本文主要是介绍2024蓝旭春季第二次前端培训课,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
CSS伪类与伪元素
伪类
伪元素
关系选择器
分类+举例
后代选择器
子元素选择器
相邻兄弟选择器
通用兄弟选择器
作用+使用场景
后代选择器(空格)
子元素选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
随机提问
CSS布局
基础布局
盒模型
1.简介
2.盒子的显示模式
正常流/文档流
传统布局
表格布局
浮动布局
定位布局
其他布局
Grid 布局(网格布局)
Flex布局
容器属性
多列布局
调试CSS
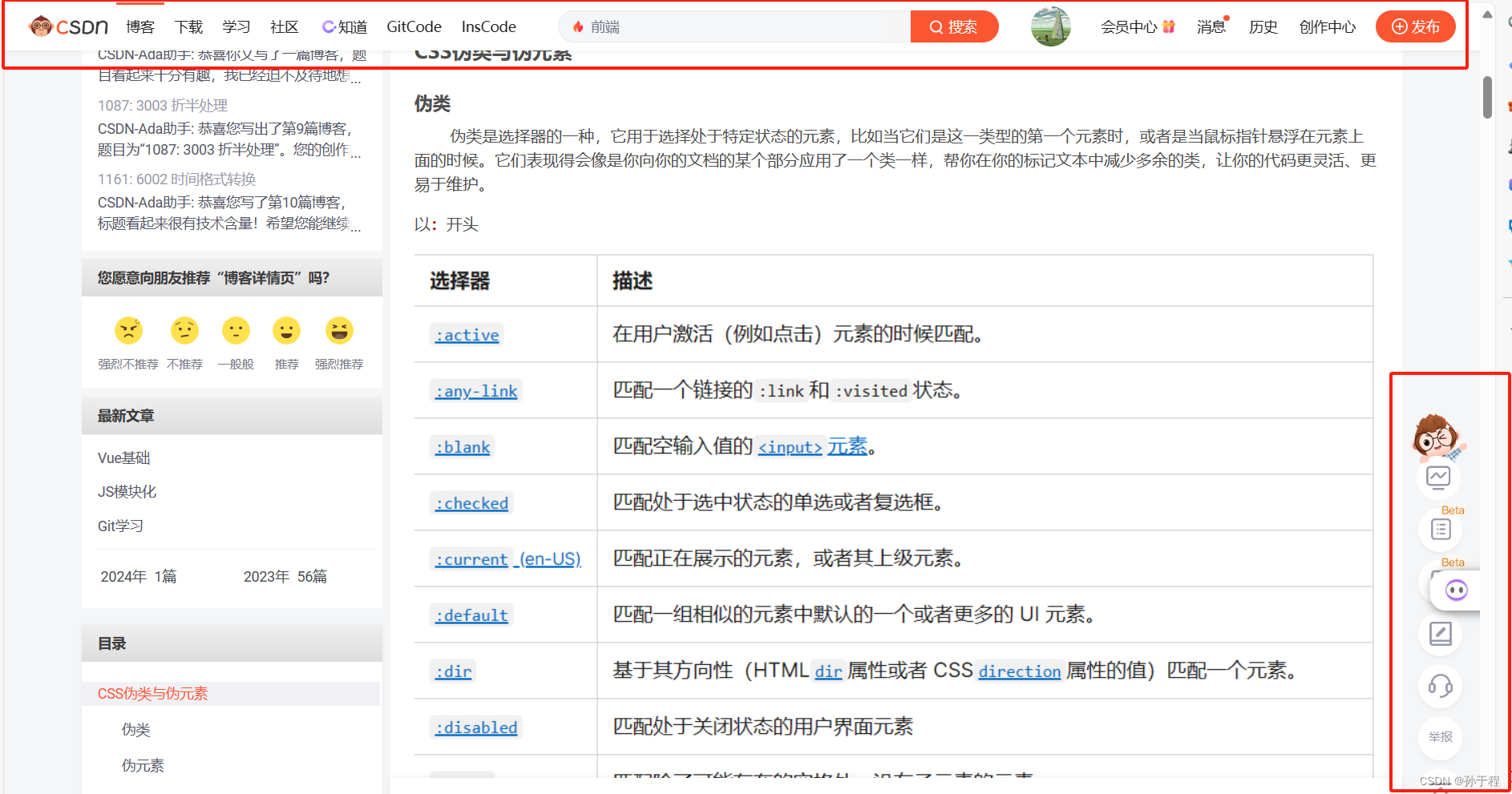
CSS伪类与伪元素
伪类
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
以:开头

/* 悬停时应用样式的伪类 */button:hover {background-color: #f0f0f0;color: #333;}/* 获得焦点时应用样式的伪类 */input:focus {border-color: blue;box-shadow: 0 0 5px rgba(0, 0, 255, 0.5);}/* 第一个子元素应用样式的伪类 */ul li:first-child {font-weight: bold;}/* 最后一个子元素应用样式的伪类 */ul li:last-child {border-bottom: none;}/* 奇数位置子元素应用样式的伪类 */ul li:nth-child(odd) {background-color: #f2f2f2;}/* 偶数位置子元素应用样式的伪类 */div p:nth-of-type(even) {color: green;}/* 排除特定类的元素应用样式的伪类 */ul li:not(.special) {color: #999;}伪元素
创建一些不在文档树中的元素,并为其添加样式。(就是选取某些元素前面或后面这种普通选择器无法完成的工作,虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。)
以:: 开头

/* ::before 伪元素 */p::before {content: "➤ "; /* 在段落内容前面插入蓝色箭头符号 */color: blue;}/* ::after 伪元素 */a::after {content: " (link)"; /* 在链接文本后面添加绿色括号文字 */color: green;}/* ::first-line 伪元素 */p::first-line {font-weight: bold; /* 将段落的第一行文字加粗 */color: red; /* 设置第一行文字颜色为红色 */}/* ::first-letter 伪元素 */p::first-letter {font-size: 150%; /* 将段落的第一个字母放大150% */color: purple; /* 设置第一个字母颜色为紫色 */}/* ::selection 伪元素 */::selection {background-color: yellow; /* 选中文本背景颜色变为黄色 */color: black; /* 选中文本文字颜色变为黑色 */}/* ::placeholder 伪元素 */input::placeholder {color: gray; /* 输入框的占位符文本颜色为灰色 */font-style: italic; /* 输入框的占位符文本斜体显示 */}/* ::before 和 ::after 结合使用 */div::before {content: "前缀 "; /* 在div元素前面添加蓝色前缀文本 */color: blue;}div::after {content: " 后缀"; /* 在div元素后面添加红色后缀文本 */color: red;}/* ::marker 伪元素 */ul {list-style-type: none; /* 移除无序列表的默认标记样式 */}li::marker {content: "• "; /* 将列表项标记改为绿色的圆点符号 */color: green;}demo
关系选择器
关系选择器用于选择文档中的特定元素,这些元素与其他元素之间存在特定的关系。关系选择器可以帮助我们根据元素之间的层次关系和位置关系来精确地选择需要样式化的元素,从而实现更灵活的页面布局和样式控制。
分类+举例
后代选择器
用于选择某个元素的后代元素,通过空格来表示选择器之间的关系。
li a { color: blue; }选中所有 <li> 元素下的 <a> 元素,并将其文字颜色设为蓝色。
子元素选择器
子元素选择器用于选择某个元素的直接子元素,通过 > 符号来表示选择器之间的关系。
ul > li {list-style-type: circle;
}
将选中所有 <ul> 元素下作为直接子元素的 <li> 元素,并设置它们的列表样式为圆圈。
相邻兄弟选择器
相邻兄弟选择器用于选择某个元素之后紧接着的相邻兄弟元素,通过 + 符号来表示选择器之间的关系。
h2 + p {margin-top: 10px;
}
选中紧接在 <h2> 元素后面的相邻 <p> 元素,并设置它们的顶部外边距为 10 像素。
通用兄弟选择器
选择某个元素后面的所有兄弟元素,通过~ 符号来表示选择器之间的关系。
h3 ~ p {color: green;
}
选中紧跟在 <h3> 元素后面的所有兄弟 <p> 元素,并将它们的文字颜色设为绿色。
作用+使用场景
-
后代选择器(空格)
- 作用:选择指定父元素下的所有后代元素,包括直接子元素、孙子元素以及更深层次的后代元素。
- 使用情况:当需要选择特定父元素下的所有后代元素时,可以使用后代选择器。
-
子元素选择器 (
>)- 作用:选择指定父元素下的直接子元素,不包括孙子元素及更深层次的后代元素。
- 使用情况:当需要只选择特定父元素的直接子元素时,可以使用子元素选择器。
-
相邻兄弟选择器 (
+)- 作用:选择紧跟在指定元素后面的相邻兄弟元素。
- 使用情况:当需要选择某个元素后面紧跟的一个特定元素时,可以使用相邻兄弟选择器。
-
通用兄弟选择器 (~)
- 作用:选择指定元素后面的所有兄弟元素,不论相邻与否。
- 使用情况:当需要选择某个元素后面的所有兄弟元素时,可以使用通用兄弟选择器。
随机提问
- 网站的导航菜单中,只需要选中一级菜单项而不包括下拉菜单项。
- 网页中的标题与下面的段落之间设置特定样式。
- 对整个网页内容的样式进行设置,或者选择某个容器内的所有子元素。
- 对一组相邻的列表项或卡片进行样式设置。
css关系选择器代码测试
题目 1:
在一个网页中,有一个包含多个 <div> 元素的容器,每个 <div> 元素内部包含一个 <span> 元素作为其直接子元素。现在需要对每个 <span> 元素应用特定的样式,要求将其字体加粗。
题目 2:
在一个页面中,有一组图片和它们对应的标题。每个图片和标题都被包含在一个 <div> 元素中,图片是 <div> 元素的直接子元素,而标题是图片的兄弟元素,位于图片之后。现在需要对每个图片的标题应用特定样式,要求将标题的文字大小设为16像素。
题目 3:
一个网站的页脚包含了一组链接,每个链接都是 <a> 元素,链接之间是兄弟关系。现在需要对所有链接之间的间距进行调整,要求将链接之间的右边距设为10像素。
题目 4:
在一个列表中,每个列表项都包含了一个标题和一个段落。标题和段落是兄弟元素关系,排列在同一级别。现在需要对每个列表项中的段落应用特定样式,要求将段落的文字颜色设置为灰色。
CSS布局

- 响应式设计
- 兼容性考虑
- 布局结构清晰
- 跨浏览器测试
- CSS规范和命名规范
- 确定好需求之后可以先进行UI设计
基础布局
盒模型

1.简介
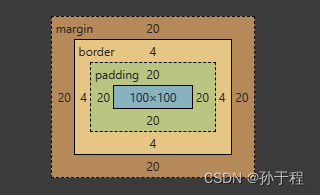
CSS 盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容,盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
浏览器默认给外边距和内边距设置一定的初值
清除所有默认样式
*{margin:0;padding:0;box-sizing:border-box;
}
li{list-style:none;
}
| 区域 | 介绍 |
|---|---|
| 内容区域 | 元素的实际内容,例如文本、图片等 |
| 内边距区域 | 内容区域与边框之间的空白区域,可以用 padding 属性来设置 |
| 边框区域 | 包围内容和内边距的边框线,可以使用 border 属性来设置 |
| 外边距区域 | 边框外部的空白区域,用于控制元素与其他元素之间的距离,可以使用 margin 属性来设置 |
标准盒模型的计算公式为 元素的宽度 = 内容宽度 + 左右内边距 + 左右边框 + 左右外边距
怪异盒模型 width + margin(左右)(即width已经包含了padding和border值)(IE浏览器)
样式
border-top-width:设置元素顶部边框的宽度。border-right-width:设置元素右侧边框的宽度。border-bottom-width:设置元素底部边框的宽度。border-left-width:设置元素左侧边框的宽度。border-width:同时设置上右下左四个方向的边框宽度。border-top-style:设置元素顶部边框的样式。border-right-style:设置元素右侧边框的样式。border-bottom-style:设置元素底部边框的样式。border-left-style:设置元素左侧边框的样式。border-style:同时设置上右下左四个方向的边框样式。border-top-color:设置元素顶部边框的颜色。border-right-color:设置元素右侧边框的颜色。border-bottom-color:设置元素底部边框的颜色。border-left-color:设置元素左侧边框的颜色。border-color:同时设置上右下左四个方向的边框颜色。border-radius:设置元素边框的圆角半径。
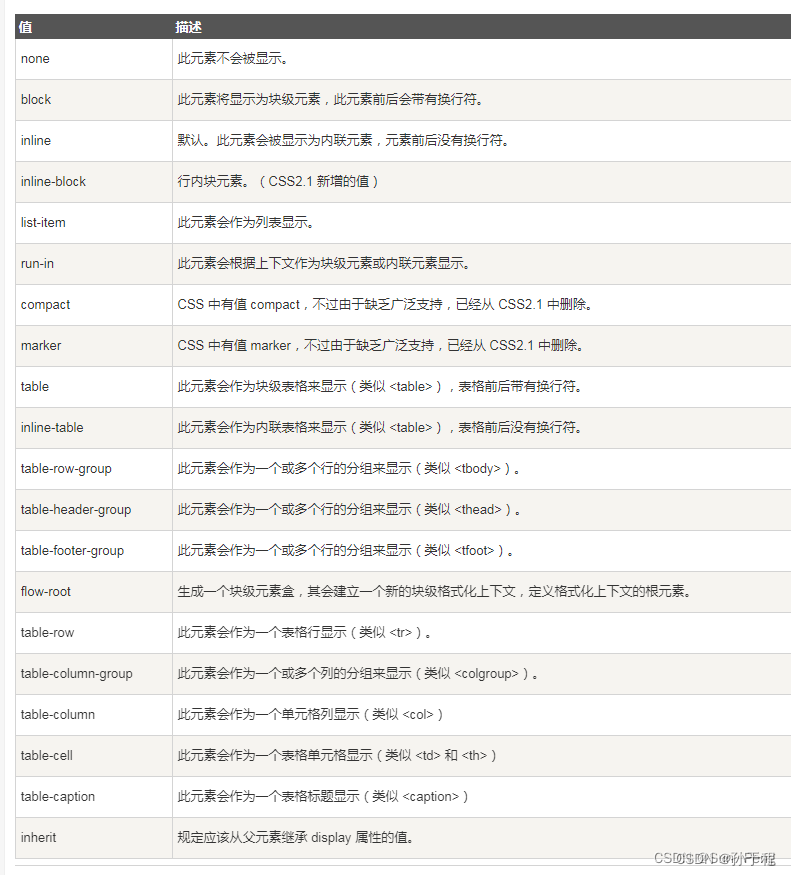
2.盒子的显示模式
盒子的显示模式指的是如何控制一个元素在页面上的显示方式。
主要的盒子显示模式有三种:块级元素、内联元素和内联块级元素。
块级元素(Block-level Elements)
块级元素是指在页面中以块的形式显示的 HTML 元素。它们通常会在页面中独占一行,并且会自动换行,占据父元素的整个宽度。
特点
-
独占一行: 块级元素会在页面中独自占据一行空间,从上到下依次排列。
-
默认宽度为100%: 块级元素的默认宽度是其父元素的100%,可以通过设置宽度属性进行调整。
-
可设置宽度和高度: 可以通过 CSS 设置块级元素的宽度、高度、内边距、外边距、边框等样式。
-
适合用于布局: 由于独占一行的特性,块级元素常用于页面布局的主要结构元素,如
<div>、<p>、<h1>-<h6>、<ul>、<ol>、<li>、<table>、<form>等。
使用场景
-
创建页面结构的主要组成部分,如头部、内容区、侧边栏、底部等。
-
分隔页面内容,使其按照布局结构展示,如段落、标题、列表等。
-
定义页面中的模块和容器,方便样式和布局的管理。
内联元素(Inline Elements)
内联元素是指在页面中以行内的形式显示的 HTML 元素。
它们不会独占一行,而是在一行内水平排列,并根据内容的大小自动调整位置。
特点
-
不独占一行: 内联元素会在一行内水平排列,不会强制换行,根据内容大小自动调整位置。
-
默认宽度由内容决定: 内联元素的宽度通常由其内容的宽度决定,不会填满父元素的水平空间。
-
无法设置宽度和高度: 内联元素的宽度和高度无法直接通过 CSS 设置,但可以设置内边距、外边距、边框等样式。
-
适合用于文本和行内内容: 内联元素通常用于包裹文本内容或者行内元素,如
<span>、<a>、<strong>、<em>、<img>等。
使用场景
-
包裹文本和行内内容,如加粗、斜体、超链接等。
-
创建行内的元素组合,如
<span>用于设置特定文本样式。 -
作为块级元素内部的行内元素,用于布局和样式的微调,如在段落中的超链接。
内联块级元素(Inline-block Elements)
内联块级元素是 CSS 中的一种元素显示模式,结合了块级元素和内联元素的特点。它会在一行内水平排列,同时可以设置宽度、高度、内边距、外边距等样式,类似于块级元素的盒模型,但不会独占一行。
特点
-
不独占一行:内联块级元素会在一行内水平排列,与相邻的内联元素或文本共享一行空间。
-
默认宽度由内容决定:内联块级元素可以通过设置宽度和高度来调整大小,与块级元素相似。
-
可设置宽度和高度: 可以通过 CSS 设置块级元素的宽度、高度、内边距、外边距、边框等样式。
使用场景
-
用于在一行内水平排列多个元素,比如导航菜单、按钮组等。
-
进行自定义,可以将按钮或图标设计为内联块级元素,便于控制大小、间距等样式。
-
响应式设计中,内联块级元素可用于创建流式布局,使页面在不同屏幕尺寸下自适应排列理。
-
在表单设计中,可以将输入框、按钮等元素设计为内联块级元素,使布局更紧凑且灵活。
3.元素溢出
控制溢出元素的内容的显示方式 overflow
| 属性值 | 效果 |
|---|---|
| hidden | 溢出内容隐藏 |
| scroll | 显示滚动条 |
| auto | 有溢出时显示滚动条 |
正常流/文档流
HTML 文档中元素在默认情况下按照其在 HTML 结构中出现的顺序依次排列的布局方式。在正常流中,元素会按照从上到下、从左到右的顺序进行排列,即使没有设置特定的定位或浮动属性,也会在页面上占据一定的空间。
传统布局
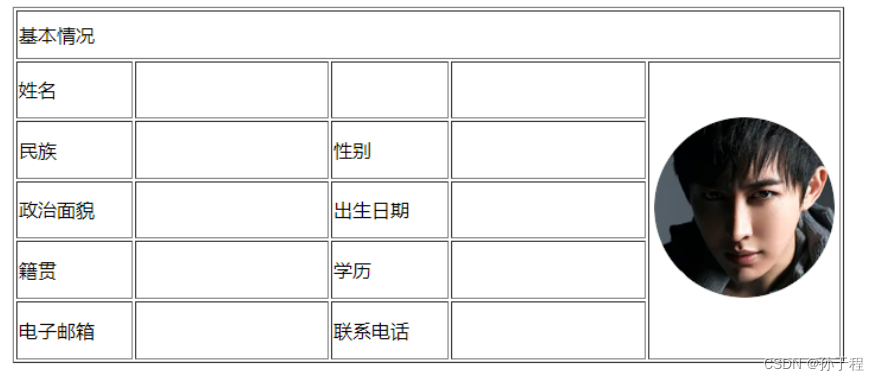
表格布局
①table常用属性
| margin | 主要设置表格的外边框 |
| padding | 设置内边距 |
| border | 设置表格的边框 |
| width | 设置表格的宽度 |
| height | 设置表格的高度 |
| bgcolor | 设置背景颜色 |
| background | 背景图片 |
| border-collapse | 合并边框 |
| tr | 行 |
| th/td | 单元格 |
| caption | 表题 |
| thead | 表头内容进行分组 |
| tbody | 主体内容进行分组 |
| tfoot | 页脚(脚注或表注)内容 |
②tr的属性
| border | 边框(粗细、颜色等直接在border后面加“-”加属性即可) |
| align | 水平对齐 |
| vlign | 垂直对齐 |
| bgcolor | 背景色 |
③td的属性
| width | 单元格的宽度 |
| height | 单元格的高度 |
| border | 单元格的边框 |
| align | 水平对齐 |
| vlign | 垂直对齐 |
| bgcolor | 背景色 |
| background | 背景图片 |
| colspan | 跨列(水平合并) |
| rowspan | 跨行(垂直合并) |
display:table / display:table-cell 用法
- display:table 元素会作为块级表格来显示(类似table);表格前后带有换行符;
- display:table-cell 元素会作为表格单元格来显示(类似<td> 和 <th>)

特点
- 表格可以根据需要创建多行多列的布局,每个单元格可以放置文本、图像或其他内容。
- 表格默认会根据内容自适应宽度,可以通过设置固定宽度或百分比宽度来控制列的宽度。
- 可以使用 CSS 设置表格、行、单元格的边框样式、间距等。
- 可以使用
<caption>标签定义表格标题,使用<th>标签定义表头。
使用场景
- 用于展示表格数据,如员工名单、产品价格列表等。
-
在 HTML 邮件中,表格布局仍然常用于排版和布局。
-
在传统网页设计中,可以利用表格布局实现多列布局、栅格布局等,但不推荐将表格用于页面布局,因为现代 CSS 提供了更灵活的布局方式。



浮动布局
浮动概念
为了解决标准布局中,块级元素不能在水平方向布局的问题,即多个块级元素不能共享一行的问题,CSS提出了浮动的概念。(联想一下标准流)//标准流是底层 浮动流是新的图层
float属性
- left 左浮动
- right 右浮动
- none 无浮动(元素默认浮动,无浮动)
浮动元素
可以看成是:特殊的行内块元素,它具备行内块的部分特点
特点
- 浮动元素之间共享一行
- 浮动元素的width、height默认由元素内容决定,而不是由父级决定
- 浮动元素支持通过width、height、padding、border、margin来指定盒子内容区、内外边距、边框大小。
- 浮动元素之间不会因为空格、换行产生空隙,浮动元素之间是紧密贴合的,不会发生覆盖现象。如果目前顶部的行的剩余宽度不足以放下新的浮动元素,则新的浮动元素自动另起一行排列。
- 浮动方向:在垂直方向上是向上浮动的,水平方向由float的属性决定。
标准流中的行内元素、行内块元素、块级元素加了浮动后,都会变成浮动元素,具备以上浮动元素的特性。
浮动带来的问题:标准流父级容器高度塌陷
一般而言,我们不给标准流中父级容器设定height,而是让容器height自动适配为容器内容的高度,但是如果,此时有一个子级元素发生了浮动,则标准流中的父级容器的高度会发生塌陷。
标准流中父级容器的高度本来是由标准流中子级元素撑开的,但是当子级元素脱标后,对应标准流中的位置就会被释放,所以标准流中父级容器就没有内容了,此时父级容器的height就为0了。
清除浮动
| 属性值 | 说明 |
|---|---|
| left | 清除左侧浮动的影响 |
| both | 清除两侧浮动的影响 |
| right | 清除右侧浮动的影响 |
清除浮动的扩展:CSS - 浮动布局(float)_css float-CSDN博客
定位布局
静态定位
静态定位是每个元素获取的默认值——它只是意味着“将元素放入它在文档布局流中的正常位置
.position {position: static;background: yellow;
}
相对定位
对定位是相对于元素在文档流中原本的位置进行定位,元素仍占据原本的空间,不会脱离文档流。
.position {position: relative;top: 10px;left: 20px;
}
绝对定位
绝对定位是相对于元素的最近的具有定位属性(非 static)的父元素进行定位,如果没有,则相对于文档根元素进行定位,元素脱离文档流。
.position {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%); /* 居中定位 */
}
应用场景
- 居中定位: 可以利用绝对定位和
transform: translate(-50%, -50%);来实现元素在父容器中的水平垂直居中。 - 弹出菜单/对话框: 绝对定位常用于弹出菜单、对话框等元素的定位,使其浮动在页面上方。
- 相对于固定位置的元素: 如果有一个固定定位的元素,可以使用绝对定位来创建相对于该元素的定位效果。
固定定位
固定定位是相对于浏览器窗口(视口)进行定位,元素固定在页面上,不随页面滚动而移动。
.position {position: fixed;top: 10px;right: 10px;
}
应用场景
- 导航栏: 页面滚动时,固定在顶部或底部的导航栏常用固定定位来实现。
- 返回顶部按钮: 可以使用固定定位将返回顶部的按钮固定在页面某个位置。
- 固定广告: 将广告固定在页面某个位置,不随页面滚动而移动。

demo
滚动索引
比起其他位置值要新一些。它基本上是相对位置和固定位置的混合体,它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点(例如,从视口顶部起 10 像素)为止,此后它就变得固定了。
.positioned {position: sticky;top: 30px;left: 30px;
}
应用场景
- 长页面导航: 在单页面应用或长页面中,滚动索引可以用于实现导航栏随着页面滚动自动更新选中状态,帮助用户快速导航到感兴趣的内容区域。
- 文档和文章页面: 对于包含多个章节或内容区块的文档、文章页面,滚动索引可以显示当前阅读位置所在的章节标题或段落标题,方便用户了解整体结构并快速跳转到感兴趣的部分。
- 产品页面: 在展示产品特性、功能或页面特定区域的网页中,滚动索引可以用于展示不同区域的功能点或特性点,用户滚动页面时可以实时查看当前浏览区域的功能说明或特性介绍。
- 教育和培训页面: 在在线学习或培训平台上,滚动索引可以用于显示课程大纲或章节目录,帮助学生快速导航到所需的学习内容。
案例:
定制合成-WuXi Chemistry
化学服务-药物化学-分析测试服务-美迪西生物医药
CSS 布局 - position 属性 (w3school.com.cn)
其他布局
Grid 布局(网格布局)
可参考
- 超详细)强大的grid布局-CSDN博客
- 网格 - 学习 Web 开发 | MDN (mozilla.org)
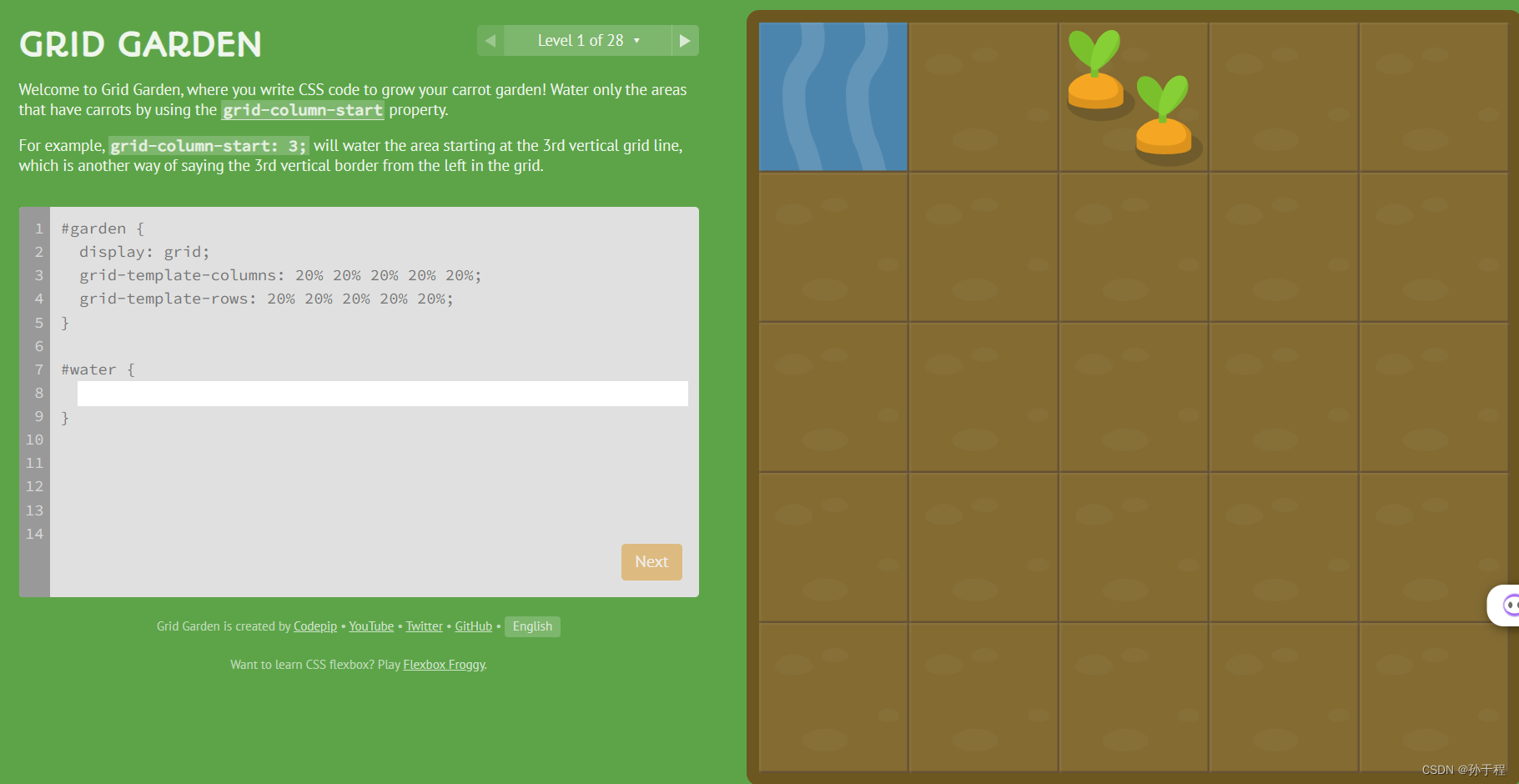
- Grid Garden - A game for learning CSS grid layout

网格是由一系列水平及垂直的线构成的一种布局模式。根据网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。
1.简介
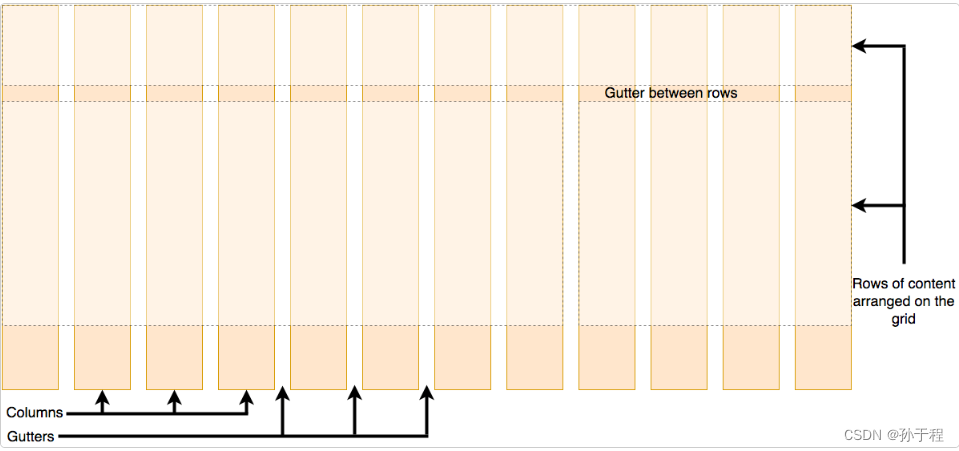
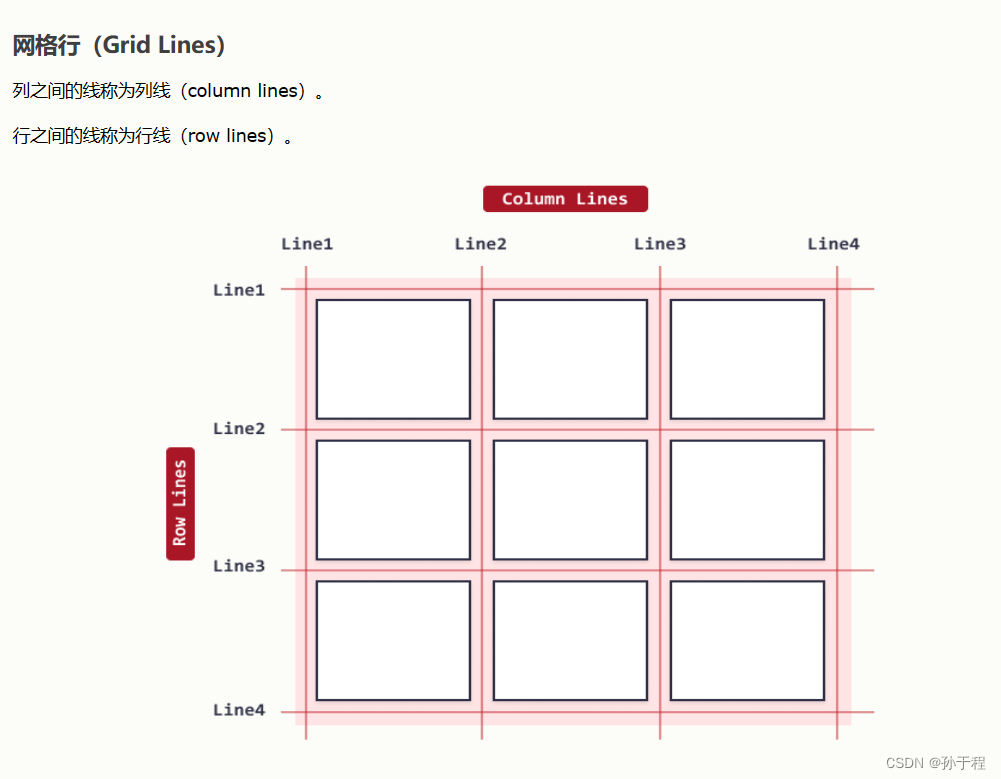
一个网格通常具有许多的列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)

网格布局由一个父元素以及一个或多个子元素组成。
<div class="gridContainer"><div class="gridItem">1</div><div class="gridItem">2</div><div class="gridItem">3</div><div class="gridItem">4</div><div class="gridItem">5</div><div class="gridItem">6</div><div class="gridItem">7</div><div class="gridItem">8</div><div class="gridItem">9</div>
</div>
2.属性设置
变成网格容器,网格容器的所有直接子元素将自动成为网格项目。
.gridContainer {display: grid;
}.gridContainer {display: inline-grid;
}3.调整间隙大小
grid-column-gap
grid-row-gap
grid-gap4.网格行

说明效果
.item1 {grid-column-start: 1;grid-column-end: 3;
}.item1 {grid-row-start: 1;grid-row-end: 3;
}5.相关属性
点击查看相关效果 CSS 网格容器 (w3school.com.cn)
grid-template-columns 属性
- 定义网格布局中的列数,并可定义每列的宽度。
- 该值是以空格分隔的列表,其中每个值定义相应列的长度。
grid-template-rows 属性
- 定义每列的高度。
justify-content 属性
- 用于在容器内对齐整个网格。
- 网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。
flex-start:默认值,项目向主轴起始位置对齐。
flex-end:项目向主轴末尾位置对齐。
center:项目居中对齐。
space-between:项目在主轴上均匀分布,首尾项目分别贴近容器的起始和末尾位置。
space-around:项目在主轴上均匀分布,项目之间的间隔相等,首尾项目距离容器的起始和末尾位置是间隔的一半。
space-evenly:项目在主轴上均匀分布,包括首尾项目和容器边缘的间隔也相等。align-content 属性
- 用于垂直对齐容器内的整个网格。
- 网格的总高度必须小于容器的高度,这样 align-content 属性才能生效。
flex-start:默认值,多行项目向交叉轴起始位置对齐。
flex-end:多行项目向交叉轴末尾位置对齐。
center:多行项目居中对齐。
space-between:多行项目在交叉轴上均匀分布,首尾项目分别贴近容器的起始和末尾位置。
space-around:多行项目在交叉轴上均匀分布,项目之间的间隔相等,首尾项目距离容器的起始和末尾位置是间隔的一半。
stretch:默认情况下,多行项目会拉伸以填满交叉轴,这个值会保持这种拉伸效果。
baseline:多行项目以各自的基线(baseline)对齐。grid-column/row属性
- 定义了将项目放置在哪一列/行。
- 可以定义项目的开始位置及结束位置。用/隔开 或使用关键字 "span" 定义该项目将跨越多少行
grid-area属性
.item8 {grid-area: 1 / 2 / 5 / 6; //开始的行列 结束的行列grid-area: myArea;//为网格项目分配名称
}grid-template-areas属性
- 引用命名的网格项目。
- 每行由撇号(' ')定义,每行的列都在撇号内定义,以空格分隔。句号表示没有名称的网格项目
grid-template-areas: 'myArea myArea myArea myArea myArea';//跨越五列网格布局中的所有五列
grid-template-areas: 'myArea myArea . . .';//跨越五列网格布局中的两列(句号代表没有名称的项目)
grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .';//跨越两列和两行
6.优点
- 灵活性: 网格布局提供了灵活的网格系统,可以轻松实现复杂的布局结构,如多列平衡布局、网格瀑布流布局等。
- 响应式设计: 网格布局可以适应不同尺寸的屏幕和设备,通过媒体查询等方式可以实现响应式设计。
- 对齐控制: 可以方便地控制网格项目在网格容器中的对齐方式,包括水平对齐、垂直对齐等
- 语义化: 通过定义网格区域和命名网格单元格,可以使布局结构更具有语义化,提高代码可读性和维护性。
- 支持嵌套: 网格布局支持嵌套,可以在网格项目中再使用网格布局,实现更复杂的布局结构
7.局限性
- 兼容性: 虽然现代浏览器对网格布局有很好的支持,但在一些旧版本的浏览器中可能存在兼容性问题,需要通过其他布局方式进行兼容处理。
- 学习曲线: 相比传统的布局方式,学习网格布局可能需要一定的时间和经验积累,特别是对于复杂布局的实现需要深入的理解和掌握。
- 某些布局场景不适用: 在一些简单的布局场景下,使用网格布局可能显得过于繁琐,不如传统布局方式简洁明了。
Flex布局
参考
flex布局看这一篇就够了_flex 布局-CSDN博客
弹性盒子 - 学习 Web 开发 | MDN (mozilla.org)
弹性布局,非常适合结构化布局,提供强大的空间分布和对齐能力。
section {display: flex;
}
容器属性
display
flex | 一个块级的 Flex 容器 |
inline-flex | 一个内联的 Flex 容器 |
flex-direction
row | 主轴为水平方向,项目从左到右排列 |
row-reverse | 主轴为水平方向,项目从右到左排列 |
column | 主轴为垂直方向,项目从上到下排列 |
column-reverse | 主轴为垂直方向,项目从下到上排列 |
flex-wrap
nowrap | 不换行,所有项目在一行内显示 |
wrap | 换行,超出容器宽度时项目会换行显示 |
wrap-reverse | 反向换行,从底部开始换行 |
flex-flow
<flex-direction> || <flex-wrap>的缩写属性,如row wrap。
justify-content
flex-start | 在主轴起始位置对齐 |
flex-end | 在主轴末尾位置对齐 |
center | 在主轴中间位置对齐 |
space-between | 在主轴上均匀分布,首尾项目贴边 |
space-around | 在主轴上均匀分布,项目两侧间隔相等 |
space-evenly | 在主轴上均匀分布,项目之间和两侧间隔相等 |
align-items
flex-start | 在交叉轴起始位置对齐 |
flex-end | 在交叉轴末尾位置对齐 |
center | 在交叉轴中间位置对齐 |
baseline | 在基线上对齐 |
stretch | 在交叉轴上拉伸填满容器 |
align-content
flex-start | 多行项目在交叉轴起始位置对齐 |
flex-end | 多行项目在交叉轴末尾位置对齐 |
center | 多行项目在交叉轴中间位置对齐 |
space-between | 多行项目在交叉轴上均匀分布,首尾贴边 |
space-around | 多行项目在交叉轴上均匀分布,项目两侧间隔相等 |
stretch: | 多行项目在交叉轴上拉伸填满容器 |
项目属性
order
<integer>:定义项目的排列顺序,数值越小越靠前。
flex-grow
<number>:定义项目在剩余空间上的放大比例,默认为0,不放大。
flex-shrink
<number>:定义项目在空间不足时的缩小比例,默认为1,可缩小。
flex-basis
<length> | <percentage> | auto:定义在主轴上的初始大小,默认为auto。
flex
<flex-grow> <flex-shrink> <flex-basis>的缩写属性。
align-self
auto | 继承容器的 align-items 属性 |
flex-start | 在交叉轴起始位置对齐 |
flex-end | 在交叉轴末尾位置对齐 |
center | 在交叉轴中间位置对齐 |
baseline | 在基线上对齐 |
stretch | 在交叉轴上拉伸填满容器 |
网格布局VS flex布局
1.灵活性和复杂度:
- Flex布局: 主要用于单行或单列布局,适合于创建灵活的、动态调整项目排列的布局。它更适合于简单的布局结构或基于单个轴线的布局。
- 网格布局: 更适合于复杂的多行多列布局,可以定义网格区域、命名网格单元格、设置网格间距等,适用于需要精确控制布局的情况。
2.主要用途:
- Flex布局: 适用于创建响应式设计、导航菜单、卡片布局、水平/垂直居中等简单的布局需求。
- 网格布局: 适用于创建复杂的网格结构,如新闻网站的多栏布局、图片展示网格、Dashboard仪表盘布局等。
3.适用性和兼容性:
- Flex布局: 在现代浏览器中有较好的支持,但在旧版本浏览器中需要使用浏览器前缀或替代方案来兼容。
- 网格布局: 由于较新,对于一些旧版本浏览器的兼容性可能不如Flex布局,但在现代浏览器中有较好的支持。
4.项目排列:
- Flex布局: 主要关注项目在主轴和交叉轴上的排列方式,可以设置项目的弹性增长和缩小。
- 网格布局: 主要关注项目在网格区域中的排列和布局,可以精确控制项目所在的网格单元格。
5.语法复杂度:
- Flex布局: 语法相对简单直观,主要涉及到Flex容器和Flex项目的属性设置。
- 网格布局: 语法相对复杂,需要定义网格模板、网格行列、网格区域等多个属性,但能够提供更精细的布局控制。
多列布局
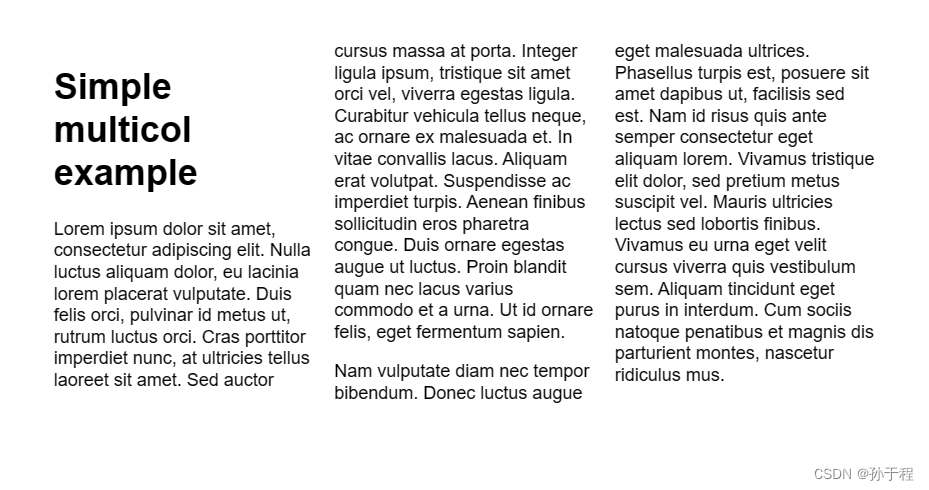
(引自MDN多列布局 - 学习 Web 开发 | MDN (mozilla.org))
http://admin.nenuet.cn/photoList
直接设置有几列
.container {column-count: 3;
}
设置列宽
.container {column-width: 200px;
}

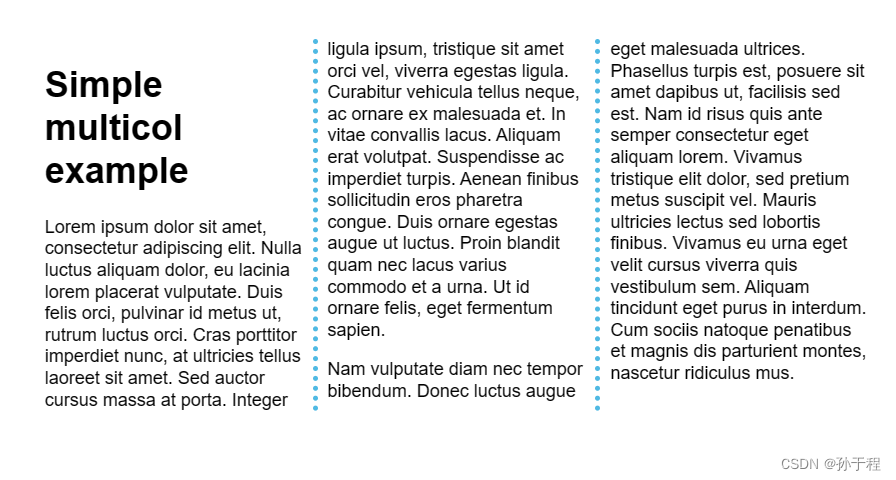
加样式
.container {column-count: 3;column-gap: 20px;column-rule: 4px dotted rgb(79, 185, 227);//不占用宽度
}

优点
- 简单易用
- 可以快速实现多列效果
局限性
- 不能精确控制每列的间距和布局方式,对于某些特定的布局需求可能不够灵活。
- 如果需要更多的布局控制和适应性,可以考虑使用Flex布局或者网格布局等更为灵活的方式。
调试CSS
东北师范大学信息科学与技术学院 F12 实际展示
更多参考
【CSS】开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )_css如何设置工具-CSDN博客
调试 CSS - 学习 Web 开发 | MDN (mozilla.org)
css关系选择器
题目1:
div > span {font-weight: bold;
}题目2:
div + span {font-size: 16px;
}题目3:
a + a {margin-right: 10px;
}题目4:
h2 + p {color: grey;
}这篇关于2024蓝旭春季第二次前端培训课的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





