本文主要是介绍用云服务器实现janus之web端与web通话!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言:
大家周末好,今天给大家分享janus环境搭建以及如何实现web端与web端的实时通话!在写正式文章之前,首先要说明一下,本次环境的搭建,我没有在ubuntu本地去搭建,而是腾讯云服务器上搭建的(服务器位于香港那边,我为什么不选择位于国内的云服务器搭建,原因很简单,因为有些源码库位于国外服务器上,国内下载访问慢如蜗牛,很是让人着急啊!或者要么就是连接拒绝了。。。,这给学习者巨大的打击,我曾经在ffmpeg源码搭建环境的时候,深深体会到了这种心态崩了状态!)
这篇文章内容可能会比较多,虽然只是搭建环境,但是很考验动手能力,我在搭建的时候,遇到了很多细节问题,比如stun服务器分配的ip地址无效,一度无法让整个环境进行下去。。。。,后来我重新开了一个位于广州的云服务器,然后再安装了coturn服务器,然后再启动它,把这台服务器的ip分配给我在香港那台服务器上,才把janus给运行起来了(位于香港那边的服务器会导致stun的ip失效,这样是死活不能让janus跑起来的)。
好了,简单就说这么多吧(上面说的问题,在下面都会呈现给大家,后期有人搭建,希望少走弯路!),下面我就开始把整个环境搭建流程搭建过程分享给大家,过程中花了我不少时间折腾:
二、janus环境搭建:
1、什么是janus?
在正式大家环境之前,我们先了解一下什么是janus,我不造轮子,直接看官网的介绍:
https://janus.conf.meetecho.com/index.html

嗯,这个就简单说到这里。
2、腾讯云香港云服务器的配置选择:
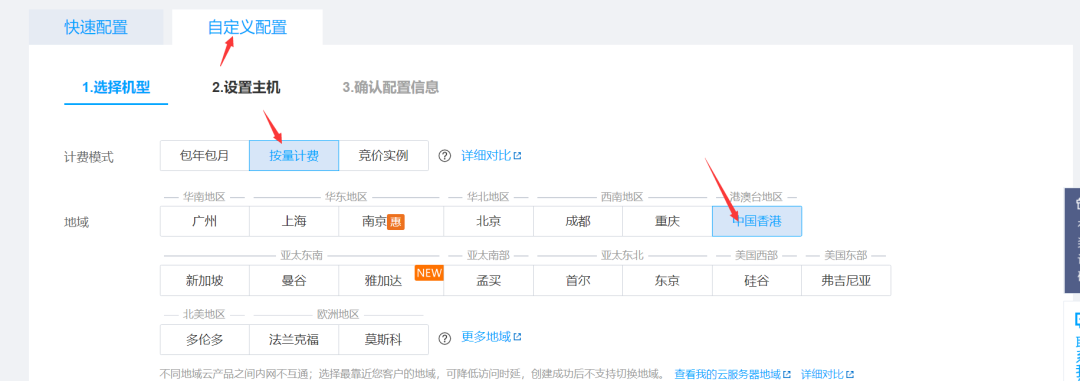
有些朋友可能平时没怎么用过云服务器,大多可能都在本地使用一下linux相关发行版,所以下面我会有详细步骤,当然腾讯云官网也有教程,我按照我的配置给大家演示一下(具体情况根据你实际情况而定);同时在这里也强调一下,这里不推荐大家开长期的云服务器租用,为什么说呢,一来,这玩意费用不低(特别是宽带大小的不同,还是非常贵的),二来,你也可能也不经常用到,所以租用长期,浪费钱;我在搭建这个的时候,使用短期的按小时收费,如果不用的话,我把我这台云服务器给注销掉或者关机不收费,下次又可以接着用,比较灵活!
好了,下面是简单的配置流程,腾讯云服务器地址:
https://buy.cloud.tencent.com/cvm?tab=lite




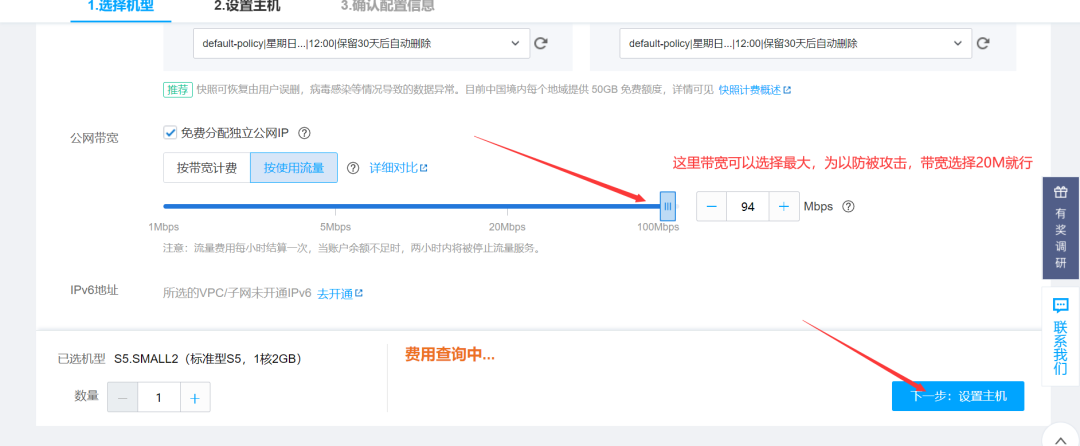
这里稍微说明一下:这个带宽大小,对于测试音视频的话,尽量开大一点,但是注意,你的主机不要被攻击,不然产生的流量费用会比较可怕!所以这里我推荐大家开20M左右就行,我测试的时候,搞了100M.....

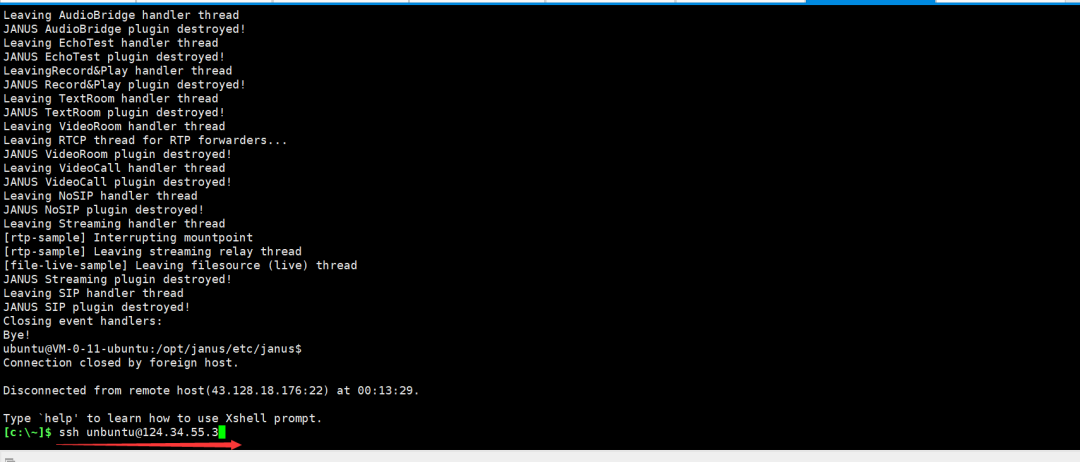
最后直接点击开通就行,然后你就可以拿到一个公网ip地址了,然后可以在xshell上访问这台位于香港的云服务器了:

说明:这里会要你登入密码,密码就是你刚才设置这台主机的密码。

3、正式环境搭建:
好了,上面的前期准备我已经完全准备好了,接下来就开始正式大家环境了:
a、安装aptitude:
sudo apt-get install aptitude
b、命令安装依赖:
sudo aptitude install libmicrohttpd-dev libjansson-dev libnice-dev \libssl1.0.1-dev libsrtp-dev libsofia-sip-ua-dev libglib2.3.4-dev \libopus-dev libogg-dev libcurl4-openssl-dev pkg-config gengetopt \libtool automake
接着下面的命令一行行的执行就行:
sudo apt install cmake
sudo aptitude install libconfig-dev
sudo aptitude install libssl-dev
sudo aptitude install doxygen graphviz# ffmpeg库 支持--enable-post-processing
sudo aptitude install libavcodec-dev libavformat-dev libswscale-dev libavutil-dev
下面是源码安装依赖,我们先在当前目录下创建webrtc和janus目录,后面所有的源码下载和安装都在这个janus目录下进行:

这里不用给权限,给了也没关系!
安装 WebSocket:janus 支持 WebSocket 是可选项,如果不安装,编译 janus 时,默认不支持 WebSocket 的链接请求,而 Android APP Demo 是通过 WebSocket 与 janus 进行通信的,因为我们希望 Android APP Demo 能与浏览器(HTTP)进行视频通话,所以就必须要在编译 janus 时支持 WebSocket。依次执行以下命令,分别进行下载,编译,安装:
git clone https://github.com/warmcat/libwebsockets.git
cd libwebsockets
git branch -a 查看选择最新的稳定版本,目前的是remotes/origin/v3.2-stable
git checkout v3.2-stable 切换到最新稳定版本
mkdir build
cd build
cmake -DCMAKE_INSTALL_PREFIX:PATH=/usr -DCMAKE_C_FLAGS="-fpic" ..
make && sudo make install
安装 libsrtp:Janus 需要至少 version 1.5 以上的 libsrtp,如果系统中已经安装了 libsrtp,则首先卸载后,手动安装新版本,这里我们安装 libsrtp 2.2,依次执行以下命令:
wget https://github.com/cisco/libsrtp/archive/v2.2.0.tar.gz
tar xfv v2.2.0.tar.gz
cd libsrtp-2.2.0
./configure --prefix=/usr --enable-openssl
make shared_library && sudo make install
注意在下载这个,要切换到janus目录下进行哈,后面的源码安装同样操作,后期我就提醒了。
安装libusrsctp:
libusrsctp支持--enable-data-channels:
git clone https://github.com/Kurento/libusrsctp.git
cd libusrsctp
./bootstrap
./configure
make
sudo make install
安装libmicrohttpd:
libmicrohttpd支持--enable-rest:
wget https://ftp.gnu.org/gnu/libmicrohttpd/libmicrohttpd-0.9.71.tar.gz
tar zxf libmicrohttpd-0.9.71.tar.gz
cd libmicrohttpd-0.9.71/
./configure
make
sudo make install
下面开始进行编译janus:
通过 Git 下载 Janus 源码,并编译安装:
git clone https://github.com/meetecho/janus-gateway.git
git tag 查看当前的 tag,选择最新稳定的版本v0.10.4
git checkout v0.10.4
sh autogen.sh
./configure --prefix=/opt/janus --enable-websockets --enable-post-processing --enable-docs --enable-rest --enable-data-channels
make
sudo make install
安装完毕后,我们来配置相关janus运行所需条件:
1、生成证书:
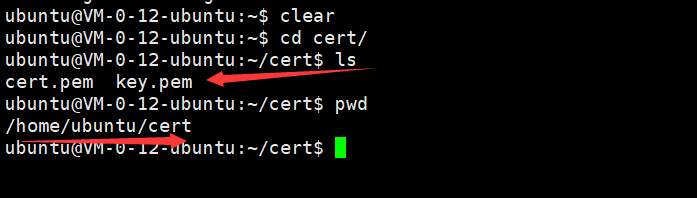
mkdir -p ~/cert
cd ~/cert
# CA私钥
openssl genrsa -out key.pem 2048
# 自签名证书
openssl req -new -x509 -key key.pem -out cert.pem -days 1095
2、安装nginx:
#下载nginx 1.15.8版本
wget http://nginx.org/download/nginx-1.15.8.tar.gz
tar xvzf nginx-1.15.8.tar.gz
cd nginx-1.15.8/# 配置,一定要支持https
./configure --with-http_ssl_module # 编译
make#安装
sudo make install
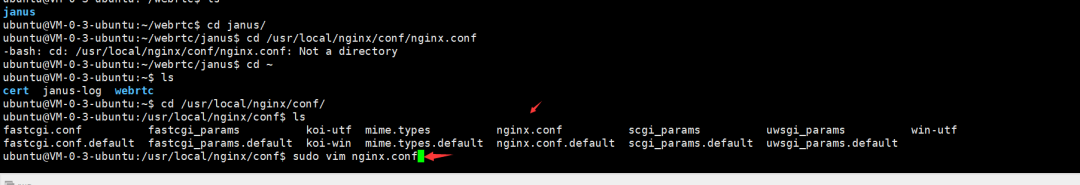
3、修改nginx配置文件:
ubuntu@VM-0-3-ubuntu:~$ cd /usr/local/nginx/conf/
ubuntu@VM-0-3-ubuntu:/usr/local/nginx/conf$ ls
fastcgi.conf fastcgi_params koi-utf mime.types nginx.conf scgi_params uwsgi_params win-utf
fastcgi.conf.default fastcgi_params.default koi-win mime.types.default nginx.conf.default scgi_params.default uwsgi_params.default然后进行配置:



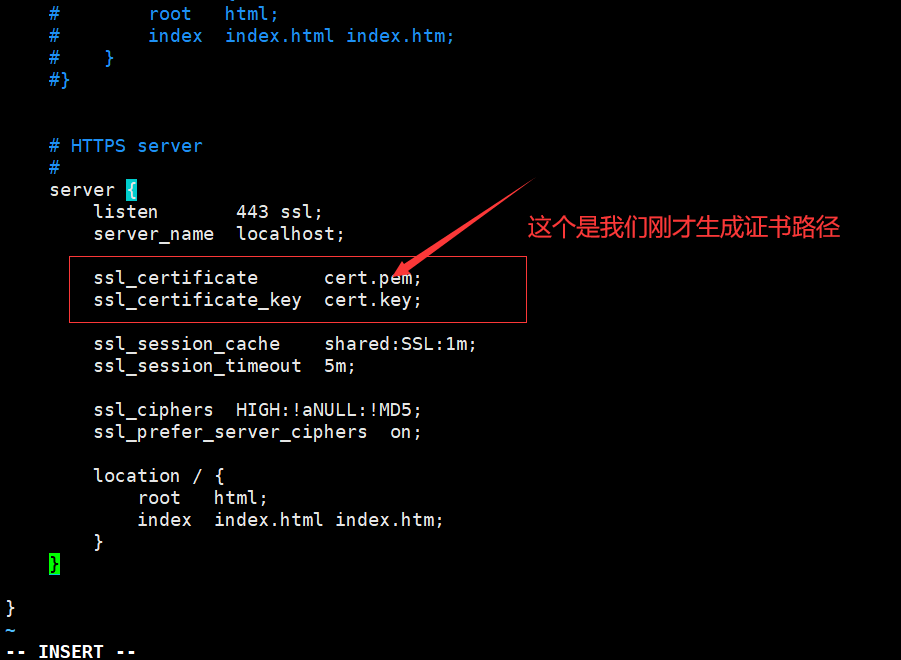
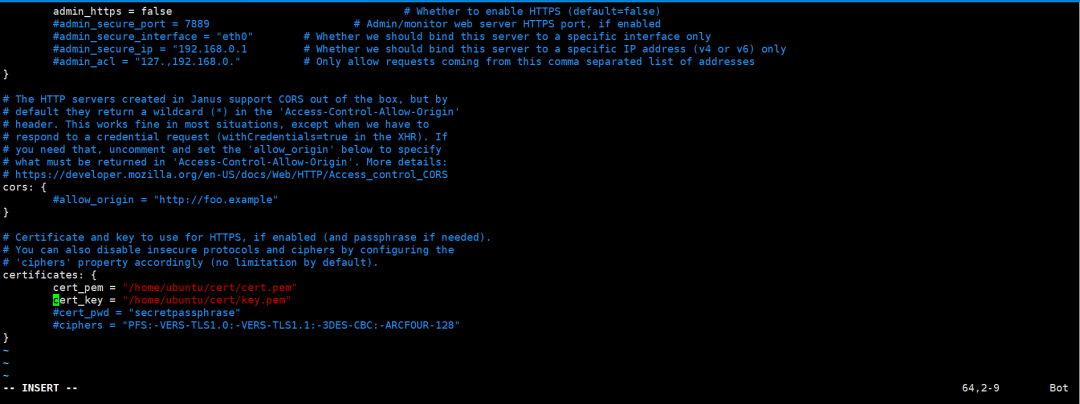
注:刚才生成的证书路径:

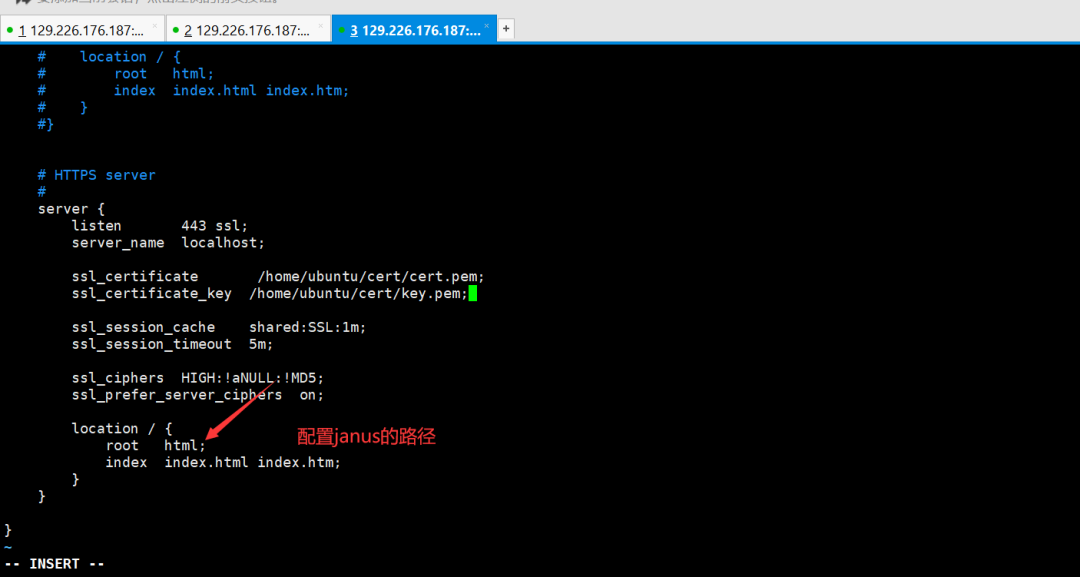
同时我们还要配置一下janus的路径(指向janus所在目录/opt/janus/share/janus/demos):

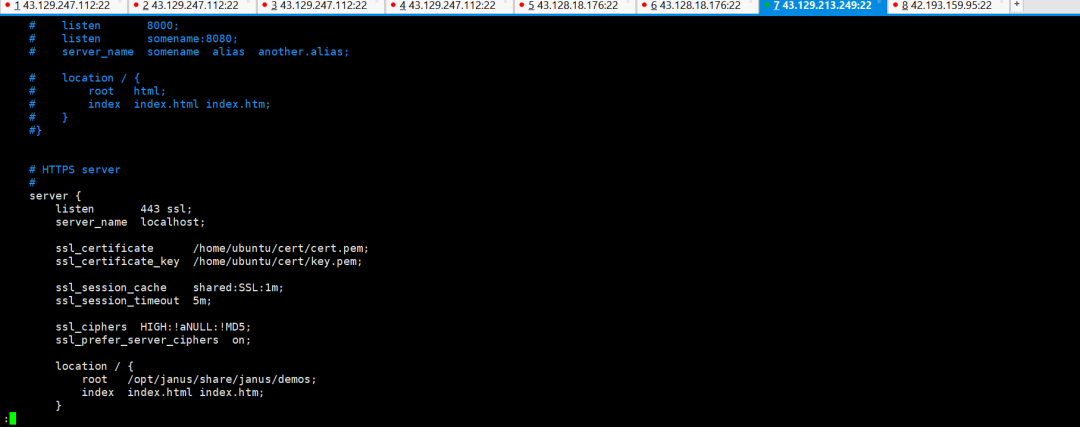
最终配置好结果如下:

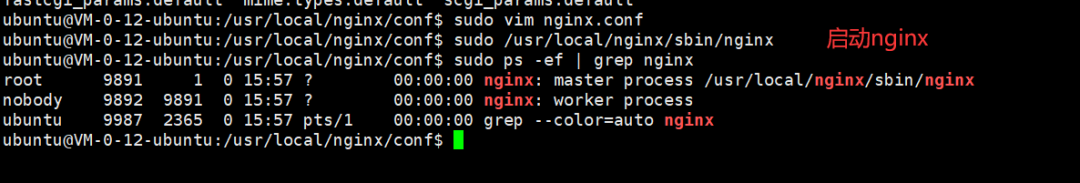
4、启动nginx:
这里稍微提一下对nginx不熟的朋友,可以看我之前学习总结的一篇关于nginx配置的文章:nginx之静态资源访问和负载均衡的使用!。

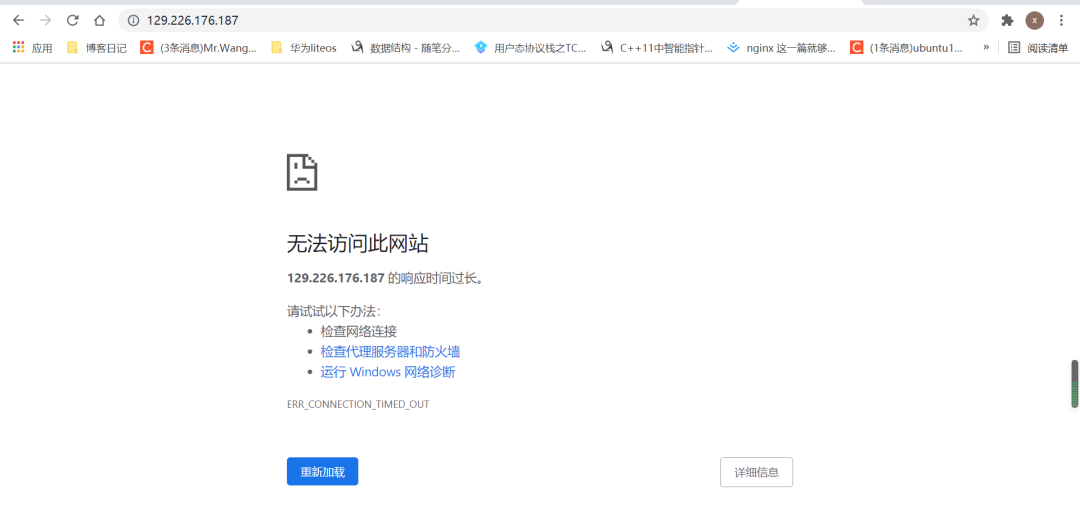
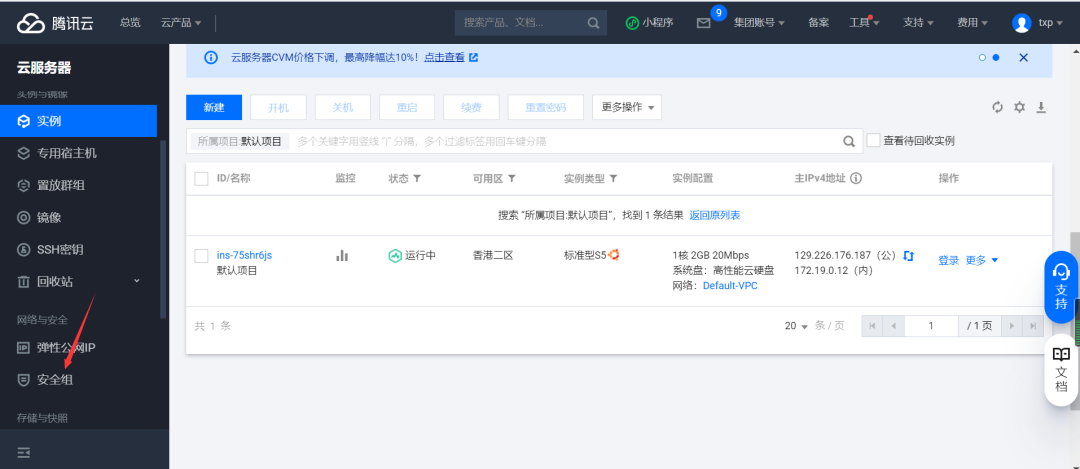
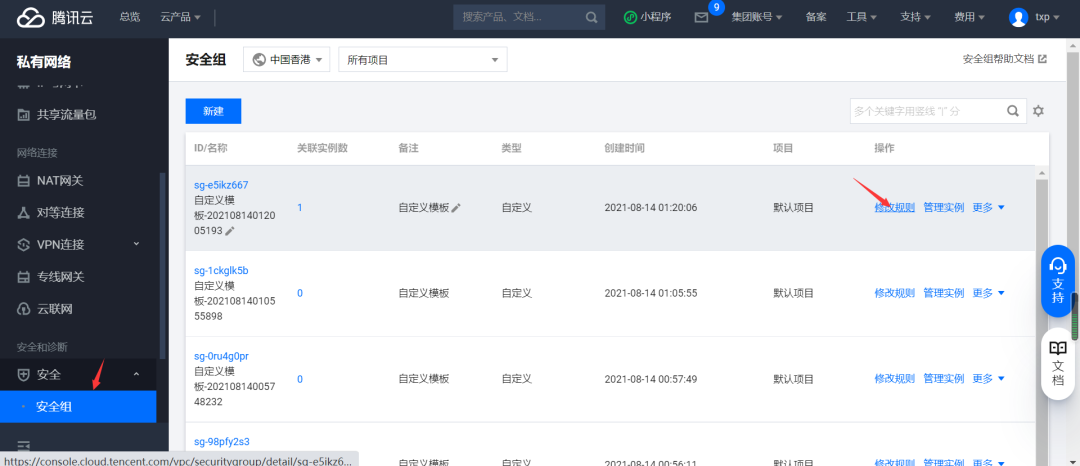
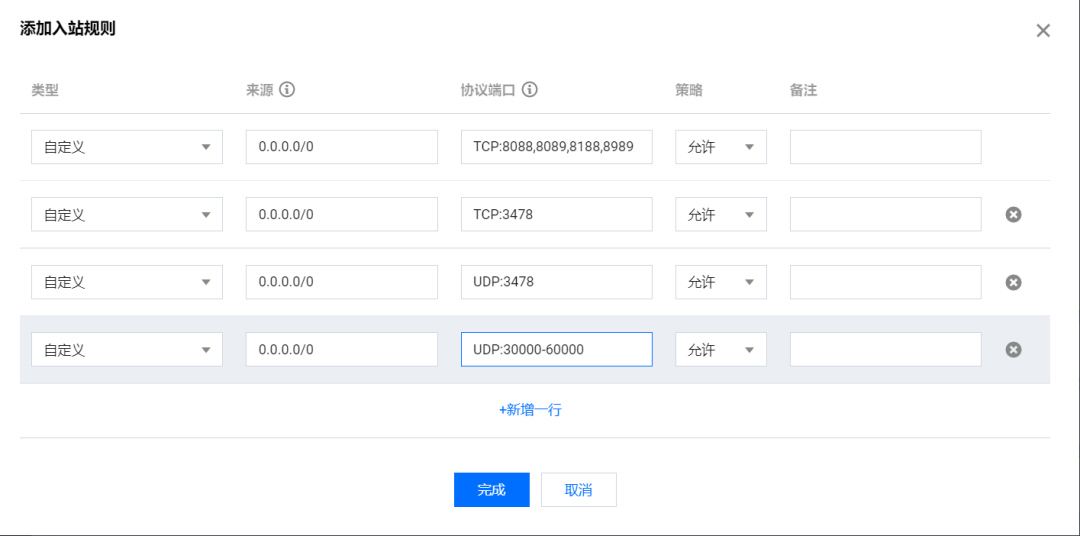
这时候去访问的话,访问不了,因为我们的服务器没有去开通一下权限,比如说80端口和443端口:

所以我们要配置一下:




最后就可以访问到janus官网了(原理是通过nginx代理的功能):



5、安装和启动coturn
为啥要安装这个呢,这就涉及到webrtc通话原理了,我在之前的文章里面有介绍过:webrtc之STUN、TURN、打开摄像头实战:
sudo apt-get install libssl-dev
sudo apt-get install libevent-dev#git clone https://github.com/coturn/coturn
#cd coturn
# 提供另一种安装方式turnserver是coturn的升级版本
wget http://coturn.net/turnserver/v4.5.0.7/turnserver-4.5.0.7.tar.gz
tar xfz turnserver-4.5.0.7.tar.gz
cd turnserver-4.5.0.7./configure
make
sudo make install
然后启动coturn:
sudo nohup turnserver -L 0.0.0.0 --min-port 30000 --max-port 60000 -a -u txp:1121518woWO -v -f -r nort.gov &

6、配置janus的jcfg文件:
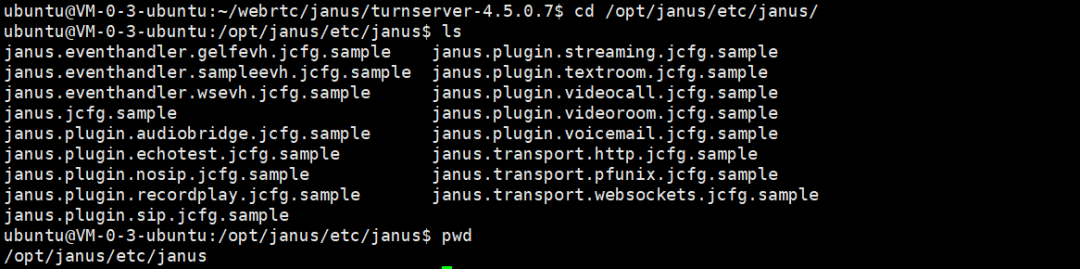
配置Video room:需要配置的文件为(目录/opt/janus/etc/janus):并开通8088,8089,8188,8989


# 进到对应的目录
cd /opt/janus/etc/janus
# 拷贝文件
sudo cp janus.jcfg.sample janus.jcfg
sudo cp janus.transport.http.jcfg.sample janus.transport.http.jcfg
sudo cp janus.transport.websockets.jcfg.sample janus.transport.websockets.jcfg
sudo cp janus.plugin.videoroom.jcfg.sample janus.plugin.videoroom.jcfg
sudo cp janus.transport.pfunix.jcfg.sample janus.transport.pfunix.jcfg
sudo cp janus.plugin.streaming.jcfg.sample janus.plugin.streaming.jcfg
sudo cp janus.plugin.recordplay.jcfg.sample janus.plugin.recordplay.jcfg
sudo cp janus.plugin.voicemail.jcfg.sample janus.plugin.voicemail.jcfg
sudo cp janus.plugin.sip.jcfg.sample janus.plugin.sip.jcfg
sudo cp janus.plugin.nosip.jcfg.sample janus.plugin.nosip.jcfg
sudo cp janus.plugin.textroom.jcfg.sample janus.plugin.textroom.jcfg
sudo cp janus.plugin.echotest.jcfg.sample janus.plugin.echotest.jcfg
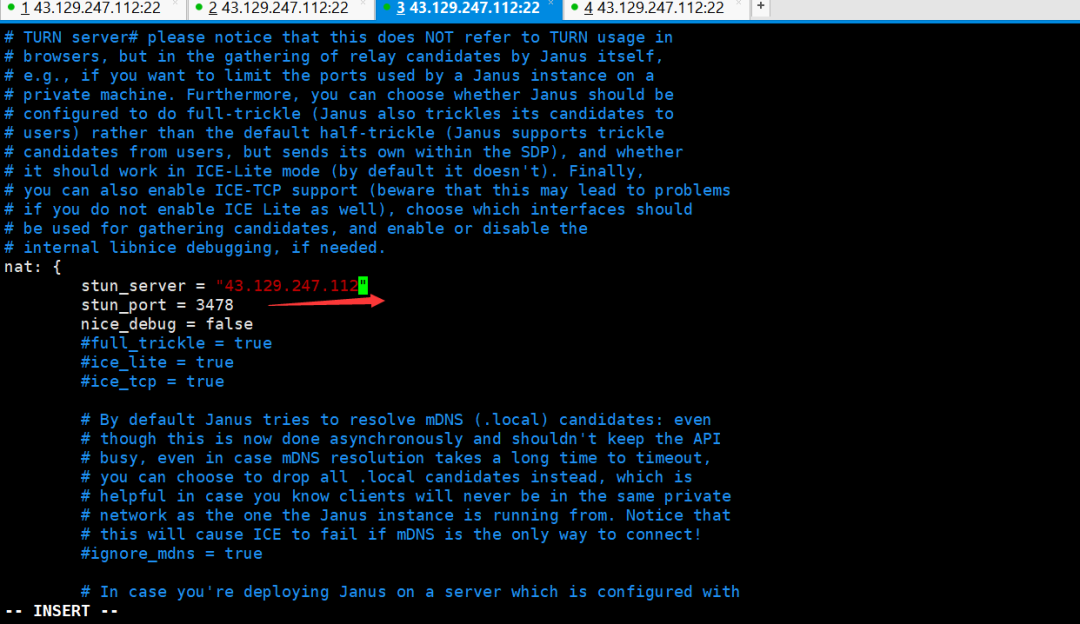
- 配置janus.jcfg:
sudo vim janus.jcfg
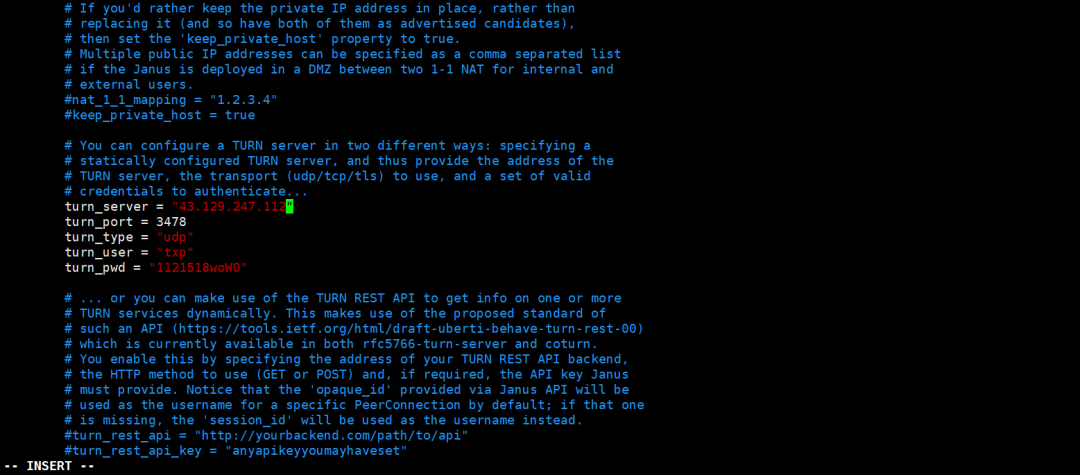
先找到stun服务器所在地方:

然后再找到turn服务器所在的地方

- 配置janus.transport.http.jcfg
sudo vim janus.transport.http.jcfg


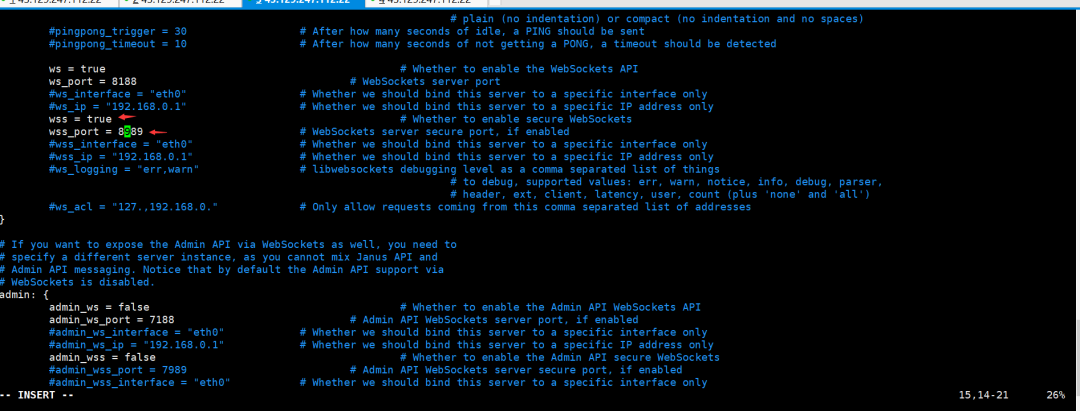
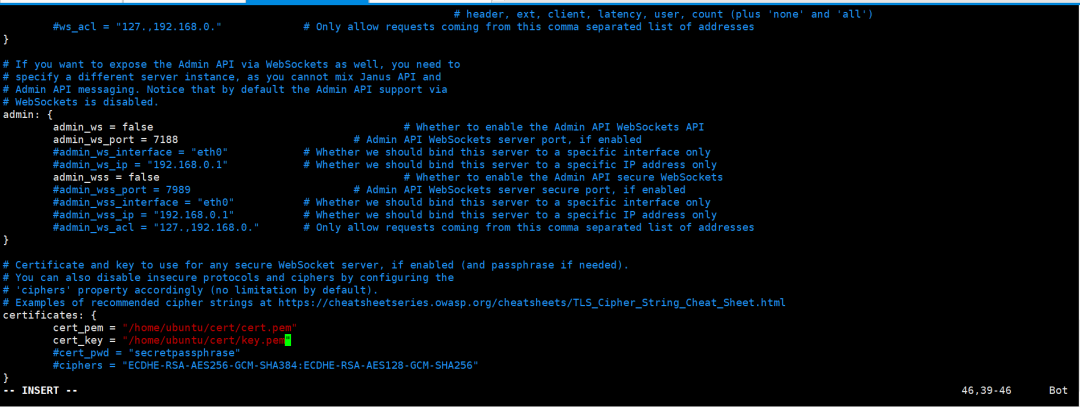
- 配置janus.transport.websockets.jcfg
sudo vim janus.transport.websockets.jcfg


- 修改网页默认支持的wss协议
修改 /opt/janus/share/janus/demos/videoroomtest.js文件
sudo vim /opt/janus/share/janus/demos/videoroomtest.js

三、运行janus遇到的坑:
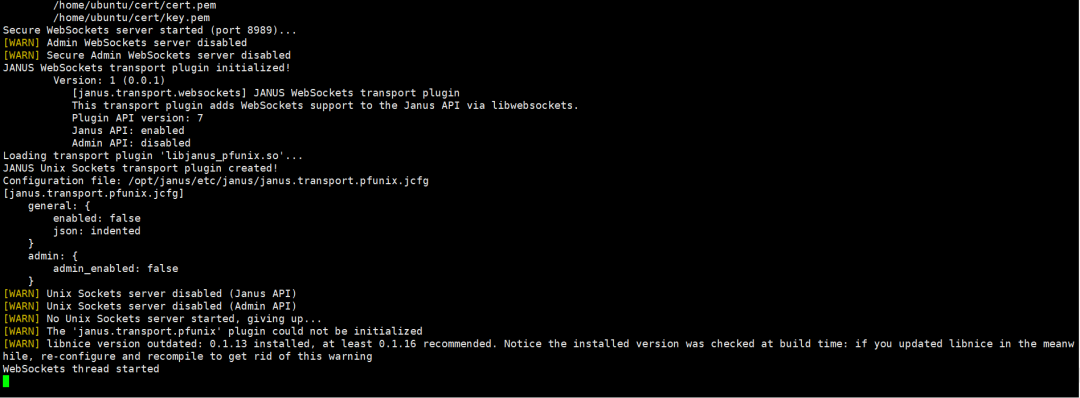
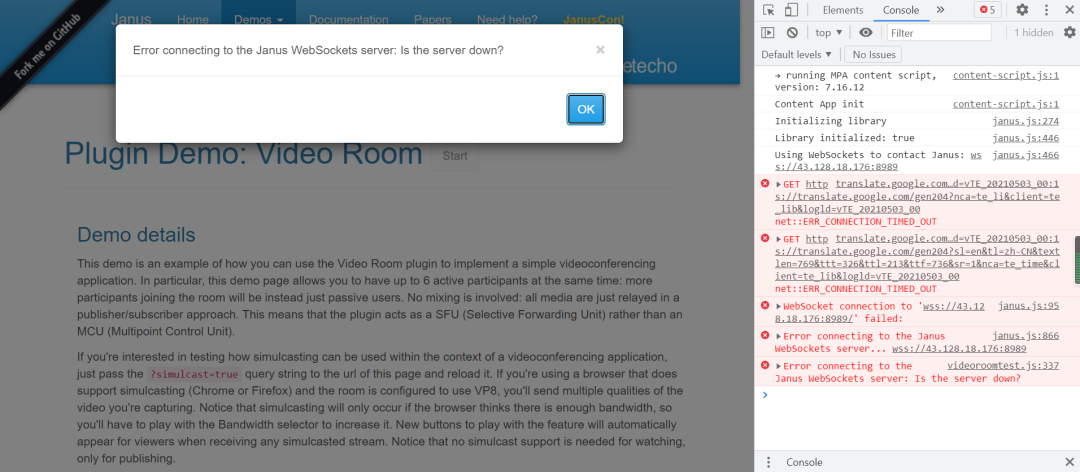
上面为止,所以所需配置都已经搭建完毕,现在我们可以来运行janus了,但是我在运行的时候,遇到我开头说的,stup的ip地址无效:

因为是香港的那边的服务器不支持分配。。。。,所以为了解决这个问题,我后来又开了一台国内位于广州的云服务器,并且要在这台国内服务器上安装和启动couturn,然后再把这台服务器的ip地址分配到报错的地方就行:

最后终于把janus给运行起来了,这过程蛮折腾的:



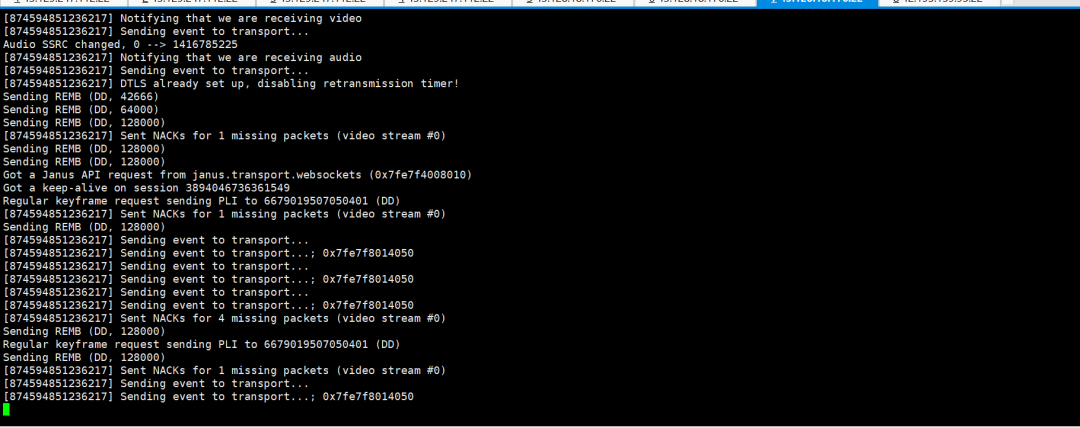
如果有用加进来,你可以在服务器后台看到打印信息:

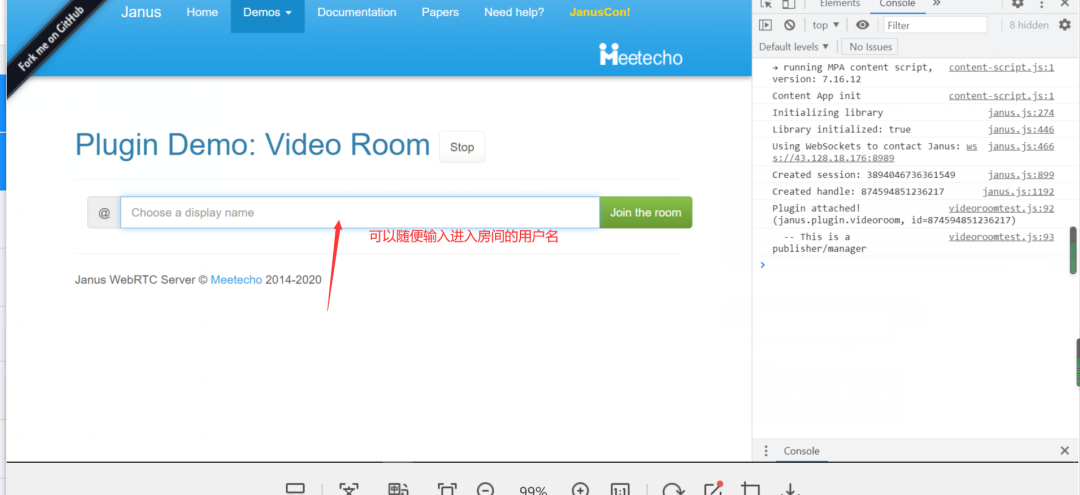
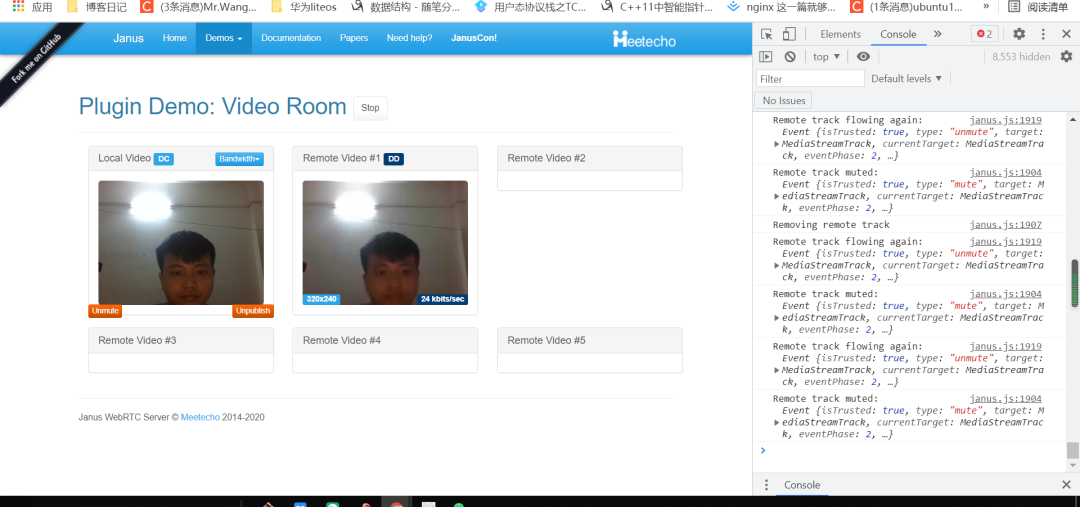
最终就可以实现web与web端的通话了:

四、总结:
今天的文章就总结到这里了,这篇文章花费的时间比较多,最近通过折腾突然领悟了之前卡住的问题,内心还是非常激动的,非常有成就感!
好了,我是txp,我们下期见!
这篇关于用云服务器实现janus之web端与web通话!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)
![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)