本文主要是介绍【Godot4自学手册】第三十四节来回无限滚动的伤害铁刺球,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节主要学习给地宫添加来回滚动的铁刺球,铁刺球共有两个方向,一个是左右方向;另一个是上下方向。如果主人公不小心碰到球,就会收到伤害。这是地宫的第一个机关。
一、新建场景并布局节点
把我们准备好的铁球图片素材拖入到文件系统的Sprites->Objects目录下。
然后新建Node2D场景,命名为RollingBar,存到Scenes目录下。将素材拖入到场景中。

二、让铁球无限滚动
选择根目录,添加脚本命名RollingBar.gd保存到Scripts目录下,编写如下脚本:
extends Node2D
@onready var moving_spikes = $MovingSpikes #获取铁刺结点
@export var move_length:=Vector2(100.0,0.0) #定义铁刺移动距离,并可以在外部调整
@export var move_time:float=0.8 #定义铁刺单次滚动时间,并可以在外部调整func _ready():move() #调用移动函数func move():var tween = get_tree().create_tween() #创建tween移动类tween.set_ease(Tween.EASE_IN_OUT)#EASE_IN = 0 插值开始缓慢,并加速接近结束。#EASE_OUT = 1 插值开始快速,接近结束时减慢。#EaseType EASE_IN_OUT = 2 EASE_IN 和 EASE_OUT 的组合。两端的插值最慢。#EaseType EASE_OUT_IN = 3 EASE_IN 和 EASE_OUT 的组合。两端的插值最快。tween.tween_property(moving_spikes,"position",moving_spikes.position+move_length,move_time)#设置铁刺move_time时间内完成move_length的距离move_length *=-1 #改变move_length的方向tween.tween_callback(move) #铁刺移动到指定位置,转变方向继续移动,函数的递归,函数自己调用自己,只是参数不同三、给铁球添加伤害
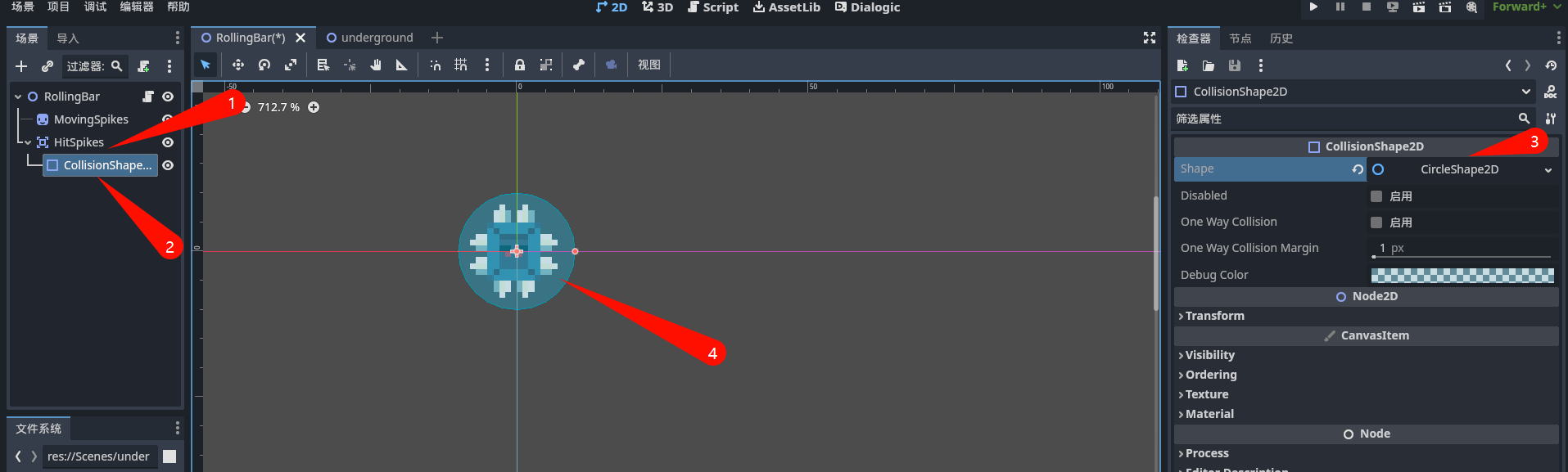
为根节点添加Area2D节点,命名为HitSpikes,为该节点添加CollisionShape2D子节点,然后在其检查器中Shape属性选择新建CircleShape2D,然后调整合适大小。

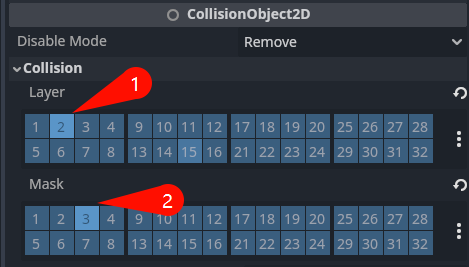
然后将HitSpikes的Collision下Layer设置为Object,Mask设置为Player,表示铁刺球和主人公发生碰撞。

然后选择切换到信号节点,找到body_entered(body:Node2D),双击弹出对话框选择RollingBar。

然后在代码页面输入如下代码:
func _on_hit_spikes_body_entered(body):if body.name=="Player":body.state=3
这样就完成了主人公的受伤功能了。
四、主场景横竖两个方向调用铁球
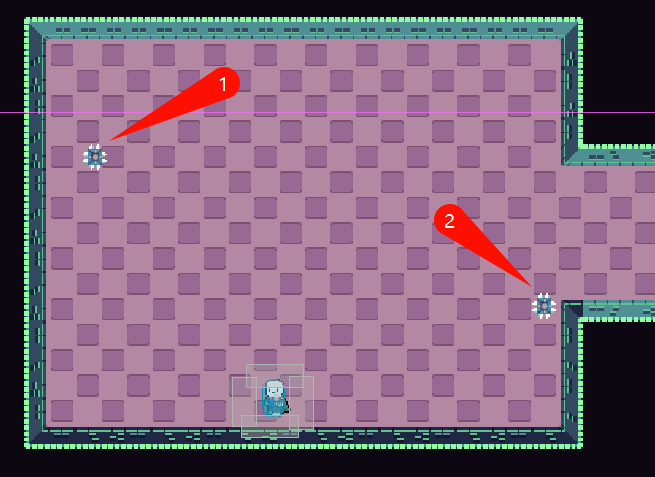
切换到underground场景,将上述建立的RollingBar场景2次实例化到该场景,移动到合适位置。如下图:

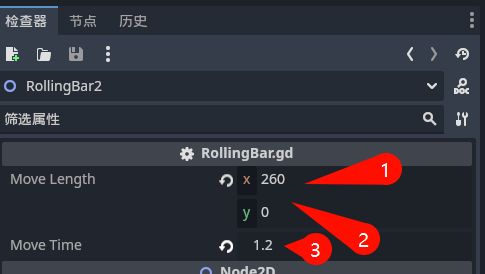
位置1的参数设置如下:

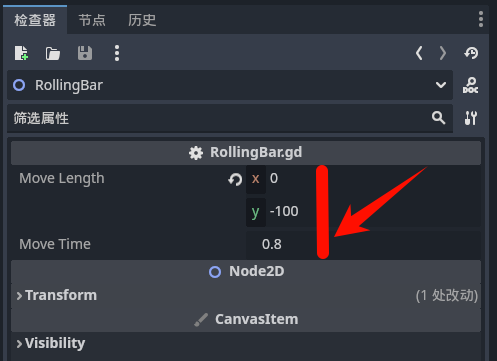
位置2的参数设置如下:

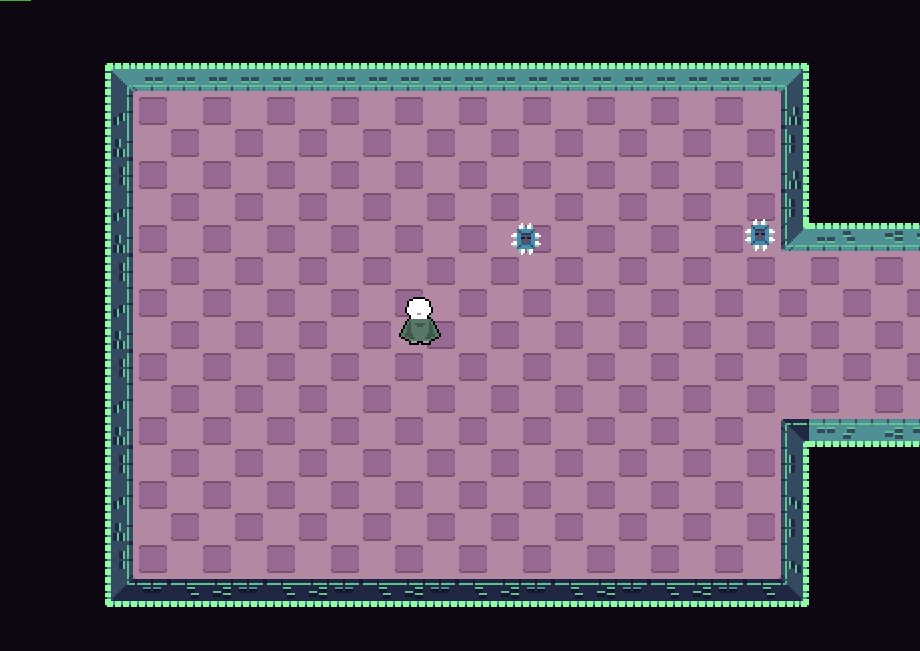
这样就实现了一个左右移动和上下移动的铁刺:

这篇关于【Godot4自学手册】第三十四节来回无限滚动的伤害铁刺球的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!