本文主要是介绍打开DICOM文件需要注意到的点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DICOM图片用来存储医学信息
我一般处理的是图像信息,总结一下踩过的坑

- 打开DICOM文件需要注意到的点
-
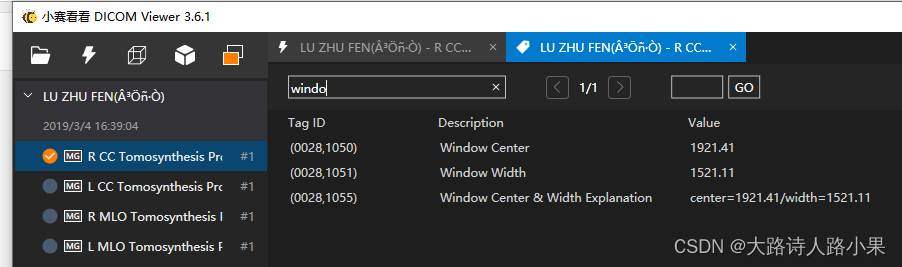
- DICOM图片使用python进行打开一定要注意窗口问题,dicom文件里面存储了很多其他的附加信息,不仅仅是图片,其中最重要的一个条就是要使用窗口信息。如果窗口信息不正确,由于dicom文件不是8位或者标准的浮点图片存储,它的位数很大,你直接读取,可能就是黑色的图。同时窗口信息可能不止一个,有多个,需第一组,或者最后一组就行。
- 进行dicom文件显示的时候,我们一般使用PIL.Image库,但是要注意dicom文件加载出来的是浮点数,直接使用Image进行存储都是黑漆漆的,Image支持uint8,float32的图片如果在不乘以255就进行数据格式的改变的话,它截取所有小于1的为0,1值,在0-255区间就是黑色,所以信息全部损失了。所以在展示保存或者其他操作之前,一定要将图片先乘以255,然后再改变数据格式,这样才能正确的显示实际的信息。

我在处理DICOM文件时的一些操作
def preprocess_image(self, image_path, target_height=1350, target_width=900, fill=0, change_side='right', padding_mode='constant'):dicom = pydicom.dcmread(image_path)try:window_center = dicom.WindowCenterwindow_width = dicom.WindowWidth# 如果WindowCenter和WindowWidth是列表,选择第一个值if isinstance(window_center, pydicom.multival.MultiValue):window_center = window_center[0]if isinstance(window_width, pydicom.multival.MultiValue):window_width = window_width[0]except Exception as e:print(f"文件 {image_path} {e} 没有窗口参数")dicom_image = apply_voi_lut(dicom.pixel_array, dicom)min_val = window_center - (window_width / 2)max_val = window_center + (window_width / 2)dicom_image = np.clip(dicom_image, min_val, max_val)dicom_image = (dicom_image - min_val) / (max_val - min_val)dicom_image = dicom_image.astype(np.float32)original_height, original_width = dicom_image.shapenew_height = target_height # 保持高度不变new_width = int(original_width * (new_height / original_height)) # 根据新的高度比例调整宽度# 根据目标宽度调整图像if new_width < target_width:padding = target_width - new_widthif change_side == 'left':img_padded = cv2.copyMakeBorder(dicom_image, 0, 0, padding, 0, cv2.BORDER_CONSTANT, value=fill)else:img_padded = cv2.copyMakeBorder(dicom_image, 0, 0, 0, padding, cv2.BORDER_CONSTANT, value=fill)elif new_width > target_width:crop = int((new_width - target_width) / 2)if change_side == 'left':img_padded = dicom_image[:, crop*2:]else:img_padded = dicom_image[:, :-crop*2]else:img_padded = dicom_imageimg_resized = cv2.resize(img_padded, (target_width, target_height), interpolation=cv2.INTER_LANCZOS4)img_resized = np.clip(img_resized, 0, 1)preprocess = transforms.Compose([transforms.ToTensor(),])return preprocess(img_resized)
图片展示

这篇关于打开DICOM文件需要注意到的点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









