本文主要是介绍SiteServer 学习笔记 Day05 添加模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、修改系统内容模板。
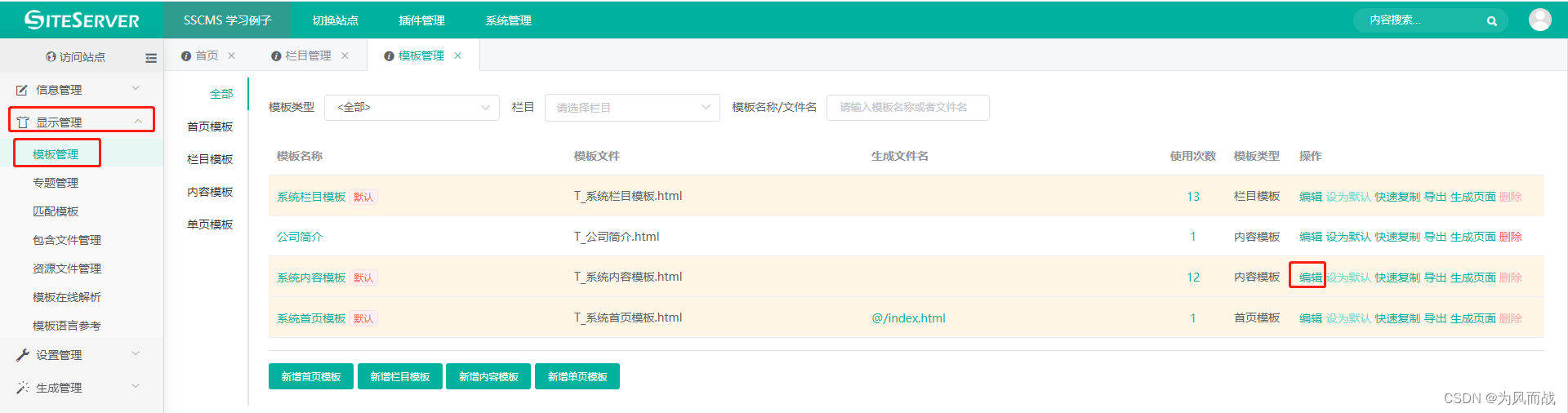
1.1、步骤如下显示管理->模板管理->系统内容模板->编辑。

1.2、代码内容如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--头部导航结束 --><!--banner开始 --><stl:include file="/include/banner.html"></stl:include><!--banner结束 --><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>{Channel.Title}</h3></div><!-- 新闻详情 --><div class="news_content"><h1><stl:content type="Title"></stl:content></h1><div class="attr tc"> <span>作者:{Content.Author}</span><span>时间:<stl:content type="AddDate" formatString="yyyy-MM-dd"></stl:content></span></div><div class="detail-content-body"><stl:content type="Content"></stl:content></div><div class="keywords"><span>热门标签: </span> {Content.Tags}</div><div class="news_sx"><p><span>上一篇: </span><stl:navigation type="PreviousContent" emptyText="无"></stl:navigation></p><p><span>下一篇: </span><stl:navigation type="NextContent" emptyText="无"></stl:navigation></p></div></div></div><!-- 新闻列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 新闻列表右侧END --></div><!--内容结束 --><!--底部开始 --><stl:include file="/include/footer.html"></stl:include><!--底部结束 --><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body>
</html>
2、修改系统栏目模板。
2.1、步骤如下显示管理->模板管理->系统栏目模板->编辑。
2.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--banner开始 --><stl:include file="/include/banner.html"></stl:include><!--banner结束 --><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>{Channel.Title}</h3></div><div class="news_content"><!-- 新闻列表 --><div class="news-list"><stl:pageContents pageNum="8" order="AddDate"><div class="news-item"><div class="date"><div class="day"><stl:content type="AddDate" formatString="dd"></stl:content></div><div class="month"><stl:content type="AddDate" formatString="yyyy-MM"></stl:content></div></div><div class="description"><h2> <stl:a><stl:content type="Title" wordNum="36" ellipsis="..."></stl:content></stl:a> </h2><div class="attr"> <span>作者:{content.author}</span><span>时间:<stl:content type="AddDate" formatString="yyyy-MM-dd"></stl:content></span></div><div class="cont"><div class="words"><div class="detail"><stl:if type="Summary" operate="NotEmpty"><stl:yes><stl:content type="Summary" wordNum="77"></stl:content></stl:yes><stl:no><stl:content type="Content" isClearTags="true" wordNum="77"></stl:content></stl:no></stl:if></div><div class="link-more"> <stl:a>查看更多</stl:a> </div></div></div></div></div></stl:pageContents></div><!-- 新闻列表 END --><!-- 分页 --><div class="page"><ul><stl:pageItem type="FirstPage"><stl:yes><li><a href="{Current.Url}">首页</a></li></stl:yes><stl:no><li>首页</li></stl:no></stl:pageitem><stl:pageItem type="PreviousPage"><stl:yes><li><a href="{Current.Url}">上一页</a></li></stl:yes><stl:no><li>上一页</li></stl:no></stl:pageItem><stl:pageItem type="PageNavigation" listNum="3"><stl:yes><li><a href='{Current.Url}'>{Current.Num}</a></li></stl:yes><stl:no><li class="thisclass">{Current.Num}</li></stl:no></stl:pageItem><stl:pageItem type="NextPage"><stl:yes><li><a href='{Current.Url}'>下一页</a></li></stl:yes><stl:no><li>下一页</li></stl:no></stl:pageItem><stl:pageItem type="LastPage"><stl:yes><li><a href='{Current.Url}'>尾页</a></li></stl:yes><stl:no><li>尾页</li></stl:no></stl:pageItem></ul></div><!-- 分页 END --></div></div><!-- 新闻列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 新闻列表右侧END --></div><!--内容结束 --><stl:include file="/include/footer.html"></stl:include><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body>
</html>
3、修改系统首页模版。
3.1、步骤如下显示管理->模板管理->系统首页模板->编辑。
3.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/banner.js"></script><script src="{Stl.SiteUrl}/js/banner.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--banner开始 --><section class="topbanner"><div class="banner"><div id="wrapper"><div class="fullwidthbanner-container"><div class="fullwidthbanner"><ul><stl:contents channelIndex="Banner" totalNum="3"><li data-transition="3dcurtain-horizontal" data-slotamount="15" data-masterspeed="300" data-link="javascript:void(0)"> <img src="{Content.ImageUrl}" alt="{Content.Title}" /> </li></stl:contents></ul></div></div></div></div></section><!--banner结束 --><!--项目开始 --><section class="fuwu"><div class="wrap"><div class="custom wow fadeInLeftBig"><div class="custom-title">市场服务</div><stl:channel channelIndex="市场服务" type="Content"></stl:channel></div><div class="clearfix"><stl:channels channelIndex="市场服务"><div class="fuwu-list wow fadeInUpBig"> <i class="item item{Channel.ChannelIndex}" style="background:url({Channel.ImageUrl});"></i><div class="fuwu-title">{Channel.Title}</div><stl:channel type="Content" wordNum="35" ellipsis="..."></stl:channel><stl:a></stl:a></div></stl:channels></div></div></section><!--项目结束 --><!--产品开始 --><section class="service"><div class="wrap"><div class="service_item"><div class="custom wow fadeInRight"><div class="custom-title">制造服务</div><stl:channel channelIndex="制造服务" type="Content"></stl:channel></div><div class="service_item_one wow slideInLeft"><ul><stl:contents channelIndex="制造服务" totalNum="6" scope="SelfAndChildren" order="AddDate"><li><div class="service_img"><img src="{Content.ImageUrl}" /></div><div class="content"><div class="content_tit"><stl:content type="Title" wordNum="14" ellipsis="..."></stl:content></div><div class="content_txt"><stl:content type="Summary" wordNum="30" ellipsis="..."></stl:content></div><stl:a>查看更多</stl:a></div></li></stl:contents></ul></div></div></div><script type="text/javascript" src="{Stl.SiteUrl}/js/jquery.superslide.js"></script><script type="text/javascript">$(document).ready(function () {/* 图片滚动效果 */$(".service_item").slide({titCell: "",mainCell: ".service_item_one ul",autoPage: true,effect: "leftLoop",autoPlay: true,vis: 4}); });</script></section><!--产品结束 --><!--about开始 --><section class="about"><div class="wrap"><div class="custom"><div class="custom-title wow bounce">质量保证</div></div><div class="about_content wow fadeInUpBig"><stl:channel type="Content" channelIndex="质量保证"></stl:channel></div><div class="friend"><div class="mr_frbox"> <img class="mr_frBtnL prev" src="{Stl.SiteUrl}/images/a_left.png" /><div class="mr_frUl"><ul id="mr_fu"><stl:contents channelIndex="质量保证"><li><a href="javascript:;"> <img src="{Content.ImageUrl}" /></a></li></stl:contents></ul></div><img class="mr_frBtnR next" src="{Stl.SiteUrl}/images/a_right.png" /> </div></div><script type="text/javascript">$(document).ready(function () {/* 图片滚动效果 */$(".mr_frbox").slide({titCell: "",mainCell: ".mr_frUl ul",autoPage: true,effect: "leftLoop",autoPlay: true,vis: 5}); });</script></div></section><!--about结束 --><!--新闻开始 --><section class="news"><div class="wrap"><div class="custom"><div class="custom-title wow bounceIn">新闻动态</div><stl:channel type="Content" channelIndex="新闻动态"></stl:channel></div><div class="news-item wow slideInUp"><ul><stl:contents channelIndex="新闻动态" scope="SelfAndChildren" totalNum="4" order="AddDate"><li> <span><i><stl:content type="AddDate" formatString="MM-dd"></stl:content></i><q><stl:content type="AddDate" formatString="yyyy"></stl:content></q></span><p><stl:a class="news-title"><stl:content type="Title" wordNum="31" ellipsis="..."></stl:content></stl:a><stl:content type="Summary" wordNum="31" ellipsis="..."></stl:content><stl:a class="more wow bounceInUp" data-wow-delay="0.3s">查看更多</stl:a></p></li></stl:contents></ul><div class="clearfix"></div></div></div></section><!--新闻结束 --><!--底部开始 --><stl:include file="/include/footer.html"></stl:include><!--底部结束 --><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body>
</html>
4、添加博客新闻列表。
4.1、步骤如下显示管理->模板管理->新增栏目模版

4.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><section><div class="menu-fl"><ul class="menu_item"></ul><span class="report_close"><<</span><script>$(".report_close").click(function(){$(".menu-fl").hide(200);});</script><div class="clear"></div></div></section><!--头部导航结束 --><!--banner开始 --><stl:include file="/include/banner.html"></stl:include><!--banner结束 --><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>{Channel.Title}</h3></div><div class="blog"><!-- 博客列表 --><ul class="blog_content"><stl:pageContents pageNum="8" isImage="true" order="AddDate"><li><div class="blog_img"><stl:a><img src="{Content.ImageUrl}" /></stl:a></div><div class="content"><div class="content_tit"><stl:a><stl:content type="Title" wordNum="31" ellipsis="..."></stl:content></stl:a></div><div class="content_txt clearfix " ><div class="detail"><stl:if type="Summary" operate="NotEmpty"><stl:yes><stl:content type="Summary" wordNum="68"></stl:content></stl:yes><stl:no><stl:content type="Content" isClearTags="true" wordNum="68"></stl:content></stl:no></stl:if></div><stl:a class="link-more">【查看更多】</stl:a> </div></div></li></stl:pageContents></ul><!-- 博客列表 END --><!-- 分页 --><div class="page clearfix"><ul><stl:pageItem type="FirstPage"><stl:yes><li><a href="{Current.Url}">首页</a></li></stl:yes><stl:no><li>首页</li></stl:no></stl:pageitem><stl:pageItem type="PreviousPage"><stl:yes><li><a href="{Current.Url}">上一页</a></li></stl:yes><stl:no><li>上一页</li></stl:no></stl:pageItem><stl:pageItem type="PageNavigation" listNum="3"><stl:yes><li><a href='{Current.Url}'>{Current.Num}</a></li></stl:yes><stl:no><li class="thisclass">{Current.Num}</li></stl:no></stl:pageItem><stl:pageItem type="NextPage"><stl:yes><li><a href='{Current.Url}'>下一页</a></li></stl:yes><stl:no><li>下一页</li></stl:no></stl:pageItem><stl:pageItem type="LastPage"><stl:yes><li><a href='{Current.Url}'>尾页</a></li></stl:yes><stl:no><li>尾页</li></stl:no></stl:pageItem></ul></div><!-- 分页 END --></div></div><!-- 新闻列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 新闻列表右侧END --></div><!--内容结束 --><!--底部开始 --><stl:include file="/include/footer.html"></stl:include><!--底部结束 --><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body></html>5、新增网站地图模版。
5.1、步骤如下显示管理->模板管理->新增栏目模版。

5.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--手机导航开始 --><section><div class="menu-fl"><ul class="menu_item"></ul><span class="report_close"><<</span><script>$(".report_close").click(function(){$(".menu-fl").hide(200);});</script><div class="clear"></div></div></section><!--头部导航结束 --><!--banner开始 --><stl:include file="/include/banner.html"></stl:include><!--banner结束 --><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>网站地图</h3></div><div class="map_content"><!-- 新闻列表 --><stl:channels topLevel="0" groupChannel="nav"><dl><dd><stl:a>{Channel.Title}</stl:a></dd><stl:channels><dt><i>>></i><stl:a>{Channel.Title}</stl:a></dt></stl:channels></dl></stl:channels><!-- 新闻列表 END --></div></div><!-- 新闻列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 新闻列表右侧END --></div><!--内容结束 --><!--底部开始 --><stl:include file="/include/footer.html"></stl:include><!--底部结束 --><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body></html>6、新增博客内容模版。
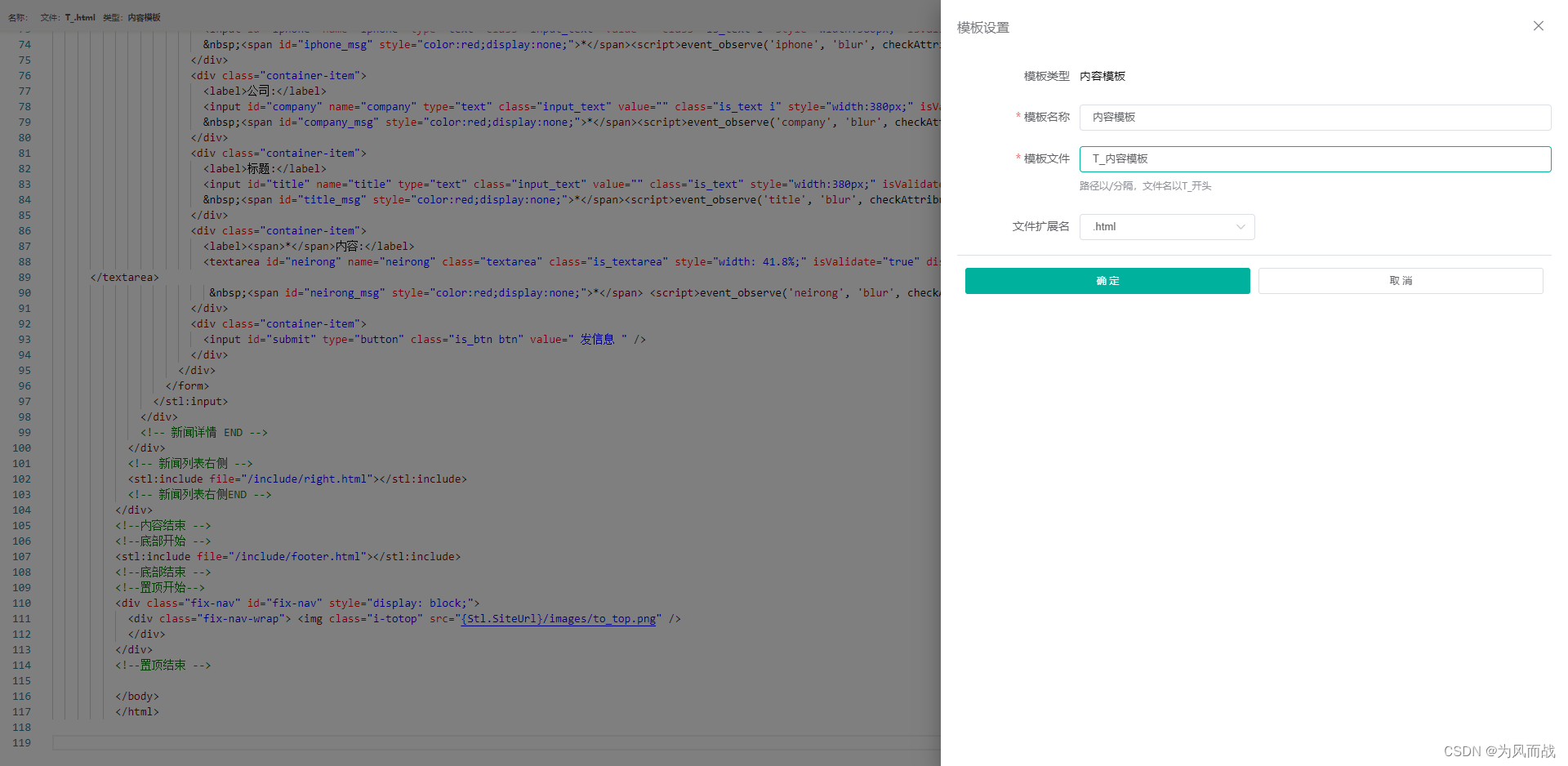
6.1、步骤如下显示管理->模板管理->新增内容模板。

6.2、代码如下。
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="renderer" content="webkit" />
<title>{Channel.Title} | {Stl.SiteName}</title>
<link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" />
<link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" />
<link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" />
<link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" />
<link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" />
<script src="{Stl.SiteUrl}/js/jquery.min.js"></script>
<script src="{Stl.SiteUrl}/js/wow.min.js"></script>
<script>
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();
};
</script>
</head>
<body>
<stl:include file="/include/header.html"></stl:include>
<!--手机导航开始 -->
<section><div class="menu-fl"><ul class="menu_item"></ul><span class="report_close"><<</span><script>$(".report_close").click(function(){$(".menu-fl").hide(200);});</script><div class="clear"></div></div>
</section>
<!--头部导航结束 -->
<!--banner开始 -->
<stl:include file="/include/banner.html"></stl:include>
<!--banner结束 -->
<!--内容开始 -->
<div class="wrap"><div class="wrap_left"><div class="ltop"><h3>{Channel.Title}</h3></div><!-- 新闻详情 --><div class="news_content"><h1><stl:content type="Title"></stl:content></h1><div class="attr tc"> <span>作者:<stl:content type="Author"></stl:content></span><span>Time:<stl:content type="AddDate"></stl:content></span></div><div class="detail-content-body"><stl:content type="Content"></stl:content></div><div class="keywords"><span>热门标签: </span> {Content.Tags}</div><div class="news_sx"><p><span>上一篇: </span><stl:navigation type="PreviousContent" emptyText="无"></stl:navigation> </p><p><span>下一篇: </span><stl:navigation type="NextContent" emptyText="无"></stl:navigation> </p></div></div><!-- 新闻详情 END --><div class="link-news clearfix"><div class="link-news-title">在线留言</div><ul class="blog_message"><stl:input inputName="在线留言"><form method="post" name="form" id="form"><div class="blog_message_item"><label>姓名 <em>*</em></label><input id="name" name="name" type="text" class="input_text" value="" class="is_text" isValidate="true" displayName="姓名" isRequire="true" minNum="2" maxNum="0" validateType="Chinese" regExp="" errorMessage="请输入姓名" /> <span id="name_msg" style="color:red;display:none;">*</span><script>event_observe('name', 'blur', checkAttributeValue);</script></div><div class="blog_message_item"><label>邮箱 <em>*</em></label><input id="email" name="email" type="text" class="input_text" value="" class="is_text" isValidate="true" displayName="邮箱" isRequire="true" minNum="0" maxNum="0" validateType="Email" regExp="" errorMessage="请输入正确的邮箱" /> <span id="email_msg" style="color:red;display:none;">*</span><script>event_observe('email', 'blur', checkAttributeValue);</script></div><div class="blog_message_item1 clearfix" style="width:47%;"><label>评论<em>*</em></label><textarea id="message" name="message" rows="5" style="width: 98%;" class="textarea" class="is_textarea" isValidate="true" displayName="评论" isRequire="true" minNum="2" maxNum="0" validateType="Chinese" regExp="" errorMessage="请输入详细内容"></textarea> <span id="message_msg" style="color:red;display:none;">*</span> <script>event_observe('message', 'blur', checkAttributeValue);</script></div><input id="submit" type="button" class="is_btn blog_message_button" value=" 发表评论 " /></form></stl:input></ul></div></div><!-- 列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 列表右侧END -->
</div>
<!--内容结束 -->
<!--底部开始 -->
<stl:include file="/include/footer.html"></stl:include>
<!--底部结束 -->
<!--置顶开始-->
<div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div>
</div>
<!--置顶结束 -->
-></body>
</html>
7、新增联系我们内容模版。
7.1、步骤如下显示管理->模板管理->新增内容模板。

7.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--手机导航开始 --><section><div class="menu-fl"><ul class="menu_item"><li><a href="/en/ContactUs/">Contact Us</a></li><li><a href="/en/RFQ_Check_List/">RFQ Check List</a></li></ul><span class="report_close"><<</span><script>$(".report_close").click(function(){$(".menu-fl").hide(200);});</script><div class="clear"></div></div></section><!--头部导航结束 --><!--banner开始 --><stl:include file="/include/banner.html"></stl:include><!--banner结束 --><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>{Channel.Title}</h3></div><!-- 新闻详情 --><div class="news_content"><div class="detail-content-body"><stl:content type="Content"></stl:content></div><stl:input inputName="联系我们"><form enctype="multipart/form-data" method="post" name="form" id="form" ><div class="container"><div class="container-item"><label><span>*</span>您的姓名:</label><input id="name" name="name" type="text" class="input_text" value="" class="is_text i" style="width:380px;" isValidate="true" displayName="您的姓名" isRequire="true" minNum="2" maxNum="0" validateType="None" regExp="" errorMessage="请输入姓名" /> <span id="name_msg" style="color:red;display:none;">*</span><script>event_observe('name', 'blur', checkAttributeValue);</script></div><div class="container-item"><label><span>*</span>电子邮件:</label><input id="email" name="email" type="text" class="input_text" value="" class="is_text i" style="width:380px;" isValidate="true" displayName="邮箱" isRequire="true" minNum="0" maxNum="0" validateType="Email" regExp="" errorMessage="请输入正确的邮箱" /> <span id="email_msg" style="color:red;display:none;">*</span><script>event_observe('email', 'blur', checkAttributeValue);</script></div><div class="container-item"><label><span>*</span>电话:</label><input id="iphone" name="iphone" type="text" class="input_text" value="" class="is_text i" style="width:380px;" isValidate="true" displayName="电话" isRequire="true" minNum="0" maxNum="0" validateType="Phone" regExp="" errorMessage="请输入正确的电话号码" /> <span id="iphone_msg" style="color:red;display:none;">*</span><script>event_observe('iphone', 'blur', checkAttributeValue);</script></div><div class="container-item"><label>公司:</label><input id="company" name="company" type="text" class="input_text" value="" class="is_text i" style="width:380px;" isValidate="true" displayName="公司" isRequire="true" minNum="4" maxNum="0" validateType="Chinese" regExp="" errorMessage="请输入公司名称" /> <span id="company_msg" style="color:red;display:none;">*</span><script>event_observe('company', 'blur', checkAttributeValue);</script></div><div class="container-item"><label>标题:</label><input id="title" name="title" type="text" class="input_text" value="" class="is_text" style="width:380px;" isValidate="true" displayName="标题" isRequire="true" minNum="4" maxNum="0" validateType="Chinese" regExp="" errorMessage="请输入标题" /> <span id="title_msg" style="color:red;display:none;">*</span><script>event_observe('title', 'blur', checkAttributeValue);</script></div><div class="container-item"><label><span>*</span>内容:</label><textarea id="neirong" name="neirong" class="textarea" class="is_textarea" style="width: 41.8%;" isValidate="true" displayName="内容" isRequire="true" minNum="5" maxNum="0" validateType="Chinese" regExp="" errorMessage="请输入中文"></textarea> <span id="neirong_msg" style="color:red;display:none;">*</span> <script>event_observe('neirong', 'blur', checkAttributeValue);</script></div><div class="container-item"><input id="submit" type="button" class="is_btn btn" value=" 发信息 " /></div></div></form></stl:input></div><!-- 新闻详情 END --></div><!-- 新闻列表右侧 --><stl:include file="/include/right.html"></stl:include><!-- 新闻列表右侧END --></div><!--内容结束 --><!--底部开始 --><stl:include file="/include/footer.html"></stl:include><!--底部结束 --><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body></html>8、新增search单页模版。
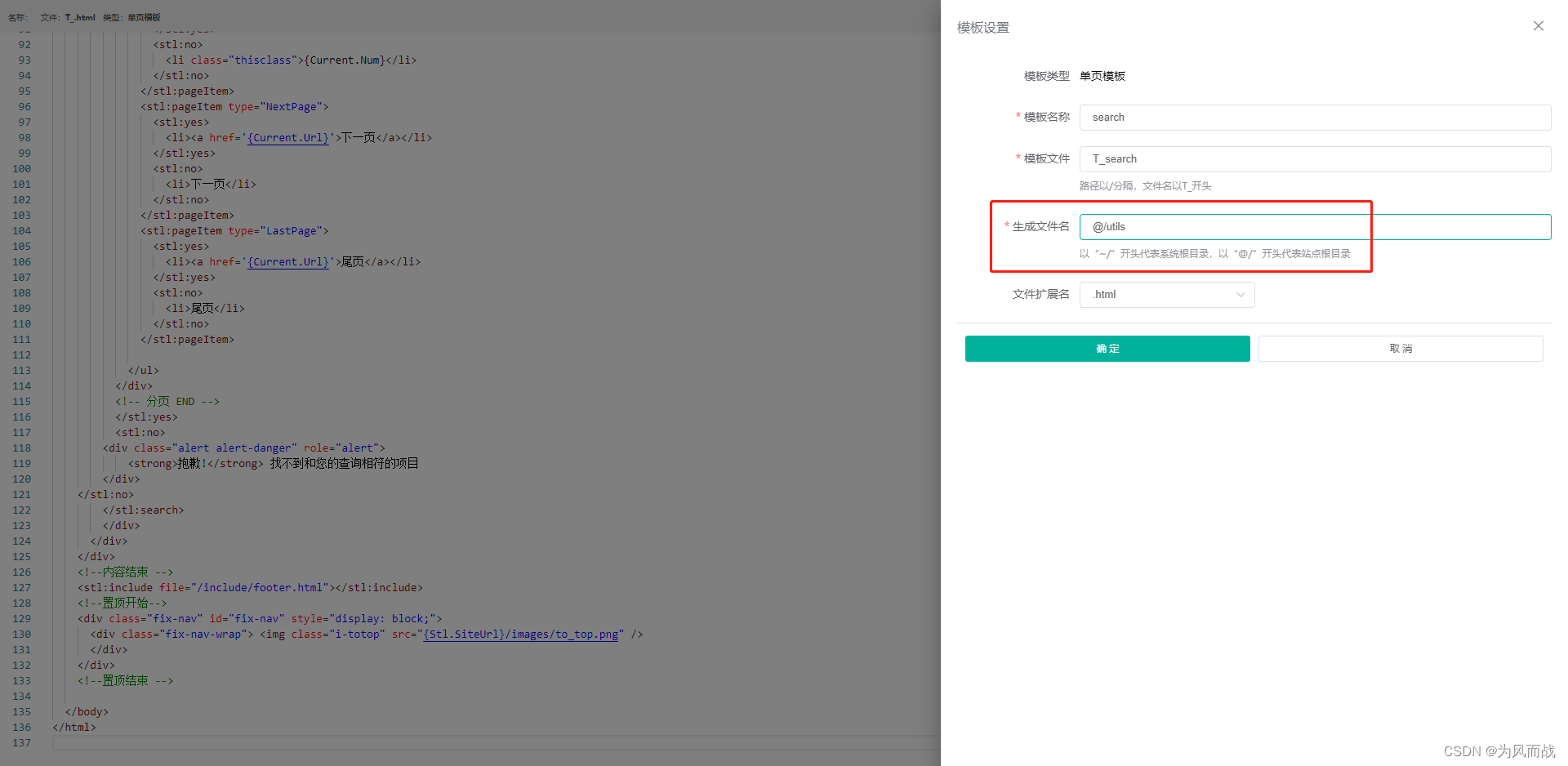
8.1、步骤如下显示管理->模板管理->新增单页模板。

8.2、代码如下。
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/pages.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include><!--内容开始 --><div class="wrap"><div class="wrap_left"><div class="ltop"><h3>搜索结果页</h3></div><div class="news_content"><stl:search type="Title" isHighlight="true" isNoDup="true"><!-- 新闻列表 --><stl:loading><div class="alert alert-info" role="alert"><strong>提示!</strong> 系统正在搜索中,请稍后...</div></stl:loading><stl:yes><div class="news-list"><stl:pageContents pageNum="8" order="AddDate"><div class="news-item"><div class="date"><div class="day"><stl:content type="AddDate" formatString="dd"></stl:content></div><div class="month"><stl:content type="AddDate" formatString="yyyy-MM"></stl:content></div></div><div class="description"><h2> <stl:a><stl:content type="Title" wordNum="36" ellipsis="..."></stl:content></stl:a> </h2><div class="attr"> <span>作者:{content.author}</span><span>时间:<stl:content type="AddDate" formatString="yyyy-MM-dd"></stl:content></span></div><div class="cont"><div class="words"><div class="detail"><stl:if type="Summary" operate="NotEmpty"><stl:yes><stl:content type="Summary" wordNum="77"></stl:content></stl:yes><stl:no><stl:content type="Content" isClearTags="true" wordNum="77"></stl:content></stl:no></stl:if></div><div class="link-more"> <stl:a>查看更多</stl:a> </div></div></div></div></div></stl:pageContents></div><!-- 新闻列表 END --><!-- 分页 --><div class="page"><ul><stl:pageItem type="FirstPage"><stl:yes><li><a href="{Current.Url}">首页</a></li></stl:yes><stl:no><li>首页</li></stl:no></stl:pageitem><stl:pageItem type="PreviousPage"><stl:yes><li><a href="{Current.Url}">上一页</a></li></stl:yes><stl:no><li>上一页</li></stl:no></stl:pageItem><stl:pageItem type="PageNavigation" listNum="3"><stl:yes><li><a href='{Current.Url}'>{Current.Num}</a></li></stl:yes><stl:no><li class="thisclass">{Current.Num}</li></stl:no></stl:pageItem><stl:pageItem type="NextPage"><stl:yes><li><a href='{Current.Url}'>下一页</a></li></stl:yes><stl:no><li>下一页</li></stl:no></stl:pageItem><stl:pageItem type="LastPage"><stl:yes><li><a href='{Current.Url}'>尾页</a></li></stl:yes><stl:no><li>尾页</li></stl:no></stl:pageItem></ul></div><!-- 分页 END --></stl:yes><stl:no><div class="alert alert-danger" role="alert"><strong>抱歉!</strong> 找不到和您的查询相符的项目</div></stl:no></stl:search></div></div></div><!--内容结束 --><stl:include file="/include/footer.html"></stl:include><!--置顶开始--><div class="fix-nav" id="fix-nav" style="display: block;"><div class="fix-nav-wrap"> <img class="i-totop" src="{Stl.SiteUrl}/images/to_top.png" /></div></div><!--置顶结束 --></body>
</html>
9、全部添加完成以后,模版管理中内容如下图。

这篇关于SiteServer 学习笔记 Day05 添加模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







