtext | NULL | 商品描述 |
| color | varchar | NULL | 颜色 |
| material | varchar | NULL | 原材料 |
| origin | varchar | NULL | 产地 |
| classify_id | int | NULL | 商品分类ID |
| original_price | decimal | NULL | 原价 |
| now_price | decimal | NULL | 现价 |
| inventory | int | NULL | 库存 |
| publish_time | datetime | NULL | 上架时间 |
| status | int | NULL | 状态【1:上架】【0:下架】 |
| img | varchar | NULL | 商品图片地址 |
| sale_count | int | NULL | 销量 |
6:‘商品评价表’(commodity_comment)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| user_id | int | NULL | 用户ID |
| commodity_id | int | NULL | 商品ID |
| stars | int | NULL | 评星数【1-5】 |
| comment | varchar | NULL | 评价 |
| comment_time | datetime | NULL | 评价时间 |
| reply_id | int | NULL | 回复评论的ID |
7:‘订单表’(order)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| order_number | varchar | NULL | 订单号 |
| user_id | int | NULL | 用户ID |
| commodity_id | int | NULL | 商品ID |
| content | longtext | NULL | 订单记录 |
| courier_number | varchar | NULL | 快递单号 |
| courier_name | varchar | NULL | 快递公司 |
| create_time | datetime | NULL | 创建时间 |
| pay_time | datetime | NULL | 付款时间 |
| sipping_time | datetime | NULL | 发货时间 |
| success_time | datetime | NULL | 成交时间 |
| status | int | NULL | 订单状态【-1:取消】【0:等待发货】【1:已发货】【2:已完成】 |
| address_id | int | NULL | 地址ID |
8:‘用户表’(user)
| 字段名 | 类型 | 默认值 | 列注释 |
| id | int | NULL | 主键ID |
| name | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| | varchar | NULL | 邮箱地址 |
| img | varchar | NULL | 头像地址 |
| info | varchar | NULL | |
| register_time | datetime | NULL | 注册时间 |
| role | int | NULL | 个人说明 |
| update_time | datetime | NULL | 最新更新 |
五、功能模块:
系统注册与登录:填写用户信息进行账号注册、使用邮箱密码进行登录、忘记密码(使用邮件提醒)

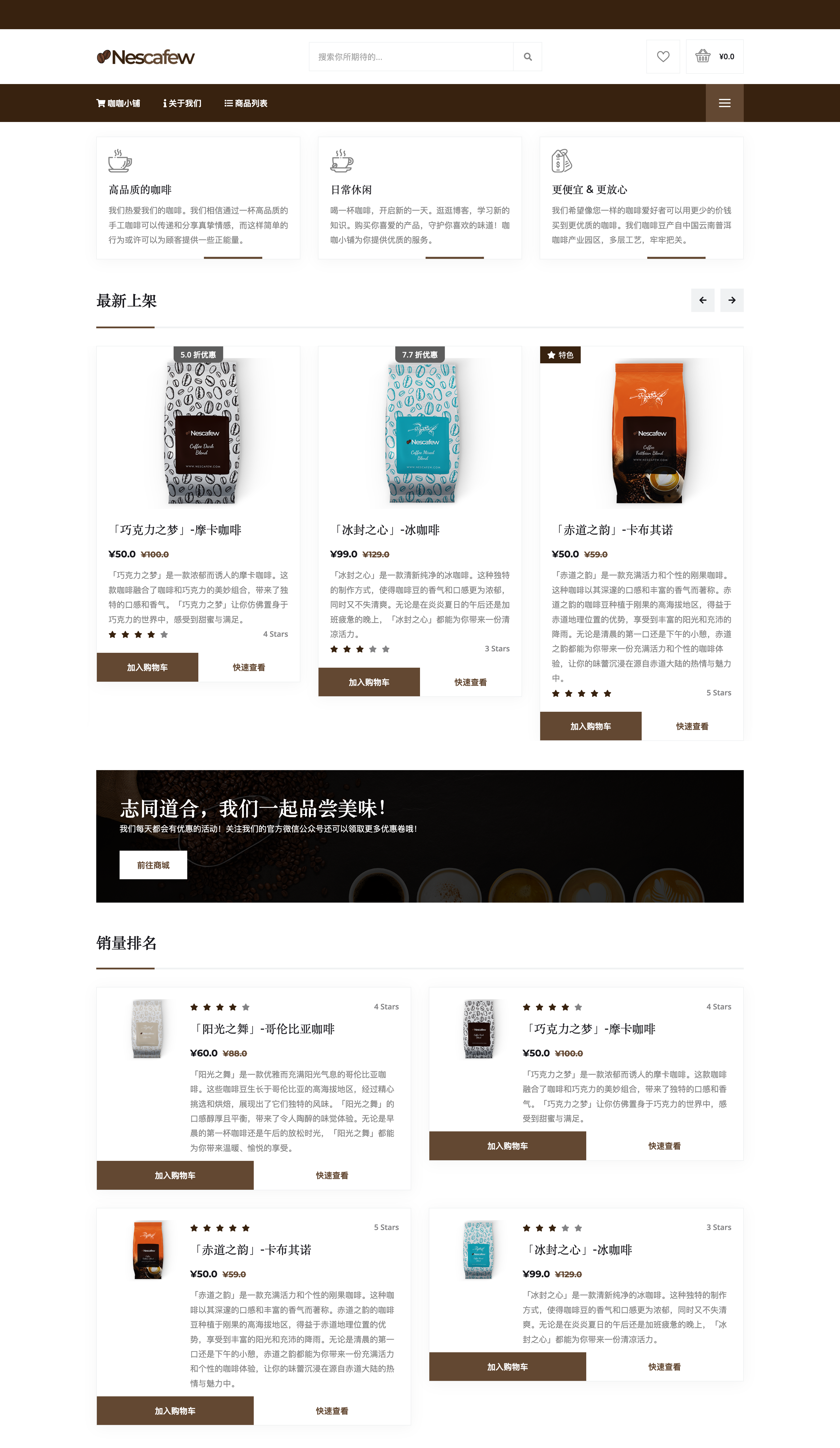
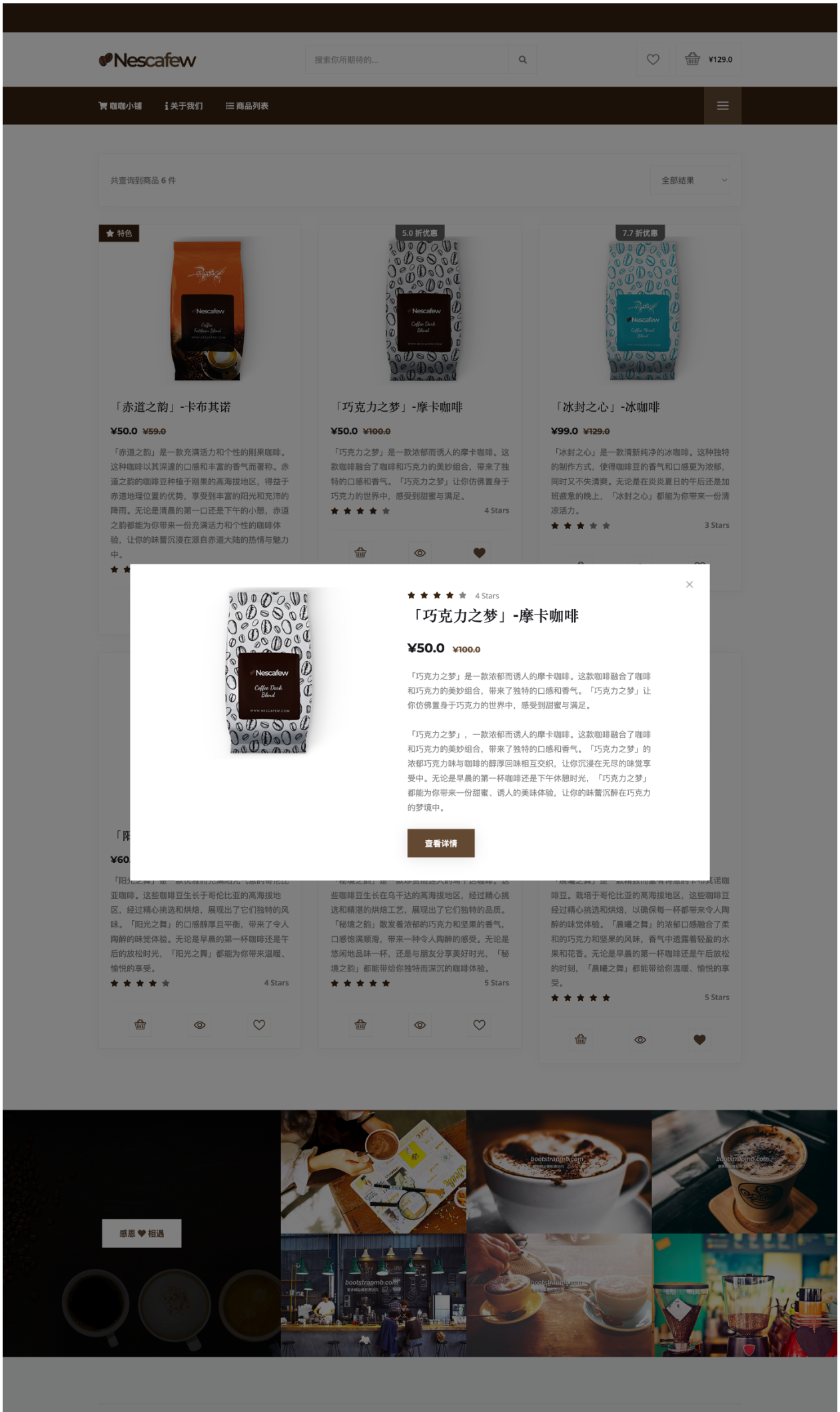
**系统主页与菜单:**浏览系统主页、商品详情、商品搜索、分类查看、查看优惠折扣

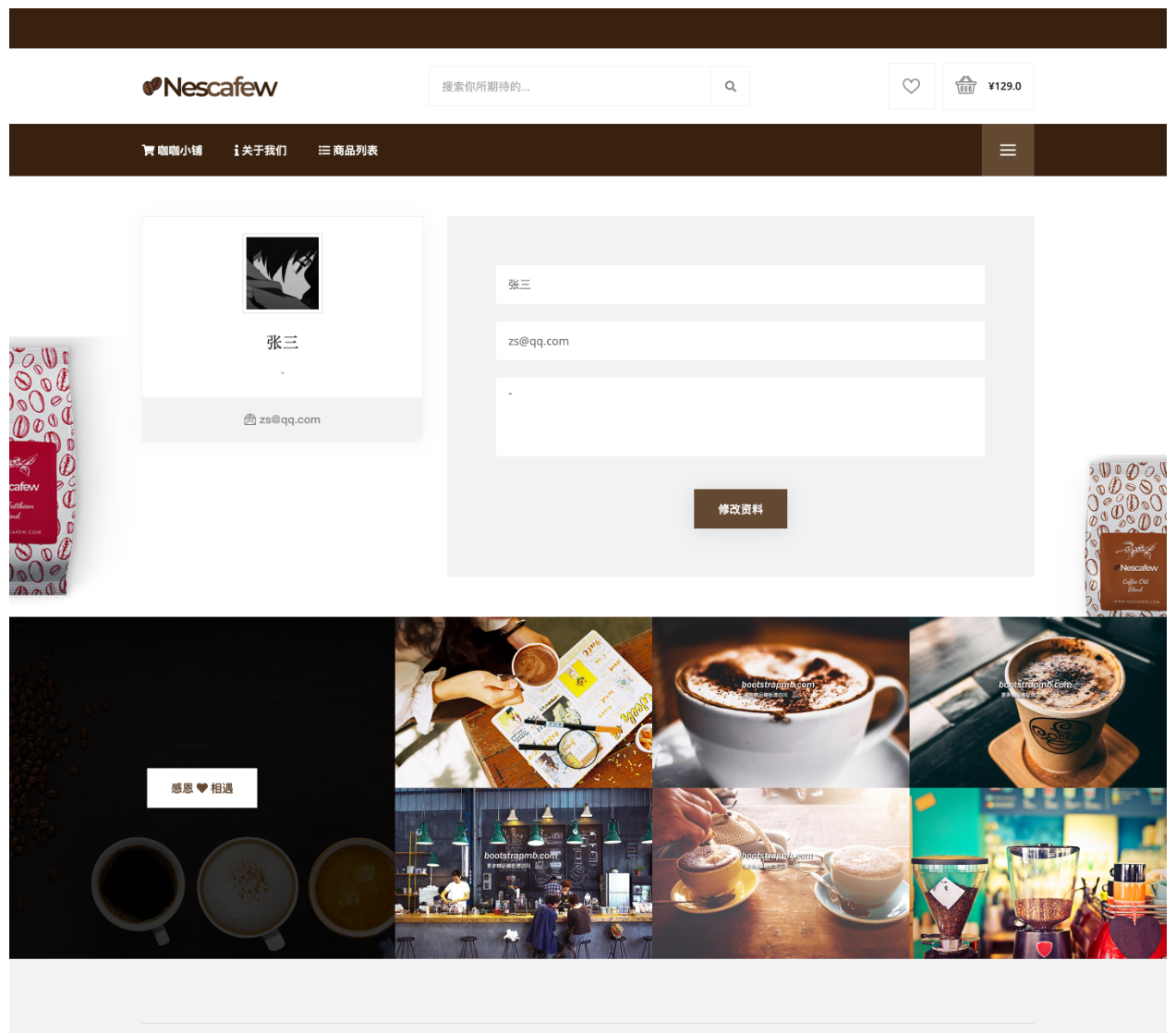
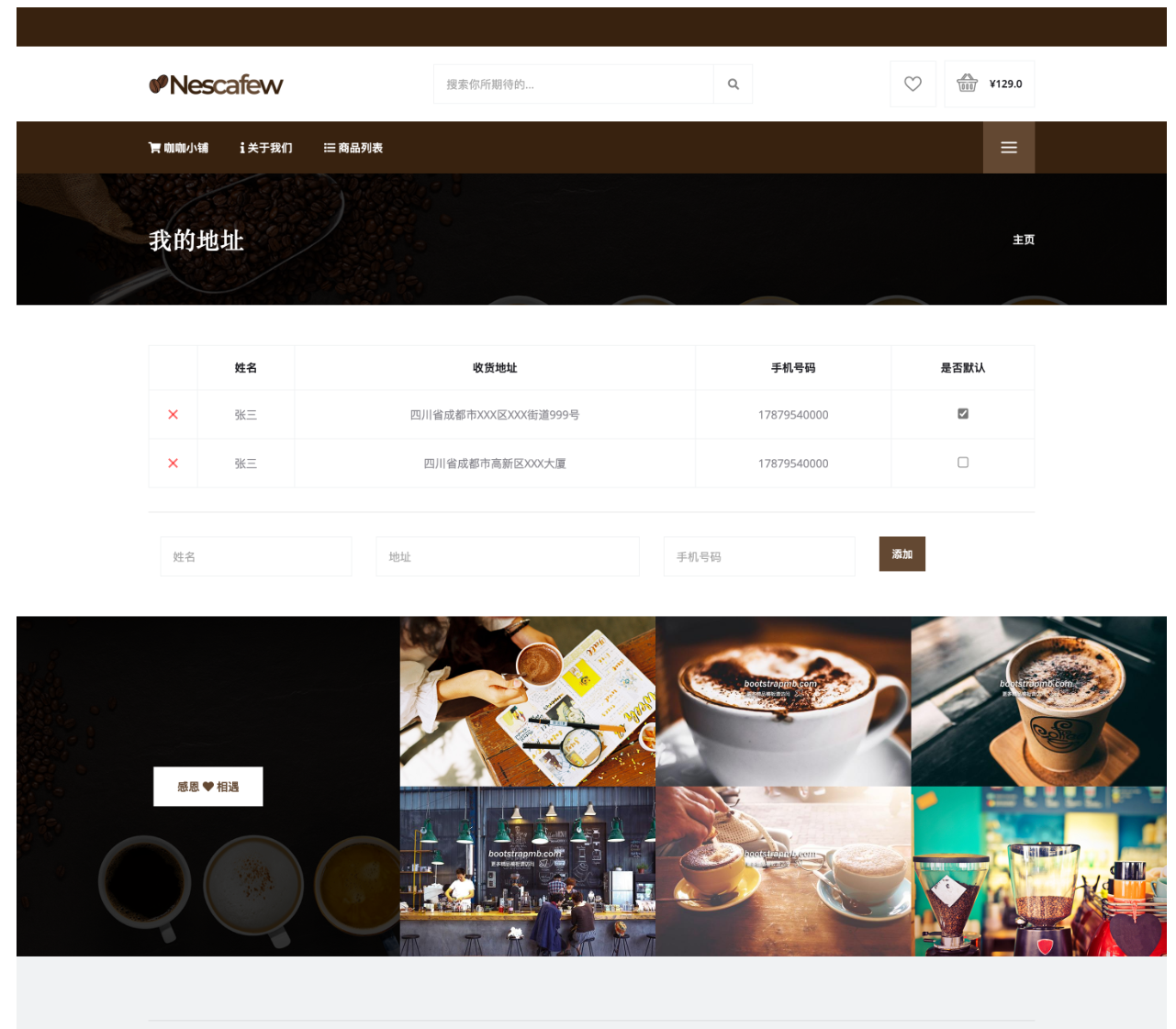
**个人资料与地址管理:**修改个人资料、修改登录密码、维护个人的收获地址,可设置多个地址,并设置其中一个为默认收获地址


商品列表与快速查看:


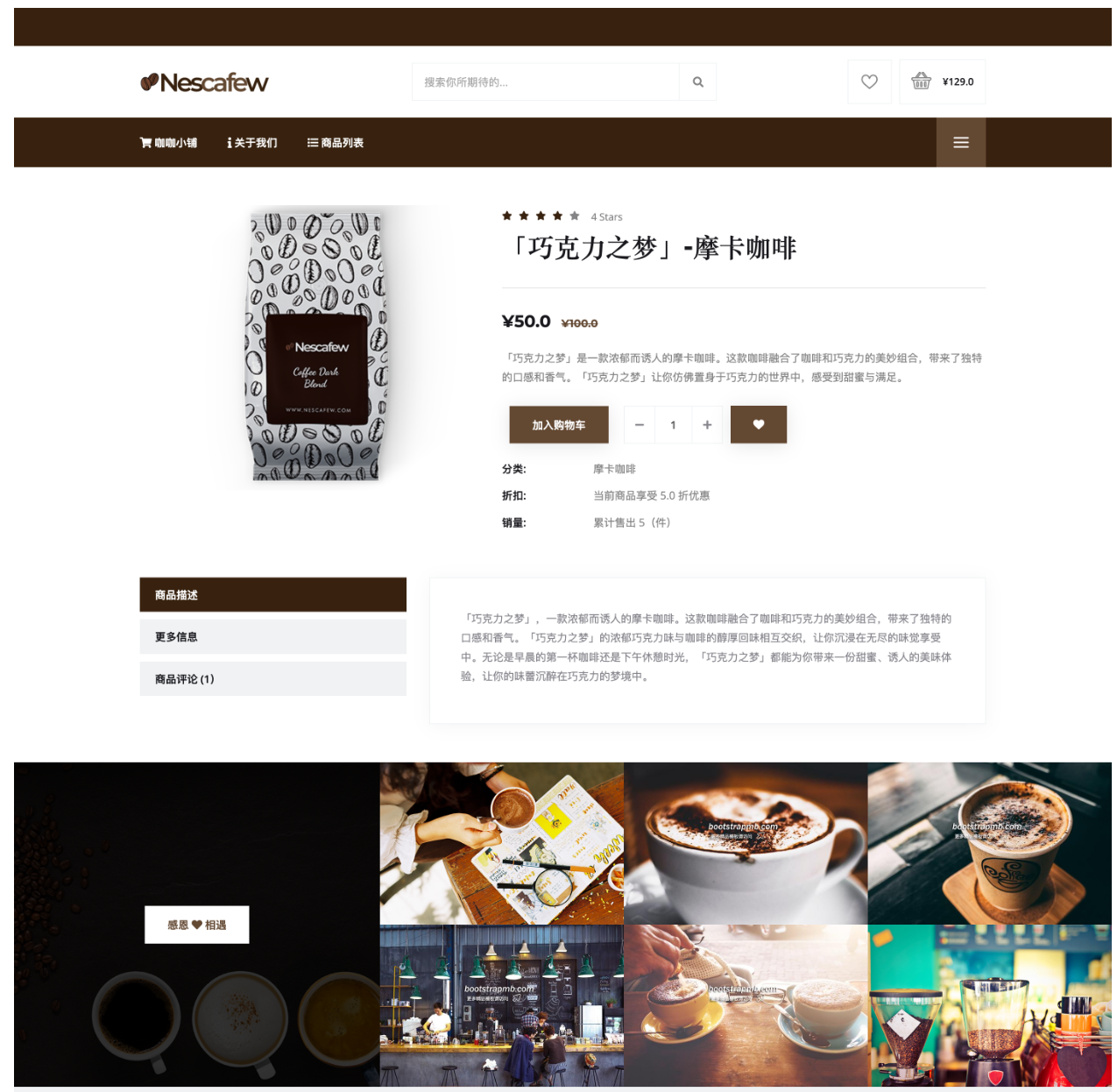
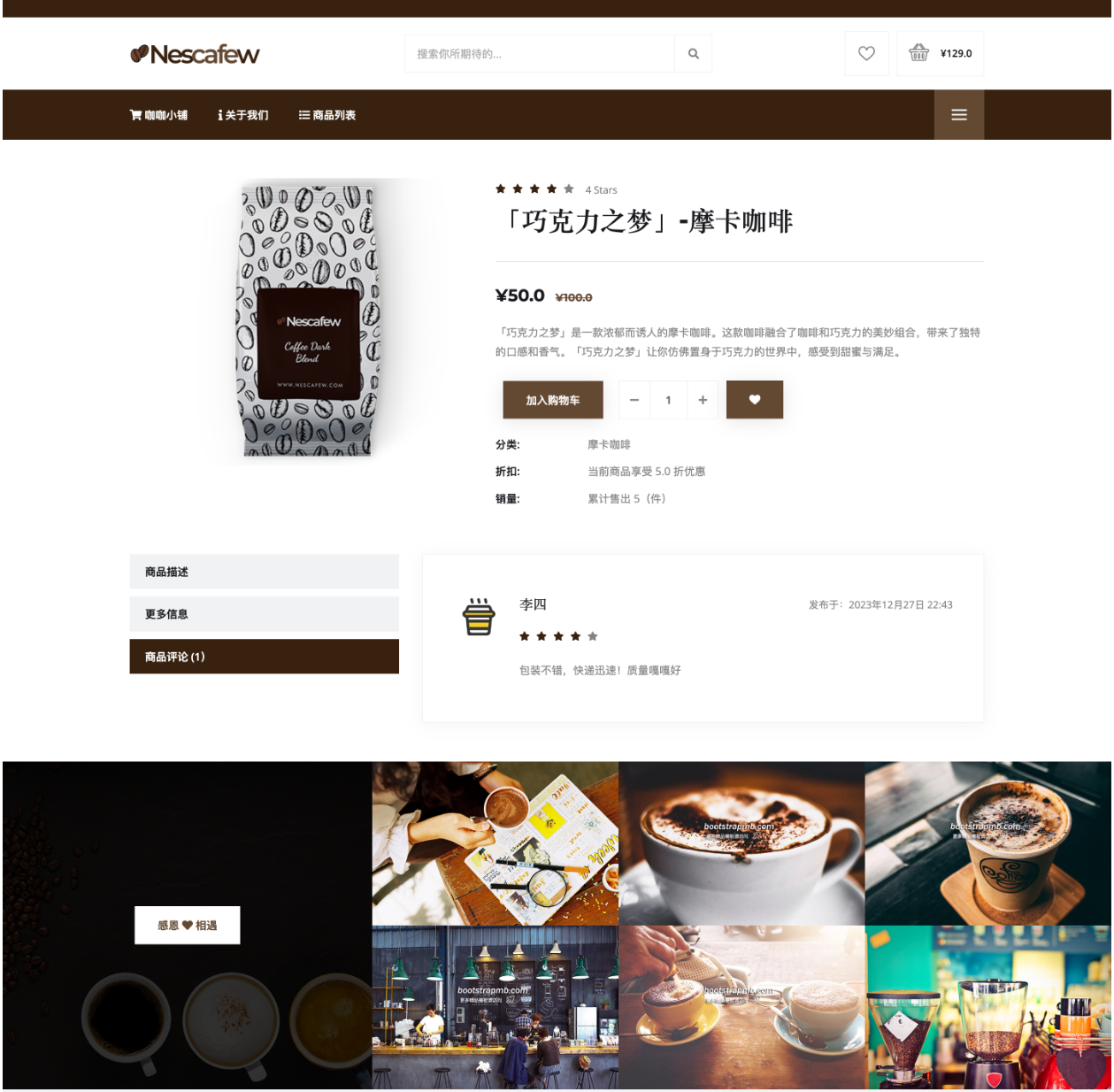
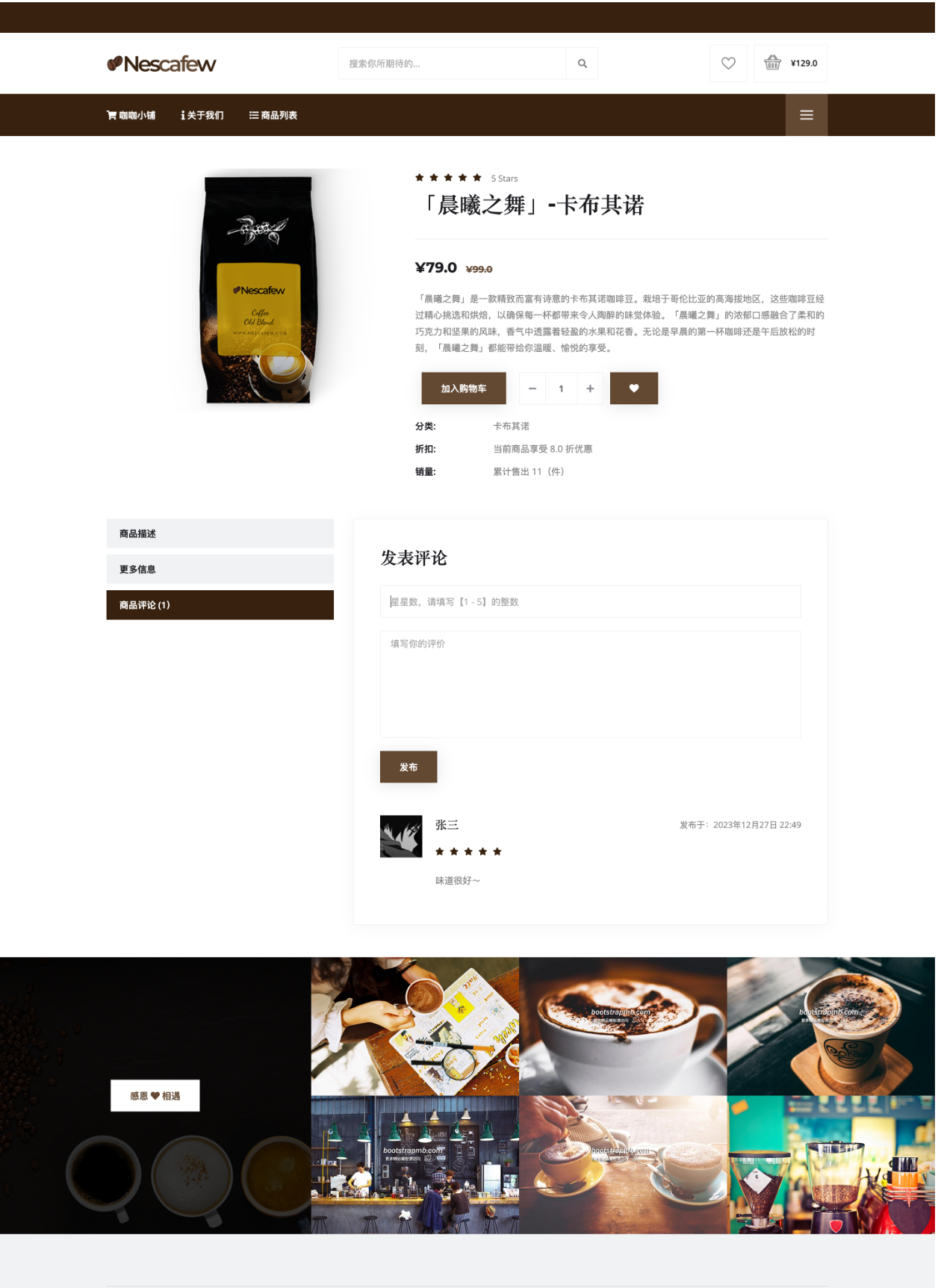
商品详情:


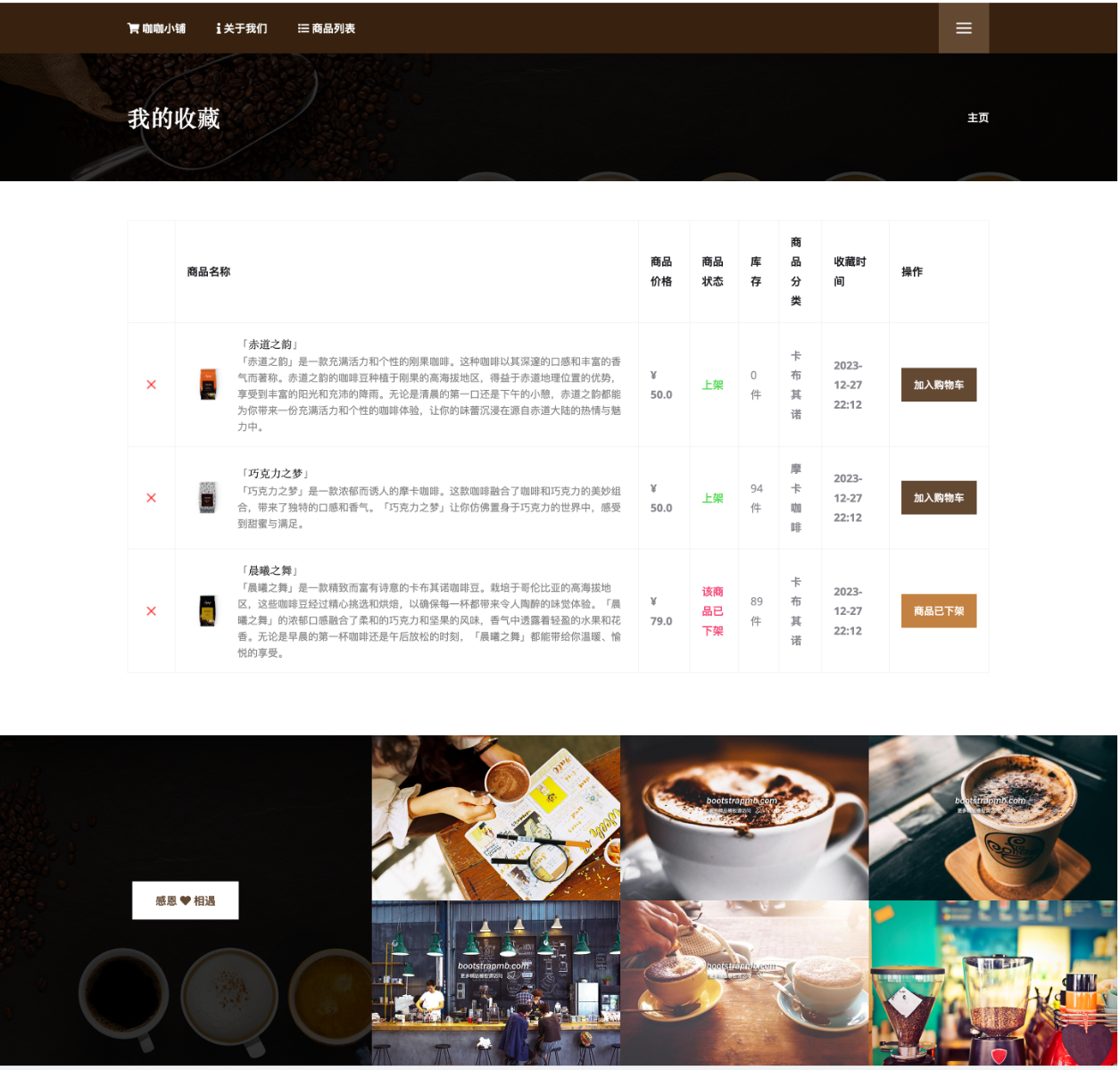
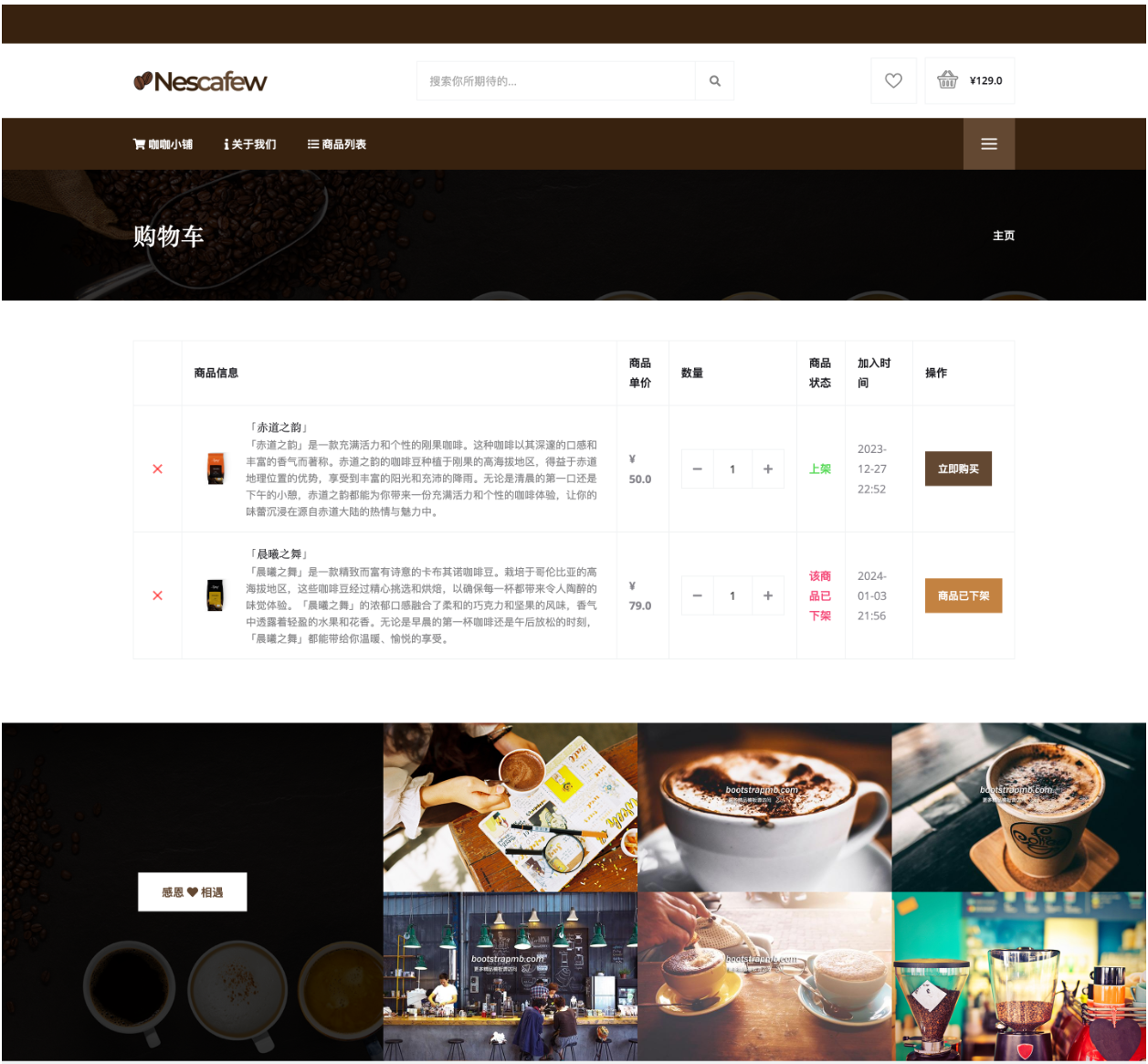
商品收藏与购物车:


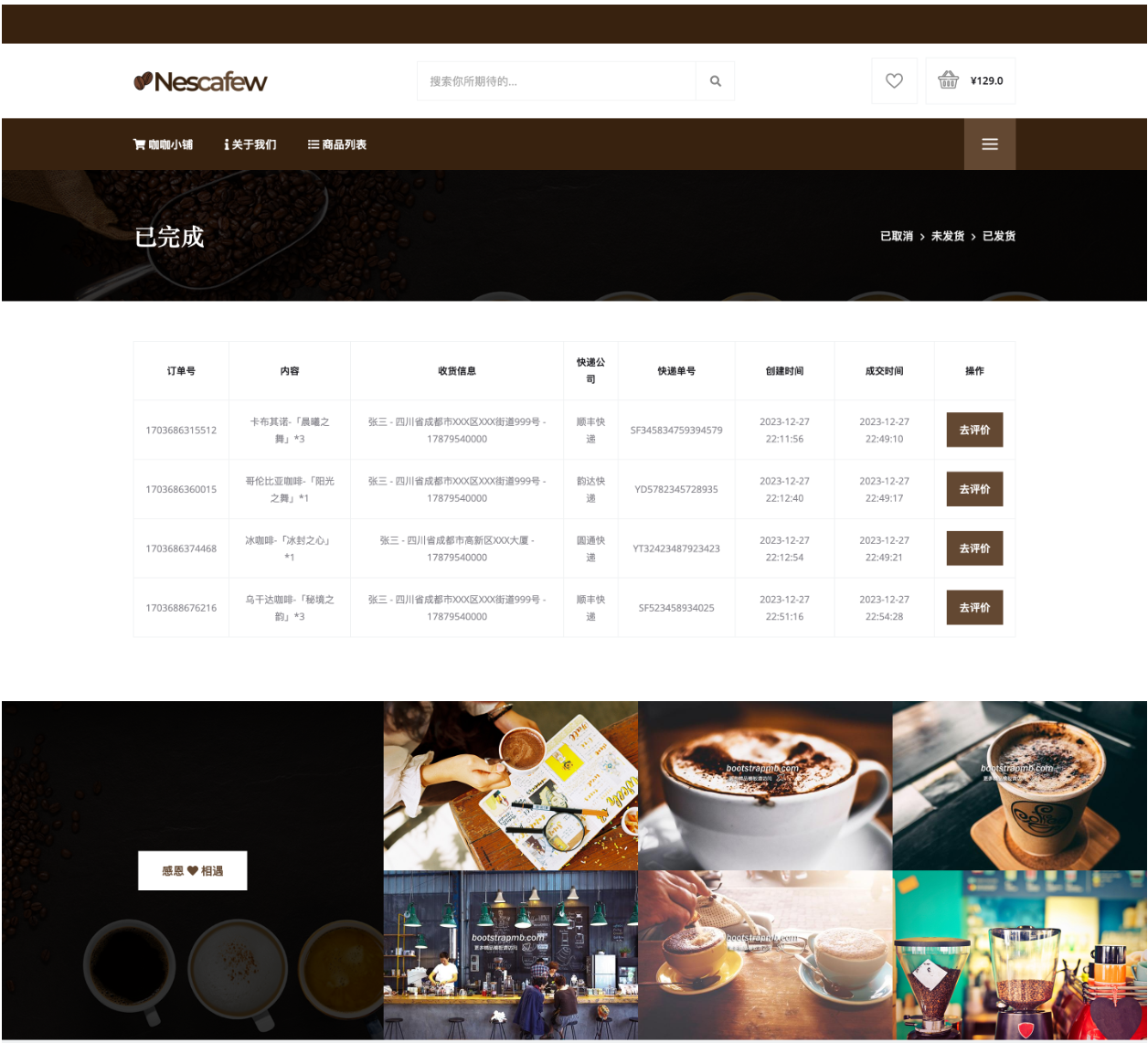
订单管理与商品评价:


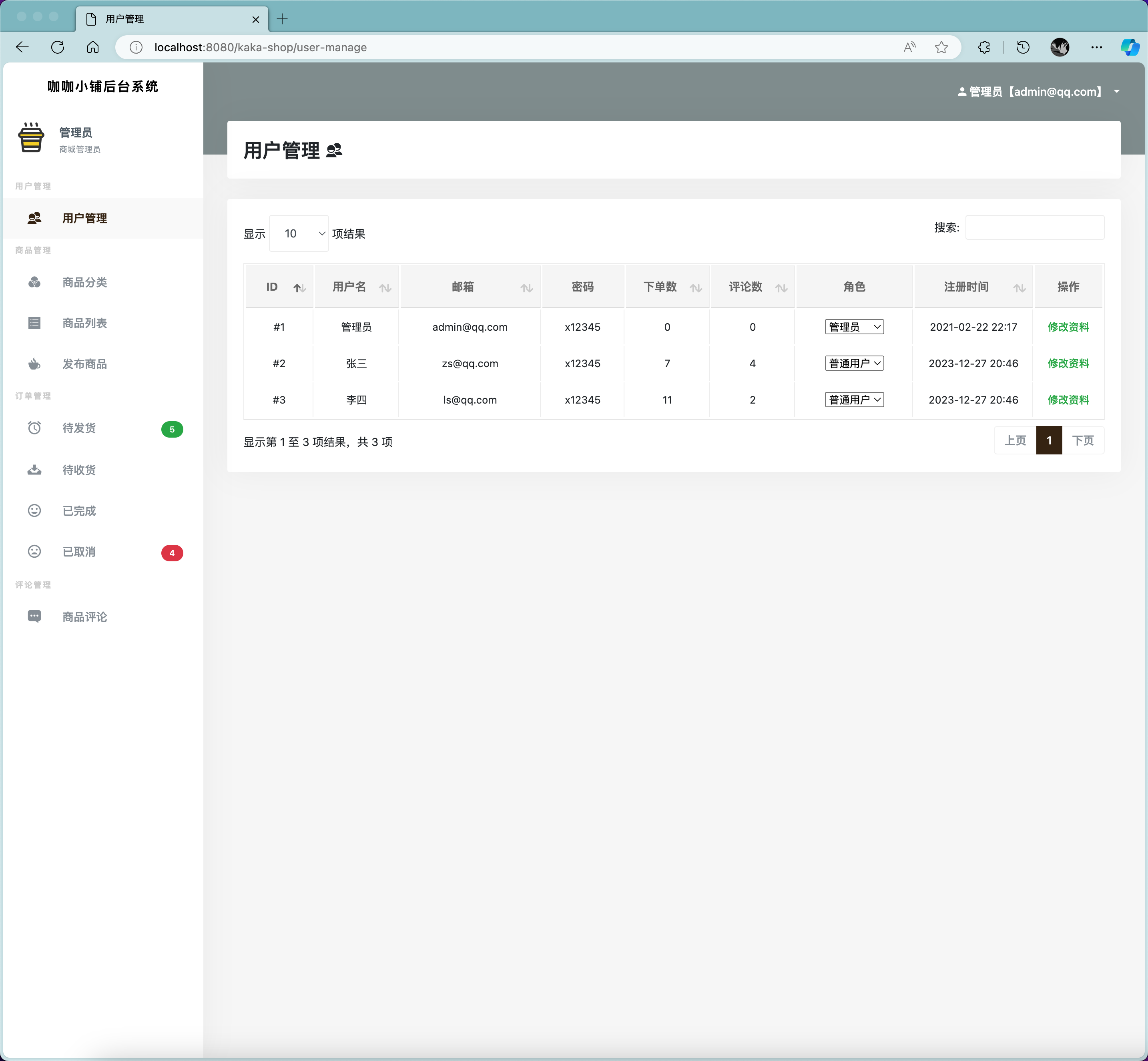
用户管理:

商品分类与商品列表:


发布商品;
订单列表与订单发货:
评价管理:
六、代码示例:
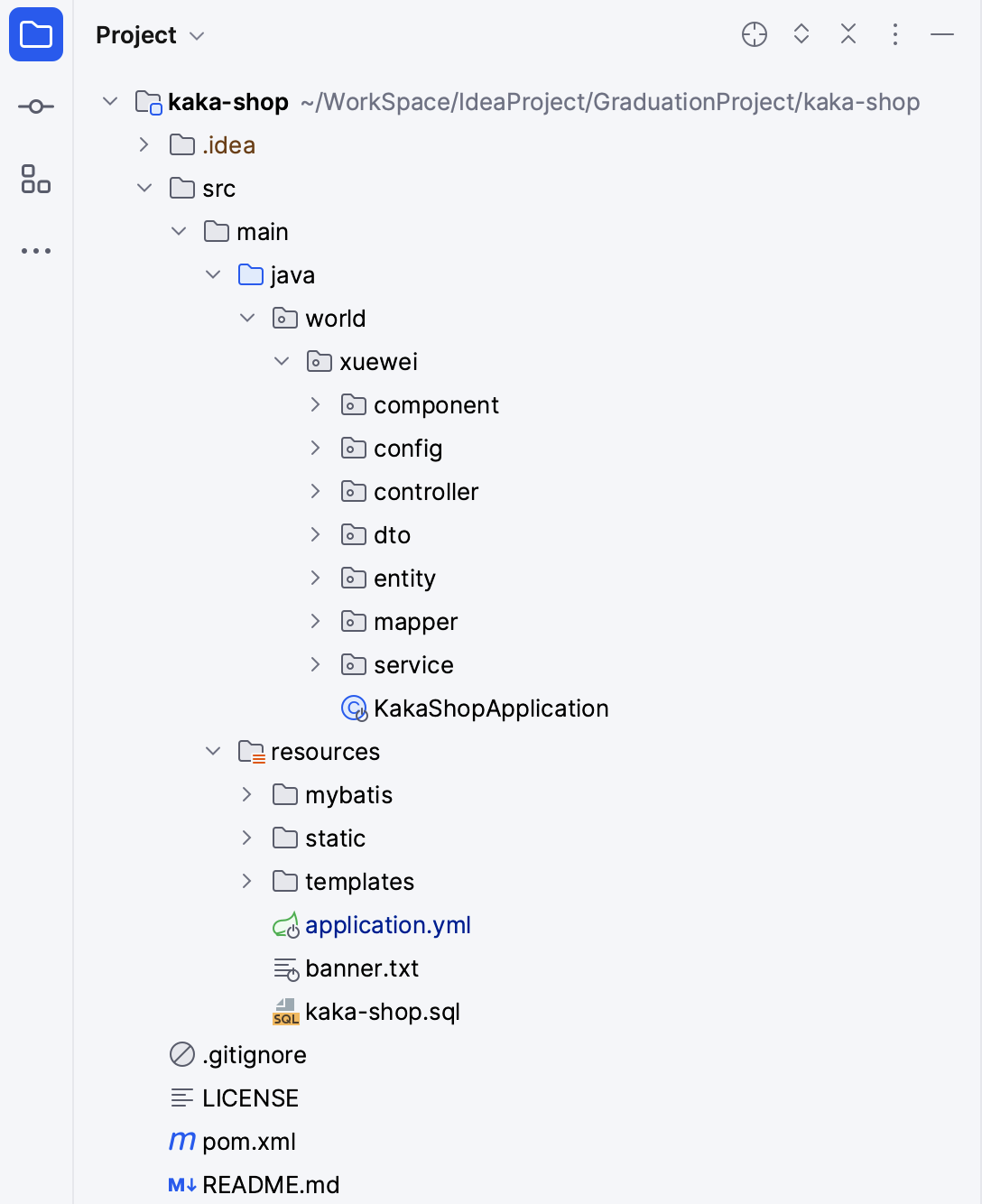
/*** 添加收货地址*/@PostMapping("/addAddress")public ResponseResult addAddress(Address address) {address.setUserId(loginUser.getId());address.setIsDefault(0);if (addressService.insert(address)) {result.setCode(200);result.setMessage("添加地址成功");} else {result.setCode(500);result.setMessage("服务器出错");}return result;}/*** 删除地址*/@PostMapping("/deleteAddress")public ResponseResult deleteAddress(Integer id) {// 删除地址if (addressService.deleteById(id)) {result.setCode(200);result.setMessage("删除地址成功");} else {result.setCode(500);result.setMessage("服务器出错");}return result;}/*** 更新地址*/@PostMapping("/updateAddress")public ResponseResult updateAddress(Integer id) {Address param = Address.builder().userId(loginUser.getId()).build();// 获取当前登陆用户的所有地址List<Address> addresses = addressService.listAddresss(param);addresses.forEach(address -> {if (!address.getId().equals(id)) {// 将其他地址设为非默认address.setIsDefault(0);} else {address.setIsDefault((address.getIsDefault() + 1) % 2);}addressService.update(address);});result.setCode(200);result.setMessage("更新成功");return result;}七、项目结构:

- src:源码目录
- src/main/java:源码主体目录
- src/main/java/xxx/component:常用组件存放地址,比如登录拦截器、OSS 客户端、AIGC 客户端等【组件】
- src/main/java/xxx/controller:控制器类存放地址【控制层】
- src/main/java/xxx/entity:实体类存放地址【模型】
- src/main/java/xxx/dao:MyBatis 的映射接口存放地址,【数据访问层】
- src/main/java/xxx/service:业务层接口存放地址【业务逻辑抽象层】
- src/main/java/xxx/task:定时任务存放地址【任务】
- src/resources:资源文件存放目录
- src/main/resources/mybatis:MyBatis 相关文件存放位置【MyBatis】
- src/main/resources/academic-report.sql:数据库脚本
- src/main/resources/static:前端静态资源存放地址
- src/main/resources/templates:前端页面存放地址
- src/main/resources/application.yml:SpringBoot配置文件
- pom.xml:Maven项目依赖管理文件
注意!如果想要部署本项目,你只需要修改一个文件:application.yml
八、项目总结:
开发基于Springboot的前后端不分离的咖啡商城是作为毕设作品进行设计的,这个毕设作品是我在校进行知识学习的一个毕业考核项目,也是检验我通过网络工具,图书工具等学习工具进行自学的能力水平,让我在根据程序开发的需求分析初步完成程序功能之外,还接触了程序的测试过程,了解程序测试的具体的过程,以及遇到问题怎么去寻找相应的解决办法等等,毕业作品的制作以及设计才是学校对我真正的考验。
在程序软件没能进行开发之前,我去了学校的图书馆借了有关数据库操作的书籍,在查看了sqlserver和mysql两种数据库的相关知识之后,我最后选择了我比较熟悉的mysql数据库。在编程语言的抉择上,由于自己之前接触过Java程序的开发,所以为了让我尽快在短时间内完成程序制作,我确定用Java编程语言进行程序编程。另外我从百度上下载了很多的有关信息增加,信息删除等操作的源代码,并通过不断调试以及完成配套的数据库的设计,开始完成程序的各个部分的功能。每当我粗心大意,致使我深陷程序开发困扰不能自拔之时,值得庆幸的是,我就会得到老师,还有我的寝室同学的耐心指导。
历经长达几个月的毕业作品制作,我凭借自己的知识技能,还有大家的指导帮助,能够在学校规定的时间段之内提交毕业作品。虽然已经算是完成了毕业作品,但是付出了这么多心血,还是想把这个作品做得更加完美一点。针对我的毕业作品学生信息管理系统,我觉得还有很多方面需要完善,第一就是界面上需要细微调整,比如色彩搭配有点违背广众的审美,需要细微调整,还有系统里面的字体大小也需要调大一点,太小的字体看起来有些费眼。然后在程序的功能上因为自己的入门开发水平的影响,所以目前只能做到这个境界,这个系统相比其他类似系统来说功能很简单,逻辑结构设计得也比较合理。
自己一个人完成程序的开发,我不仅亲自体验了程序的开发流程,体验到了程序开发的各种不易。这种体验也还加深了我对知识的尊重。学海无涯,知识不是大学短短四年就能学完的,在大学学到的知识在最终经历检验时,才会深深地明白自己的知识积累原来还很浅薄。所以今后不管身在何处,自己的学习心态一定要时刻体现出来,要深刻明白知识学到手里就是自己的。同时,自己也不必过多抱怨学到的知识没有用处,相信学到的知识总会有派上用处的那天。不要等到需要用时再去学习知识,那样就会导致自己错失很多本该属于自己的机遇。
九、源码获取:
此源码非开源,若需要此源码可扫码添加微信进行咨询!

这篇关于基于Springboot的前后端不分离的咖啡商城的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





