本文主要是介绍HTML代码保卫战:加固措施助力网站安全,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
HTML是网站开发的基础语言,它的安全性直接关系到网站的安全性。为了保障网站的安全性,我们需要加固HTML代码。本文将介绍一些具体方法,帮助你加固HTML代码,提高网站的安全性。
摘要
本文将介绍以下几种方法来加固HTML代码以保障网站的安全性:移除不必要的注释、过滤输入内容、使用HTTPS协议、使用防火墙以及定期更新代码。通过采取这些措施,你可以有效地提高网站的安全性,保护用户的隐私和数据安全。
正文
1. 移除不必要的注释
注释是HTML中的一种标记,用于给开发者提供说明和解释。但是,注释也会暴露网站的结构和代码,容易被黑客利用。因此,我们需要移除不必要的注释,只保留必要的说明。在进行发布之前,务必检查并删除所有不必要的注释。
示例:
<!-- 这是一个示例注释 -->
<p>这是一个段落</p>
2. 过滤输入内容
在网站中,用户可以输入各种内容,如评论、留言等。这些内容可能包含恶意代码,如跨站脚本攻击(XSS)。因此,我们需要对输入内容进行过滤,防止恶意代码的注入。
示例:
<input type="text" name="comment" value="用户输入的内容">
3. 使用HTTPS协议
HTTPS是一种安全的协议,可以保证数据传输的安全性。我们可以在网站中使用HTTPS协议,通过加密用户与服务器之间的通信,保护用户的隐私和数据安全。
示例:
<form action="https://example.com/login" method="post"><!-- 表单内容 -->
</form>
4. 使用防火墙
防火墙可以监控和控制网站流量,防止恶意攻击和非法访问。我们可以在网站中使用防火墙,设置规则来过滤恶意请求,保障网站的安全性。
示例:
<!-- 在服务器配置文件中设置防火墙规则 -->
<IfModule mod_security2.c>SecRuleEngine OnSecRule REQUEST_METHOD "POST" "deny,status:403,id:1"
</IfModule>
5. 定期更新代码
黑客会不断地寻找新的漏洞和攻击方式,因此我们需要定期更新代码,修复已知的漏洞,提高网站的安全性。及时更新HTML代码和相关组件,可以有效地减少被攻击的风险。
加固混淆
为了保护React Native应用程序不被攻击者攻击,我们需要进行代码混淆和加固操作。以下是一些常见的加固混淆方法:
-
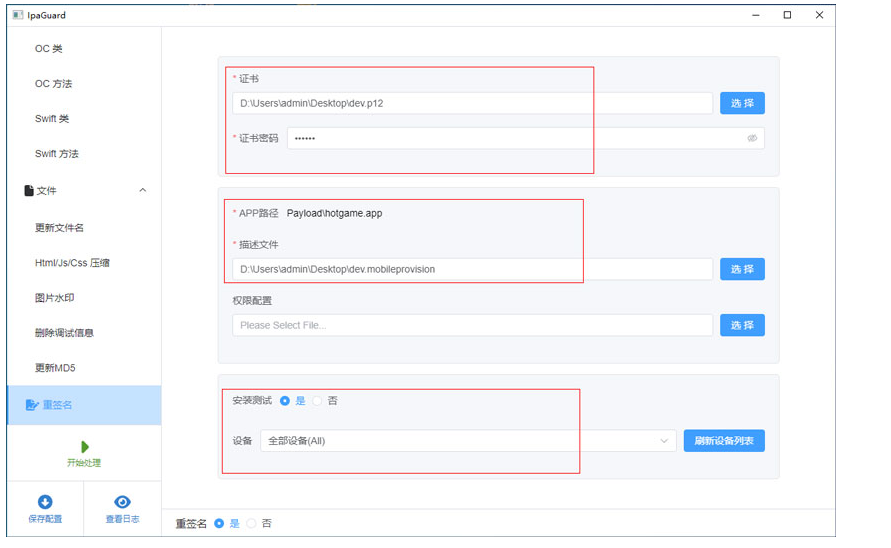
使用iPAGuard等工具进行IPA重签名

-
使用iPAGuardr对JavaScript代码进行混淆,只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。

以上是一些常见的加固混淆方法,我们可以根据实际情况选择合适的方法来加固我们的React Native应用程序。
总结
代码混淆是一种提高应用程序安全性的技术,通过隐藏函数和类名称来增加代码的晦涩性。在Flutter中,可以使用命令行选项来启用代码混淆,并通过符号文件解混淆堆栈跟踪。
尽管代码混淆不能实现完全的加密或防止逆向工程,但它可以增加攻击者对代码的理解和分析难度。
总结
加固HTML代码是保障网站安全性的重要措施。本文介绍了移除不必要的注释、过滤输入内容、使用HTTPS协议、使用防火墙以及定期更新代码等方法,通过采取这些措施,你可以提高网站的安全性,保护用户的隐私和数据安全。
参考资料
- ipaguard官方文档
- ipaguard重签名与加固混淆文档
希望本文对你理解如何加固HTML代码以保障网站安全性有所帮助!
👍
这篇关于HTML代码保卫战:加固措施助力网站安全的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





