本文主要是介绍你看我像不像学HTML的人(一)——HTML简介及工具使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.HTML简介
1. 网页
1.1 什么是网页?
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的“一页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或者.html后缀结尾的文件,因此将其俗称为HTML文件。
1.2 什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有2层含义:
(1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
(2)它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码---->浏览器显示代码(解析、渲染)---->生成最后的Web页面
2. 常用的浏览器和浏览器内核
2.1 常用的浏览器
浏览器是网页显示、运行的平台、常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、safari和Opera等。

平时称为五大浏览器。
查看浏览器市场份额:http://tongji.baidu.com/data/browser
2.2 浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome/opera浏览器内核,Blink其实是Webkit的分支 |
| 国产浏览器 | Webkit/Blink | 如360、QQ、搜狗等浏览器 |
3. Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要web标准
浏览器不同,它们显示页面或者排版有些许差异。
遵循Web标准除了可以让不同开发人员写出的页面更标准、更统一外,还有以下优点:
(1)让Web的发展更广阔。
(2)内容能被更广泛的设备访问。
(3)更容易被搜寻引擎搜索。
(4)降低网站流量费用。
(5)是网站更易于维护。
(6)提高页面浏览速度。
3.2 web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
| 结构 | 结构用于对网页元素整理和分类,现阶段主要学的是HTML。结构类似身体。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。表现类似外观装饰。 |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript。行为类似动作。 |
Web标准提出的最佳体验方案:结构、样式、行为分离。相比较而言,结构最重要。
二.HTML标签
1. HTML语法规范
1.1 基本语法概述
(1)HTML标签是由尖括号包围的关键词,例如<html>。
(2)HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
(3)有些特殊的标签必须是单个标签(极少情况),例如<br />,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系(父子关系):
<head><title></title>
</head>并列关系(兄弟关系):
<head></head>
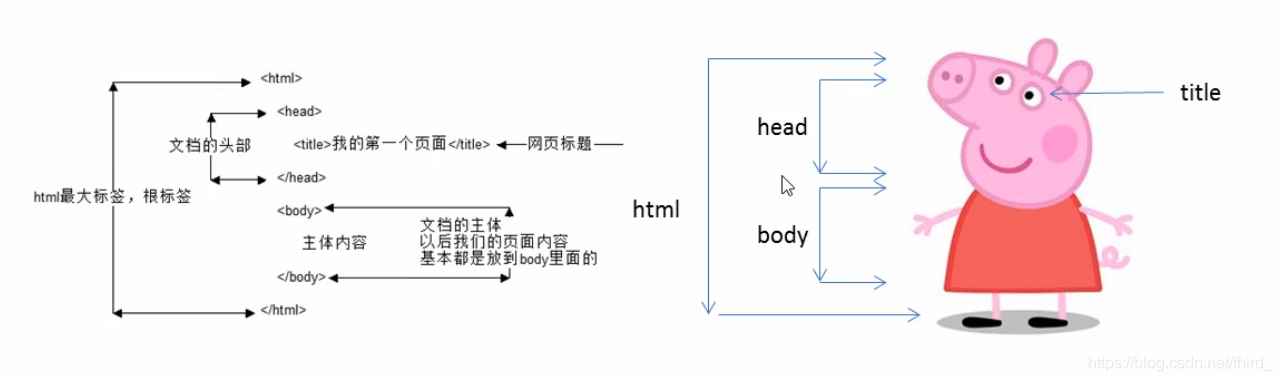
<body></body>2. HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是再这些基本标签上书写。
HTML页面也称为HTML文档。
<html><head><title>我的第一个网页</title></head><body>啦啦啦啦,发大财</body>
<html>
HTML文档的后缀名必须是.html或.htm。浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
2.2 基本结构标签总结

| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称之为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题。 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的。 |
3. 网页开发工具
3.1 常用的开发工具

3.2 VSCode的使用
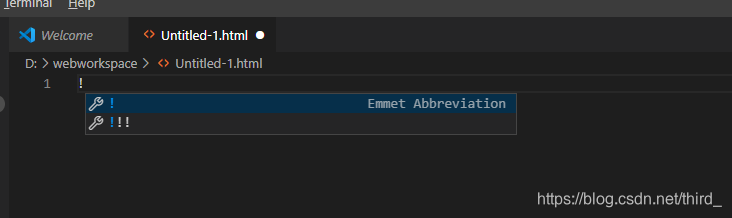
(1)新建一个html的文件,输入!就可以生成基本的结构标签。新建文件快捷键为(Ctrl+N)。

如图所示,选第一个(或者按下Tab键)。生成结果效果如下:

(2)Ctrl+加号键,Ctrl+减号键 可以放大缩小视图。
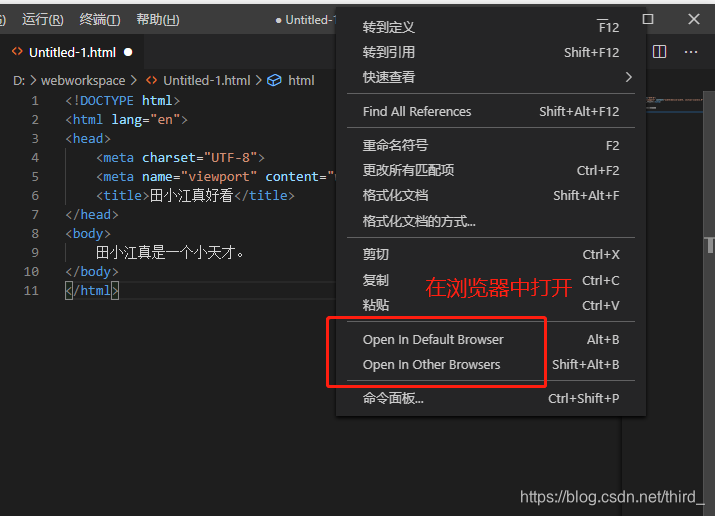
(3)利用插件再浏览器中预览页面:点击鼠标右键,在弹出出口中点击"Open in Default Browser"。
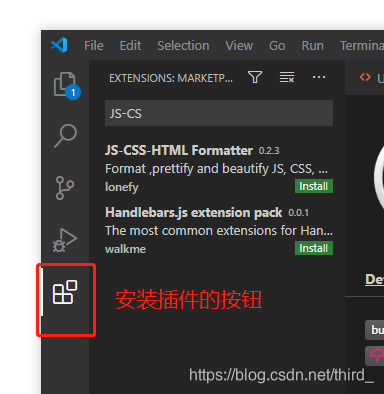
3.3 VSCode插件安装
安装完成需要重启软件。插件名不需要记住全称,输入几个字母即可以搜索。

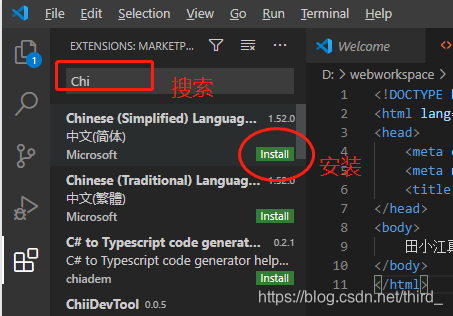
(1)chinese 中文简体语言包。

安装完成要重启:

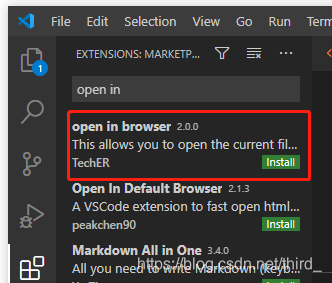
(2)open in browser 右击选择浏览器打开html文件。

安装后效果如下:

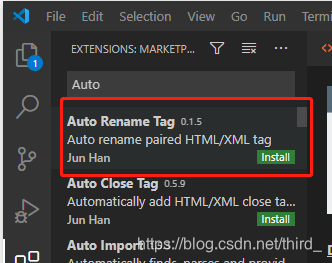
(3)Auto Rename Tag 自动重命名配对的HTML/XML标签。

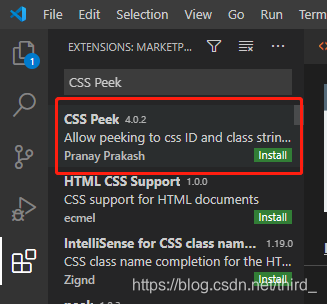
(4)CSS Peek 追踪至样式。

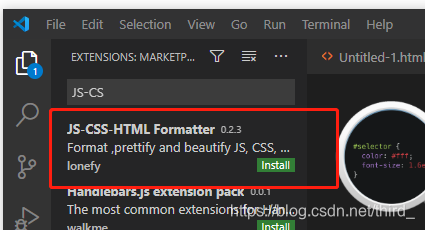
(5)JS-CSS-HTML Formatter 每次保存,都会自动格式化js css和html代码。

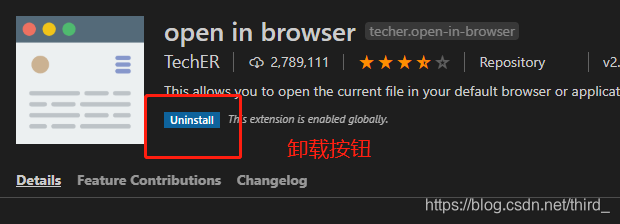
3.4 VSCode插件卸载

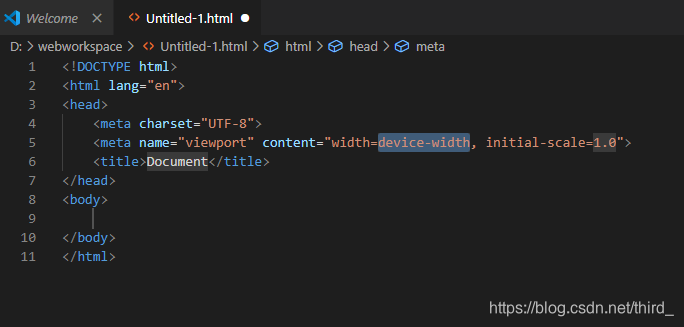
3.5 VSCode生成骨架标签新增代码
(1) 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>这句代码的意思是:当前页面采取的是HTML5的版本来显示网页。
注意:
1) <!DOCTYPE>声明位于文档的最前面的位置,处于<html>标签之前。
2) <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
(2)lang语言种类
用来定义当前文档显示的语言。
1)en定义语言为英语
2)zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
这个属性对于浏览器和搜索引擎(百度、谷歌等)还是有作用的。(对浏览器是提示、警示的作用,浏览器可能会提供翻译的功能。)
(3)charset字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8" />charset常用的值有:GB2312(简体中文)、BIG5(繁体中文)、GBK(国标--包含了简体中文和繁体中文)和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况,统一使用"UTF-8"编码,尽量统一写成标准的"UTF-8",不要写成"utf8"或"UTF8".
乱码结果如下:

这篇关于你看我像不像学HTML的人(一)——HTML简介及工具使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


